Se vuoi costruire il tuo sito WordPress con Bricks Builder, qui trovi una guida passo passo e tutte le informazioni di cui hai bisogno per iniziare a usarlo.
Vedremo come sfruttare i vantaggi dell’editor visivo e dei modelli già pronti per personalizzare tutte le pagine di un sito, e pure di un e-commerce, e persino creare i form senza installare plugin aggiuntivi – anche se sei alle prime armi col web design.
Se hai già esperienza con i builder, invece, troverai molti spunti per approfondire le questioni tecniche più avanzate.
Scopriamo subito perché si parla così bene di questo tema WordPress.
Table of Contents
Cos’è Bricks Builder?
Bricks Builder è un tema che permette di creare siti WordPress responsive personalizzati attraverso un editor visuale drag and drop. La sua interfaccia è accessibile anche a chi non ha esperienza di web design e di codice, grazie alla possibilità di usare blocchi preimpostati e vedere in tempo reale le modifiche al layout. Ai professionisti, invece, questo builder offre ampie possibilità di personalizzazione attraverso CSS e JavaScript.
Per il suo funzionamento Bricks viene spesso associato a Elementor, Oxygen o WPBakery, anche se, a differenza di questi, non è un plugin ma un tema con builder integrato, come Divi.
Puoi usarlo per creare qualsiasi tipo di sito WordPress: blog, siti personali e aziendali, statici e dinamici, landing page, e persino negozi online – infatti ora è integrabile con WooCommerce. Tutto questo senza installare alcun plugin.
Altri punti di forza di Bricks sono leggerezza e velocità. Il tema è progettato per non generare codice superfluo e per ridurre il DOM, motivo per cui, dichiarano gli sviluppatori, i siti creati con Bricks ottengono il punteggio massimo in speed test come like Lighthouse and GTmetrix, con grandi vantaggi per l’esperienza utente e la SEO. In più il builder è ancora in fase di sviluppo, per cui saranno gradualmente integrate nuove funzionalità, che puoi scoprire nella Road Map; così come dare suggerimenti attraverso l’Idea Board. La versione attuale è la 1.12.3 e la 2.0 è in arrivo.
Quanto costa Bricks Builder?
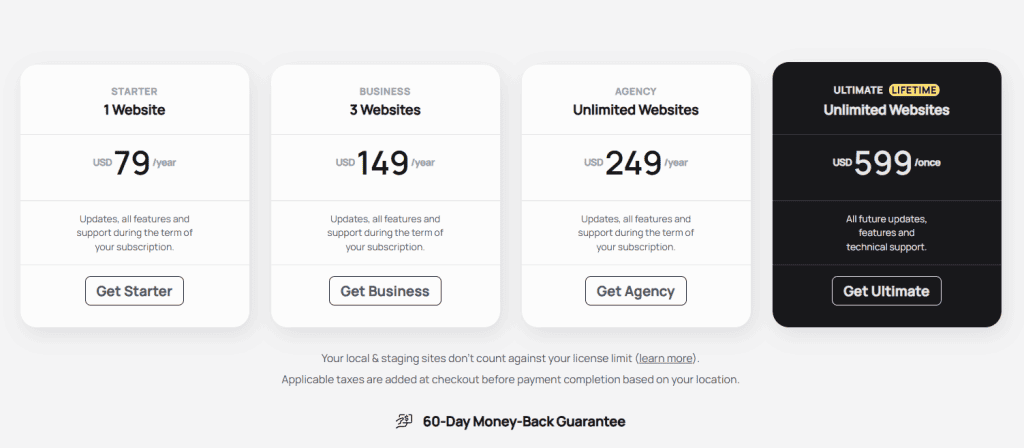
Bricks Builder è un tema a pagamento, che puoi acquistare sul sito ufficiale, scegliendo tra tre piani annuali e uno a vita:
- Starter – 1 sito – 79$ all’anno
- Business – 3 siti – 149$ all’anno
- Agency – siti illimitati – 249$ all’anno
- Ultimate (a vita) – siti illimitati per sempre – 599$ una tantum.

Dopo averlo acquistato, riceverai un’email con le istruzioni e potrai scaricare il tema dal tuo account nella sezione Downloads. Sarà disponibile anche un tema child per modifiche avanzate.
Non è possibile installare una versione gratuita sul proprio sito WordPress, però si può testare il tema in due modi: sfruttando la garanzia ‘soddisfatti o rimborsati’ di sessanta giorni, oppure usando l’installazione di prova messa a disposizione gratis dagli sviluppatori.
Come provare Bricks gratis
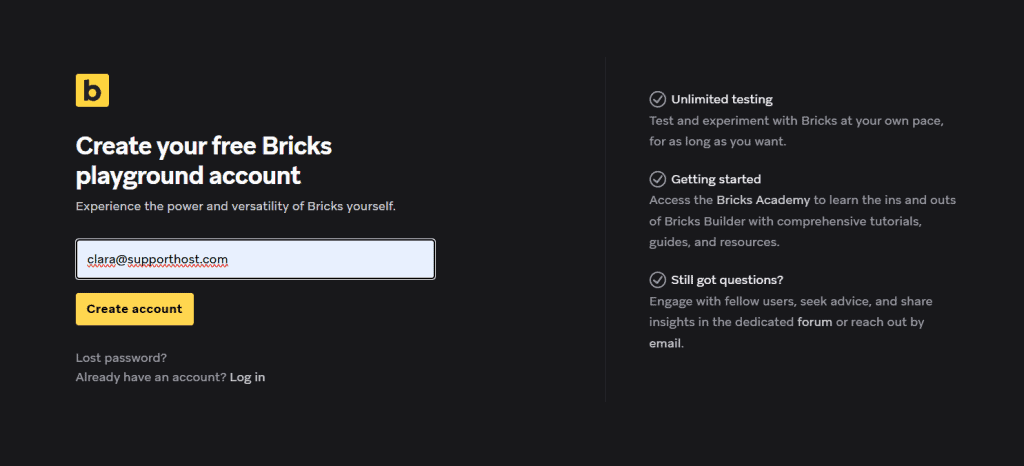
Bricks è un tema a pagamento, ma è possibile testarlo prima dell’acquisto su un’apposita installazione WordPress. Ti basta accedere, inserire il tuo indirizzo mail e attivare un account di prova.

Riceverai una mail che contiene i link a una serie di risorse per muovere i tuoi primi passi con questo visual builder: alla community su Facebook, al forum ufficiale di Bricks, alla documentazione di supporto, insieme a un indirizzo mail a cui rivolgere le domande più tecniche. Nonostante si tratti di una prova gratuita, l’accoglienza è ottima.
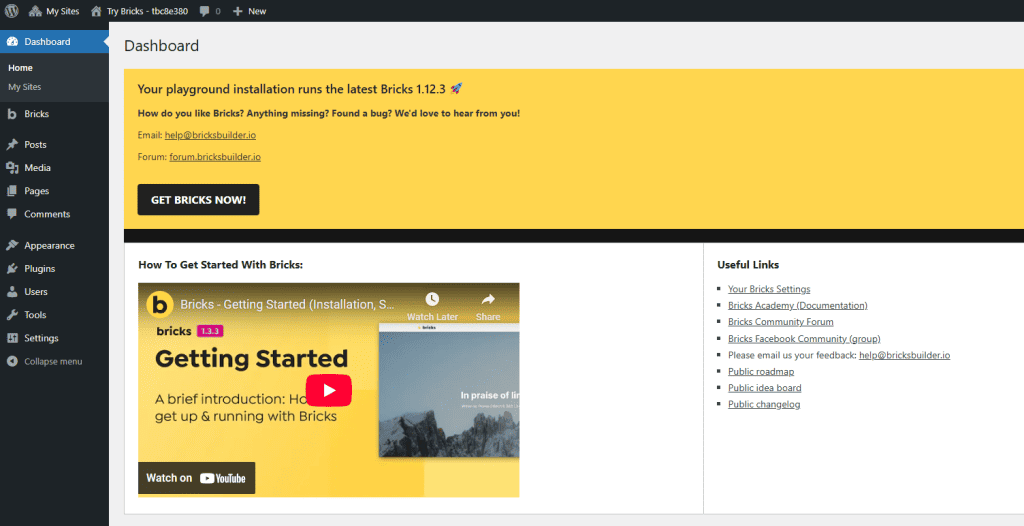
Puoi procedere a verificare la mail e creare l’account, dopodiché sarai nella dashboard dell’installazione WordPress per chi vuol fare esperimenti con Bricks: il Playground.

