In questa guida vedremo come creare un ambiente di staging del sito con un solo click e come apportare le modifiche portando il sito in live con un altro click soltanto.
Iniziamo dal vedere quando può essere utile creare un ambiente di staging per poi capire come fare per creare uno staging del sito, proteggerlo dagli accessi indesiderati e portare le modifiche sul sito live.
Table of Contents
Cos’è lo staging del sito e a cosa serve
Creando un ambiente di staging del sito crei una vera e propria copia del tuo sito web su cui poter lavorare. Lo staging ti permette, infatti, di effettuare modifiche, aggiungere nuove funzioni al sito o modificare quelle già esistenti, senza però influire su ciò che accade sul sito accessibile ai visitatori.
L’ambiente di staging viene usato proprio per ricreare il sito, modificarlo e poterlo testare prima di portarlo in live. Lavorando sull’ambiente di staging del sito anziché sul sito live si evita di compromettere l’esperienza degli utenti che visitano il sito.
Così facendo quando hai finito di sviluppare il sito potrai assicurarti che tutto funziona come si deve, e solo dopo averlo fatto, potrai rendere effettive le modifiche. Lavorando direttamente sul sito attivo potresti avere problemi se qualcosa va storto durante lo sviluppo perché ne comprometteresti il funzionamento.
In questa guida vedremo come creare uno staging del sito utilizzando Softaculous, ma prima di iniziare, vediamo di cosa si tratta.
Cos’è Softaculous?
I nostri hosting WordPress, hosting condiviso, VPS cloud hosting e server dedicati includono Softaculous. Si tratta di un’interfaccia semplice da usare che ti permette di configurare in pochi passi qualsiasi script. Puoi usare Softaculous per installare WordPress con un solo click o fare lo stesso con altri CMS come Joomla o PrestaShop.
Oltre a installare i CMS da zero, Softaculous ti permette anche di importare installazioni già presenti, e naturalmente, di creare uno staging del tuo sito. Vediamo subito come fare ad usarlo.
Tieni presente che la funzione di staging non è offerta da tutti i provider, per esempio i piani di OVH, IONOS, HostGator, FastNom e Shellrent non la includono.Puoi anche seguire la video guida su come creare lo staging di un sito WordPress:

Importare un’installazione su Softaculous
Se hai già installato WordPress sul tuo sito, ma per farlo non hai usato Softaculous, hai bisogno di importare l’installazione prima di poter utilizzare la funzione di staging.
Potresti ad esempio aver installato WordPress manualmente oppure aver utilizzato un installer diverso, in tutti questi casi ti basta seguire questi semplici passi per importare l’installazione.
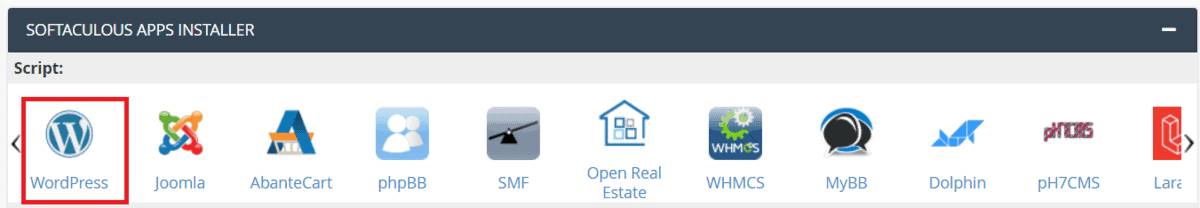
Per prima cosa ti basta accedere a cPanel e cercare la sezione Softaculous Apps Installer per poi fare click su WordPress.

