Quando si parla di formati immagine, è essenziale scegliere quello giusto per assicurarsi la migliore qualità visiva; nel caso di prodotti digitali, però, diventano cruciali anche peso del file, prestazioni e velocità di caricamento. JPEG e JPG sono due estensioni che fanno riferimento a uno dei formati più utilizzati. Ma cosa sono esattamente questi formati, e qual è la differenza tra JPEG vs JPG?
Nel corso dell’articolo proveremo a fare un po’ di chiarezza fra i vari tipi di formato immagine più comuni per il web, e ti aiuteremo a comprendere meglio cosa si cela dietro a queste due estensioni.
Table of Contents
Formati immagine per il web: una premessa
La storia dei formati immagine per uso digitale ha viaggiato di pari passo con l’evoluzione della tecnologia e di Internet. Con il passare del tempo, infatti, si è fatta sempre più pressante la necessità di comprimere le immagini per renderle fruibili in maniera rapida preservando la qualità: inizialmente per fronteggiare le prime connessioni lente, poi per contenere i tempi di caricamento e il consumo di dati.
Nei primi anni del web, la qualità delle immagini era limitata dalla larghezza di banda disponibile. Per questo motivo formati come GIF e JPEG divennero rapidamente popolari rispetto ai pesantissimi BMP e TIFF, grazie alla loro capacità di comprimere le immagini mantenendo una qualità visiva abbastanza buona per la visualizzazione sul web.
Con l’evoluzione della banda larga emersero poi svariati nuovi formati, ma JPEG e JPG rimangono ancora oggi tra i più usati. La ragione principale di questa lunga durata è la loro capacità di comprimere in modo efficiente le immagini, riducendo i tempi di caricamento delle pagine web e migliorando l’esperienza dell’utente.
Cos’è il formato JPEG
Negli anni ’80 l’industria della fotografia digitale e il settore informatico erano in rapida espansione, ma le risorse di archiviazione erano limitate e le velocità di trasferimento delle informazioni erano estremamente lente. Le immagini, specialmente quelle fotografiche, occupavano grandi quantità di spazio sui dischi rigidi e sulle memorie, rendendo difficile il loro utilizzo e la loro condivisione, in particolare via Internet, dove la larghezza di banda era ridotta.
In questo contesto, emergeva la necessità di sviluppare un metodo per comprimere le immagini senza compromettere eccessivamente la qualità visiva. La compressione delle immagini avrebbe permesso di ridurre le dimensioni dei file, rendendo più efficienti lo stoccaggio e la trasmissione di fotografie e grafica. La compressione con perdita, che riduce la qualità dell’immagine eliminando dettagli non percepibili all’occhio umano, si rivelò una soluzione ideale.
La nascita del “Joint Photographic Experts Group”
Nel 1986 fu istituito un comitato internazionale chiamato Joint Photographic Experts Group con il compito di sviluppare uno standard internazionale per la compressione delle immagini fotografiche. Il gruppo era composto da esperti di tecnologie di compressione: fra questi vi erano ingegneri provenienti da aziende tecnologiche come IBM, Microsoft, e Kodak, membri del ISO (International Organization for Standardization) e dell’IEC (International Electrotechnical Commission).
Dopo diversi anni di ricerca e sviluppo, il gruppo presentò il risultato del suo lavoro agli inizi degli anni ’90 con la pubblicazione dello standard JPEG, il cui nome altro non era che l’acronimo del comitato stesso.
La pubblicazione dello standard JPEG
Esattamente nel 1992 il formato JPEG veniva ufficialmente standardizzato come ISO/IEC 10918-1, con l’obiettivo di ridurre le dimensioni dei file delle immagini, in particolare quelle fotografiche, una caratteristica che e si rivelò particolarmente utile in un mondo in rapida digitalizzazione.
Il formato JPEG utilizza una tecnica di compressione con perdita, in cui parte delle informazioni visive vengono eliminate per ottenere una riduzione significativa della dimensione del file. La qualità dell’immagine, tuttavia, dipende dal livello di compressione applicato. A compressione bassa, la qualità è molto alta, mentre a compressione elevata si iniziano a vedere artefatti visivi come la “sfocatura” o i blocchi di colore.