Qui puoi creare tutti i template, le pagine e i post che vuoi. Ci sono però alcuni limiti: non si possono caricare file di dimensione superiore a 100 MB né SVG, né eseguire codice PHP.
Troverai Bricks e il suo tema child già installati, quindi puoi andare subito a Come funziona il builder di Bricks?

Installare Bricks
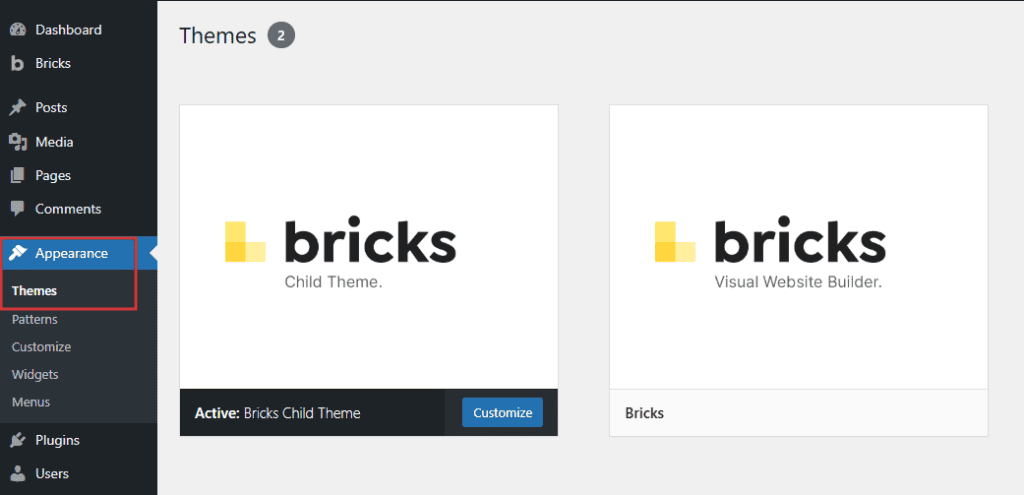
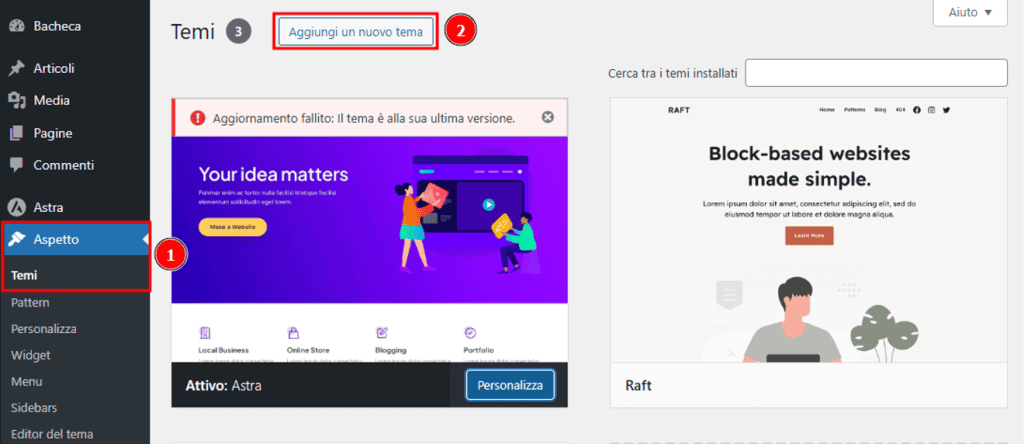
Una volta scaricato Bricks, puoi installarlo sul tuo sito WordPress andando su Aspetto > Temi e cliccando su Aggiungi nuovo.

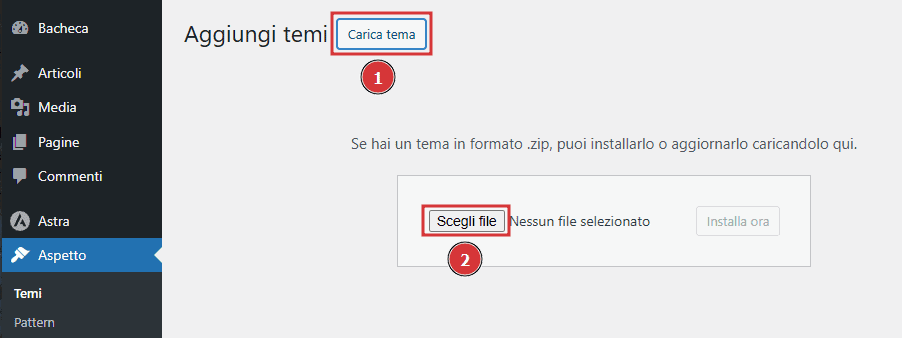
Ora vai su Carica tema > Scegli file e installalo; dopo qualche secondo potrai attivarlo.

Se vuoi usare il tema child, attivalo solo dopo aver installato Bricks Builder.
Ora sulla barra laterale di WordPress è apparsa la scritta ‘Bricks’ e se vai su Bricks > Licenza puoi inserire il numero della tua licenza e attivarla.
Come funziona il builder di Bricks?
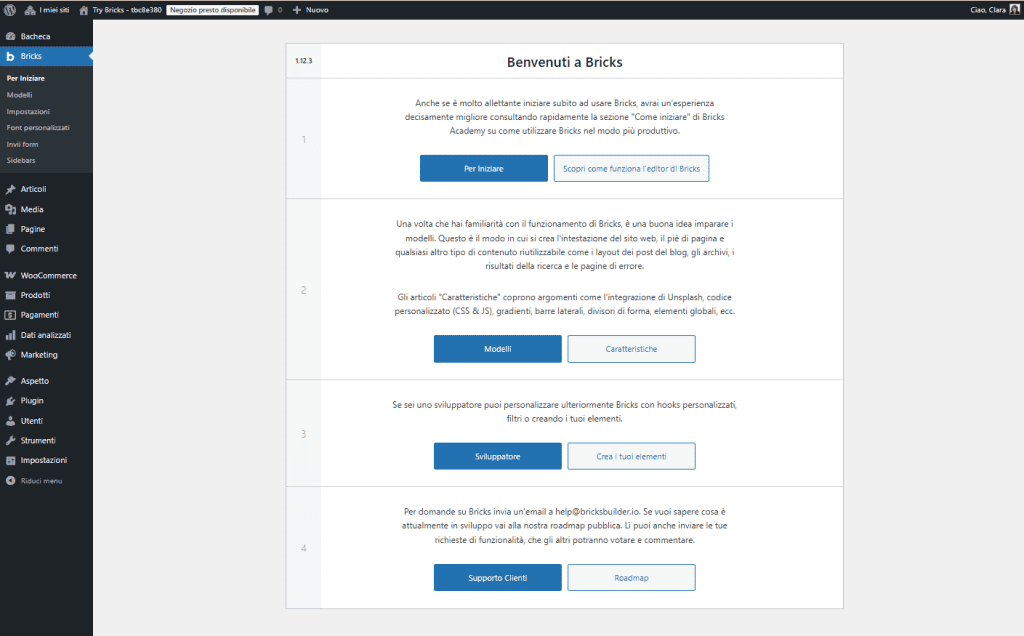
Che tu abbia installato il tema sul tuo sito WordPress o stia usando la versione di prova, se vai su Bricks nella sidebar, trovi una schermata di benvenuto con i link alle risorse per iniziare a usare il tema, che avrai già visto nella mail, e anche uno alla documentazione per sviluppatori.

