In questi giorni stavo scrivendo un plugin e cercando in giro ho notato che non ci sono tutorial aggiornati e completi per la classe WP_List_Table di WordPress.
Dal momento che mi sono dovuto studiare la classe per fare il plugin, ho pensato di scrivere un tutorial per WP List Table in modo da spiegarla meglio di come è stato fatto finora.
Seguendo questo tutorial imparerai a creare una tabella custom nel database di WordPress, inserire dei dati al suo interno e prendere questi dati per mostrarli nell’area amministratore di WordPress.
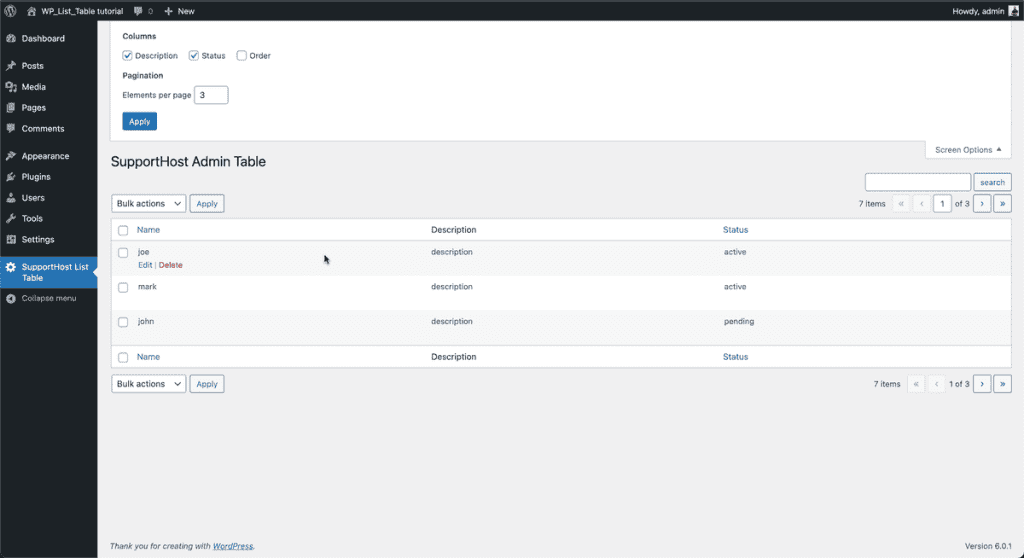
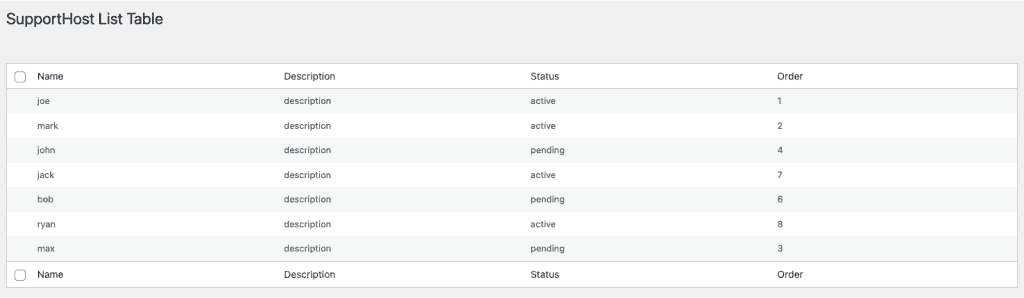
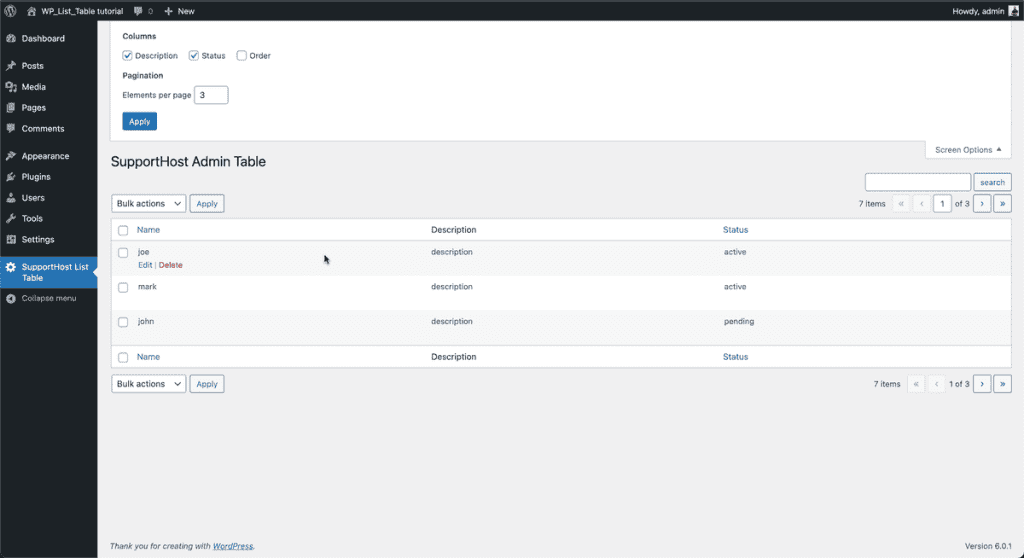
Otterrai un risultato come questo:

Ho caricato il codice completo del plugin su GitHub per rendere più semplice la lettura di questo tutorial, trovi il link nelle conclusioni di questo post.