JPEG divenne rapidamente il formato di riferimento per le fotografie digitali, in quanto era in grado di ridurre significativamente la dimensione dei file rispetto a formati come BMP o TIFF, senza comprometterne la qualità in modo evidente. Parliamo infatti di una capacità di compressione fino al 90% rispetto alla qualità originale senza una percezione visiva di degrado, soprattutto se la compressione è moderata.
Questa caratteristica lo ha portato a essere molto apprezzato e utilizzato per applicazioni fotografiche e piattaforme di grafica. Scopriamo più nel dettaglio alcune caratteristiche tecniche del formato JPEG, fondamentali per comprenderne efficienza e limitazioni.
Compressione con perdita
JPEG utilizza un algoritmo di compressione con perdita, il che significa che alcune informazioni visive vengono eliminate per ridurre la dimensione del file. La compressione avviene sfruttando la percezione visiva umana, riducendo l’informazione meno importante per l’occhio umano, e nei punti a seguire vedremo questo cosa comporta.
Durante la creazione di una immagine JPEG puoi scegliere il livello di compressione, di solito in una scala da 0 a 100. Un livello di compressione più alto riduce la qualità dell’immagine ma riduce anche la dimensione del file, mentre un livello inferiore mantiene la qualità ma aumenta la dimensione.

DCT e quantizzazione
Entrando più nel dettaglio, l’algoritmo di compressione del JPEG utilizza la trasformata discreta del coseno (DCT) per trasformare l’immagine dal dominio spaziale al dominio delle frequenze. Questa tecnica consente di separare le informazioni visive cruciali da quelle meno rilevanti, che possono essere rimosse senza una notevole perdita di qualità.
Il processo di compressione avviene su blocchi di 8×8 pixel. Ogni blocco viene trasformato e quantizzato, riducendo la quantità di dati necessari per rappresentarlo. Questo passaggio introduce la perdita effettiva, poiché vengono scartate le frequenze meno percepibili all’occhio umano.
Sottocampionamento della crominanza
JPEG supporta il subsampling cromatico, che riduce la risoluzione del colore (crominanza) preservando quella della luminosità (o luminanza). Questo approccio si basa sul fatto che l’occhio umano è più sensibile ai dettagli di luminosità che ai dettagli di colore.
Esistono diversi schemi, rappresentati da un codice di tre numeri in cui il primo rappresenta la luminanza, gli altri due la crominanza come, ad esempio, 4:2:2: qui le due componenti di crominanza sono dimezzate rispetto alla luminosità, e potremo quindi parlare di subsampling moderato, con un buon compromesso tra qualità e peso del file.
Supporto per immagini a colori True Color
JPEG supporta immagini a 24 bit per pixel (8 bit per ciascun canale di colore RGB, rosso-verde-blu), che consente di rappresentare oltre 16 milioni di colori (per l’esattezza 16.777.216), una quantità sufficiente per rappresentare fotografie e immagini realistiche.
Metadati
JPEG supporta l’inserimento di metadati, in particolare attraverso il formato EXIF (Exchangeable Image File Format), che memorizza informazioni aggiuntive sull’immagine come la data e l’ora di scatto, il modello della fotocamera, le impostazioni di esposizione, la geolocalizzazione, ecc.
JPEG può anche contenere metadati IPTC (International Press Telecommunications Council) e XMP (Extensible Metadata Platform), utilizzati per aggiungere informazioni sui diritti d’autore, descrizioni e parole chiave.
Compatibilità
JPEG è uno dei formati di immagine più compatibili, supportato da praticamente tutte le fotocamere digitali, software di editing immagini, browser e piattaforme di social media. Questa ampia compatibilità lo rende la scelta preferita per l’utilizzo online.
Limiti della qualità visiva
Se la lista di vantaggi e specifiche tecniche interessanti è senza dubbio molto lunga, il formato JPEG presenta comunque alcuni limiti che, però, si evidenziano soltanto in presenza di compressioni molto elevate.
In queste situazioni infatti noterai alcuni difetti visivi piuttosto evidenti, come bordi frastagliati e distorsioni nelle aree uniformi (noti come “blocco di compressione” o “effetto mosso”). Questi dettagli saranno molto evidenti solo in presenza di ingrandimenti o di visualizzazione su schermi di alta qualità.
