Gli hook di WordPress ci permettono di personalizzare il funzionamento del sito, aggiungere nuove funzioni o modificare il comportamento di quelle esistenti.
Possiamo utilizzare gli hook (azioni e filtri) esistenti per creare delle funzioni custom e farle eseguire al momento giusto. Inoltre, se siamo sviluppatori di temi e plugin, possiamo creare i nostri hook per permettere ad altri di utilizzarli.
In questa guida vedremo diversi esempi che ci aiuteranno a comprendere meglio il funzionamento e le potenzialità degli hook.
Iniziamo!
Table of Contents
Cosa sono gli hook di WordPress?
Per poter aggiungere una nuova funzione, ma anche per creare plugin e temi, è fondamentale conoscere gli hook di WordPress.
Con gli hook possiamo utilizzare del codice per agganciarci a un codice già esistente.
Quello che si va a fare è sfruttare il flusso di esecuzione delle operazioni di WordPress per agganciarci a un evento specifico che viene eseguito in un determinato momento.
In pratica è come se ci basassimo su:
- eventi che avvengono già nel flusso di WordPress (ad esempio l’attivazione di un plugin è un evento);
- funzioni del core.
Sulla base di eventi e funzioni, possiamo creare degli hook per inserirci subito dopo quella funzione e andare a creare una funzione custom.
Guarda l’intervista di Ivan con Giulio Delmastro e continua a leggere la guida per altri esempi di hook e filtri.

Due tipi di hook: azioni e filtri
Ci sono due tipi di hook: azioni e filtri.
Le azioni (action hook), ci permettono di agganciarci a un evento o una funzione specifica per eseguire una funzione da noi inserita.
Potremmo pensarla in questo modo:
- quando succede questo (evento)
- allora esegui questo (funzione custom).
Come vedremo, possiamo anche stabilire l’ordine in cui le funzioni dovranno essere eseguite.
I filtri ci permettono di modificare i dati prima che vengano mostrati nel front-end. Con questo tipo di hook in pratica possiamo inserirci in una funzione esistente, modificare i dati e far sì che siano i dati modificati ad essere poi mostrati nella pagina.
Come sfruttare gli hook su un sito WordPress
Prima di passare all’azione e vedere degli esempi pratici di hook, è importante capire come fare a utilizzarli nella pratica.
Come si inseriscono gli hook?
Abbiamo diversi metodi per inserire i nostri hook su un sito, vediamo quali sono i più comuni.
- Creare un plugin custom: registriamo un nuovo plugin all’interno del quale andremo a creare la funzione.
- Definire una classe: può essere utile se vogliamo poi riutilizzare la stessa classe in altri progetti.
- Usare il file functions.php di un tema child: è comodo usare un tema child rispetto al plugin custom quando vogliamo aggiungere una o poche funzioni.
- Usare code snippets: si tratta di un plugin che ci permette di aggiungere codice in maniera semplice.
Quale metodo usare?
Dipende da te e dalle tue conoscenze. Visto che questo è un tutorial introduttivo, se stai imparando ora a creare i tuoi primi hook, potresti iniziare dal metodo più rapido: usare Code Snippets.

Con Code Snippets potrai creare le tue funzioni e tenerle separate una dall’altra, ti sarà possibile attivarle o disattivarle al bisogno. Inoltre c’è anche il vantaggio di poterle esportare e importare da un sito all’altro.
Se, invece, vuoi vedere come usare gli altri metodi per aggiungere gli hook, guarda questo tutorial.

Da dove si parte per creare un hook?
In questo articolo vedremo alcuni esempi pratici per aiutarti a capire il funzionamento di base degli hook.
Per le prime volte, però, potrebbe non essere subito intuitivo il metodo da usare per crearli. Ti consigliamo perciò di sfruttare questo generatore.
Tramite questo tool sarà più facile scrivere le funzioni e comprendere meglio come vanno strutturate.
Invece, per trovare filtri e hook in uso a cui agganciarti puoi usare un plugin come WP Hooks Finder.
