Vuoi sapere come sfruttare al meglio la libreria dei media di WordPress? In questa guida vedremo diversi sistemi per caricare e scaricare immagini e altri media dal tuo sito WordPress, come modificare le immagini direttamente dopo averle caricate e come fare a organizzare i media.
Inoltre parleremo degli errori di caricamento e di come ridurre lo spazio occupato dalle immagini.
Iniziamo da come WordPress organizza i file.
Table of Contents
Come sono organizzati i media su WordPress
WordPress organizza automaticamente i file nella sezione chiamata Libreria media accessibile dal backend.
Dal punto di vista dei file, invece, WordPress va a creare in automatico una struttura di cartelle organizzata per data.
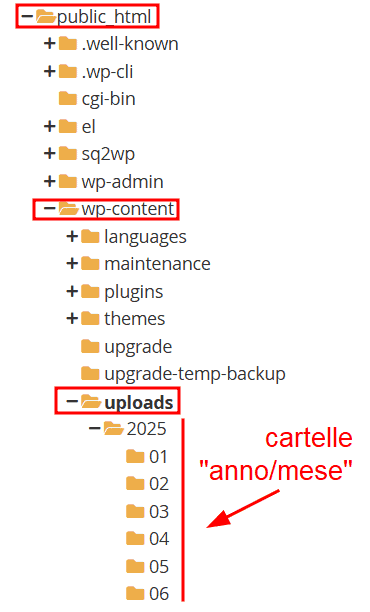
Tutti i file media che carichiamo su WordPress vengono conservati nel percorso /wp-content/uploads/ e sono organizzati in cartelle in questo modo:
- anno
- mese (sottoforma di numero 01, 02, ecc. )
Per esempio i media caricati da gennaio a marzo del 2025 saranno organizzati in tre sottocartelle in questo modo:
- 2025
- 01
- 02
- 03

Questo ci permette di recuperare i file caricati in una data specifica. Ad esempio se volessimo andare a cercare un’immagine caricata a maggio 2025, ci basterebbe andare a cercare la cartella 2025 e aprire la sottocartella 05.
Nota: per accedere ai file del tuo sito WordPress ci sono diversi metodi. Puoi collegarti via FTP usando un client come FileZilla, o se preferisci un metodo più rapido puoi usare il file manager. Con l’hosting WordPress di SupportHost hai a disposizione il file manager di cPanel che è facilissimo da usare.
Nella libreria accessibile dal backend di WordPress, invece, non viene mantenuta questa organizzazione in cartelle, ma è possibile filtrare i file (anche per data). Andiamo a vedere come.
Come cercare un file nella libreria dei media
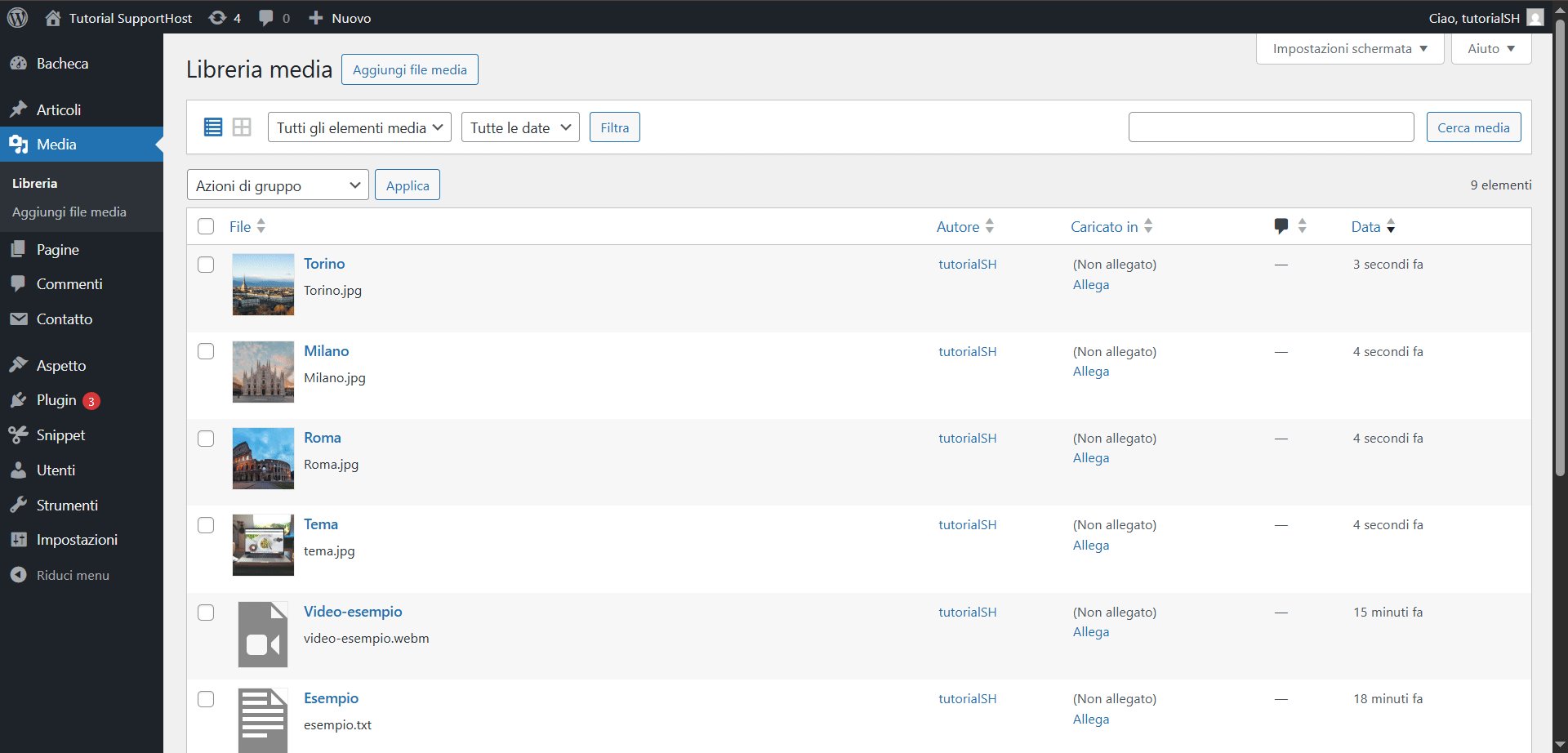
Accedendo a WordPress, ci basta cliccare su Media > Libreria per visualizzare l’intera libreria.
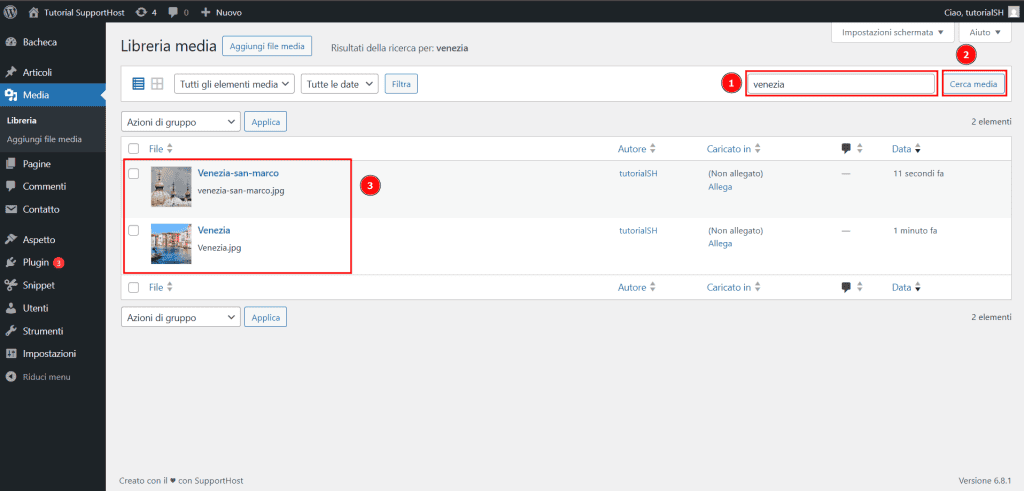
Qui ci verranno mostrati i file ordinati dal più recente. Per cercare un file specifico possiamo usare la barra in alto a destra e digitare il nome del file (o anche solo una parte di esso). In questo modo ci verranno mostrate le varie corrispondenze.

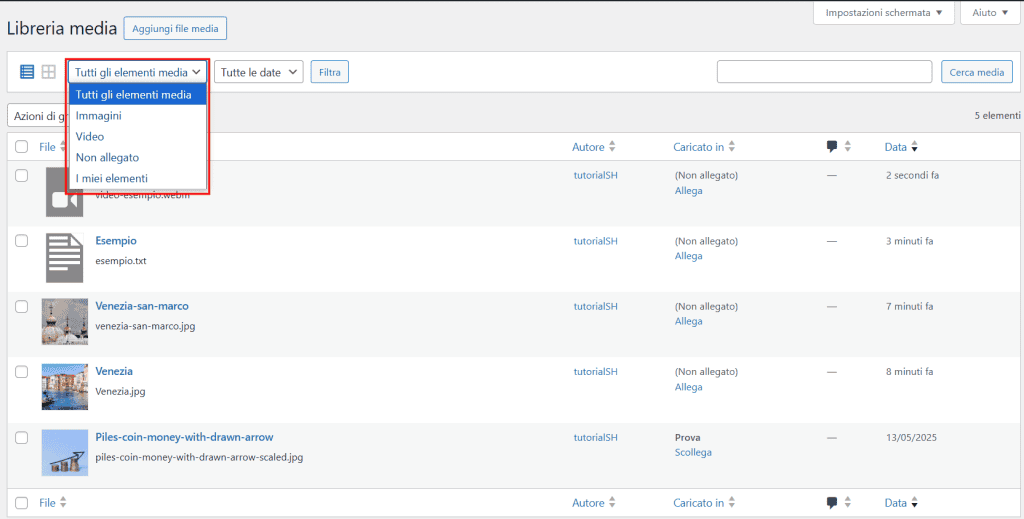
Possiamo anche filtrare per tipologia di file, scegliendo tra:
- tutti gli elementi (opzione attiva di default);
- immagini (o anche altri tipi, come video se presenti);
- non allegato (mostra i file non presenti negli articoli, ma con delle eccezioni);
- i miei elementi (mostra solo i file caricati dall’utente con cui siamo loggati).

