In questa guida andremo a vedere uno dei page builder per WordPress più utilizzati: Elementor. Vedremo quali funzionalità offre nella versione gratuita e in quella a pagamento, come fare per installarlo e per iniziare ad usarlo.
Inoltre, in questo articolo vedremo anche una panoramica dei widget a disposizione, approfondiremo l’uso del Theme Builder e ti parlerò anche di alcune alternative a questo page builder.
Nell’articolo scoprirai anche quali sono i migliori temi WordPress compatibili con Elementor e dove trovare i template per iniziare a costruire il tuo sito web.
Table of Contents
Cos’è Elementor
Elementor Page Builder o più semplicemente Elementor è un plugin di WordPress che fa parte degli editor di pagine ed ha il vantaggio di poter essere utilizzato senza dover intervenire sul codice.
Elementor è, infatti, un editor di pagine che fa parte della categoria dei visual page builder. Questo significa che per utilizzarlo non avrai bisogno di conoscere il linguaggio HTML o quello PHP e potrai utilizzare tutte le funzioni che questo plugin mette a disposizione semplicemente attraverso un’interfaccia.
Inoltre, agendo direttamente sul front-end potrai vedere passo dopo passo le modifiche che stai compiendo, e avrai sempre sotto controllo la costruzione della tua pagina web. Il discorso è analogo a quello per altri builder di temi specifici per WordPress, come ad esempio l’Avada Live per il tema Avada, o Bricks Builder che è un tema con builder integrato.
Questa tipologia di editor che ti permette di vedere le modifiche al sito man mano che le esegui rende più facile e immediata la creazione del tuo sito. Proprio per questo sistemi analoghi vengono utilizzati anche dagli editor di altre piattaforme come nel caso di Wix. In questo caso, però, considera che stiamo parlando di una piattaforma completamente diversa da WordPress. Se ancora non la conosci potrebbe interessarti approfondire le differenze nel nostro confronto Wix vs WordPress.Elementor è abbastanza recente come plugin, il suo debutto, infatti, risale al 2016 e ad oggi questo plugin è utilizzato in oltre cinque milioni di siti web.
Esistono una versione gratuita e una a pagamento, la versione Pro, in questo tutorial di Elementor vedremo quali sono le differenze tra le due.Guarda anche questo tutorial realizzato con Fabrizio Marsano per vedere passo passo come usare Elementor per creare un sito WordPress partendo da zero:

Elementor vs Elementor Pro
Con la versione gratuita si ha a disposizione l’editor, una serie di template (circa 30) e una serie di widget (intorno a 40) che possono essere utili per la costruzione del proprio sito.
Inoltre, nella versione gratuita è anche incluso l’editing responsivo, il che vuol dire che avrai modo di personalizzare il tuo sito in base al dispositivo sul quale verrà visualizzato.
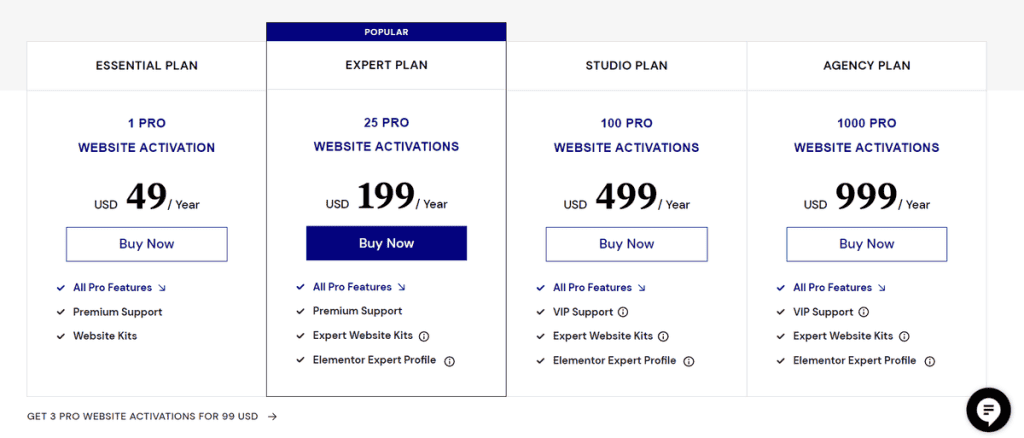
Elementor Pro è la versione a pagamento, e più completa del plugin, questa mette a disposizione cinque piani in base al numero di siti web.
Il primo, Essential, è valido per un solo sito e costa 49$ all’anno, il piano Advanced è per tre siti e costa 99$.
Il piano Expert supporta fino a 25 siti (199$ / anno), il piano Studio supporta fino a 100 siti (499$ / anno) e per finire c’è il piano Agency che è valido fino a mille siti al costo di 999$.

La licenza pro può essere rinnovata annualmente, tuttavia è possibile disdire la sottoscrizione in qualsiasi momento. Annullare la sottoscrizione non permetterà più l’ accesso agli aggiornamenti futuri, ma tutto il lavoro eseguito sul proprio sito web verrà mantenuto.
Questi piani si differenziano soltanto per il numero di siti nei quali si può utilizzare il plugin. La versione pro, in ognuno dei casi, mette a disposizione altri widget e template aggiuntivi, oltre a più di dieci kit con i template per l’intero sito web.
Attraverso questi kit di template, che nel 2019 si sono arricchiti di una serie di kit rilasciati a cadenza mensile, è possibile creare un intero sito web su WordPress.
In questi tipi di kit, infatti, sono presenti tutti i template per costruire facilmente l’intero sito a partire dalla homepage fino al footer.
I kit permettono anche di personalizzare con semplicità le pagine di errore e di inserire dei popup personalizzati, come quello con gli articoli suggeriti o, ad esempio, un popup per invitare un utente a iscriversi alla newsletter.
Un’altra corposa differenza tra la versione gratuita e quella Pro è il Theme Builder, ovvero la possibilità di personalizzare completamente il tema del sito, su questa funzione però torneremo più avanti.
Come anticipato parlando dei kit, la versione Pro di Elementor ti permette anche di realizzare i popup. Inoltre la versione a pagamento ti permette anche di accedere al WooCommerce Builder che ti permetterà di modificare ogni singolo elemento del tuo ecommerce.
Questa funzionalità di Elementor include tutta una serie di widget specifici per l’ecommerce come quello per mostrare le valutazioni dei prodotti, la galleria immagini del prodotto, il widget del carrello, i prodotti correlati e tanti altri.
A questo proposito se vuoi approfondire l’argomento ti consiglio di leggere l’articolo su come creare un sito ecommerce e la nostra guida completa all’ecommerce.
Insieme a queste funzionalità aggiuntive la versione Pro include il supporto e gli aggiornamenti per un anno dalla sottoscrizione.
Pur avendo delineato finora le caratteristiche aggiuntive e le numerose funzioni della versione Pro, devi sapere che la versione base di Elementor ha già essa stessa un enorme potenziale, e a breve ti spiegherò il perché.
Elementor: come funziona?
Prima di passare al vero e proprio tutorial di Elementor, capiamo a cosa serve questo plugin.Elementor è un page builder, la sua funzione sarà quindi quella di creare delle pagine per il tuo sito web. Nel plugin potrai scegliere se creare una pagina da zero oppure partire da un modello pre-esistente e pronto all’uso.
La caratteristica principale di questo editor per pagine web è data dalla sua semplicità di utilizzo. Per usarlo, infatti, non avrai bisogno di particolari conoscenze pregresse.
Elementor è pensato per essere utilizzato da tutti, quindi ti mette a disposizione dei contenuti suddivisi in categorie o blocchi. Ognuno di questi blocchi è già preimpostato e ti consente di creare e personalizzare qualsivoglia elemento: dalle gallerie al testo, inclusi anche i pulsanti, le icone social e così via.

