Con Forminator puoi creare rapidamente moduli per il tuo sito: da un classico form di contatto fino a moduli per registrazioni e pagamenti.
In questa guida dettagliata vedremo come usare Forminator per creare moduli a partire da modelli già pronti, personalizzarli e integrarli sul tuo sito WordPress.
Table of Contents

Cos’è Forminator
Forminator è uno dei plugin WordPress più utilizzati per creare moduli, anche se in misura minore rispetto ad altri plugin con lo stessa funzione come Contact Form 7, Ninja Forms e WPForms.
Questo plugin ci permette di creare con facilità moduli di contatto, di pagamento, di registrazione, sondaggi e altro ancora.
È dotato di un builder drag & drop che ci permette di creare in breve tempo i nostri moduli anche a partire da modelli già pronti. Inoltre è semplice da integrare sul sito tramite shortcode o attraverso il blocco dedicato per Gutenberg.
Ci sono due versioni del plugin, una gratuita e una Pro. Forminator Pro include funzioni aggiuntive tra cui la possibilità di ricevere pagamenti ricorrenti e l’integrazione con app di terze parti.
In linea generale non c’è un plugin migliore o peggiore dell’altro, ma tutto dipende dalle tue esigenze. Per esempio la versione gratuita di Forminator ci permette di creare moduli per l’invio di articoli, mentre con WPForms questa funzione è inclusa solo con le licenze Pro a pagamento.
Viceversa ogni parte del testo del modulo creato con WPForms può essere tradotta in italiano, mentre con Forminator alcuni messaggi di errore sono impostati di default in inglese e cambiarli richiede una procedura complicata, nonché le traduzioni sono disponibili solo per chi ha la versione Pro.
Come installare Forminator
Per prima cosa dobbiamo installare e attivare il plugin su WordPress.
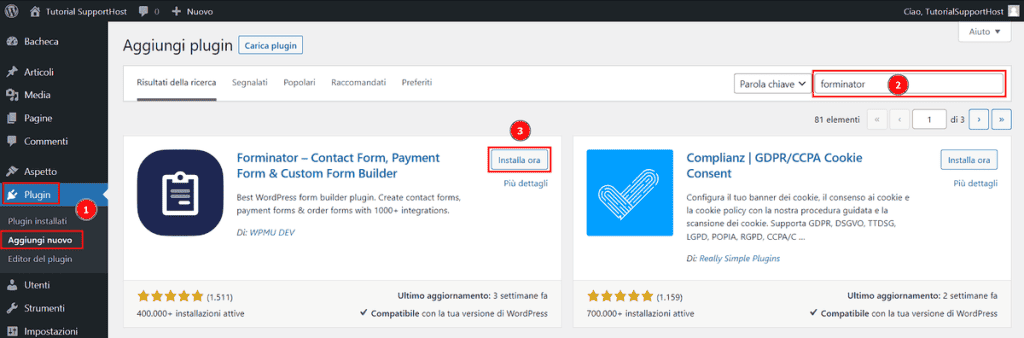
Accediamo all’area di amministrazione del nostro sito e andiamo su Plugin > Aggiungi nuovo. Usiamo la barra di ricerca per trovare “Forminator” e clicchiamo su Installa ora.

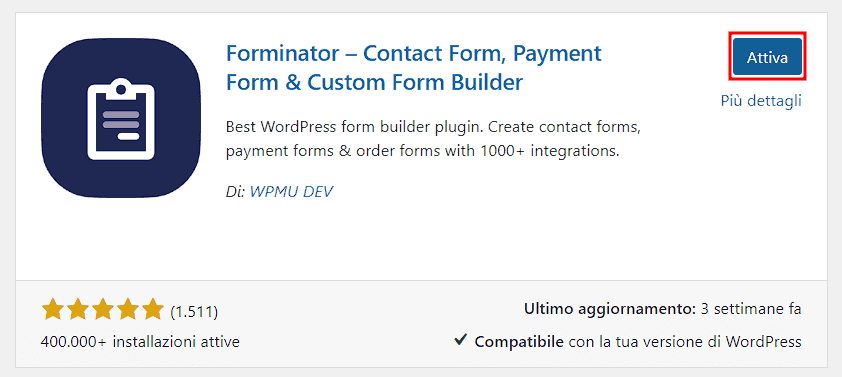
Dopodiché possiamo attivare il plugin cliccando sul pulsante Attiva.

Creare un modulo con Forminator
Ora che abbiamo installato il plugin, possiamo iniziare a creare il primo modulo con Forminator. Inizieremo dalla creazione di un modulo di contatto con uno dei template già pronti e vedremo come personalizzarlo.
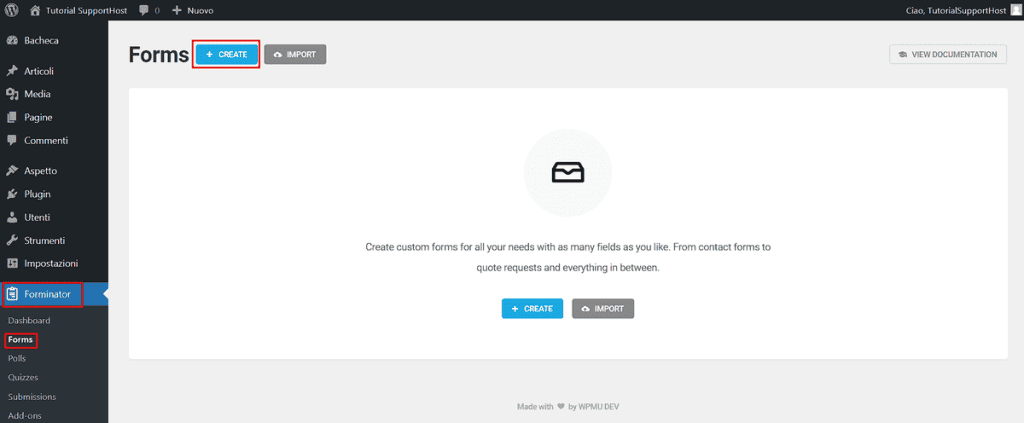
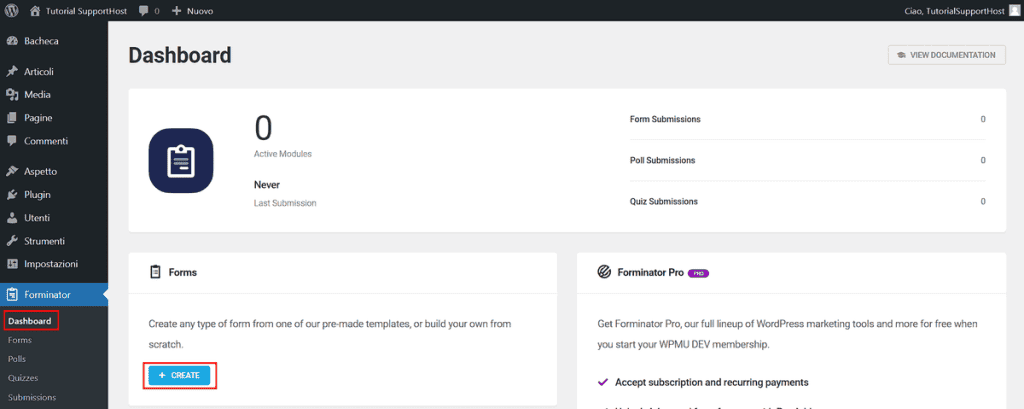
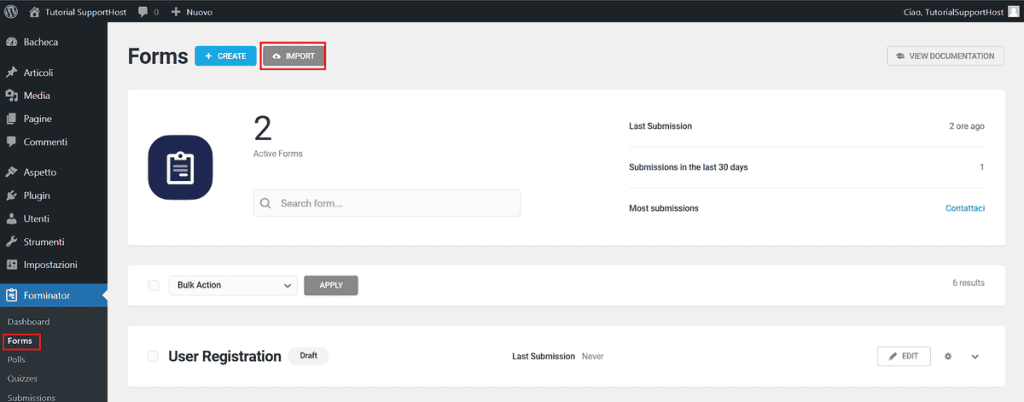
Per prima cosa possiamo cliccare su Forminator > Forms per poi cliccare sul pulsante “Create”.

Puoi anche avviare la creazione di un nuovo modulo dalla dashboard (Forminator > Dashboard > Create).

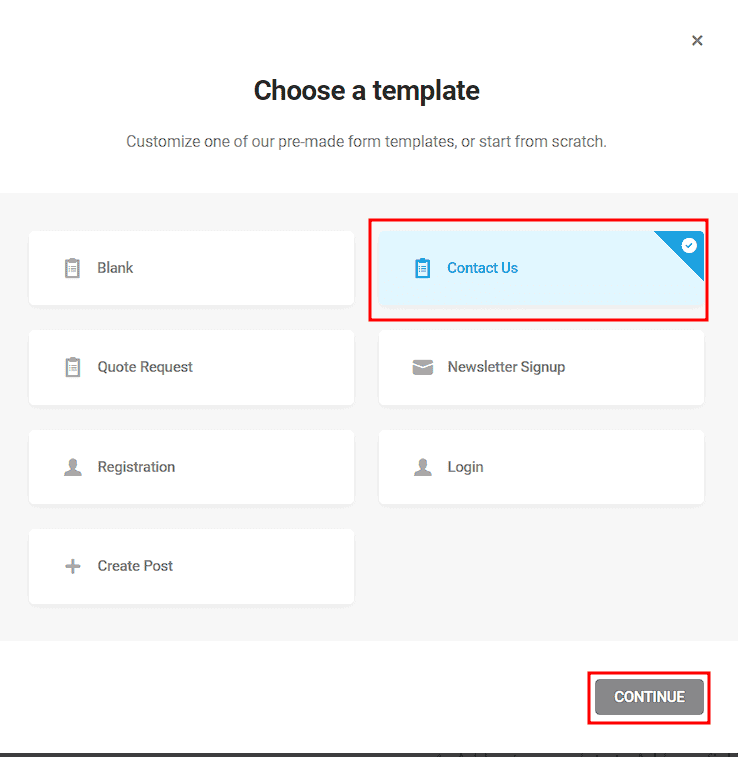
Appena avviamo la creazione di un nuovo form ci viene chiesto di scegliere un template. Per questo esempio iniziamo dalla creazione di un modulo di contatto scegliendo il template “Contact Us” e cliccando su Continue.

Dopodiché inseriamo il nome del modulo, ci servirà a distinguerlo da altri moduli che aggiungeremo al sito.

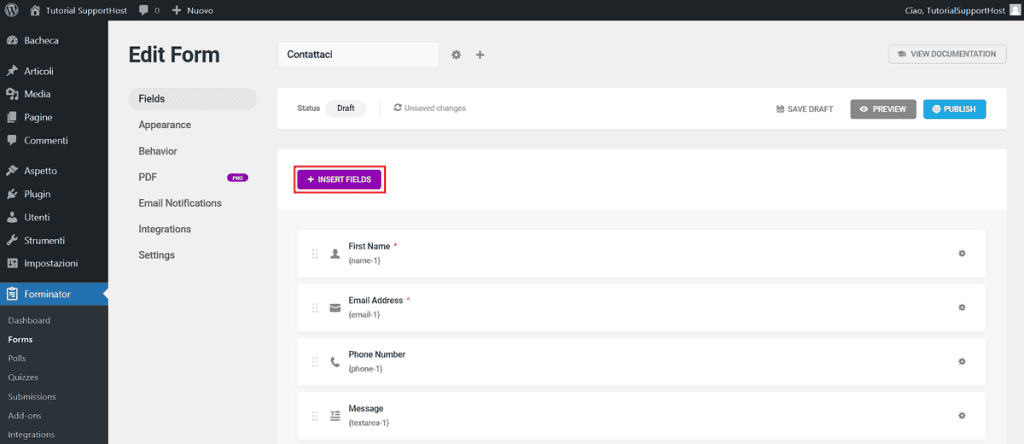
Adesso ci troveremo davanti alla bozza del nostro modulo di contatto che contiene già dei campi predefiniti:
- nome
- indirizzo email
- numero di telefono
- messaggio.
Per inserire un nuovo campo possiamo cliccare sul pulsante “Insert fields”.