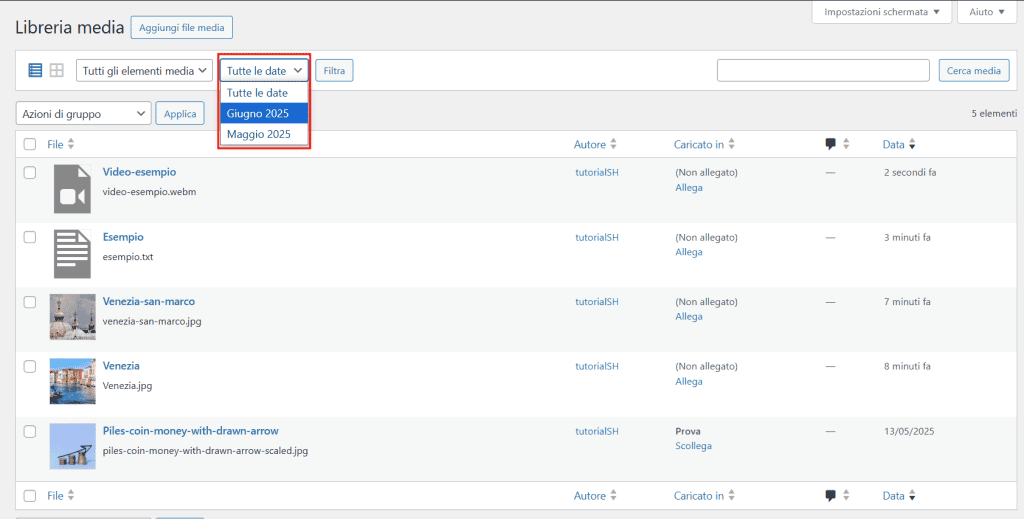
Inoltre è possibile anche filtrare i file media per data, selezionando un mese specifico, come ti mostro qui:

Nota: per filtrare ci basta selezionare il tipo di file o il mese e poi cliccare sul pulsante “Filtra“.
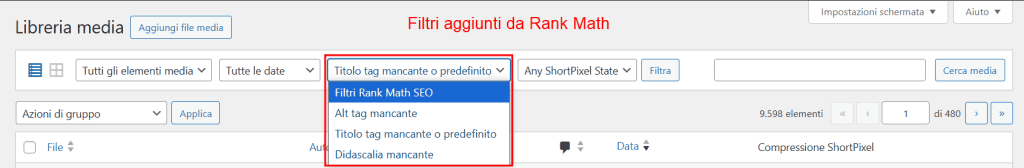
Tieni presente che in base ai plugin che stai usando sul tuo sito WordPress, potresti anche vedere altri filtri nella schermata della libreria.
Ad esempio, Rank Math, un plugin per la SEO ti permette di filtrare le immagini per trovare quelle con gli attributi mancanti (alt text, titolo o didascalia).

Suggerimento: se accedendo alla libreria non vedi correttamente le immagini, segui la guida per sapere cosa fare quando le immagini della libreria di WordPress non si vedono.
Come aggiungere file media su WordPress
Ci sono diversi metodi per caricare dei file media su WordPress. In questa sezione ti mostrerò come fare in diversi modi:
- caricare le immagini dalla libreria;
- caricarle nell’editor a blocchi;
- inserirle nell’editor classico;
- caricare i file manualmente.
Caricare i media tramite la libreria
Uno dei metodi che possiamo usare per caricare i file media su WordPress è andare direttamente nella sezione “Libreria” e caricare i nostri file.
Dal menu laterale di sinistra di WordPress clicchiamo su Media > Libreria e poi sul pulsante “Aggiungi file media“, a questo punto ci basta selezionare i file dal computer e trascinarli nell’area tratteggiata. Qui nella gif è mostrato un esempio di caricamento multiplo.

Questo sistema è comodo per caricare più file contemporaneamente e poi utilizzarli in seguito nelle pagine o negli articoli del nostro sito.
In altri casi, ad esempio se stiamo creando una pagina o un articolo, è più pratico caricare i file direttamente nell’editor. Ti mostro subito come.
Inserire i file media nell’editor a blocchi
Quando stiamo creando una pagina, o come nel nostro esempio, un articolo, possiamo inserire i file media direttamente dall’editor di WordPress.
Qui bisogna fare una distinzione: se usi l’editor predefinito, Gutenberg, il processo da seguire è leggermente diverso rispetto ad usare l’editor classico.
Vediamo prima come fare con l’editor a blocchi (Gutenberg).
Per inserire un’immagine, ci basta cliccare sulla “+” mostrata a lato o tra un blocco e l’altro e scegliere il blocco “Immagine”. (Se non lo vedi tra i recenti, ti basta scrivere “immagine”).

In alternativa possiamo anche digitare /immagine e dare Invio per inserire il blocco corrispondente.
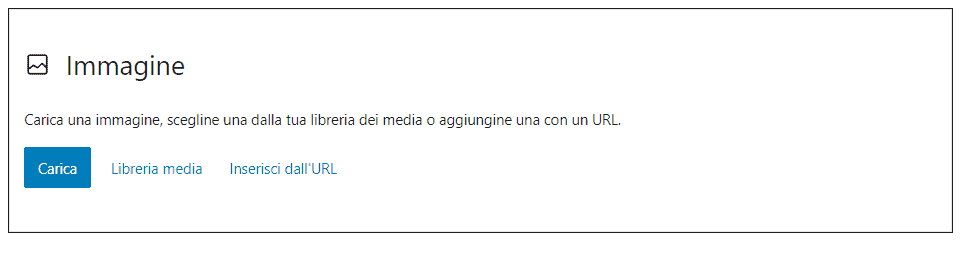
A questo punto abbiamo tre opzioni:
- Carica: ci serve per caricare un nuovo file. Se clicchiamo su carica possiamo selezionare un file da caricare direttamente dal nostro computer.
- Libreria media: possiamo cliccare su questo pulsante per scegliere un file già caricato nella libreria.
- Inserisci dall’URL: possiamo inserire l’URL del file immagine da inserire.
Nota: se inseriamo le immagini tramite URL, l’immagine non verrà caricata nella libreria dei media, ma continuerà a essere prelevata dalla fonte originale. Fai attenzione in questo caso perché se l’immagine originale viene rimossa dal sito di origine, non sarà più visibile nemmeno sul tuo.
In alternativa, per caricare un file dal computer, ci basta trascinarlo direttamente nell’editor (anche senza aver inserito un blocco “immagine”).
Nella gif puoi vedere i diversi metodi.