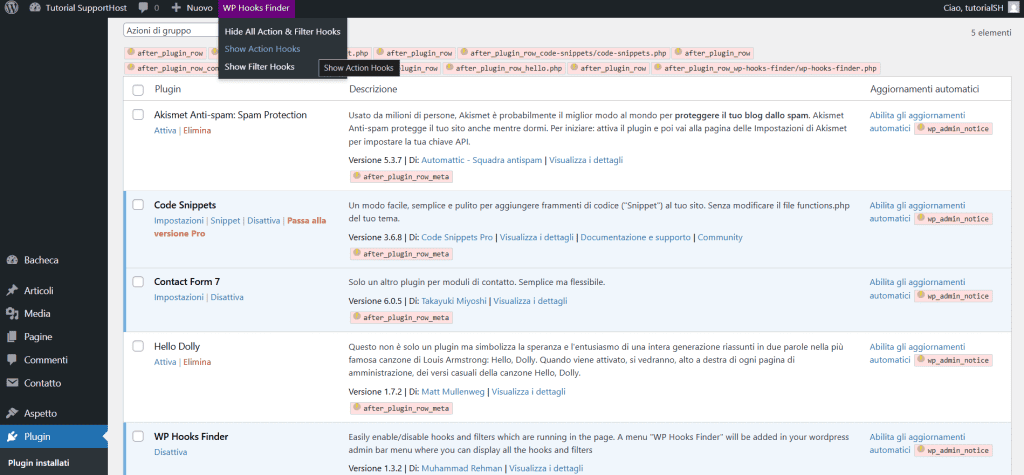
Una volta installato e attivato il plugin, ti basterà visitare una pagina o un articolo (o anche il back-end, come in questo esempio) e vedrai gli hook presenti, suddivisi in filtri e azioni. Potrai scegliere se visualizzare solo le azioni (action) o i filtri (filter) con le opzioni:
- show action hooks
- show filter hooks
- show all actions and filter hooks (per vedere entrambi).

Dopo aver individuato gli hook che vogliamo usare, il metodo migliore per capire come funzionano è consultare la documentazione di WordPress. A queste coordinate trovi la lista di hooks all’interno della quale puoi ricercare l’hook su cui vuoi avere informazioni.

Come funzionano le azioni
Per agganciarci a un’azione, ci serve:
- scegliere l’azione a cui agganciarci;
- creare una funzione di callback, sarà la nostra funzione custom all’interno della quale inseriremo il codice da eseguire;
- collegare la funzione di callback all’azione, tramite add_action;
- passare alla funzione add_action eventuali argomenti (opzionale) e impostare una priorità.
Vediamo la struttura di base:
add_action ( 'nome_azione', 'funzione_callback', [priorità], [argomenti] );
function funzione_callback (){
// contenuto della funzione
}In un esempio pratico, diventerebbe:
add_action ( 'wp_head', 'wp_head_callback', 10 );
function wp_head_callback (){
echo 'Hello Dolly';
}In questo esempio, analizziamo riga per riga cosa succede.
Prima riga:
- Nella prima riga con la funzione add_action ci stiamo agganciando all’azione wp_head con la funzione “wp_head_callback”
- Il numero 10 indica la priorità (le funzioni con valore di priorità più basso, hanno priorità più alta). La priorità ha senso quando c’è più di una funzione.
- In questo caso non stiamo passando nessun argomento alla funzione.
Seconda riga:
- stiamo definendo la funzione di callback e il suo contenuto;
- in questo caso il contenuto della funzione
(echo 'Hello Dolly';)stampa a schermo questo messaggio.
Spiegazione completa dell’esempio:
Nell’esempio ci stiamo collegando alla funzione wp_head che stampa script o dati nel tag head nel front-end. Questo significa che possiamo usare questa azione per inserire un codice o un testo nel tag head della pagina.
Esempio: come usare un hook per aggiungere un elemento nel menu di amministrazione
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
admin_menu | Azione | Fires before the administration menu loads in the admin. |
Come dicevamo, possiamo usare le azioni per collegarci a un evento esistente.