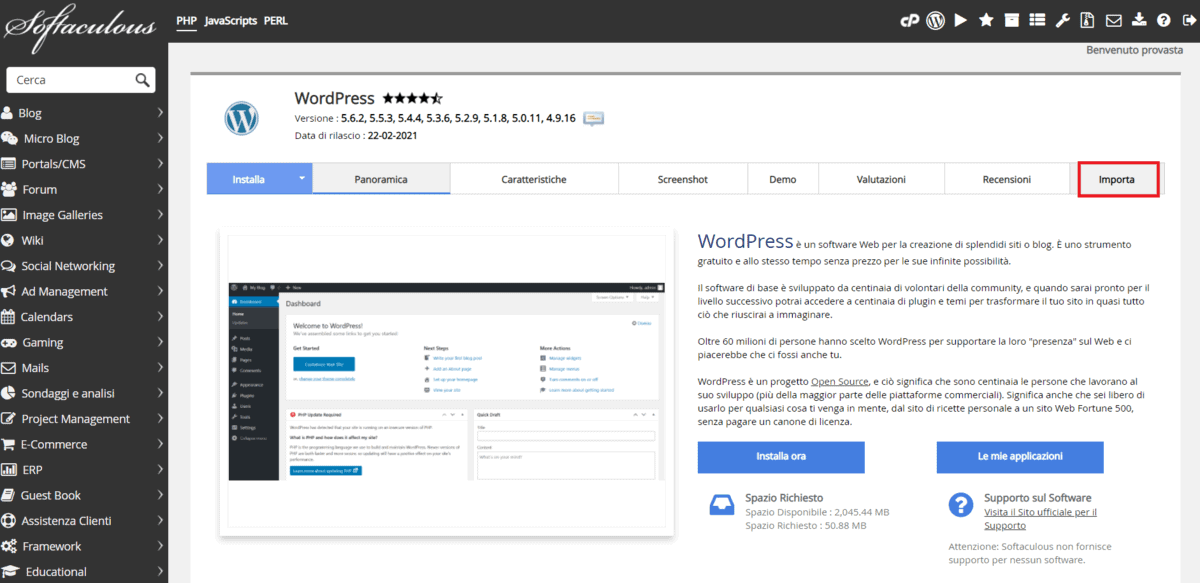
Si aprirà quindi una nuova finestra in cui dovrai fare click sulla voce Importa.

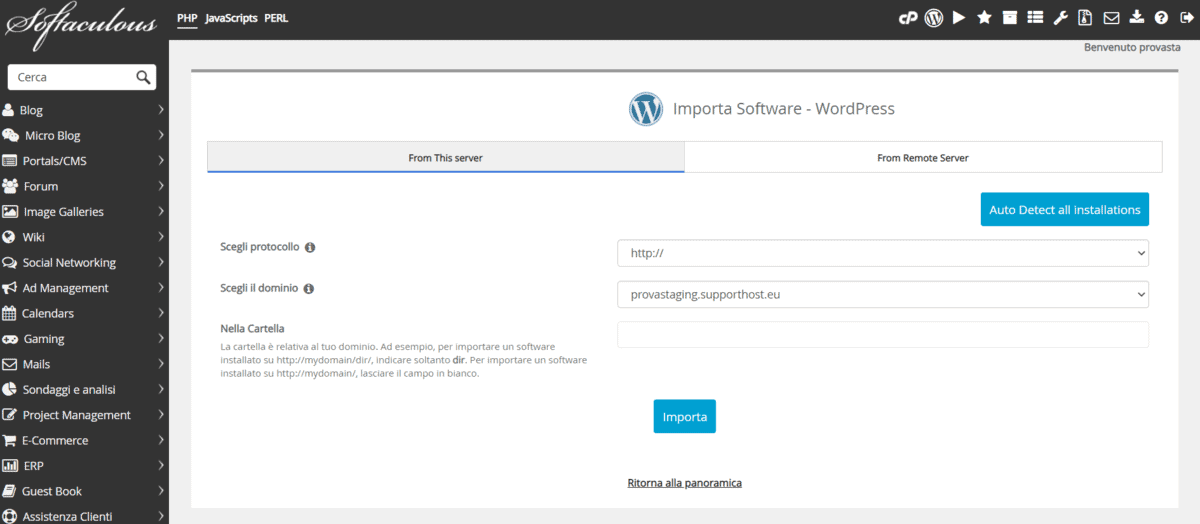
Per proseguire dovrai indicare i dati che ti vengono richiesti:

Scegli protocollo: ti basta indicare il protocollo utilizzato dal tuo sito (http o https)
Scegli dominio: se c’è un solo dominio collegato al tuo account avrai una sola opzione
Nella cartella: qui dovrai indicare la posizione in cui è installato WordPress. Se si trova nella directory principale puoi lasciare in bianco.
