Vuoi integrare WhatsApp sul tuo sito WordPress? La soluzione è più semplice di quanto immagini.
In questa guida vedremo come aggiungere su WordPress un pulsante per permettere di avviare una chat via WhatsApp.
Se, invece, vuoi permettere alle persone di condividere pagine o articoli del tuo sito su WhatsApp e altri social, puoi seguire la guida su come aggiungere le icone social.
Table of Contents
Come integrare WhatsApp su WordPress
WhatsApp con più di 2,9 miliardi di utenti in tutto il mondo, è tra le applicazioni di messaggistica più usate. Se vuoi usarlo come metodo di contatto, dovrai integrarlo sul tuo sito.
Ci sono diversi sistemi per integrare WhatsApp su WordPress e permettere ai visitatori del tuo sito di contattarti via chat con un click.
Uno di questi metodi consiste nel creare un pulsante con la funzione click to chat.
Per farlo non è necessario ricorrere a un plugin, perché sono sufficienti pochi passaggi per creare un pulsante e personalizzarlo, specie se hai conoscenze di CSS che ti permettono di modificare lo stile del pulsante in caso di necessità.
In alternativa, se non vuoi usare il metodo manuale, puoi utilizzare un plugin che abbia questa funzione. Un esempio di plugin per integrare WhatsApp su WordPress è Click to Chat. Questo plugin può essere utilizzato in versione gratuita con alcune limitazioni, per sbloccare le funzioni aggiuntive si può acquistare una licenza a partire da 18$ annuali o 34$ con aggiornamenti e supporto a vita.
Iniziamo col vedere come creare il pulsante di chat di WhatsApp su WordPress. In base al tema che usi dovrai usare uno di questi due metodi:
- tema classico (non a blocchi);
- tema a blocchi (Full site editing – FSE).
Non sai che tema stai usando?
Se cliccando su Aspetto vedi la voce “Editor” e si apre la pagina introduttiva che ti porta all’editor a blocchi, allora il tuo tema supporta FSE. Ecco un esempio con il tema di default Twenty Twenty-Four.
Se il tuo sito è ancora in costruzione e non sai da dove partire, puoi seguire la nostra guida su come creare un sito WordPress in cui mostriamo tutti i passaggi per creare un sito usando un tema a blocchi con Full Site Editor.

Prerequisiti: icona o immagine
Ai fini di questa guida per darti un esempio concreto da seguire, creeremo un pulsante floating che resterà fissato nell’angolo in basso a destra delle pagine del sito e manterrà la sua posizione durante lo scorrimento della pagina.

Per creare il pulsante utilizzeremo l’icona di WhatsApp di Font Awesome. Se vuoi seguire questo metodo, dovrai quindi installare il plugin di Font Awesome o integrare le icone sul tuo sito in un altro modo. In quest’ultimo caso puoi leggere la documentazione di Font Awesome per tutti i dettagli.
In alternativa, se preferisci non usare un’icona, ma utilizzare un’immagine in SVG o in png, puoi scaricare gli asset con il logo di WhatsApp direttamente dal sito.
Integrare il pulsante di chat di WhatsApp con un tema classico
Vediamo come integrare il pulsante di chat di WhatsApp se stai usando un tema classico (non a blocchi).
Ai fini di questa guida ho inserito il codice su Code Snippet, un plugin gratuito che ti permette di aggiungere funzioni e gestirle attivandole o disattivandole con un semplice interruttore.

