Avada è uno dei temi più apprezzati su Themeforest, ovvero una delle principali piattaforme attraverso cui acquistare temi WordPress. Il tema, infatti, conta ad oggi più 23.600 recensioni con una valutazione di 4.76 stelle su 5.
In questo articolo ho deciso, quindi, di parlarti delle funzionalità di Avada e dei motivi che lo portano ad essere il tema per WordPress più venduto. Oltre a vedere le principali funzioni, ti spiegherò anche come installare e configurare il tema.
Vedremo, inoltre, come sfruttare le funzioni dell’Avada Builder per creare il nostro sito web e capiremo anche come usare Avada Live per apportare modifiche da front-end in modo ancora più pratico.
Table of Contents
Tema Avada per WordPress: il segreto del successo
Da diversi anni Avada è il tema per WordPress più venduto su Themeforest, e finora ha infatti venduto più di 629.500 licenze. Il suo successo si deve al fatto che, oltre ad essere completamente personalizzabile con tutte le opzioni che mette a disposizione, Avada è anche intuitivo e semplice da usare.
Per venirci in aiuto nella costruzione del nostro sito, infatti, Avada ci mette a disposizione anche dei modelli preimpostati. Inoltre, sia nella creazione da zero che nel modificare i modelli di base vedremo che ogni operazione sarà semplificata grazie al sistema di drag & drop per posizionare i vari elementi.
Avada è anche in costante aggiornamento, grazie al rilascio continuo di nuove versioni che ne ampliano le potenzialità. Ad esempio la versione attuale, la 7.1, ha anche introdotto la possibilità di integrare i form del sito al CRM gratuito di HubSpot.

Inoltre, sono stati aggiunti nuovi temi preimpostati e con questa nuova versione viene anche garantita la compatibilità di Avada a WooCommerce (versione 5.5). La licenza di Avada, inoltre, comprende anche dei plugin premium per WordPress.
Infatti, oltre a quelli che saranno necessari per il corretto funzionamento del tema (come vedremo più avanti), sarà possibile anche usufruire dei seguenti plugin di terze parti: Avada Builder, Slider Revolution, Convert Plus, Layer Slider, Advanced Custom Fields PRO e Fusion White Label Branding.
Come vedremo, il tema ti permetterà di creare un sito web ottimizzato per qualsiasi tipo di display. Avrai anche a disposizione molte opzioni per configurare al meglio l’aspetto del tuo sito e adattarlo così allo schermo su cui verrà visualizzato: pc, tablet o smartphone.
Qual è il prezzo di una licenza di Avada?
Ora che ti ho illustrato a grandi linee le potenzialità del tema, ti starai sicuramente chiedendo quanto cosa ottenere tutte le funzionalità offerte da Avada, giusto? Bene, ti basta acquistare una licenza su Themeforest a 60$ e con essa avrai anche sei mesi di assistenza.
Una singola licenza sarà valida per un singolo dominio e potrà anche essere trasferita da un sito ad un altro.
Ad esempio potrebbe essere necessario trasferire la licenza di Avada da un sito di prova a un sito attivo, oppure da un sito dismesso ad uno nuovo. In questo modo si viene incontro alle esigenze di chi sviluppa il sito in locale prima di portarlo online con un hosting WordPress o un server dedicato in base alle esigenze.
Come installare Avada su WordPress
Dopo aver acquistato il tema e averlo scaricato da Themeforest, ti troverai davanti a un file .zip con all’interno i file del tema.
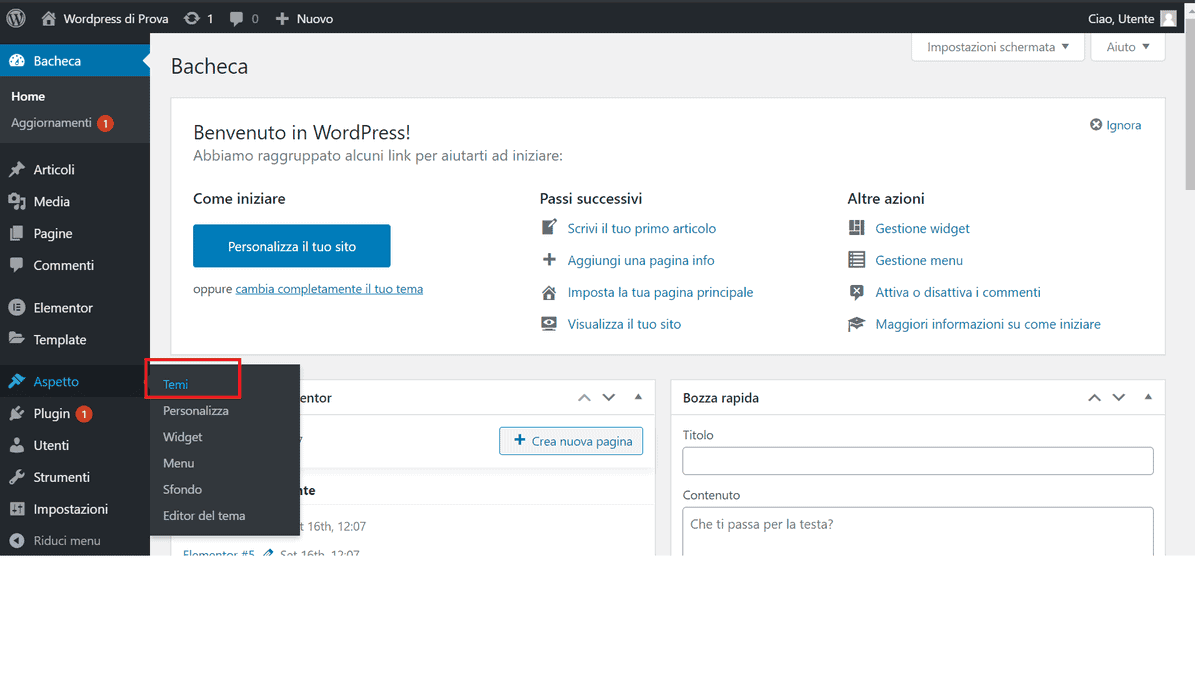
Per installare Avada dovrai, quindi, accedere al pannello di controllo del tuo sito, nella barra laterale dovrai cliccare sulla voce Aspetto e poi su Temi.