Per esempio, per creare una nuova voce nel menu di amministrazione di WordPress, possiamo sfruttare l’azione admin_menu.
L’azione admin_menu viene eseguita prima che il menu di amministrazione venga caricato.
Ecco un esempio:
// Adding menu
function my_add_menu_items()
{
add_menu_page('SupportHost List Table', 'SupportHost List Table', 'activate_plugins', 'supporthost_list_table', 'supporthost_list_init');
}
add_action('admin_menu', 'my_add_menu_items');In questo caso ci stiamo legando all’azione admin_menu per eseguire la funzione custom “my_add_menu_items”.
Nel corpo della funzione stiamo creando gli elementi del menu. Puoi approfondire il funzionamento facendo riferimento alla documentazione della funzione add_menu_page.
In generale in questa funzione possiamo definire questi parametri:
add_menu_page(
'Titolo pagina',
'Titolo menu',
(capacità: 'edit_posts','activate_plugins', ecc.)
'Slug_menu',
'callback_function',
'dashicons-media-spreadsheet'
);Nel nostro esempio avremo:
- ‘SupportHost List Table’ > titolo pagina;
- ‘SupportHost List Table’ > titolo mostrato nel menu
- ‘activate_plugins’ > capacità del ruolo utente richiesta per vedere questa voce di menu;
- ‘supporthost_list_table’ > slug del menu;
- ‘supporthost_list_init’ > funzione di callback.
Per vedere l’esempio con il codice completo, leggi il tutorial su WP List Table.
Esempio: usare un hook per registrare uno shortcode o un blocco Gutenberg personalizzato
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
init | Azione | Fires after WordPress has finished loading but before any headers are sent. |
Quando creiamo uno shortcode per WordPress, possiamo utilizzare diversi metodi. Uno dei sistemi consiste nell’utilizzare un plugin custom per inserire al suo interno il codice del nostro shortcode personalizzato.
Quando scegliamo questa strada, è consigliabile registrare lo shortcode dopo il caricamento di WordPress, per questo motivo si utilizza l’hook (di tipo azione) init.
Ecco un esempio di registrazione di uno shortcode:
function register_shortcode(){
add_shortcode ( 'small', 'my_custom_shortcode_small' );
}
add_action( 'init', 'register_shortcode' );Come puoi vedere, nell’ultima riga, ci stiamo agganciando all’hook init. Per vedere l’esempio completo e saperne di più, leggi la nostra guida agli shortcode.
Lo stesso hook può essere utilizzato per agganciarci quando vogliamo registrare un blocco Gutenberg personalizzato, come in questo esempio:
function supporthost_block_01_register_block() {
register_block_type( __DIR__ );
}
add_action( 'init', 'supporthost_block_01_register_block' );Esempio: usare un hook per mettere WordPress in manutenzione
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
get_header | Azione | Fires before the header template file is loaded. |
Per attivare la modalità di manutenzione di WordPress si può sfruttare l’hook get_header. Questo hook viene eseguito prima che venga caricato il template dell’header.
Ecco il codice:
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('<h1 style="color:#7e4ef8">Manutenzione in corso sul sito!</h1><br />Torna a trovarci presto.');
}
}
add_action('get_header', 'wp_maintenance_mode');Puoi personalizzare il contenuto della funzione wp_maintenance_mode dell’esempio qui sopra per modificare il messaggio da mostrare. Puoi vedere come fare nel dettaglio leggendo la nostra guida sulla modalità di manutenzione di WordPress.
Come funzionano i filtri
Il filtri vanno a modificare dei dati esistenti per eseguire, appunto delle modifiche.
A differenza delle azioni che non restituiscono niente, i filtri richiedono un return delle modifiche.
La struttura di un filtro è questa:
add_filters ( 'filtro', 'callback_filtro');
function callback_filtro(){
// codice per fare la modifica
return $contenuto-con-applicato-il-filtro;
}Nella funzione di callback, quindi, andiamo a definire la modifica da fare e poi a usare un return per riottenere il risultato filtrato.
Vediamo un esempio di base.
