In questo articolo andiamo a vedere quanto i plugin di WordPress influiscono sul tempo di caricamento del tuo sito web e come individuare i plugin che hanno un impatto maggiore sulle prestazioni.
In questo modo possiamo scoprire quali sono i plugin che rallentano WordPress e decidere se eliminarli o sostituirli.
Table of Contents
È vero che troppi plugin rallentano WordPress?
In una parola: NO!
Parliamo di un mito o di una realtà? È vero che un numero elevato di plugin rallentano WordPress e che dovremmo limitare al massimo il numero di plugin sul nostro sito? È davvero importante avere un sito veloce?
I plugin sono degli strumenti utilissimi e spesso indispensabili per aggiungere funzionalità necessarie al nostro sito WordPress.
Il numero di plugin non ha alcuna influenza sulle prestazioni del sito. La loro qualità si. Ma come si misura questa qualità?
Cosa vuole dire qualità di un plugin?

Perché i plugin rallentano WordPress?
Ma perché i plugin hanno un impatto sul tempo di caricamento del proprio sito web? I plugin agiscono in due modi.
A seconda del tipo di plugin vengono eseguite delle funzioni che devono essere eseguite dal server. Queste funzioni hanno gli scopi più disparati ma in linea di massima servono ad aggiungere del codice alle pagine del nostro sito web.
Per fare un esempio un plugin SEO eseguirà delle query per aggiungere del codice alla nostra pagina web come ad esempio i meta tag. Questi calcoli che devono essere eseguiti dal server possono impattare più o meno sul tempo di caricamento delle pagine del tuo sito WordPress.
Le varie funzioni che vengono eseguite possono eseguire delle Query sul database. Questo parametro possiamo misurarlo con “WP query monitor”, un plugin di cui parlo più avanti in questo post.
Inoltre molti plugin aggiungono dei CSS e dei JavaScript alle tue pagine. Per fare un esempio un plugin come “contact form 7” aggiunge un foglio di stile e un JavaScript per il suo funzionamento.
Questi files esterni contribuiscono all’aumento del numero di risorse da scaricare (e di conseguenza la dimensione della pagina) per la corretta visualizzazione della pagina ed ovviamente contribuiscono ad aumentare le dimensioni della pagina. In un articolo spiego come velocizzare WordPress, uno dei punti cardine per ottenere ottimi risultati consiste proprio nel ridurre le dimensioni della pagina e il numero di risorse da scaricare.
Ovviamente non tutti i plugin rallentano WordPress, non tutti lo fanno allo stesso modo. Non tutti i plugin infatti eseguono azioni sul frontend e non tutti hanno bisogno di caricare i loro fogli di stile ed i loro JavaScript. Nella prossima sezione andiamo a vedere come plugin diversi impattano in modo differente sulle prestazioni.
Qual’è l’impatto reale dei plugin sulle prestazioni?
Per rispondere a questa domanda abbiamo eseguito dei test. Abbiamo misurato le prestazioni di un sito WordPress appena installato, quindi senza plugin né contenuti. Abbiamo installato ed attivato un plugin e misurato nuovamente le prestazioni per capire quali sono i plugin che rendono WordPress lento e misurare quindi il loro impatto reale sulle prestazioni del sito web.
Questo ci ha permesso di capire quali plugin sono più pesanti e quali meno, ma soprattutto ci ha permesso di avere dei numeri che ci fanno capire il reale impatto dei plugin sulle prestazioni. Per questo tipo di test abbiamo scelto 5 tra i plugin più popolari di WordPress e abbiamo eseguito i test con GTmetrix. Il piano usato è il nostro hosting WordPress.