Inserire i file media nell’editor classico
Se stai usando il plugin Classic Editor per utilizzare l’editor classico per i tuoi articoli su WordPress, caricare immagini negli articoli è altrettanto facile.
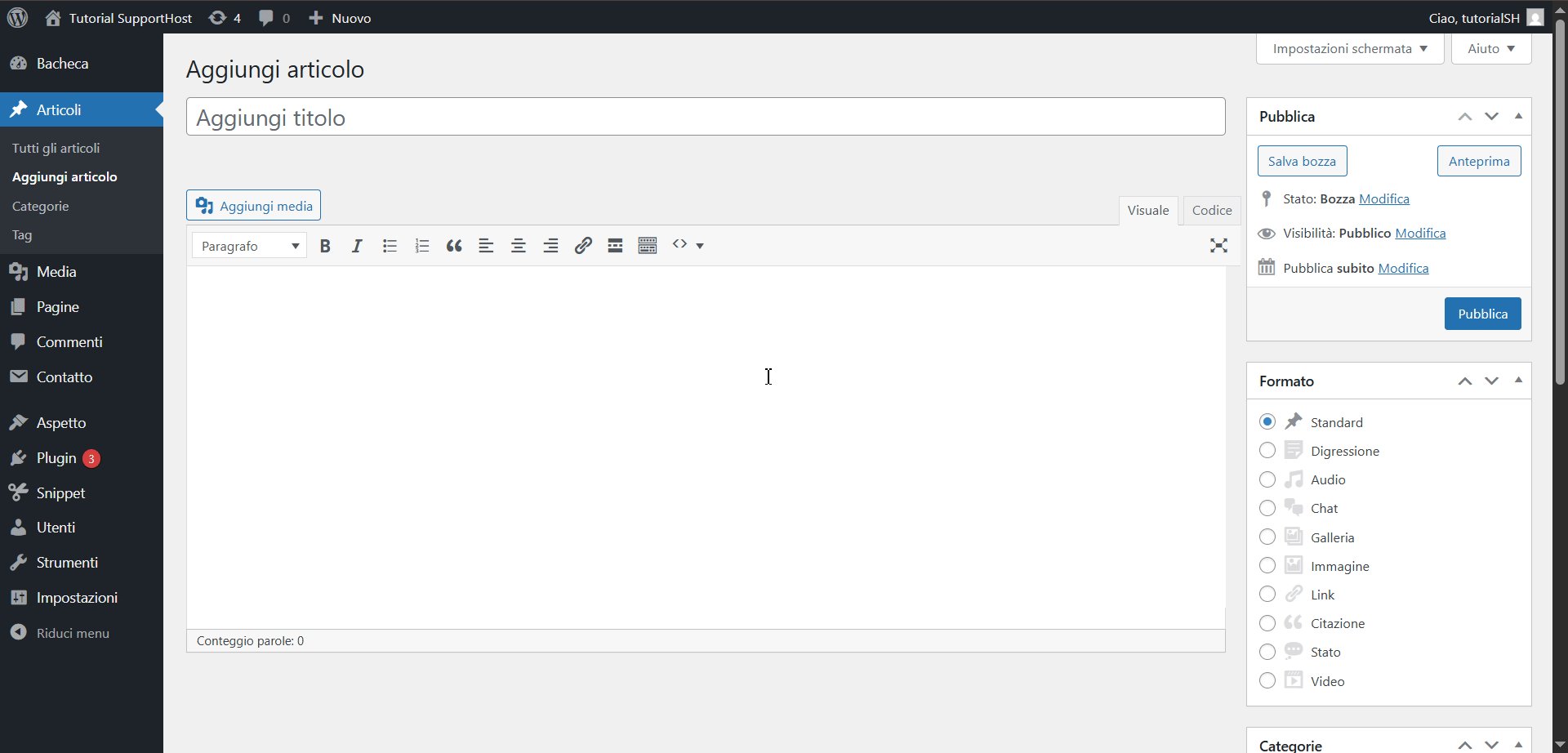
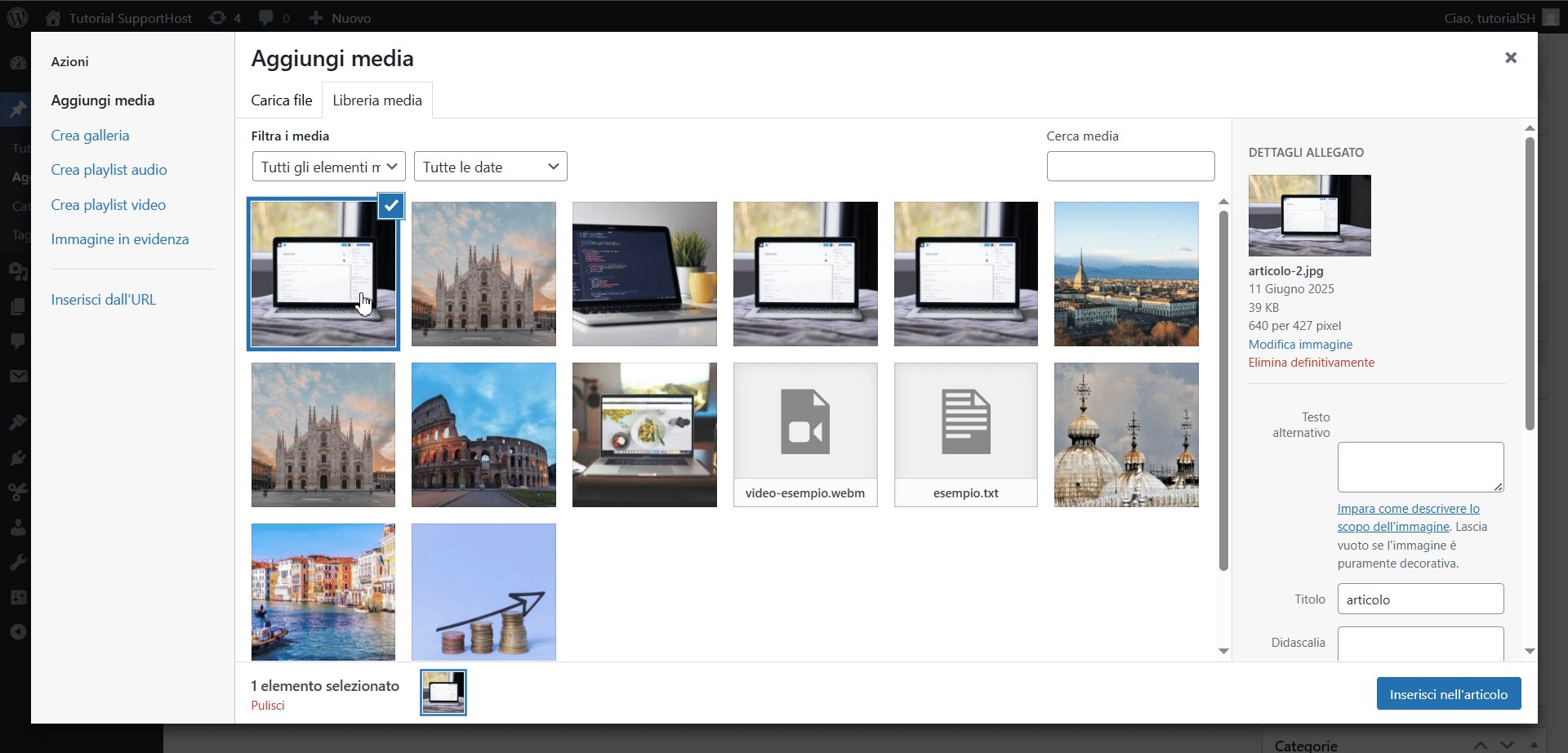
Se creiamo un nuovo articolo (o ne modifichiamo uno esistente), vedremo in alto il pulsante “Aggiungi media“: cliccando su di esso possiamo aprire l’interfaccia della libreria e selezionare un file già caricato.
Possiamo anche caricare una nuova immagine dal computer trascinandola nell’editor, si aprirà l’interfaccia della libreria e potremo confermare cliccando su “Inserisci nell’articolo“.

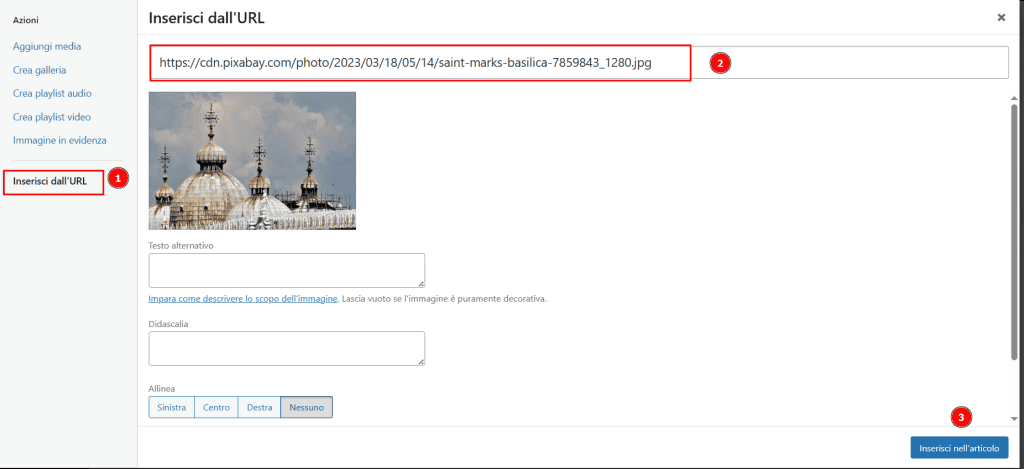
Se vogliamo caricare un’immagine da un URL ci basta cliccare prima sul pulsante “Aggiungi media”, poi su “Inserisci dall’URL” e quindi incollare l’URL e cliccare su Inserisci nell’articolo.

Anche in questo caso vale quello che abbiamo detto prima, le immagini inserite tramite URL vengono solo incorporate nella pagina, ma sono a tutti gli effetti ospitate nel sito di origine. Usa quindi questo metodo con cautela o rischi di ritrovarti tutte le immagini sul sito inaccessibili (perché ad esempio sono state spostate sul sito di partenza).
Caricare i file media manualmente (file manager o via FTP)
Un metodo per caricare i file media, come ad esempio le immagini ma anche i video, è quello di andare a caricare i file dall’esterno di WordPress.
Possiamo ad esempio accedere ai file tramite il file manager di cPanel oppure collegandoci via FTP con FileZilla o altri client.
In questo caso, però, è necessario un passaggio aggiuntivo se vogliamo che i file vengano visualizzati correttamente nel backend di WordPress.
WordPress, infatti, riconosce i file solo quando vengono caricati con uno dei metodi che abbiamo visto prima (dalla libreria o dall’editor). Per far sì che WordPress riesca a visualizzare correttamente i file che abbiamo caricato via FTP o da file manager, possiamo ricorrere a un plugin che va a comunicare con WordPress per rilevare i file, aggiungerli al database e mostrarli nella libreria.
Nota importante: plugin come quello che andremo a vedere, vanno a fare modifiche al database per poter mostrare le immagini nella libreria. Per questo motivo prima dell’importazione, è bene fare un backup del tuo sito WordPress.
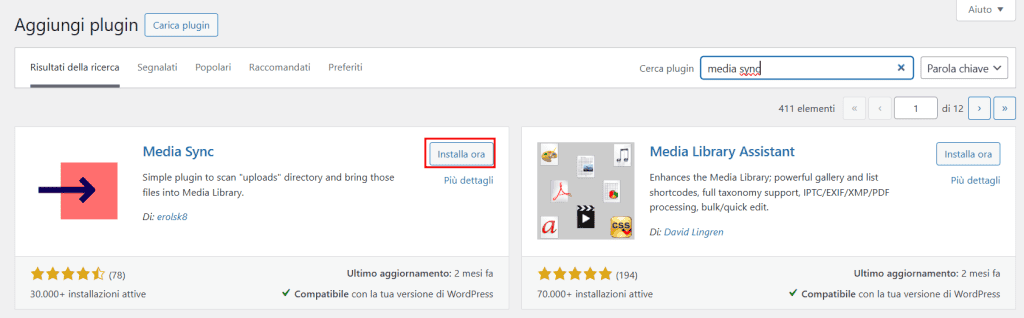
Un esempio è dato dal plugin Media Sync.