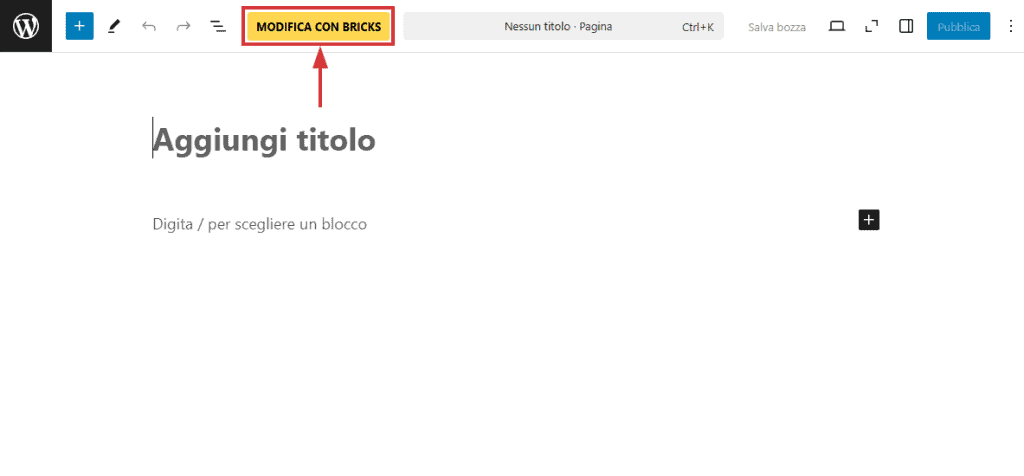
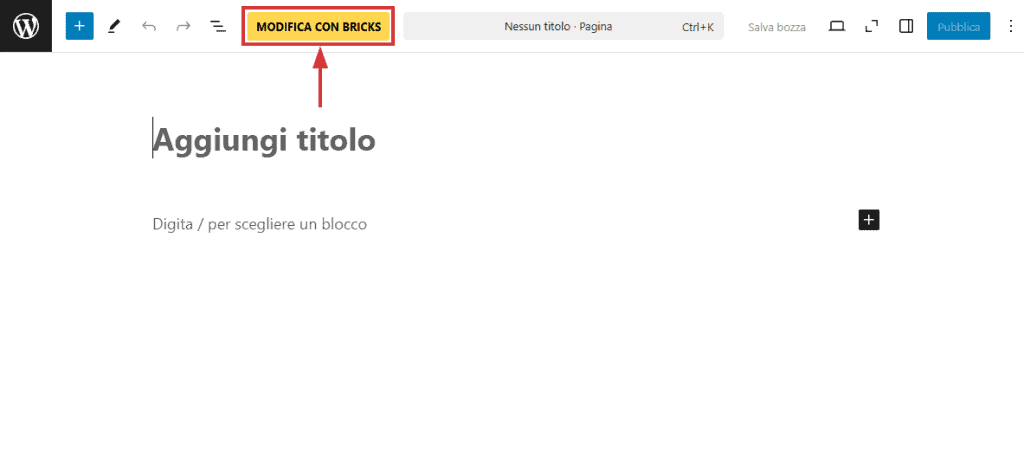
Entriamo nel builder per scoprire come funziona. Dalla sidebar di WordPress vai su Pagine > Aggiungi nuovo – oppure apri una pagina esistente – e fai clic sul pulsante Modifica con Bricks per avviare l’editor.

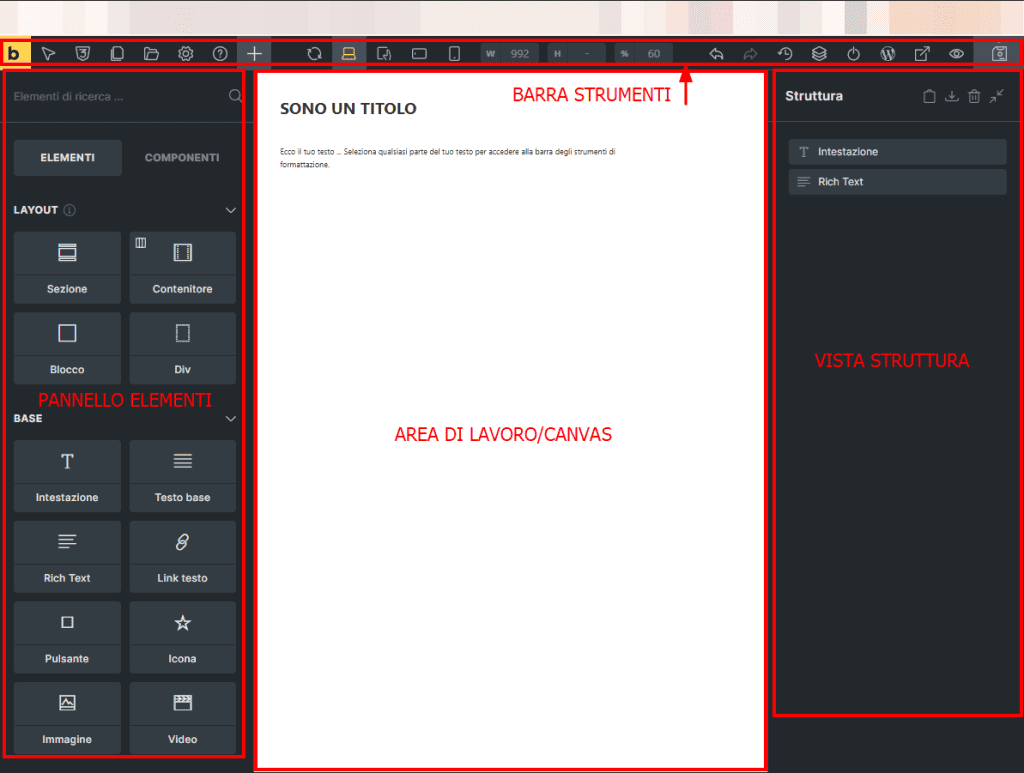
Interfaccia del builder
L’interfaccia dell’editor è composta da:
- area di lavoro visuale (canvas)
- barra degli strumenti
- pannello degli elementi
- vista della struttura

L’area di lavoro centrale ci mostra in tempo reale le modifiche che apportiamo alla pagina.
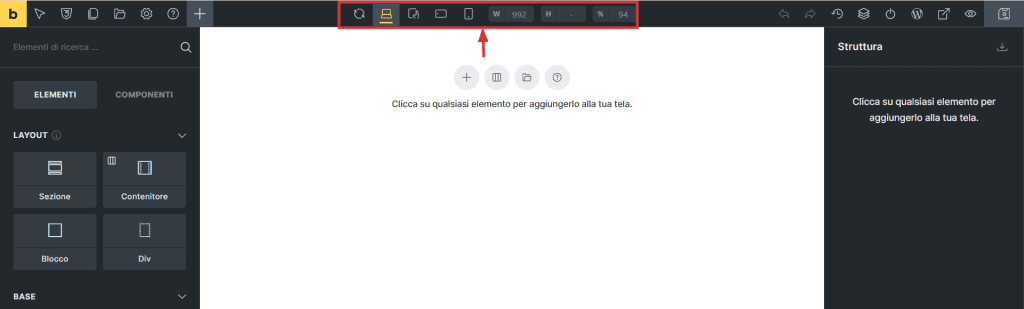
La barra degli strumenti orizzontale contiene i pulsanti per i Breakpoint, cioè le diverse visualizzazioni a seconda del dispositivo (desktop, tablet, mobile orizzontale, mobile verticale), che servono ad assicurarci che la pagina sia davvero responsive. Grazie a questa funzionalità possiamo apportare modifiche specifiche per adattare il layout a diverse dimensioni del monitor.

Per chi ha esperienza di CSS, c’è anche un pulsante che porta al gestore di classi e variabili.

Pannello degli elementi
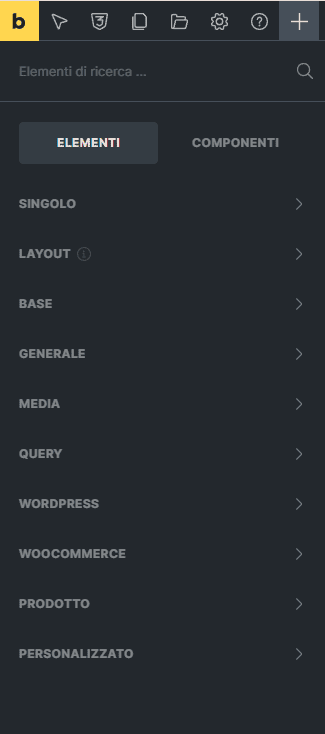
Il pannello degli elementi a sinistra ospita i vari blocchi con cui possiamo costruire la pagina, divisi per gruppi:
- Layout
- Base
- Generale
- Media
- Query
- WordPress
- Singolo
- Personalizzato
- WooCommerce
- Prodotto

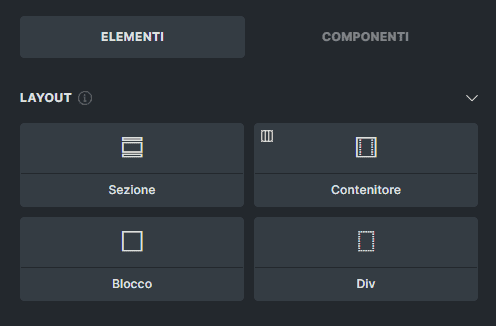
In LAYOUT abbiamo a disposizione quel che serve per definire l’impaginazione: Div, l’elemento base completamente da configurare, che si modifica in base al contenuto; e altri div con stile predefinito, cioè Sezione, Contenitore e Blocco.
I blocchi di layout devono essere usati con una gerarchia precisa: Sezione è il contenitore più esterno; Contenitore definisce uno spazio dentro Sezione; Blocco definisce uno spazio dentro Contenitore.
Div può essere usato ovunque ma è sconsigliato a chi non ha esperienza di web design.