In questo caso vogliamo aggiungere nelle pagine e nei post un testo. Per farlo utilizziamo il filtro “the_content”.
Il filtro the_content ci permette di filtrare il contenuto del post corrente (su WordPress, pagine, articoli e custom post type sono tutti dei post type).
In questo esempio vogliamo inserire un testo (Benvenuto nella pagina) che venga mostrato prima del contenuto della pagina.
add_filter ( 'the_content', 'callback_the_content');
function callback_the_content($content){
$custom_content = 'Benvenuto nella pagina';
$custom_content .= $content;
return $custom_content;
}Per un esempio più avanzato, puoi vedere come aggiungere un attributo rel a tutti i link di WordPress. Per farlo abbiamo usato i filtri the_content e the_excerpt per andare a modificare sia i link interni (in pagine e post) che quelli nei riassunti (excerpt) di WordPress.
Esempio: come modificare il testo nel footer (area amministrazione)
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
admin_footer_text | Filtro | Filters the “Thank you” text displayed in the admin footer. |
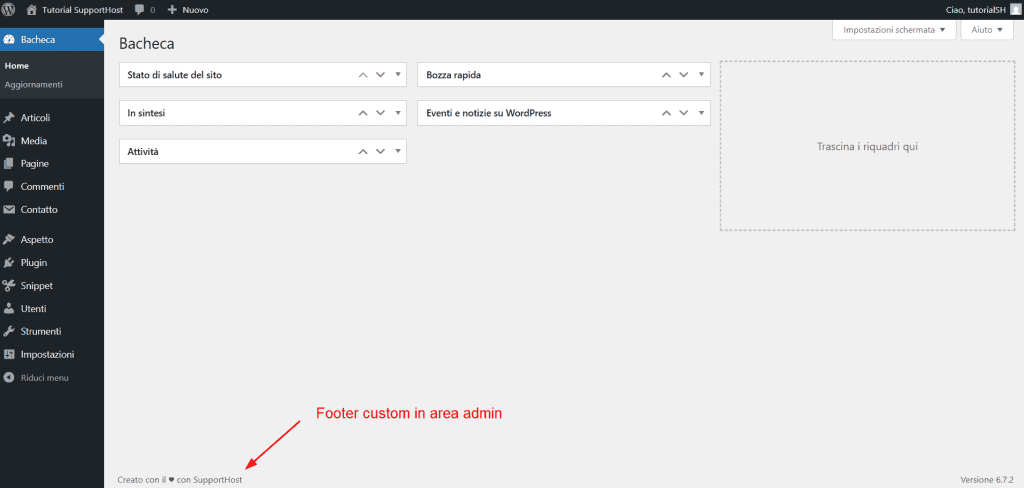
Usando il filtro admin_footer_text possiamo modificare il testo che viene mostrato nel footer dell’area di amministrazione di WordPress.
Di default, nella versione italiana di WordPress, viene mostrato questo testo nel footer:
“Grazie per aver creato con WordPress.“
Possiamo modificare il testo, agganciandoci al filtro admin_footer_text e andando a modificare il testo che verrà mostrato.
Ecco il codice che puoi usare:
function supporthost_custom_footer() {
return 'Testo da mostrare';
}
add_filter( 'admin_footer_text', 'supporthost_custom_footer' );In questo esempio:
- abbiamo chiamato la funzione di callback “supporthost_custom_footer”;
- nella funzione inseriamo il testo che vogliamo mostrare;
- il filtro a cui ci agganciamo è “admin_footer_text”.