Dopo aver compilato, clicca su Importa e attendi che l’operazione sia completata. A questo punto possiamo procedere con il passo successivo, ovvero come creare uno staging del sito.
Come creare uno staging del sito
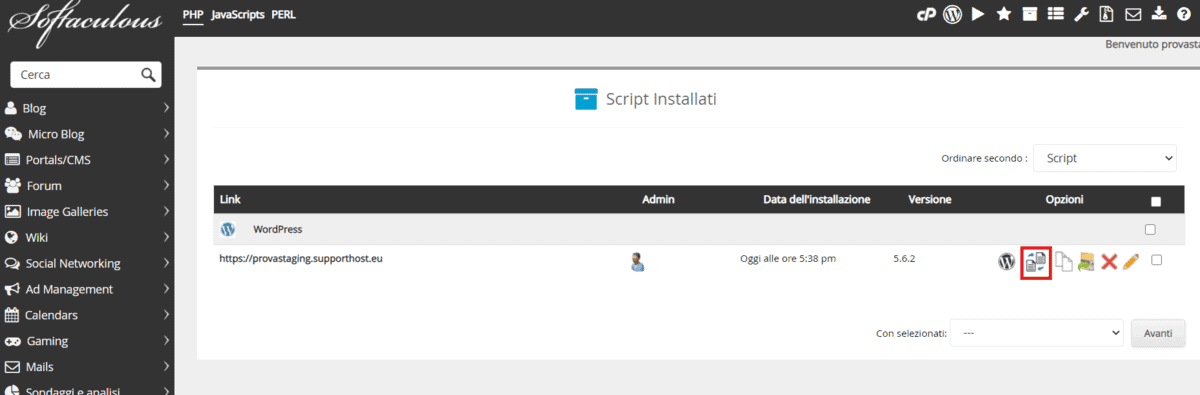
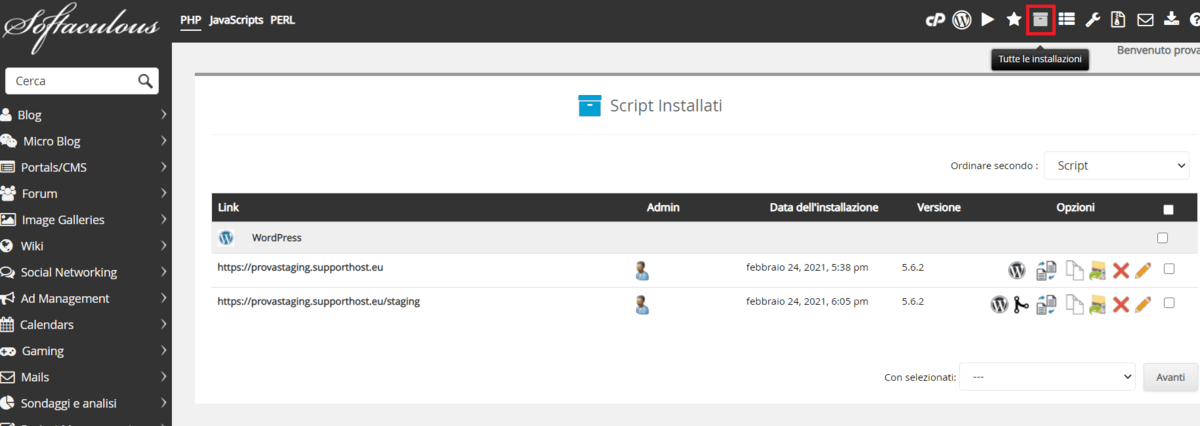
Cliccando su WordPress dalla sezione Softaculous Apps Installer di cPanel e poi su Installations avrai modo di vedere tutte le installazioni presenti.
