Visitando un sito web ti sei imbattuto nell’errore 401? O forse questo messaggio di errore si presenta sul tuo sito web?
L’errore 401 Unauthorized si presenta quando c’è un tentativo di accesso non autorizzato, cioè si tenta di accedere a una risorsa, ma l’autenticazione fallisce. In questa guida vedremo le possibili cause e i metodi per risolvere l’errore.
Table of Contents

Cos’è l’errore 401?
L’errore 401 fa parte dei codici di stato HTTP e in particolare dei codici 4xx. A questa categoria appartengono gli errori lato client, mentre complessivamente troviamo cinque categorie riconoscibili tramite la prima delle tre cifre:
- 1xx codici informativi
- 2xx codici di successo
- 3xx codici di reindirizzamento
- 4xx codici di errore del client
- 5xx codici di errore del server.
In pratica questi codici vengono inviati dal server in risposta al client, che può essere ad esempio il browser, e indicano lo stato della richiesta.
Nello specifico il codice di stato 401 viene mostrato quando la richiesta non può essere completata perché non sono state fornite credenziali valide. Questo errore si verifica, infatti, quando la pagina che si cerca di visitare risulta essere protetta da un sistema di autenticazione.
L’errore, quindi, ci avvisa che non abbiamo l’autorizzazione ad accedere, ad esempio perché non abbiamo effettuato l’accesso oppure perché abbiamo inserito le credenziali errate.
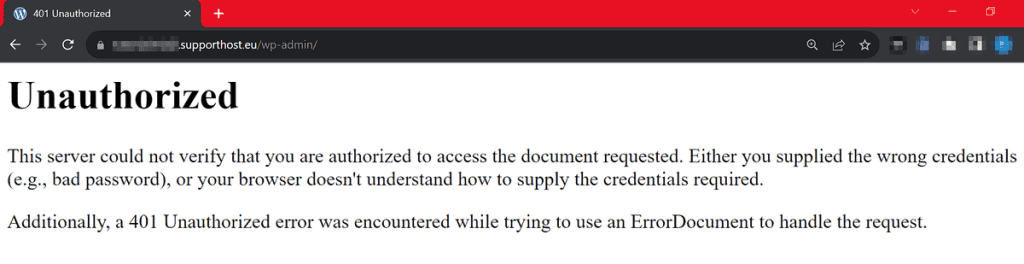
Qui di seguito puoi vedere un’esempio di pagina che mostra l’errore.