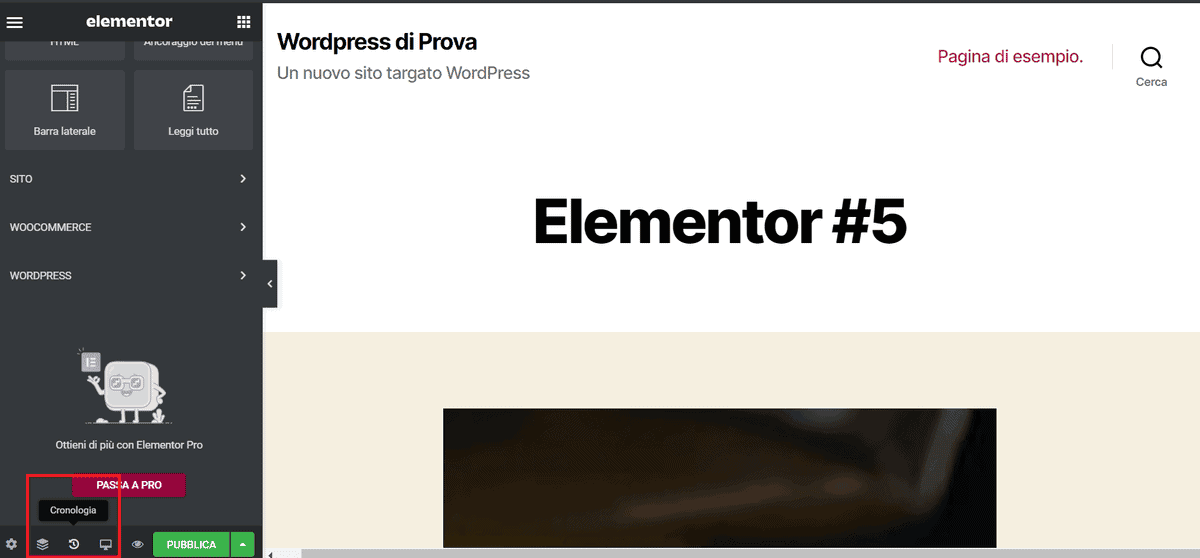
Insieme alle diverse categorie di blocchi, il plugin ha anche una funzione di cronologia che ti permette di tornare indietro sui tuoi passi qualora ti fossi reso conto di aver apportato qualche modifica per errore.
Inoltre, come ti avevo anticipato all’inizio, ogni modifica che apporti al sito è visualizzabile in tempo reale. In ogni momento potrai avere un’anteprima di come apparirà il tuo sito su qualsiasi dispositivo: desktop, smartphone e tablet.
Come installare Elementor
Il nostro tutorial di Elementor, non può che partire dall’installazione. Come abbiamo detto Elementor è un plugin di WordPress, per funzionare, avrà quindi bisogno di essere installato su questo CMS.
Se ti appresti a creare il tuo sito puoi valutare l’idea di scegliere un hosting WordPress. Così avrai WordPress già installato e sarai pronto per iniziare subito a lavorare sul tuo sito.
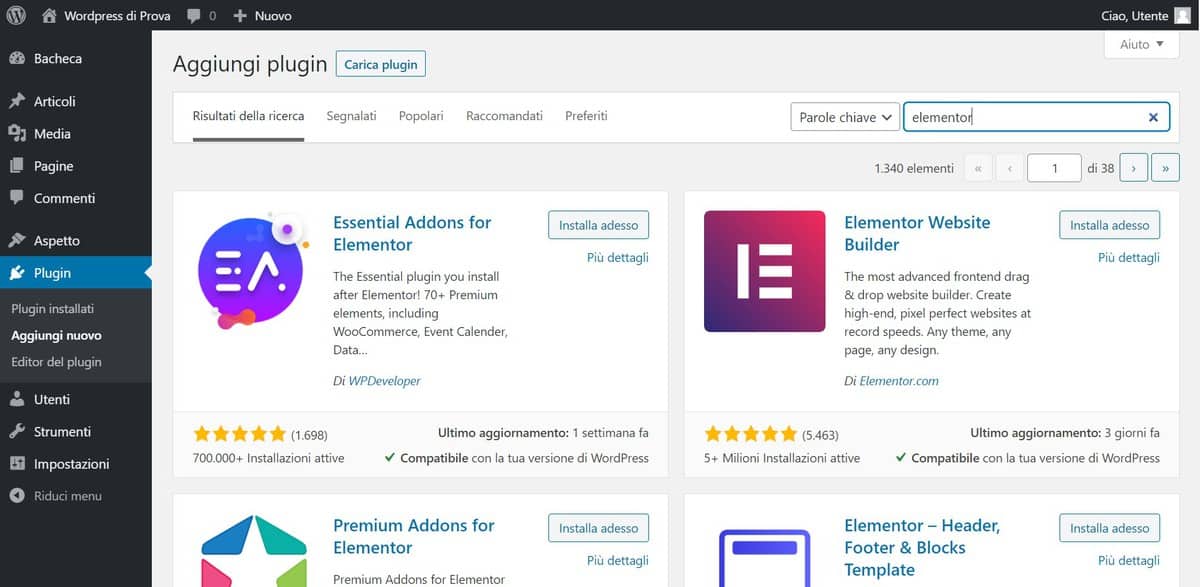
Per installare questo plugin ti basterà andare nella sezione riservata ai plugin di WordPress e ricercare ‘Elementor‘ attraverso la barra di ricerca.

Tutorial di Elementor: i primi passi
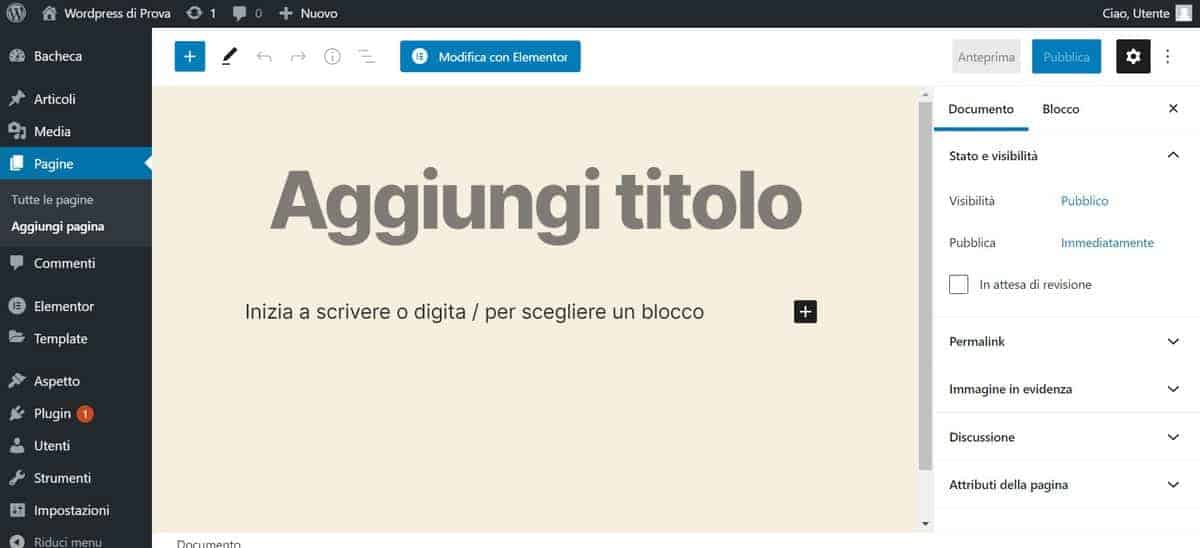
Una volta installato e attivato Elementor, cliccando sul plugin si avvierà l’interfaccia principale. In alternativa puoi procedere creando una nuova pagina e fare click sul pulsante ‘Modifica con Elementor‘.