Nel nostro caso ce ne è soltanto una, ma se dovessi averne più di una dovrai scegliere di quale vuoi creare una copia e fare click sull’icona che vedi in questa schermata per iniziare la creazione dello staging:

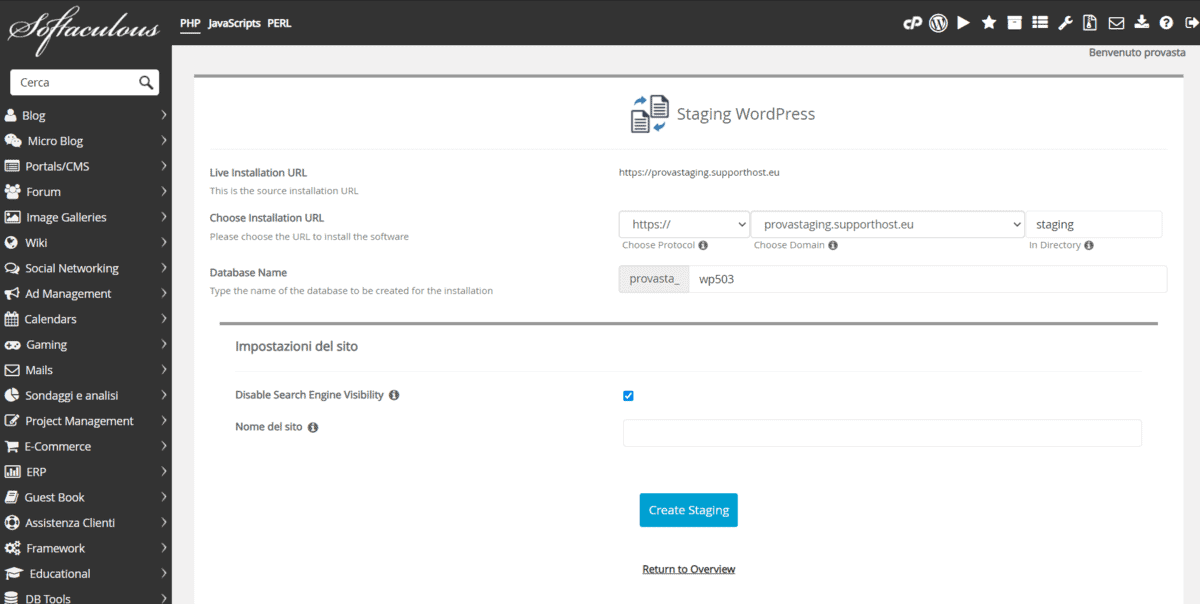
Nella nuova finestra dovrai compilare i campi necessari per procedere alla creazione dello staging.

Live Installation URL: indica la posizione dell’installazione attuale, ovvero della versione attiva del tuo sito. La posizione viene rilevata in automatico.
Choose Installation URL: in questo campo devi indicare la cartella in cui vuoi creare lo staging. Nel nostro caso abbiamo scelto di creare una cartella chiamata semplicemente ‘staging’.
Database Name: per creare lo staging verrà clonato il database attuale del sito. Questo sarà il nome del nuovo database. Puoi lasciare l’opzione di default o cambiarlo se ti viene più comodo da ricordare.
Nella sezione Impostazioni del sito vediamo queste due opzioni:
Disable Search Engine Visibility: selezionando la casella accanto a questa voce, indichi ai motori di ricerca che non vuoi che il tuo sito venga indicizzato.
Nome del sito: puoi utilizzare un nuovo nome per lo staging del sito o lasciare in bianco se vuoi utilizzare sempre lo stesso del sito attivo.