Non a caso il codice di errore 401 viene anche definito errore 401 Unauthorized.
Il messaggio di errore può avere diverse varianti, eccone alcune:
- Errore 401
- 401 error
- Access Denied
- 401 Unauthorized
- 401 Unauthorized Access
- Error 401 Unauthorized
- 401 Authorization Required
- HTTP 401 Error – Unauthorized
- HTTP 401 Unauthorized Error.
Inoltre su server Microsoft IIS (dalla versione 7.0 e successive) ci sono dei codici di stato più specifici che aiutano a identificare meglio la causa dell’errore.
- 401.1 – Accesso non riuscito. La causa può essere un errore nelle credenziali di accesso.
- 401.2 – Accesso non riuscito a causa della configurazione del server.
- 401.3 – Accesso negato dall’ACL sulla risorsa. C’è un problema di permessi.
- 401.4 – Autorizzazione non riuscita a causa del filtro.
- 401.5 – Autorizzazione non riuscita a causa dell’applicazione ISAPI/CGI.
- 401.501 – Accesso negato: troppe richieste dallo stesso IP del client.
- 401.502 – Operazione non consentita: troppe richieste dallo stesso IP del client.
- 401.503 – Accesso negato: l’indirizzo IP è tra gli indirizzi IP esclusi.
- 401.504 – Accesso negato: il nome host è tra gli indirizzi IP esclusi.
Quali sono le differenze tra errore 401 e 403?
Il codice di stato HTTP 401 è simile al codice 403 Forbidden, tuttavia c’è una differenza sostanziale tra i due errori.
L’errore 401 indica che è richiesta un’autenticazione e che se si inseriscono le credenziali corrette si può avere accesso alla risorsa cercata. Al contrario l’errore 403 indica solo che l’accesso è stato negato e può verificarsi quando si cerca di accedere ad un’area del sito chiusa ai visitatori per esempio una parte del sito accessibile solo a chi ha permessi specifici.
Per fare un esempio pratico tentando di accedere a una pagina protetta da credenziali potresti:
- vedere un errore 401 se non hai ancora effettuato l’accesso;
- vedere un errore 403 se pur avendo effettuato l’accesso non hai i permessi per vedere quella pagina.
Possibili cause dell’errore 401
Ora che abbiamo visto cos’è l’errore 401 e cosa lo distingue da un altro errore simile, il 403, torniamo a noi e vediamo quali sono le principali cause di questo errore.
Partiamo col dire che l’errore 401 a differenza di altri errori lato client come l’errore 404, si verifica in un tipo specifico di pagine web: quelle protette da un sistema di autenticazione come username e password.
Chiarito questo, ci sono comunque svariate ragioni per cui l’errore può comparire e altrettanti metodi per risolvere come vedremo nel capitolo successivo.
Presenza di errori nell’URL: ci può essere un errore nell’indirizzo che ci fa arrivare a una pagina protetta da password senza farci passare per l’area di accesso.
Inserimento di credenziali sbagliate: se abbiamo inserito dei dati sbagliati nel tentativo di accedere a una pagina protetta da password, potremmo trovarci davanti a un errore 401.
Cache o cookie scaduti: il browser potrebbe aver memorizzato una versione non aggiornata della pagina e questo potrebbe aver causato problemi nell’autenticazione.
Problemi con i plugin: a volte plugin di sicurezza o problemi di compatibilità tra diversi plugin possono causare errori 401 non voluti.
Come risolvere l’errore 401
Ora che abbiamo visto alcune delle cause del codice di stato 401 Unauthorized, vediamo come fare a risolvere.
Iniziamo dalle soluzioni che possono essere seguite da chi sta cercando di visitare la pagina, per poi passare ai metodi che possono essere usati dai proprietari dei siti.
Controllare l’URL digitato
Come dicevamo prima, il problema del codice di errore 401 può essere causato da un indirizzo sbagliato.
La prima cosa che ti consigliamo di fare, quindi, è controllare l’indirizzo e verificare che non ci siano errori.

Se l’indirizzo ti sembra essere corretto, puoi provare a visitare l’home page del sito e poi raggiungere la pagina desiderata. In alternativa puoi anche provare a cercare la pagina sui motori di ricerca.
Se anche in questo modo continui a vedere l’avviso di errore 401, puoi fare un altro tentativo: effettua prima l’accesso all’area riservata del sito e solo successivamente prova a rivisitare la stessa pagina che presentava l’errore.
Reinserire le credenziali corrette
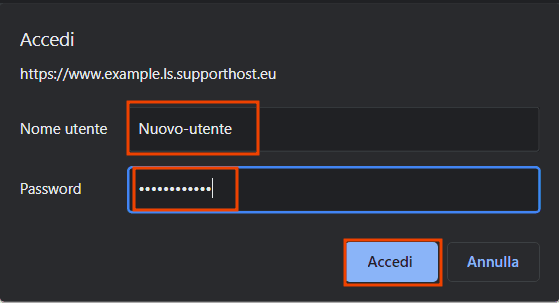
Se vedi l’errore 401 dopo aver inserito le credenziali d’accesso, prova a ricaricare la pagina e digitare nuovamente i dati di accesso facendo attenzione a non fare errori.