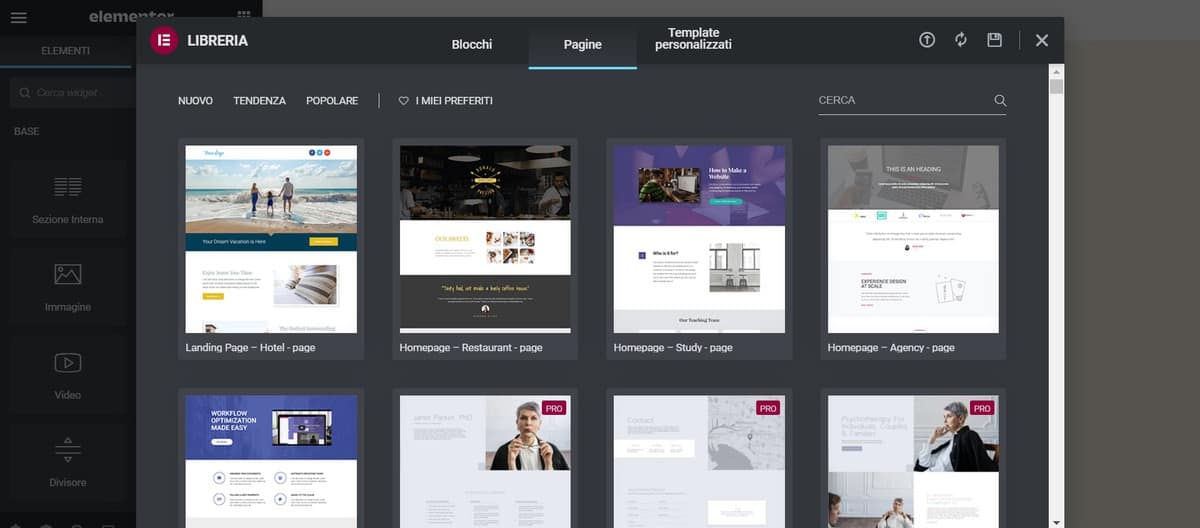
La prima cosa da fare, per iniziare quindi, sarà scegliere se partire da zero e iniziare a creare le diverse sezioni o utilizzare uno dei template già a disposizione.

In quest’ultimo caso, dopo aver scelto dalla libreria il template che più ci piace potremo dedicarci alla sua personalizzazione.
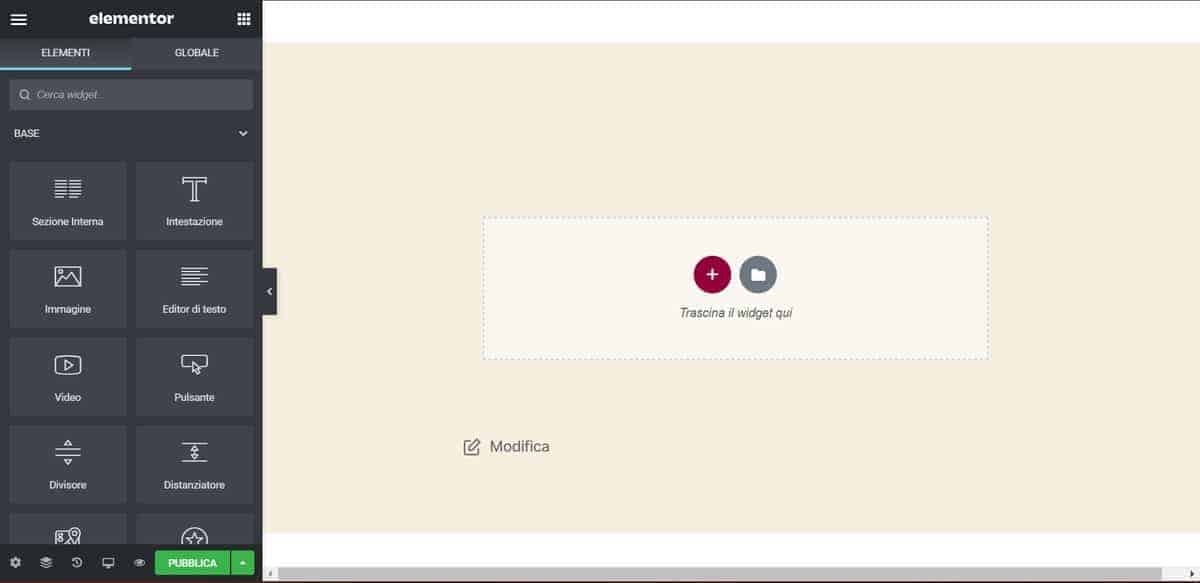
In entrambi in casi comunque la costruzione della pagina con Elementor si basa su un sistema a blocchi che potranno essere posizionati all’interno della pagina trascinandoli nella posizione desiderata.
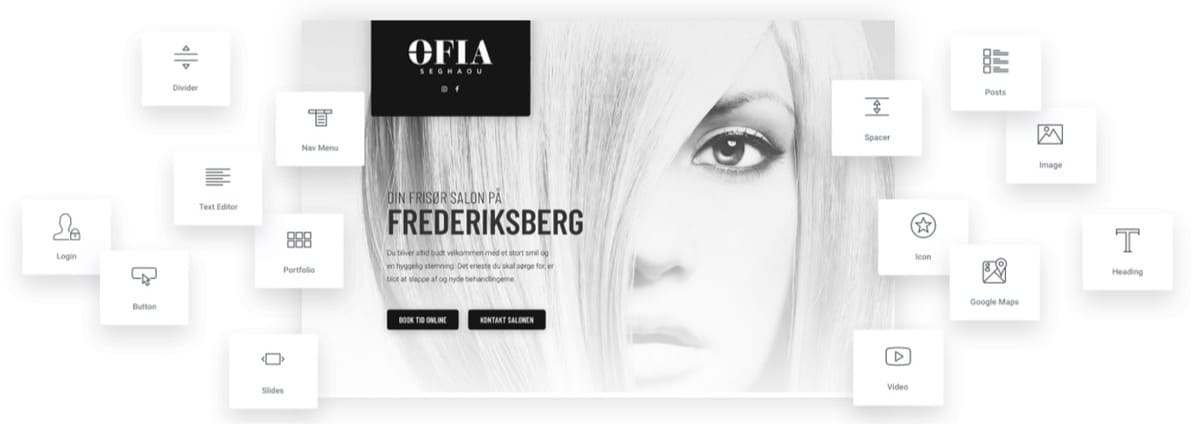
Nella porzione di sinistra dello schermo, infatti, avrai a disposizione tutti i widget che potrai trascinare sulla schermata che ti trovi davanti.
Per capire come inserire i diversi elementi nella pagina puoi immaginare di avere davanti a te una griglia in cui poterli disporre. In questa griglia potrai posizionare gli elementi uno sull’altro oppure creare una sezione interna per poter disporre gli elementi in parallelo, creando quindi delle colonne.
Ogni colonna sarà personalizzabile nelle dimensioni (impostando un numero da 1 a 100), ricordati in ogni caso che il valore totale della larghezza di tutte le colonne dovrà corrispondere a 100.
Inoltre, ogni sezione e ogni widget che inserisci potrà essere spostato in qualsiasi momento, sempre attraverso il drag e drop. Puoi anche duplicare i singoli widget per inserirne più di uno in una stessa sezione o spostarlo in una nuova.
Per farlo ti basterà cliccare con il tasto destro sull’elemento di tuo interesse, e selezionare la voce ‘Duplica‘, con questa stessa procedura potrai anche eliminare i diversi elementi.
Nel pannello di sinistra, in fondo, troverai anche la funzione della cronologia: questa terrà in memoria le ultime operazioni da te eseguite e ti permetterà di annullarle con semplicità qualora ne avessi bisogno.