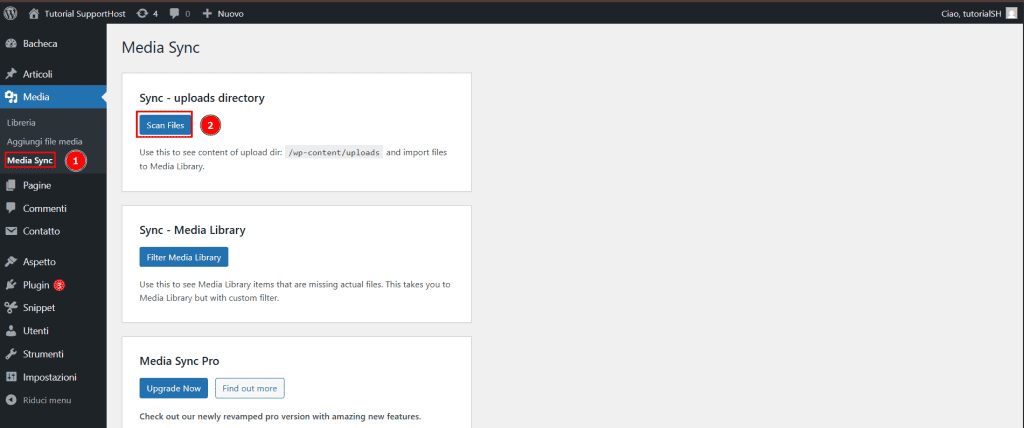
Installiamo e attiviamo il plugin, dopodiché clicchiamo su Media > Media Sync per accedere alle impostazioni.
Da qui possiamo cliccare su “Scan files” per avviare la scansione della cartella /wp-content/uploads. Il risultato sarà che la cartella viene scansionata e se ci sono file che abbiamo caricato direttamente nella cartella, verranno aggiunti alla libreria dei media.

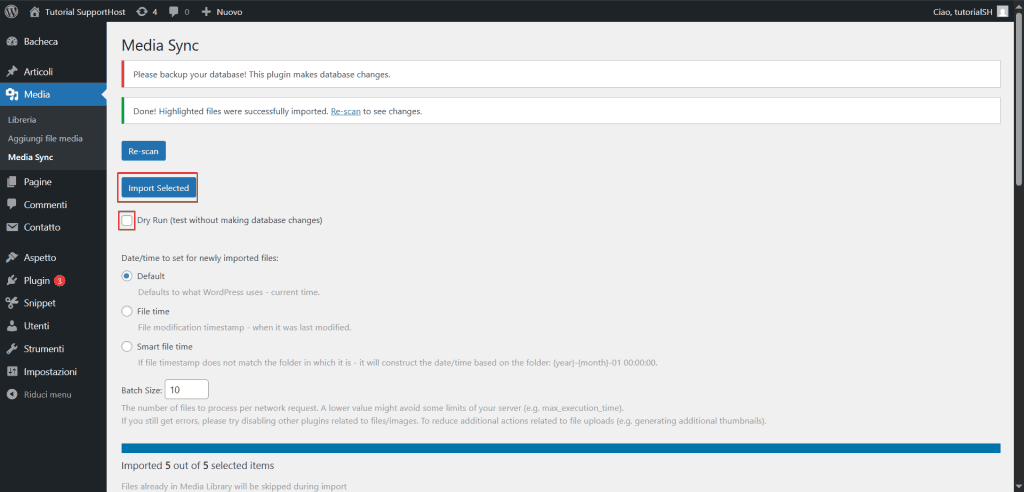
Prima di avviare la scansione, possiamo fare una simulazione attivando l’opzione Dry run che non va a riportare le modifiche sul database.
Inoltre dobbiamo selezionare dal pannello “File” in quali cartelle andare a cercare.
Dopodiché possiamo cliccare su “Import selected”.
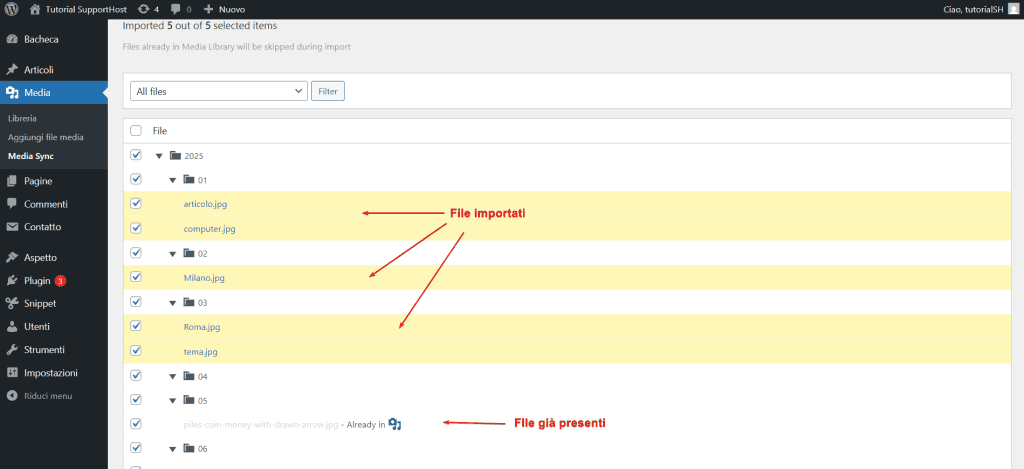
Nella sezione “File” vedremo evidenziati in giallo i nuovi file che sono stati importati e in bianco quelli già presenti in libreria.

Nota: tieni presente che per avviare a tutti gli effetti l’importazione, devi togliere la spunta dall’opzione “Dry Run (test without making database changes)” e poi cliccare su “Import selected“.

Come modificare le immagini dalla libreria dei media
Oltre a permetterci di visualizzare i file media caricati, la libreria dei media di WordPress ci consente anche di fare delle rapide modifiche dopo aver caricato le immagini.
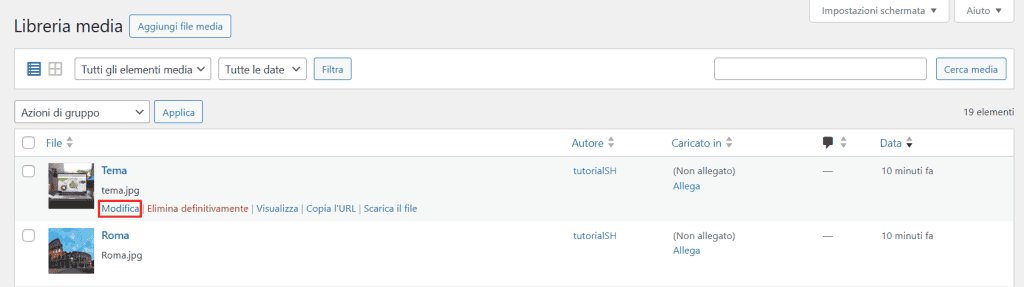
Andiamo su Media > Libreria e clicchiamo su “Modifica” in corrispondenza dell’immagine che vogliamo modificare.

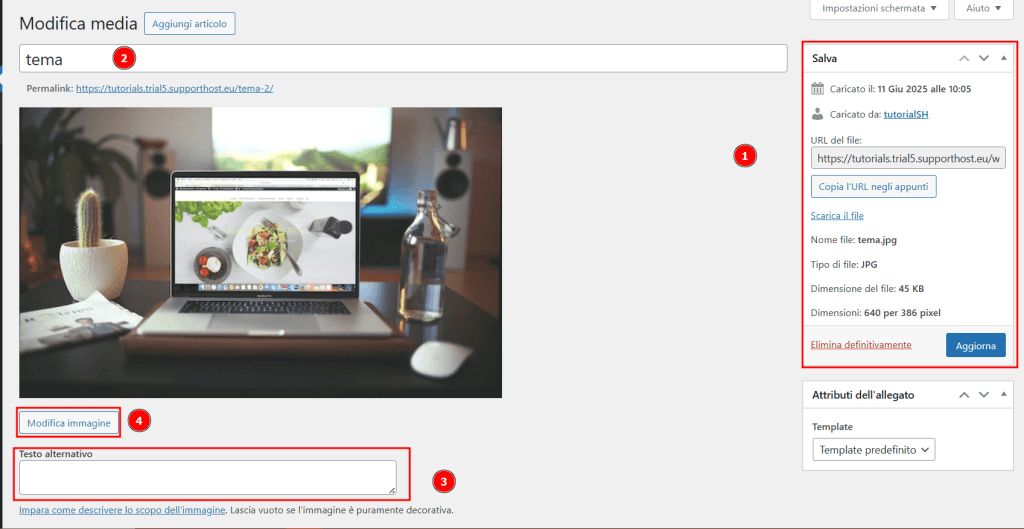
In questa prima schermata possiamo:
- visualizzare delle informazioni sul file nel pannello a destra (1);
- modificare il titolo (2) e il testo alternativo (3) dell’immagine;
- modificare l’immagine cliccando sul pulsante “Modifica immagine” (4).