Se hai memorizzato i dati nel gestore delle password del browser, assicurati che siano corretti.
In alternativa puoi provare a eseguire un ripristino della password.
Cancellare la cache e i cookie
Per capire se l’errore 401 si verifica solo sul browser che stai utilizzando, la prima cosa da fare è provare a collegarti alla pagina usando un browser differente. Se riscontri l’errore solo con un browser specifico, puoi risolvere andando a cancellare i dati memorizzati nel browser.
Nello specifico puoi provare a cancellare i cookie e la cache del browser su cui si presenta l’errore per vedere se riesci a risolvere.
Il metodo più rapido è usare la combinazione di tasti:
- Ctrl + Shift + Canc (Windows)
- Commad + Shift + Canc (macOS).
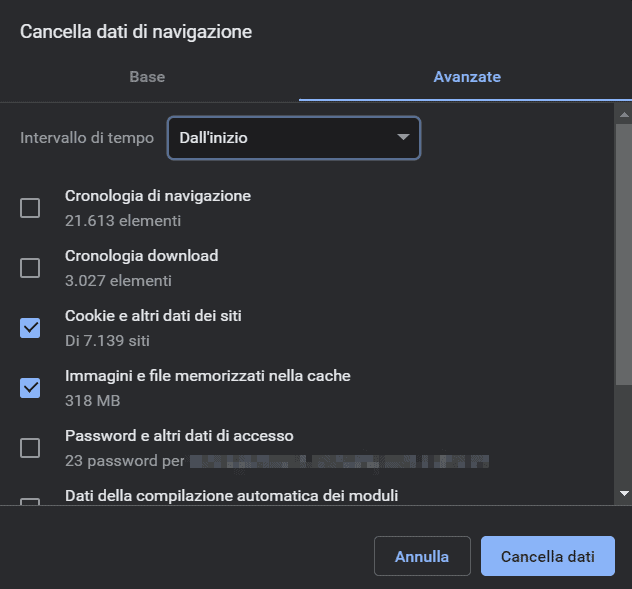
Dopodiché ti basterà spuntare le caselle dei dati che vuoi eliminare (ad esempio file memorizzati nella cache e cookie). Questo sistema funziona da tutti i browser, qui di seguito c’è un esempio della finestra che compare digitando la combinazione di tasti con Chrome.

Ad ogni modo puoi controllare la nostra guida su come si svuota la cache del browser per la procedura dettagliata in base al browser.
Svuotare la cache dei DNS
Oltre alla cache del browser, esiste un tipo di cache meno conosciuta che permette di memorizzare i record DNS sui dispositivi.
Nella cache dei DNS vengono memorizzati gli indirizzi IP dei siti web visitati. Tuttavia può succedere che le informazioni conservate diventino obsolete, proprio come succede a quelle della cache del browser. Proprio per questo motivo eliminare la cache dei DNS può permetterci di risolvere problemi di navigazione tra cui anche l’errore 401.
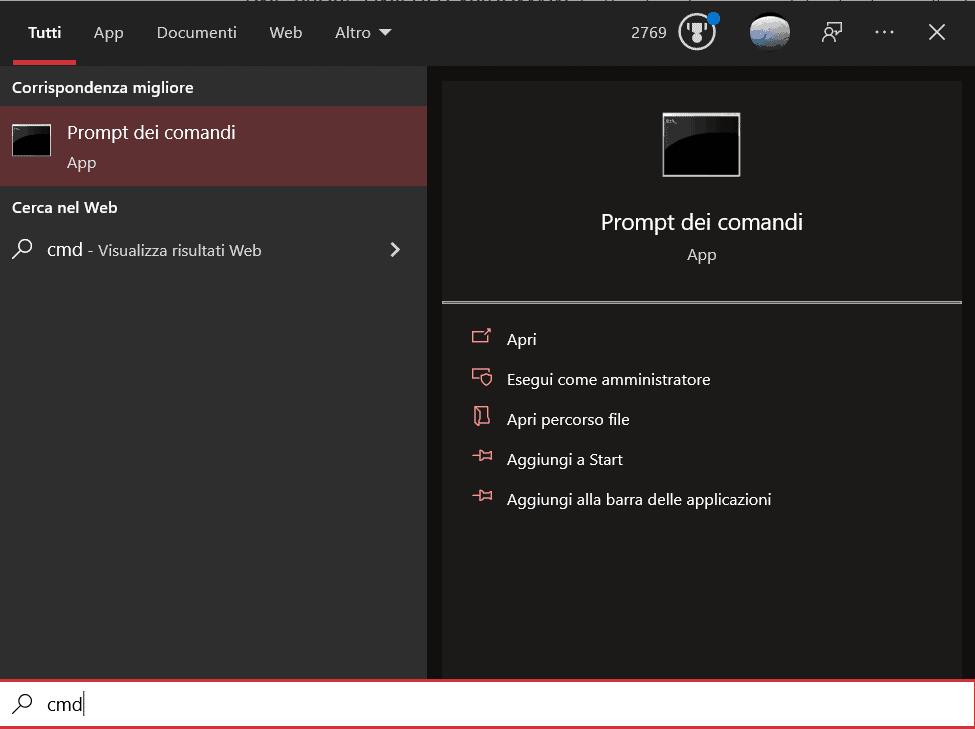
Con Windows la prima cosa da fare è aprire il prompt dei comandi eseguendolo come amministratore.