Table of Contents
In questo tutorial voglio spiegare come usare la classe WP List Table, ma come prima cosa vediamo a cosa serve.
Cos’è la classe WP_List_Table?
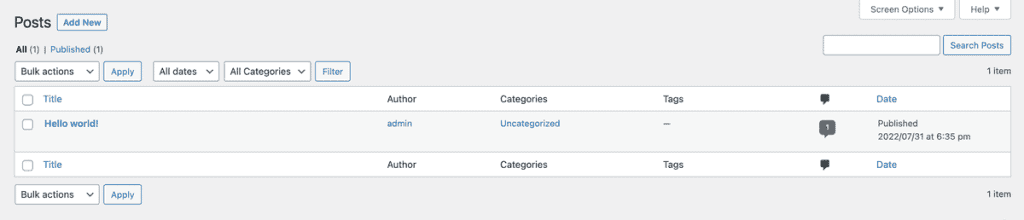
La classe WP List Table è usata per mostrare una tabella dei contenuti come ad esempio la lista dei nostri articoli:

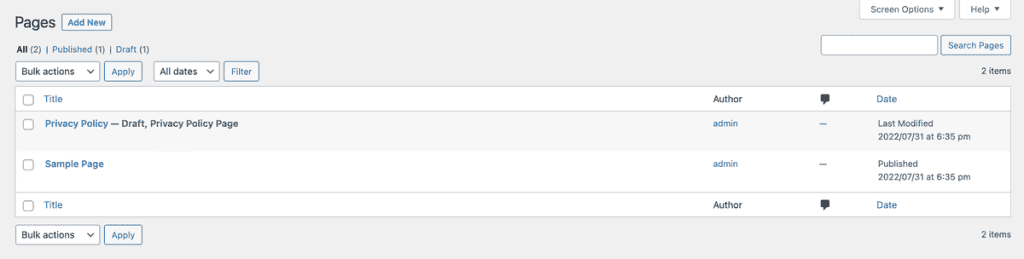
Come anche la lista delle pagine:

Questa classe ci permette di mostrare una lista di contenuti, con tanto di paginazione, impostazioni di schermata, ricerca, azioni di gruppo, ordinamento e molto altro.
Normalmente se creiamo un custom post type questa pagina viene creata in automatico da WordPress, ma come possiamo mostrare agli amministratori una pagina con una lista presa da una tabella custom del database?
Possiamo trovare la classe WP_List_Table all’interno del file /wp-admin/includes/class-wp-list-table.php
Preparazione dell’ambiente di sviluppo
Andiamo a creare la nostra tabella.
Entriamo nel database usando un software come phpMyAdmin, Adminer (il software di default se usiamo local) o Sequel Ace a lanciamo questa query:
CREATE TABLE `wp_supporthost_custom_table` ( `ID` bigint(20) NOT NULL AUTO_INCREMENT PRIMARY KEY, `name` text NOT NULL, `description` longtext NOT NULL, `status` varchar(20) NOT NULL, `order` int NOT NULL );
Adesso che abbiamo creato la nostra tabella personalizzata andiamo ad inserire dei dati al suo interno con questa query:
INSERT INTO `wp_supporthost_custom_table` (`name`, `description`, `status`, `order`)
VALUES
('joe', 'description', 'active', '1'),
('mark', 'description', 'active', '2'),
('john', 'description', 'pending', '4'),
('jack', 'description', 'active', '7'),
('bob', 'description', 'pending', '6'),
('ryan', 'description', 'active', '8'),
('max', 'description', 'pending', '3');
A questo punto abbiamo la nostra tabella custom nel database, e abbiamo dei dati al suo interno.
Ricorda che in entrambe le query è necessario modificare “wp_” col prefisso delle tue tabelle nel database.
La struttura di WP List Table
In questo tutorial per WP List Table andiamo a creare una classe PHP che estende WP List Table.
