Stai cercando di capire come risolvere l’errore 410 sul tuo sito? Oppure vuoi sapere in quali casi può essere necessario impostare per una pagina questo codice di errore?
In questa guida impareremo tutto quello che c’è da sapere sull’errore 410 gone:
- da cosa dipende;
- come si imposta;
- come si risolve (quando compare dove non dovrebbe).
Iniziamo.
Table of Contents

Cos’è l’errore 410?
Quello che viene chiamato errore 410 è il codice di stato HTTP 410 anche chiamato “gone”. Si tratta di un codice di stato relativo al protocollo HTTP che fa parte della categoria dei codici “4xx” vale a dire gli errori del client.
Questo errore può essere indicato con più variazioni:
- HTTP status 410
- 410 status code
- Errore 410
- Error 410
- 410 gone
- Gone.
Ecco un esempio di pagina web che mostra l’errore.

Per capire meglio questo codice facciamo una breve premessa sui codici di stato HTTP.
Cosa sono i codici di stato HTTP?
Questi codici servono a scambiare informazioni tra il server e il browser e sono, infatti, inviati dal server in risposta alle richieste di un client. Un client può essere per esempio un browser come Firefox o Chrome o il crawler di un motore di ricerca.
I codici di stato HTTP sono raggruppati in cinque categorie:
- 1xx sono i codici informativi che vengono usati quando la richiesta viene ricevuta e deve essere elaborata.
- 2xx includono tutti i codici di successo usati per dire che la richiesta è stata ricevuta, elaborata e andata a buon fine.
- 3xx riguardano i codici di reindirizzamenti usati per comunicare che la risorsa richiesta è stata “spostata”. Ne è un esempio il redirect 301.
- 4xx sono i codici di errore del client e possono indicare che la pagina non è stata trovata o ci sono problemi.
- 5xx rappresentano i codici di errore del server, si verificano quando la richiesta viene elaborata ma il server non può portarla a termine per esempio per un problema di risorse insufficienti (errore 508).
Definizione dell’errore 410
Il codice di stato 410 Gone indica che si sta cercando di accedere a una risorsa che non è più disponibile a quell’indirizzo e che non tornerà più ad essere disponibile.
Nella maggior parte dei casi si tratta quindi di un codice utilizzato intenzionalmente dal proprietario di un sito web per contrassegnare una risorsa che è stata eliminata definitivamente. In altri casi se la presenza del codice di stato non è voluta, l’errore può essere causato da un problema nei file di configurazione o da cambiamenti effettuati per sbaglio con un plugin o un’estensione.
L’errore 410 si differenzia dagli altri codici appartenenti alla classe 4xx. Infatti, in genere gli errori del tipo 4xx possono riferirsi a problemi momentanei che potrebbero essere risolti.
Il codice 410, invece, viene usato per indicare una risorsa non disponibile ma per la precisione con queste caratteristiche:
- una risorsa che prima era disponibile e ora non lo è più;
- una risorsa per cui non è stato specificato un reindirizzamento.
In parole semplici con il codice di stato 410, il server sta dicendo al browser:
la risorsa che cerchi era qui, ma è stata rimossa in maniera permanente e questo vuol dire che non la troverai più qui.
Questo ci porta alla differenza principale con un altro tipo di errore: 404 not found. Andiamo a capire cosa cambia tra questi due codici di stato.
Differenze tra errore 404 e 410
Dal punto di vista di una persona che sta cercando di visitare una pagina, non ci sono differenze tra errore 404 e 410.
In entrambi i casi, il visitatore si troverà davanti a una risorsa mancante e in genere vedrà una pagina in cui verrà mostrato un errore che dice che la risorsa è stata rimossa (410) o che non è stata trovata (404).
Al contrario, però, l’utilizzo di questi due codici di stato è importante per il messaggio che essi trasmettono ai motori di ricerca. In base al codice di stato utilizzato cambierà quindi il comportamento dei motori di ricerca riguardo alla scansione e indicizzazione di quella risorsa.