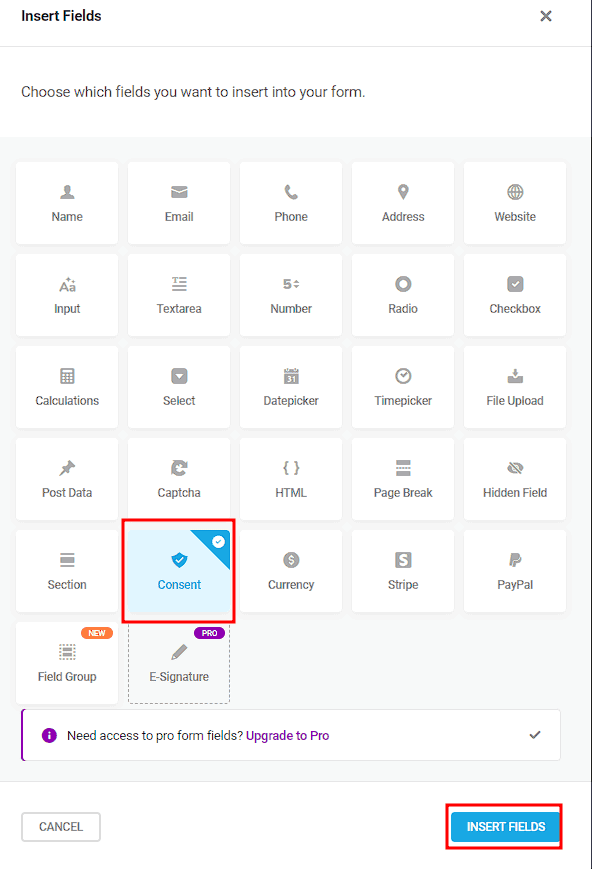
In questo modo si aprirà una lista di campi da cui scegliere come in questo esempio:

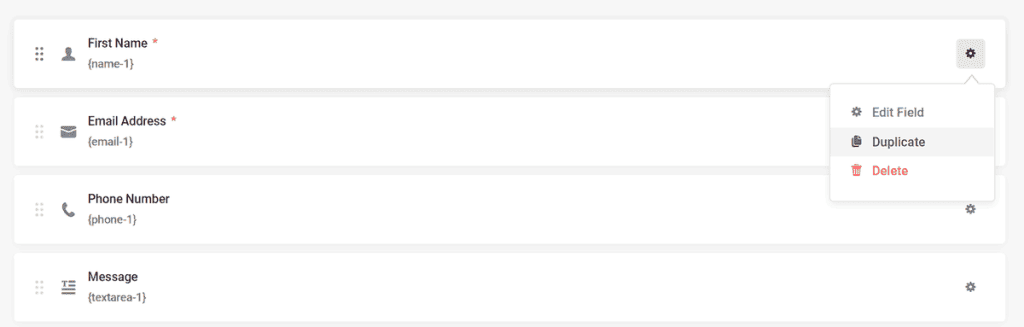
Nella schermata di modifica vedremo i campi inseriti e potremo modificare l’ordine cliccando sul singolo campo e poi trascinandolo in un’altra posizione. Facendo click sull’icona dell’ingranaggio possiamo: modificare il campo, duplicarlo o eliminarlo.

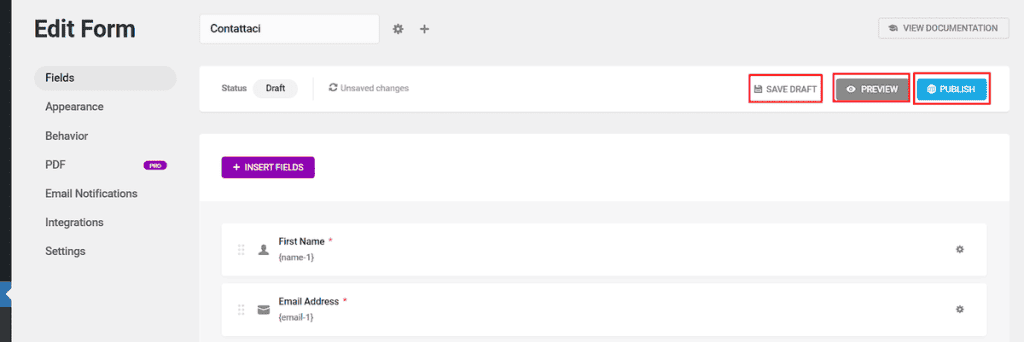
I pulsanti in alto ci permettono di salvare le modifiche, vedere l’anteprima del modulo o pubblicarlo.

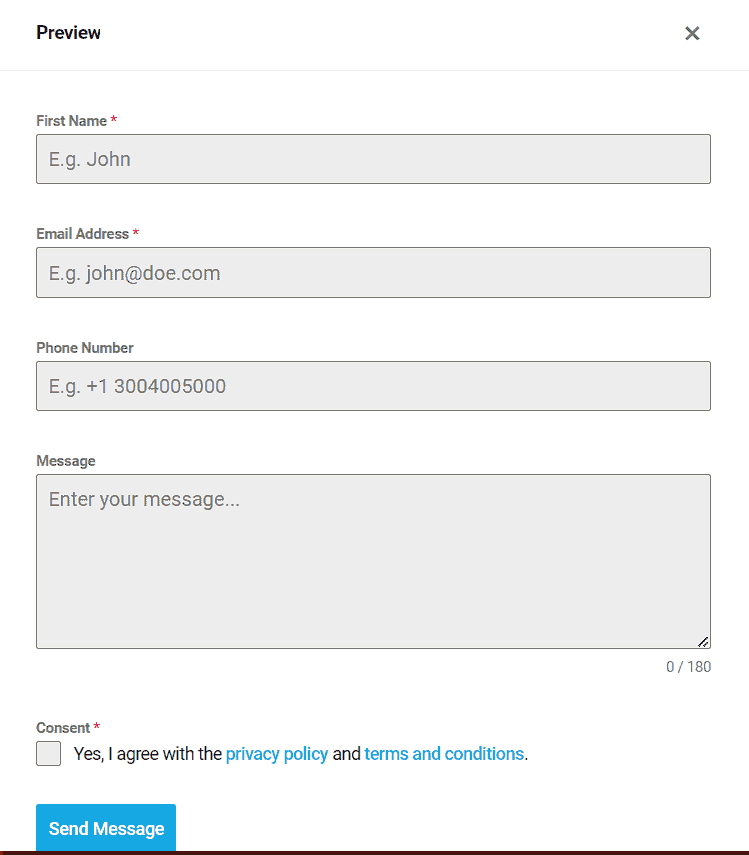
In questo caso abbiamo aggiunto un campo per il consenso della privacy e dei termini e condizioni e il nostro modulo ha questo aspetto:

La prima cosa da fare in questo caso è cambiare le etichette e i segnaposto, oltre al testo del consenso e del pulsante per inserire i testi che vogliamo e, in questo caso, per averli in italiano. Vediamo perciò come si modificano i campi.
Modificare i campi del modulo
Per modificare uno dei campi inseriti nel modulo basta cliccare su di esso. In base al campo che modifichiamo avremo diverse opzioni.
Modificare etichetta e segnaposto
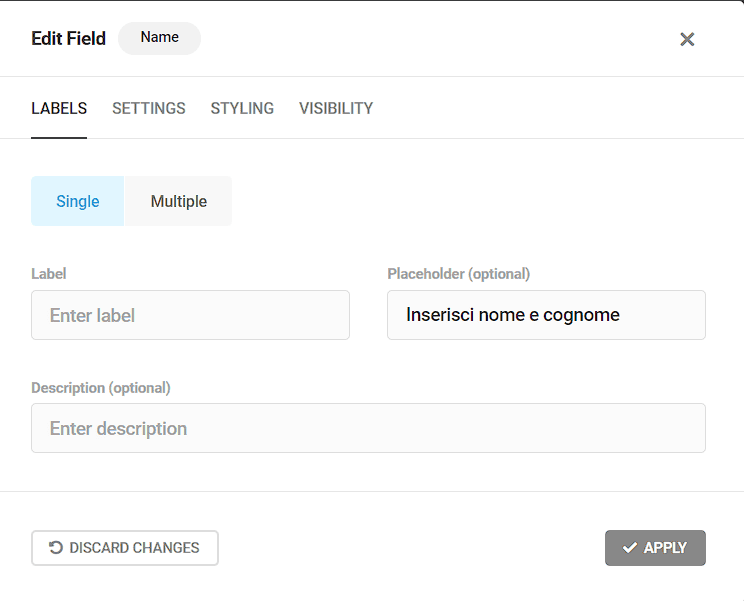
Partiamo dal campo “name” per vedere che opzioni abbiamo.
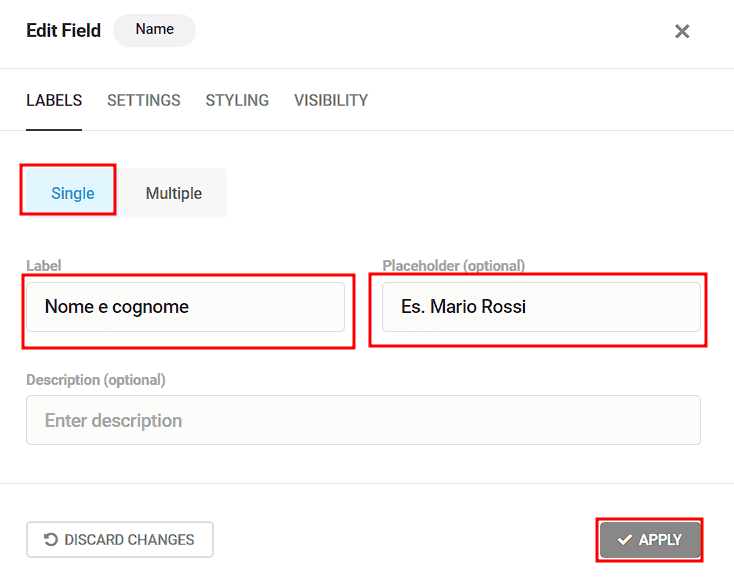
La prima scheda “Labels” ci permette di modificare etichette e segnaposti, ci permette inoltre di modificare il formato del campo tra singolo e multiplo.
Come campo singolo possiamo far inserire nome e cognome in un solo campo. Potremo personalizzare quindi etichetta e segnaposto come in questo esempio.

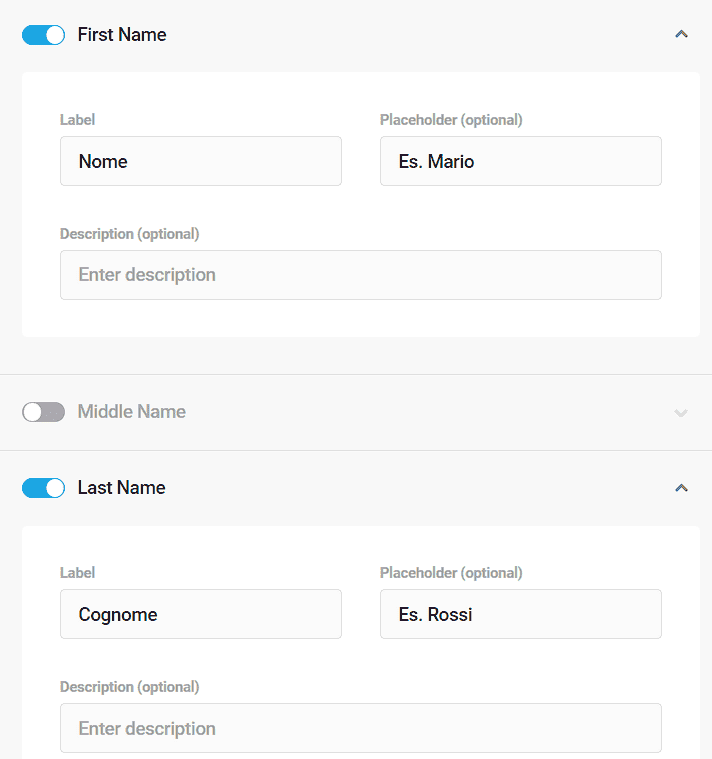
In alternativa possiamo cliccare sull’opzione “multiple” e scegliere quali campi abilitare, per esempio first e last name.

