Non sai come mostrare la favicon sul tuo sito WordPress o hai dubbi sulle dimensioni e il formato da usare?
In questa guida vedremo tutto quello che c’è da sapere per inserire correttamente la favicon sul tuo sito. E, se non hai ancora un’immagine adatta da usare come favicon, vedremo anche come crearla a partire dal logo o dall’immagine che hai scelto.
Iniziamo!
Table of Contents
Cos’è una favicon?
Anche se magari non ne conosci il nome, avrai visto centinaia se non migliaia di favicon finora.
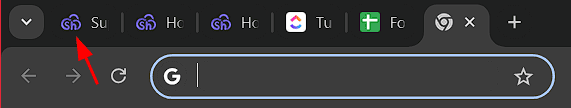
Quando apri una nuova scheda nel browser vedrai una piccola icona che compare a sinistra del titolo della pagina, quell’icona si chiama favicon.

Lo scopo della favicon è rendere il sito riconoscibile anche quando abbiamo più schede del browser aperte, ma non solo.
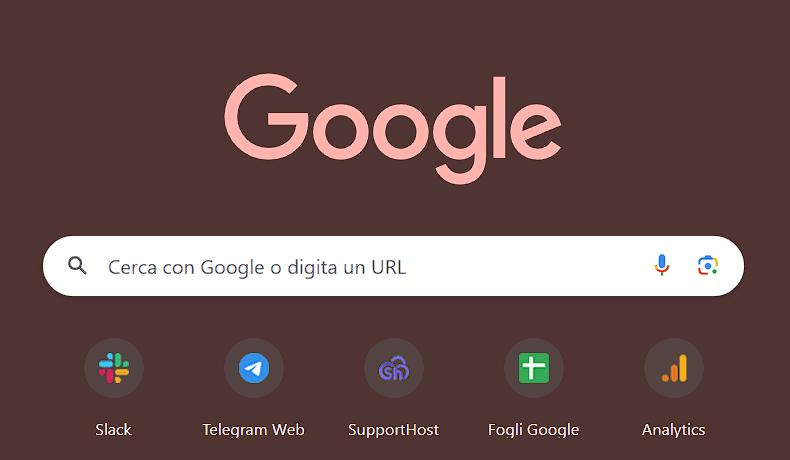
Come saprai, puoi aggiungere pagine e siti web ai tuoi preferiti e, in base anche al browser che stai usando, spesso ti verranno suggeriti i siti che apri più di frequente. Ti riporto alcuni esempi di Google Chrome come riferimento.
Qui puoi vedere come appare la favicon nelle scorciatoie suggerite da Chrome:

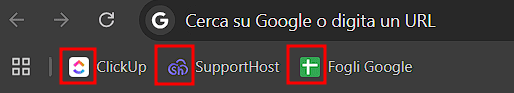
In questo altro esempio, puoi vedere come appaiono le favicon nella barra dei preferiti.

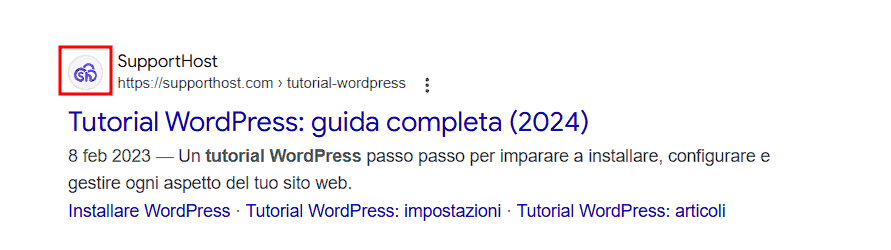
Anche quando facciamo una ricerca su Google, vediamo accanto al nome del sito la sua favicon:

In tutte queste circostanze, la favicon è sempre protagonista perché ti permette di associare rapidamente l’icona al sito, senza neanche dover leggere il nome.
Anche se gli esempi che ti ho mostrato qui sopra riguardano la navigazione da desktop, lo stesso si applica quando navighiamo dallo smartphone.
A cosa serve quindi la favicon?
In parole povere a rendere il sito riconoscibile. Detto questo, vediamo come fare a crearne una per poi inserirla sul nostro sito WordPress.
Come creare una favicon per un sito WordPress
Prima di vedere come fare a creare nella pratica una favicon, facciamo una piccola premessa sulle dimensioni e sul formato immagine da utilizzare.
Favicon: dimensioni e formato
Per quanto riguarda i siti WordPress, la dimensione ideale della favicon è di 512 x 512 pixel. Si suggerisce la massima risoluzione in base alle raccomandazioni per gli sviluppatori rilasciate da Google per far sì che l’icona si veda correttamente su tutti i dispositivi.
Tieni presente che ogni browser ha dimensioni “preferite” diverse per le favicon. Per esempio il minimo per Chrome è 192×192, mentre Apple raccomanda di usare queste dimensioni:
- 120×120: iPhone
- 152×152: iPad
- 167×167: iPad Retina
- 180×180: iPhone Retina
Tutte le favicon sono quadrate, per questo si utilizza un logo semplice come ad esempio un pittogramma invece che l’associazione pittogramma e logotipo (con la parte testuale ed estesa del logo).
Per quanto riguarda il formato, una favicon da aggiungere su WordPress può avere nella maggior parte dei casi estensioni ICO, PNG e JPEG/JPG. Tra questi è meglio utilizzare il formato ICO o PNG rispetto a quello JPEG che può avere problemi di compatibilità con alcuni browser, oltre a non essere un formato adatto da utilizzare per loghi e icone.
Come si crea una favicon?
Ci sono diversi metodi per creare una favicon. Se stai creando la favicon per il tuo sito aziendale o personale ed hai già un logo, puoi partire da quello.
Vediamo quali programmi puoi utilizzare per trasformare il tuo logo in un’icona.
Le opzioni principali sono:
- un programma di modifica delle immagini;
- un tool onine.
Creare la favicon con un programma di editing di immagini
Se sai utilizzare strumenti di editing di immagini e foto come Photoshop e simili, puoi creare la favicon in formato png in maniera abbastanza semplice.
Ti basta aprire il logo e modificarlo così:
- rimuovere l’eventuale sfondo, in modo che il logo abbia uno sfondo trasparente;
- ritagliare e ridimensionare l’immagine in modo che abbia un formato quadrato;
- salvare l’immagine in PNG (in questo modo si mantiene la trasparenza).
Creare la favicon con un generatore online
In alternativa al metodo che abbiamo appena visto, puoi anche usare un generatore online per creare la favicon a partire dal logo.
Ci sono diversi strumenti (controlla la lista sotto), ai fini di questa guida ti mostrerò come usare RealFaviconGenerator. Si tratta di un generatore online molto facile da usare:
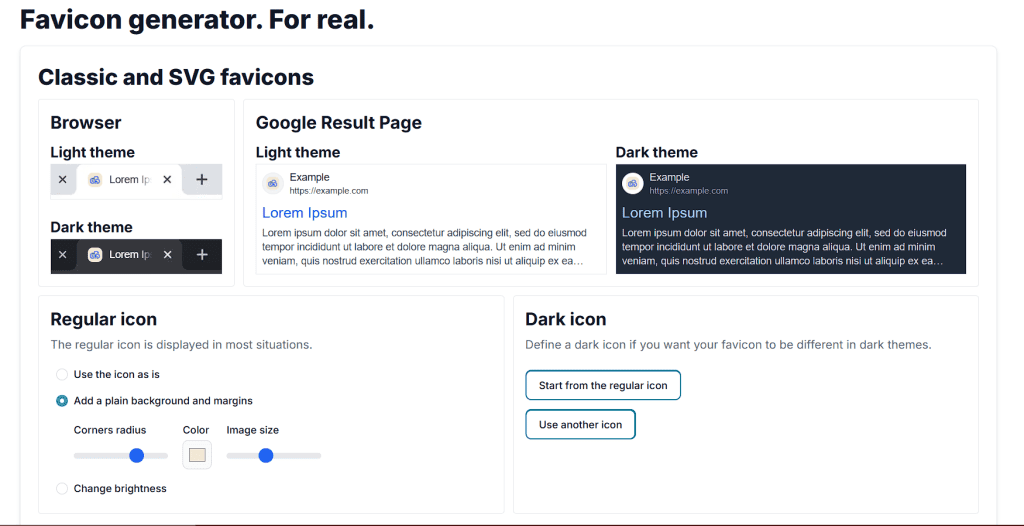
- carichi il logo da usare (deve essere già ritagliato precedentemente nel caso in cui ci sia pittogramma e logotipo esteso);
- personalizzi l’icona, ad esempio aggiungendo uno sfondo e definendo i bordi;
- puoi personalizzare l’aspetto dell’icona su iOS, come web app e anche creare una versione diversa del logo per la versione dark del tema;
- all’ultimo step devi inserire il percorso dell’icona sul tuo sito, vale a dire la cartella in cui caricherai le icone.

