Se il tuo sito è lento e impiega troppo tempo a caricare, il problema può dipendere da diversi fattori.
In questo tutorial vedremo quali sono le cause principali di un sito lento, come fare a diagnosticare i problemi sul tuo sito e quali soluzioni adottare.
Table of Contents
Perché un sito è lento?
La velocità di caricamento di un sito dipende da vari fattori.
- Prestazioni del server: il numero di richieste simultanee può sovraccaricare il server se non ci sono abbastanza risorse allocate (ad esempio CPU e RAM).
- Configurazione del server: mancata ottimizzazione delle impostazioni del server web (Apache, Nginx) o del database (MySQL, PostgreSQL).
- Codice del sito non ottimizzato: alcuni esempi possono essere script PHP, JavaScript e CSS non ottimizzati oppure l’esecuzione di query complesse al database.
- Risorse esterne: utilizzo di API, plugin di terze parti o contenuti serviti da server CDN con tempi di risposta elevati.
In alcuni casi la velocità di caricamento può dipendere da problemi di rete. Un esempio è quando si usano connessioni lente o instabili, soprattutto se le connessioni provengono da utenti geograficamente distanti dal server.
Per escludere un problema di rete o relativo al dispositivo che stai usando, prova ad accedere al sito usando un altro dispositivo e un’altra connessione a Internet o fai un test con uno degli strumenti che indichiamo sotto per misurare la velocità del sito in base alla posizione geografica.
Trovare cosa sta rallentando il sito
Per capire da cosa dipende un tempo di caricamento elevato del sito è consigliabile analizzare la velocità del sito con uno strumento specifico e controllare i log di errori e accessi per individuare problemi.
Misurare le prestazioni del sito
Puoi utilizzare strumenti di monitoraggio delle prestazioni per vedere in maniera dettagliata i tempi di caricamento e le risorse che vengono caricate sul sito.
Alcuni strumenti che puoi usare:
- Scheda “network” o “rete” del browser: ti permette di vedere il numero di risorse e la dimensione della pagina.

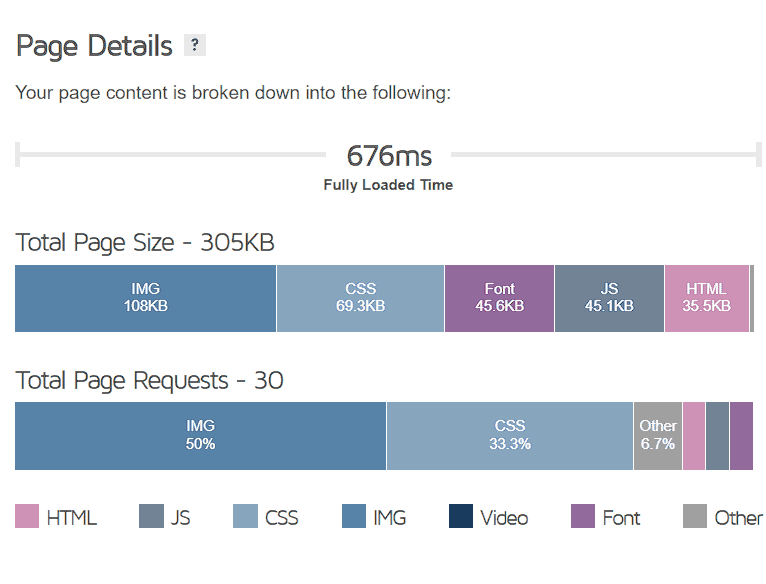
- GTmetrix: lo strumento analizza le prestazioni del sito web, fornendo una valutazione dettagliata dei tempi di caricamento, delle dimensioni delle pagine e dei suggerimenti di ottimizzazione. Al momento la versione gratuita permette di eseguire 5 test al mese.