In ogni momento potrai anche salvare le modifiche che hai effettuato, senza doverle pubblicare online, ti basterà scegliere ‘Salva come bozza’ tra le opzioni di salvataggio disponibili cliccando sulla freccia che punta verso l’alto accanto al pulsante ‘Pubblica‘.
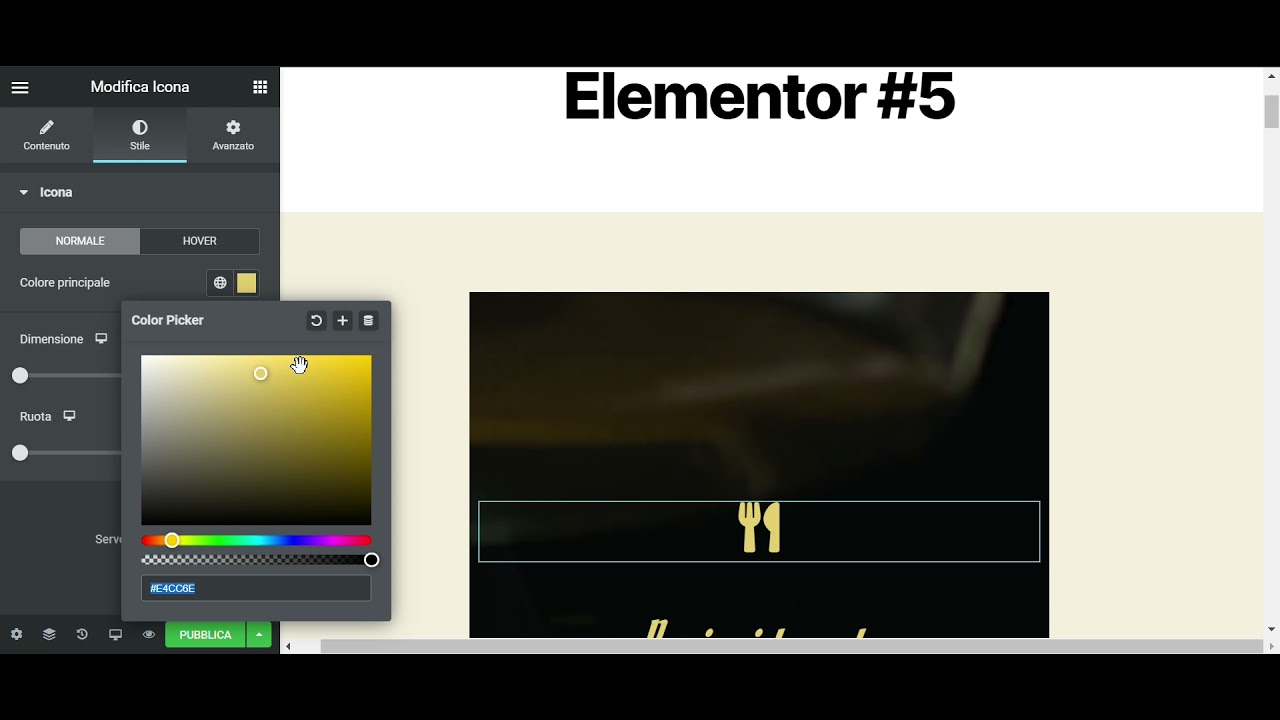
Per ogni elemento a tua disposizione avrai tre schede: contenuto, stile e avanzate.

Nella prima scheda, quella del contenuto, potrai inserire le informazioni relative a quell’elemento. Ad esempio nel caso di un campo di testo potrai inserire il testo, nel caso delle gallerie inserire le immagini e così via.
Nella scheda dello stile potrai modificare le impostazioni relative ad esempio al tipo di carattere, al colore e alle dimensioni (sempre nel caso di un campo testuale) o altre impostazioni che varieranno in base alla tipologia di elemento.
Per finire, la scheda avanzate ti permetterà di gestire il posizionamento dei blocchi in relazione agli altri elementi e modificare i margini, gli sfondi e le animazioni. Inoltre potrai anche decidere di inserire del codice CSS aggiuntivo per implementare funzionalità differenti.
Dopo che avrai preso confidenza con questo sistema e avrai avuto modo di vedere anche tutti gli elementi a disposizione, la creazione delle pagine sarà molto intuitiva. Nella prossima sezione del nostro tutorial di Elementor vediamo quali sono i principali elementi che ti aiuteranno a creare le tue pagine web.
Elementi e widget
Nell’editor ci sono diversi elementi che ti permettono di inserire campi di testo, immagini, pulsanti e tanto altro. Possiamo scegliere se mostrare o nascondere i diversi blocchi nelle versioni desktop, mobile e tablet. Per attivare/disattivare i vari elementi ti basta andare sull’opzione ‘Responsive’ del pannello ‘Avanzato’ di ogni elemento.
Gli elementi Intestazione ed Editor di testo permettono di inserire nella pagina dei blocchi di testo che possono essere modificati scegliendo il colore, il font e la sua dimensione, e ti sarà possibile inserire anche delle animazioni.
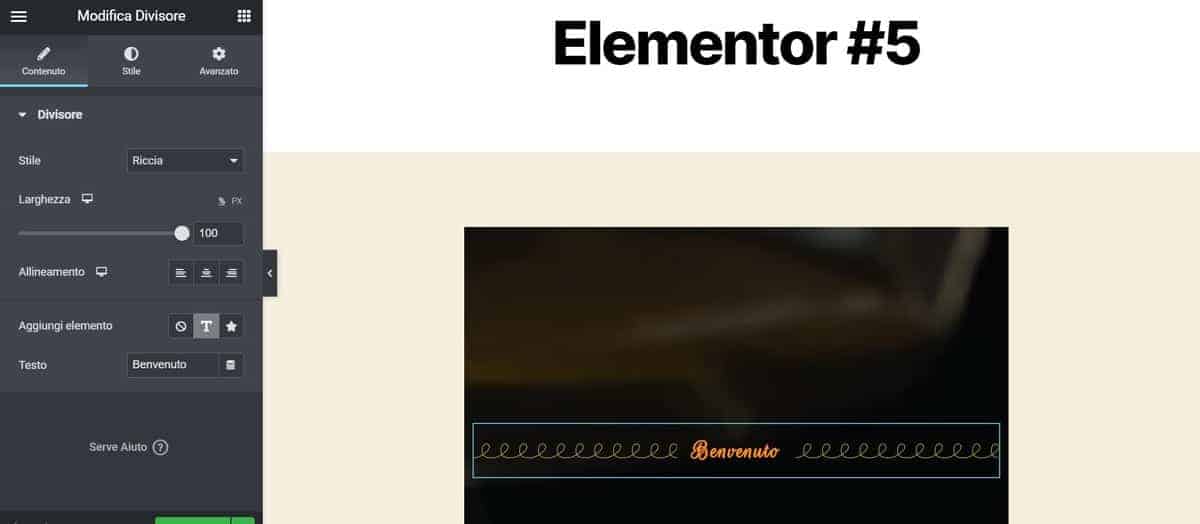
Per distanziare i diversi elementi l’uno dall’altro si possono inserire dei Divisori, questi consistono in elementi orizzontali disponibili in vari stili dalla più classica linea a pattern specifici.

All’interno del divisore si può anche inserire del testo, oppure un’icona, che può essere disposta al centro e tagliare quindi a metà il divisore, oppure a sinistra o a destra. Anche in questo caso è possibile scegliere il colore sia del divisore che degli elementi al suo interno.
Per separare gli elementi si può anche scegliere di utilizzare un Distanziatore, in questo caso questo elemento ci darà la possibilità di inserire uno spazio vuoto, di dimensione a nostra scelta.
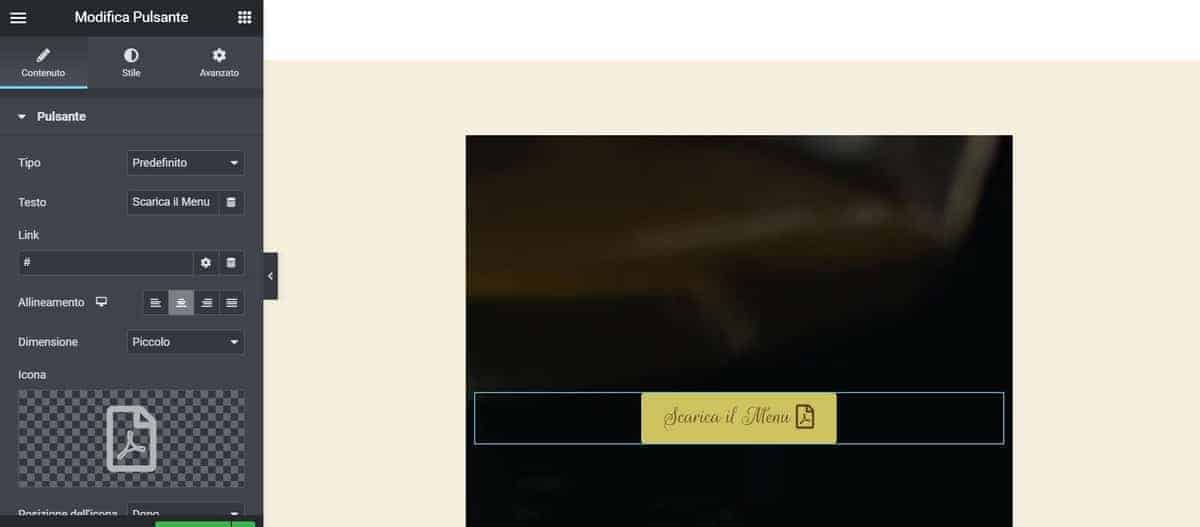
Un’altra classe di elementi che può rivelarsi sicuramente molto utile all’interno del nostro sito è quella dei Pulsanti. I pulsanti possono contenere una combinazione di testo ed icone e si può anche stabilire la posizione di queste ultime scegliendo se posizionare l’icona prima o dopo il testo.