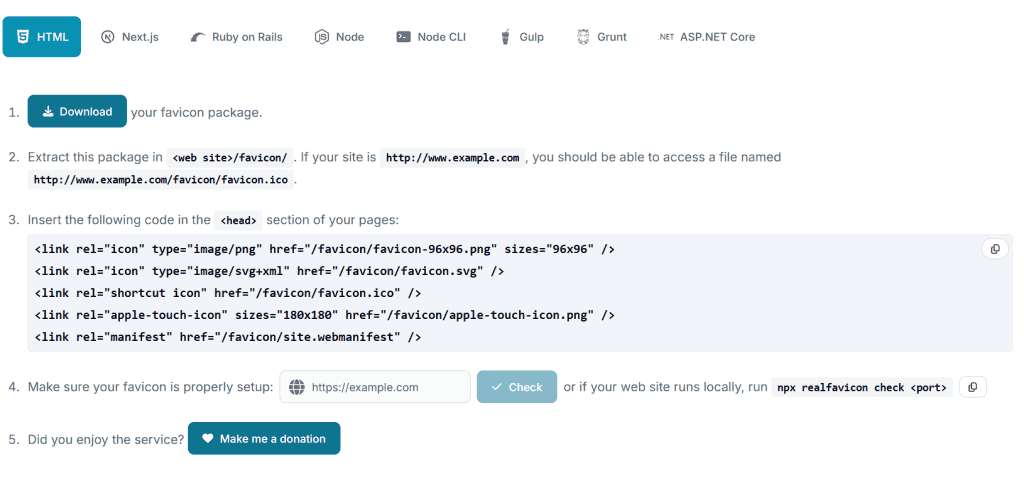
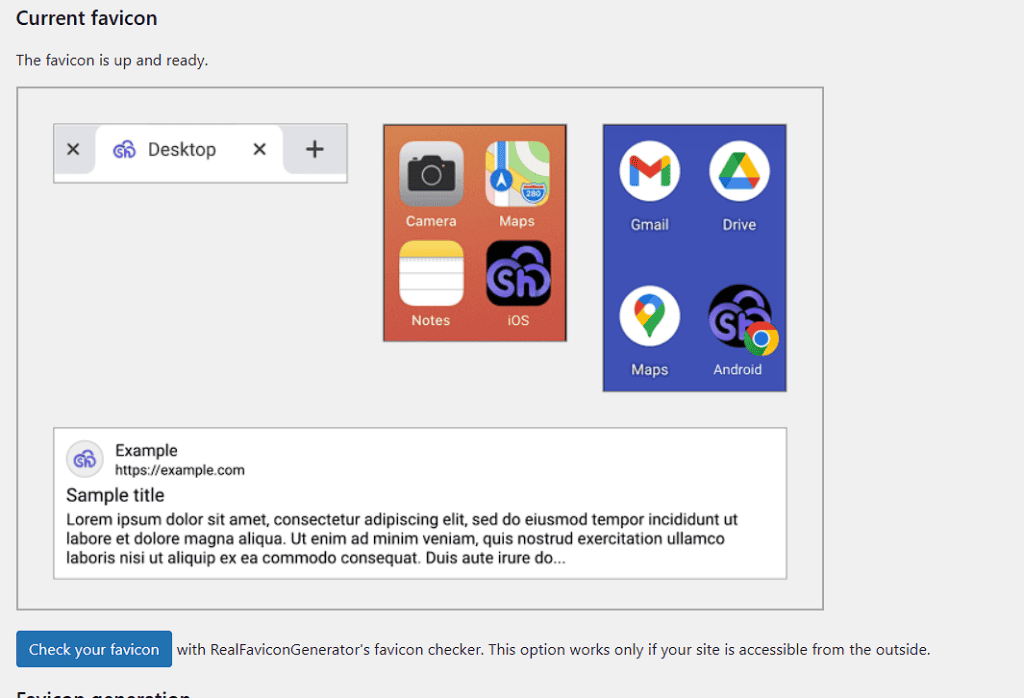
Procedendo cliccando su “Next”, ti verranno fornite:
- il pacchetto con le varie icone, create in base alle opzioni che hai scelto.
- Il percorso in cui dovrai scompattare il file contenente le icone.
- Il codice da inserire nella sezione “
<head>” del tuo sito web.

Dopo averlo fatto, potrai anche verificare se l’icona è caricata correttamente inserendo il link del tuo sito nel punto 4 e cliccando su “Check”.
Alternative per creare la favicon online:
- Favicon.io – si usa direttamente online e ti permette di generare la tua favicon partendo da: un file png, un testo o un’emoji. Il funzionamento è simile allo strumento che abbiamo visto prima, carichi l’immagine (o scegli testo o emoji) e poi generi i file che dovrai posizionare poi nel tuo sito WordPress come vedremo nei paragrafi successivi.
- Favicon-generator – oltre a permetterti di caricare il tuo file immagine (png, jpg o gif) da convertire in favicon, ti permette anche di scegliere tra una galleria di icone già pronte.
Non preoccuparti se ora i passaggi per caricare la favicon non ti sembrano chiari, nel prossimo paragrafo vedremo come aggiungerla su un sito WordPress.
Come aggiungere una favicon su WordPress
Ci sono diversi metodi per inserire la favicon su un sito WordPress.
In base al metodo che vuoi usare e al tipo di tema che hai, la procedura da seguire è leggermente diversa.
In casi particolari, puoi scegliere se caricare la favicon manualmente oppure utilizzare un plugin per generarla e inserirla.
Riassumendo hai queste alternative:
- aggiungere la favicon dalle impostazioni di WordPress (dalla versione 6.5 in poi);
- aggiungere la favicon dall’editor di WordPress;
- metodo per tema classico;
- metodo per tema a blocchi;
- usare un plugin per gestire la favicon;
- aggiungere la favicon manualmente (inserendola nel tag head delle pagine).
Prima di continuare, se non hai ancora un sito WordPress e stai pensando di crearne uno, puoi attivare una versione gratuita del nostro hosting WordPress per iniziare a fare tutte le prove che vuoi. Il piano di prova si disattiverà dopo 14 giorni e per attivarlo basterà inserire i tuoi dati, senza carta di credito o altri metodi di pagamento.
Aggiungere la favicon dalle impostazioni di WordPress
Se stai usando una versione di WordPress successiva alla 6.5, puoi usare il metodo che ti mostro. Questo è il sistema più rapido e facile per personalizzare la favicon del sito.
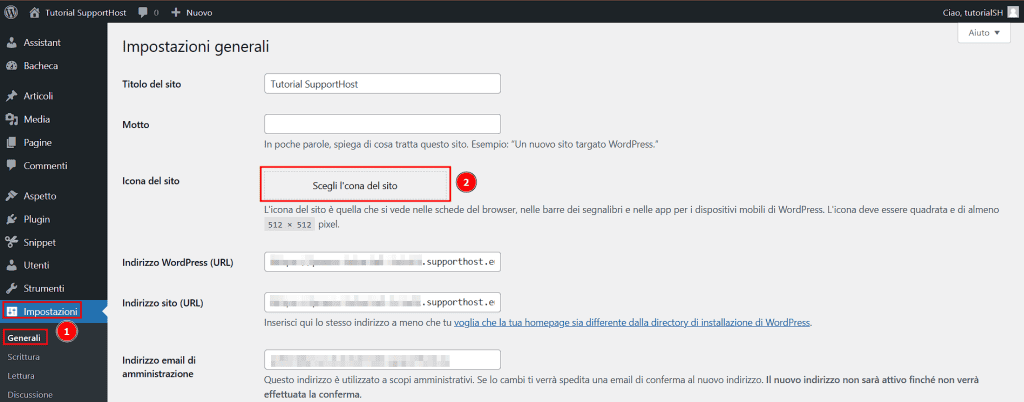
Dopo essere entrato nella dashboard, clicca su Impostazioni > Generali. Qui vedrai la voce “Icona del sito“.