Nello specifico un codice 404 indica che la risorsa non è stata trovata.
Un codice 410, invece, indica che la risorsa è stata eliminata per sempre in maniera intenzionale.
Se quindi lo stato 410 gone è usato per dare un’informazione precisa riguardo la rimozione definitiva di una pagina, lo stato 404 è più generico.
Infatti il codice di errore 404 può comparire in vari casi per esempio quando:
- la pagina è stata eliminata;
- c’è un errore di battitura nell’indirizzo e si sta quindi cercando di raggiungere un indirizzo che non esiste.
Come vedi si tratta di due errori differenti e che come tali vengono interpretati e considerati in maniera differente dai motori di ricerca.
In una live del 2018 John Mueller di Google ha specificato che la differenza tra i due errori è sottile: in entrambi i casi se il codice di stato rimane e la risorsa continua a non essere disponibile, la pagina verrà rimossa dall’indice.
Tuttavia se si usa il codice di stato 410 la rimozione dall’indice potrebbe essere più veloce rispetto a quando viene usato il codice di stato 404.
Come trovare gli errori 410
Ora che abbiamo visto cos’è l’errore 410 e come viene interpretato dai motori di ricerca, vediamo come fare a individuare l’errore su una pagina web.
Uno dei metodi più rapidi per vedere i codici di stato di una pagina web è utilizzare gli strumenti per gli sviluppatori del browser:
- da Chrome ti basta cliccare con il tasto destro sulla pagina e poi su “Ispeziona”;
- da Firefox fai click con il tasto destro e poi su “Analizza”.
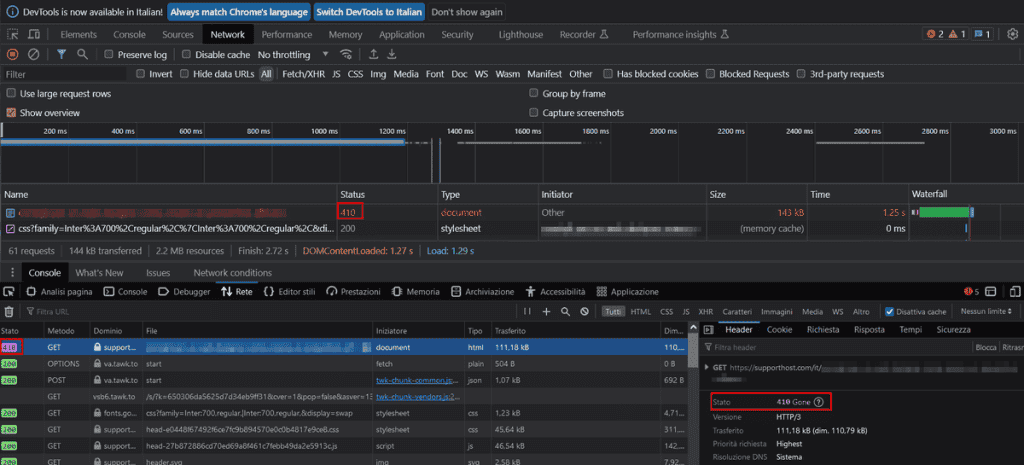
Dopodiché aprendo la scheda “Network” o “Rete” potrai vedere i codici di stato delle risorse della pagina. In questo esempio qui di seguito ho evidenziato il codice di stato 410, nella schermata di sopra da Chrome e in quella di sotto da Firefox.