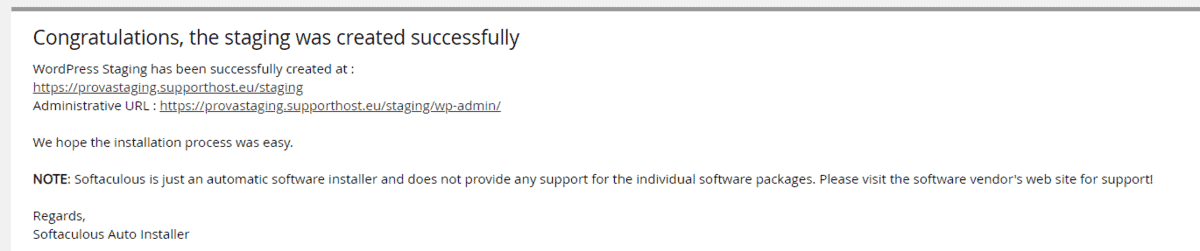
Quando hai finito clicca sul pulsante Create Staging per proseguire. Al termine del processo comparirà un messaggio che ti segnala che la creazione è andata a buon fine. Come puoi vedere in questa schermata ti viene anche indicato l’indirizzo dal quale accedere alla copia del sito che hai appena creato.

La prima cosa che puoi fare è aprire l’indirizzo in modo da controllare che il sito sia stato copiato correttamente e che non ci siano errori. Dopodiché puoi iniziare a lavorare sul tuo sito e apportare tutte le modifiche del caso.
Tieni presente che i cambiamenti che eseguirai sullo staging del sito non influenzeranno il sito principale e viceversa. Questo significa che se apporti delle modifiche al sito attivo, non vedrai questi cambiamenti sulla copia di staging che hai creato.
Per questo motivo, per evitare discrepanze, mentre effettui modifiche sarebbe meglio bloccare in via temporanea le nuove registrazioni e i commenti degli utenti.
Come abbiamo visto per creare lo staging è stato copiato anche il database. Se però non interrompi alcune attività sul sito come le registrazioni o i commenti, solo il database del sito attivo memorizzerà queste informazioni.
Questo significa che il database della tua copia di staging sarà diverso da quello del sito principale. In questi casi quando andrai a rendere effettive le modifiche dovrai deselezionare l’opzione Push full database e, in questo modo, i database non verranno sincronizzati. Sincronizzando i database perderesti questi dati. Ritorneremo su questo punto più avanti, quando ti spiegherò come fare il push delle modifiche.
Per avere un’idea in tempo reale delle modifiche che stai effettuando ti basterà visitare l’indirizzo dello staging. Se non proteggi la tua installazione di staging, il sito sarà visibile a chiunque visiti l’indirizzo. Vediamo come proteggere l’ambiente che hai creato con una password.
Come proteggere un ambiente di staging
Per far sì che l’ambiente di staging del sito che hai appena creato sia visibile soltanto a te o a chi deve eseguire le modifiche puoi proteggere l’accesso.
Per farlo ti basta utilizzare le impostazioni di Privacy delle cartelle da cPanel da cui puoi proteggere la cartella con htaccess password. Dovrai semplicemente impostare nome utente e password per la cartella in cui è contenuta l’installazione di staging.
I plugin di manutenzione ti permettono di mostrare agli utenti una pagina di cortesia mentre stai eseguendo modifiche al sito. Se attivi un plugin di manutenzione nell’ambiente di staging dovrai disattivare la modalità manutenzione prima di fare il push delle modifiche. Dopo aver aggiornato il sito in live potrai poi riattivare la modalità manutenzione.
Fare il push delle modifiche
Per rendere effettive le modifiche del sito devi sostituire la versione attuale del tuo sito con quella di staging su cui hai lavorato.