Vediamo quali elementi possiamo controllare con la classe WP_List_Table:

- Possibilità di nascondere le colonne dalle impostazioni schermata;
- Possibilità di decidere il numero di elementi per pagina dalle impostazioni schermata;
- Form di ricerca;
- Paginazione;
- Colonne personalizzate;
- Ordinamento delle colonne in un click;
- Azioni di gruppo personalizzate.
Impostiamo il plugin
Il codice che scriveremo in questo tutorial per WP List Table può essere inserito nel tuo sito in diversi modi.
Puoi inserirlo all’interno del file functions.php del tuo tema, ma è un’opzione sconsigliata per vari motivi:
- Se cambi tema perdi questa funzionalità;
- Rischi di avere un file functions.php troppo grande (con troppo codice) e diventerebbe difficile mantenerlo.
L’ideale è sempre cercare di separare il tutto per semplicità, tornerà utile in futuro quando vorremo aggiungere una funzione o fare una modifica.
Una seconda opzione è quella di usare un plugin come code snippets che ci permette di aggiungere del codice personalizzato al nostro sito senza creare un plugin apposito.
In questo tutorial per WP_List_Table seguirò la terza strada, ovvero andrò a creare un plugin per aggiungere questa funzionalità a WordPress.
Creare il plugin
Possiamo iniziare a scrivere il nostro plugin WordPress. Andiamo nella cartella /wp-content/plugins e creiamo il file supporthost-admin-table.php (ovviamente puoi usare il nome che preferisci).
All’interno del nostro nuovo file php aggiungiamo questo codice:
<?php
/*
Plugin Name: SupportHost Admin Table
Description: It displays a table with custom data
Author: SupportHost
Author URI: https://supporthost.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: supporthost-admin-table
Version: 1.0
*/
// Loading WP_List_Table class file
// We need to load it as it's not automatically loaded by WordPress
if (!class_exists('WP_List_Table')) {
require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php');
}
// Extending class
class Supporthost_List_Table extends WP_List_Table
{
// Here we will add our code
}
// Adding menu
function my_add_menu_items()
{
add_menu_page('SupportHost List Table', 'SupportHost List Table', 'activate_plugins', 'supporthost_list_table', 'supporthost_list_init');
}
add_action('admin_menu', 'my_add_menu_items');
// Plugin menu callback function
function supporthost_list_init()
{
// Creating an instance
$table = new Supporthost_List_Table();
echo '<div class="wrap"><h2>SupportHost List Table</h2>';
// Prepare table
$table->prepare_items();
// Display table
$table->display();
echo '</div>';
}
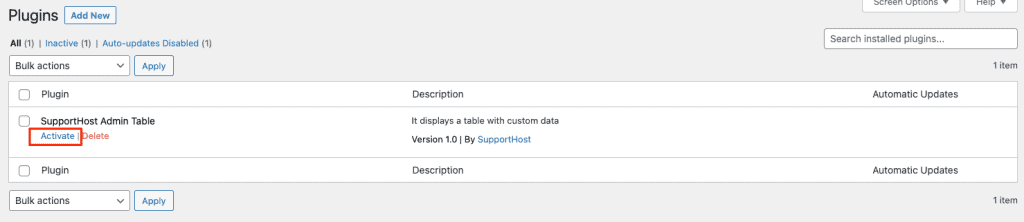
Dall’area amministratore di WordPress attiviamo il plugin che abbiamo appena creato:

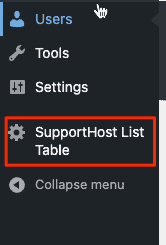
Una volta che il nostro plugin è attivo vediamo una nuova voce nel menù amministratore:

Ovviamente se clicchiamo sul link otteniamo un errore dal momento che non abbiamo ancora nessun codice nella nostra classe Supporthost_List_Table.
Creare l’header della nostra tabella
Il primo metodo che andiamo ad aggiungere alla nostra classe sarà get_columns() che ci permette di creare le colonne della nostra tabella.
Aggiungiamo quindi il metodo in questo modo:
// Extending class
class Supporthost_List_Table extends WP_List_Table
{
// Here we will add our code
// Define table columns
function get_columns()
{
$columns = array(
'cb' => '<input type="checkbox" />',
'name' => __('Name', 'supporthost-cookie-consent'),
'description' => __('Description', 'supporthost-cookie-consent'),
'status' => __('Status', 'supporthost-cookie-consent'),
'order' => __('Order', 'supporthost-cookie-consent')
);
return $columns;
}
}
In pratica non facciamo altro che ritornare un array associativo, dove ogni elemento è una colonna.
Nota che la prima colonna la chiamiamo “cb” che sta per checkbox.
Nota inoltre che per i nomi delle colonne uso la funzione __() nativa di WordPress, per poter tradurre in futuro le stringhe di testo in altre lingue.