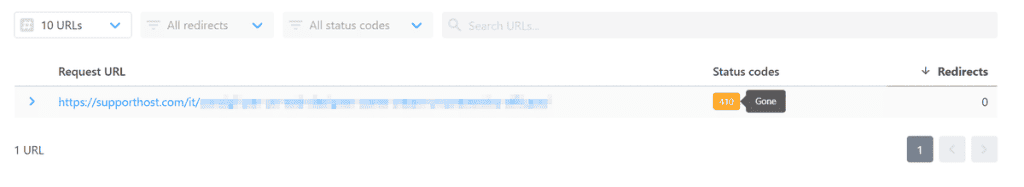
Ci sono poi anche strumenti online come httpstatus.io o wheregoes.com che ci permettono di inserire uno o più URL da controllare e ci mostrano il codice di stato HTTP di quelle pagine. In questo esempio ecco un codice di stato 410 identificato tramite lo strumento Httpstatus.

Come impostare il codice di stato 410 sul proprio sito
Ci sono diversi metodi per impostare un codice di stato 410 per le pagine del proprio sito web.
Uno dei sistemi è quello di inserire una direttiva nel file .htaccess con l’indirizzo della risorsa, come in questo esempio:
Redirect gone /pagina-da-eliminare.htmlOppure
Redirect 410 /pagina-da-eliminare.htmlBasterà andare a sostituire “/pagina-da-eliminare.html” con il percorso della risorsa.
I codici di stato 410 possono essere impostati anche con il modulo mod_rewrite, in questo modo:
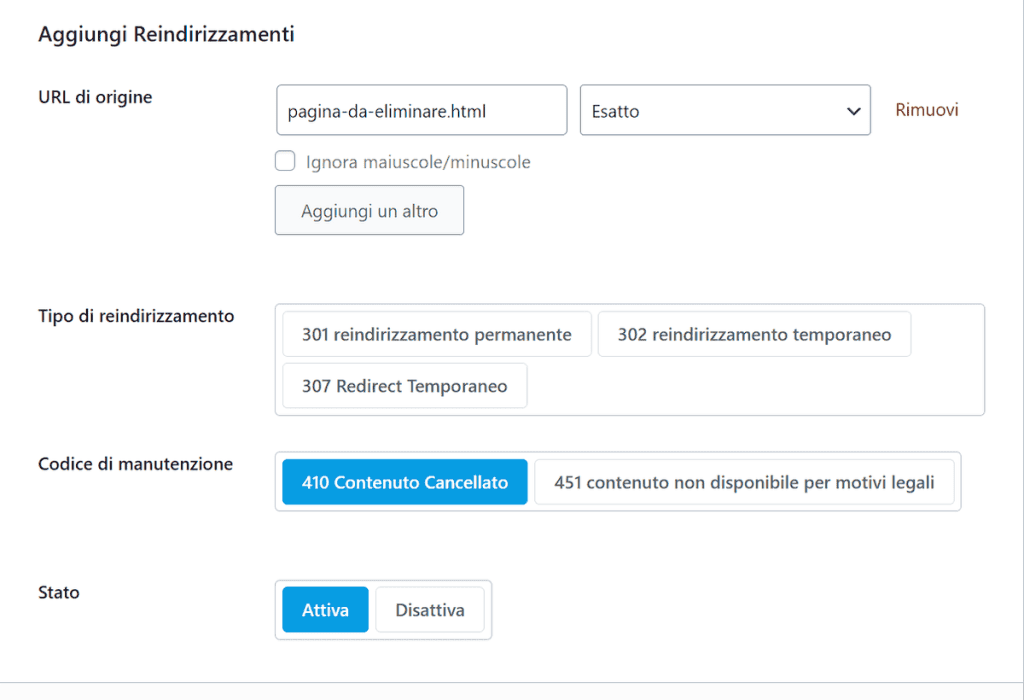
RewriteRule "pagina-da-eliminare.html" "-" [NC,G]In alternativa si possono usare anche plugin come Rank Math.

Come gestire al meglio gli errori 410
Se hai impostato dei codici di stato 410 per pagine o risorse che hai eliminato dal sito, ci sono alcune cose che puoi fare per migliorare l’esperienza degli utenti sul sito.
