Le prestazioni di un sito web sono importanti e in molti casi dipendono anche dalla dimensione delle immagini che utilizzi sul tuo sito.
Sul nostro blog ci siamo già concentrati su come velocizzare WordPress e abbiamo visto che la velocità dipende da molti fattori, tra cui anche dalla scelta di un hosting WordPress performante.
Ora è il momento di fare il passo successivo e vedere come ottimizzare le immagini per WordPress.
Ovviamente ridurre la dimensione delle immagini non deve equivalere a dover rinunciare alla qualità: è importante perciò trovare una via di mezzo per assicurare entrambe.
In questa guida passo passo ti mostro come arrivare ad avere immagini da 1.6MB a 550KB mantenendone la qualità.
Questo articolo è incentrato sull’ottimizzazione dal punto di vista delle prestazioni e della resa grafica. Abbiamo trattato separatamente l’aspetto dei motori di ricerca vedendo come ottimizzare le immagini per la SEO.
Table of Contents
Puoi seguire la guida anche attraverso questo mio breve video. Nota che dopo l’aggiornamento ShortPixel è leggermente cambiato e potresti vedere impostazioni aggiuntive rispetto a quelle mostrate nella versione del video.

Perché è importante ottimizzare le immagini di WordPress?
Negli anni ho avuto modo di mettere mano in siti creati da persone diverse. Uno dei problemi più comuni è quello di avere immagini pesanti, vale a dire immagini con dimensioni troppo grandi o qualità troppo alta che appesantivano inutilmente la pagina web.
Come spiegavo in un articolo precedente è importante che il tuo sito sia veloce se vuoi avere successo sul web. Allo stesso tempo le immagini che usi devono essere di qualità.
Compreresti mai da un sito che ha il logo sfocato? Probabilmente no!
Controllando le statistiche del web di httparchive notiamo che la pagina media nel web ha i seguenti numeri:
Dimensione | Richieste | |
|---|---|---|
Valori medi sul web (desktop) | 2340.6 Kb | 71 |
Valori medi sul web (mobile) | 2058.3 Kb | 66 |
Notiamo che le immagini pesano per quasi il 50% quando parliamo di dimensioni e richieste:
Dimensione | Richieste | |
|---|---|---|
Valori medi per le immagini (desktop) | 995.4 Kb | 21 |
Valori medi per le immagini (mobile) | 848.5 Kb | 19 |
Un flusso di lavoro per ottimizzare al meglio le immagini del sito è facilissimo da implementare, ed è anche facile correggere le vecchie immagini in termini di dimensioni e risoluzione in modo automatico.
Ottimizzare le immagini per il web ha diversi vantaggi:
- Dal momento che la velocità del sito rientra tra i fattori di ranking potresti avere un vantaggio SEO;
- Avrai un risparmio di spazio e traffico mensile sul tuo hosting/server;
- Migliorerai i tempi di caricamento delle pagine, specialmente su mobile, visti i limiti della connessione 3g.