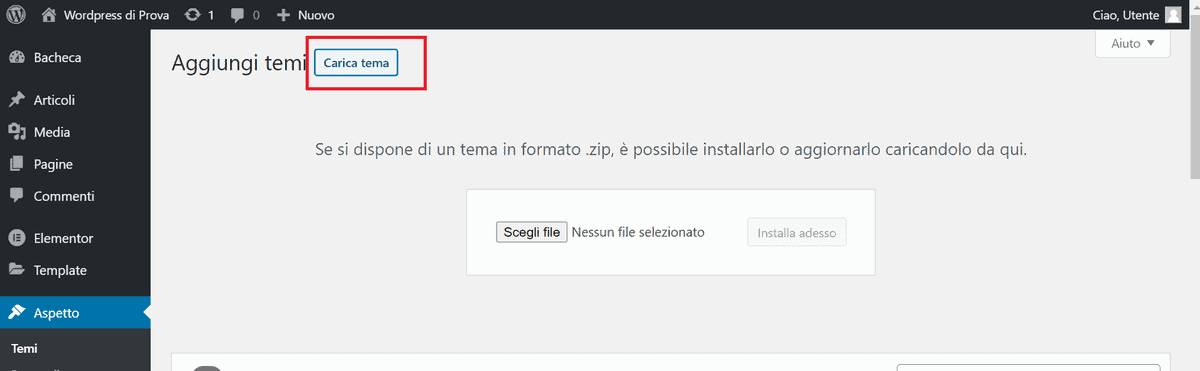
Si aprirà una nuova finestra, relativa ai temi, in cui potrai far click su Aggiungi nuovo e nella nuova pagina dovrai cliccare su Carica Temi.

A questo punto ti basterà caricare il file .zip del tuo tema Avada direttamente trascinandolo, oppure facendo click su Scegli file e ricercandolo poi sul tuo computer.
Dopo averlo caricato ti basterà fare click su Installa adesso per procedere all’installazione. Al termine della procedura un messaggio ti comunicherà che il tema è stato installato correttamente.
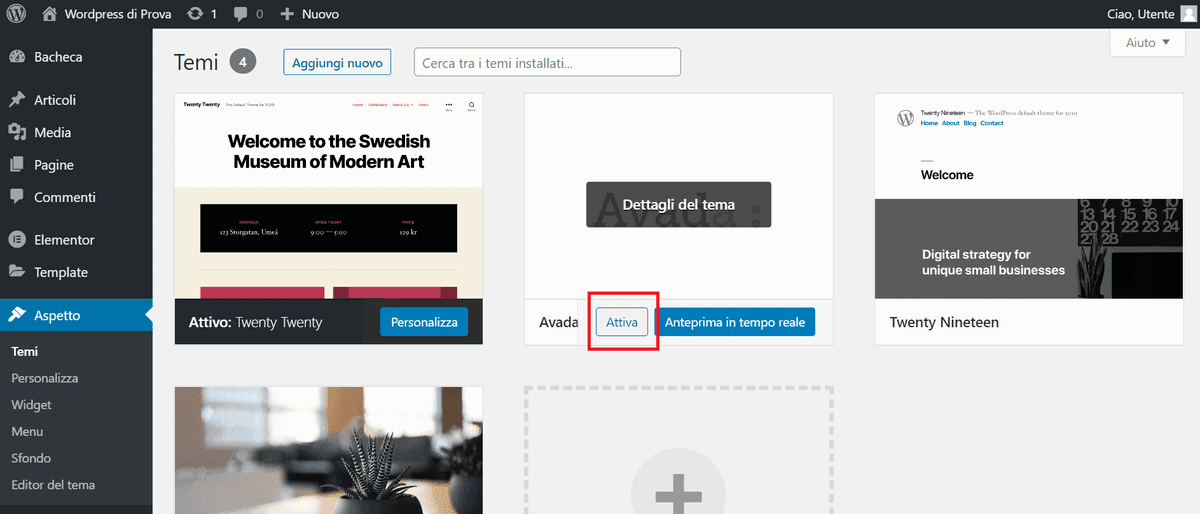
A questo punto potrai attivare il tema direttamente cliccando su Attiva. In alternativa, nel caso in cui dovessi ritornare alla pagina dei temi, potrai attivarlo anche da qui come mostrato nell’immagine sottostante.

Per ultimare l’attivazione di Avada, dovrai quindi inserire il codice di registrazione del tuo prodotto. Questo codice deve essere creato dalla pagina dell’account con cui hai effettuato l’acquisto della licenza direttamente su Themeforest.
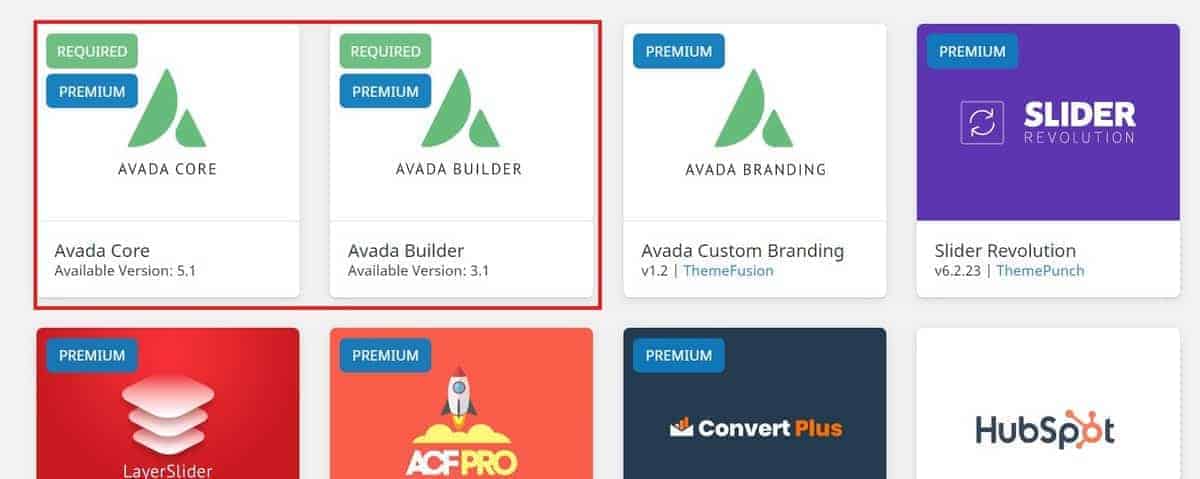
Dopo aver ultimato la registrazione, bisognerà anche installare i plugin necessari al funzionamento del tema. Sono due: il Fusion Core e il Fusion Builder, non potrai sbagliarti, poiché i plugin in questione riportano in alto la dicitura Richiesto.