In alternativa puoi inserire il codice nei file del tema dopo aver creato un tema child oppure creare un plugin custom.
Per creare il pulsante possiamo usare questo codice:
add_filter( 'the_content', 'add_whatsapp_button_sh', 1 );
function add_whatsapp_button_sh ( $content ) {
// Check if we're inside the main loop in a single Post.
if ( is_singular('post', 'page') ) {
$whatsapp_html = '<a href="https://wa.me/123?text=esempio%20di%20testo" class="whfloat">
<i class="fa fa-whatsapp whstyle"></i>
</a>';
return $whatsapp_html.$content;
}
return $content;
}
add_action('wp_footer', 'add_css_whatsapp_buttons_sh');
function add_css_whatsapp_buttons_sh(){
echo '<style> .whfloat{
position:fixed;
width:60px;
height:60px;
bottom:20px;
right:20px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
box-shadow: 2px 2px 3px #999;
}
.whstyle {
font-size: 2rem;
margin-top: 13px;
}</style>';
}Vediamo come personalizzare il codice per adattarlo a diverse esigenze.
Scegliere in quali post mostrare il pulsante
Il codice che abbiamo appena visto sfrutta i filtri di WordPress e ci permette di inserire il pulsante nei tipi di post che vogliamo.
Nell’esempio stiamo scegliendo di mostrare il pulsante in articoli (post) e pagine (page). Per cambiare i tipi di post, ad esempio aggiungendo dei custom post type, ci basta modificare questa riga:
if ( is_singular('post', 'page') )Modificare numero di telefono e testo del messaggio
Nella riga seguente:
$whatsapp_html = '<a href="https://wa.me/123?text=esempio%20di%20testo" class="whfloat">Stiamo definendo il link che rimanderà alla chat. In questa riga dobbiamo inserire il numero di telefono al posto di “123”.
Nell’esempio abbiamo anche inserito un testo per creare un messaggio pre-compilato. Per modificarlo dovrai sostituire il contenuto che segue “text=“. Il testo del messaggio deve essere convertito con la codifica “URL encoding” proprio come nell’esempio qui sopra. Per convertire il testo puoi usare uno strumento online, come la funzione di encoding di W3Schools.
Se non vuoi utilizzare un messaggio pre-impostato, ma inserire un pulsante che avvii una chat verso un numero di telefono, ti basta modificare la riga in questo modo:
$whatsapp_html = '<a href="https://wa.me/123" class="whfloat">Anche in questo caso dovrai sostituire “123” con il numero di telefono che vuoi usare.
Modificare lo stile del pulsante
Se vuoi modificare lo stile o la posizione del pulsante, ti basta intervenire sul CSS, cambiando, rimuovendo o aggiungendo le proprietà CSS definite nella seconda parte del codice che abbiamo visto prima.
Vale a dire il codice incluso nel tag <style>.
Controlla la nostra guida introduttiva al CSS se hai dubbi.
Integrare il pulsante di chat di WhatsApp con un tema a blocchi
Se il tuo tema supporta il Full Site Editor, la procedura per creare un pulsante è più rapida.
- Scegliamo i tipi di post in cui inserire il pulsante.
- Aggiungiamo un blocco HTML con il codice per il link nel template dei tipi di post scelti.
- Aggiungiamo il CSS dall’editor per dare uno stile al pulsante.
Vediamo come procedere passo passo.
Aggiungere il blocco HTML nel template
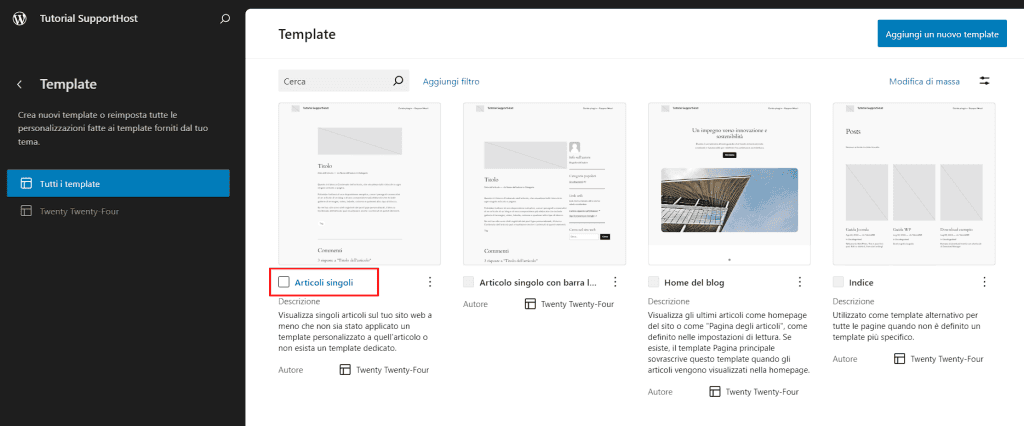
Dopo aver scelto i tipi di post in cui inserire il pulsante, dobbiamo modificare i singoli template. In questo nostro esempio abbiamo deciso di mostrare il pulsante solo negli articoli e dovremo quindi modificare il template “Articoli singoli”.
Per farlo clicchiamo su Aspetto > Editor e poi su Template e modifichiamo il template “Articoli singoli” cliccando sul nome o sull’anteprima.

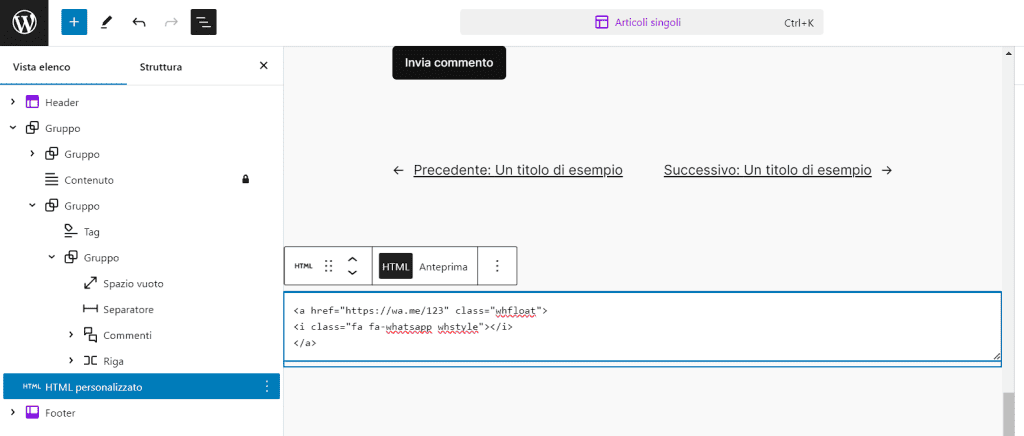
Qui ci basta aggiungere un blocco “HTML personalizzato” e incollare il codice seguente:
<a href="https://wa.me/1234" class="whfloat">
<i class="fa fa-whatsapp whstyle"></i>
</a>Ricordati di modificare “123” e sostituirlo con il numero di telefono.
Non è importante la posizione in cui aggiungiamo il blocco HTML, perché la posizione del pulsante verrà definita grazie alle regole CSS.