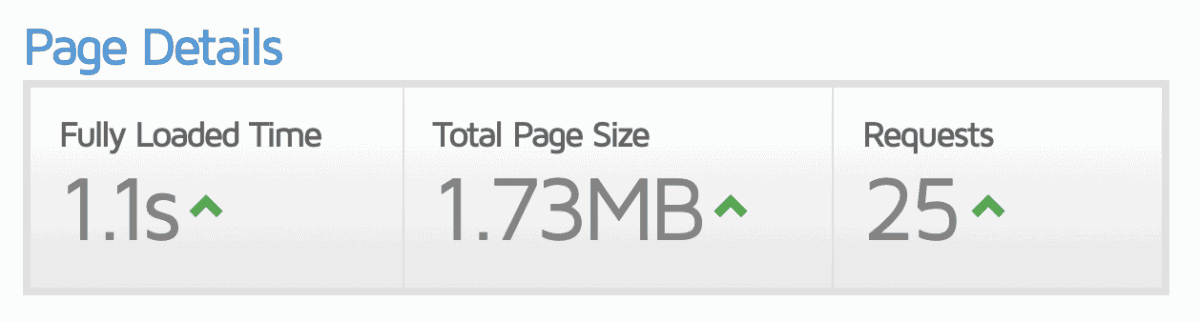
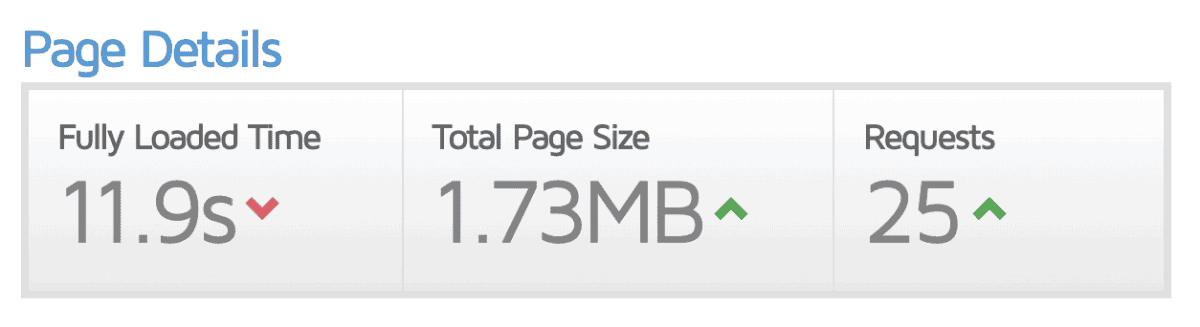
Qui di seguito ho eseguito un test sulla stessa pagina, usando GTmetrix, cambiando come unico parametro la connessione.


Da questi due test possiamo notare che le dimensioni della pagina incidono molto soprattutto quando viene utilizzata una connessione più lenta come il 3G.
Trovare il giusto compromesso tra qualità e dimensioni
Prendiamo due casi limite.
Aggiungiamo alla nostra pagina una foto in altissima qualità, con 5000 px di larghezza e 4 MB di peso.
Sicuramente la qualità sarà ottimale, ma influirà pesantemente sul tempo di caricamento della nostra pagina web, specialmente con connessioni più lente.
Prendiamo la stessa foto di prima, adesso però ne riduciamo le dimensioni e la qualità fino a farla pesare 50Kb.
Sicuramente l’impatto sul tempo di caricamento sarà minimo, a spese della qualità dell’immagine che sarà sgranata e sfocata.
Dobbiamo quindi trovare un punto d’incontro far questo due casi limite in modo da trovare il miglior compromesso.
Vediamo quindi come fare.
Scegliere il formato giusto
Il nostro obiettivo è quello di trovare il giusto compromesso tra dimensioni, compressione e formato in modo da avere immagini leggere ed al tempo stesse gradevoli alla vista.
Ci sono diversi formati che possiamo usare per le immagini, ogni formato è più adatto a un uso specifico.
- png: sono immagini di ottima qualità, ovviamente a scapito delle dimensioni. Solitamente si usano per immagini con pochi colori come ad esempio il logo o le illustrazioni.
- jpg: viene usato principalmente per le foto. Questo formato ci permette di trovare un buon bilanciamento tra le dimensioni e la qualità del file.
- gif: un formato che utilizza solo 256 colori e viene utilizzato per le immagini animate.
- svg: (Scalable Vector Graphics) è supportato dai principali browser. Trattandosi di un formato vettoriale, le immagini non sono mai sfocate e le dimensioni sono tendenzialmente ridotte. Questo formato è un’ottima scelta per la grafica del sito web, tutte le immagini che fanno parte della grafica del nostro sito web (come ad esempio il logo) sono in svg.