Per farlo ti basterà accedere alla sezione relativa ai Plugin dal pannello di WordPress e poi installarli.
Come configurare Avada
Avada ti permette di configurare completamente ogni aspetto del tuo sito, nelle Opzioni, infatti, ci sono le categorie per poter impostare ogni sezione delle pagine e del sito.
In Layout, ad esempio, si può impostare la larghezza dell’intera pagina, e dei singoli elementi: contenuto e barre laterali.
Nella sezione Responsive è possibile scegliere se rendere o meno il sito responsivo, e quindi, far sì che si adatti automaticamente al dispositivo in cui viene visualizzato. Inoltre, si possono modificare le opzioni in modo da ottimizzare il risultato finale, ad esempio impostando un valore minimo del font in modo che i testi restino ugualmente leggibili.
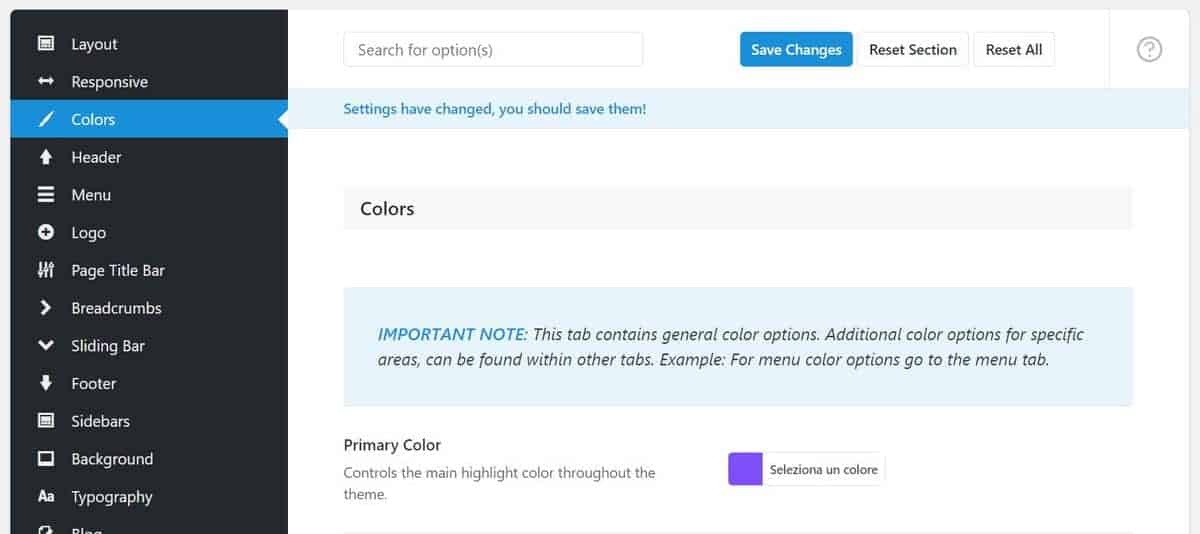
In colors si possono impostare quelli che saranno i colori base del sito, tuttavia, ogni area sarà poi modificabile separatamente.