| Plugin | Tempo | Cambio % | Dimensione pagina | Risorse |
|---|---|---|---|---|
| Nessuno | 0.7s | – | 272kb | 10 |
| WordFence | 0.9s | 29% | 272kb | 10 |
| UpdraftPlus | 0.7s | 0% | 272kb | 10 |
| Contact Form 7 | 0.8s | 14% | 313kb | 14 |
| Yoast SEO | 0.8s | 14% | 272kb | 10 |
| WooCommerce | 0.9s | 29% | 335kb | 22 |
| Tutti insieme | 1s | 43% | 340kb | 24 |
Queste misurazioni ci fanno capire come plugin differenti impattano in modo differente, non solo sul tempo di caricamento ma anche sulle dimensioni della pagina e sul numero di richieste.
Dobbiamo scegliere con attenzione quali plugin utilizzare nel nostro sito web. In questa scelta bisogna anche tenere conto in alcuni casi del tema WordPress che stiamo utilizzando. Infatti, non tutti i temi WordPress sono compatibili con ogni plugin. Non a caso, alcuni temi specifici, come ad esempio Avada, includono nella licenza dei plugin ottimizzati e compatibili.
Tornando ai plugin, ovviamente, non esiste un numero massimo. Puoi usare decine di plugin ultraleggeri e avere un sito con prestazioni migliori di un sito con pochi plugin ma molto pesanti.
Abbiamo infine attivato tutti e 5 i plugin. Nota che l’incremento nella dimensione della pagine e nel numero delle risorse è lineare. L’incremento nel tempo di caricamento invece non è lineare.
In un altro articolo ho testato nello specifico le prestazioni WooCommerce, un plugin pesante, come noti anche dalla tabella, ma che resta pur sempre ottimo per creare un sito ecommerce.
Quando possiamo evitare un plugin?
In molti casi vediamo l’uso di plugin in modo indiscriminato, e spesso si tratta di plugin inutili.
In alcuni casi infatti si ha bisogno di una singola funzione di un plugin, e non di tutte le funzionalità che questo ci offre. In quel caso è conveniente aggiungere una funzione al file functions.php del tuo tema, oppure creare un plugin specifico per il tuo sito web. In questo modo aggiungi il minimo indispensabile e guadagni in prestazioni.
In altri casi abbiamo visto utilizzare un plugin per aggiungere un testo/icone nel footer. In questi casi il plugin è completamente inutile, è consigliabile infatti usare un child theme ed aggiungere la modifica a mano così da evitare di usare un plugin.
Sostituire un plugin
In uno dei prossimi paragrafi in questo post ho stilato una lista di plugin da evitare e una serie di raccomandazioni su quali usare al loro posto.
Se usi uno dei plugin nella lista ti consigliamo di valutare di sostituirlo con uno di quelli consigliati.
Cosa fare per i plugin di cui non puoi fare a meno?
Nonostante queste raccomandazioni alcuni plugin sono necessari.
Cosa puoi fare in questo caso?
Nel post velocizzare WordPress spiego nel dettaglio come usare WP asset cleanup per ridurre il numero di risorse caricate per pagina. Puoi ottenere lo steso risultato anche con altri plugin ovviamente, come ad esempio Perfmatters.
Quali sono i plugin da evitare?
Per aiutarti nella ricerca abbiamo deciso di stilare una lista di plugin da evitare, ovviamente consigliandoti un’alternativa valida.
La lista dei plugin da evitare include i plugin più popolari, sono sicuro che ce ne sono molti altri con le stesse funzioni e sono addirittura peggiori di questi
Plugin di sicurezza
I plugin di sicurezza non aggiungono una gran sicurezza a WordPress, ed in alcuni casi erano loro stessi ad avere delle vulnerabilità.
Security plugins touch areas that should not be touched by a plugin, and they try to do way too much. When a security plugin has an error in a function that touches an otherwise harmless area, it causes horrible consequences.
Bjørn Johansen, WordPress core contributor
Quali evitare:
- WordFence Security
- Sucuri Security
- iThemes Security (Better WP Security)
- All in One WP Security & Firewall
Quali alternative usare?