- webp: è un nuovo formato sviluppato da Google che permette di ridurre le dimensioni delle immagini fino al 34% mantenendone la qualità. Ancora non è supportato completamente ma sempre più browser supportano questo nuovo formato. Tra gli ultimi ad averlo introdotto c’è Safari per OSX e IOS. A questo proposito abbiamo realizzato un approfondimento sul formato WebP che magari potrebbe interessarti.
Tieni presente che WordPress impone dei limiti sui tipi di file che si possono caricare, ad esempio i file svg non possono essere caricati direttamente. Si possono però cambiare queste impostazioni come abbiamo visto nella guida su come risolvere l’avviso “Non hai i permessi per caricare questo tipo di file“.
Tipi di compressione
Esistono diversi tipi di compressione, sta a noi scegliere quale usare. Se vuoi fare una prova puoi usare questo strumento. Puoi utilizzarlo anche per convertire le immagini in webp o avif. Sapevi, tra l’altro, che abbiamo scritto una guida comparativa tra i formati WebP e AVIF?
Puoi scegliere tra tre livelli di compressione. Abbiamo anche scritto un articolo di approfondimento e confronto fra compressione lossy e lossless.
- Lossy: questo è un tipo di filtro che elimina una parte dei dati riducendo la qualità dell’immagine. A seconda del livello la qualità può essere ridotta di molto. Usando ShortPixel ridurrai in automatico la qualità senza che si noti alcuna differenza ad occhio nudo.
- Lossless: questo filtro comprime i dati ma non riduce la qualità dell’immagine.
- Glossy: ShortPixel usa questa configurazione come via di mezzo tra le due sopra, questa configurazione è consigliata per i fotografi che non vogliono ridurre la qualità delle foto per ovvi motivi.
È possibile eseguire una compressione senza perdita sul Desktop utilizzando strumenti come Photoshop, FileOptimizer o ImageOptim. In alternativa puoi anche utilizzare dei tool come Optimizilla per comprimere le tue immagini direttamente online. Abbiamo scritto una guida di confronto fra i vari strumenti per ottimizzare le immagini, così da scegliere quello più adatto a te.
Se, invece, utilizzi già LSCache come plugin di cache, ti interesserà sapere che questo plugin offre anche la funzione di ottimizzazione delle immagini. Se vuoi puoi approfondire leggendo la nostra guida a Litespeed e il confronto LSCache vs WP Rocket.
Dimensioni immagini per il web
Una fotografia scattata con una reflex ha delle dimensioni che si aggirano sui 6000 x 4000 pixel e una risoluzione di 300 pixel per pollice. Una risoluzione di questo tipo serve per la stampa o per un ingrandimento, ma non per uno schermo.
Uno monitor in formato full HD ha una risoluzione massima di 96 dpi e dimensioni massime di 1920 x 1080 pixel.
La differenza tra le dimensioni della foto e quella del monitor è la quantità di dati superflui.
A questo dobbiamo aggiungere il fatto che raramente un’immagine nel tuo sito prenderà tutto il monitor. In linea di massima raramente avrai bisogno di immagini con dimensioni superiori a 1200 pixel o 1400 pixel, ovviamente dipende dal tema WordPress.
Di default WordPress ha già una funzione automatica per ridurre le immagini che carichi sul sito, inoltre utilizza un srcset per ogni immagine.
Ci sono però dei miglioramenti che possiamo fare. Ti mostro come.

Ottimizzare immagini WordPress in automatico
Se fai un ricerca su Google troverai una serie di post che altro non sono che una lista di plugin che ti permettono di ottimizzare le immgini in automatico.
Questo tipo di articoli sono veloci da scrivere e facili da posizionare su Google, ma aiutano ben poco l’utente, che deve scegliere un plugin in particolare ed impostarlo come si deve.
Da anni usiamo ShortPixel che offre un ottimo servizio ed un ottimo plugin ad un prezzo accessibile.

ShortPixel offre un piano gratis (con 100 crediti), dei piani a pagamento mensile e dei piani a consumo. Starà a te decidere quale utilizzare in base alle tue esigenze. Tieni presente che ogni misura di un’immagine viene considerata come un’immagine diversa. Vale a dire che se ottimizzi tutte le dimensioni il numero di immagini da ottimizzare potrebbe crescere.