In BASE del pannello ci sono gli elementi fondamentali per costruire una pagina: intestazione, testo base o avanzato, pulsante, icona, immagine e video.
In GENERALE abbiamo una lunga serie di blocchi utili per una pagina WordPress – tutti quelli che possono venirti in mente –, compresi mappa, menù a tendina, testimonianze, breadcrumb, grafici, liste, separatori.
MEDIA offre elementi per il layout di immagini, video e contenuti audio, come gallerie, caroselli e slider.
QUERY permette di inserire contenuti dinamici come liste di post o categorie sfruttando i blocchi.
WORDPRESS include elementi classici di WordPress come barra di ricerca, menù di navigazione, barra laterale, ecc.
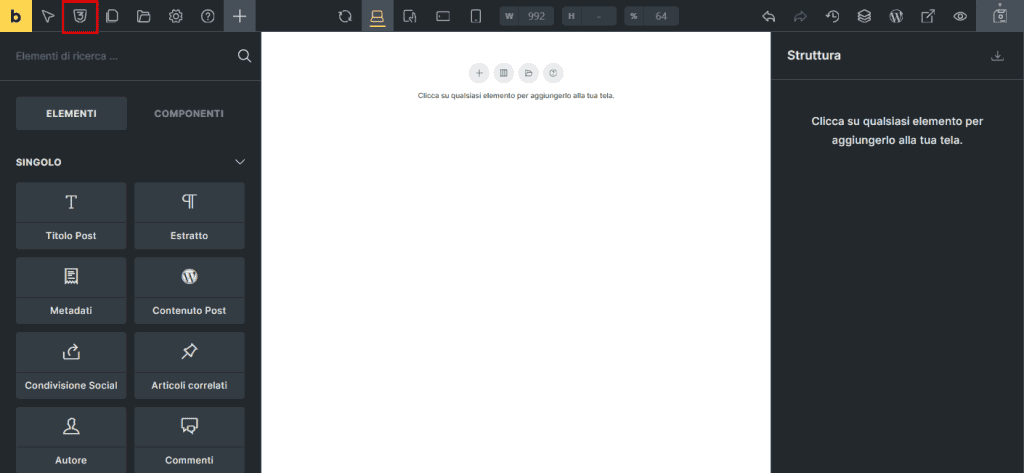
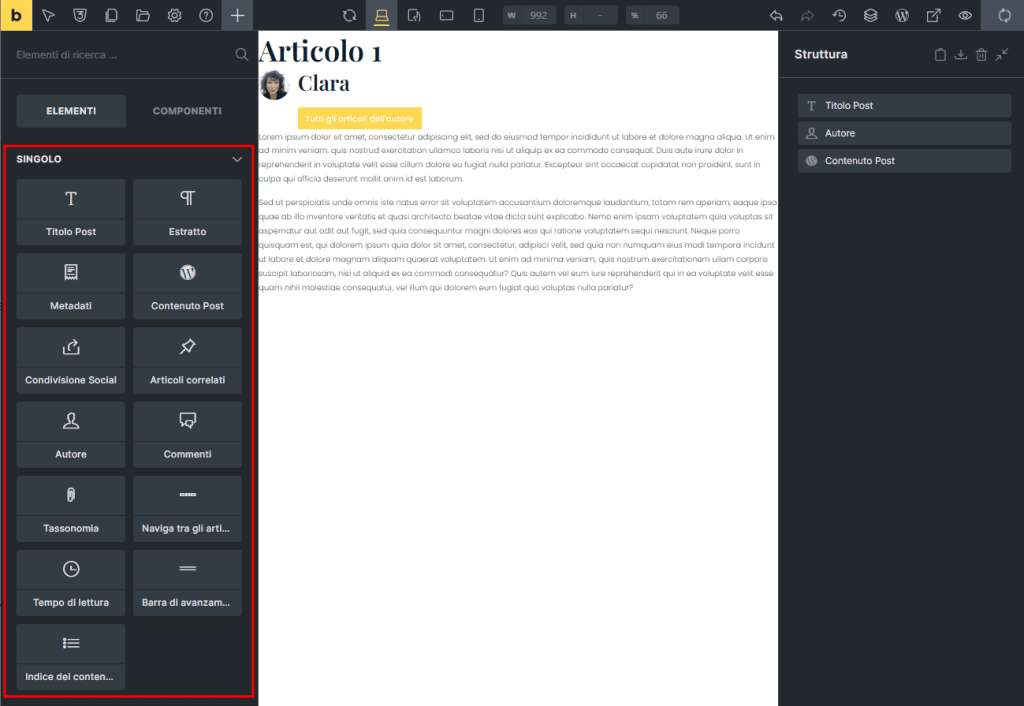
SINGOLO offre widget utili per costruire template di pagine singole, come blog post o pagine statiche.
PERSONALIZZATO serve a gestire elementi personalizzati, come blocchi di codice o componenti unici costruiti dall’utente.
WOOCOMMERCE e PRODOTTO: se hai WooCommerce installato, vedrai due ulteriori sezioni che contengono elementi specifici per il tuo negozio online.
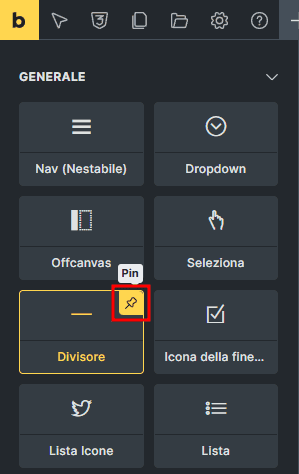
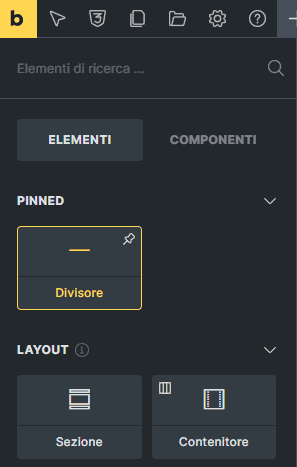
Puoi fissare i blocchi che usi più spesso per averli sempre a portata di mano andando sull’angolo destro e cliccando sull’icona Pin che sarà comparsa.

Dopodiché troverai l’elemento in alto nella sezione PINNED.

Questo pannello contiene anche una vista dedicata alla funzionalità sperimentale Componenti, che serve a trasformare qualunque elemento testuale o multimediale in un blocco riutilizzabile in altre pagine.