Tramite l’opzione header, invece, si potrà gestire l’intestazione del sito e le relative posizioni e margini oltre al layout stesso. Questa opzione contiene a sua volta delle sottosezioni che permettono, ad esempio, di gestire anche l’intestazione nella versione mobile e da tablet.
La sezione Menu ti permette di impostare completamente tutti i menu del tuo sito (principale, mega menu ed eventuali menu secondari). Anche in questo caso è possibile scegliere impostazioni specifiche per il menu della versione mobile. Puoi anche gestire le icone stesse dei menu, sempre da questa sezione delle opzioni.
Allo stesso modo sotto le voci Footer, Page Title Bar, Sliding Bar e Sidebar, troverai le opzioni per personalizzare queste diverse sezioni del tuo sito.
Dall’opzione Logo potrai inserire il tuo logo personalizzato, e anche qui scegliere se utilizzare una versione differente per il sito mobile. Sempre da qui, potrai anche caricare la tua favicon e avrai modo di caricare l’icona in dimensioni diverse in modo che venga visualizzata correttamente anche su iPhone e iPad.
La sezione relativa ai font dell’intero sito si trova in Typography, con le diverse sottosezioni che ti permetteranno di scegliere i font del corpo del testo e quelli delle intestazioni.
Le restanti opzioni ti permetteranno di impostare la barra di ricerca, i form del sito, la sezione social, i cookies e così via. Ogni categoria, in ogni caso, è abbastanza esplicativa e non sarà difficile trovare ciò che cerchi, visto che le opzioni sono organizzate anche in modo molto lineare.
Come usare Avada
A questo punto hai davanti a te due possibilità, la prima è quella di costruire il tuo nuovo sito con Avada partendo da zero. La seconda opzione, invece, ovvero quella più immediata, è di iniziare a lavorare sulle demo che questo tema ti offre, che in questo momento sono 72.
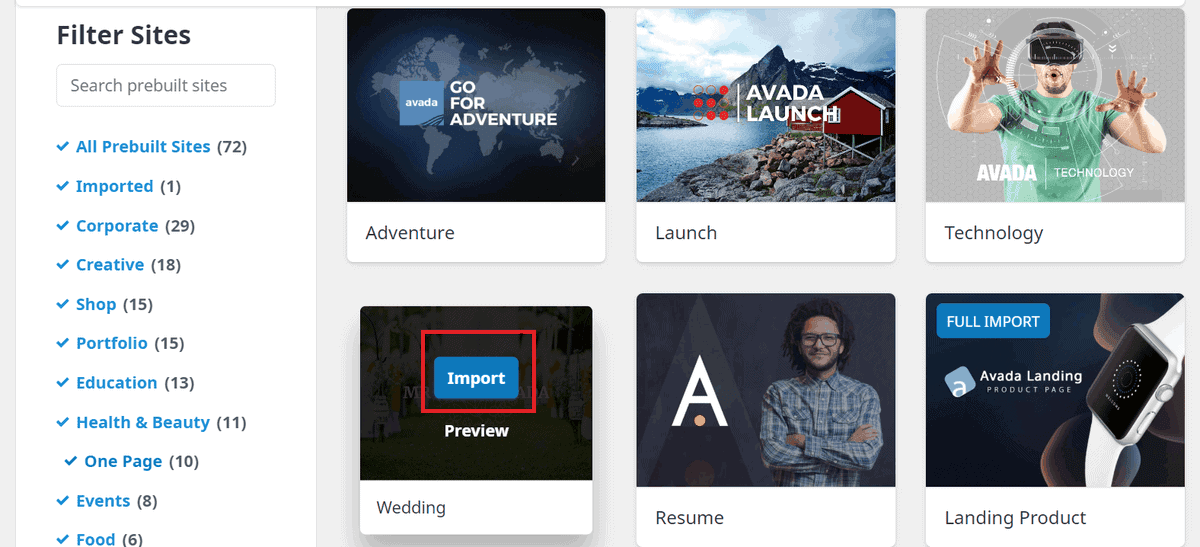
Nel secondo caso, per partire da un modello già impostato, ti basterà andare nella sezione websites e scegliere uno dei siti già pronti tra quelli presenti.

In base al sito scelto potrebbe essere necessario installare anche altri plugin, come WooCommerce. A questo proposito, se ci tieni a velocizzare WordPress ti consiglio di dare un’occhiata alla mia lista di plugin che rallentano WordPress.
Dopo aver scelto il modello, potrai decidere se importare l’intero contenuto, comprese quindi anche le immagini e post esemplificativi, o selezionare solo ciò che ti interessa. A questo punto cliccando su Import potrai caricare quella che sarà la base del tuo sito web.
Come modificare il tema con Avada Live
Dopo aver importato il tema, potremo modificarlo in ogni sua parte. A partire dalla versione 6, Avada offre, infatti, anche la possibilità di modificare tutto il sito direttamente dal front-end, cioè vedendo man mano i risultati delle nostre modifiche.
La possibilità di agire direttamente dal front-end, o anche dal back-end ma con un’interfaccia a blocchi, ne permette l’utilizzo anche a chi non ha conoscenze sul linguaggio HTML o PHP. Così come accade anche per editor di pagine come Elementor.
Applicando direttamente le nostre modifiche, avremo subito un’idea precisa di come sarà la nostra pagina una volta ultimata. Così facendo, non occorrerà salvare ogni volta e poi vedere attraverso una nuova scheda l’anteprima di come apparirà il sito.
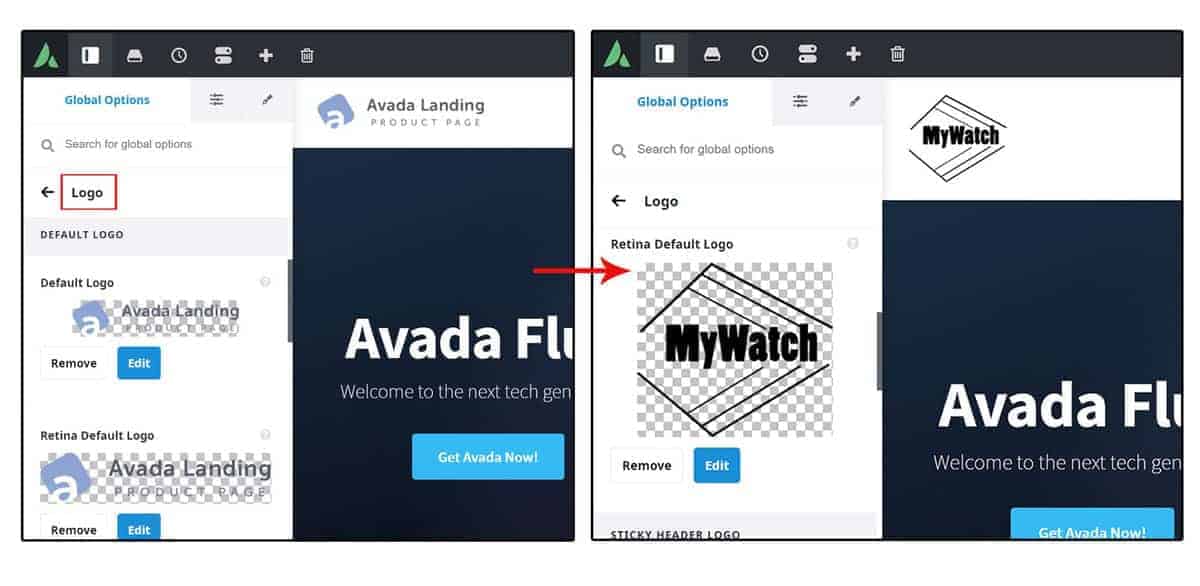
Per esempio, nel nostro caso abbiamo utilizzato la demo di una landing page, e per iniziare abbiamo modificato il logo di default, inserendone uno caricato da noi, come puoi vedere nell’immagine in basso. Se è proprio ciò a cui stai puntando, potresti voler approfondire l’argomento leggendo come fare per creare un landing page efficace.