Suggerimento: modificare gli attributi dei file è importante per rendere i file “comprensibili” sia alle persone che ai motori di ricerca. Puoi approfondire con la nostra guida all’ottimizzazione SEO delle immagini.
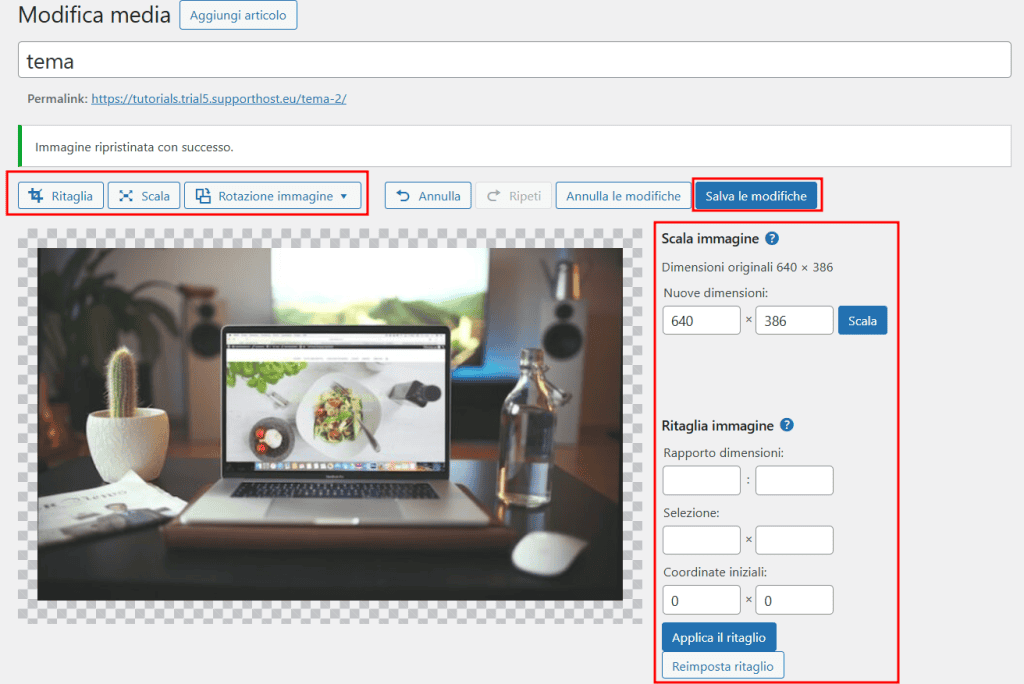
La modifica dell’immagine dalla libreria di WordPress, ci consente di:
- ritagliare l’immagine;
- modificare la scala;
- ruotare (anche riflettendo l’immagine orizzontalmente o verticalmente).

E se abbiamo fatto un errore? Per tornare indietro e annullare le modifiche, possiamo espandere la sezione “Ripristina immagine originale” e cliccare su “Ripristina l’immagine“.
Suggerimento: oltre alle funzioni di base della libreria, ci sono anche plugin che ti permettono di lavorare meglio con le immagini. Per esempio è possibile usare un plugin per evitare che le immagini vengano scaricate facilmente e aggiungere un watermark, ne abbiamo parlato trattando l’argomento della protezione delle immagini su WordPress.
Come scaricare i media di WordPress
Ci sono diversi sistemi per scaricare i media dalla libreria di WordPress:
- scaricare i singoli file direttamente dalla libreria;
- scaricare tutti i media accedendo a file (via FTP o file manager) o usando un plugin.
Ti mostro come.
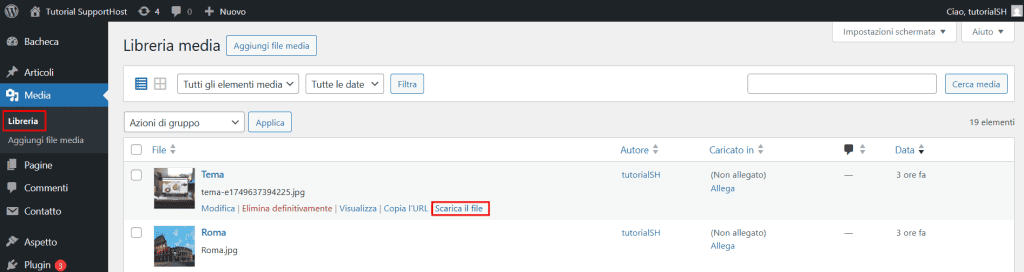
Da WordPress, andando su Media > Libreria possiamo scaricare i singoli file.
Passando con il mouse sul file che ci interessa, possiamo scaricando cliccando sul link “Scarica il file“, come ho evidenziato in questa schermata:

Dalla sezione “Libreria”, però, WordPress non ci permette di scaricare in una sola volta tutti i file media.
Se il nostro obiettivo è scaricare tutti i file possiamo:
- accedere ai file del sito (via FTP o da file manager) e scaricare l’intera cartella uploads che troviamo in /wp-content/uploads/;
- usare un plugin che ci permetta di scaricare l’intera libreria come ad esempio Export Media Library (considera che il plugin non è stato aggiornato di recente, per cui non è sicuro che funzioni con la versione più aggiornata di WordPress).
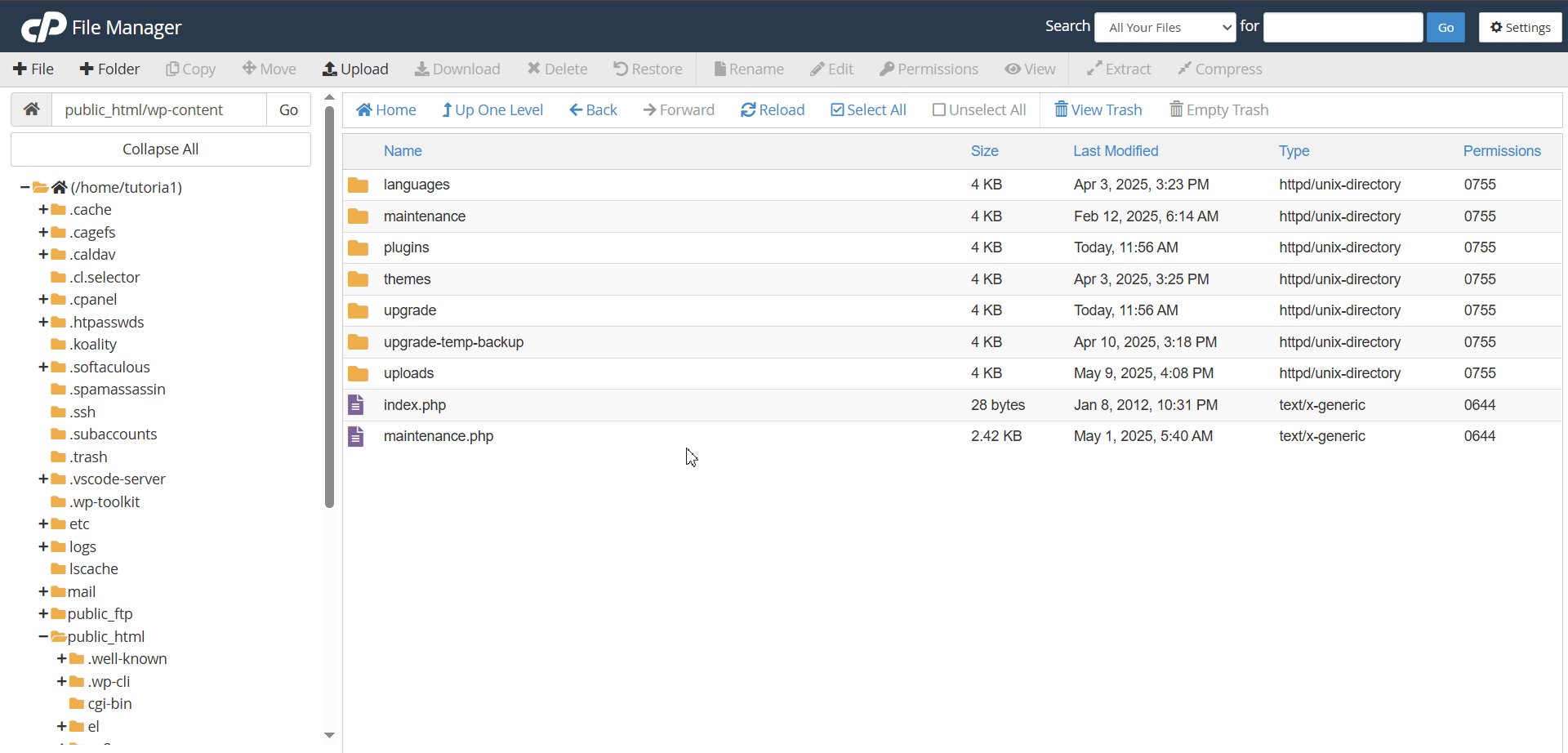
Per scaricare l’intera cartella uploads dal file manager di cPanel, segui questi passaggi:
- collegati a cPanel;
- clicca su File Manager;
- apri la cartella wp-content (in genere in public_html, ma potrebbe essere in un’altra cartella se ad esempio hai WordPress in un sottodominio);
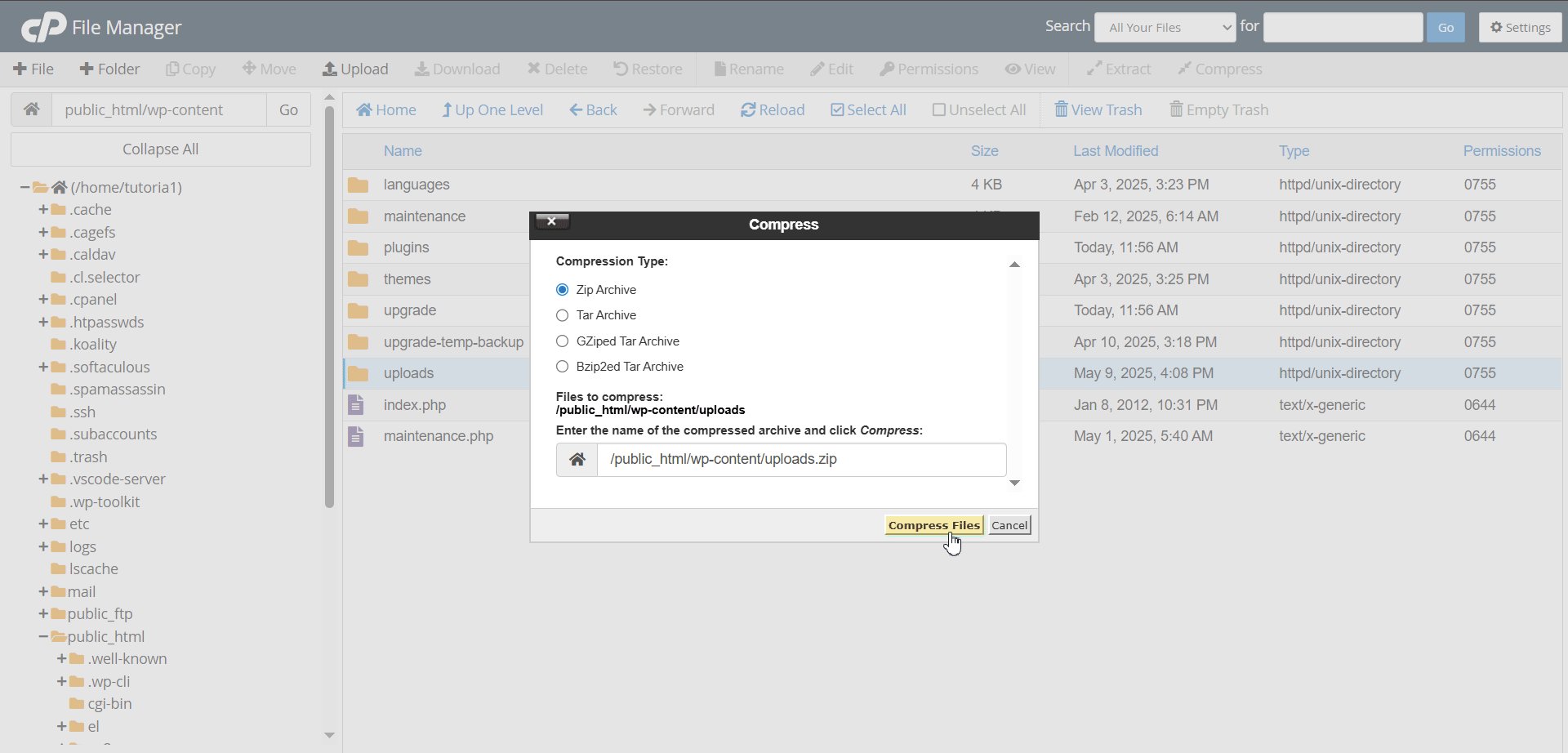
- comprimi la cartella “uploads” creando un archivio compresso, ad esempio uno zip;
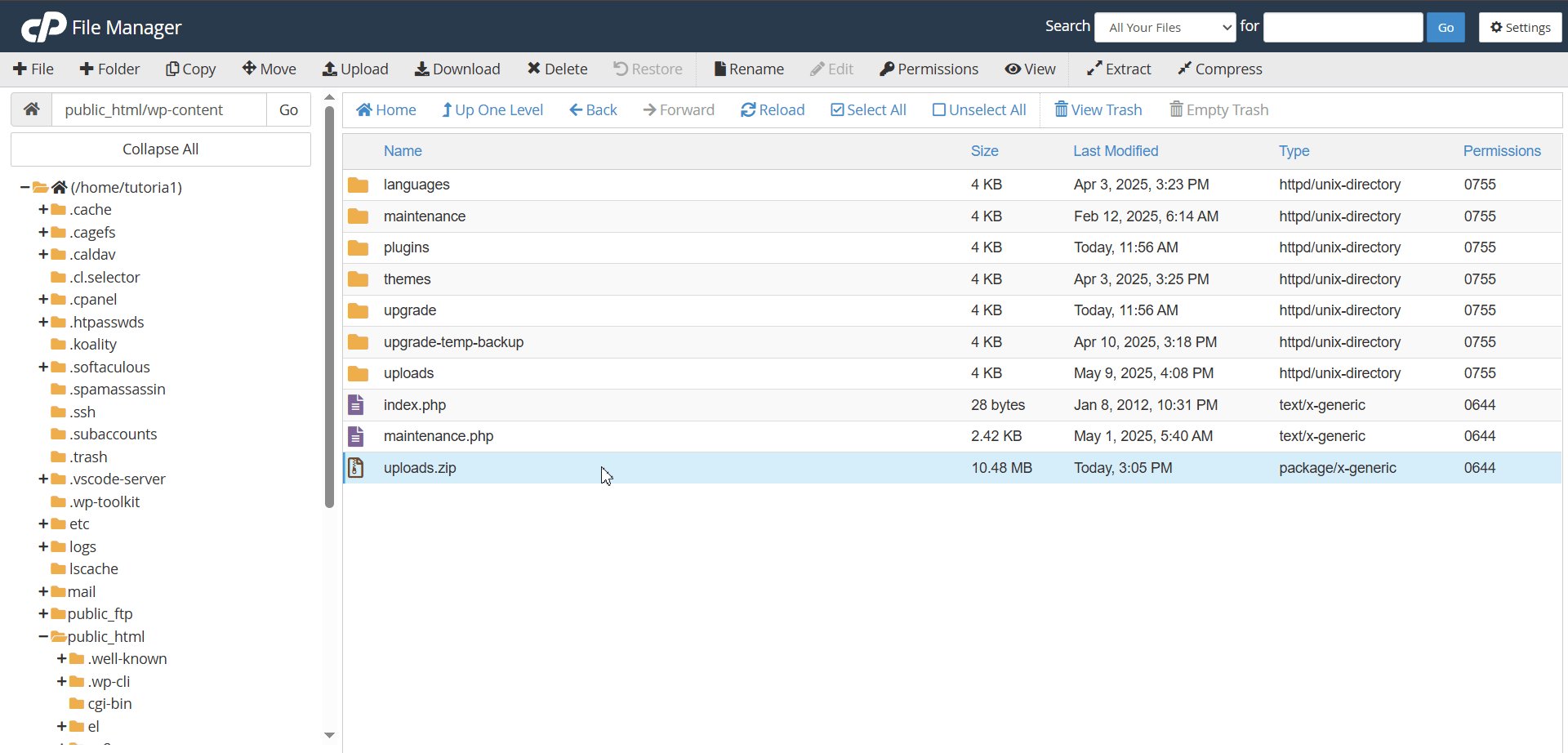
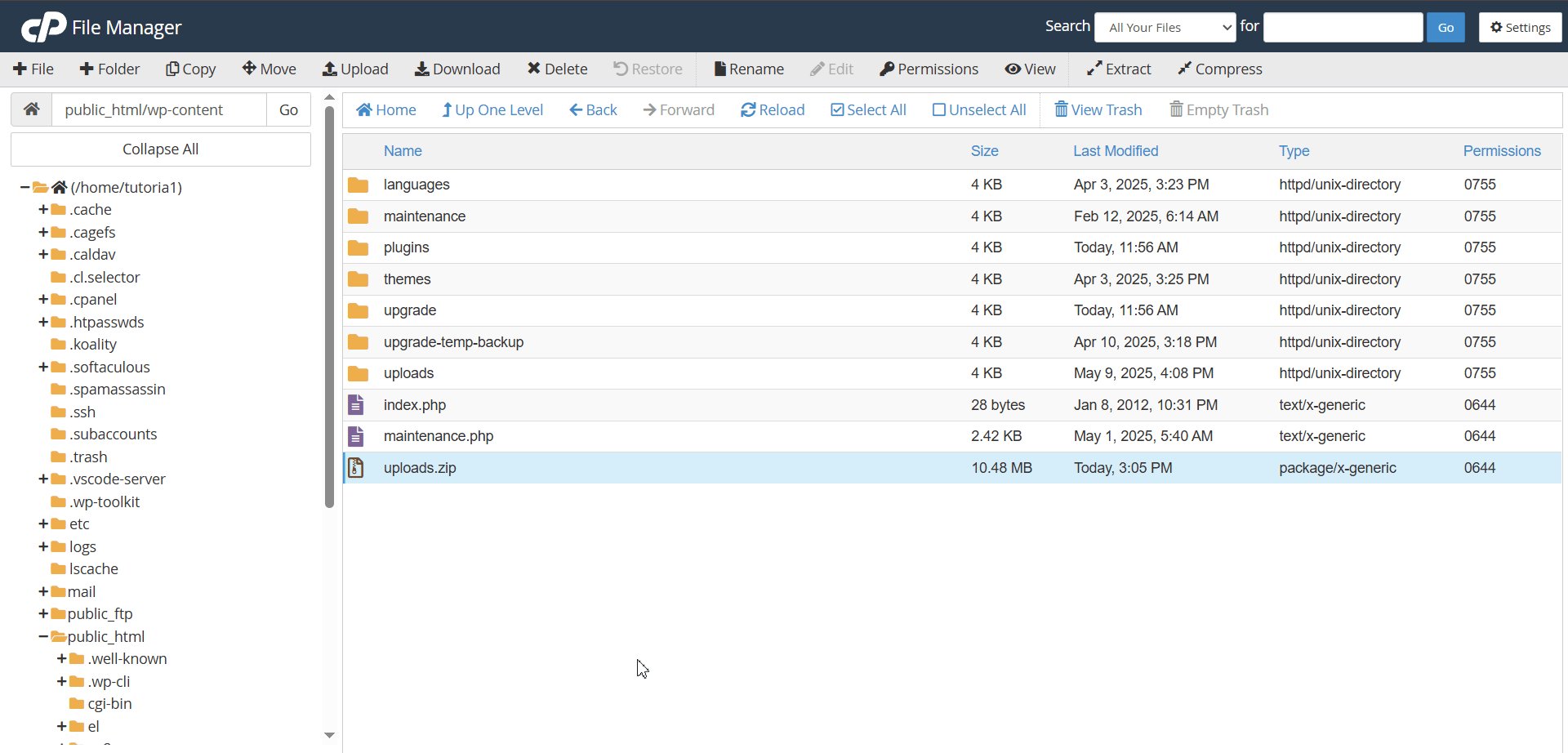
- scarica l’archivio sul tuo computer (cliccando su “Download” in alto).