In sintesi, JPEG è un formato altamente efficiente per la compressione delle immagini fotografiche, che bilancia qualità visiva e dimensione del file, e per qeusto continua a essere uno dei formati più utilizzati per il web e la fotografia digitale.
Tuttavia, la perdita di qualità e gli artefatti di compressione sono aspetti che devono essere considerati quando si sceglie questo formato per specifiche esigenze.
JPEG vs JPG: quali differenze
La domanda che sorge spesso è: nel confronto JPEG vs JPG quali sono le differenze?
La risposta è che non c’è nessuna distinzione tecnica tra JPEG e JPG. Entrambi i formati sono identici in termini di compressione, qualità dell’immagine e algoritmi di codifica. La differenza principale è puramente una questione di estensione del file.
Inizialmente, infatti, l’estensione del formato immagine era “JPEG”, ma su sistemi operativi più vecchi – come MS-DOS e Windows 3.1 – le estensioni dei file non potevano superare i tre caratteri, e quindi venne abbreviato in JPG.

Anche nei sistemi più moderni è ancora possibile trovare entrambe le estensioni .jpeg e .jpg in uso e per questo motivo, nel contesto del web, puoi usare indifferentemente JPEG vs JPG senza alcuna differenza nelle prestazioni o nella qualità.
JPEG VS JPG 2000
Esiste anche un altro formato legato a questa tecnologia, chiamato JPEG 2000: un’evoluzione del JPEG originale, progettato per migliorare la qualità delle immagini e la compressione.
Il confronto JPEG vs JPEG 2000 fa emergere come la differenza cruciale stia proprio nella compressione e nell’efficienza: mentre JPEG come abbiamo visto utilizza un algoritmo di compressione basato su DCT, quella di JPEG 2000 si basa su ECV (Enhanced Compression Wavelet), che consente di ottenere una qualità dell’immagine superiore, con una riduzione più efficiente delle dimensioni dei file.
JPEG 2000, infatti, supporta sia compressione lossy che lossless, permettendo agli utenti di scegliere il livello di qualità desiderato, a differenza del formato JPEG, che è principalmente lossy.
Nonostante le sue superiori capacità di compressione e la qualità visiva migliore, JPEG 2000 non ha avuto una diffusione ampia come il formato JPEG. Questo è dovuto a vari fattori, tra cui la maggiore complessità di decodifica e la mancanza di compatibilità universale con i principali browser e dispositivi. JPEG 2000 è utilizzato principalmente in ambiti professionali e specialistici, come nell’archiviazione di immagini digitali ad alta qualità, nella medicina e nei film, dove la qualità visiva è fondamentale.
Altri formati immagine
Nel corso degli anni, JPEG ha affrontato la concorrenza di altri formati di compressione delle immagini, come PNG, GIF, e più recentemente WebP e HEIF.
Sebbene questi formati abbiano caratteristiche avanzate – come la compressione senza perdita o la migliore qualità a dimensioni di file inferiori – JPEG continua a essere una scelta piuttosto diffusa per le immagini fotografiche grazie alla sua compatibilità universale, alla compressione efficace e alla qualità accettabile a livelli di compressione elevata.
Confrontiamo i formati principali per capire meglio le differenze.
PNG (Portable Network Graphics)
Nel 1996, il PNG (Portable Network Graphics) venne sviluppato come alternativa aperta e migliorata al formato GIF, che era limitato dalla palette di soli 256 colori. Il PNG supporta una gamma di colori molto più ampia, oltre a consentire la compressione senza perdita di dati. Il formato è stato progettato per garantire la trasparenza delle immagini, un aspetto che lo ha reso particolarmente utile per il design di loghi, icone e immagini con sfondi trasparenti.
Tuttavia, sebbene PNG offra una qualità superiore rispetto a GIF, ha il difetto di creare file di dimensioni più grandi, il che lo rende meno ideale per le fotografie rispetto al JPEG.
- Pro: questo formato è noto per la sua compressione senza perdita di dati. Le immagini PNG mantengono quindi la qualità originale, senza deterioramento durante la compressione.