1. Creare una pagina di errore personalizzata.
Puoi creare una pagina da mostrare quando c’è un codice di stato 410 gone, in questo modo puoi avvisare i visitatori del sito che quella pagina è stata rimossa in maniera permanente e puoi valutare se inserire link ad altre risorse per invogliare gli utenti a visitare altre pagine. Ci sono diversi metodi per impostare pagine personalizzate diverse in base al codice di errore, ad esempio creando le pagine di errore personalizzate da cPanel.
2. Rimuovere i collegamenti che rimandano alla pagina eliminata.
Quando elimini una pagina, se non inserisci un reindirizzamento verso un’altra risorsa, dovresti verificare che non ci siano link interni che rimandano alla pagina eliminata.
Puoi fare una ricerca sul tuo sito ed eliminare i link a quella pagina oppure sostituirli con un link a una pagina esistente che sia una valida alternativa.
Come risolvere l’errore 410
Come dicevamo nella maggior parte dei casi il codice di stato HTTP 410 gone viene usato dai proprietari dei siti web in maniera intenzionale per contrassegnare pagine eliminate definitivamente dal sito.
Tuttavia ci possono anche essere casi in cui un’errata configurazione del file htaccess o di un plugin può generare un errore 410 non voluto. Cosa fare in questi casi?
Ci sono diverse strade che ci aiutano a risolvere.
Disattivare i plugin
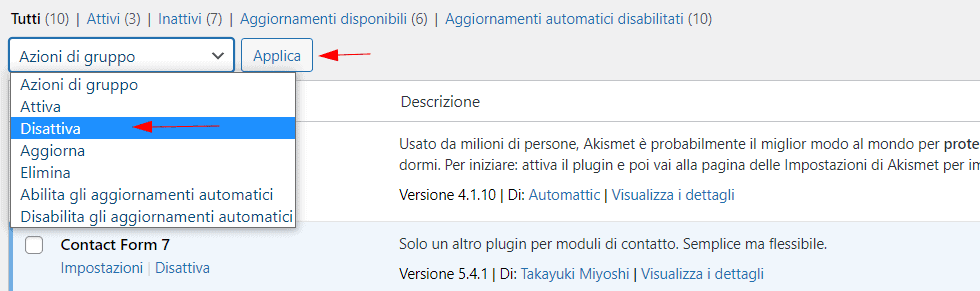
Se sul tuo sito compare un errore 410 non voluto, uno dei primi controlli da fare è provare a disattivare i plugin per capire se l’errore è causato da uno di questi.

La cosa più semplice è iniziare disattivando i plugin che ti permettono di impostare i redirect.
Il prossimo passo è quello di capire qual è il plugin responsabile: se li hai disattivati tutti e l’errore si è risolto, dovrai riattivare i plugin uno alla volta e controllare di volta in volta se l’errore ricompare, in questo modo troverai il colpevole.
A questo punto puoi verificare e modificare le impostazioni del plugin.
Verificare il file htaccess
Un altro sistema per risolvere errori 410 non voluti è quello di andare a controllare le direttive utilizzate nel file htaccess. Puoi trovare questo file nella root del server, in genere la cartella public_html.
Dopo aver aperto il file devi controllare che non ci siano direttive utilizzate per impostare il codice di stato 410, andando a cercare righe come in questi esempi:
Redirect gone /pagina-da-eliminare.html
Redirect 410 /pagina-da-eliminare.html
RewriteRule "pagina-da-eliminare.html" "-" [NC,G]Se non hai mai inserito regole personalizzate nel file htaccess, la strada più semplice è rigenerarlo.
Se hai un sito WordPress, rigenerare il file htaccess è semplice e richiede questi tre passaggi:
- crea una copia di backup del file htaccess;
- elimina il file attuale;
- dalla dashboard di WordPress vai su Impostazioni > Permalink e clicca su “Salva le modifiche”, in questo modo WordPress creerà un nuovo file htaccess.
Ora ti spiego nel dettaglio come eseguire questi tre passaggi.