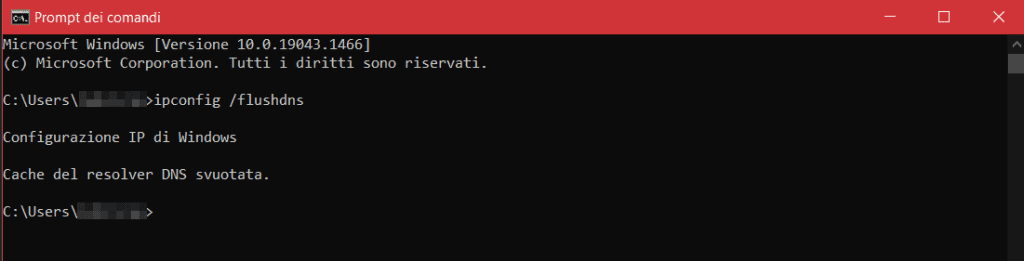
Dopodiché per svuotare la cache DNS ti basta digitare il comando:
ipconfig /flushdnsSe l’operazione riesce, comparirà un avviso che ti dice che la cache del resolver DNS è stata svuotata.

Disattivare i plugin
Un altro metodo per cercare di risolvere l’errore 401 su un sito WordPress è disattivare tutti i plugin per capire se il problema è dovuto a uno di loro. Se dopo aver disattivato il plugin non vedi più l’errore, allora dovrai riattivarli singolarmente e verificare quale dei plugin sta causando il problema.
Ci sono diversi modi per disattivare tutti i plugin contemporaneamente.
Come disattivare i plugin dalla bacheca di WordPress
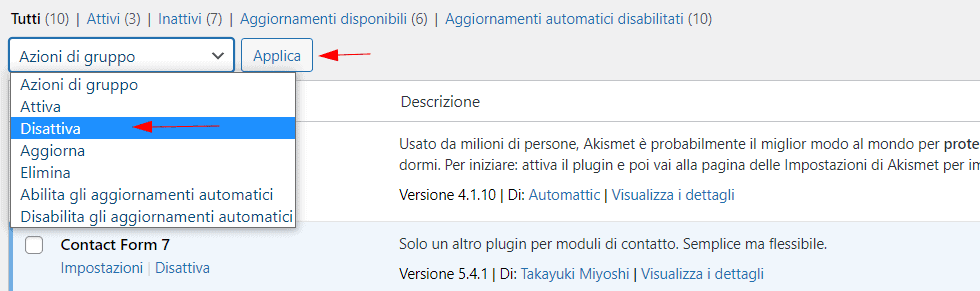
Se hai accesso alla bacheca di WordPress, effettua il login come amministratore e vai su Plugin > Plugin installati, quindi selezionali tutti e dalle azioni di gruppo clicca su Disattiva e poi sul pulsante applica.