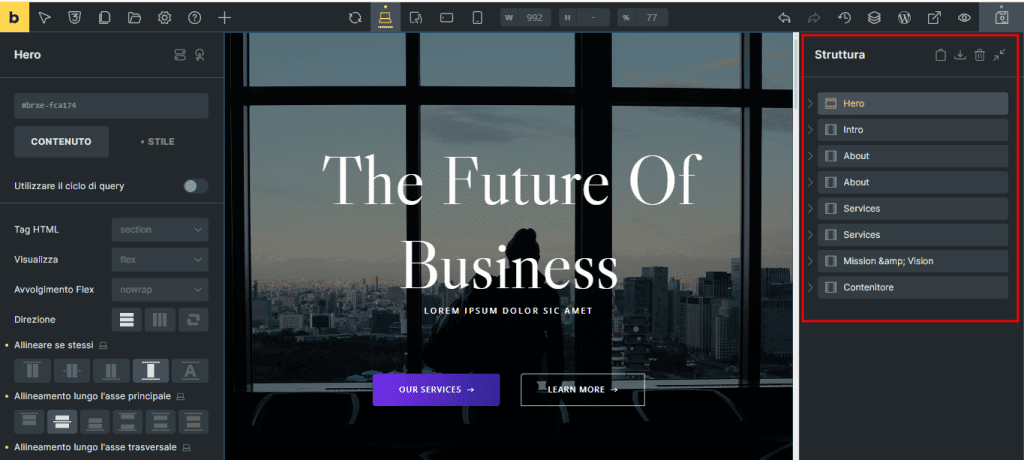
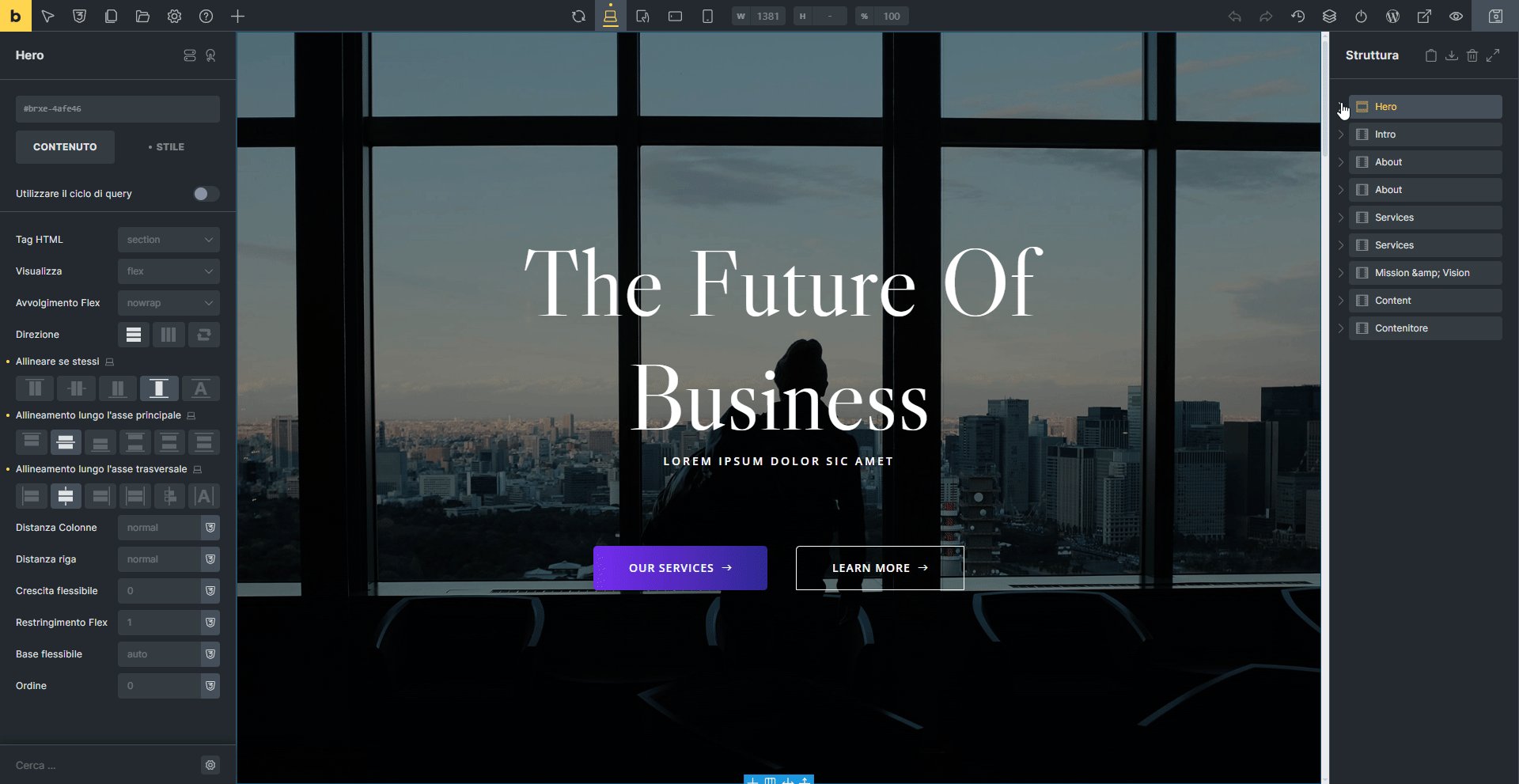
Vista della struttura
Il pannello Struttura, sulla destra, rappresenta in modo schematico la gerarchia degli elementi che compongono la pagina, cioè come si inseriscono uno dentro l’altro, e l’ordine in cui si presentano.
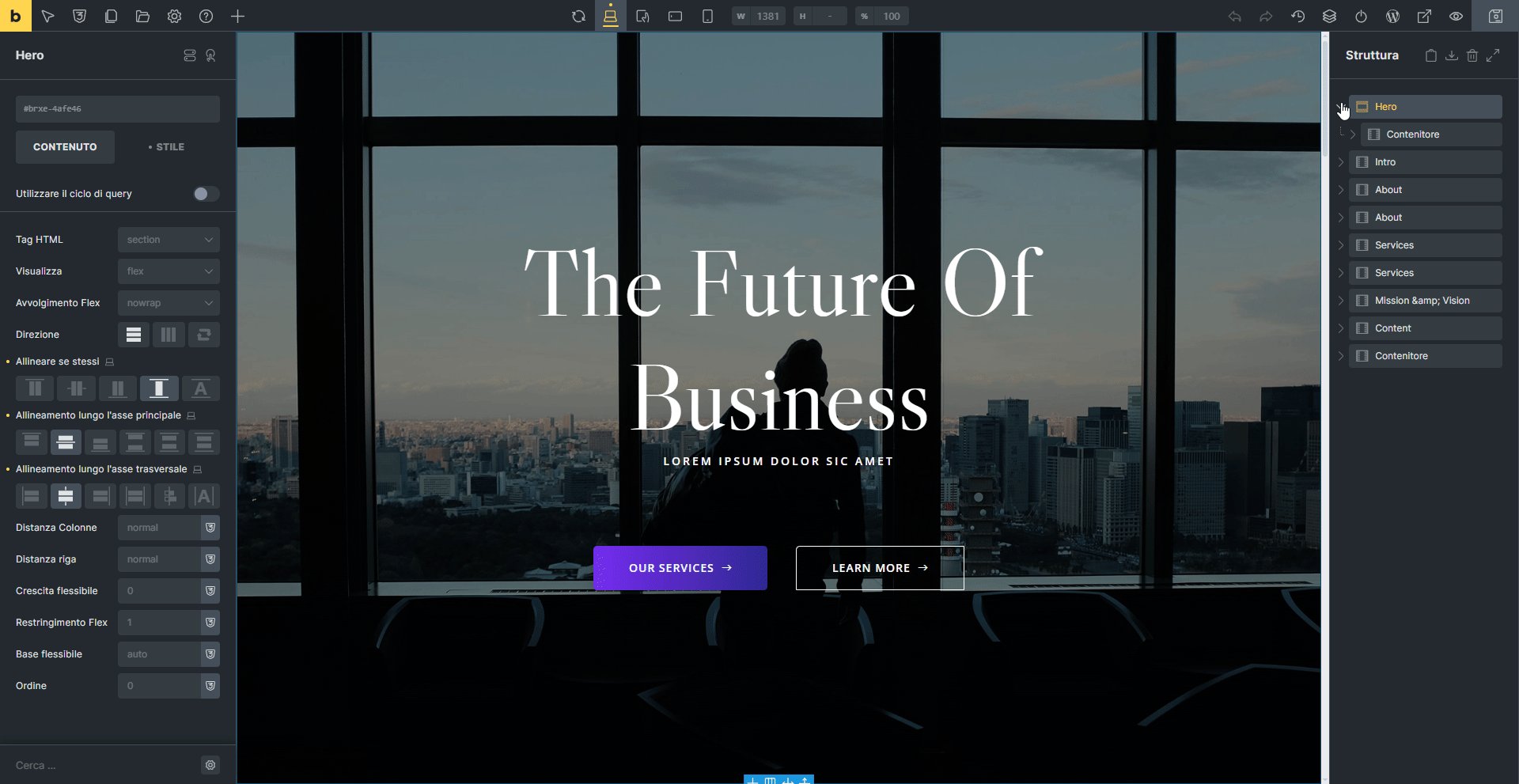
Con la visualizzazione compatta della struttura – accessibile con un clic sull’icona con la doppia freccia in alto a destra – vediamo solo i componenti principali del layout.