Ti basta cliccare su “Scegli l’icona del sito” e caricare la favicon oppure sceglierla dalla libreria dei media (se l’hai già caricata).
Ecco fatto, la tua favicon è ora impostata correttamente.
Se, invece, stai usando una versione di WordPress precedente alle 6.5, puoi aggiornare WordPress o seguire uno dei metodi seguenti per impostare la favicon. In questo caso il metodo da seguire cambia in base al tema: classico o a blocchi.
Aggiungere la favicon su WordPress (tema classico)
Se stai usando un tema classico (non a blocchi), puoi inserire la favicon direttamente dall’editor.
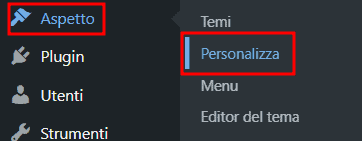
Dopo aver effettuato il login su WordPress, dal menu clicca su Aspetto > Personalizza.

Clicca su “Denominazione del sito” e vedrai la sezione “Icona del sito“. Da qui puoi direttamente caricare la tua favicon che, come ti suggerisce WordPress, deve avere una dimensione minima (consigliata) di 512 x 512 pixel.
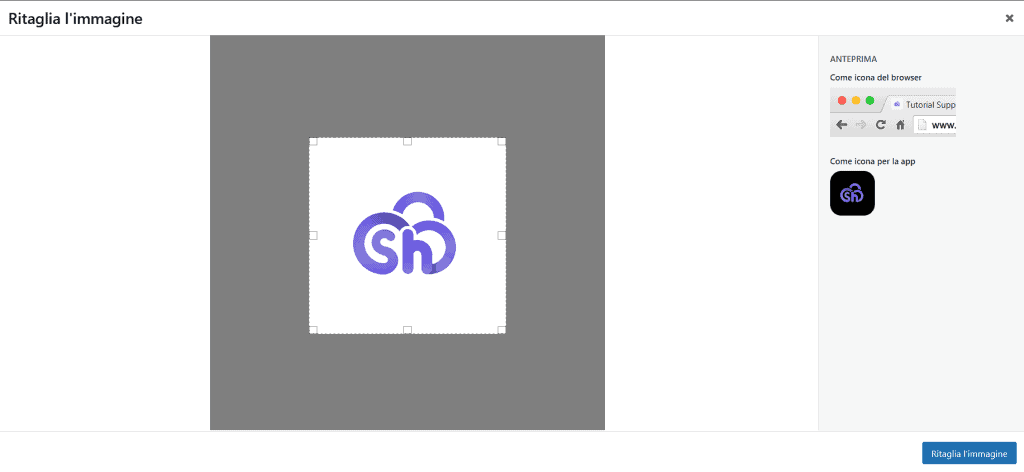
Prima di caricarla potrai anche modificarla per ritagliarla in modo che sia della misura corretta.

Dopo aver completato la modifica, puoi cliccare sul pulsante “Pubblica” in alto per salvare le modifiche.
Seguendo questo procedimento, WordPress creerà automaticamente le versioni della favicon a dimensione differente per mostrarle in base al browser.

Aggiungere la favicon su WordPress (tema a blocchi)
Se utilizzi un tema a blocchi come Twenty Twenty-Four, puoi usare il full site editor per mostrare la favicon sul tuo sito.
Dalla dashboard di WordPress, clicca su Aspetto > Editor.