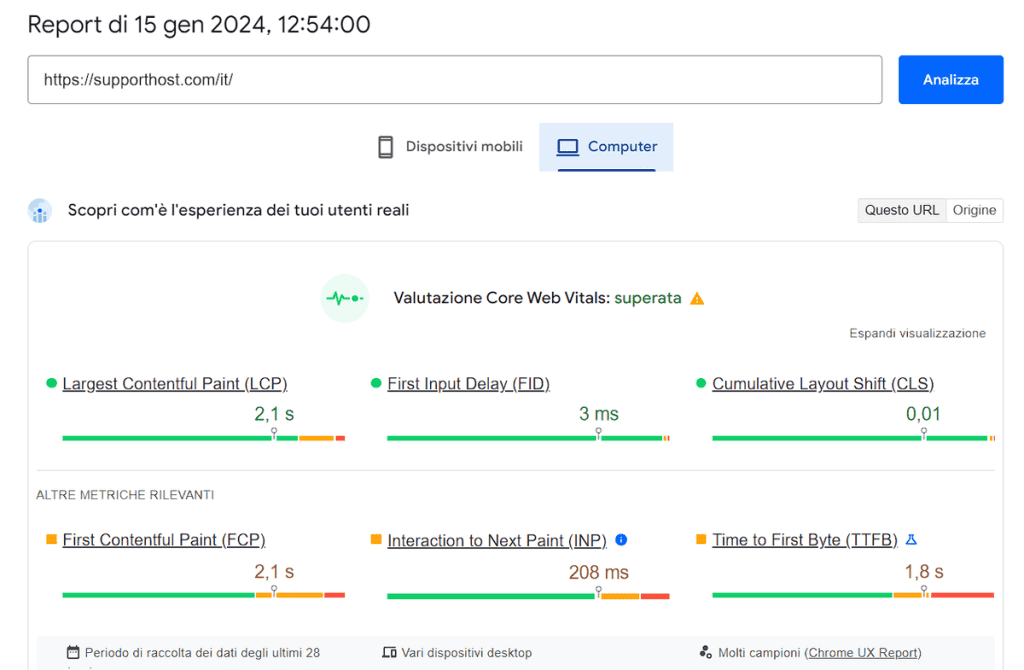
- Google PageSpeed Insights: valuta le prestazioni del sito web con informazioni dettagliate sul caricamento da mobile.

- Pingdom: effettua test di carico del sito web da diverse posizioni geografiche per identificare tempi di risposta lenti e potenziali blocchi.

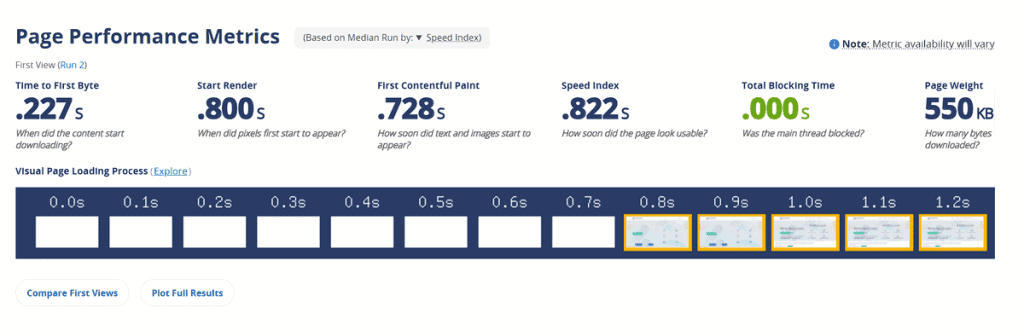
- WebPageTest: fornisce una visualizzazione dettagliata del caricamento delle pagine, inclusi tempi di caricamento del primo byte (TTFB), rendering e tempi di caricamento delle risorse.