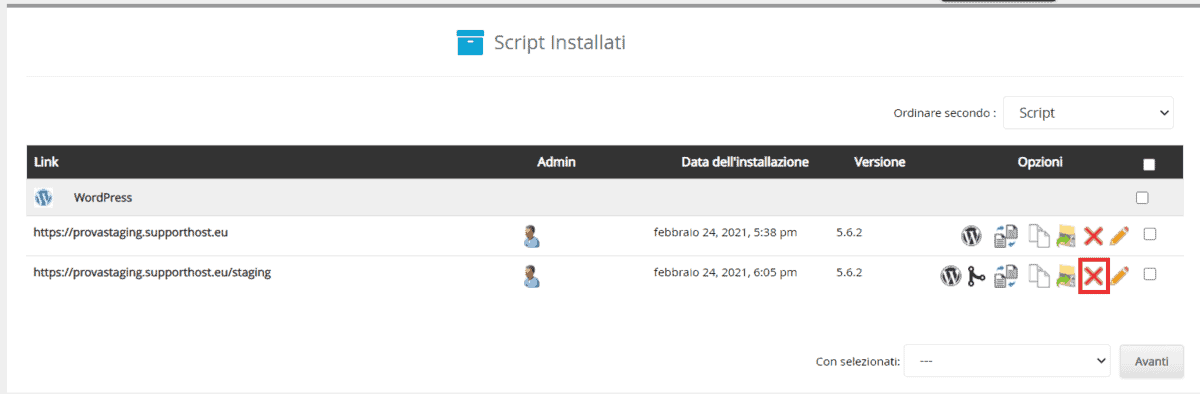
Da cPanel apri Softaculous Apps Installer e poi fai click sull’icona evidenziata nella schermata qui sotto per accedere a Tutte le installazioni.

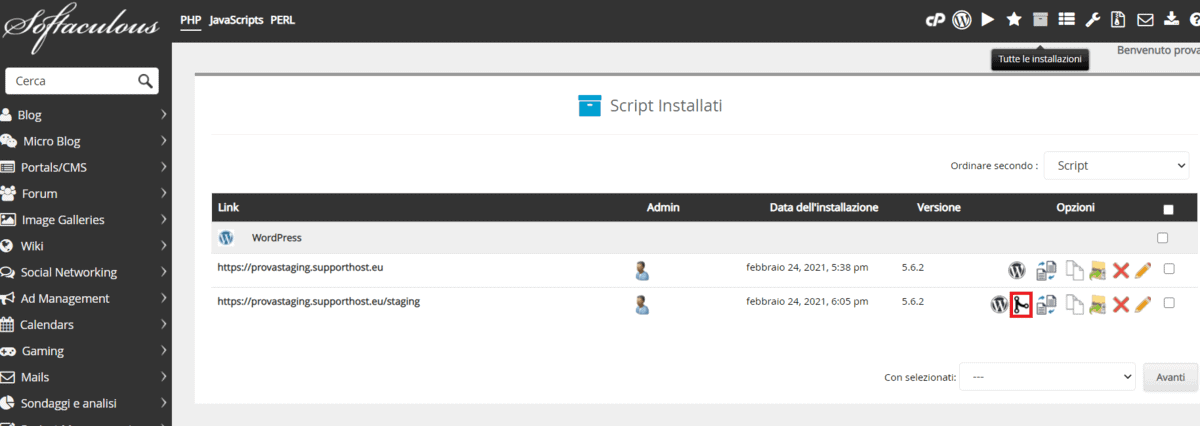
A questo punto, accanto all’installazione di staging vedrai il pulsante Push to live (indicato nella schermata qui sotto) che ti permette di trasmettere le modifiche alla versione live del tuo sito.