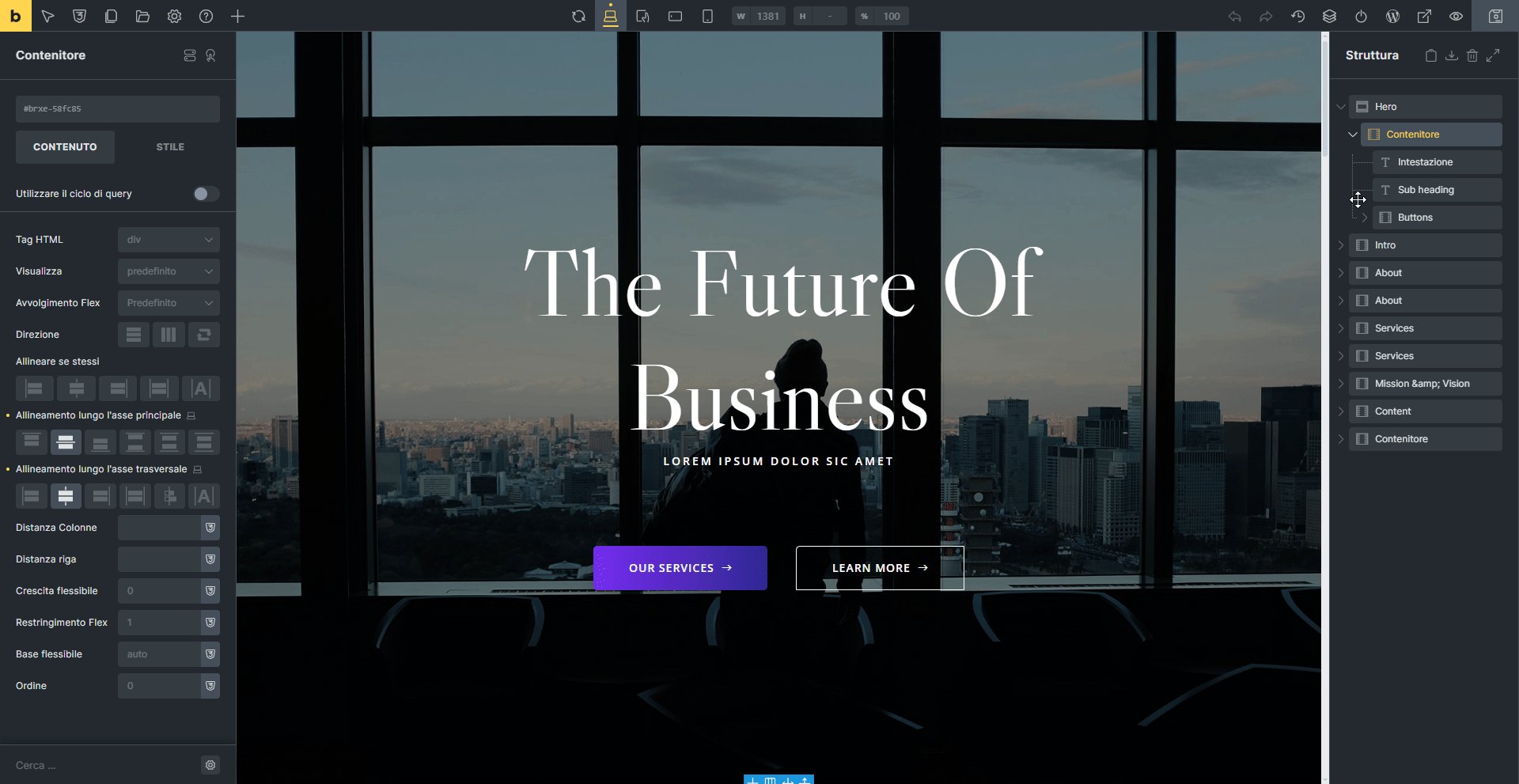
Cliccando su ciascuno di questi componenti vediamo quelli contenuti al suo interno.

Quando selezioniamo i vari blocchi, questi vengono mostrati nell’area di lavoro centrale.

Creare modelli in Bricks
I modelli, o template, sono l’elemento cardine degli editor di temi perché permettono di definire delle pagine standard e di applicarne il layout in automatico ad altre pagine simili.
Se non hai familiarità con i builder, puoi consultare la documentazione sui template messa a disposizione dagli sviluppatori. Inoltre è una buona idea partire da un modello esistente, uno di quelli della community, capire com’è strutturato ed eventualmente modificarlo, come vedremo in Applicare i modelli.
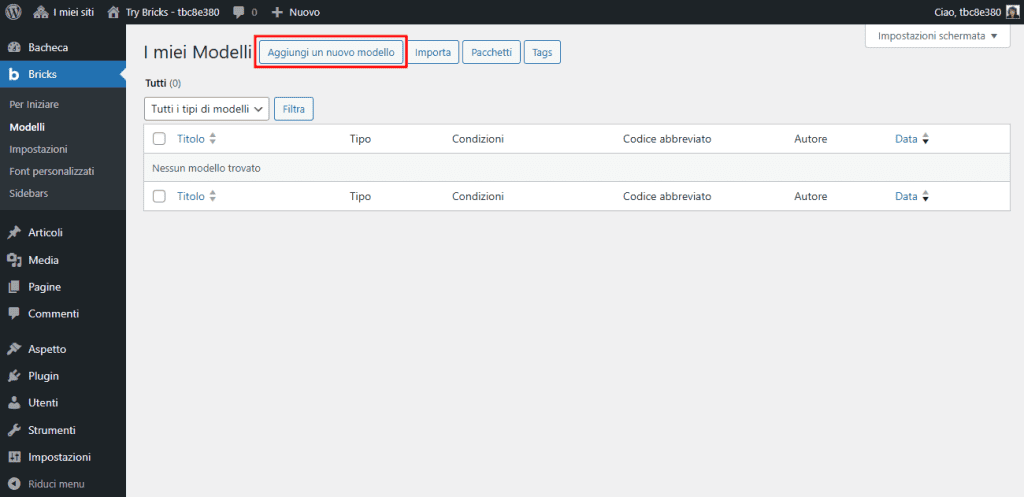
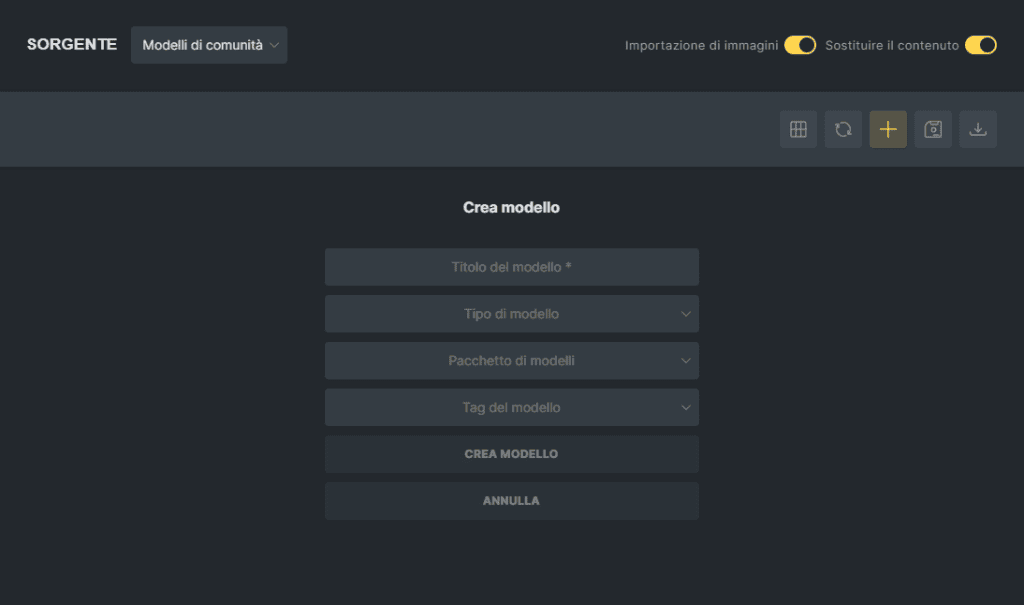
Se invece vuoi creare subito il tuo modello, vai su Bricks > Modelli > Aggiungi un nuovo modello.

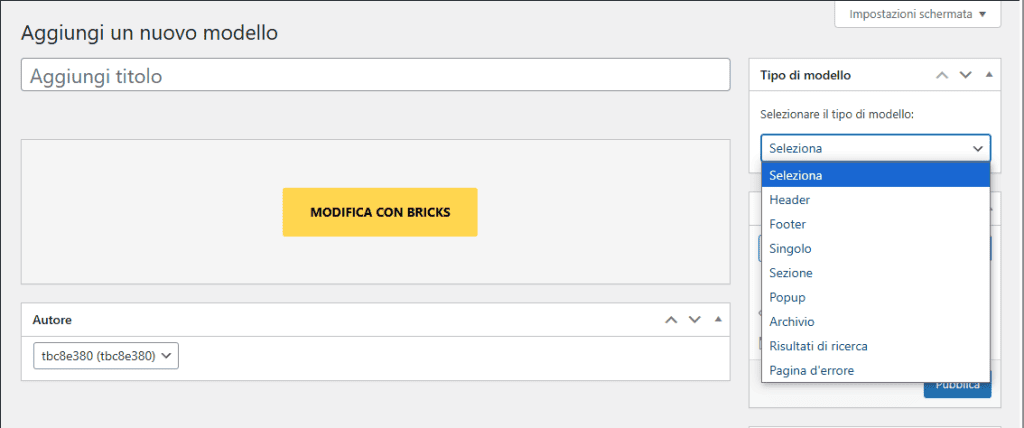
Qui puoi impostare un nome e l’autore, e scegliere il tipo di modello tra:
- header
- footer
- layout blog
- layout per archivi
- layout per articoli

Puoi anche impostare un tag e un’immagine in evidenza e inserire il modello in un pacchetto.