Per quanto riguarda il Logo, Avada mette a disposizione diverse opzioni. Oltre a poter cambiare l’allineamento e i margini, ad esempio, è anche possibile scegliere un logo differente per la versione mobile del sito.
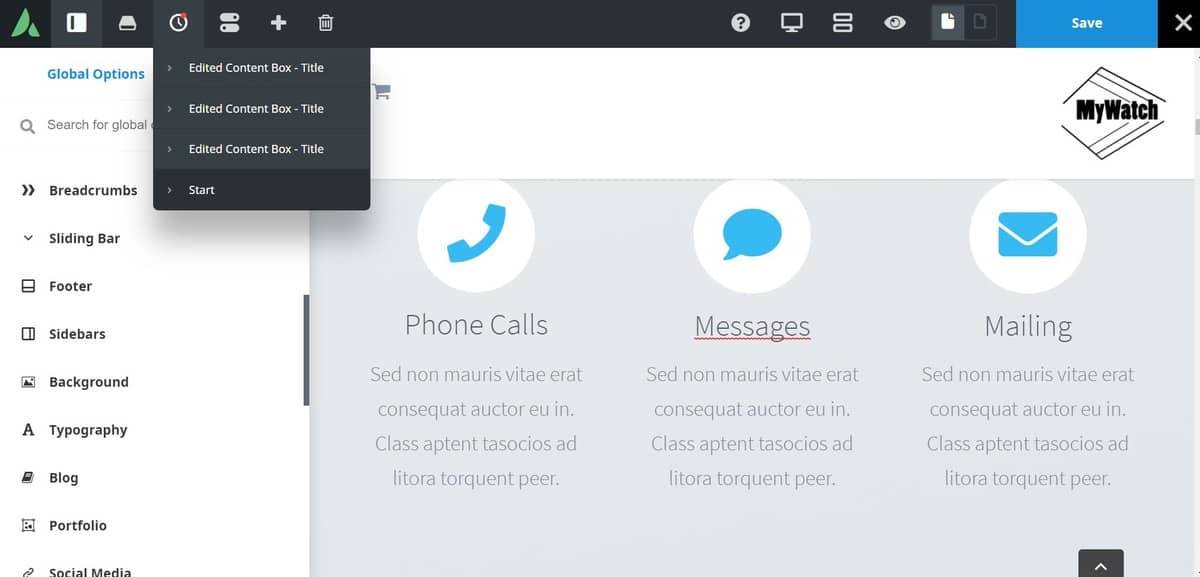
Ogni modifica che apporteremo verrà salvata nella cronologia, accessibile dall’icona a forma di orologio. Per annullare le modifiche che abbiamo effettuato, basterà quindi cliccare sull’icona della cronologia delle modifiche.

In ogni momento potremo anche salvare le modifiche effettuate, semplicemente cliccando su Save.
Oltre a modificare le immagini, i testi e i prodotti, potremo anche personalizzare eventuali pulsanti.
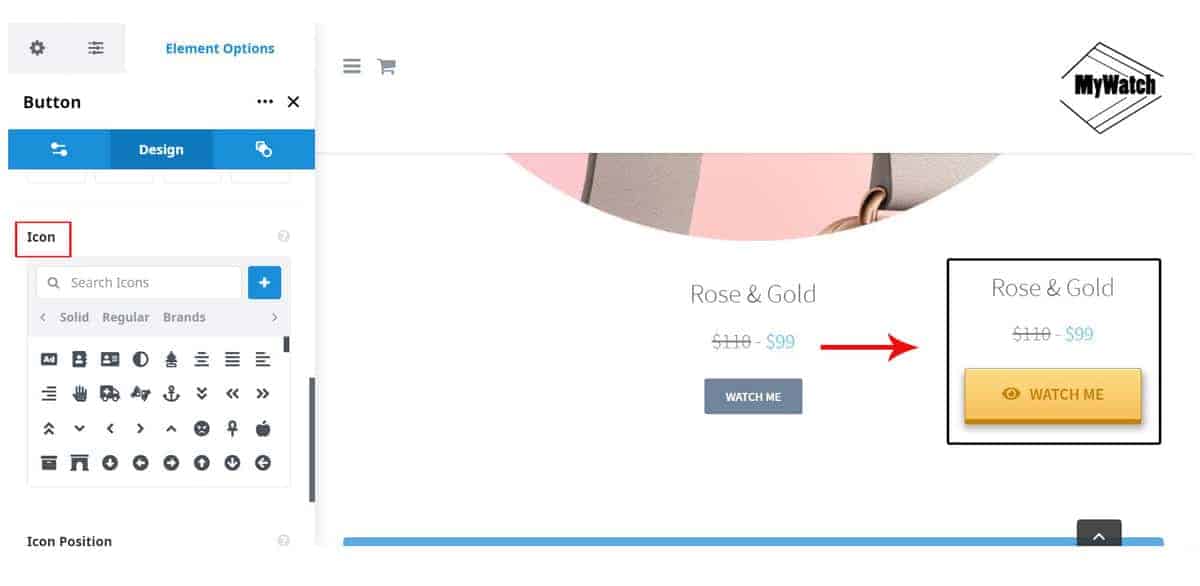
In generale ogni elemento può essere modificato completamente, ma per fare un esempio, nel caso dei pulsanti, nelle opzioni Generali oltre a inserire il link di destinazione si può modificare il testo visualizzato sul pulsante. C’è anche un’opzione che permette di scegliere se mostrare il testo tutto in maiuscole.
Nella scheda Design, invece, sarà possibile personalizzare il pulsante, rendendolo ad esempio 3D, cambiandone le dimensioni e i colori. Abbiamo anche la possibilità di inserire delle icone accanto al testo, come mostrato nell’esempio qui sotto, in cui ho apportato alcune modifiche a uno dei pulsanti già presenti.