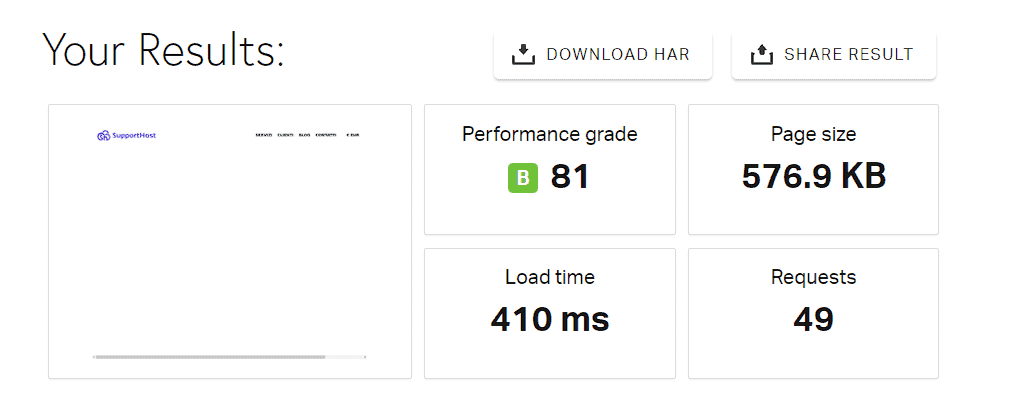
Utilizza questi strumenti per valutare il tempo di caricamento, la dimensione della pagina e il numero di richieste. Se la dimensione della pagina e il numero di richieste sono elevate, aumenta il tempo di caricamento.
In questo caso le ottimizzazioni da fare dipendono dal sito, nel caso di un sito WordPress puoi seguire la guida su come velocizzarlo.
Controllare i log
Il controllo successivo che puoi fare è verificare i log del sito.
Controllare i log ti permette di:
- individuare accessi ripetuti (ad esempio da parte di bot) che rallentano il sito;
- trovare errori.
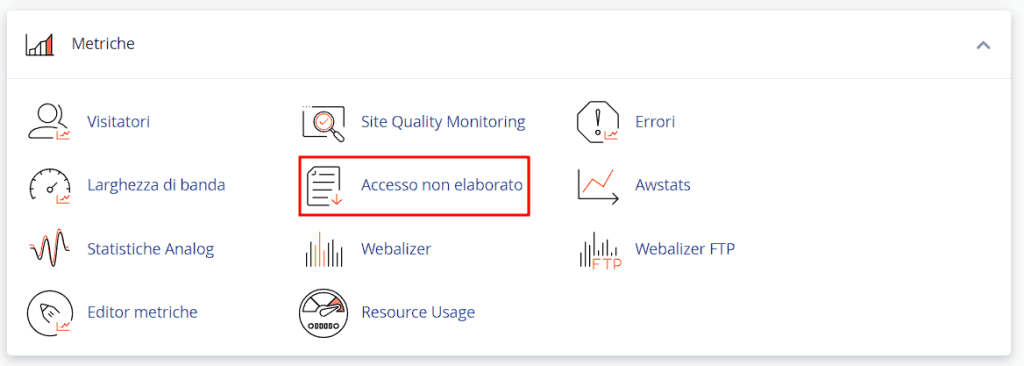
cPanel ci mette a disposizione una serie di strumenti nella sezione “Metrics”:
- Raw Access per accedere agli access_log;
- Awstats e Webalizer per vedere il traffico verso il sito;
- Errors per accedere agli error_log;
- Resource usage: se l’errore ha causato un superamento dei limiti di risorse, da questo strumento possiamo vedere le istantanee e trovare gli script e le query che erano in esecuzione in quel momento.
Da cPanel > Accesso non elaborato (Raw access) possiamo scaricare i log di accesso al sito.

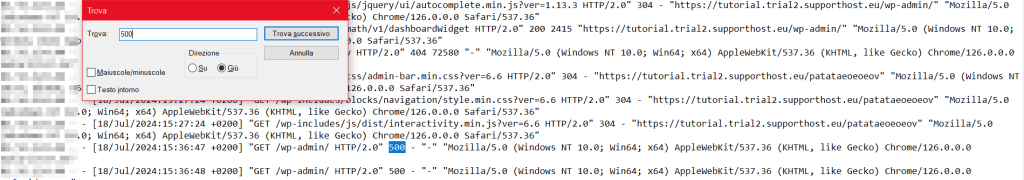
Nell’access log possiamo ricercare le richieste ripetute che potrebbero indicare un problema con uno script o con un bot esterno.
Nel log possiamo anche analizzare i codici di stato per individuare errori:
- se le richieste hanno un tempo di risposta superiore alla media possono generare un codice di stato HTTP 500 o 503;
- richieste con errore 404 si riferiscono a link rotti o risorse non trovate.

Dall’error_log possiamo individuare:
- problemi con gli script: errori php come memory exhausted, fatal error o timeout possono indicare un problema di codice.
- problemi con il database: query lente e problemi di connessione al database possono essere identificati guardando i log di errore.
Soluzioni per risolvere i problemi di lentezza del sito
In base ai problemi che hai individuato con l’analisi delle prestazioni e dei log, puoi procedere con diverse soluzioni.
- Ottimizzazione del codice: revisione e ottimizzazione del codice PHP, JavaScript e CSS per ridurre il tempo di caricamento e migliorare le prestazioni complessive.
- Sistema di cache: implementazione di meccanismi di caching server-side (come Varnish) e utilizzo di plugin di caching per ridurre la pressione sul server.
- Ottimizzazione del database: ottimizzazione delle query SQL, aggiunta di indici mancanti e rimozione di query non necessarie o complesse.
- Uso di un Content Delivery Network (CDN): distribuzione dei contenuti statici tramite CDN per migliorare i tempi di caricamento globali del sito.
- Upgrade: se il problema è dovuto a risorse limitate del server e persiste dopo aver ottimizzato il sito, considera l’upgrade a un piano hosting più performante (con più risorse CPU e RAM).
Prima di eseguire modifiche al codice, al database o provare un sistema di cache, è consigliabile creare un ambiente di test, ad esempio usando Softaculous.
Creando lo staging del sito vai a replicare a tutti gli effetti il sito live in un ambiente isolato. In questo modo puoi fare modifiche senza influenzare il sito in produzione.
Nello staging puoi disattivare plugin o modificare il codice per vedere se e come queste modifiche influiscono sulle prestazioni.