I pulsanti sono tradizionalmente costituiti da un colore di sfondo e si può anche impostare un colore differente per il bordo. Anche in questo caso il colore delle icone e del testo sono sempre personalizzabili.
Come per gli altri elementi, anche per i pulsanti si può scegliere l’allineamento, e in questo caso si deve impostare un link di destinazione dove reindirizzare l’utente che cliccherà sul pulsante. Attraverso le opzioni del link, si può, inoltre, impostare il pulsante in modo che al clic il link si apri una nuova finestra.
Fra gli elementi base è presente anche un widget di Google Maps che permette di inserire la posizione della propria attività.
Suggerimento: segui la nostra guida per inserire mappe di Google Maps su WordPress (con vari metodi).
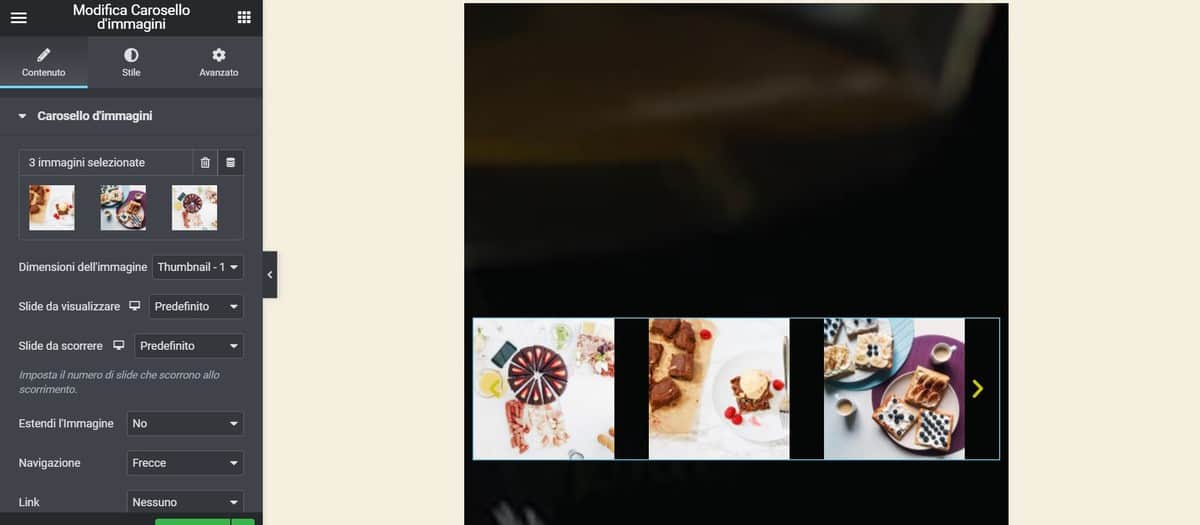
È possibile anche inserire un carosello, vale a dire una galleria di immagini scorrevoli che possono muoversi in maniera automatica, grazie all’Autoplay o attraverso un click. Le immagini del carosello possono essere ridimensionate e possono anche contenere delle didascalie.

Un altro elemento interessante è il Contatore, si tratta di un elemento animato che va da un numero iniziale a uno finale, preimpostati. Ad esempio può essere utile usarlo per mostrare i progetti portati a termine. Insieme alle altre opzioni di personalizzazione, è possibile anche scegliere la durata dell’animazione.
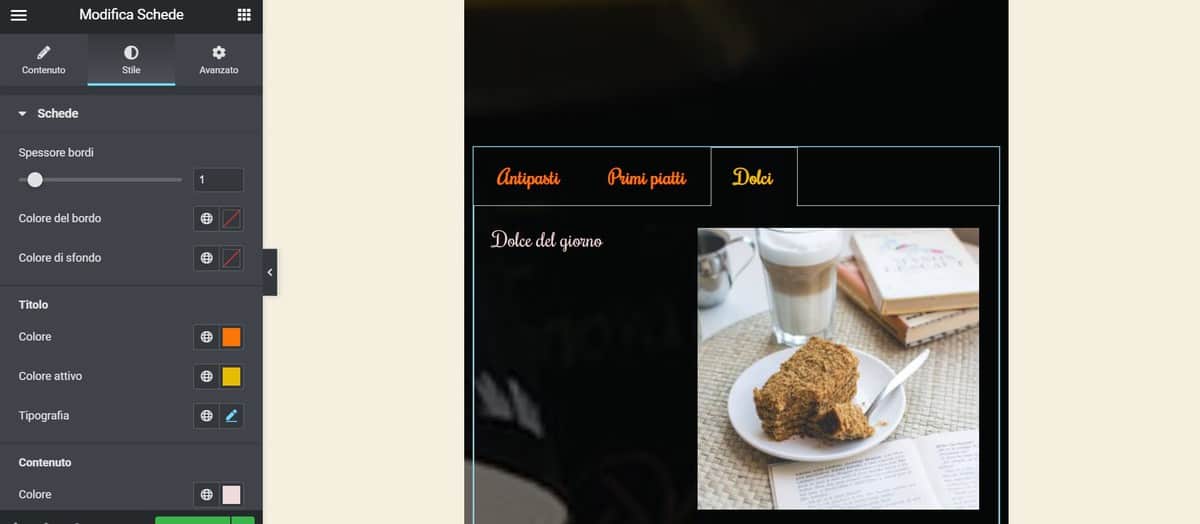
Si possono anche realizzare delle Schede, ognuna delle quali da personalizzare. In questo modo, ad esempio, è possibile creare un menu dei piatti e fare una scheda per ogni tipologia (Antipasti, Primi, ecc.).

Ogni scheda deve avere un titolo e un contenuto, che può essere solo testuale ma anche includere dei media come immagini, video, ecc.
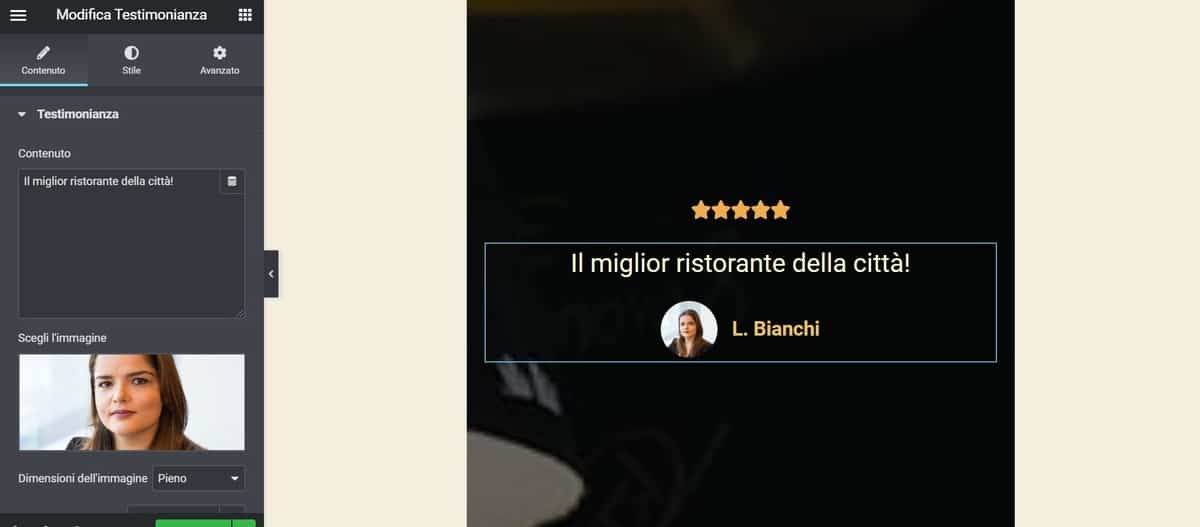
Con il widget Testimonianze si può inserire una recensione o un commento, il nome della persona e anche una sua fotografia. A questo elemento si può anche abbinare, come nell’esempio qui sotto, quello della Valutazione che permette di esprimere una valutazione in termini di stelle (in scala di valutazione da 0 a 5 o a 10).