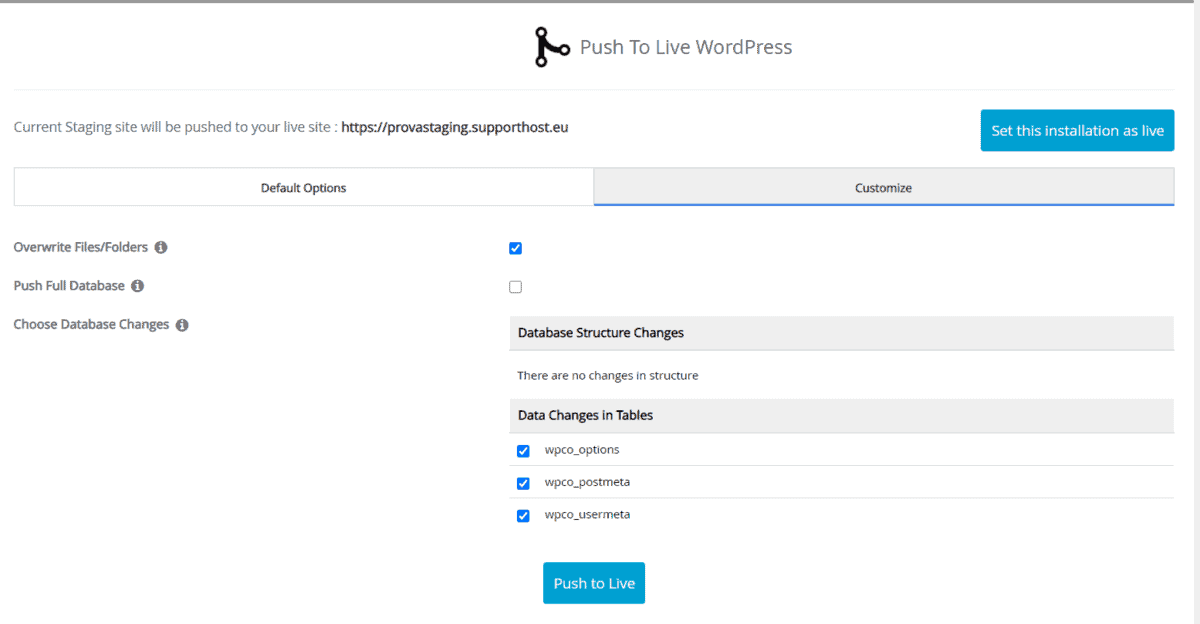
Dopo averci cliccato accederai alla sezione delle opzioni. Puoi lasciare le opzioni predefinite se vuoi che tutti i file dell’installazione di staging vengano sovrascritti. In questo caso anche il database del sito attivo viene sostituito da quello della versione di staging.
Se, invece, vuoi cambiare alcune di queste opzioni clicca su Customize.

Overwrite Files/Folders: quest’opzione permette di sovrascrivere i file e le cartelle su quelle presenti nell’istallazione corrente.
Push Full Database: come ti ho spiegato prima questo è il momento di decidere se hai bisogno di mantenere il database del sito in live o sostituirlo con quello della versione di staging. Se non hai bloccato le attività di registrazione di nuovi utenti o i commenti sul tuo sito non devi sovrascrivere i database, altrimenti perdi i dati. Negli altri casi puoi selezionare questa casella.
Choose Database Changes: qui ti vengono mostrate le tabelle del database che verranno sovrascritte, puoi anche scegliere di selezionarle solo alcune.
Quando hai finito ti basta cliccare su Push to live per proseguire e poi attendere che la procedura venga completata. Al termine, sarai avvisato con un messaggio che ti comunica che il tuo sito è stato aggiornato.
La prima cosa da fare ora sarà visitare il tuo sito e controllare che le modifiche siano state apportate e, soprattutto, che non abbiano causato errori inaspettati. Se trovi qualcosa che non va puoi controllare il log degli errori per individuarne la causa.
Eliminare uno staging
Se dopo aver aggiornato il sito sei soddisfatto delle tue modifiche è meglio cancellare l’ambiente di staging che hai creato. Non avrebbe senso mantenere sul server un’installazione che non stai usando e potrebbe anche mettere a rischio la sicurezza di WordPress.
Inoltre, le modifiche che vengono effettuate nelle versione attiva non saranno incluse nell’ambiente di staging. Per questo se dovrai fare successive modifiche dovrai prima creare un altro staging del sito.
Torna alla pagina con Tutte le installazioni e fai click sulla X rossa accanto all’installazione di staging che vuoi eliminare.

Prima di procedere assicurati che stai eliminando l’installazione di staging e non quella del sito attivo.
Si aprirà una nuova finestra in cui ti verrà chiesto di confermare l’operazione. Cliccando su Rimuovi installazione verranno cancellati tutti i dati e il database che hai creato per l’ambiente di staging del sito.
Conclusioni
Come avrai capito creare una copia di staging del sito ti consente di lavorare in totale tranquillità sui cambiamenti che vuoi apportare, prima di rendere effettive le modifiche.
Sei riuscito a creare il tuo ambiente di staging seguendo questa guida? Fammelo sapere nei commenti.





Lascia un commento