Ecco cosa possiamo ottenere come risultato:

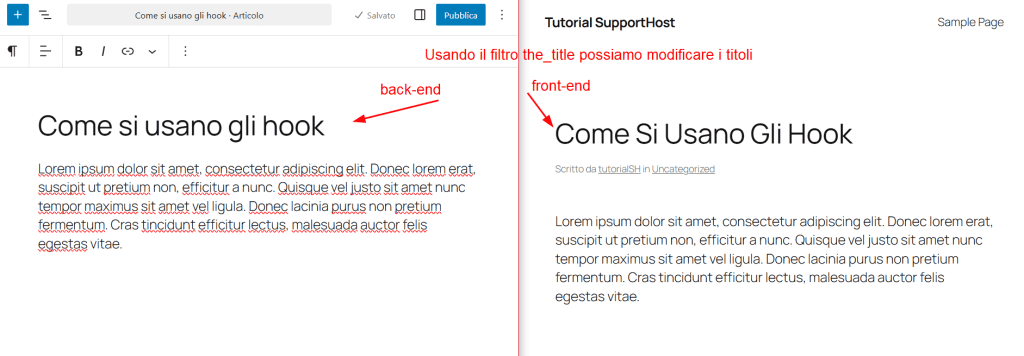
Esempio: rendere maiuscole le iniziali dei titoli
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
the_title | Filtro | Filters the post title. |
Possiamo usare il filtro the_title per modificare i titoli di post (e pagine) prima che vengano mostrati.
Il filtro the_title viene, infatti, applicato al titolo del post (che viene prelevato dal database) prima che questo venga mostrato sullo schermo.
Per farlo possiamo usare la funzione php ucwords che trasforma le iniziali delle parole in maiuscolo.
Ecco il codice:
add_filter( 'the_title', 'titoli_iniziale_maiuscola' );
function titoli_iniziale_maiuscola ( $title ) {
return ucwords( $title );
}In questo modo, prima di essere mostrati i titoli verranno modificati in modo che l’iniziale di ogni parola sia mostrata in maiuscolo. Qui un esempio del risultato che otteniamo usando questa funzione:

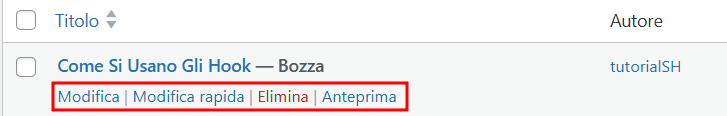
Esempio: modificare la lista delle azioni sui post
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
post_row_actions | Filtro | Filters the post title. |
Il filtro post_row_actions ci permette di modificare la lista di azioni che vengono mostrate per i post. Di default, se apri la lista dei post vedrai per ognuno una serie di azioni come quelle che ti mostro in questa schermata:

Nota che le azioni disponibili cambiano sia in base all’articolo, se pubblicato o in bozza, sia in base ad eventuali plugin.
Possiamo agganciarci al filtro post_row_actions per aggiungere delle funzioni personalizzate. Per esempio nella guida su come duplicare pagine e post di WordPress abbiamo visto come fare a creare una funzione di duplicazione. Poi, abbiamo utilizzato il filtro post_row_actions per mostrare un nuovo link tra la lista delle azioni, “Duplicate“, in modo che cliccando su quel link, l’articolo (o la pagina) potesse essere copiato.
Ecco il codice in cui abbiamo usato il filtro:
function rd_duplicate_post_link( $actions, $post ) {
if (current_user_can('edit_posts')) {
$actions['duplicate'] = '<a href="' . wp_nonce_url('admin.php?action=rd_duplicate_post_as_draft&post=' . $post->ID, basename(__FILE__), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate</a>';
}
return $actions;
}
add_filter( 'post_row_actions', 'rd_duplicate_post_link', 10, 2 );Per la funzione completa, ti invito a leggere la guida linkata qui sopra.
Esempio: permettere il caricamento di altri formati di file
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
upload_mimes | Filtro | Filters the post title. |
Possiamo utilizzare il filtro upload_mimes per consentire agli utenti di caricare su WordPress file in altri formati oltre a quelli consentiti.
Se carichiamo un file che non è nella lista di quelli accettati da WordPress, vedremo un errore “Non hai i permessi per caricare questo tipo di file“.
Uno dei sistemi per aggiungere nuovi file a quelli consentiti, è usare proprio il filtro upload_mimes.
Ecco un esempio in cui usiamo il filtro per permettere il caricamento dei file con estensione avif:
function my_custom_mime_types( $mimes ) {
// Nuovi file consentiti.