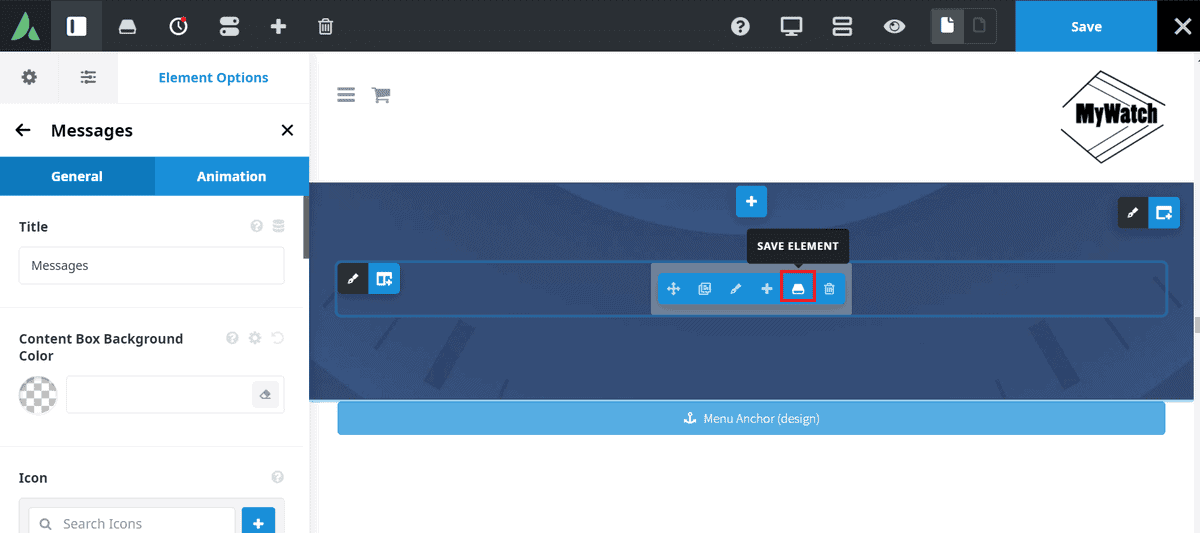
Ogni elemento che andremo a modificare, potrà anche essere salvato nella Libreria, in questo modo, quando ne avremo bisogno potremo importarlo nuovamente. Per salvare uno qualsiasi degli elementi basta fare click sull’icona Save Element.

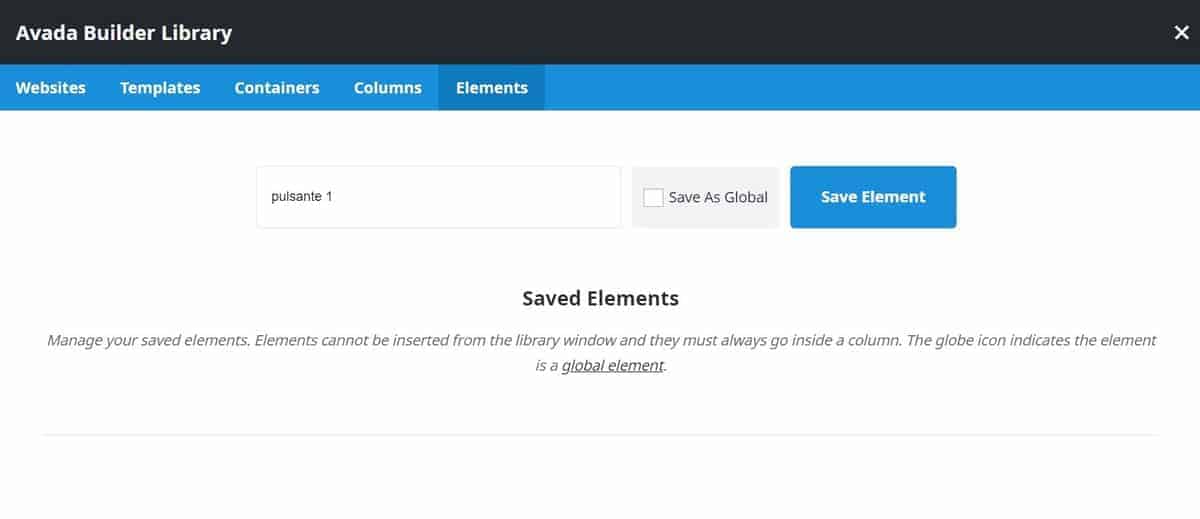
Si aprirà quindi una nuova finestra in cui potremo dare un nome all’elemento e salvarlo nella libreria.