Creare un backup del file htaccess
Accedi ai file del tuo sito nel modo che preferisci, in questo esempio vedremo come fare tramite il gestore dei file di cPanel.
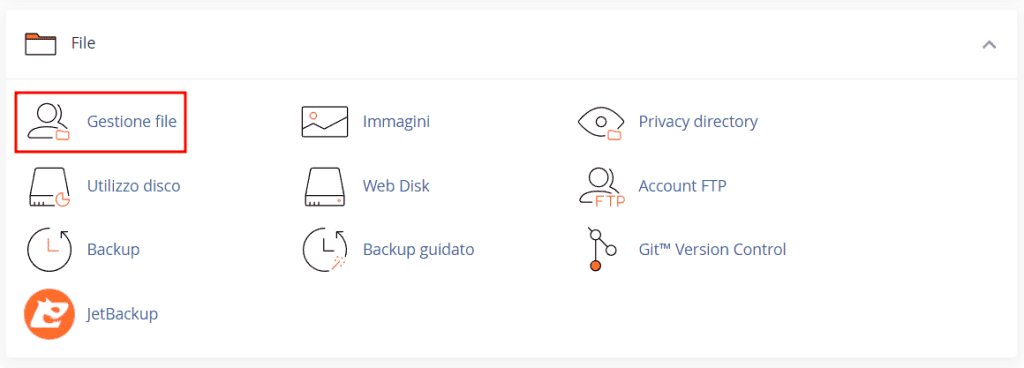
Effettua l’accesso a cPanel e clicca su “Gestione file” dalla sezione “File”.

Usa la barra di ricerca per trovare il file htaccess (in genere è nella cartella public_html o la root del sito).
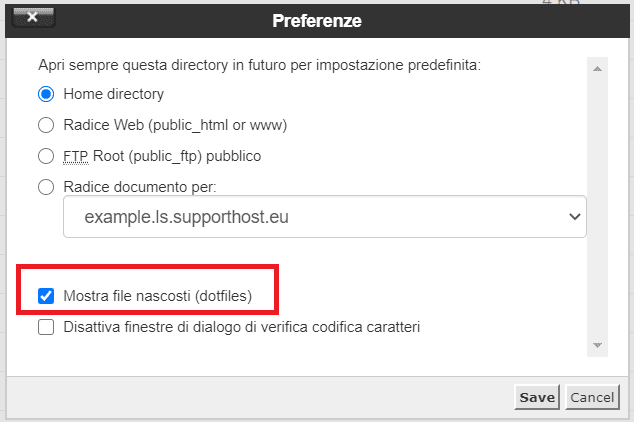
Nota: Se non vedi il file clicca su Impostazioni e poi spunta la casella accanto a “Mostra file nascosti”.

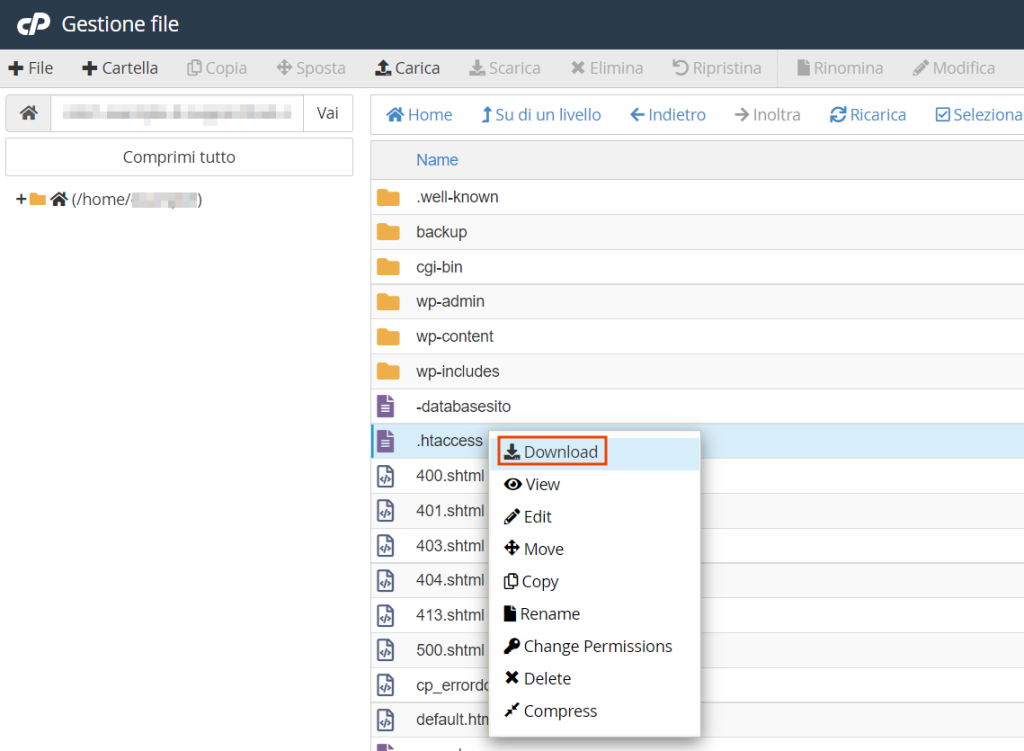