Negli elementi, inoltre, nella categoria WordPress sono presenti altri widget utili come la barra di ricerca, il calendario, gli articoli e i commenti recenti.
I widget di cui ti ho parlato fanno tutti parte della versione gratuita di Elementor, e sono solo alcuni dei tanti disponibili. Vediamo, invece, quali sono quelli sbloccabili passando alla versione Pro.
Elementi della versione Pro
Come ti avevo già anticipato Elementor Pro ti mette a disposizione dei widget aggiuntivi. Rispetto alla versione gratuita potrai inserire e personalizzare dei pannelli per il login, un widget per il conto alla rovescia, un carosello per le recensioni dei clienti e così via.
Uno dei widget più interessanti che vorrei presentarti è quello dei Moduli di contatto.
Questo blocco ti permette appunto di creare un modulo attraverso il quale invitare l’utente a iscriversi alla tua newsletter o a contattarti. Questa funzionalità è utilissima ad esempio per inserire dei form di contatto nella pagina ‘Contattaci’.
Con questa funzione potrai impostare un primo indirizzo email (di default) e volendo anche un’email secondaria dove riceverai il messaggio inserito dall’utente.
Potrai anche scegliere di reindirizzare l’utente ad una nuova pagina, che si aprirà in automatico dopo aver completato il form, in cui potrai ringraziarlo per averti contattato.
Puoi anche collegare una piattaforma di email marketing, come ad esempio MailChimp, Drip, Convertkit e così via, in modo che funzioni in maniera integrata ad Elementor.
Questo ti permetterà di raccogliere i dati ottenuti attraverso il modulo di contatto e inviarli a un sistema di gestione dell’email marketing in maniera automatica.
Libreria dei template
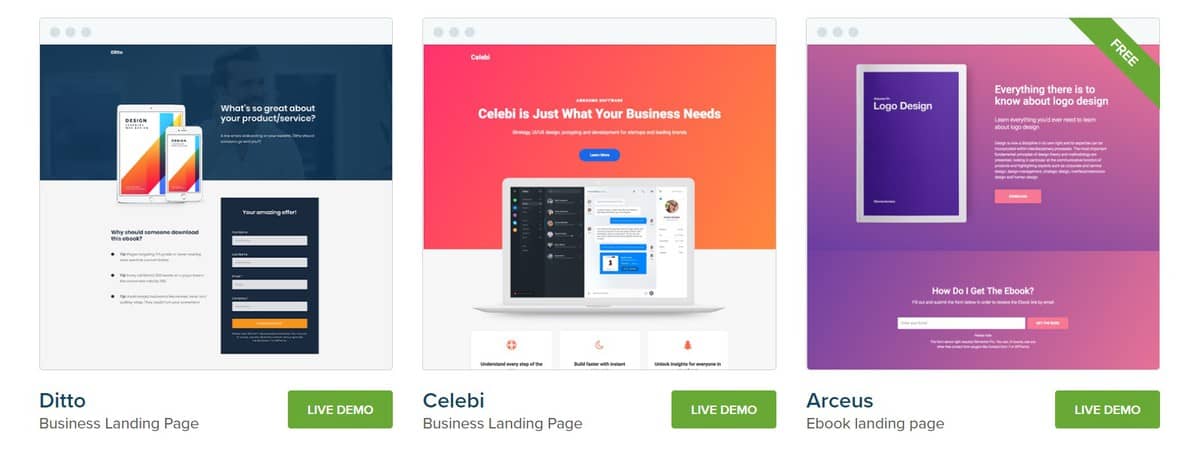
Come ti ho anticipato, per iniziare a costruire il tuo sito puoi anche scegliere di partire da un modello già fatto. Per farlo ti basta iniziare a creare una nuova pagina scegliendo uno dei template a disposizione.
Una volta importato il template che ti piace, modificarlo e aggiungere altri elementi sarà ancora più veloce. In alternativa, invece che un template completo di una pagina, puoi anche scegliere di importare i singoli blocchi completi di grafica.

Utilizzare delle grafiche già pronte ti permetterà di risparmiare un mucchio di tempo, ma questo non vuol dire che non potrai personalizzare i template che hai scelto.
In entrambi i casi, infatti, sia dei blocchi singoli che dei template completi, dopo averli inseriti potrai modificarli a tuo piacimento: nelle immagini, nei colori e nel carattere di testo.
Elementor: i Template al di fuori della libreria
Oltre a quelli presenti nella libreria ufficiale di Elementor, ci sono numerosi altri template sia per la versione base che per quella Pro, messi a disposizione da altri servizi e plugin, vediamo quali sono i principali.
In questa parte del tutorial di Elementor, vediamo dove trovare altri template e risorse per il nostro sito.Envato Elements
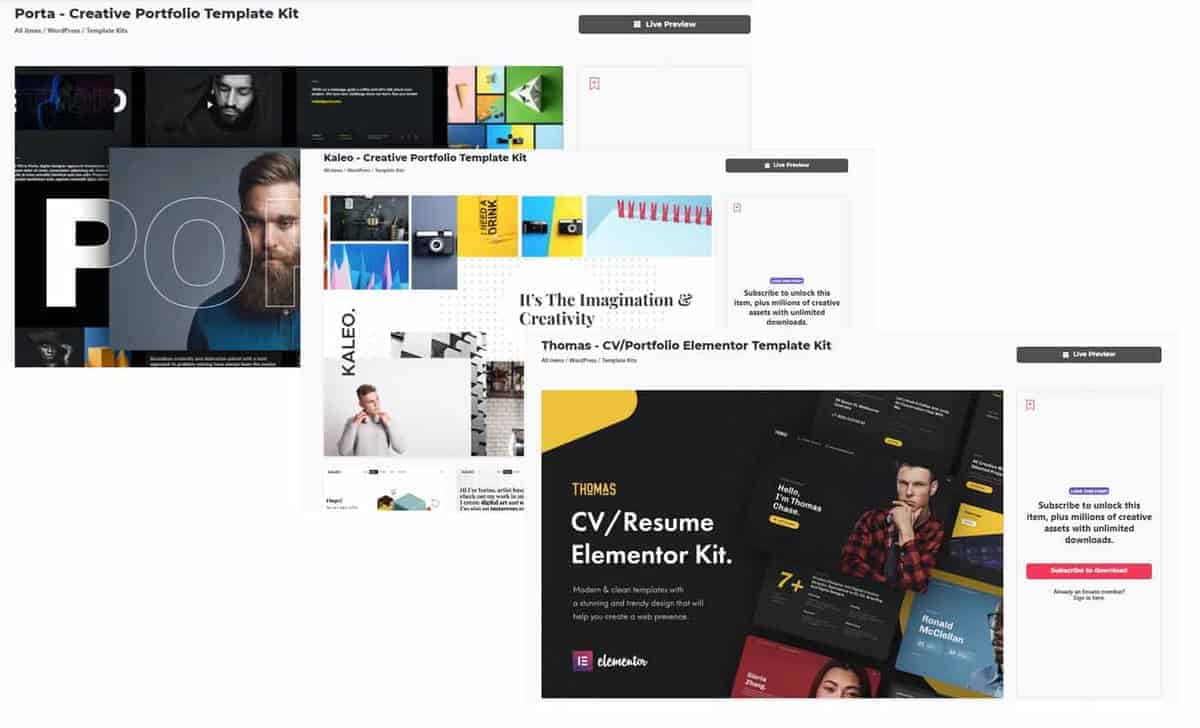
Envato Elements è un servizio che mette a disposizione numerose risorse che possono essere utili allo sviluppo di un progetto. In Envato potrai trovare risorse audio, template video, modelli per presentazioni, grafiche 3D, immagini, e, arrivando a quello che ci riguarda, numerose grafiche preimpostate e risorse per WordPress.
In particolare sono stati aggiunti di recente anche dei kit completi compatibili con Elementor.