Per finire salviamo le modifiche al template.
Aggiungere il CSS per l’aspetto del pulsante
Adesso dobbiamo inserire il CSS aggiuntivo per poter definire lo stile del pulsante.
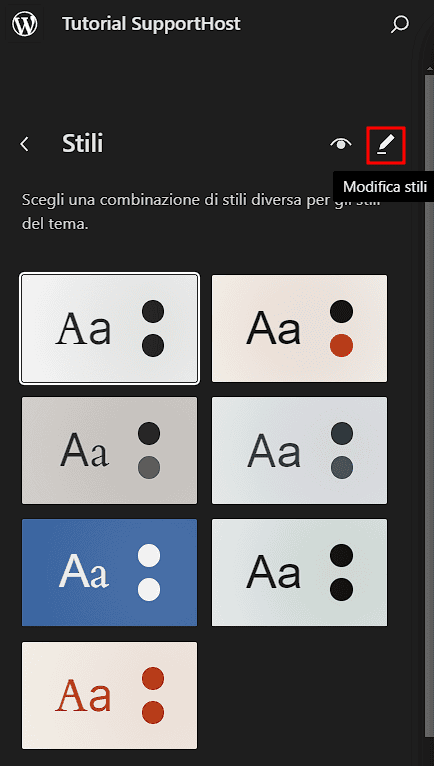
Andiamo su Aspetto > Editor e clicchiamo su Stili.

Facciamo click sull’icona a forma di matita “Modifica Stili”.

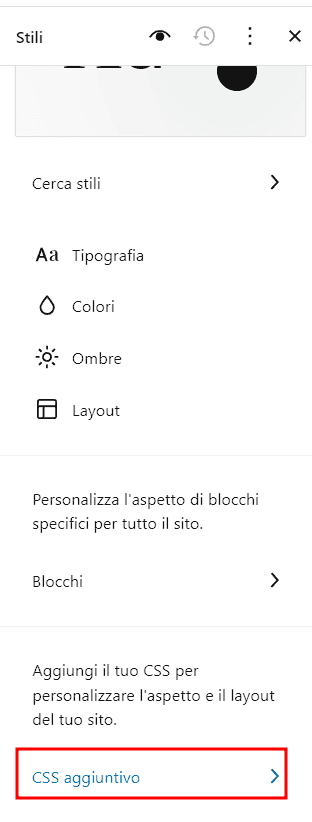
Si aprirà l’editor e dal menu di destra potremo vedere le impostazioni di stile. Da qui clicchiamo su “CSS aggiuntivo“.

A questo punto ci basta incollare il seguente codice per definire lo stile del pulsante:
.whfloat{
position:fixed;
width:60px;
height:60px;
bottom:20px;
right:20px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
box-shadow: 2px 2px 3px #999;}
.whstyle {
font-size: 2rem;
margin-top: 13px;
}Possiamo quindi salvare e andare a verificare che il pulsante sia mostrato correttamente e che il link funzioni.
Conclusioni
È abbastanza semplice aggiungere su WordPress un pulsante WhatsApp per permettere ai visitatori di avviare una chat con te. Per aggiungere funzioni come queste su WordPress è sufficiente avere conoscenze base di CSS.
Abbiamo visto quali metodi seguire per creare un pulsante floating da mostrare su pagine o post del sito.
La metodologia cambia leggermente in base al tipo di tema che stai usando. Infatti, da quando WordPress ha introdotto i temi a blocchi ha integrato un editor che ci permette con facilità di creare template e aggiungere codice CSS aggiuntivo. Questo rende la procedura ancora più semplice per chi usa un tema a blocchi.
Come ultima spiaggia o se hai bisogno di sfruttare funzioni più avanzate come la possibilità di collegare più account di WhatsApp, puoi ricorrere all’uso di un plugin come Click to Chat.
Infine, se desideri associare automazioni collegate alle interazioni su WhatsApp con i tuoi visitatori, il nostro approfondimento su Manychat potrebbe sicuramente tornarti utile.
Ora tocca a te: hai mai provato a integrare WhatsApp sul tuo sito? Quale metodo hai usato e perché? Faccelo sapere nei commenti.





Lascia un commento