Come organizzare i file media su WordPress
Come abbiamo visto in questa guida, di default WordPress mostra tutti i file nella libreria e ci mostra semplicemente un elenco (o una griglia), di tutti i file che sono stati caricati sul sito.
Non c’è quindi un sistema integrato in WordPress che ci permette di organizzare in maniera differente i nostri file.
Se vogliamo poter organizzare le immagini (ma anche video, file audio e altri tipi di file), in maniera più efficiente, ad esempio creando delle cartelle, dobbiamo ricorrere a un plugin.
Ti mostro quindi alcuni dei plugin che permettono di organizzare la libreria dei media.
FileBird
FileBird (nome completo del plugin: FileBird – WordPress Media Library Folders & File Manager di Nija Team), è un plugin che ci permette di organizzare la libreria dei file media.
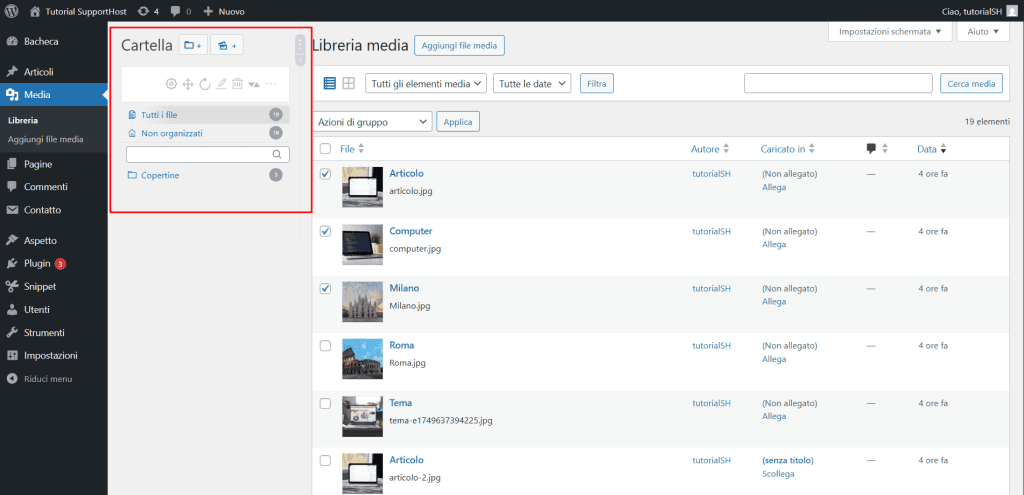
Una volta installato e attivato il plugin, vedremo che l’interfaccia della libreria dei media cambia. Il plugin aggiunge una nuova sezione laterale da cui è possibile creare con facilità cartelle e sottocartelle per organizzare i file media.
Ci basta creare una nuova cartella e poi possiamo semplicemente trascinare i file media al suo interno.

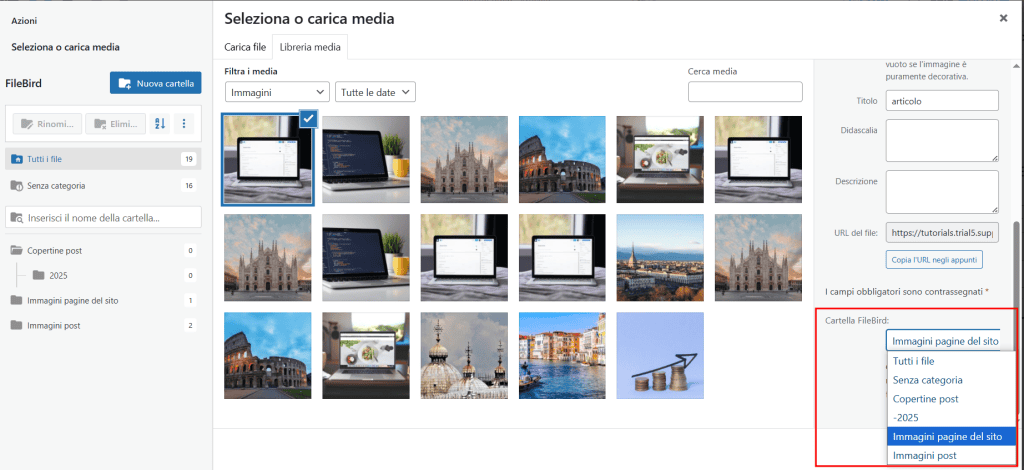
Inoltre, quando stiamo inserendo una nuova immagine (ad esempio durante la creazione di un articolo), possiamo selezionare la cartella a cui assegnarlo direttamente dalla schermata della libreria.

Nota: nella versione Pro del plugin è inclusa anche la possibilità di scaricare tutta la libreria dei media in un file zip, mantenendo la struttura creata (cartelle e sottocartelle).
Real Media Library
Un altro plugin che rende più facile l’organizzazione dei file media su WordPress è Real Media Library (nome completo: Real Media Library: Media Library Folder & File Manager).

La versione free del plugin è abbastanza limitata e manca di alcune funzioni disponibili solo nella versione pro, tra cui:
- creare sottocartelle;
- creare raccolte (che rendono più semplice creare delle gallerie).
Se, però, vuoi semplicemente organizzare i tuoi media in cartelle separate, il plugin resta una valida opzione.
Media Library Organizer
Il plugin Media Library Organizer di Optimole, ci permette di organizzare i file media in categorie.
A differenza degli altri due plugin che abbiamo visto, non va quindi a creare delle cartelle, ma delle categorie.
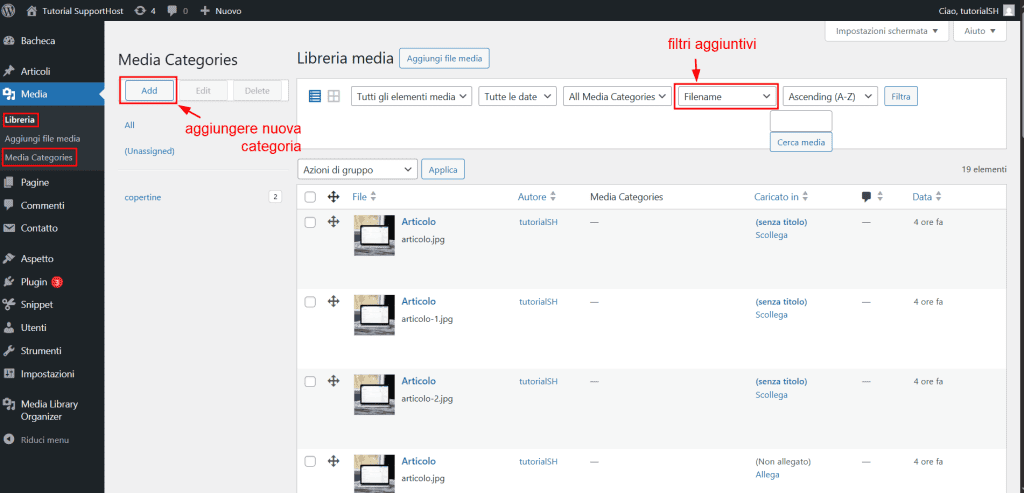
Dopo aver installato e attivato il plugin, possiamo creare le nuove categorie direttamente dalla sezione “Libreria” oppure cliccando su Media > Media Categories.
Dopodiché ci basta trascinare i file nella categoria che vogliamo.