- Il firewall fornito dal tuo provider di hosting
- Cloudflare
- Disattiva XML-RPC (su SupportHost è disattivato su tutti gli account)
- Mantieni il core, i temi ed i plugins costantemente aggiornati
Page builders
I page builders aiutano tutti a velocizzare il processo di creazione di un sito web. Allo stesso tempo caricano un numero di risorse ed eseguono delle query che tendono a far rallentare il tuo sito WordPress.
Prima o poi Gutenberg si trasformerà in un vero e proprio pagebuilder, ma fino a quel momento è possibile usare Oxygen Builder (il builder che usiamo noi per il nostro sito web) oppure la funzione di ACF PRO per creare blocchi personalizzati.
Quali evitare?
Quali alternative usare?
- WordPress Block Editor (Gutenberg)
- Advanced Custom Fields
- Oxygen builder
Gestione delle immagini
Quando controlliamo le dimensioni di una pagina la maggior parte del peso è solitamente dovuto alle immagini. Ha quindi senso usare una soluzione per ottimizzarle e ridurne il peso.
L’opzione migliore è sempre quella di ottimizzare l’immagine prima di caricarla sul sito.
Quali evitare?
- EWWW Image Optimizer
- Smush Image Compression & Optimization
- Imsantiy
- Vari plugin di ridimensionamento
Quali alternative usare?
- Ottimizzazione delle immagini lato server
- Ottimizza le immagini prima di caricarle
- wp media regenerate (WP-CLI)
- Compress JPEG & PNG images (TinyPNG)
- Image compressor online (Optimizilla)
- ShortPixel Image Optimizer (controlla la guida: ottimizzare immagini WordPress)

Plugin per i link rotti
Questi plugin controllano se il tuo sito ha dei link rotti (interni o esterni) e ti inviano un alert.
È consigliabile usare degli strumenti esterni per questo tipo di funzioni.
Quali evitare?
- Broken Link Checker
- WP Broken Link Status Checker
Quali alternative usare?
- Google Search Console
- Moz, Screaming Frog, Sitebulb etc.
- Yoast SEO Premium
Plugin per i backups
I plugin di backup sono assolutamente da evitare. Il tuo provider dovrebbe pensare ai backup su un server esterno, come facciamo noi.
Se il tuo provider non offre questo servizio è ora di cambiare hosting, offriamo 30 backup giornalieri, e la possibilità di ripristinare in autonomia.
Ovviamente ogni volta prima di eseguire una modifica ti consiglio di eseguire un backup manuale per avere un backup fresco nel caso qualcosa andasse storto.
Social share plugins
Questi plugin è meglio evitarli. Tendono ad aggiungere troppo codice esterno sul sito e in alcuni casi possono rappresentare un problema per la privacy dei tuoi visitatori. In alcuni casi questi plugin hanno rivenduto le informazioni dei visitatori a terze parti.
Il consiglio è di usare le funzioni degli sviluppatori dei vari social networks.
Plugin multilingua
Quali evitare?
- WPML
- Loco Translate
Quali alternative usare?
- MultilingualPress
- Polylang (puoi leggere il nostro articolo su come creare un sito WordPress multilingua per approfondire l’uso di questo plugin)
- Installazione WordPress Multisite o installazioni separate
Plugin inutili
Alcuni plugin andrebbero evitati a priori. Ad esempio gli sliders non aumentano le conversioni, oppure i plugin per SSL non fanno niente che non puoi fare senza plugin, come spiego nel post dove parlo di come passare da http ad https con WordPress.
Quali evitare?
- Revolution slider
- Really simple SSL e similari
- Allow PHP execute
Quali alternative usare?
- Gli slider non aumentano le conversioni
- Puoi attivare SSL correttamente in poche semplici operazioni
- Usa il file functions.php o un site specific plugin.
Plugin per post correlati
Quest tipo di plugin usano molte risorse e forniscono una funzione che è meglio se svolta a mano.
La scelta dei post correlati dovrebbe essere fatta a mano dopo che il post viene pubblicato.