Ci sono più di 360 Template Kit adattabili a diverse tipologie di siti da ristoranti e palestre a siti per professionisti, ad esempio fotografi e wedding planner, solo per citarne alcuni. Inoltre tra i diversi template a disposizione ci sono anche quelli che ti consentiranno di creare un portfolio.
Per accedere alle risorse messe a disposizione da Envato bisogna sottoscrivere un abbonamento mensile, il piano individuale parte da 14,50 € al mese.
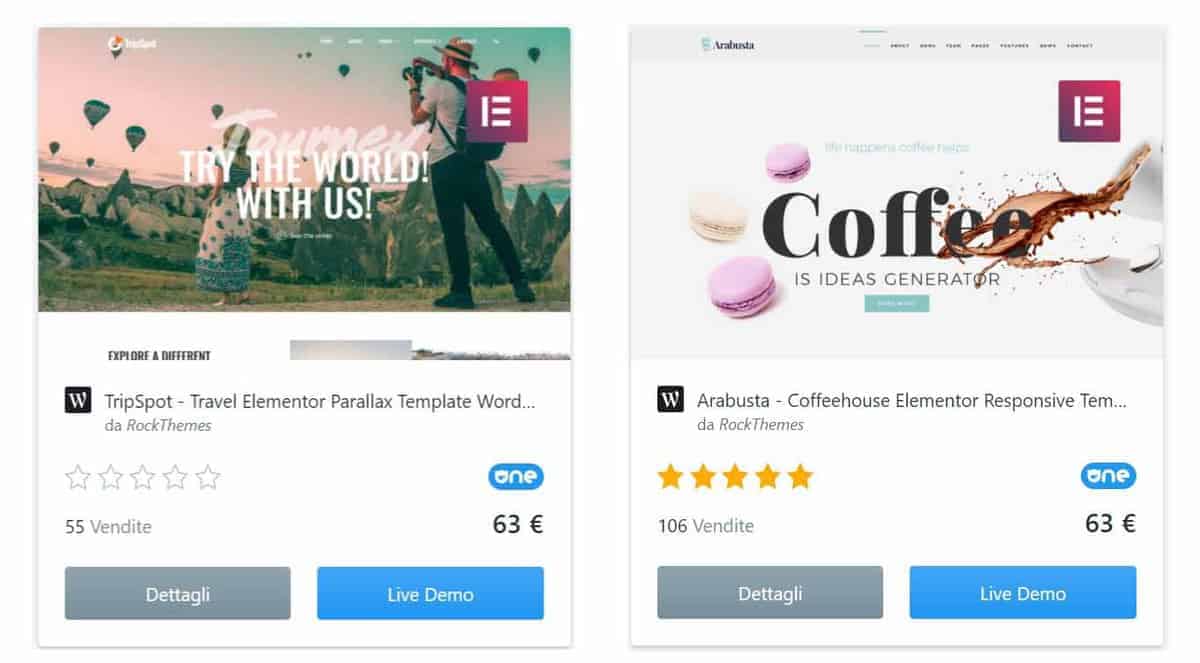
Oltre ad essere disponibile sotto forma di abbonamento, i template, compresi i temi per WordPress possono anche essere acquistati singolarmente su Themeforest, un’intera sezione di Envato dedicata proprio ai temi.Template Monster
In questo caso parliamo di un marketplace in cui puoi individuare un design che ti interessa e acquistarlo per poterlo utilizzare per il tuo progetto sul web.
Nel sito sono presenti diversi temi per vari CMS ed eCommerce (WordPress, WooCommerce ecc) e, come avrai già capito, anche numerosi template per Elementor.

Con Template Monster potrai acquistare singolarmente i singoli temi o template che ti interessano, i prezzi variano da un template all’altro.
La piattaforma ha anche messo a disposizione dei piani in abbonamento (mensile o annuale). Con questi piani puoi accedere alle risorse e scaricarle quante volte vuoi.
Ecco i piani disponibili:
- Creative a 6.80 $ al mese o 82 $ all’anno
- All-in-one a 14.90 $ al mese (179 $ all’anno) include anche i temi per WordPress e altri CMS
- All-in-one ∞ uguali risorse rispetto all’all-in-one, ma con una licenza a vita acquistabile a 599 $
Launch Party
Launch Party mette a disposizione dei template per Elementor (e anche per il Theme Builder) completamente gratuiti.

Purtroppo il sito potrebbe essere disattivato a breve, poiché il creatore ha annunciato di non riuscire più a sostenere il progetto dopo l’avvento della versione 3.0 di Elementor.
Aggiornamento: come previsto, LaunchParty non è più disponibile.
Fino al 31 dicembre 2020 i video tutorial saranno ancora a disposizione e si potranno ancora scaricare i template, da questa pagina del sito personale del fondatore del progetto.
Elementorism
La sezione dedicata ad Elementor di CSSIgniter include un assortimento di template sia gratuiti che a pagamento. Sono disponibili modelli preimpostati ad esempio per landing page, portfolio e pagine dedicate ad eventi.

A eccezione di quelli gratuiti, i template sono accessibili attraverso la sottoscrizione annuale di un abbonamento. Si può sottoscrivere la licenza scegliendo solo i template per Elementor (attualmente a 34.30 $) oppure solo i temi WordPress, o ancora optare per la licenza che garantisce l’accesso a tutti i prodotti.
Elementor Theme Builder
Con la versione Pro di Elementor potrai accedere anche al Theme Builder e avere così la possibilità di costruire un tema su misura per il tuo sito web.
Questa funzionalità ti permetterà di creare dei blocchi e anche delle intere pagine personalizzate e salvarle, in modo da poterle utilizzare poi ad esempio su più siti web.
Potrai scegliere che tipo di template andare a creare tra quelli a disposizione: da una singola sezione, ad un pagina intera, ma anche elementi singoli come i popup, l’header, il footer e le pagine degli archivi.
Con il Theme Builder potrai anche creare i template per i singoli prodotti del tuo sito WooCommerce e realizzare pagine di errore 404 completamente personalizzate, se vuoi puoi approfondire leggendo cosa sono le pagine di errore.
Puoi impostare dei template da usare per le pagine dei risultati di ricerca all’interno del tuo sito e il Theme Builder di Elementor ti permetterà anche di creare un template aggiuntivo per un singolo articolo o post.
Questo farà sì che all’interno di un singolo articolo tu possa utilizzare sezioni non comuni al resto del sito. In questo modo, ad esempio, avrai la possibilità di utilizzare template diversi per articoli presenti in categorie diverse.
Sempre per quanto riguarda i singoli post, il Theme Builder ti permette di sfruttare tutti gli elementi che possono esserti utili, come Titolo del post, Contenuto, Riassunto Articolo, Commenti, Immagine in Evidenza, Box Autore e così via.
Infatti, di volta in volta, in base alla tipologia di template che stai andando a creare, il Theme Builder ti metterà a disposizione widget differenti.
Migliori temi per Elementor
Uno dei vantaggi di questo plugin è la possibilità di adattarsi praticamente a tutti i temi a disposizione per WordPress.
Tuttavia per ottenere delle prestazioni migliori dal tuo sito si consiglia di utilizzare uno dei temi suggeriti dagli stessi sviluppatori. Vediamone insieme qualcuno.
Hello Elementor