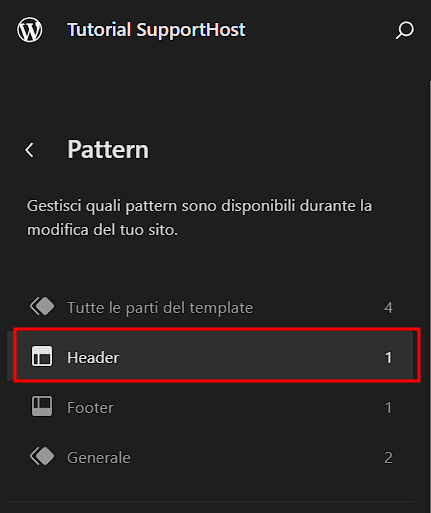
Quindi fai click su “Pattern” e poi su “Header”.

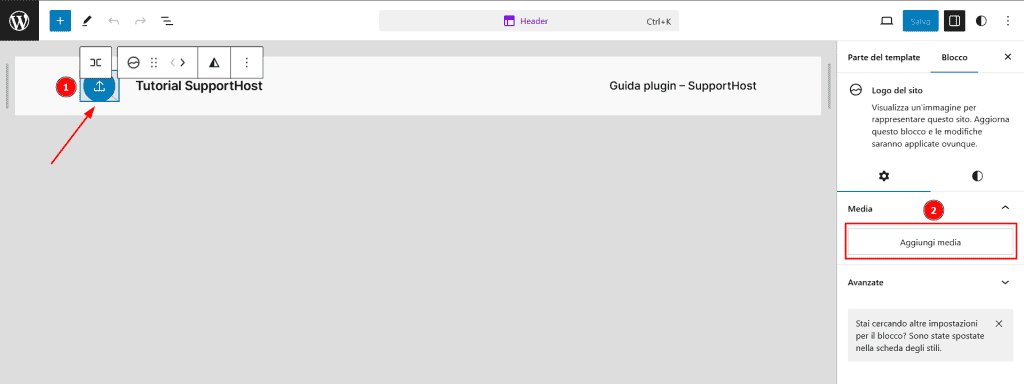
Clicca sull’header per modificarlo e si aprirà l’editor a blocchi. Qui è sufficiente vedere se è già presente il blocco “Logo del sito” o in alternativa aggiungerlo (fai click sulla “+” per aprire l’inserter dei blocchi e inserisci il blocco “Logo del sito”).
Dalle opzioni del blocco sulla destra potrai quindi cliccare sul pulsante “Aggiungi media” e scegliere dalla libreria o caricare la tua favicon.

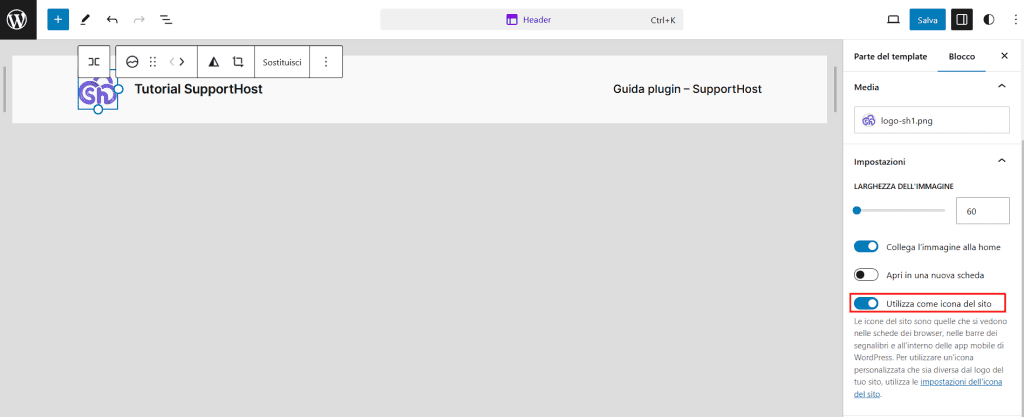
Dopo aver selezionato l’immagine, assicurati che nelle opzioni del blocco sia attiva l’opzione “Utilizza come icona del sito“, in questo modo l’icona verrà usata automaticamente come favicon per tutte le pagine del tuo sito.