- Contro: le immagini tendono a essere molto più pesanti rispetto ai JPG, soprattutto in presenza di molti colori e dettagli complessi, con tempi di caricamento più lenti sul web.
GIF (Graphics Interchange Format)
Il formato GIF (Graphics Interchange Format) è stato introdotto nel 1987 dalla CompuServe, una delle prime aziende a fornire servizi di connessione a Internet. La progettazione di GIF era incentrata sulla necessità di avere immagini che potessero essere facilmente trasferite su reti con bassa larghezza di banda.
GIF supporta una palette di massimo 256 colori, il che lo rendeva ideale per immagini semplici e grafiche, ma non per fotografie. Inoltre, il formato GIF includeva una caratteristica innovativa: la possibilità di creare animazioni a partire da più immagini. Questo lo rese particolarmente popolare per le gif animate sui siti web.
- Pro: una soluzione ideale per immagini con pochi colori o per animazioni, come le gif animate.
- Contro: supportano solo una palette di 256 colori, il che le rende meno adatte per fotografie o immagini complesse.
A seguire puoi trovare un esempio che mette a confronto un’immagine jpeg (la nr. 1) con una gif (la nr. 2): la riduzione di qualità della crominanza di quest’ultima è fortemente visibile.

SVG (Scalable Vector Graphics)
Il formato SVG (Scalable Vector Graphics) è stato introdotto nel 1999 dal World Wide Web Consortium (W3C), l’organizzazione responsabile degli standard web. SVG si distingue dagli altri formati di immagine – come JPEG, PNG e GIF – in quanto non è un formato basato su pixel, ma su vettori. Questo significa che le immagini SVG sono definite da linee, curve, poligoni e testi, che vengono descritti tramite codice XML (Extensible Markup Language).
L’elemento distintivo di SVG è la sua scalabilità: poiché non è basato su una griglia di pixel, le immagini SVG possono essere scalate senza perdita di qualità. Ciò le rende ideali per icone, loghi, grafici e illustrazioni che devono apparire nitidi su schermi di qualsiasi dimensione o risoluzione, inclusi i dispositivi ad alta densità di pixel come gli smartphone.
Inoltre, i file SVG possono essere facilmente modificati tramite codice, rendendoli particolarmente utili per i web designer e gli sviluppatori. Un’altra caratteristica importante di SVG è che supporta la trasparenza proprio come il PNG, e può essere facilmente animato tramite CSS o JavaScript, il che lo rende molto popolare per la creazione di grafiche dinamiche sul web.
SVG non è però adatto per fotografie o immagini con sfumature complesse di colore, in quanto la sua struttura vettoriale non è ottimizzata per trattare dettagli complessi o effetti di transizione di colore. Nonostante ciò, il formato SVG è diventato uno degli standard più utilizzati per il web grazie alla sua efficienza, alla qualità infinita e alla facilità di manipolazione tramite codice.
In sintesi, SVG è il formato ideale per immagini basate su linee e forme geometriche, come loghi, icone WordPress e diagrammi, e si distingue per la sua capacità di scalare senza perdita di qualità.
- Pro: essendo un formato vettoriale le immagini possono essere scalate senza perdita di qualità. È ideale per loghi, icone e grafiche che devono essere visualizzate in diverse dimensioni.
- Contro: non è adatto per fotografie o immagini con transizioni di colore, in quanto rappresenta solo linee e forme geometriche.
Se vuoi approfondire ulteriormente ti invitiamo a leggere la nostra guida dedicata al formato SVG.
I formati moderni
Nel mondo delle immagini digitali, l’evoluzione non si ferma. Sebbene JPEG e JPG siano ancora i formati più utilizzati, è importante fare riferimento anche ai formati più moderni come WebP e AVIF (AOMedia Video 1 Image Format), che offrono una compressione più efficiente e supportano una qualità superiore a parità di dimensioni dei file.