A questo punto se visitiamo la pagina del nostro plugin vediamo lo stesso errore:

Vediamo come sistemare.
Collegare la tabelle a dati e colonne
Vediamo l’errore di sopra perché dobbiamo definire un metodo prepare_items() nella nostra sottoclasse per poter far funzionare il tutto.
Aggiungiamo quindi il metodo all’interno della nostra classe:
// Bind table with columns, data and all
function prepare_items()
{
$columns = $this->get_columns();
$hidden = array();
$sortable = array();
$this->_column_headers = array($columns, $hidden, $sortable);
$this->items = [];
}
Ricarichiamo la pagina e vediamo la nostra tabella, ovviamente senza alcun dato al suo interno.
Prendere i dati dal database
Adesso dobbiamo passare un array al metodo prepare_items(), al momento stiamo passando un array vuoto dove si vede:
$this->items = [];
Aggiungiamo un metodo alla nostra classe per prendere i dati dal database e passarli a $this->items.
Possiamo inserire questo metodo:
// Get table data
private function get_table_data() {
global $wpdb;
$table = $wpdb->prefix . 'supporthost_custom_table';
return $wpdb->get_results(
"SELECT * from {$table}",
ARRAY_A
);
}
Non facciamo altro che prelevare tutti i dati dalla nostra tabella custom e ritornarli in un array.
Modifichiamo il metodo prepare_items() in questo modo:
// Bind table with columns, data and all
function prepare_items()
{
//data
$this->table_data = $this->get_table_data();
$columns = $this->get_columns();
$hidden = array();
$sortable = array();
$primary = 'name';
$this->_column_headers = array($columns, $hidden, $sortable, $primary);
$this->items = $this->table_data;
}
Nota che inseriamo l’array del nostro risultato in una proprietà chiamata table_data, ci servirà in seguito. Per fare in modo che funzioni dobbiamo definire la proprietà nella nostra classe in questo modo:
// define $table_data property
private $table_data;
Siamo quasi vicini al risultato finale, ma ancora manca un po’.
Mostrare i dati nella tabella
Il motivo per cui ancora non vediamo i risultati, nonostante li stiamo prendendo dal database, è che non abbiamo definito il metodo column_default() all’interno della nostra classe.
In questo modo possiamo definire quale valore va in ogni colonna della nostra tabella.
function column_default($item, $column_name)
{
switch ($column_name) {
case 'id':
case 'name':
case 'description':
case 'status':
case 'order':
default:
return $item[$column_name];
}
}
Adesso vediamo la tabella, ma mancano i checkbox nella prima colonna:

Per sistemare aggiungiamo un nuovo metodo alla nostra classe in questo modo:
function column_cb($item)
{
return sprintf(
'<input type="checkbox" name="element[]" value="%s" />',
$item['id']
);
}
Questo checkbox ci sarà utile dopo quando dovremo creare delle azioni di gruppo alla nostra tabella.
Adesso ci troviamo con una tabella usabile, anche se minimale. Da questo punto vediamo come aggiungere features alla nostra tabella usando la classe WP_List_Table in modo da renderla usabile.
Nei prossimi paragrafi vediamo come aggiungere la paginazione, la ricerca, le impostazioni dello schermo, le azioni di gruppo e altro.
Ordinamento
Probabilmente lavorando con l’area admin di WordPress hai notato che alcune colonne sono blu ed hanno una freccia.
Cliccando sul link puoi ordinare i risultati in base a quel criterio.

Vediamo come possiamo fare per la nostra tabella.
Aggiungiamo un metodo alla nostra classe:
protected function get_sortable_columns()
{
$sortable_columns = array(
'name' => array('name', false),
'status' => array('status', false),
'order' => array('order', true)
);
return $sortable_columns;
}
Usiamo questo metodo per creare un array di colonne che potremo usare per ordinare i nostri dati.
Se una colonna non è presente in questo array non sarà possibile ordinarla. In questo WP List Table tutorial ho lasciato fuori volutamente la descrizione.
L’indice del nostro array indica la colonna che vogliamo impostare come “sortable”.
Il value del nostro array invece è un array dove il primo valore è la colonna che useremo per ordinare i dati, il secondo valore è un boolean che funziona in questo modo:
- Se impostato su false (che è il valore di default), appena clicchiamo sul nome della colonna la freccia punterà verso l’alto e i valori saranno ordinati in ordine ascendente;
- Se impostato su true, appena clicchiamo sul nome della colonna la freccia punterà verso il basso e i valori saranno ordinati in modo discendente.
Tieni presente che il secondo parametro (true/false) è opzionale e di default è impostato su false.
Ancora l’ordinamento non è funzionante, dal momento che ci mancano due passaggi.