A questo punto dovrai riattivare i plugin uno ad uno verificando di volta in volta se l’errore 401 si ripresenta.
Come disattivare i plugin da file manager o client FTP
Se non riesci ad accedere alla bacheca, puoi disattivare i plugin collegandoti ai file del server usando il file manager oppure via FTP.
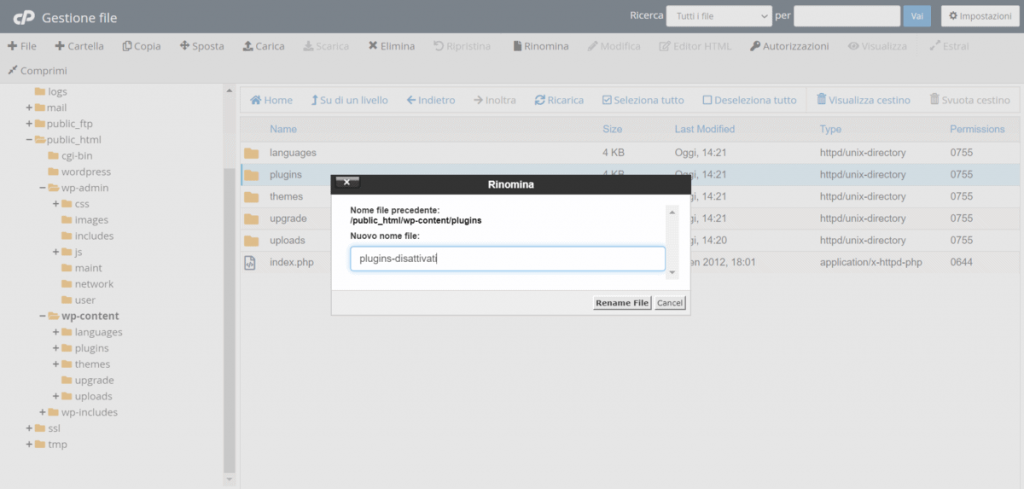
In questo caso dovrai rinominare la cartella plugins per disattivarli tutti.

Dopodiché se riesci di nuovo ad accedere all’area di amministrazione potrai rinominare la cartella col nome originale “plugins” e attivare singolarmente i plugin da WordPress.
Nota: dopo che rinomini la cartella i plugin saranno di nuovo visibili da WordPress, ma saranno tutti disattivati.
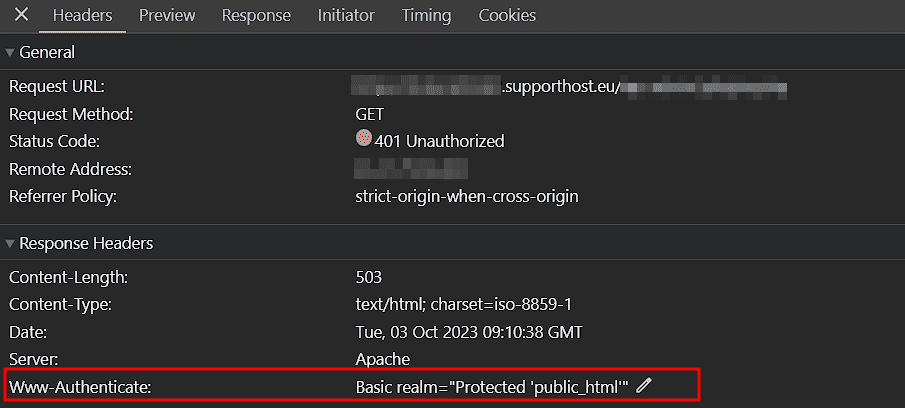
Verificare l’header WWW-Authenticate
Quando il server invia una risposta 401 lo fa tramite l’header WWW-Authenticate e in questo va anche a specificare che tipo di autenticazione viene utilizzato.
Andando ad aprire gli strumenti di sviluppo di Chrome è possibile quindi risalire al sistema di autenticazione utilizzata in questo modo:
- apri la console di sviluppo;
- apri la scheda Network, trova lo status 401 e fai click sopra quella voce (può essere necessario ricaricare la pagina);
- apri la scheda headers e troverai le informazioni nella sezione Response Headers.