Tieni presente che per la maggior parte dei siti l’acquisto di 10.000 ottimizzazioni “one time” sono più che sufficienti, ed il costo sarebbe di 9.99$. Un costo tutto sommato molto ridotto calcolando i benefici che questo plugin ci offre.
Di tanto in tanto ci sono delle offerte su appsumo a prezzi estremamente convenienti.
È ovviamente possibile ottimizzare a mano tutte le immagini, ma si tratta di un lavoro lunghissimo e che potrebbe potenzialmente generare errori.
L’uso di un plugin ci permette di eseguire un’azione massiva in tempi ridotti e con ottimi risultati. Possiamo inoltre cambiare il tipo di formato, ridurre le dimensioni delle immagini troppo grandi e usare il formato webp.
Vediamo come.
Un caso studio per l’ottimizzazione delle immagini
Per la stesura di questa guida ho creato un nuovo sito WordPress con un piano hosting gratis di quelli che permettiamo di creare su SupportHost per provare il nostro servizio.
Per creare questo sito ho scelto immagini di dimensioni svariate: alcune piccole, altre con una larghezza di 5.000 pixel. Inoltre ho creato uno screenshot da mac ottenendo un file png di oltre 1MB e di 2880 pixel di larghezza.
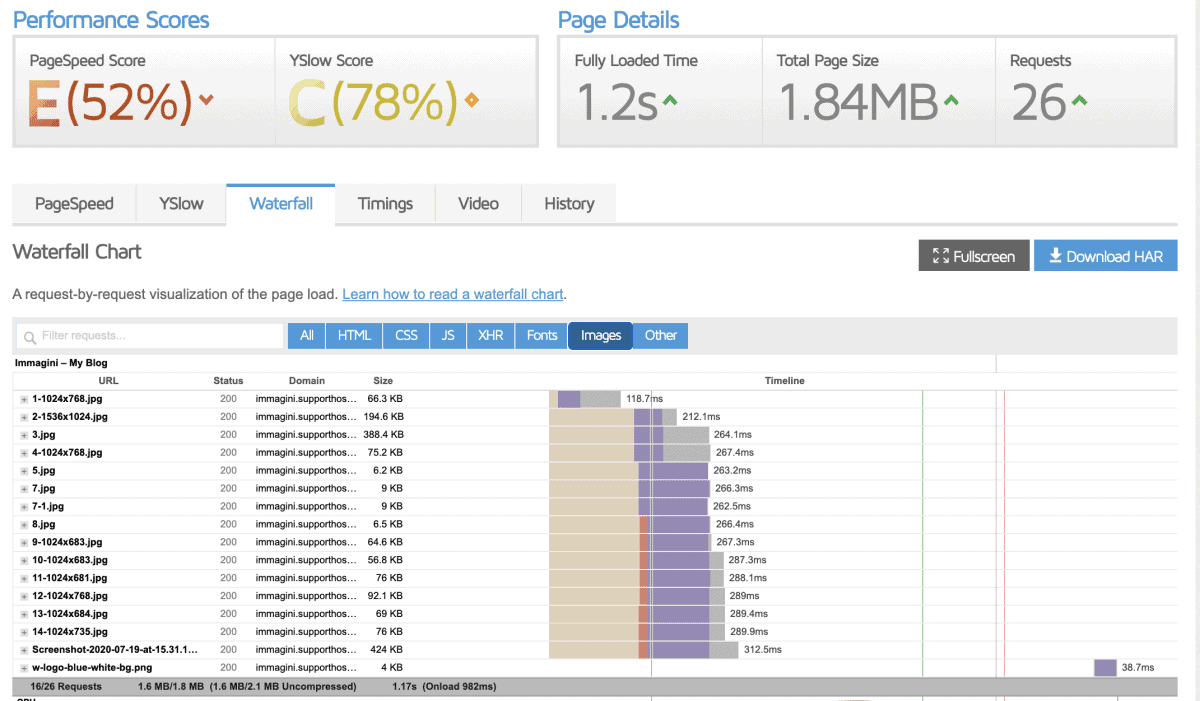
Dopodiché ho fatto un test su GTmetrix con questi risultati:

Come prima cosa vorrei far notare che WordPress esegue una prima “ottimizzazione” nel senso che riduce le dimensioni dei file. Se controlli il waterfall, infatti, puoi vedere che tutti i file che avevano grandi dimensioni sono stati ridimensionati a 1024 pixel di larghezza o di altezza.