Oltre a etichetta e segnaposto, possiamo anche inserire una descrizione che verrà mostrata sotto il campo come ti mostro in questo esempio:

Rendere i campi obbligatori
Come possiamo notare dalle schermate riportate sopra, il template che stiamo usando ha alcuni campi obbligatori che possiamo riconoscere dall’asterisco rosso.
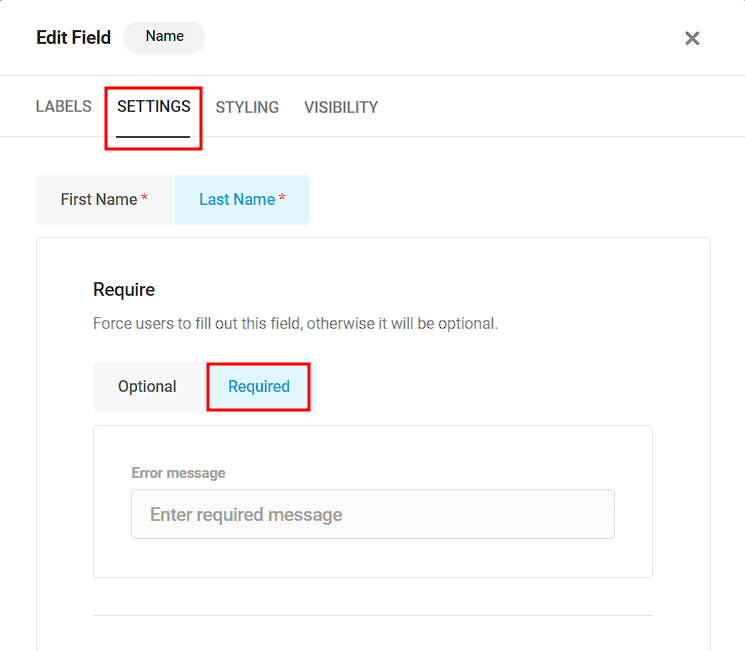
Possiamo modificare i campi e rendere i nuovi campi obbligatori o facoltativi attraverso la scheda “Settings” (clicca sul campo e poi su Settings), da qui ci basterà selezionare l’opzione “required” se vogliamo che il campo sia obbligatorio, altrimenti “optional“.

Modificare visibilità di etichette e segnaposti
In base al modulo che vogliamo creare possiamo scegliere se utilizzare etichette, segnaposti o una combinazione tra i due elementi. Ad esempio se vogliamo usare solo il segnaposto ci basterà lasciare il campo “Label” vuoto come in questo esempio:

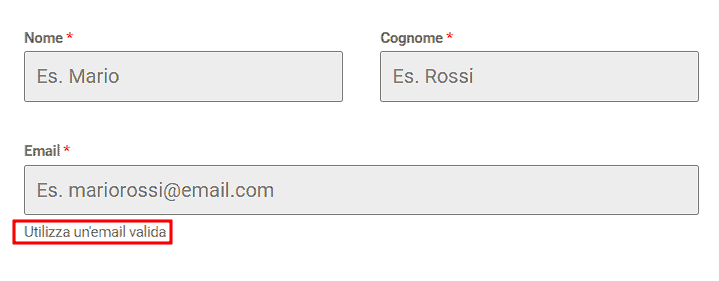
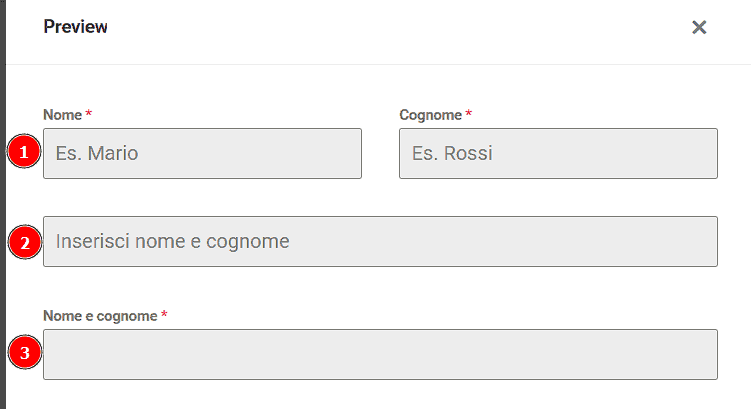
Possiamo quindi ottenere diversi risultati personalizzando un singolo campo nome, come in questi esempi:

Abbiamo ottenuto i risultati qui sopra in questi modi:
- utilizzando sia etichette che segnaposti (con formato multiplo e campi separati per nome e cognome);
- usando solo il segnaposto, ma non l’etichetta (con formato singolo);
- usando solo l’etichetta.
Altre opzioni dei campi
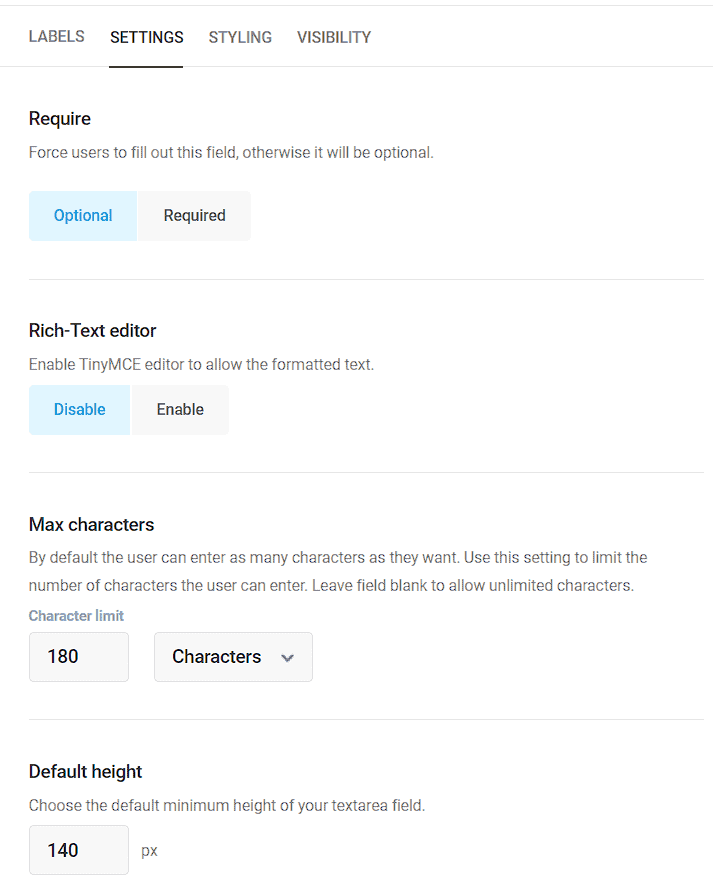
In base al campo che stiamo modificando nella scheda “Settings” troveremo opzioni diverse. Per esempio nei campi textarea che possiamo usare per il corpo del messaggio di un modulo di contatto possiamo:
- abilitare o no l’editor rich-text per consentire agli utenti di utilizzare la formattazione;
- impostare un numero massimo di caratteri che sarà possibile inserire;
- impostare l’altezza massima del campo.

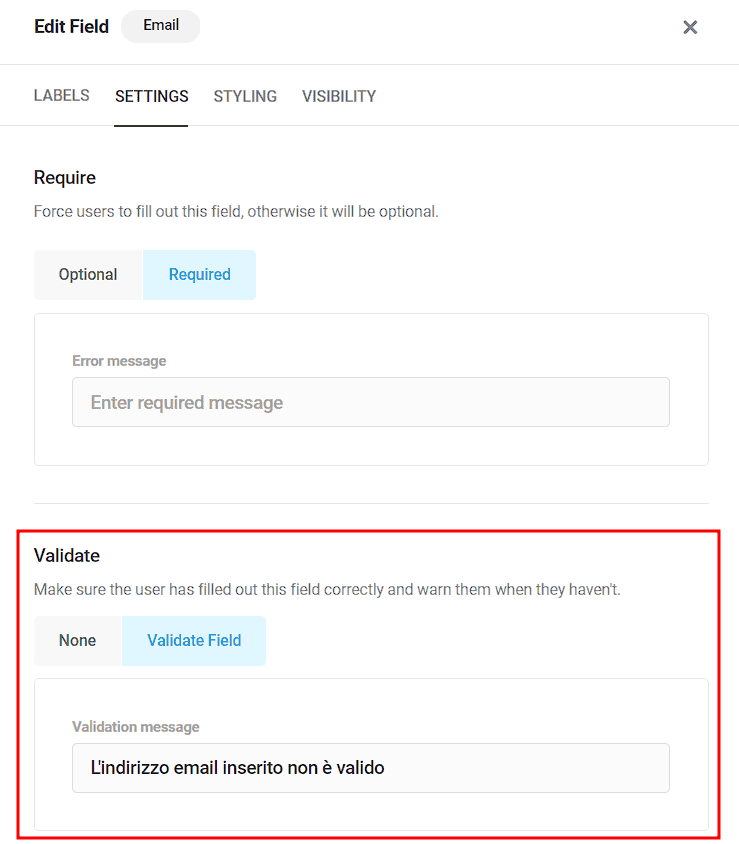
Per alcuni campi tra cui email o numero di telefono possiamo attivare la validazione per assicurarci che siano compilati correttamente e mostrare un messaggio di errore nel caso in cui non lo fossero.

Configurare l’aspetto del modulo
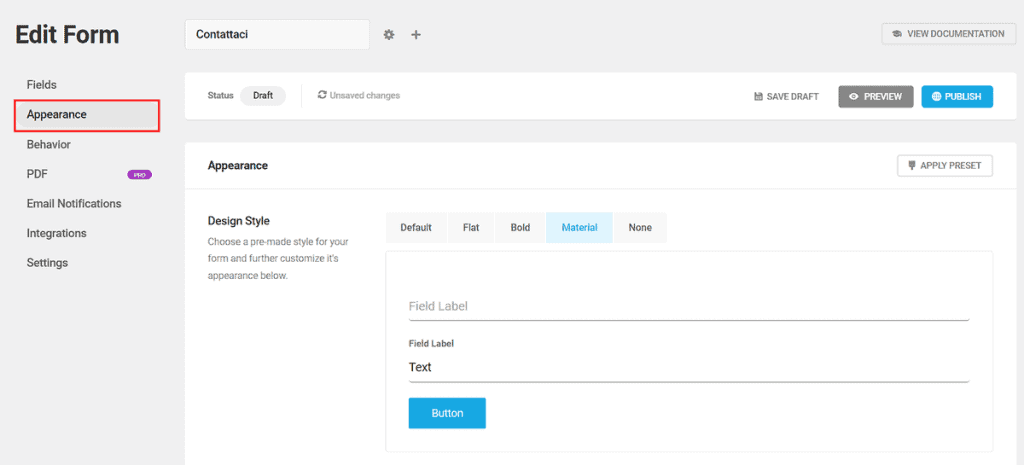
Dopo aver impostato i campi, dalla pagina di modifica del modulo possiamo cliccare su Appearance per modificare l’aspetto del nostro modulo.
Design Style: possiamo scegliere tra diversi stili predefiniti oppure impostare l’opzione “none” per far sì che venga applicato lo stile del tema.

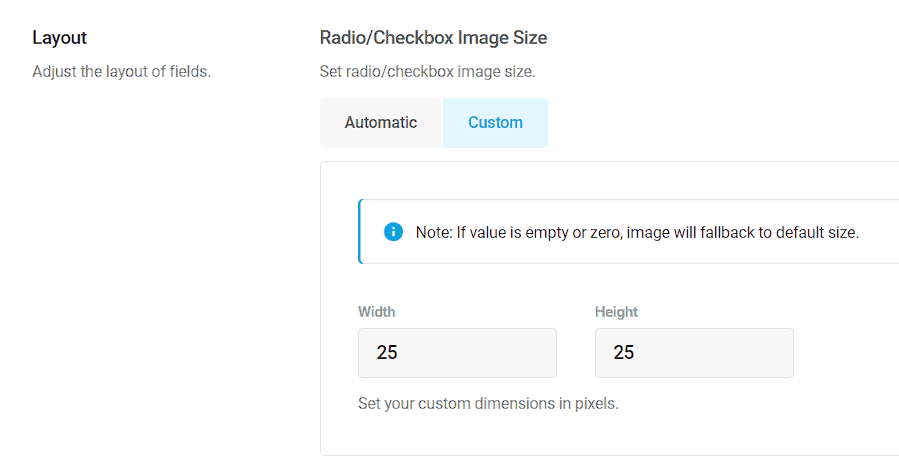
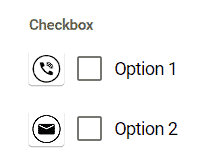
Layout: da qui possiamo modificare le dimensioni delle immagini nei campi checkbox. È possibile, infatti, modificare i campi checkbox in modo da inserire un’immagine accanto ad ogni opzione, come abbiamo fatto in questo esempio.