Come prima cosa aggiungiamo un altro metodo che ci permetterà di modifcare l’ordinamento dell’array che contiene tutti i dati della nostra tabella.
// Sorting function
function usort_reorder($a, $b)
{
// If no sort, default to user_login
$orderby = (!empty($_GET['orderby'])) ? $_GET['orderby'] : 'user_login';
// If no order, default to asc
$order = (!empty($_GET['order'])) ? $_GET['order'] : 'asc';
// Determine sort order
$result = strcmp($a[$orderby], $b[$orderby]);
// Send final sort direction to usort
return ($order === 'asc') ? $result : -$result;
}
Adesso che abbiamo aggiunto questi due metodi non ci resta che modificare il codice di prepare items per rendere le nostre colonne ordinabili.
Come prima cosa modifichiamo la riga:
$sortable = array();
Con:
$sortable = $this->get_sortable_columns();
In modo da passare il nostro array in modo corretto a _column_headers due righe più in basso.
Aggiungiamo poi questa riga per riordinare il nostro array quando necessario:
usort($this->table_data, array(&$this, 'usort_reorder'));
Il nostro metodo diventa quindi:
// Bind table with columns, data and all
function prepare_items()
{
//data
$this->table_data = $this->get_table_data();
$columns = $this->get_columns();
$hidden = array();
$sortable = $this->get_sortable_columns();
$primary = 'name';
$this->_column_headers = array($columns, $hidden, $sortable, $primary);
usort($this->table_data, array(&$this, 'usort_reorder'));
$this->items = $this->table_data;
}
Adesso che siamo in grado di ordinare i dati della nostra tabella, passiamo ad una nuova feature: la paginazione.
Aggiungere la paginazione con WP_List_Table
Se abbiamo un numero notevole di elementi la paginazione è un elemento che non può mancare.
La classe WP List Table ci permette di mostrare una paginazione in modo semplice, vediamo come.
Aggiungere la paginazione è facilissimo!
Non dobbiamo fare altro che inserire qualche riga di codice nel nostro metodo prepare_items().
/* pagination */
$per_page = 3;
$current_page = $this->get_pagenum();
$total_items = count($this->table_data);
$this->table_data = array_slice($this->table_data, (($current_page - 1) * $per_page), $per_page);
$this->set_pagination_args(array(
'total_items' => $total_items, // total number of items
'per_page' => $per_page, // items to show on a page
'total_pages' => ceil( $total_items / $per_page ) // use ceil to round up
));
Che diventa:
// Bind table with columns, data and all
function prepare_items()
{
//data
$this->table_data = $this->get_table_data();
$columns = $this->get_columns();
$hidden = array();
$sortable = $this->get_sortable_columns();
$primary = 'name';
$this->_column_headers = array($columns, $hidden, $sortable, $primary);
usort($this->table_data, array(&$this, 'usort_reorder'));
/* pagination */
$per_page = 3;
$current_page = $this->get_pagenum();
$total_items = count($this->table_data);
$this->table_data = array_slice($this->table_data, (($current_page - 1) * $per_page), $per_page);
$this->set_pagination_args(array(
'total_items' => $total_items, // total number of items
'per_page' => $per_page, // items to show on a page
'total_pages' => ceil( $total_items / $per_page ) // use ceil to round up
));
$this->items = $this->table_data;
}
Una nota importante: le righe di codice per la paginazione devono essere inserite dopo la funzione per l’ordinamento. Se l’ordinamento viene inserito dopo la funzione array_slice, quando ordiniamo una colonna i risultati saranno ordinati solo per quella pagina, l’ordinamento non prenderà in considerazione tutti i risultati, ma soltanto quelli presenti nella schermata che vediamo.
Per capire meglio cosa intendo ti consiglio di spostare la riga che inizia con usort dopo il codice per la paginazione e ordinare per il campo order per vedere cosa succede.
Nota che dove dice:
$per_page = 3;
Significa che mostriamo 3 elementi per pagina.
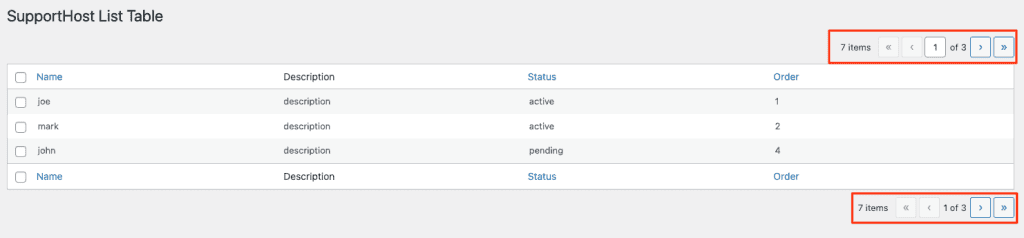
Con queste poche righe possiamo inserire la paginazione nella nostra tabella ed ottenere un risultato come questo:

Come avrai notato, se inserisci a mano il numero di pagina nel box e premi invio non succede niente. Questo perché la nostra tabella non è un form.