Non è quello che cerchiamo, ma meglio di niente.
Installazione e configurazione di ShortPixel
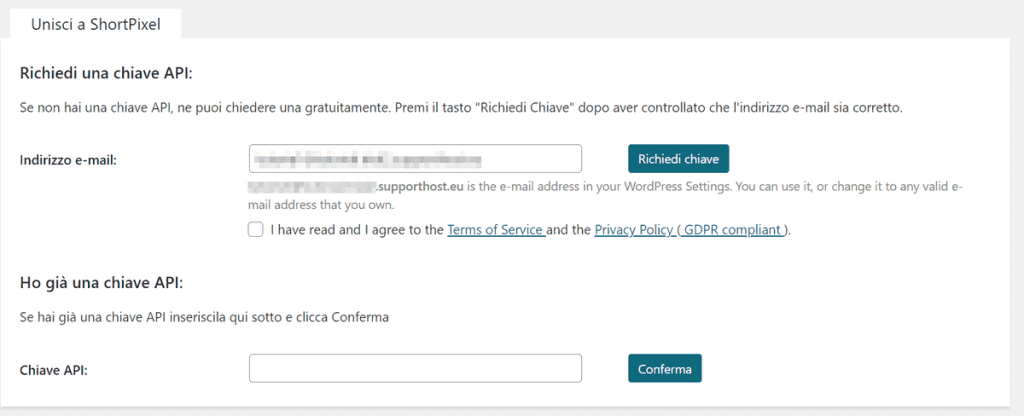
Per prima cosa dobbiamo installare ShortPixel, registrarci sul loro sito e richiedere una chiave API per poter usare il plugin.
Possiamo ottenerla registrandoci al sito o semplicemente inserendo il nostro indirizzo email nel campo che compare nelle impostazioni del plugin e cliccando su “Richiedi chiave“:

Dopo aver ottenuto la chiave possiamo inserirla, se usiamo il metodo via email il processo avverrà in automatico. A questo punto la pagina viene ricaricata e ci troviamo davanti alla prima scheda.
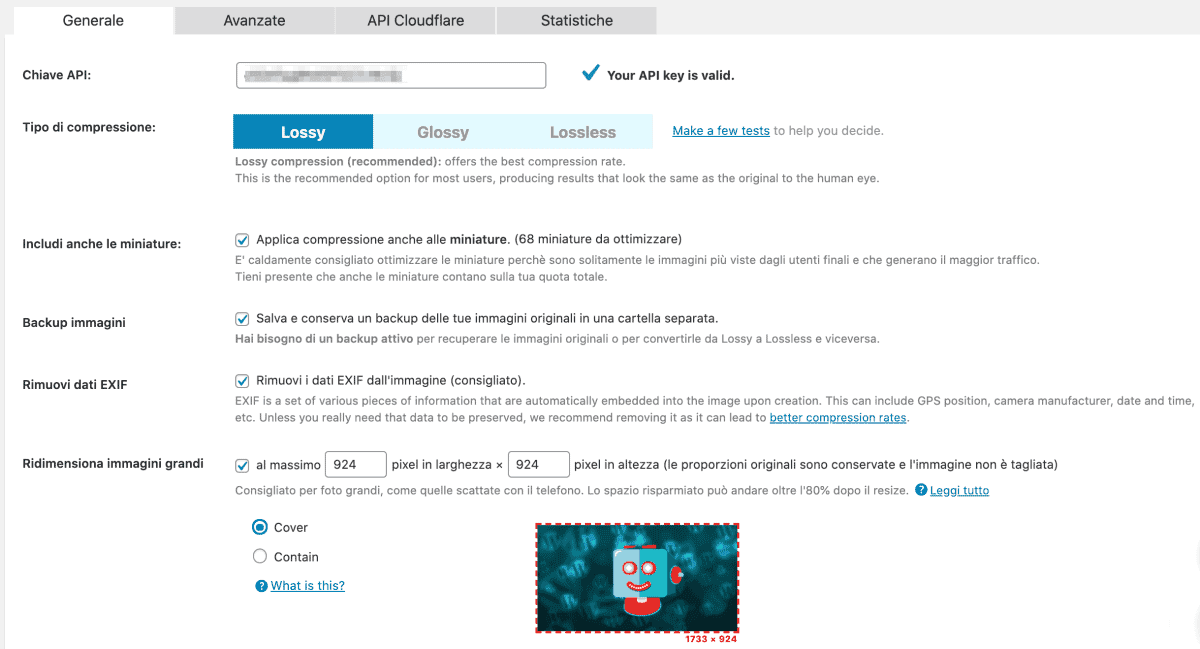
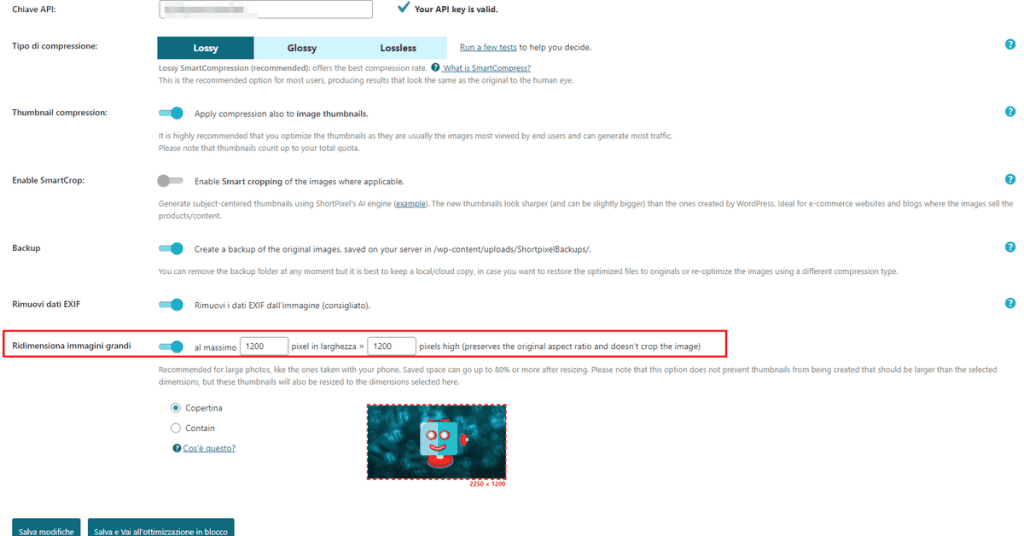
Nella scheda “Generale” abbiamo lasciato le impostazioni di default e attivato l’opzione “Ridimensiona immagini grandi” impostando un limite di pixel per la larghezza e l’altezza.