Per finire, clicca sul pulsante “Salva” in alto a destra, in modo da salvare le modifiche.
Aggiungere la favicon manualmente
Se hai generato l’immagine con un generatore online, come abbiamo visto prima prendendo come esempio RealFaviconGenerator, puoi anche inserire in maniera abbastanza semplice la favicon in modo manuale.
Questo significa che invece di utilizzare l’editor di personalizzazione o l’editor a blocchi, per impostare la favicon, faremo una modifica manuale all’header del sito WordPress.
Nota: puoi fare esattamente la stessa cosa anche senza aver usato il generatore, ti basterà specificare il percorso e il nome dei file delle favicon.
Vediamo come fare passo passo.
Passo 1: generare la favicon e caricarla sul sito
Per prima cosa genera le diverse versioni della favicon ad esempio usando il generatore, come spiegato nella prima parte dell’articolo.
Dopodiché dovrai caricare questi file nella root o in una cartella specifica (ad esempio “favicon”) del sito.
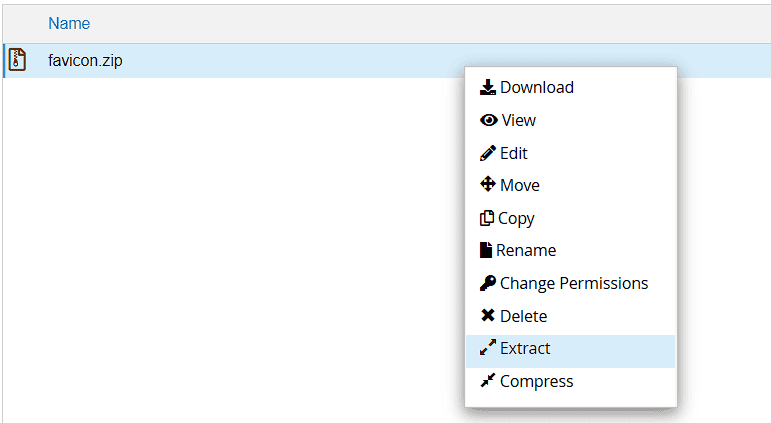
In questo esempio qui sotto sto estraendo il file zip generato con RealFaviconGenerator. Dopo averlo fatto, si può eliminare il file zip e lasciare solo i file estratti.

Per accedere ai file del sito puoi usare il file manager di cPanel o collegarti via FTP con un client come FileZilla. Se non hai mai caricato file sul tuo sito in questo modo, ti basta seguire le guide appena citate per imparare come fare.
Passo 2: modificare il tag head del sito
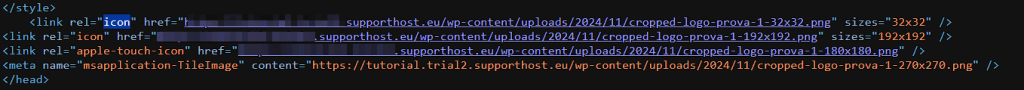
A questo punto dobbiamo far sì che WordPress “sappia” dove trovare le favicon appena caricate. Per farlo dobbiamo inserire il codice HTML che vedi poco più sotto, nel tag <head> del nostro sito.
Codice HTML da personalizzare e inserire:
<link rel="icon" type="image/png" href="/favicon/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/svg+xml" href="/favicon/favicon.svg" />
<link rel="shortcut icon" href="/favicon/favicon.ico" />
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-touch-icon.png" />
<link rel="manifest" href="/favicon/site.webmanifest" />Ci sono diversi modi per inserire il codice HTML nel tag head:
- modificare il file header.php del tema (usando un tema child);
- aggiungere il codice con un plugin come Code Snippets o simili;
- creare una funzione custom sfruttando l’hook di WordPress
wp_head.
Per quanto riguarda il primo metodo, invece di modificare direttamente il file header.php del tema, dovresti creare un tema child. In questo modo quando aggiornerai il tema, non perderai le modifiche.
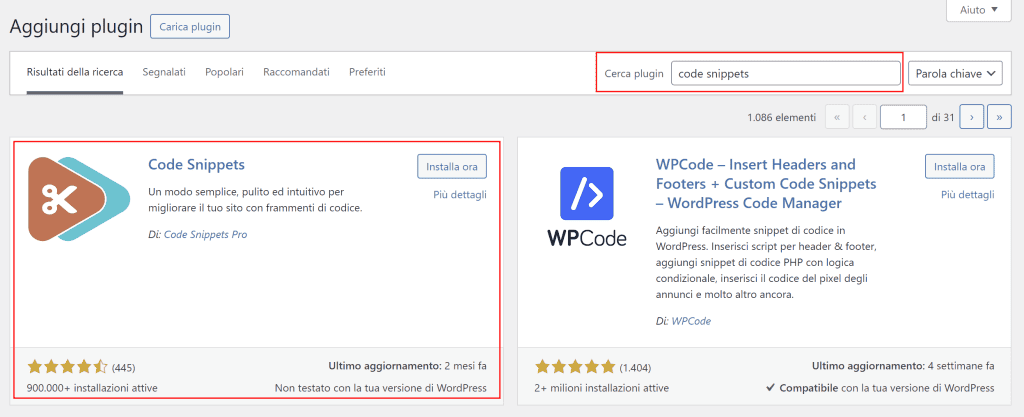
In alternativa puoi inserire il codice usando un plugin come Code Snippets in modo da non dover modificare i file del tema.