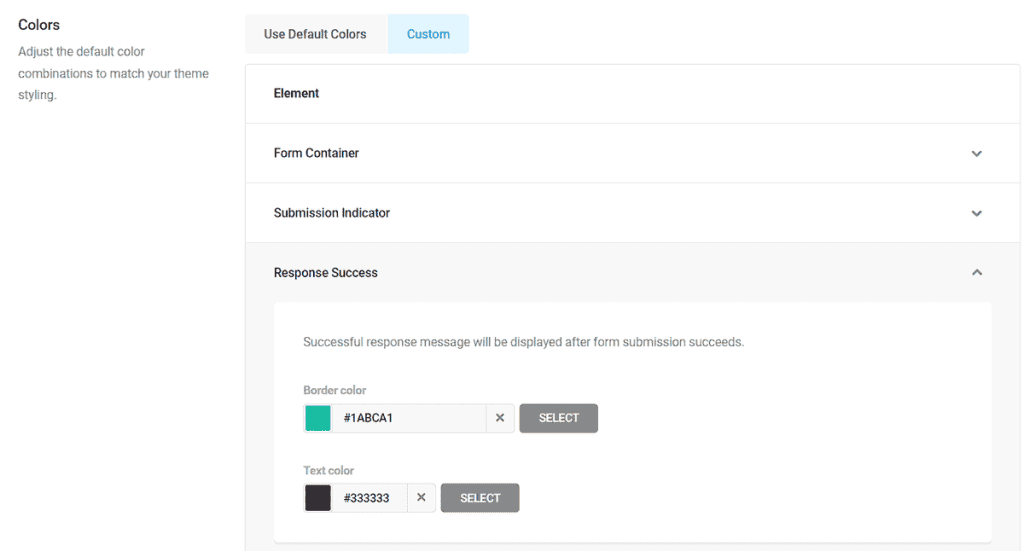
Color: selezionando “Custom” possiamo modificare il colore dei singoli elementi tra cui colore di sfondo e bordo del modulo, bottone invio, colore dei messaggi di conferma o di errore, ecc.

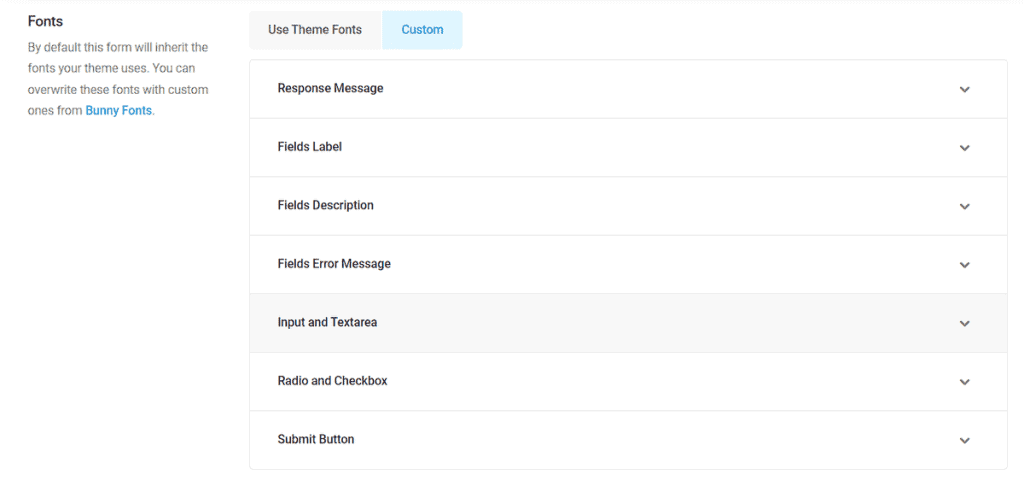
Fonts: per impostazione predefinita verrà usato il font del tema, ma da qui possiamo impostare un font personalizzato per i vari elementi del modulo (messaggi, etichette, testi di input, ecc.).

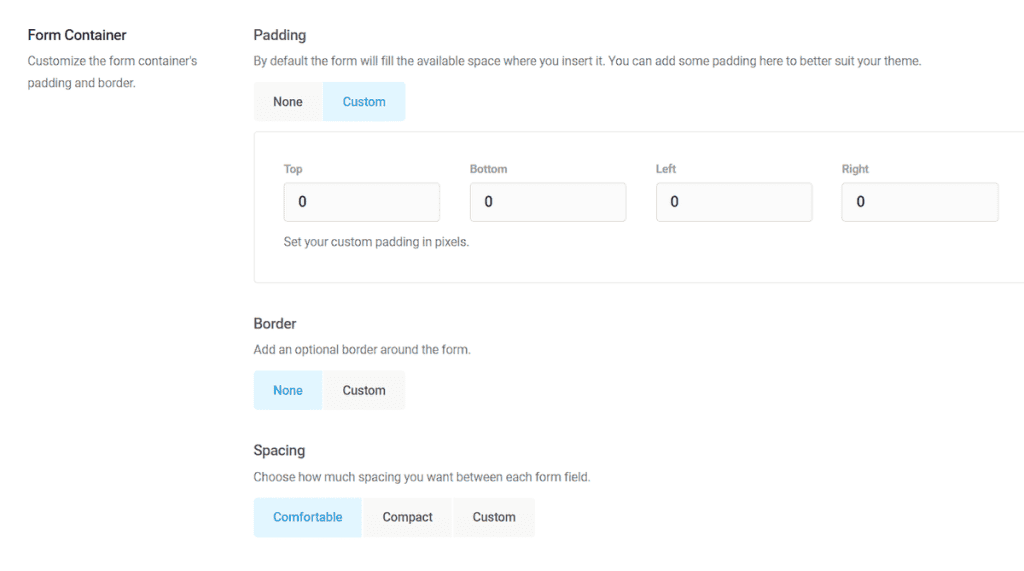
Form container: da qui possiamo modificare la spaziatura del modulo in particolare: padding, bordo e lo spazio tra i campi.

Field container: ci permette di definire lo stile del bordo dei campi impostando raggio e spessore.

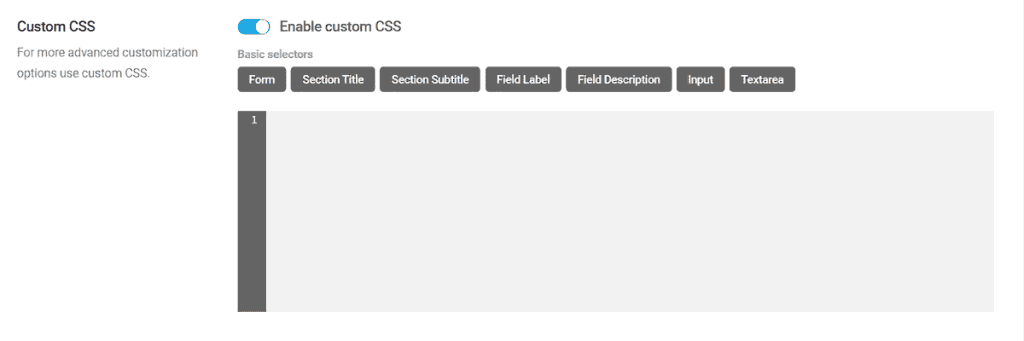
Custom CSS: da qui possiamo inserire CSS personalizzato per cambiare lo stile del modulo.

Modificare le funzioni del modulo
Cliccando su Behavior possiamo modificare alcuni aspetti del modulo in particolare cosa succede dopo che un utente lo ha compilato e cosa accade durante la compilazione. Da qui sono accessibili anche alcune opzioni per la sicurezza.
Submission behavior
After submission
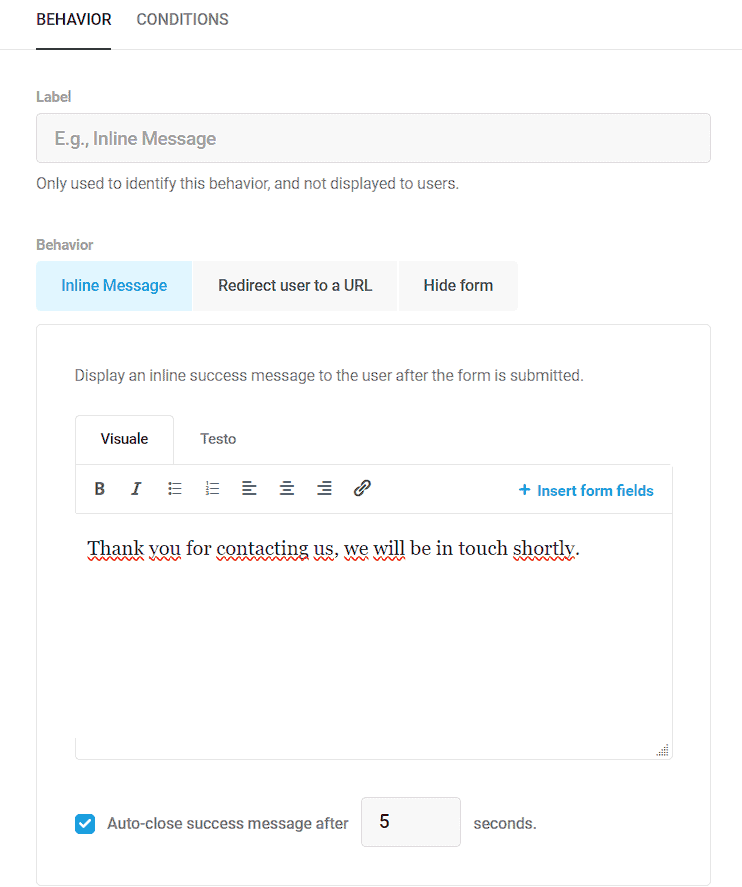
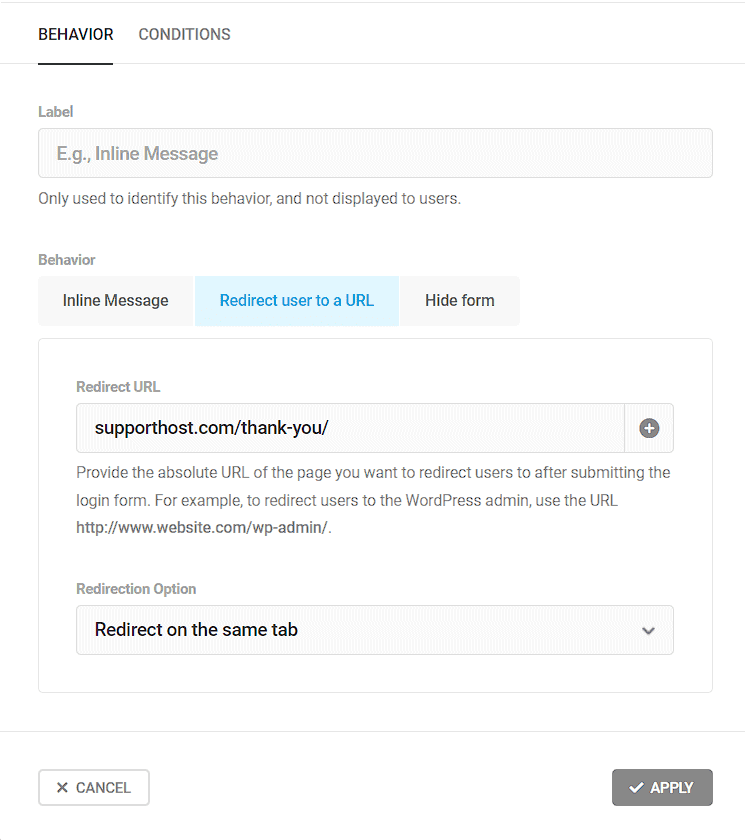
Da qui possiamo scegliere cosa succede dopo che l’utente ha compilato il modulo.
Abbiamo tre opzioni: inline message, redirect user to a URL e hide form.
Inline message ci permette di mostrare un messaggio per ringraziare la persona che ha inviato il modulo.

Redirect user to a URL: possiamo scegliere se reindirizzare l’utente a un’altra pagina del sito, per esempio a una pagina di ringraziamento per un modulo di contatto oppure a un’area riservata nel caso di un modulo di login.