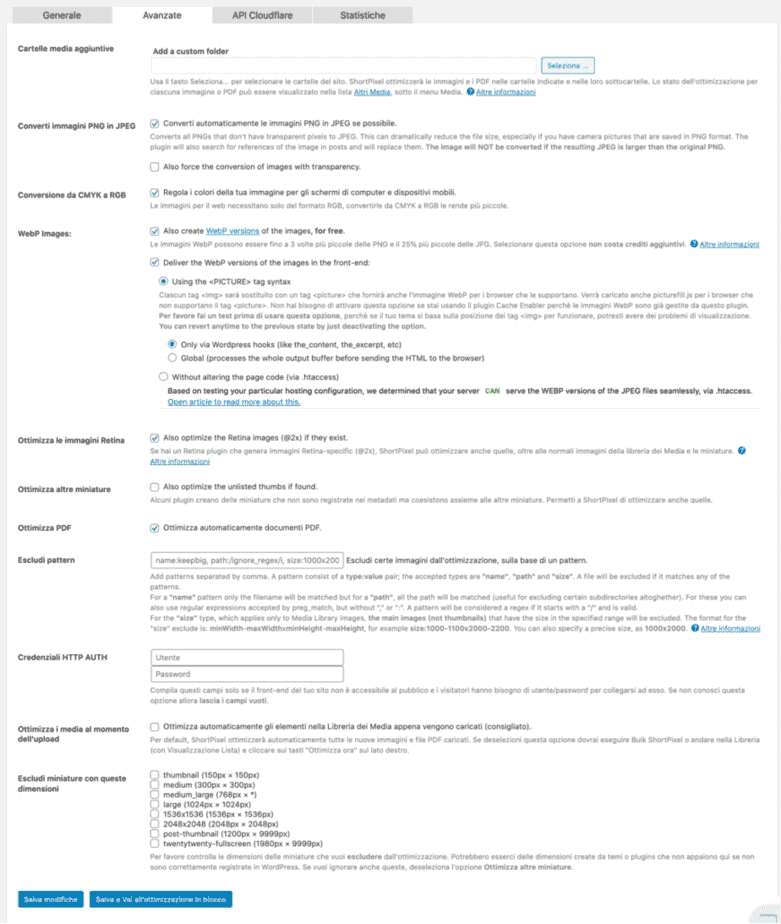
Qui di seguito ti mostro due schermate con le impostazioni che abbiamo usato. La prima schermata corrisponde alla versione precedente del plugin (quella che puoi vedere nel video).

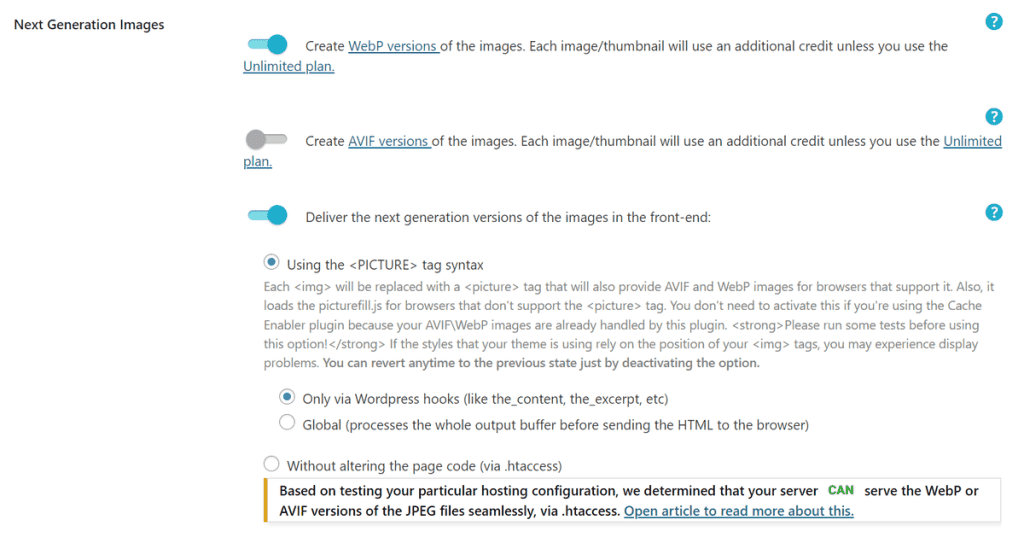
Dopo l’aggiornamento, ShortPixel è leggermente cambiato, qui ti mostro le impostazioni usate nel video, ma con la nuova versione del plugin:

A questo punto per avviare l’ottimizzazione bisogna cliccare su “Salva e Vai all’ottimizzazione in blocco“. Però se non vuoi utilizzare il doppio dei crediti, è meglio prima configurare anche la scheda “Avanzate”.