Per risolvere dobbiamo modificare il codice della nostra funzione in questo modo:
// Plugin menu callback function
function supporthost_list_init()
{
// Creating an instance
$table = new Supporthost_List_Table();
echo '<div class="wrap"><h2>SupportHost Admin Table</h2>';
echo '<form method="post">';
// Prepare table
$table->prepare_items();
// Display table
$table->display();
echo '</div></form>';
}
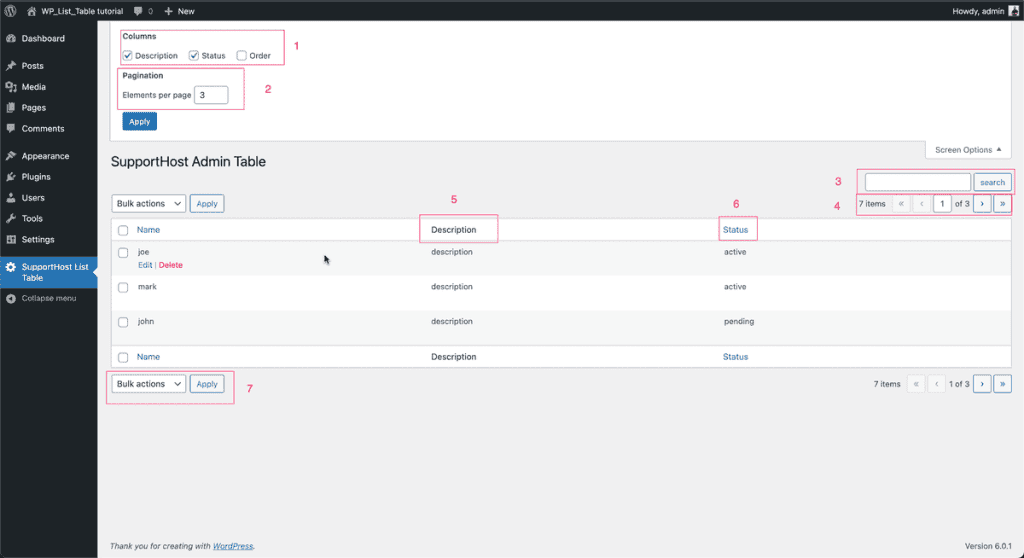
In WordPress normalmente posso cliccare sulle impostazioni schermata in alto e decidere quali colonne mostrare e quanti risultati mostrare.
È proprio quello che stiamo per andare a vedere.
Impostazioni schermata
Per aggiungere le impostazioni della schermata non dobbiamo aggiungere un metodo alla nostra classe, dovremo invece modificare il codice al nostro hook “admin_menu”.
Eliminiamo il codice iniziale e lo sostituiamo con questo:
// Adding menu
function my_add_menu_items() {
global $supporthost_sample_page;
// add settings page
$supporthost_sample_page = add_menu_page(__('SupportHost List Table', 'supporthost-admin-table'), __('SupportHost List Table', 'supporthost-admin-table'), 'manage_options', 'supporthost_list_table', 'supporthost_list_init');
add_action("load-$supporthost_sample_page", "supporthost_sample_screen_options");
}
add_action('admin_menu', 'my_add_menu_items');
// add screen options
function supporthost_sample_screen_options() {
global $supporthost_sample_page;
global $table;
$screen = get_current_screen();
// get out of here if we are not on our settings page
if(!is_object($screen) || $screen->id != $supporthost_sample_page)
return;
$args = array(
'label' => __('Elements per page', 'supporthost-admin-table'),
'default' => 2,
'option' => 'elements_per_page'
);
add_screen_option( 'per_page', $args );
$table = new Supporthost_List_Table();
}
Nella prima funzione aggiungiamo un hook per caricare le impostazioni di schermata.
Nella seconda funzione impostiamo $table come variabile globale, in questo modo WordPress prende la lista delle colonne e ci permette di decidere quali colonne mostrare o nascondere dalle impostazioni schermata.
Inoltre aggiungiamo un’opzione chiamata elements_per_page che di permette di decidere quanti elementi visualizzare per pagina.
Se hai provato sicuramente hai notato che se cambi il numero di elementi per pagina, questi non cambiano.