Hide form: in questo caso verrà nascosto il modulo e mostrato solo un messaggio di conferma.
Method
Da qui possiamo modificare il sistema di caricamento della pagina dopo l’invio del modulo scegliendo tra ajax (la pagina non verrà ricaricata per inviare il modulo) o page reload.
Validation
Ci permette di modificare le impostazioni per la validazione di campi come l’indirizzo email.
Purtroppo però non è possibile modificare i messaggi di errore che compaiono se stiamo ad esempio lasciando in bianco un campo contrassegnato come obbligatorio. In questo caso per personalizzare i messaggi di errore bisogna caricare una traduzione e le traduzioni attualmente in corso sono disponibili solo per chi ha acquistato la versione pro di Forminator.
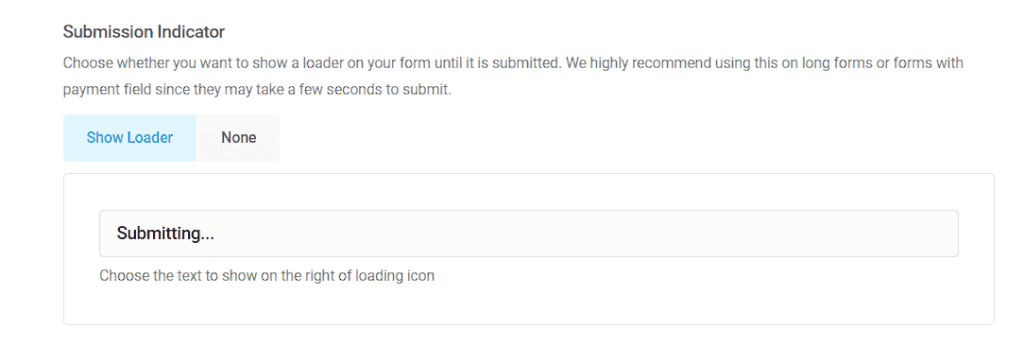
Submission Indicator
Possiamo scegliere se mostrare o no un indicatore durante l’invio del modulo e modificare il testo che verrà mostrato.

Autofill
Possiamo attivare l’autocompilazione di alcuni campi, per esempio il form può prelevare in automatico l’email se l’utente ha effettuato il login.
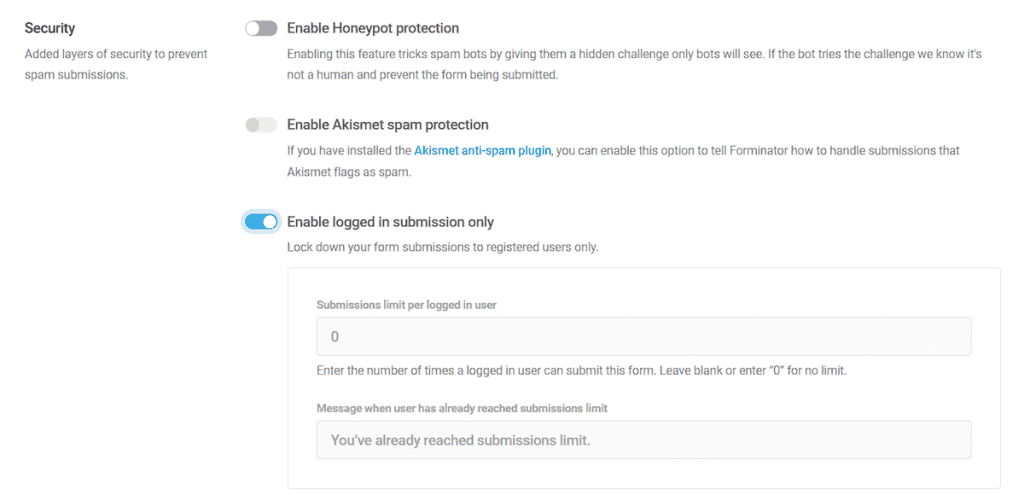
Sicurezza
Da qui è possibile attivare opzioni di sicurezza: honeypot per evitare che il modulo venga compilato da un bot, Akismet (deve essere presente il plugin), o rendere disponibile l’invio del modulo solo agli utenti registrati.

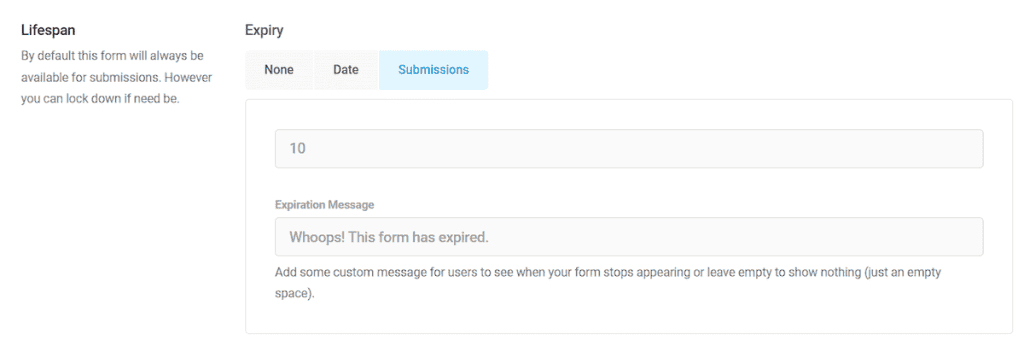
Lifespan
Ci permette di impostare una scadenza settando una data oppure dopo un certo numero di moduli inviati.

Rendering
Da questa sezione possiamo scegliere se il modulo verrà caricato usando ajax e possiamo disattivare la cache per le pagine con un modulo.
Save and continue
Forminator ci permette di attivare l’opzione di salvataggio per permettere agli utenti di salvare parte del modulo compilato e finire di compilarlo successivamente.
Gestire le notifiche
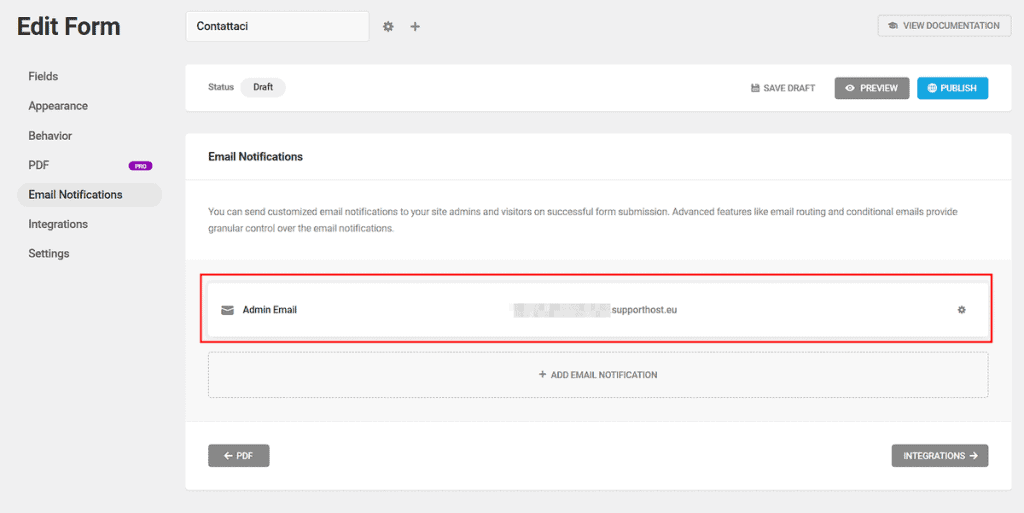
Dalla schermata di modifica del modulo, possiamo cliccare su “Email notifications” per aprire le impostazioni di notifica e impostare l’email che riceveremo quando qualcuno compilerà il modulo sul nostro sito.
Per prima cosa possiamo cliccare su “Admin email” oppure creare una nuova notifica. Partiamo dal modificare le impostazioni predefinite.

Modificare il contenuto dell’email di notifica
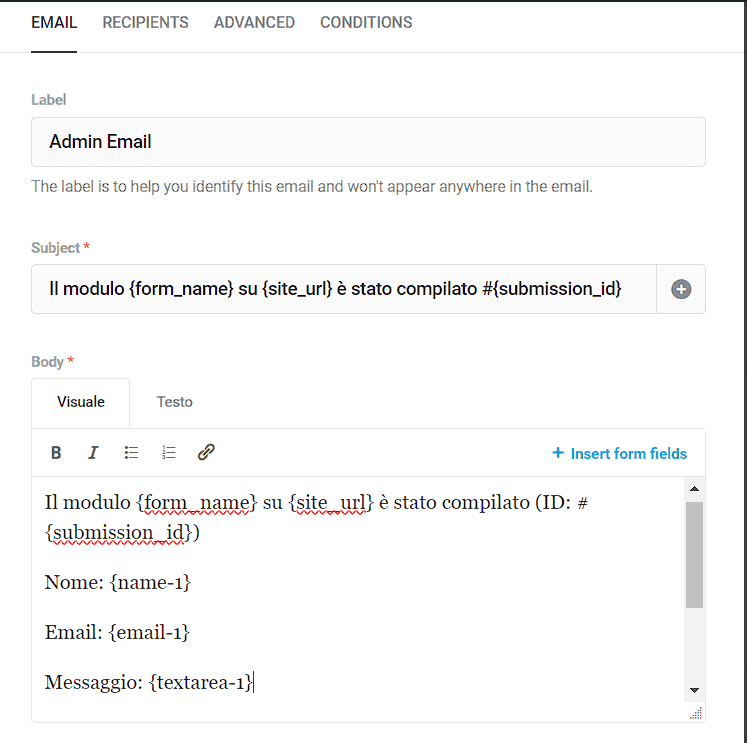
Dalla scheda “Email” possiamo impostare l’oggetto dell’email.
Per impostazione predefinita nell’oggetto sarà inserito l’id della richiesta e il nome del form, ma possiamo anche aggiungere altri campi come {site_url} per mostrare il nome del sito.
Dal campo “Body” possiamo modificare il contenuto dell’email che riceveremo. Per impostazione predefinita ci verranno mostrati tutti i campi del modulo, tuttavia possiamo modificare la formattazione e richiamare campi singoli come in questo esempio:

Il modulo {form_name} su {site_url} è stato compilato (ID: #{submission_id})
Nome: {name-1}
Email: {email-1}
Messaggio: {textarea-1}Dovrai assicurarti che i nomi dei campi corrispondano a quelli utilizzati nel tuo modulo. Puoi anche usare il pulsante “Insert form fields” per prelevare direttamente i campi.
Modificare destinatari delle email di notifica
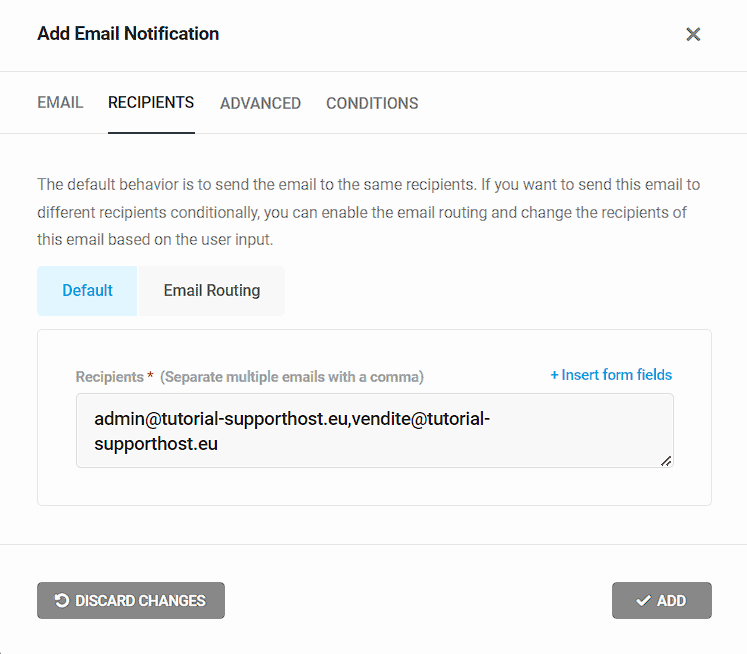
Cliccando sulla scheda “Recipients” possiamo rivedere e modificare gli indirizzi email che riceveranno una notifica quando qualcuno compila il modulo.
L’impostazione predefinita (default) invierà la stessa email a tutti gli indirizzi inseriti nel campo “Recipients”, ci basta separare gli indirizzi con una virgola.