Nel 2010, Google introdusse il formato WebP, progettato per offrire una compressione più efficiente rispetto a JPEG, PNG e GIF, senza compromettere troppo la qualità dell’immagine. Il formato AVIF (AV1 Image File Format), invece, fu annunciato nel 2019 dalla AOMedia (Alliance for Open Media), è una delle innovazioni più recenti nel campo della compressione delle immagini digitali. È stato progettato per migliorare ulteriormente l’efficienza della compressione rispetto ai formati precedenti, come JPEG e WebP, mantenendo un’elevata qualità visiva con dimensioni di file significativamente più ridotte. Nel corso degli anni è stato rapidamente adottato da molte delle principali piattaforme e software per l’editing delle immagini.

L’adozione di questi nuovi formati può aiutare ulteriormente a migliorare la velocità di caricamento delle pagine web, un fattore chiave per l’esperienza dell’utente e per il posizionamento SEO. Se vuoi approfondire ti invitiamo a leggere il nostro articolo dedicato al confronto AVIF VS WebP.
Quale formato immagine scegliere?
In linea generale possiamo dire che, se il tuo obiettivo è ottimizzare il sito web per tempi di caricamento rapidi, il formato JPG/JPEG rimane una scelta eccellente per le fotografie e le immagini ricche di colori, mentre PNG è migliore per le immagini trasparenti e le grafiche semplici.
Formati come WebP o AVIF potrebbero essere una scelta futura per una compressione avanzata, ma la compatibilità universale di JPG e JPEG li rende ancora i formati più utilizzati.
Come forse avrai notato, però, in questo confronto non abbiamo menzionato il formato SVG, e questo perché occorre fare un’ulteriore approfondimento su due grandi tipologie di formato: le immagini raster e quelle vettoriali.
Immagini raster e vettoriali
La differenza tra queste due macrocategorie è molto importante.
I formati raster sono costituiti da una matrice di pixel. La qualità dell’immagine dipende dalla risoluzione, rappresentata dal numero di pixel. Questi formati sono ideali per fotografie e immagini dettagliate, ma la qualità si degrada se l’immagine viene ingrandita. I formati raster possono essere compressi, con perdita di qualità (lossy) o senza perdita (lossless).
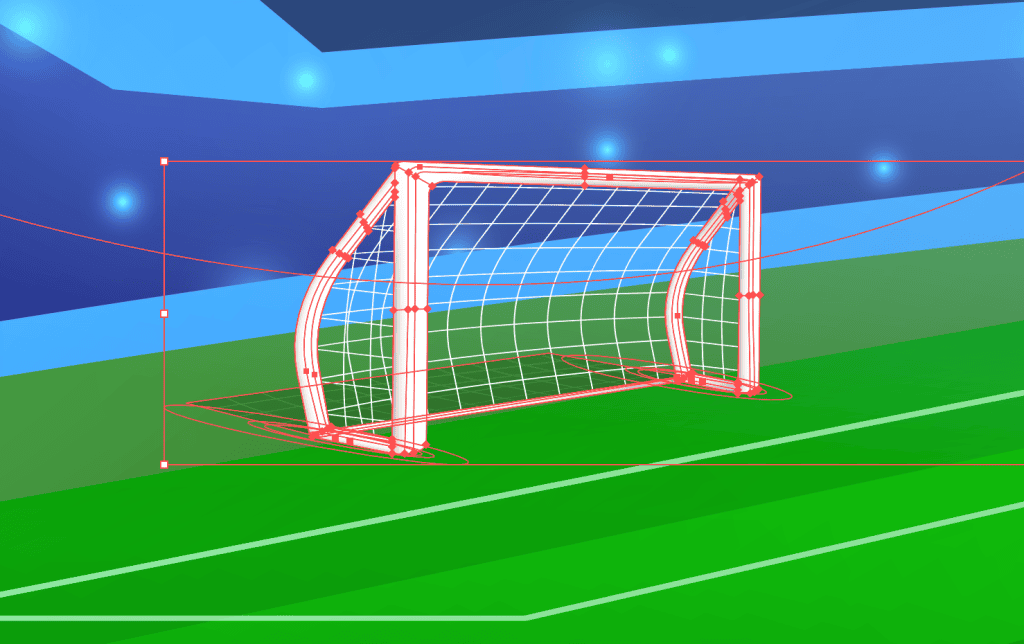
I formati vettoriali, invece, sono basati su linee, curve e altre forme geometriche. Possono essere ridimensionati senza perdere qualità, rendendoli ideali per loghi, illustrazioni e grafica scalabile. I file vettoriali sono più adatti per progetti grafici professionali, come stampe e design digitali. Nell’esempio a seguire puoi vedere evidenziate in rosso le linee e le curve che formano questa immagine.