Dopo aver individuato il file puoi crearne una copia sul server, facendo click con il tasto destro e poi su Copy. A questo punto puoi inserire un nome diverso per il file, ad esempio “.htaccess-backup”. Oppure puoi scaricare una copia del file sul tuo computer facendo click con il tasto destro sul file e poi cliccando su Download.

Eliminare il file htaccess
Ora che hai creato una copia di backup per ogni evenienza, puoi eliminare il file htaccess.
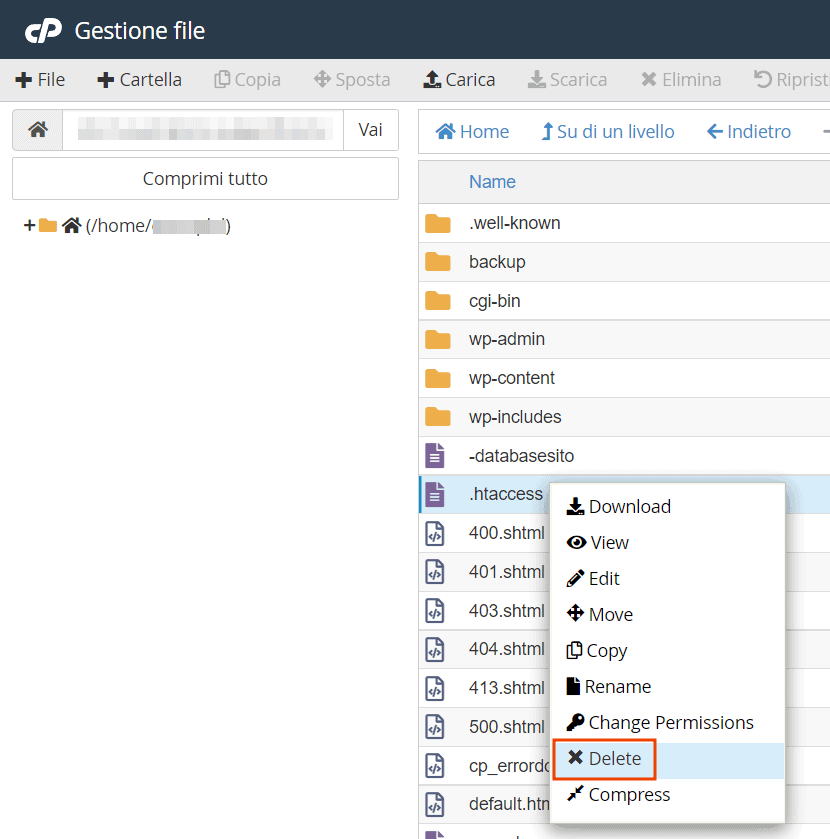
Se stai usando il gestore dei file di cPanel ti basta cliccare con il tasto destro sul file e poi su Delete.