Dobbiamo infatti andare a modificare una riga nel nostro metodo prepare_items():
$per_page = 3;
Diventa:
$per_page = $this->get_items_per_page('elements_per_page', 10);
In questo modo diciamo a WordPress di prendere il valore ‘elements_per_page’ dalla tabella usermeta, infatti quando modifichiamo il numero di elementi per pagina WordPress salva il valore nel database, stessa cosa con la selezione delle colonne che vogliamo mostrare o nascondere.
Il valore 10 che passiamo come secondo parametro è il numero di default, se l’utente non ha deciso quanti elementi mostrare dalle impostazioni schermata. Questo valore è opzionale, se non lo specifichiamo WordPress lo imposta a 20 di default.
Avrai anche notato che se nascondi una colonna e ricarichi la pagina, tutte le colonne vengono mostrate.
Come nel caso del numero di elementi per pagina, le preferenze relativa alle colonne nascoste vengono salvate nel database nella colonna usermeta.
Modifichiamo la riga:
$hidden = array();
Con questo if/else statement:
$hidden = ( is_array(get_user_meta( get_current_user_id(), 'managetoplevel_page_supporthost_list_tablecolumnshidden', true)) ) ? get_user_meta( get_current_user_id(), 'managetoplevel_page_supporthost_list_tablecolumnshidden', true) : array();
In questo modo se l’utente ha deciso di nascondere alcune colonne le nascondiamo, altrimenti passiamo un array vuoto senza nascondere nessuna colonna.
A questo punto vogliamo poter cercare tra gli elementi che abbiamo nel database.
Il form di ricerca
Per poter ricercare tra i vari elementi ci serve un form per la ricerca, e alcune modifiche al nostro codice per permettere una ricerca all’interno del database.
Come prima cosa dobbiamo aggiungere il form alla nostra tabella, aggiungendo questa riga:
$table->search_box('search', 'search_id');
In questo modo:
// Plugin menu callback function
function supporthost_list_init()
{
// Creating an instance
$table = new Supporthost_List_Table();
echo '<div class="wrap"><h2>SupportHost Admin Table</h2>';
echo '<form method="post">';
// Prepare table
$table->prepare_items();
// Search form
$table->search_box('search', 'search_id');
// Display table
$table->display();
echo '</div></form>';
}
Adesso andiamo a modificare il nostro metodo prepare_items() in modo da prendere il parametro $_POST[‘s’] e fare una ricerca nel database, in questo modo:
//data
if ( isset($_POST['s']) ) {
$this->table_data = $this->get_table_data($_POST['s']);
} else {
$this->table_data = $this->get_table_data();
}
Quindi il metodo completo diventa:
// Bind table with columns, data and all
function prepare_items()
{
//data
if ( isset($_POST['s']) ) {
$this->table_data = $this->get_table_data($_POST['s']);
} else {
$this->table_data = $this->get_table_data();
}
$columns = $this->get_columns();
$hidden = ( is_array(get_user_meta( get_current_user_id(), 'managetoplevel_page_supporthost_list_tablecolumnshidden', true)) ) ? get_user_meta( get_current_user_id(), 'managetoplevel_page_supporthost_list_tablecolumnshidden', true) : array();
$sortable = $this->get_sortable_columns();
$primary = 'name';
$this->_column_headers = array($columns, $hidden, $sortable, $primary);
usort($this->table_data, array(&$this, 'usort_reorder'));
/* pagination */
$per_page = $this->get_items_per_page('elements_per_page', 10);
$current_page = $this->get_pagenum();
$total_items = count($this->table_data);
$this->table_data = array_slice($this->table_data, (($current_page - 1) * $per_page), $per_page);
$this->set_pagination_args(array(
'total_items' => $total_items, // total number of items
'per_page' => $per_page, // items to show on a page
'total_pages' => ceil( $total_items / $per_page ) // use ceil to round up
));
$this->items = $this->table_data;
}
Dobbiamo poi modificare il metodo get_table_data() in modo da eseguire una ricerca nel database:
// Get table data
private function get_table_data( $search = '' ) {
global $wpdb;
$table = $wpdb->prefix . 'supporthost_custom_table';
if ( !empty($search) ) {
return $wpdb->get_results(
"SELECT * from {$table} WHERE name Like '%{$search}%' OR description Like '%{$search}%' OR status Like '%{$search}%'",
ARRAY_A
);
} else {
return $wpdb->get_results(
"SELECT * from {$table}",
ARRAY_A
);
}
}
Adesso la ricerca funziona, cercando nei campi “name”, “description” e “status”.