Nel video e qui di seguito ho eseguito due ottimizzazioni per poterti mostrare come funziona e che impatto ha il lavoro del plugin. Vediamo che risultato abbiamo ottenuto con queste prime impostazioni.
Prima ottimizzazione
Lanciamo il processo di ottimizzazione dopo aver modificato solo le impostazioni della scheda “Generale” e vediamo cosa abbiamo ottenuto.

Dopo questa prima ottimizzazione ho rieseguito i test: la dimensione della pagina è passata da 1.84MB a 1.08MB. La dimensione totale delle immagini è passata da 1.6 MB a 839.9KB. Le dimensioni totali delle immagini sono quasi dimezzate.
Seconda ottimizzazione
A questo punto modifichiamo le impostazioni nel tab “Avanzate” in questo modo:

Le impostazioni che ho cambiato rispetto a quelle di default sono:
- Ho impostato il plugin in modo da convertire le immagini png in jpg, ma non se hanno la trasparenza. Per questa opzione devi vedere che tipo di immagini hai in png. Nel caso di SupportHost tutti i png sono screenshot, quindi il formato png è più adatto del formato jpg, per questo motivo non usiamo quell’opzione sul nostro sito.
- Ho impostato ShortPixel per creare le immagini webp e per fornire le immagini webp dove compatibili. Dopo aver selezionato questa opzione, il plugin mostra un alert indicando di controllare il sito, quindi se attivi l’impostazione controlla che non ci siano errori di nessun tipo.
Tieni presente che nella versione del plugin utilizzata nel video non c’era la possibilità di creare la versione avif delle immagini. Attualmente il plugin ti permette di scegliere tra webp e avif. Qui sotto riporto le impostazioni usate nel video per le immagini webp, ma con la nuova versione del plugin:

Nota che in nessun caso le immagini svg che usiamo (ad esempio il logo) vengono toccate da ShortPixel.
A questo punto ho eliminato i metadati, in questo modo ShortPixel non sa più che aveva già ottimizzato le immagini e possiamo farle ottimizzare di nuovo creando i formati webp.
Come dicevo prima tu non dovrai eseguire questo passaggio dal momento che lancerai l’ottimizzazione in blocco di ShortPixel soltanto dopo aver impostato tutto correttamente.
Adesso la dimensione della pagina è scesa a 827KB mentre la dimensione totale delle immagini è di 557.1KB. Un netto miglioramento rispetto alla posizione di partenza.
Conclusioni
Come hai potuto vedere in questo caso studio ottimizzare le immagini ci può aiutare a migliorare le prestazioni di un sito WordPress. In questo caso ho utilizzato le immagini di un altro sito per avere un esempio realistico di un sito web non ottimizzato.
Qui ti riporto i risultati prima e dopo l’ottimizzazione.
Originale | Ottimizzazione | Webp | |
|---|---|---|---|
Dimensione totale della pagina | 1.84MB | 1.08MB | 827KB |
Dimensione totale delle immagini | 1.6MB | 839.9KB | 557.1KB |
Ci sono voluti pochi passaggi per ridurre a un terzo il peso delle immagini senza alterarne la qualità.
Questo ci consente di ridurre in maniera notevole i tempi di caricamento, specialmente quando si utilizzano connessioni lente.
Hai provato a eseguire l’ottimizzazione delle immagini sul tuo sito WordPress? Hai registrato con dei test il cambiamento che hai ottenuto? Se condividi i tuoi risultati nei commenti potremo aggiungere altri dati a questo articolo.
Ultimo aggiornamento con aggiunta di suggerimenti su come ottimizzare le immagini il 14 marzo 2023.






Lascia un commento