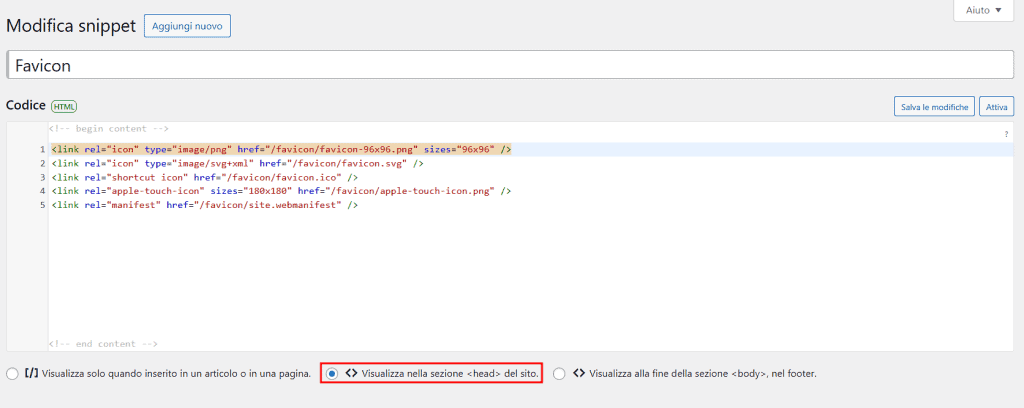
Per usare Code Snippets segui questi passi:
- Aggiungi un nuovo snippet;
- clicca su “contenuto html”;
- incolla il codice:
<link rel="icon" type="image/png" href="/favicon/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/svg+xml" href="/favicon/favicon.svg" />
<link rel="shortcut icon" href="/favicon/favicon.ico" />
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-touch-icon.png" />
<link rel="manifest" href="/favicon/site.webmanifest" />Attenzione: in questo caso i file sono inseriti nella cartella “favicon”, se li carichi direttamente nella root del sito, devi rimuovere “favicon” dal percorso.
- seleziona “Visualizza nella sezione head del sito”;
- clicca su “Salva le modifiche” per salvare lo snippet.

Nota: il codice HTML di questo esempio è stato generato con il generatore online, ma puoi personalizzarlo in base al nome con cui hai salvato le favicon e al percorso in cui le hai caricate.
Puoi usare questo stesso sistema anche per aggiungere la favicon manualmente a un sito non WordPress.
Nel caso dei siti non WordPress, ti basterà inserire nel tag l’attributo o gli attributi rel delle favicon, ecco un esempio semplice con una sola favicon:
<head>
<link rel="icon" type="image/png" href="https://domain.com/favicon/favicon-96x96.png" />
</head>Usare un plugin per aggiungere la favicon
Ho lasciato questo metodo per ultimo perché impostare la favicon è davvero molto semplice e non richiede utilizzare un plugin aggiuntivo. Ad ogni modo per chi volesse comunque utilizzare un plugin, esiste anche questa possibilità. Ricordati, però, che se usi un plugin per impostare la favicon, sarai vincolato a tenerlo attivo o la favicon non verrà più mostrata.
Ai fini di questa guida, ti mostrerò come usare uno dei plugin creati per impostare la favicon: “Favicon by RealFaviconGenerator“. (Si tratta di un plugin associato al generatore di favicon che abbiamo visto nelle sezioni precedenti).

Con questo plugin la procedura è simile a creare la favicon con il tool online RealFaviconGenerator. In questo caso però, non dovremo inserire manualmente il codice HTML, visto che il plugin farà tutto per noi.
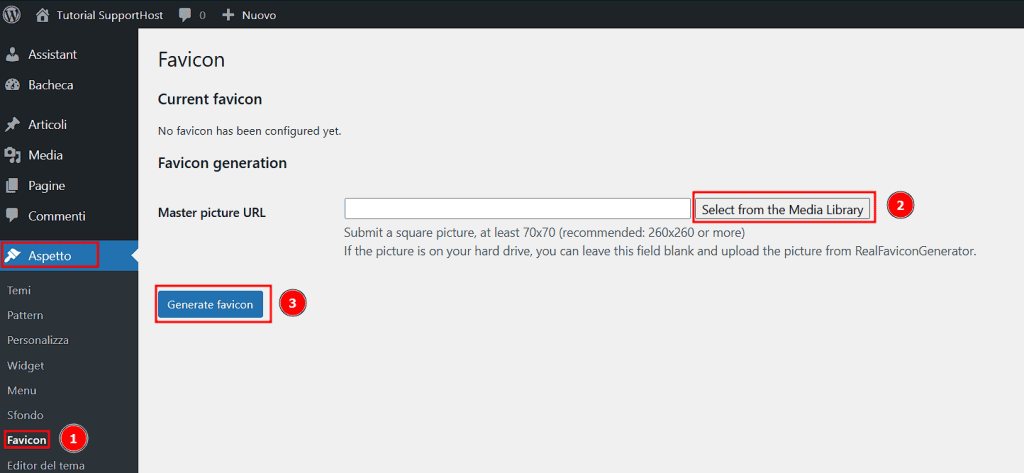
L’uso del plugin è molto intuitivo. Basta installarlo, attivarlo e poi cliccare su Aspetto > Favicon. Qui potremo selezionare l’immagine dalla libreria e generare la favicon.