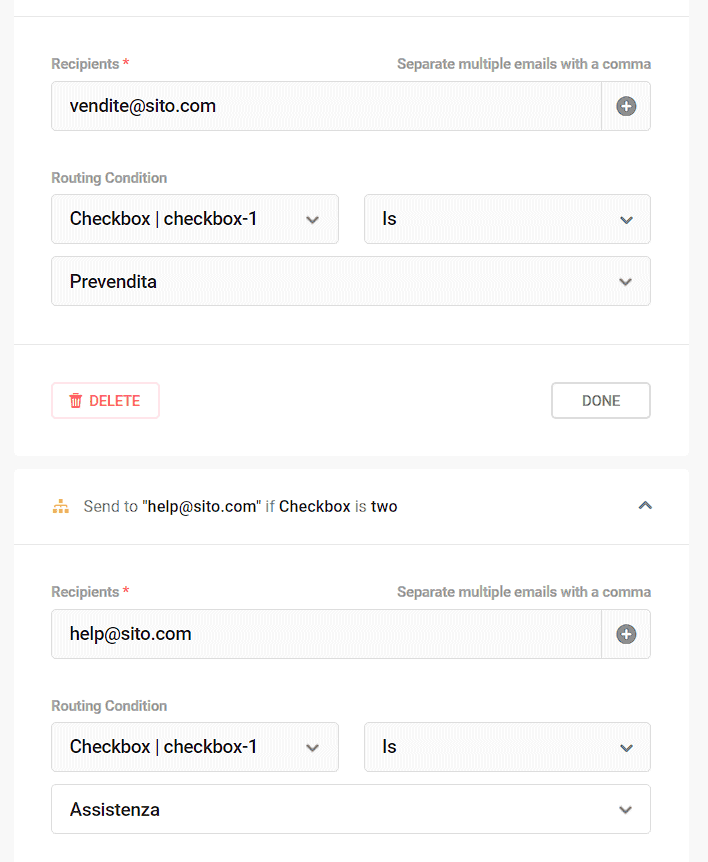
Cliccando su “Email routing” possiamo definire delle regole e inviare la notifica a indirizzi email diversi in base alle opzioni che sono state compilate dall’utente.
Per esempio potremmo aver creato un modulo di contatto per permettere ai clienti di fare domande sui servizi prima dell’acquisto o per ricevere assistenza.
In questo caso vogliamo inviare la notifica a un indirizzo email specifico per che chi ha selezionato l’opzione prevendita e a un indirizzo email separato per chi ha selezionato assistenza. In questo caso potremmo inserire due regole e impostare due destinatari diversi come nel nostro esempio qui sotto.

Impostazioni email avanzate
Aprendo la scheda “Advanced” possiamo modificare i dati dell’email e in particolare: mittente, email del mittente, email da inserire per “rispondi a..”, ecc.
Se stiamo inviando le email via SMTP i campi from name e from email verranno prelevati in automatico in base all’email che abbiamo impostato. Puoi approfondire leggendo come inviare le email via SMTP con WordPress.
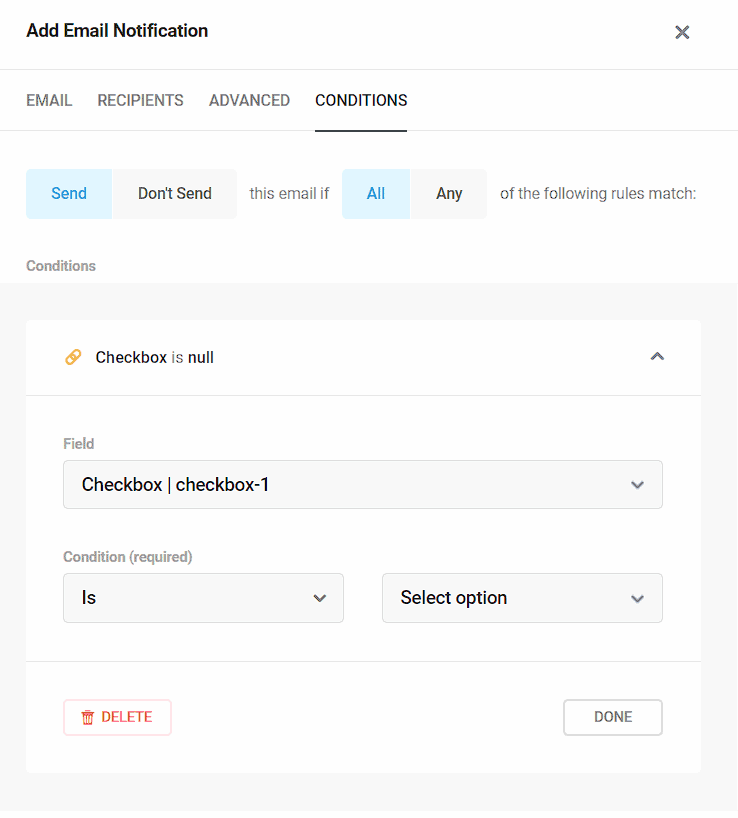
Dalla scheda “Conditions” possiamo aggiungere delle regole per inviare le notifiche via email solo se sono rispettate alcune condizioni.
Per esempio potremmo impostare una regola per cui ricevere la notifica solo se chi ha compilato il modulo ha selezionato un’opzione specifica rispetto a un’altra.

Mostrare il modulo sul sito
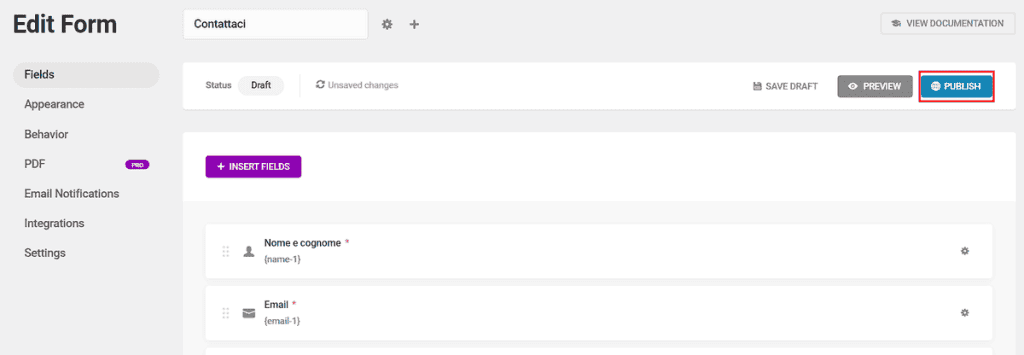
Dopo aver modificato il modulo in base alle nostre esigenze, possiamo pubblicarlo per poterlo inserire nel nostro sito. In questo esempio abbiamo creato un modulo di contatto per cui lo andremo a inserire nella pagina dei contatti del nostro sito.
La prima cosa da fare è modificare il modulo e cliccare sul pulsante Publish.

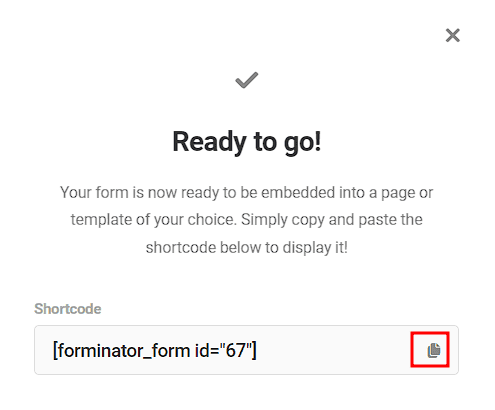
Ci verrà mostrato lo shortcode che potremo usare per inserire il modulo direttamente nella pagina o in altre sezioni del sito.

Inserire il modulo in una pagina
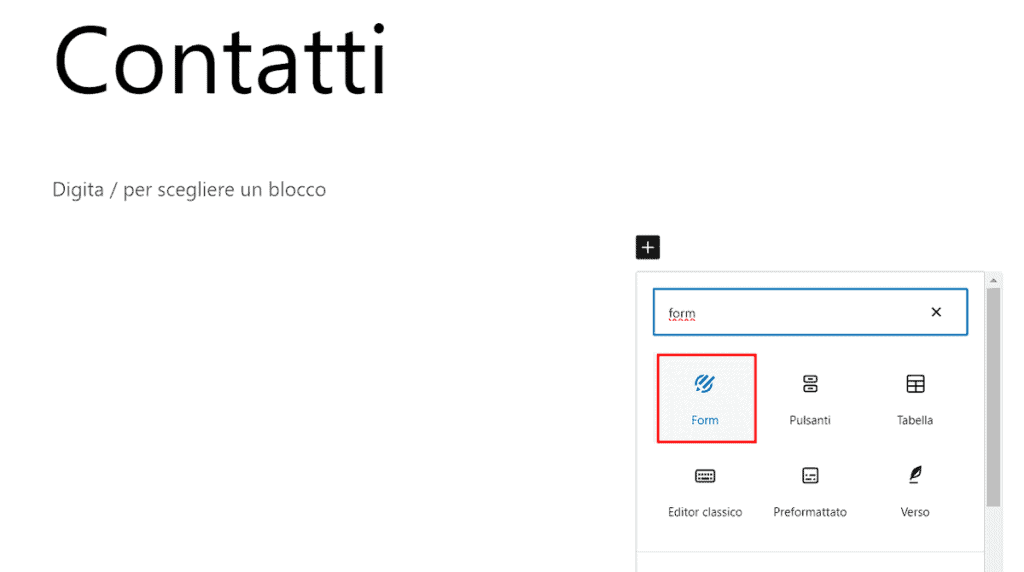
In alternativa possiamo inserire il modulo direttamente dall’editor Gutenberg. Per farlo ci basta modificare la pagina in cui vogliamo inserirlo e aggiungere un blocco “form” di Forminator, in questo modo:

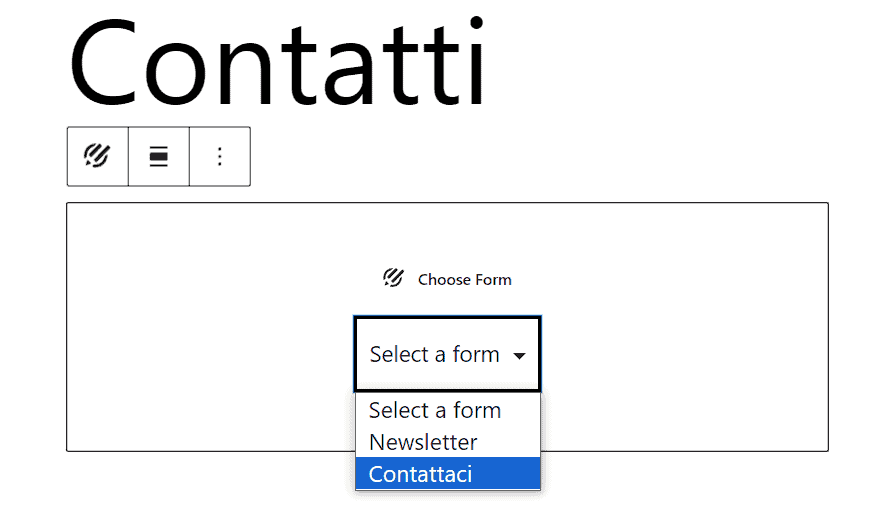
Se abbiamo più di un modulo, ci verrà chiesto quale inserire selezionandolo dal menu a tendina.

Dopodiché possiamo aggiornare la pagina o pubblicarla e andare a verificare che il form funzioni correttamente.
Inserire il modulo in un widget
Possiamo anche inserire i nostri moduli all’interno dei widget di WordPress in modo da mostrarli in diverse aree del sito come la sidebar o il footer. Tieni presente che le aree in cui puoi inserire i widget dipendono dal tema che stai usando e non saranno sempre tutte disponibili.
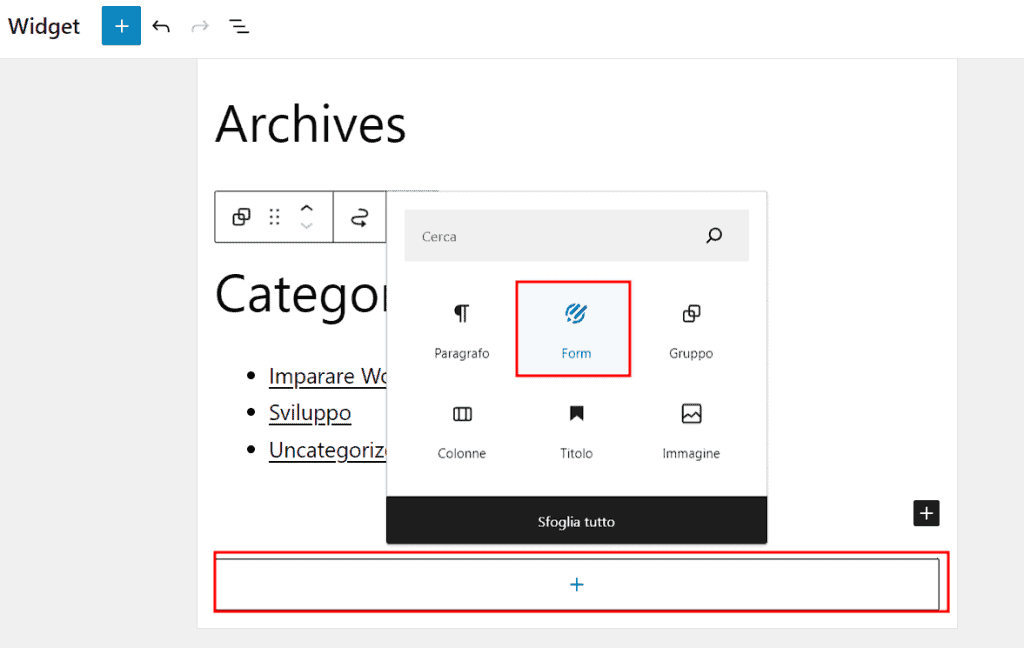
Andiamo su Aspetto > Widget e selezioniamo l’area, quindi clicchiamo sulla “+” e poi cerchiamo il blocco “form” di Forminator.