$mimes['avif'] = 'image/avif';
return $mimes;
}
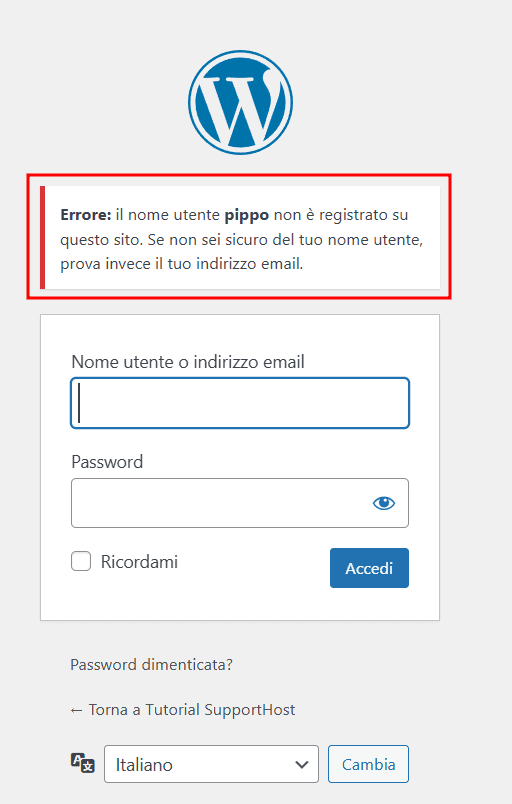
add_filter( 'upload_mimes', 'my_custom_mime_types' );Esempio: modificare il messaggio di errore nel login di WordPress
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
login_errors | Filtro | Filters the error messages displayed above the login form. |
Di norma, quando proviamo a effettuare il login su WordPress e non riusciamo ad accedere, ci vengono date delle indicazioni che ci permettono di capire se stiamo sbagliando il nome utente o la password.
Guarda per esempio questo caso qui sotto: ci viene indicato che il nome utente non è registrato sul sito.

Per migliorare la sicurezza di WordPress potremmo voler disattivare questo tipo di avviso e mostrare, invece, un messaggio generico.
Per farlo possiamo sfruttare il filtro login_errors per modificare il messaggio di errore che compare sopra al login.
Ecco un esempio di codice che possiamo usare:
function hide_wordpress_login_errors(){
return 'Gli errori di login sono stati nascosti per ragioni di sicurezza';
}
add_filter( 'login_errors', hide_wordpress_login_errors );In questo modo, invece di mostrare l’errore di default, verrà mostrato il testo indicato nel return.
Usare azioni e filtri: inserire un pulsante WhatsApp su un sito WordPress
Hook usato in questo esempio | Tipo di hook | Descrizione | Link alla documentazione |
|---|---|---|---|
the_content | Filtro | Filters the post content. | |
wp_footer | Azione | Prints scripts or data before the closing body tag on the front end. |
Nell’esempio che andremo a vedere, aggiungeremo un pulsante WhatsApp che permetta a chi visita il sito di avviare un chat. Per farlo useremo sia filtri che azioni.
Ecco il codice che possiamo usare:
add_filter( 'the_content', 'add_whatsapp_button_sh', 1 );
function add_whatsapp_button_sh ( $content ) {
// Check if we're inside the main loop in a single Post.
if ( is_singular('post', 'page') ) {
$whatsapp_html = '<a href="https://wa.me/123?text=esempio%20di%20testo" class="whfloat">
<i class="fa fa-whatsapp whstyle"></i>
</a>';
return $whatsapp_html.$content;
}
return $content;
}
add_action('wp_footer', 'add_css_whatsapp_buttons_sh');
function add_css_whatsapp_buttons_sh(){
echo '<style> .whfloat{
position:fixed;
width:60px;
height:60px;
bottom:20px;
right:20px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
box-shadow: 2px 2px 3px #999;
}
.whstyle {
font-size: 2rem;
margin-top: 13px;
}</style>';
}In questo caso:
- ci siamo agganciati al filtro the_content per modificare il contenuto delle pagine e aggiungere il link;
- nella seconda parte del codice viene usata l’hook di azione wp_footer. Questo hook serve a stampare contenuto prima della chiusura del tag body nel front-end. In questo caso è stato usato per dare lo stile al pulsante.