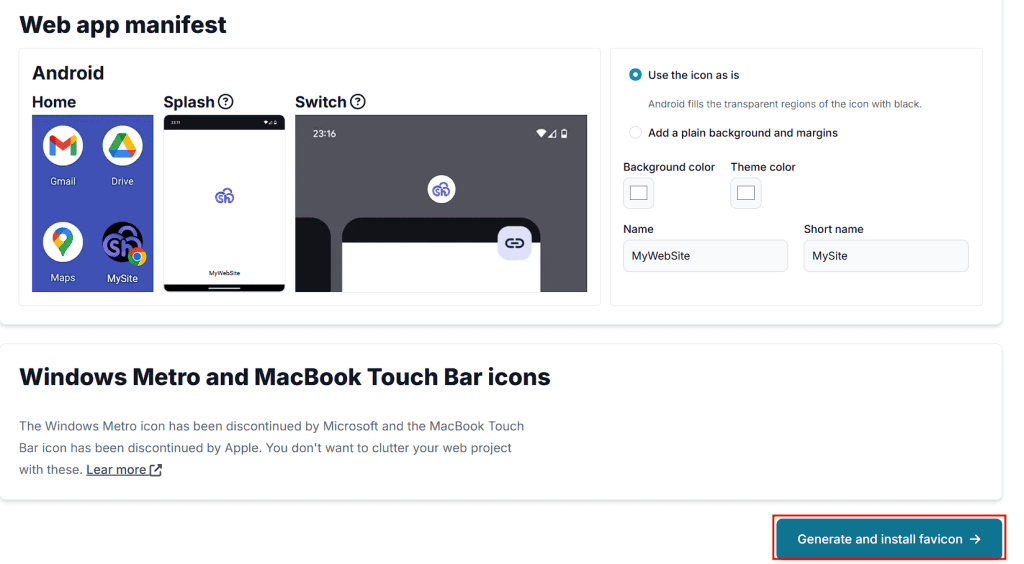
Verremo rimandati al sito RealFaviconGenerator dove potremo personalizzare la favicon esattamente come abbiamo visto nella sezione dedicata alla creazione.
Dopo aver completato la personalizzazione, ci basterà cliccare su “Generate and install favicon” per completare la procedura.

Verremo quindi riportati alla dashboard del sito e avremo la conferma che la favicon è stata impostata correttamente.

Ricordati che se utilizzi questo metodo, non dovrai eliminare né disattivare il plugin o la favicon verrà disattivata e dovrai reinserirla con un altro sistema.
Cosa fare se la favicon non si vede
Seguendo i passaggi di questa guida, dovresti essere riuscito o riuscita ad aggiungere la favicon sul tuo sito WordPress.
Se la favicon viene mostrata tagliata o troppo piccola, assicurati di aver usato le dimensioni corrette. Se hai creato la favicon manualmente, assicurati che sia corretto il formato (quadrato) e le dimensioni come abbiamo visto nella sezione dedicata.
In alcuni casi, inoltre, durante la procedura è possibile che la favicon non si aggiorni correttamente.
La prima cosa da fare è escludere che non sia un problema di cache. Per farlo prova a ricaricare la pagina ignorando la cache usando Ctrl + Shift + r (per Chrome), oppure visita la pagina da navigazione in incognito.
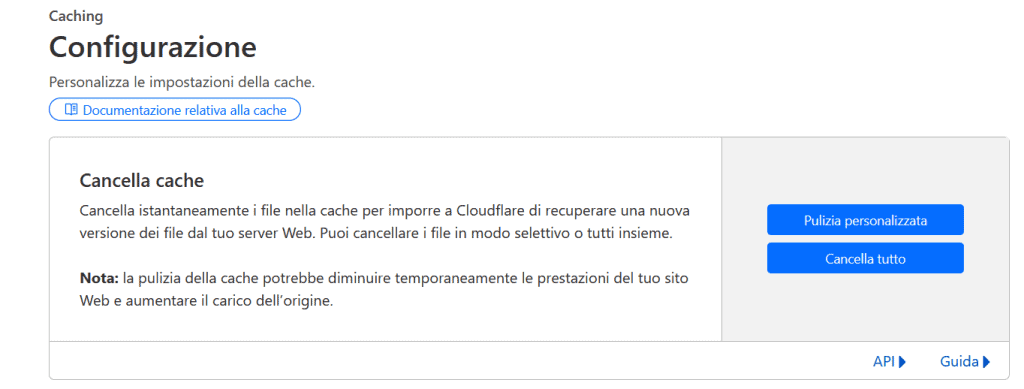
Se usi un sistema di cache come Cloudflare, puoi svuotare la cache e provare a visitare di nuovo il sito.

Altrimenti, se dopo questi controlli, continui a non vedere la favicon correttamente, devi provare a ripetere la procedura usando un’immagine per la favicon che abbia un nome diverso da quello che hai usato prima.
Conclusioni
Aggiungere la favicon a un sito WordPress è davvero semplice. In base alla versione di WordPress e al tema che stai usando, ci sono diversi metodi per inserirla. Noi ti suggeriamo di inserire la favicon con uno dei metodi facilitati o manuali che abbiamo visto, perché non è necessario usare un plugin, ma se proprio non riesci, abbiamo anche visto un plugin che può esserti utile e semplificarti la vita.
Prima di cominciare, però, devi avere delle icone adeguate da utilizzare come favicon, per questo nella prima parte del tutorial abbiamo visto diversi suggerimenti che ti consentono di trasformare il tuo logo o l’immagine che hai scelto in una favicon.
Adesso che sai come aggiungere la favicon, è arrivato il momento di condividere la tua esperienza con noi: come è andata? Quale di questi metodi hai seguito?
Ultimo aggiornamento con aggiunta di sistemi alternativi per creare le favicon il 29 agosto 2025.






Lascia un commento