A questo punto dal menu a tendina possiamo scegliere quale modulo integrare.
Forminator: tipi di modulo
In questa guida abbiamo esaminato l’esempio di un modulo di contatti, ma Forminator ci permette di creare molti tipi di moduli diversi partendo da template già pronti, vediamo brevemente quali sono.
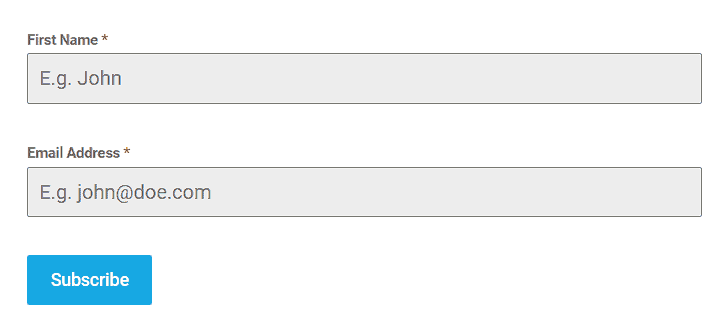
Newsletter signup: ci permette di creare un modulo di iscrizione a una newsletter. Il template include due campi: nome e email e un pulsante per l’iscrizione.
Suggerimento: scopri anche le migliori alternative tra i plugin WordPress per le newsletter.

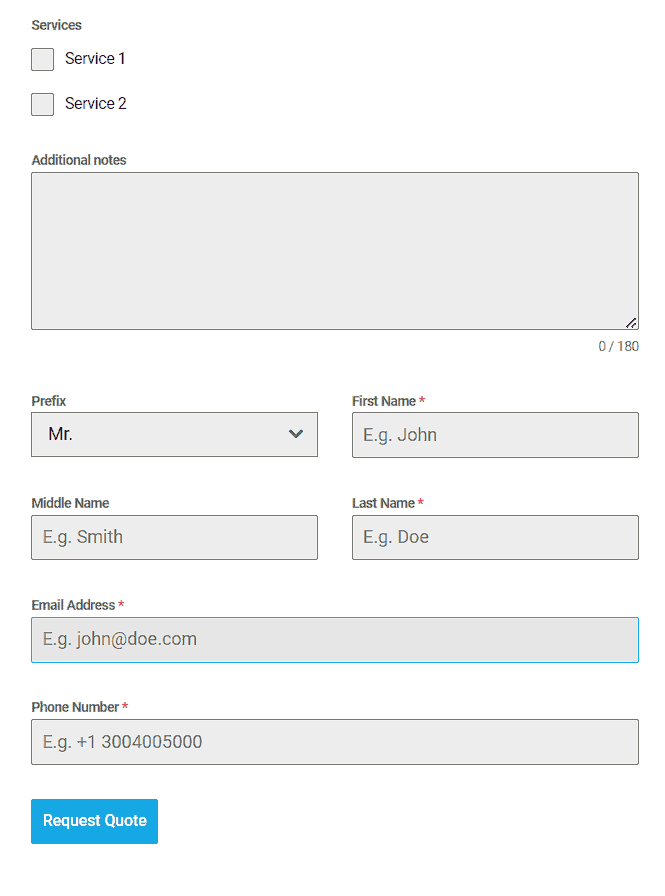
Quote request: è il template che ci permette di creare un modulo prevendita o la richiesta di un preventivo.

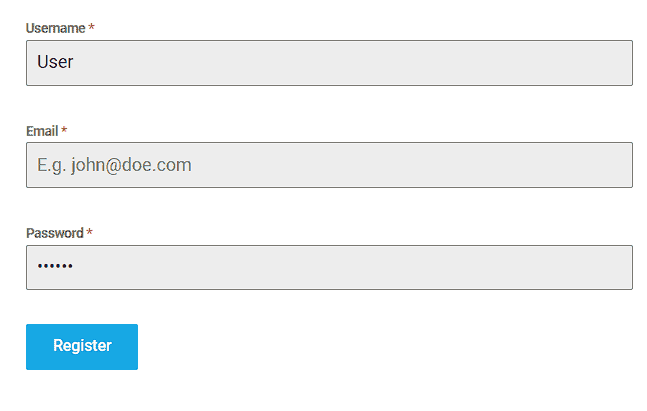
Registration: un modulo per consentire la registrazione degli utenti da qualsiasi pagina del sito. Questo modulo non sostituisce il sistema predefinito di WordPress per la registrazione, ma ci permette di creare una pagina separata.

Login: un modulo per consentire l’accesso degli utenti registrati.
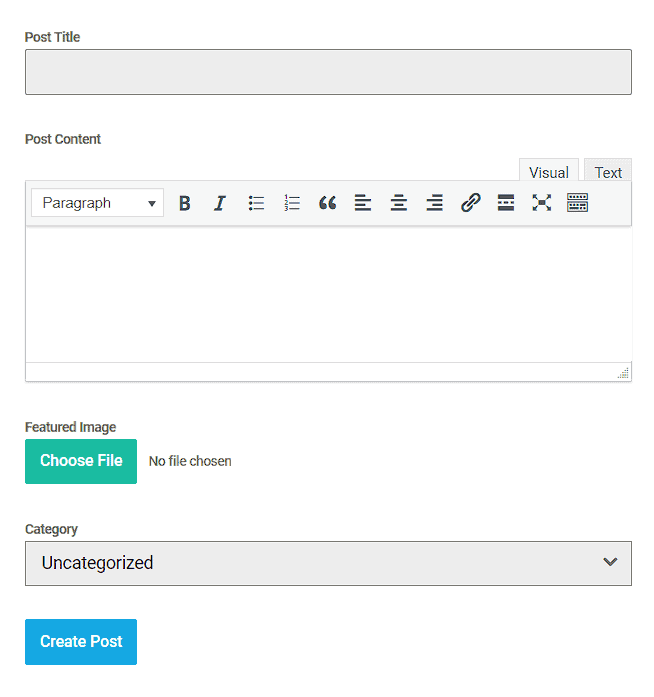
Create post: un modulo che ci permette di abilitare la creazione di post in base alle informazioni (titolo, contenuto, categoria, immagine in evidenza, ecc) inserite dagli utenti.

Opzioni avanzate
Ora che abbiamo visto come creare un modulo di contatto con Forminator e mostrarlo sul nostro sito, passiamo alle funzioni più avanzate e vediamo come inserire una casella per l’accettazione della GDPR, proteggere il modulo con un codice captcha e trasferire i moduli creati da un sito all’altro.
Adeguare il modulo al GDPR
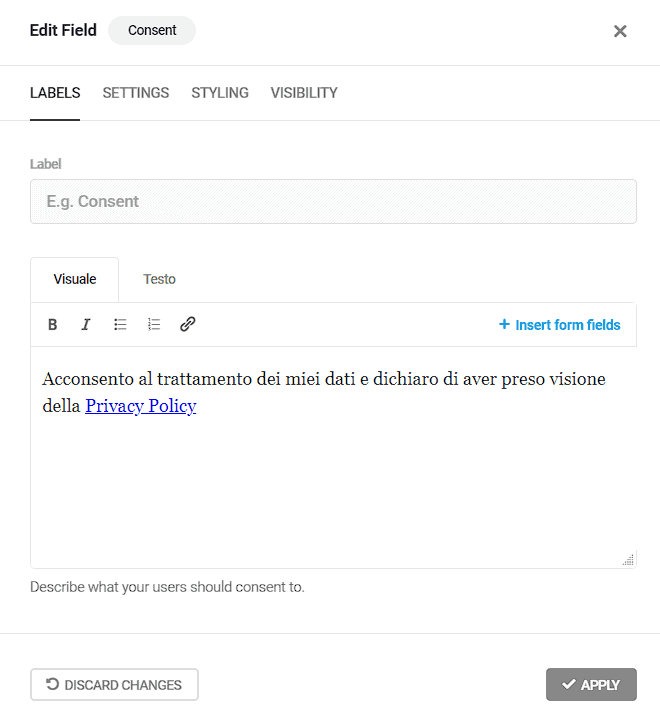
Possiamo inserire un campo per il consenso utilizzando il campo predefinito di Forminator.
Possiamo usare questo campo sia per il consenso di privacy e termini di servizio che per il consenso a ricevere email di marketing.
Per inserirlo clicchiamo su Insert Fields e selezioniamo “Consent”. Dopodiché possiamo modificare il testo che verrà mostrato e scegliere se impostarlo come obbligatorio o no. Per esempio possiamo creare un campo consenso per la privacy e renderlo obbligatorio e uno per la ricezione delle newsletter e renderlo facoltativo.

Integrare Google reCAPTCHA
Forminator è compatibile con Google reCAPTCHA e hCAPTCHA. Vediamo come integrare Google reCAPTCHA.
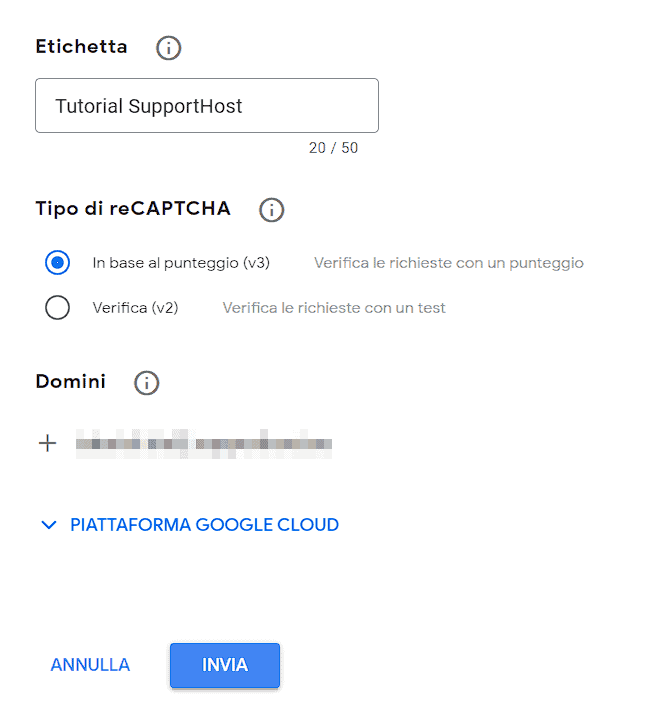
La prima cosa da fare è creare le chiavi API dalla console di Google. Effettuiamo l’accesso con l’account da usare e inseriamo i dati richiesti.
- Etichetta: scegliamo un nome, ad esempio il nome del nostro sito.
- Tipo di reCAPTCHA: scegliamo il tipo di captcha da usare, per esempio v3.
- Domini: digitiamo il dominio del sito web.
- Clicchiamo su Invia.

Vedremo quindi le due chiavi: chiave del sito e chiave segreta.
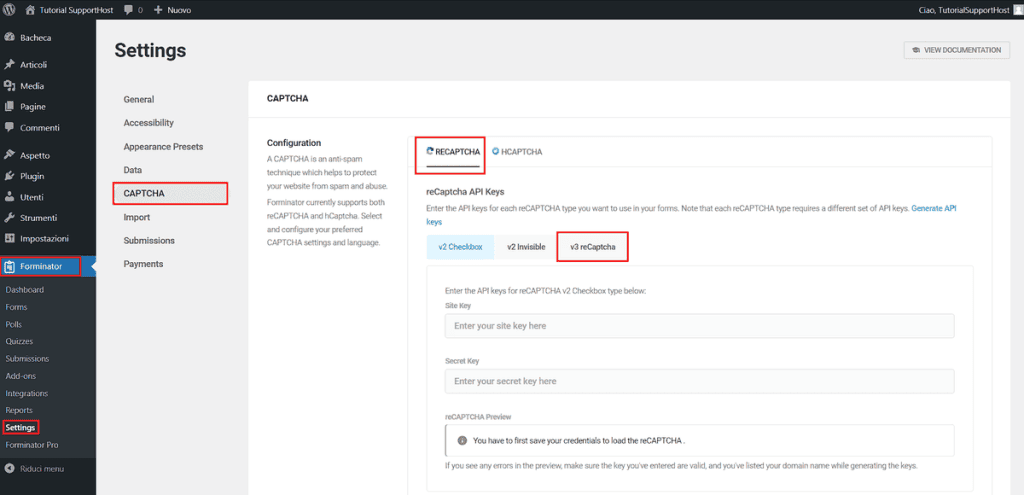
A questo punto torniamo all’area di amministrazione del sito, clicchiamo su Forminator > Settings e poi su CAPTCHA. Da qui selezioniamo reCaptcha e la versione che abbiamo scelto, nel nostro caso v3.