Action links
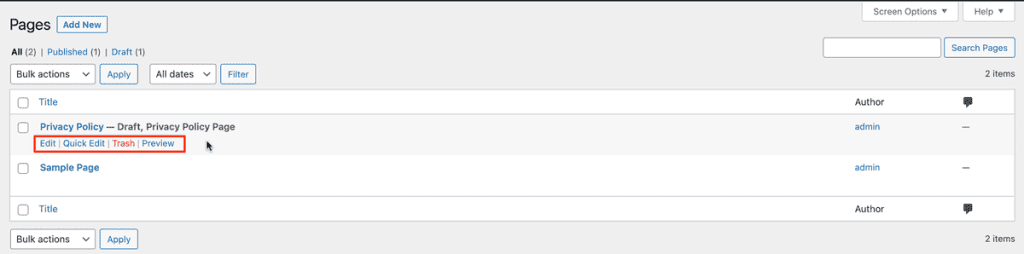
Hai presente quando passi col mouse sopra una riga e appaiono dei link che ti permettono di eseguire varie azioni, come ad esempio visualizzare il post/pagina o spostarlo nel cestino?
Vediamo come usare la classe WP List Table per aggiungere questi action links.

Semplicemente aggiungendo questo metodo alla nostra classe possiamo aggiungere degli action links:
// Adding action links to column
function column_name($item)
{
$actions = array(
'edit' => sprintf('<a href="?page=%s&action=%s&element=%s">' . __('Edit', 'supporthost-admin-table') . '</a>', $_REQUEST['page'], 'edit', $item['ID']),
'delete' => sprintf('<a href="?page=%s&action=%s&element=%s">' . __('Delete', 'supporthost-admin-table') . '</a>', $_REQUEST['page'], 'delete', $item['ID']),
);
return sprintf('%1$s %2$s', $item['name'], $this->row_actions($actions));
}
Il nome della funzione deve essere creato in questo formato: column_{column_identifier}.
All’interno di questa funzione creiamo un array di link, in questo caso un link per la modifica e uno per eliminare l’elemento.
$item[‘ID’] e $item[‘name’], ID e “name” sono gli identificativi delle nostre colonne come li abbiamo definiti nel metodo get_columns().
In questo modo aggiungiamo soltanto i link alle funzionalità. Se vuoi che questi link funzionino correttamente devi creare le funzionalità.
Abbiamo quasi finito, ci mancano soltanto le azioni di gruppo, vediamo come fare.
Aggiungere le azioni di gruppo
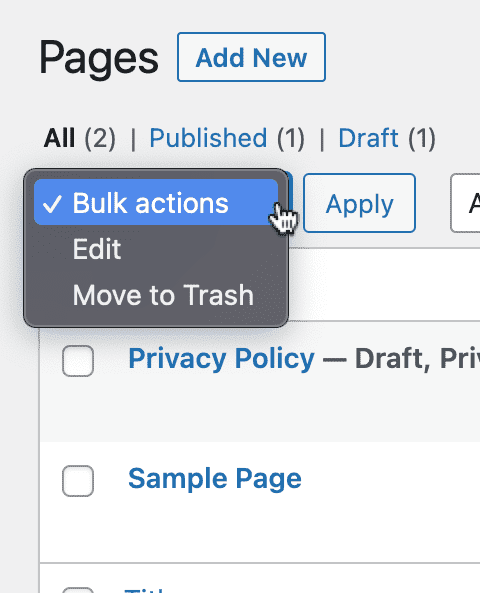
Le azioni di gruppo sono quelle azioni che possiamo applicare a diversi elementi dopo averli selezionati:

Per aggiungere queste azioni non dobbiamo fare altro che aggiungere un metodo alla nostra classe:
// To show bulk action dropdown
function get_bulk_actions()
{
$actions = array(
'delete_all' => __('Delete', 'supporthost-admin-table'),
'draft_all' => __('Move to Draft', 'supporthost-admin-table')
);
return $actions;
}
In pratica ritorniamo un array con le azioni. L’indice dell’array è l’azione mentre il valore dell’array è il nome che vediamo nel dropdown.
Anche qui ho usato la funzione __() per poter poi tradurre queste stringhe.
Come per gli action links, anche qui abbiamo aggiunto soltanto l’azione, non abbiamo creato la funzione per eseguire l’azione che andiamo a selezionare, infatti se selezioniamo una di queste azioni non succederà niente.
Conclusioni
In questo tutorial su WP_List_Table abbiamo visto come usare la classe WP List Table per creare una tabella nell’area admin prendendo i dati da una tabella custom.
Per facilità ho aggiunto il file su GitHub, puoi trovare il codice completo di questo tutorial qui.
Ecco il risultato finito:

Questa classe può essere usata per creare delle tabelle nell’area admin di WordPress usando delle classi già esistenti in WordPress, senza dover reinventare la ruota.
La guida ti è stata utile? Ci sono stati dei passaggi non chiari? Hai dei dubbi? Fammelo sapere in un commento!






Lascia un commento