Nel nostro caso usiamo un template custom (creato con oxygen builder) e un campo personalizzato creato con advanced custom fields.
Jetpack plugin
Ho deciso di non includere questo plugin tra quelli di evitare, anche se personalmente non lo userei.
Negli ultimi tempi Jetpack è stato migliorato e alleggerito ed è modulare, vale a dire che puoi usare soltanto le funzioni che ti servono.
I plugin disattivi rallentano WordPress?
In linea di massima la risposta è no. Se un plugin è disattivato non viene eseguita alcuna funzione nel frontend del sito (la parte che viene vista dai tuoi utenti). Alcune pagine del backend (l’interfaccia amministratore) può subire dei rallentamenti in alcune pagine, come ad esempio la pagina dei plugin, ma in maniera quasi impercettibile.
La maggior parte dei plugin inseriscono dei dati autoload (ovvero che vengono caricati automaticamente ad ogni richiesta) nella tabella wp_options di WordPress. questi dati servono per il salvataggio delle opzioni del plugin e vengono ricordate in modo da avere le stesse opzioni se si riattiva il plugin. Queste opzioni vengono cancellate quando si elimina il plugin. Il caricamento di queste opzioni grava, anche se di pochissimo, sui tempi di caricamento. Per questo motivo è consigliabile eliminare i plugin non utilizzati.
Tieni presente che anche se sono disattivati i plugin possono rappresentare un pericolo per la sicurezza del tuo sito web. Se hai dei plugin disattivati dovresti quindi mantenerli sempre aggiornati oppure eliminarli.
Come trovare i plugin che rallentano WordPress?
Per scoprire quali plugin rallentano WordPress ed impattano maggiormente sul tempo di caricamento (load time) abbiamo due opzioni.
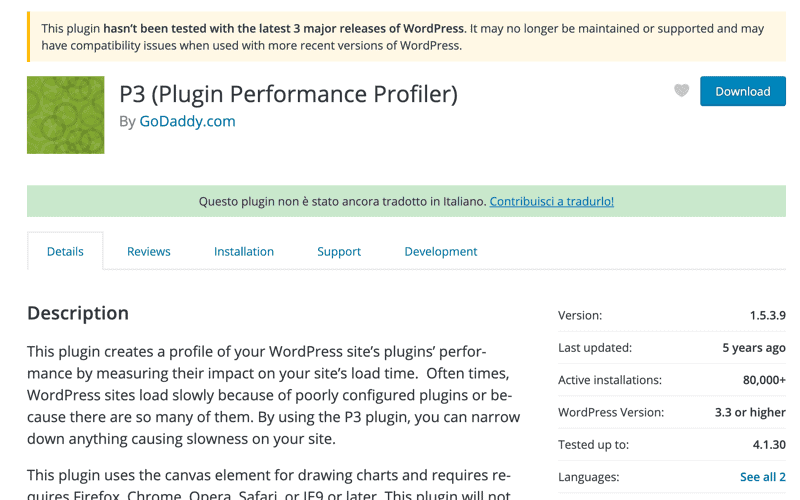
Possiamo utilizzare un plugin che si chiama p3 plugin performance profiler. Questo plugin simula un numero di visite provenienti dal tuo indirizzo IP ed analizza le pagine del tuo sito in modo da testare l’impatto effettivo dei plugin sulle prestazioni del tuo sito web.
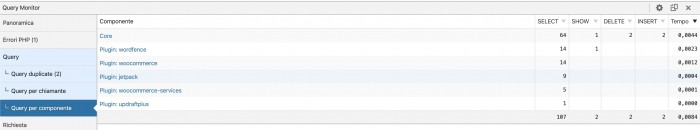
Esiste anche un altro plugin chiamato Query Monitor che analizza le query MySQL eseguite per generare la pagine e ti fornisce un report che ti permette di capire quante query vengono eseguite da ogni plugin installato. Questo ci permette di individuare i plugin che hanno un maggior peso ed prendere delle decisioni in merito. Le query verranno mostrate nel front end del tuo sito quando carichi una pagine e sei loggato come amministratore.