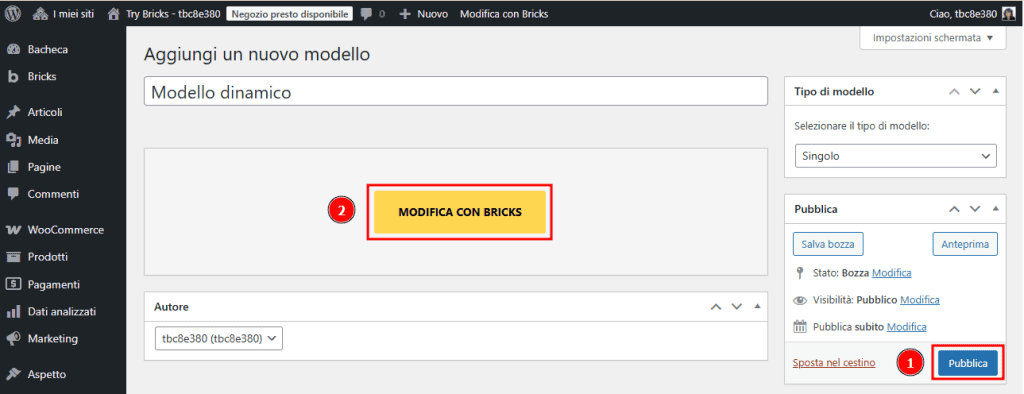
Quando hai fatto le tue scelte, vai sul pulsante Modifica con Bricks e ti troverai nell’editor.
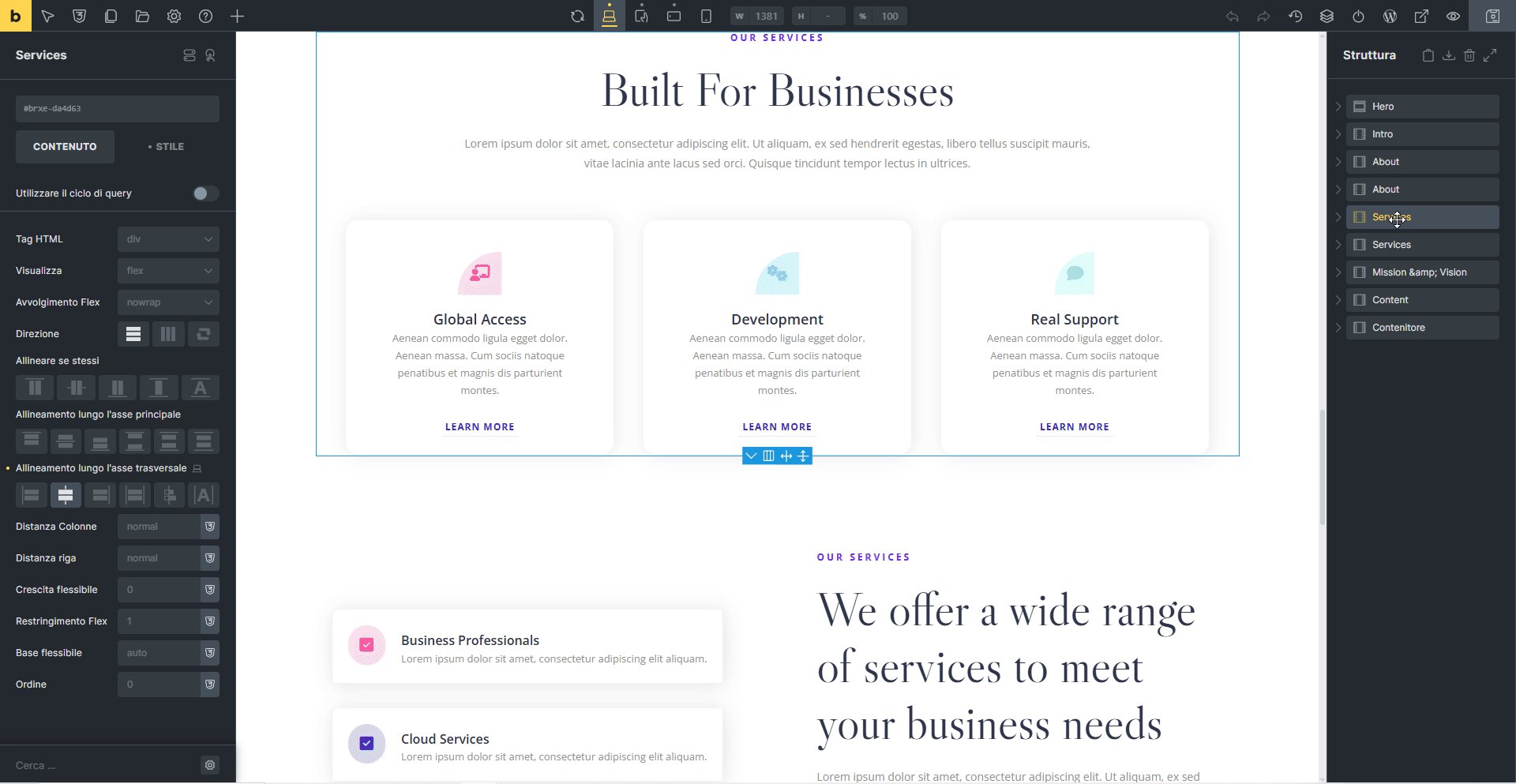
Come usare l’editor
L’editor di Bricks Builder è drag and drop, quindi per inserire un elemento basta trascinarlo dal pannello elementi e rilasciarlo dentro l’area di lavoro nel punto in cui ci serve. Allo stesso modo possiamo trascinare gli elementi per riposizionarli, sia nell’area di lavoro centrale che nella vista della struttura.

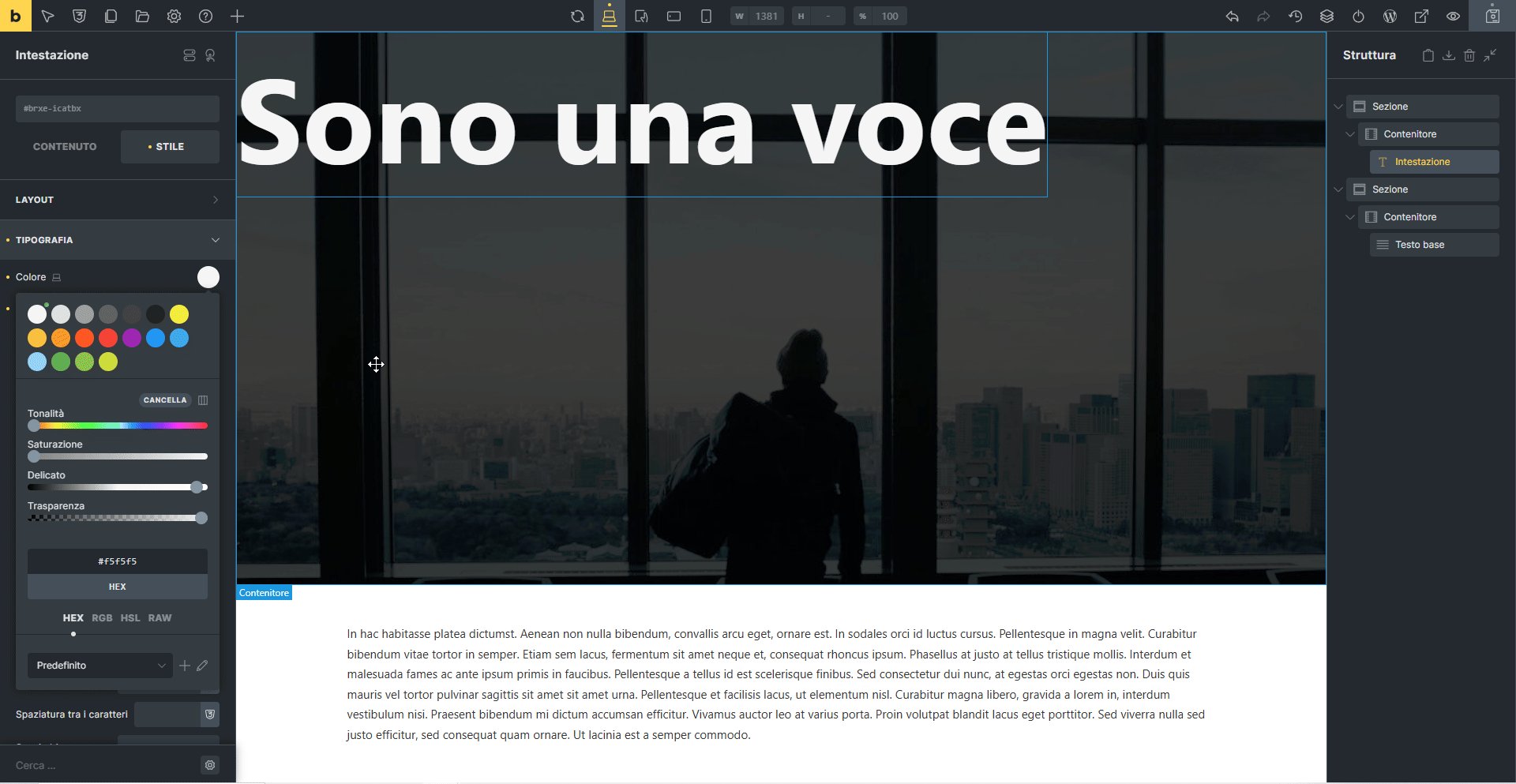
Per modificare un elemento, selezionalo nel canvas oppure nel pannello Struttura: le impostazioni compariranno nella barra laterale sinistra.