Oltre a permetterci di filtrare i file per categoria, questo plugin aggiunge anche altri filtri che ci permettono di ordinare i file per nome del file, data di caricamento, pagina in cui è caricato il file, ecc.
Come risolvere gli errori di caricamento dei file su WordPress
Se utilizzi spesso WordPress, ti sarà capitato di imbatterti in degli errori durante il caricamento dei file.
Abbiamo raccolto i problemi più comuni per mostrarti come risolverli.
Il problema che stai riscontrando non è nella lista? Controlla anche la guida agli errori durante il caricamento delle immagini su un sito WordPress.
Tipo di file non consentito
WordPress di default permette solo il caricamento di alcuni tipi di file, per cui se provi a caricare un file diverso da quelli accettati, vedrai un errore come questo:

L’avviso può essere:
"Non hai i permessi per caricare questo tipo di file."Oppure (in inglese):
"Sorry, you are not allowed to upload this file type."I file consentiti su WordPress sono indicati in questa tabella:
Tipo di file | Estensione |
|---|---|
Immagini | .jpg .jpeg .png .gif .ico |
Documenti | .pdf .doc, .docx .ppt, .pptx, .pps, .ppsx .odt .xls, .xlsx .psd |
Audio | .mp3 .m4a .ogg .wav |
Video | .mp4, .m4v .mov .wmv .avi .mpg .ogv .3gp .3g2 |
Puoi risolvere questo problema aggiungendo la seguente riga di codice al file wp-config.php:
define('ALLOW_UNFILTERED_UPLOADS', true);Questo ti permette di caricare tutti i tipi di file.
Attenzione, però, ci sono file che possono mettere a rischio la sicurezza del tuo sito, quindi è meglio seguire una strada diversa e scegliere quali estensioni di file abilitare. Puoi vedere come fare nella nostra guida su come risolvere il problema “non hai i permessi per caricare questo tipo di file”.
Dimensione massima di caricamento superata
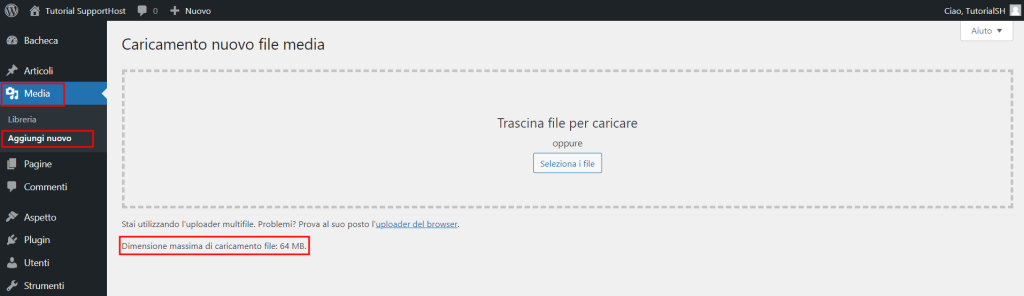
Quando vai su Media > Aggiungi nuovo puoi vedere indicata la dimensione massima di caricamento dei file. Questa impostazione definisce un limite massimo alla dimensione dei file che puoi caricare direttamente su WordPress.
Qui un esempio in cui la dimensione massima è 64MB.

Se cerchi di caricare un file che pesa più della dimensione massima, vedrai un errore come questo:
"nome file" supera la dimensione massima di caricamento per questo sito
Per risolvere devi modificare le impostazioni di “upload_max_filesize” cambiando il limite.
Puoi leggere la procedura passo passo nella nostra guida su come aumentare la dimensione massima di caricamento dei file su WordPress.
Caricamento fallito (o HTTP error)
Se durante il caricamento di un file su WordPress, vedi un messaggio di errore che indica “Caricamento fallito“, “Errore HTTP” o un altro errore generico, puoi fare alcuni controlli per vedere se si risolve.
La prima cosa da fare è riprovare a caricare il file. La maggior parte delle volte, infatti, il problema può essere dovuto a un temporaneo problema con la tua connessione. In questo caso ricaricando la pagina o provando a ricaricare il file, il caricamento andrà a buon fine.
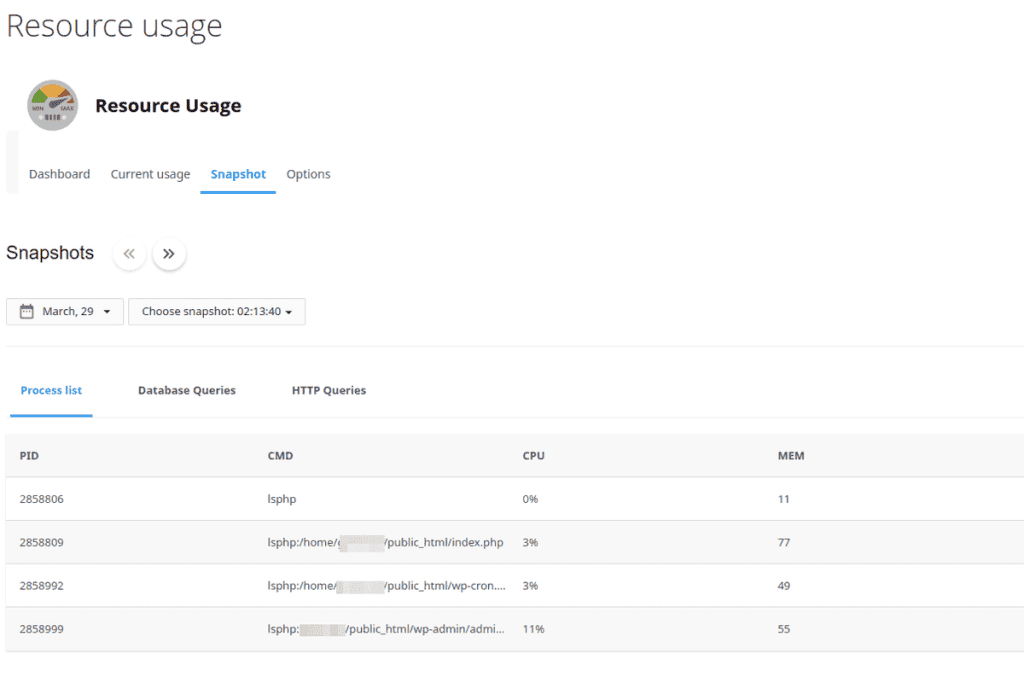
In altri casi il problema può dipendere dalla mancanza di risorse, devi quindi fare ulteriori verifiche ad esempio andando a visualizzare i log di errore dal server oppure se c’è un picco di utilizzo delle risorse.
Se sei cliente di SupportHost, puoi vedere l’utilizzo in tempo reale delle risorse (tramite Resource Usage accessibile da cPanel).

In altre circostanze ancora, il problema può dipendere da un plugin. In questo caso puoi provare a fare debbuing andando a disattivare tutti i plugin e riattivandoli uno per uno. Meglio lavorare in un ambiente di staging per fare queste prove in modo da non “rompere” il sito disattivando tutti i plugin.
Come tenere sotto controllo lo spazio occupato dalla libreria dei media
I media di WordPress sono tra i file che occupano più spazio sul disco. Se vuoi evitare di finire tutto lo spazio a disposizione sul tuo piano hosting, è utile adottare degli accorgimenti.
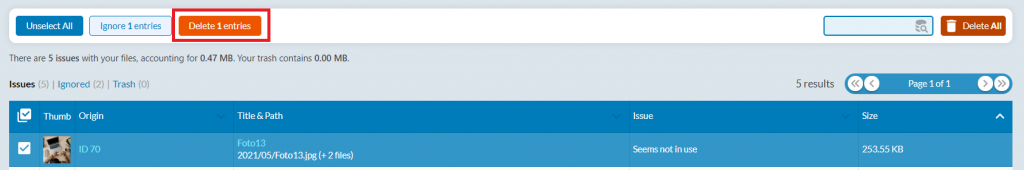
Per esempio potresti eliminare le immagini non utilizzate. Nella nostra guida ti mostriamo come fare a individuare queste immagini, tieni però presente che i plugin possono anche dare falsi negativi e quindi è sempre meglio controllare prima di eliminare i file.

Oltre a questa pulizia, ti conviene anche adottare delle norme di buon senso:
- impostare un limite di dimensione massima in modo da non caricare file eccessivamente grandi;
- comprimere i file prima di caricarli (ad esempio con tool online per ottimizzare le immagini).
Per approfondire, invece, il discorso peso dell’immagine e velocità di caricamento, ti consiglio di dare un’occhiata alla guida sull’ottimizzazione delle immagini di un sito WordPress.
Conclusioni
In questa panoramica completa sulla libreria dei media di WordPress abbiamo visto come sfruttare gli strumenti integrati su WordPress e come fare ad avere funzioni aggiuntive grazie ai plugin che ci permettono di organizzare in maniera più personalizzata le nostre immagini.
Quando creiamo un nuovo sito difficilmente ci preoccupiamo dell’organizzazione dei media, ma quando il sito inizia a crescere e lo fa anche la libreria ritrovarsi a gestire migliaia di immagini non è un gioco da ragazzi. Per fortuna ci sono diversi sistemi (come i plugin che abbiamo visto) che ci permettono di stabilire una struttura in cartelle (o categorie) dall’inizio oppure di riorganizzare successivamente i media.
Oltre a vedere come organizzare i media, abbiamo anche visto come fare le operazioni di base: caricando, modificando e scaricando i file dalla nostra libreria.
E tu usi direttamente la libreria dei media o preferisci usare un plugin per poterla organizzare meglio? Faccelo sapere nei commenti.






Lascia un commento