Query monitor plugin
Query monitor è un plugin che ci aiuta a capire se tra i nostri plugin ce ne sono alcuni che rallentano il nostro sito più del dovuto. Questo plugin ci permette, come dice il suo nome, di monitorare tutte le query MySQL che vengono eseguite per generare il codice della pagina.
Il plugin offre anche molte altre funzioni che non andremo a considerare nell’ambito di questo post.
Visitando il sito web dopo aver effettuato l’accesso come amministratore, nella barra di amministrazione in alto vedrai dei numeri che indicano il tempo di caricamento della pagina, il tempo impiegato per le query ed altro.
Passando col mouse sopra questi numeri si aprirà una tendina, ed andremo a cliccare su “Query”.
Questo fa aprire una sezione in basso, dove andremo a controllare le query per componente, in modo da capire quante query vengono eseguite da ogni plugin.

In questo caso non ci sono plugin che eseguono troppe query. L’idea è di cercare i plugin che eseguono il maggior numero di query e capire se possiamo eliminarli o sostituirli senza creare problemi alle funzionalità del sito web.
Nonostante questo plugin sia ottimo per aiutarci a trovare dei colli di bottiglia nella nostra installazione WordPress, è piuttosto difficile interpretare i dati che ci fornisce.
In attesa di una guida al query monitor plugin, che scriverò a breve, è possibile controllare il numero di query per plugin ed il tempo impiegato in modo da individuare i plugin che rallentano WordPress e decidere come agire in merito.
P3 performance profiler
Se stai cercando una guida per ottimizzare WordPress e sei arrivato su delle guide contenenti informazioni riguardanti “p3 plugin performance profiler”, chiudi subito quella guida.
Il plugin non è stato aggiornato negli ultimi 5 anni, e nonostante sia compatibile, abbiamo provato ad usarlo su un’installazione di prova e non ci ha fornito alcun risultato.

Se stavi quindi cercando di ottimizzare il tuo sito seguendo una guida che ti consiglia p3 plugin performance profiler stai seguendo una guida che non è stata aggiornata per anni, quindi ti consiglio di cercare informazioni più recenti.
Trovare i plugin che rallentano WordPress manualmente
Dal momento che p3 plugin performance profiler non funziona e le indicazioni di query monitor ci danno un’idea ma sono difficili da interpretare, il modo migliore per individuare i plugin da eliminare è di eseguire un controllo manuale.
Come prima cosa creiamo una installazione di staging del nostro sito web, in modo da poter lavorare senza creare problemi al nostro sito in produzione.
Andiamo a disattivare tutti i plugin ed eseguiamo un test della velocità del sito web, appuntandoci il tempo di caricamento, numero delle risorse e dimensione della pagina su un foglio di lavoro. Consigliamo di usare GTmetrix scegliendo l’ubicazione del server di test più vicina al server che ospita il tuo sito web.
Adesso attiviamo i plugin uno per volta ed eseguiamo un test per ogni plugin.
In pratica l’idea è di attivare un plugin, eseguire il test, appuntarsi i risultati, disattivare il plugin e passare al seguente.
In questo modo avremo tutti i dati su un unico foglio di lavoro e vedremo in maniera lampante quali sono i plugin che hanno un impatto maggiore sulle prestazioni del nostro sito WordPress.
Conclusioni
Come abbiamo visto il numero dei plugin non necessariamente influisce sul tempo di caricamento del tuo sito web.
Quello che è importante è evitare i plugin “cattivi” che per vari motivi rallentano WordPress.
E se è il caso del tuo sito web ti ho mostrato come fare ad individuare e gestire quei plugin che rallentano WordPress.
Nel tuo caso quali erano i plugin che rallentavano il tuo sito e come hai risolto?





Lascia un commento