Disattivare la protezione con password
Se stai utilizzando una protezione htaccess per proteggere con password alcune risorse del sito, ma questo ti impedisce di accedere, puoi verificare di aver impostato la protezione correttamente o eventualmente disattivarla.
Ad esempio se hai dimenticato le credenziali di accesso puoi disattivare la protezione e riattivarla creando una nuova password.
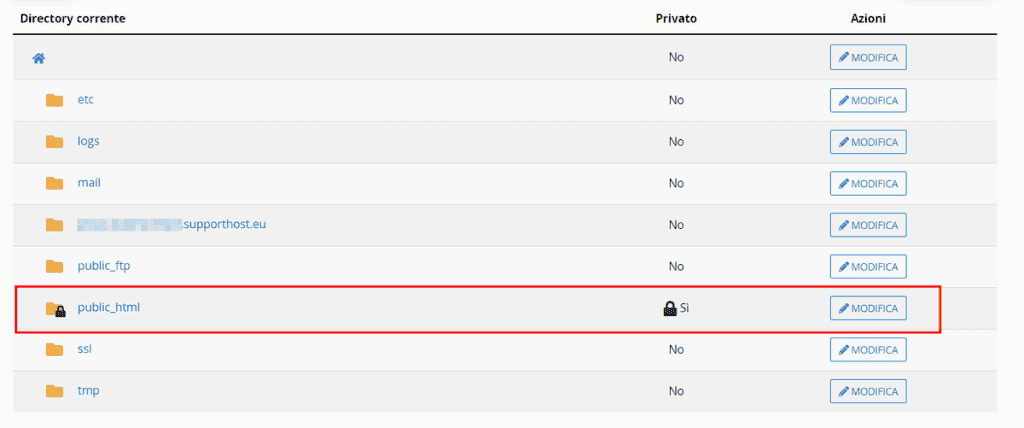
Per capire se stai utilizzando questo tipo di protezione da cPanel apri lo strumento “Privacy directory” e verifica se l’opzione è attiva.

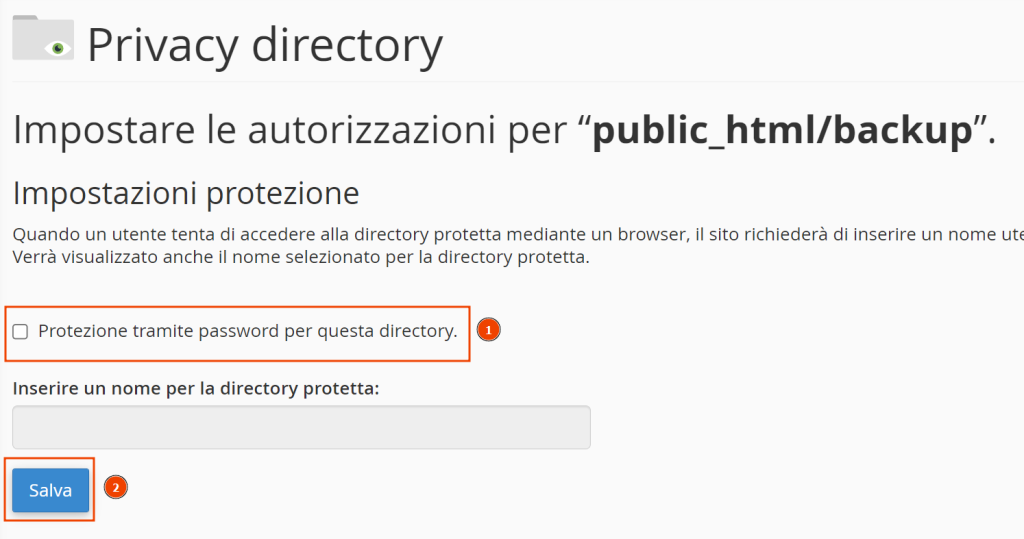
Dopodiché potrai modificare le impostazioni cliccando su “Modifica”, togliendo la spunta alla voce “Protezione tramite password per questa directory.” e cliccando su “Salva”.

Conclusioni
Come abbiamo visto, l’errore 401 compare quando l’autenticazione fallisce e non è possibile accedere alla pagina desiderata. Per risolvere questo problema bisogna capire prima di tutto se si tratta di un errore risolvibile lato utente controllando l’URL, i dati inseriti e svuotando la cache.
Quando queste soluzioni non sono efficaci per risolvere l’errore 401 si può provare a indagare la situazione lato server verificando il tipo di autenticazione richiesta o provando a disattivare la protezione con password.
Sei riuscito a risolvere l’errore con uno di questi metodi? Quale ha funzionato nel tuo caso? Lascia un commento per farcelo sapere.





Lascia un commento