Come modificare il tema con Avada Builder
A partire dalla versione 7.0 di Avada, il Fusion Builder ha cambiato nome, diventando Avada Builder. Di base, però non sono state effettuate particolari modifiche all’editor a eccezione, appunto, del nome stesso.
Attraverso l’Avada Builder, quindi, si possono continuare a fare tutte le operazioni che erano possibili con il Fusion Builder. La costruzione del tuo sito web non sarà immediata come quella con Avada Live, ma in alcuni casi potresti preferire questo sistema. In ogni caso, anche con questo Builder un po’ più classico, creare il tuo sito sarà semplice.
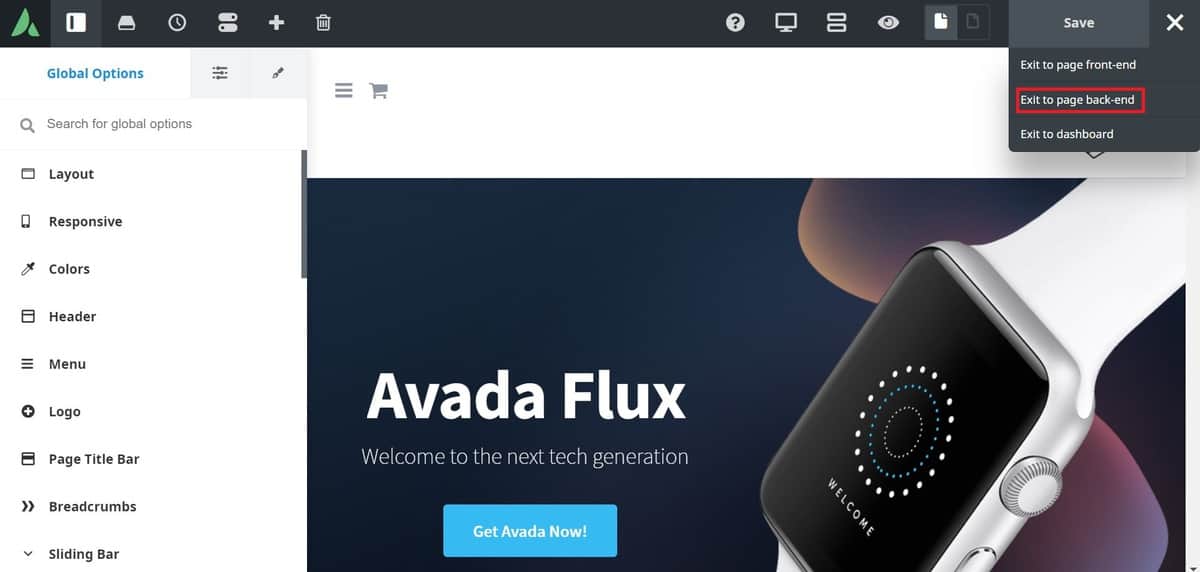
Anche qualora stessimo apportando delle modifiche attraverso il builder front-end Avada Live, sarà possibile passare in qualsiasi momento al back-end, e quindi all’Avada Builder. Per farlo ti basterà fare click sull’icona a forma di X in alto a destra e poi selezionare la voce Exit to page back-end.

Anche l’Avada Builder può essere utilizzato sia per creare un sito da zero, che per modificare un tema di quelli preimpostati che Avada mette a disposizione.
Se non hai familiarità con gli editor ti consiglio di partire proprio da un modello preimpostato. In questo modo, infatti, potrai capire anche come raggruppare i diversi elementi all’interno della pagina, così da poterli gestire in maniera più rapida.
Il builder di Avada, infatti, ti permette di raggruppare più elementi in dei Container, in modo da poterli modificare e anche spostare in modo immediato.
Per disporre gli elementi all’interno di ogni container dovrai creare delle colonne, che ti permetteranno di inserire degli elementi affiancati (in verticale o in orizzontale). Ogni container, così come le colonne e gli elementi al loro interno possono essere riposizionati utilizzando il drag&drop.
Avada, quindi, come ti avevo anticipato all’inizio di questo articolo, ti permette di lavorare sul tuo sito con semplicità, sia da back-end che da front-end in base alle tue necessità e preferenze. Per illustrati meglio le potenzialità di questo tema, di seguito trovi un breve tutorial sulla creazione degli elementi e la gestione della libreria.
Avada: tutorial su libreria e creazione degli elementi
Anche partendo da un tema preimpostato avrai sempre la possibilità di eliminare qualsiasi sezione, o di aggiungere nuovi elementi.
In Avada avrai elementi a disposizione per tutte le tue esigenze: classici pulsanti, box di ricerca, menu, immagini e così via. Tra gli elementi potrai scegliere anche uno dei tanti slider che il tema mette a disposizione, ci sono, infatti l’Avada Slider, lo Slider Revolution, il Media Slider e il Post Slider.
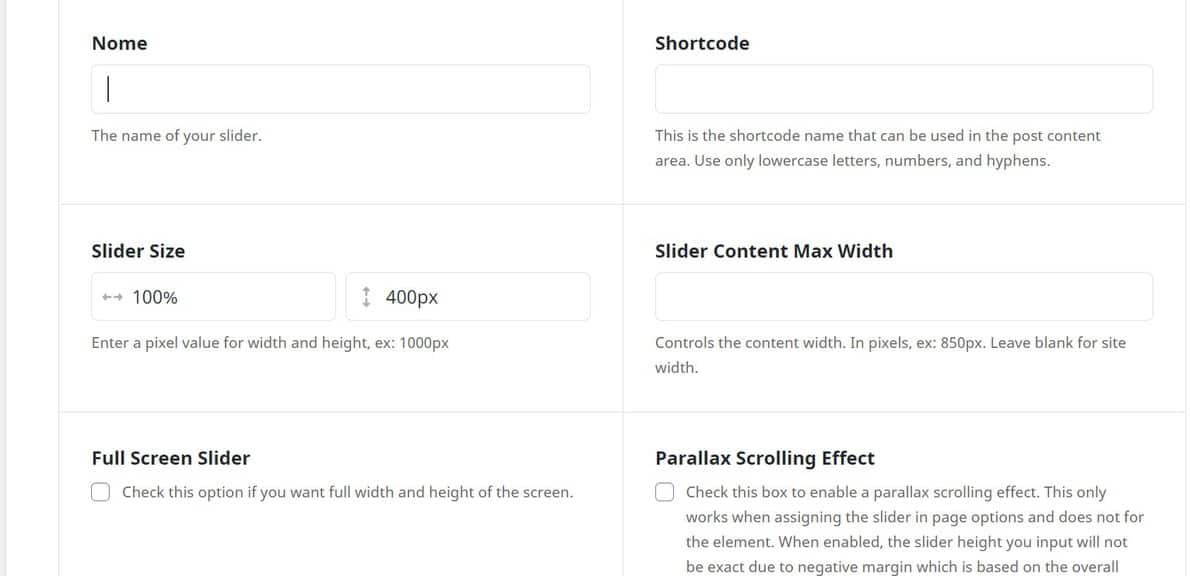
L’Avada Slider ad esempio, che prima era conosciuto con il nome di Fusion slider, ti permetterà di integrare non solo caroselli di immagini, ma anche di animazioni e video. Avrai modo di impostare la dimensione che preferisci per questo slider e potrai anche scegliere di impostarlo a schermo intero.