Hello è il tema che forse più di tutti offre la maggiore compatibilità con Elementor. Come rivelato dagli stessi sviluppatori la maggior parte dei test sulle nuove versioni di Elementor sono stati eseguiti proprio usando questo tema.
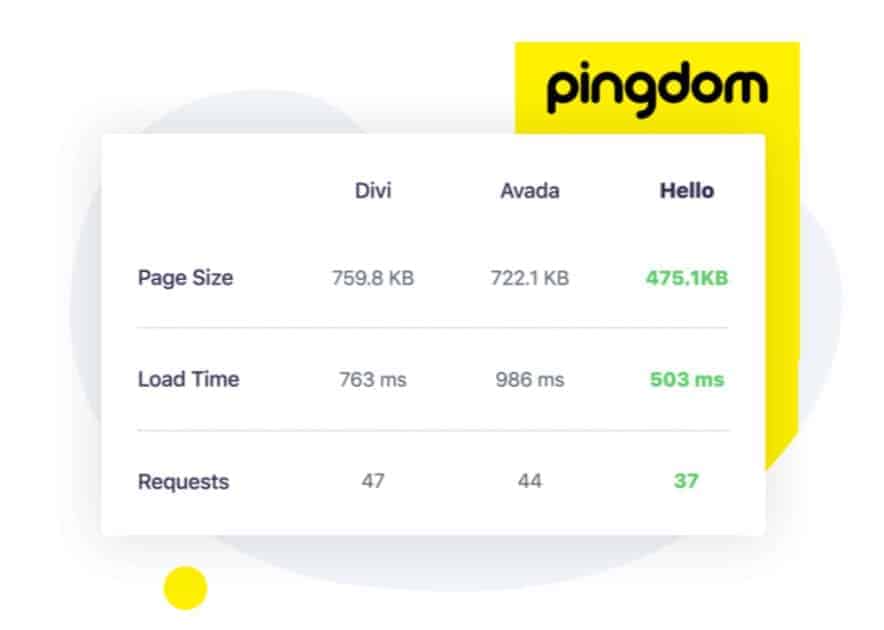
Il tema è particolarmente indicato per la creazione di landing page, la cui caratteristica fondamentale deve essere quella di caricarsi rapidamente. Ecco una piccola panoramica che mostra la velocità di Hello confrontata a quella di altri due temi (Divi e Avada).

Layers

Tra i temi gratuiti a tua disposizione che si adattano ad Elementor c’è anche Layers. Questo tema si integra con altri tool di marketing aiutandoti ad aumentare il traffico e le conversioni del tuo sito web.
OceanWP
Ecco un altro tema gratuito consigliato per essere usato in combinazione con Elementor (ed Elementor Pro). Questo tema si adatta alla creazione di siti professionali, di qualsiasi tematica, e inoltre si integra anche benissimo con WooCommerce.
OceanWP mette a disposizione parecchi layout e anche grafiche già pronte che possono essere importate e poi modificate tramite Elementor.

Il tema presenta anche delle estensioni aggiuntive che si possono ottenere acquistando una delle licenze pro a disposizione: quella personale, valida per un solo sito, quella business per tre siti e infine quella agency utilizzabile fino a 25 siti.
Astra Theme

Questo tema è caratterizzato da un’ottima velocità di caricamento ed è anche ottimizzato per i motori di ricerca. Ti ho già parlato in altri articoli di come velocizzare WordPress e ottimizzare il tuo sito e spiegato l’importanza di avere un sito veloce.
Il tema Astra è disponibile in due versioni, una gratuita e una a pagamento, quest’ultima ti permette di personalizzarlo in maniera più approfondita.
Questo tema non solo si integra con Elementor, ma anche con molti altri plugin tra i più utilizzati, come YoastSeo e WooCommerce.
GeneratePress
Anche in questo caso si tratta di un tema disponibile in una versione gratuita e una pro. GeneratePress è un tema che fa della leggerezza il suo punto di forza, insieme alla stabilità del codice.

Nella versione premium sono inclusi tutti i moduli aggiuntivi e l’accesso completo alla libreria con template già pronti che ti aiuteranno a costruire il tuo sito web.
Alternative a Elementor
Ad oggi sul mercato sono disponibili davvero tantissimi builder, e nei paragrafi a seguire vedremo alcuni fra i più famosi. Negli ultimi anni sono emerse anche ulteriori soluzioni.
Gutenberg

Se ancora non lo sapessi Gutenberg è l’editor ufficiale di WordPress a partire dalla versione 5.0, anche se era già disponibile con le versioni precedenti sotto forma di plugin.
Gutenberg si basa su dei blocchi: il titolo, il paragrafo, l’immagine e così via, ognuno di questi elementi viene trattato come un blocco autonomo all’interno di una pagina.
I blocchi standard sono quindi il titolo, il testo, la copertina, l’ immagine in evidenza, le tabelle, il testo citato, gli elenchi puntati, gli altri media all’interno del testo e le gallerie.
Ci sono poi i blocchi che consentono l’embedding, ovvero che ti permettono di incorporare post dei social o video di YouTube. Oltre ai blocchi di default puoi anche inserire dei blocchi personalizzati.
Una volta inseriti i blocchi di cui hai bisogno puoi utilizzare Gutenberg come se fosse un page builder. L’editor ti offre, infatti, la possibilità di riposizionare i blocchi a tuo piacimento.
Per ogni blocco, inoltre, sono a disposizione ulteriori impostazioni che ti permettono ad esempio di intervenire sul colore di sfondo (che dovrà essere uno soltanto per ogni blocco), sul colore del font utilizzato e così via.
Inoltre, se dovessi avere necessità di spostare più blocchi insieme ti basterà evidenziarli per poterli spostare o modificare senza dover agire sui singoli moduli.
Rispetto a Gutenberg, Elementor ti permette di personalizzare più a fondo le tue pagine. Innanzitutto con Elementor hai la possibilità di suddividere il tuo contenuto in colonne, così accanto alle sezioni puoi realizzare delle ulteriori suddivisioni che ti permettono di realizzare dei contenuti più elaborati.
Inoltre, Elementor ti dà la possibilità di vedere in anteprima le modifiche che stai apportando, permettendoti di risparmiare molto tempo.
In confronto a Gutenberg, questo plugin ti mette anche a disposizione altri elementi come ad esempio le schede e i pulsanti. Aggiungendo poi le funzionalità del Theme Builder le potenzialità di Elementor arrivano ad un livello molto più profondo di elaborazione del tuo sito web.
Oxygen Builder

Questo page builder per WordPress, creato dalla stessa azienda che ha lanciato Breakdance, è disponibile nella versione Basic a 99 $. Si tratta di una licenza illimitata e quindi senza bisogno di essere rinnovata periodicamente.
C’è poi il piano WooCommerce che include anche l’integrazione del page builder appunto con WooCommerce, e per finire la versione Agency per realizzare siti web professionali per i propri clienti.
Uno dei vantaggi della licenza di Oxygen è che non sono presenti limiti sul numero di siti su cui può essere usato il page builder.
Oxygen non ha bisogno di compatibilità con i temi di WordPress perché disabilita in automatico i temi. L’esclusione dei temi di WordPress fa sì che il sito web sia leggero e il caricamento delle pagine sia ancora più rapido.
Inoltre, considerando che questo plugin permette anche di modificare ogni parte del sito, compresi l’header e il footer, più che un page builder può essere definito un ‘site builder’.
Oxygen presenta una libreria con template pre-impostati,o anche singoli moduli, che puoi utilizzare per iniziare a costruire il tuo sito web. In alternativa, grazie al theme builder puoi anche creare da zero il tuo template.
Puoi approfondire leggendo la nostra guida e scoprire anche come usare Oxygen Builder.Conclusioni
In questa guida abbiamo visto tutto quello che Elementor ha da offrire come page builder, soffermandoci anche sulle numerose risorse aggiuntive che possono esserti utili per dare inizio alla realizzazione del tuo sito web.
E tu, quale page builder utilizzi? Hai mai provato Elementor? Fammi sapere nei commenti la tua esperienza al riguardo.






Lascia un commento