Rigenerare il file htaccess
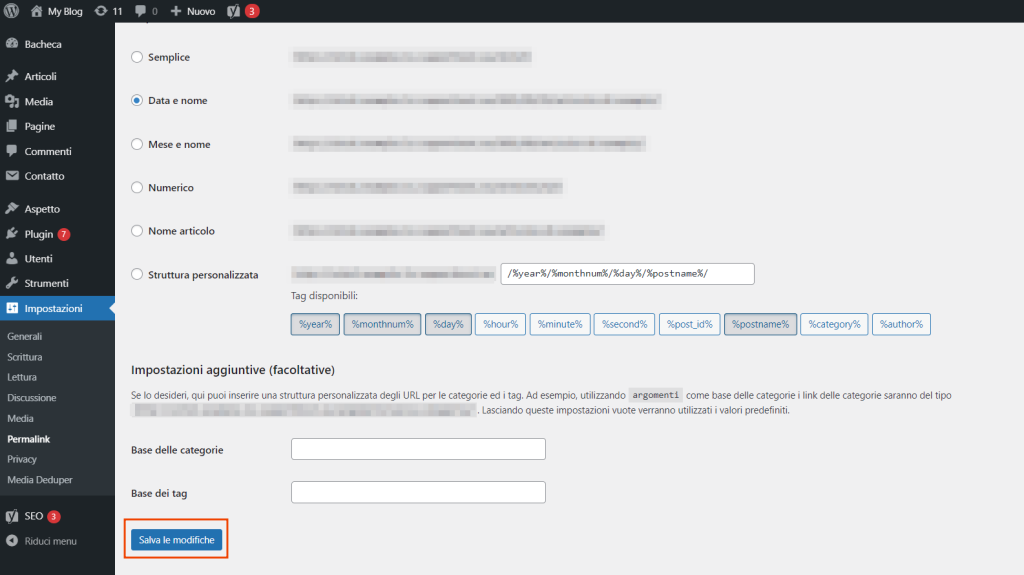
Dopo aver eliminato il file htaccess siamo pronti per rigenerarlo. Ci basta accedere a WordPress e andare su Impostazioni > Permalink.
A questo punto è sufficiente scendere in fondo alla pagina e cliccare sul pulsante “Salva le modifiche“. Questo ci permetterà di generare un nuovo file .htaccess.

Se l’errore 410 era generato da direttive inserite nel file .htaccess, il problema sarà risolto, altrimenti puoi provare con un’altra soluzione.
Ripristinare un backup del sito
Se le soluzioni precedenti non hanno avuto successo e riscontri ancora sul tuo sito errori 410 non voluti, puoi provare a ripristinare un backup recente del sito.
Puoi seguire la nostra guida al backup di WordPress per la procedura passo passo per il ripristino in caso di backup manuale.
Se il tuo hosting include i backup automatici, ti basta seguire la procedura in base al sistema utilizzato. Ad esempio con SupportHost hai backup automatici giornalieri e puoi eseguire il ripristino in autonomia da cPanel seguendo i nostri tutorial per il ripristino dei file e del database da un backup automatico.
Conclusioni
L’errore 410 viene utilizzato dai proprietari dei siti per contrassegnare risorse eliminate definitivamente che non verranno sostituite da altre risorse in futuro. In alcuni casi, però, può anche presentarsi inavvertitamente su pagine che dovrebbero essere raggiungibili.
In questa guida abbiamo visto come fare a implementare un codice di stato 410 quando è necessario e come fare a trovare e risolvere gli errori 410 non voluti sul sito.
Qual era la causa che generava l’errore nel tuo sito? Come hai risolto? Facci sapere con un commento.






Lascia un commento