Tipo | Formato | Caratteristiche |
|---|---|---|
Raster | JPEG/JPG | Formato compresso, ideale per fotografie. Alta compressione, ma con perdita di qualità (lossy). Supporta 24 bit di colore. |
Raster | PNG | Formato non compresso o compresso senza perdita (lossless). Supporta la trasparenza (canale alfa). Ottimo per grafica web. |
Raster | GIF | Formato con compressione lossless, ma limitato a 256 colori. Supporta animazioni. |
Raster | BMP | Formato non compresso, offre alta qualità ma file di grandi dimensioni. Poco usato su web. |
Raster | TIFF | Formato non compresso o con compressione lossless. Utilizzato per immagini di alta qualità, spesso nelle scansioni. |
Raster | WebP | Formato sviluppato da Google. Supporta sia compressione lossless che lossy. Ottimo per immagini web con alta qualità e ridotte dimensioni. |
Raster | AVIF | Nuovo formato con compressione avanzata (basato su AV1), supporta HDR, trasparenza e animazioni. |
Vettoriale / Raster | PDF | Formato portatile che può contenere sia contenuti raster che vettoriali. Usato per documenti e presentazioni. |
Vettoriale | SVG | Formato basato su XML, utilizzato per grafica scalabile. Senza perdita di qualità a qualsiasi dimensione. Ottimo per loghi e illustrazioni. |
Vettoriale | EPS | Formato vettoriale utilizzato per la stampa professionale. Supporta l’integrazione di grafica bitmap e vettoriale. |
Vettoriale | AI | Formato vettoriale di Adobe Illustrator, usato per la progettazione grafica professionale. |
Vettoriale | CDR | Formato vettoriale di CorelDRAW, utilizzato per design grafico e illustrazioni. |
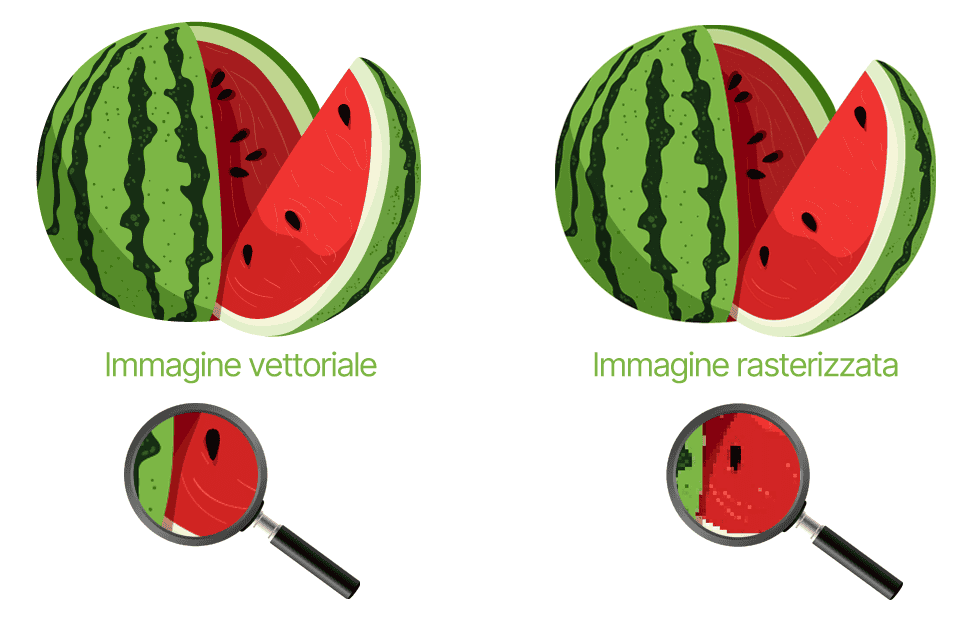
Qui sotto un piccolo confronto visivo che mostra come un’immagine vettoriale, anche se ingrandita al 200%, riesca a mantenere qualità di dettaglio (prima immagine) rispetto a una rasterizzata (seconda immagine).