Se ti interessa, puoi vedere come personalizzare il codice qui sopra leggendo la nostra guida su come inserire un pulsante WhatsApp su WordPress.
Come creare degli hook custom
Finora abbiamo visto come fare a utilizzare gli hook (azioni e filtri) già esistenti per inserire il nostro codice o fare delle modifiche.
Oltre a questo, possiamo anche creare i nostri hook per inserirli all’interno dei nostri temi o plugin. In questo modo possiamo dare la possibilità ad altri sviluppatori di utilizzare gli hook dei nostri plugin.
Vediamo da dove iniziare.
Best practice per la creazione degli hook custom
Se vogliamo creare degli hook per i nostri plugin (o temi), è bene seguire delle regole (che potremmo definire di buon senso).
Come avrai capito leggendo fin qui, oltre al core di WordPress, anche plugin e temi utilizzano i loro hook. Come fare quindi a evitare conflitti? Usando il buon senso quando andiamo a creare i nostri hook personalizzati.
Questo riguarda in particolare il nome da utilizzare per gli hook. È bene usare un nome che sia univoco in modo che non ci siano interferenze con gli hook di altri plugin.
Un esempio pratico?
Se il mio plugin si chiama: “best SEO plugin ever (bspe)” (inventato sul momento), allora potrò usare come prefisso per i filtri e per le azioni l’abbreviativo:
bspeIn questo modo:
bspe_custom_action
bspe_custom_filterCreare azioni custom
Per creare un’azione custom da aggiungere al nostro plugin, possiamo usare do_action().
Usando questa funzione e specificando il nome dell’hook, andiamo a creare un nuovo hook.
Per esempio andiamo a creare un hook chiamato “shtutorial_action”.
do_action( 'shtutorial_action' );Nota che la funzione do_action() andrà inserita nel punto del codice dove vogliamo che venga eseguita.
A questo punto posso usare l’hook appena creato (shtutorial_action) per agganciarmi con una funzione di callback (nell’esempio indicata come example_callback), in questo modo:
add_action ( 'shtutorial_action', 'example_callback', 10 );
function example_callback (){
//codice della funzione da agganciare all'hook
}Creare filtri custom
Possiamo usare un procedimento molto simile a quello che abbiamo appena visto per creare dei filtri custom da inserire nei nostri plugin.
Per i filtri, la funzione da usare è apply_filters().
In questo caso, ricordiamoci che i filtri hanno bisogno di un argomento che è il valore che deve essere filtrato (negli esempi precedenti abbiamo visto che può essere the_content, the_title, ecc.).
In questo esempio andiamo a creare un filtro chiamato “shtutorial_filter” e indichiamo con $value il valore da filtrare.
apply_filters( 'shtutorial_filter', $value );Una volta creato il filtro, per agganciarmi ad esso potrò usare la funzione add_filter come abbiamo visto negli esempi di prima.
Dovremo indicare:
- Il nome del filtro a cui agganciarci. Nell’esempio è quello appena creato,
shtutorial_filter. - Il nome della funzione di callback. Nell’esempio la indicheremo come
example_callback.
Il nostro codice, quindi, sarà come questo:
add_filters ( 'shtutorial_filter', 'example_callback');
function example_callback($value){
// codice per fare la modifica
return $value;
}Conclusioni
Gli hook non sono altro che pezzetti di codice che ci permettono di mostrare dati in maniera differente o aggiungere nuove funzioni. Essenzialmente quello che ci permettono di fare è agganciarci a delle funzioni esistenti in WordPress per modificare i dati oppure per creare delle funzioni completamente nuove.
Con i diversi esempi che abbiamo visto, ti abbiamo mostrato la differenza tra azioni e filtri e come sfruttare nella pratica i diversi tipi di hook. Avevi mai sentito parlare degli hook? Faccelo sapere lasciando un commento.






Lascia un commento