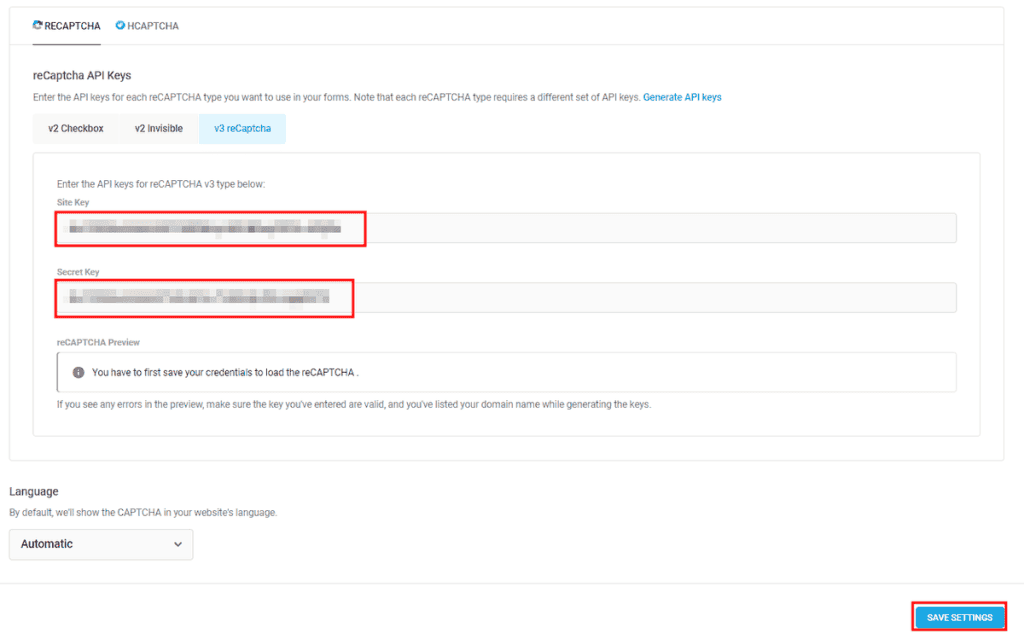
Poi copiamo e incolliamo le due chiavi API e clicchiamo su “Save settings”.

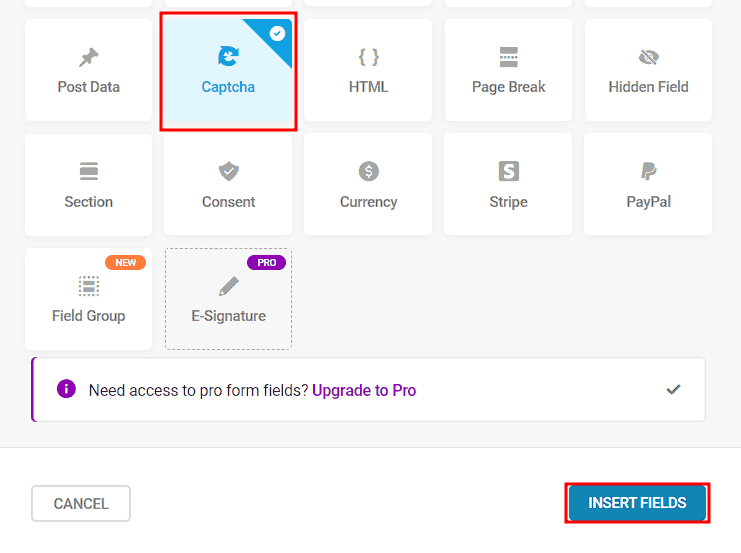
Dopo aver configurato tutto correttamente, potremo aggiungere il campo Captcha ai nostri moduli. Per prima cosa inseriamo il campo Captcha in questo modo:

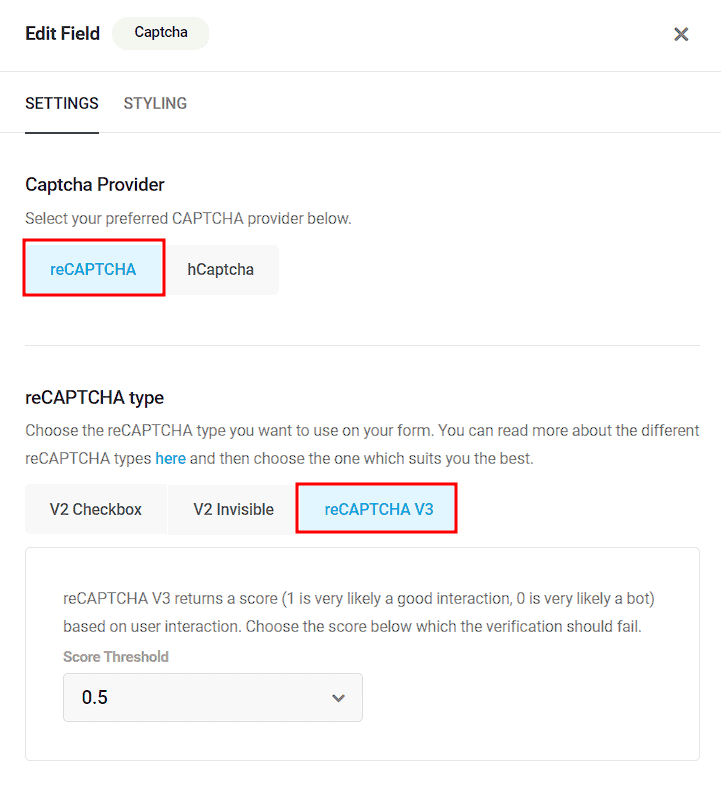
A questo punto possiamo impostare il campo:
- scegliamo il provider, nel nostro caso reCAPTCHA;
- selezioniamo il tipo, se abbiamo configurato solo il recaptcha v3 potremo impostare solo quello.

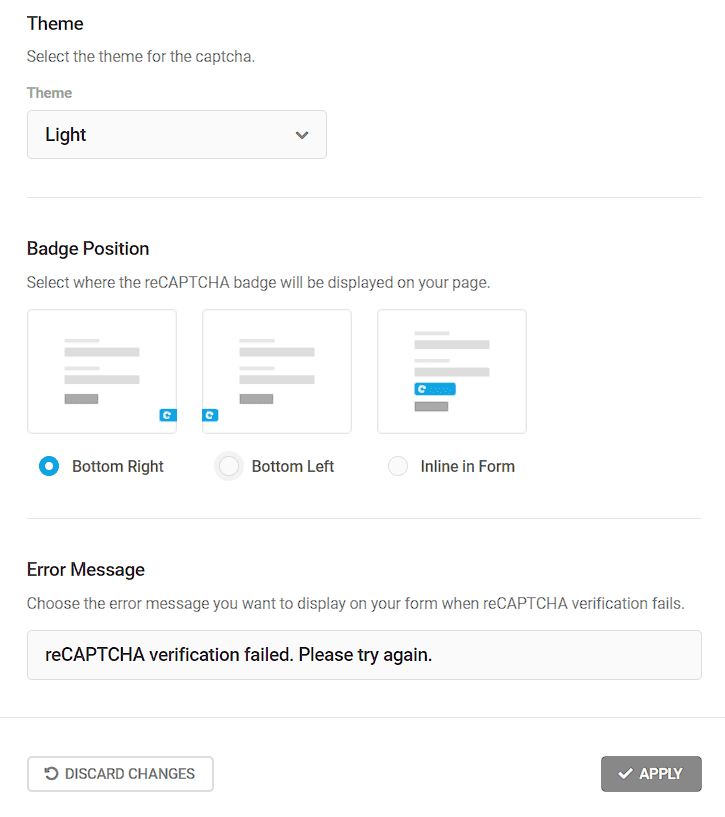
Possiamo poi anche modificare altre impostazioni come l’aspetto e la posizione del badge, per finire clicchiamo su “Apply”.

Esportare e importare i moduli
Possiamo esportare e importare i moduli creati con Forminator da un sito all’altro.
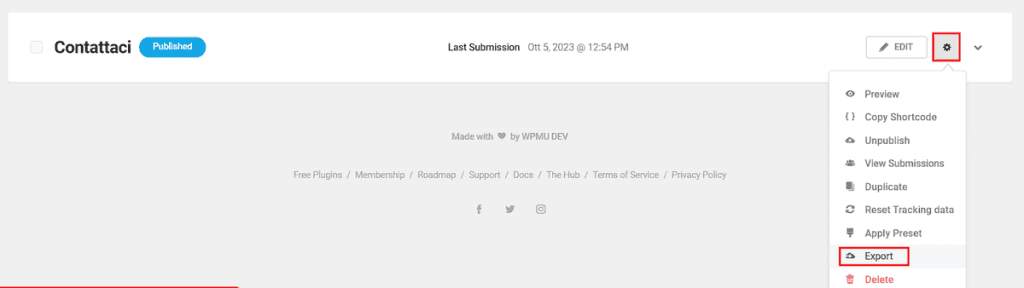
Per esportare un modulo andiamo su Forminator > Forms, clicchiamo sull’ingranaggio accanto al modulo da esportare e poi su Export.

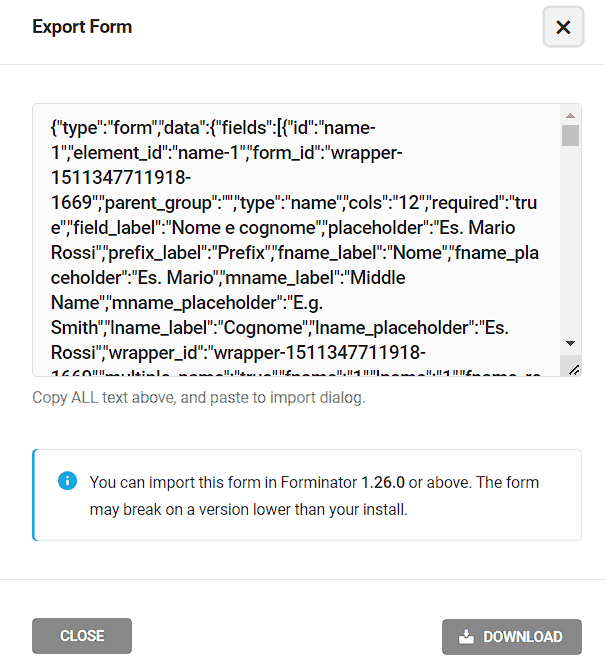
Potremo quindi copiare il codice che vediamo nella finestra oppure scaricare un file txt con il codice.

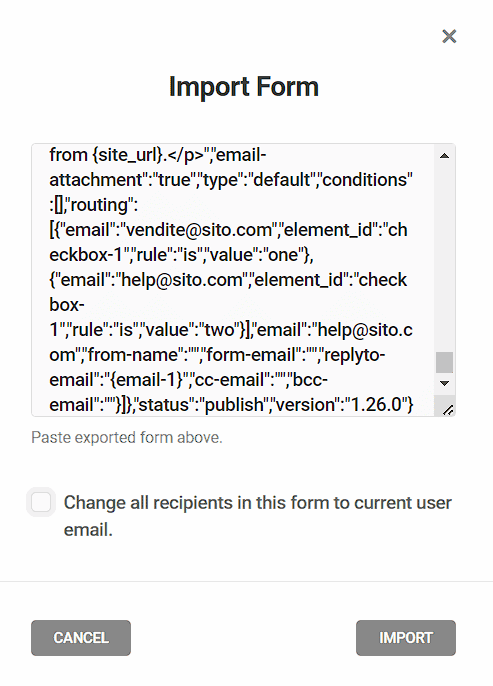
Per importare il modulo andiamo su Forminator > Forms e clicchiamo su “Import”.

Dopodiché incolliamo il codice che abbiamo esportato e scegliamo se cambiare i destinatari con l’email dell’amministratore del sito di destinazione, per poi cliccare su Import.

Conclusioni
In questo tutorial abbiamo visto come usare Forminator per creare moduli e integrarli nel nostro sito WordPress.
Abbiamo anche esplorato alcune funzioni integrate nel plugin che ci permettono di proteggere il form attraverso il codice captcha, esportare moduli da un sito all’altro o aggiungere campi per l’accettazione di privacy e termini di servizio.
La guida ti è stata utile per capire come funziona il plugin? Sei riuscito a creare un modulo? Facci sapere con un commento.







Lascia un commento