Come convertire altri formati immagine in JPG/JPEG
Esistono diversi strumenti online che permettono di convertire immagini in formato PNG, GIF o BMP in JPG/JPEG. La conversione avviene facilmente caricando l’immagine originale nel formato desiderato e scaricando la versione convertita in JPG o JPEG. Questo processo è utile quando si desidera ottimizzare le immagini per il web, riducendo al contempo le dimensioni dei file senza sacrificare la qualità.
Vediamo alcuni fra i principali siti web che offrono questo servizio.
Software di conversione online | Caratteristiche |
|---|---|
Converte PNG, GIF, BMP in JPEG. Offre anche compressione, ridimensionamento e modifica delle immagini. | |
Converte numerosi formati (PNG, GIF, TIFF, ecc.) in JPEG. Supporta anche conversioni via email e file di piccole dimensioni. | |
Supporta conversione batch e file da Google Drive e Dropbox. Permette la conversione di molti formati immagine in JPEG. | |
Permette di personalizzare la qualità e le dimensioni del file durante la conversione da PNG, GIF, TIFF a JPG. | |
Semplice convertitore da PNG a JPG, utile per una conversione veloce e diretta. | |
Converte PNG, GIF, BMP in JPEG e comprime le immagini, ottimizzandole per il web. | |
Converte PNG, GIF, TIFF in JPG. Supporta file di grandi dimensioni e conversioni batch. | |
Converte PNG in JPG e ottimizza la dimensione dei file senza compromettere troppo la qualità. | |
Converte tra oltre 200 formati, supporta caricamento da Google Drive, Dropbox e URL. Offre conversione batch. |
Se hai bisogno di valutare più formati diversi e vuoi testare varie conversioni ti consigliamo Convertio, che offre una gamma praticamente completa di tutte le conversioni possibili.

Per esigenze professionali o per trattare grandi quantitativi di immagini puoi anche decidere di installare dei software di elaborazione grafica sul tuo pc. Oltre ai noti programmi a pagamento di Adobe e a GIMP (uno strumento base gratuito per elaborazioni grafiche non troppo complesse) che ti permettono qualsiasi tipo di conversione, esistono anche altri tools come, per esempio:
Ecco la tabella aggiornata con l’indicazione dei software che supportano anche immagini vettoriali (come SVG, EPS, AI, ecc.):
Software | Caratteristiche | Piattaforme | Gratuito/A Pagamento | Supporto per Immagini Vettoriali |
|---|---|---|---|---|
Software leggero e potente per la visualizzazione e conversione di immagini. Supporta una vasta gamma di formati, tra cui PNG, GIF e TIFF. Offre anche opzioni di batch processing. | Windows | Gratuito (versione base) | No | |
Strumento gratuito e versatile per la conversione di immagini in vari formati. Supporta il batch processing e consente anche di applicare filtri ed effetti. | Windows, macOS, Linux | Gratuito / a pagamento | Sì (SVG, EPS) | |
Programma semplice da usare per la conversione di immagini in vari formati, incluso JPG. Supporta il batch processing. | Windows, macOS | Gratuito / a pagamento | No | |
Software che consente di convertire, ridimensionare e ottimizzare le immagini in vari formati, incluso JPG. Supporta il batch processing. | Windows | Gratuito / a pagamento | Sì (SVG, EPS) |
Se vuoi saperne di più rispetto alle best practice nella gestione di immagini quando si tratta di web, ti invitiamo a leggere la nostra guida pratica agli strumenti per l’ottimizzazione delle immagini, dove troverai anche alcuni approfondimenti sugli strumenti online che abbiamo menzionato poco sopra.
Conclusione
In conclusione, la differenza tra JPEG vs JPG è minima e riguarda solo l’estensione del file. Entrambi fanno riferimento a un formato che offre un’efficace compressione delle immagini.
Con questa guida speriamo di aver risposto a tutte le tue domande sul mondo JPEG: se hai altri dubbi, lascia un commento qui sotto!






Lascia un commento