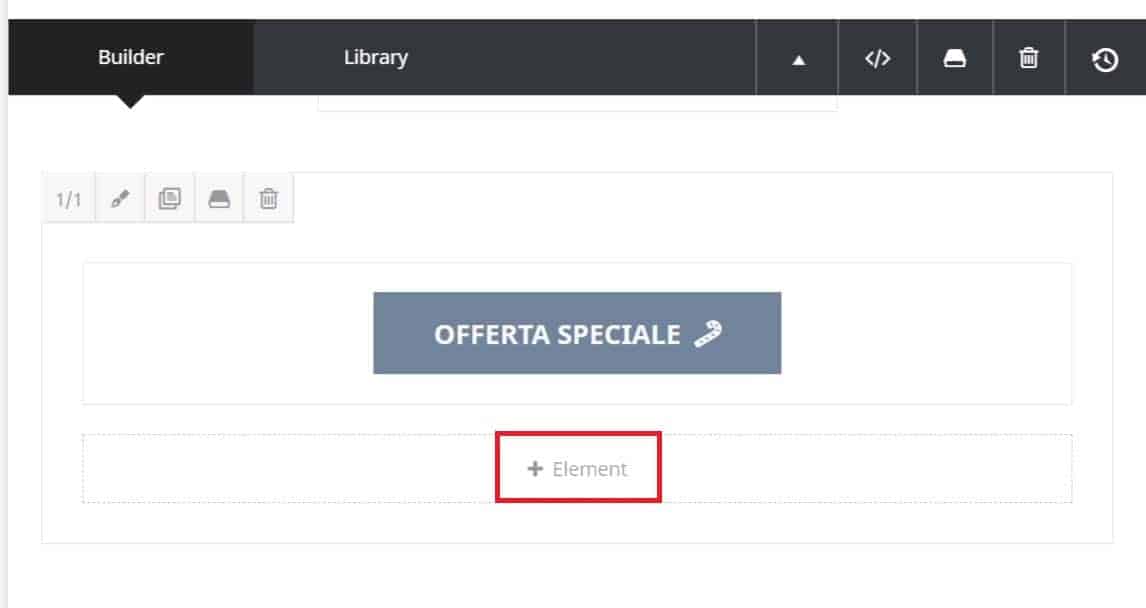
Torniamo alla creazione di un nuovo elemento: per aggiungere un elemento ad una colonna già creata, ad esempio, ti basterà cliccare semplicemente su +Element.

Come abbiamo visto per gli elementi, nel paragrafo precedente, potrai anche salvare in libreria intere colonne o interi container, per riutilizzarli all’occorrenza.
Ogni volta che vorrai aggiungere un nuovo elemento, infatti, potrai scegliere se costruirne uno da zero, o utilizzare uno di quelli che hai già salvato nella libreria.
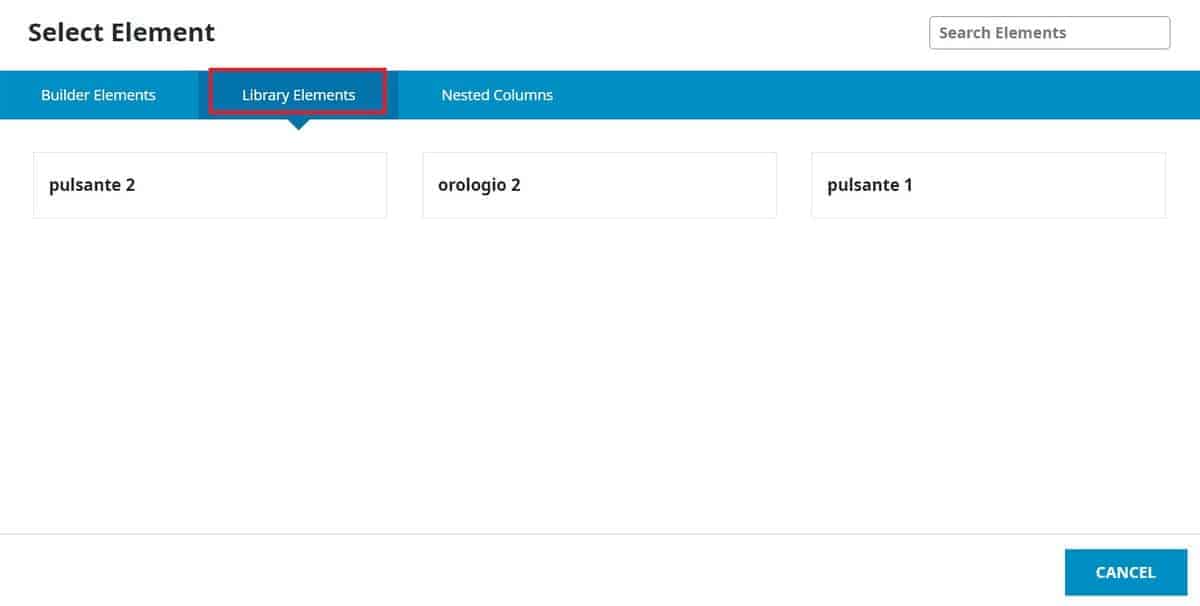
Se hai già salvato in libreria degli elementi, dopo aver cliccato sul pulsante per aggiungere un nuovo elemento, ti basterà aprire la scheda Library Elements e poi cliccare su quello che vuoi importare.

Conclusioni
In questo articolo ti ho parlato del tema Avada per WordPress e abbiamo avuto modo di vedere perché è ancora oggi il tema più venduto di sempre su Themeforest. Ti ho spiegato come installare e configurare il tema e come utilizzare le demo messe a disposizione per non dover creare dal nulla il tuo sito web.
Abbiamo anche visto cosa offre la nuova funzione Avada Live, che ti permette di modificare il tuo sito direttamente in front-end, e quali differenze ci sono rispetto ad usare l’Avada Builder.
E tu hai mai provato questo tema per WordPress? Hai qualche dubbio su come fare ad usarlo? Fammelo sapere con un commento.






Lascia un commento