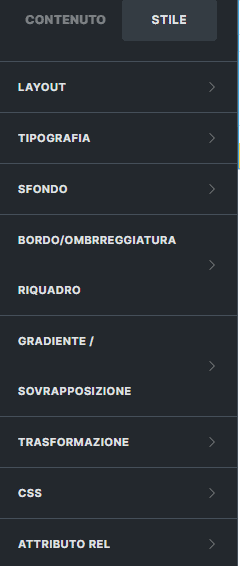
Ci sono impostazioni relative al Contenuto, variabili a seconda dell’elemento, e ci sono quelle relative allo Stile, cioè all’impaginazione e alla formattazione dell’elemento, comprese quelle del CSS.

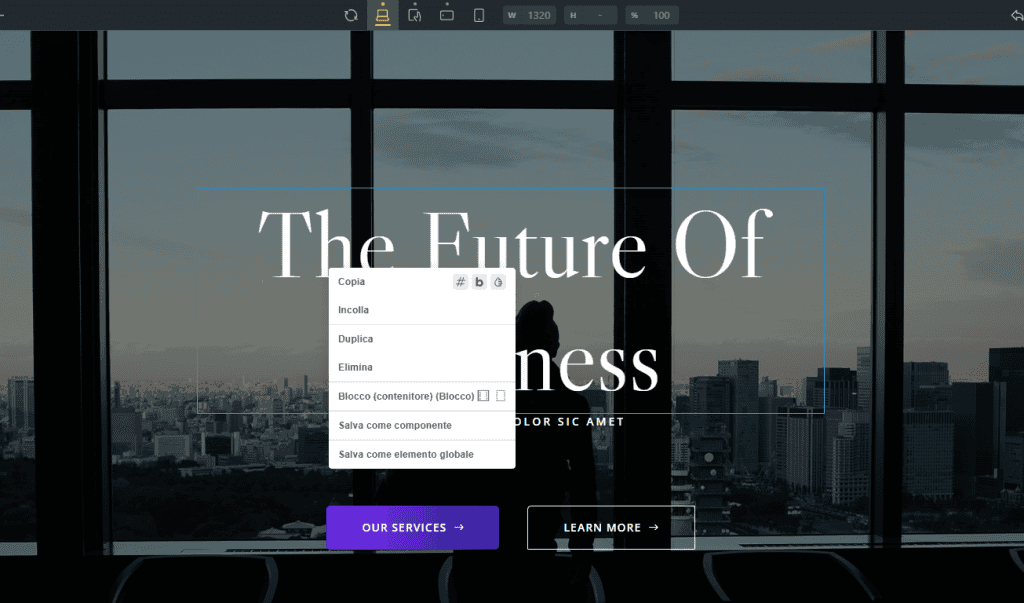
Sia nel canvas che in Struttura, per ogni elemento selezionato, il tasto destro apre il menù a tendina con i comandi copia, incolla, duplica, elimina, blocco (crea un ulteriore blocco contenitore), salva come componente o come elemento globale, per poterlo riutilizzare in altre pagine.

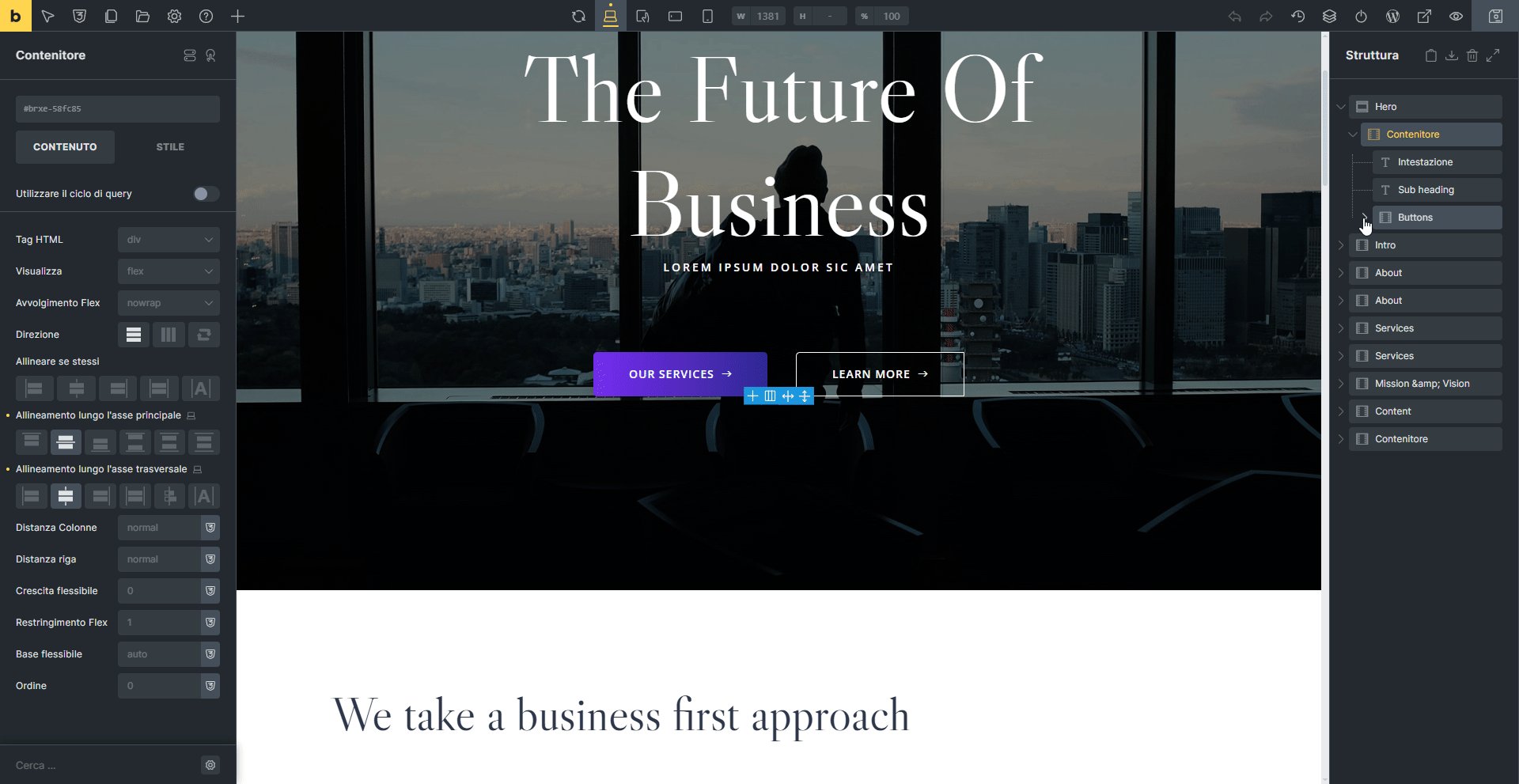
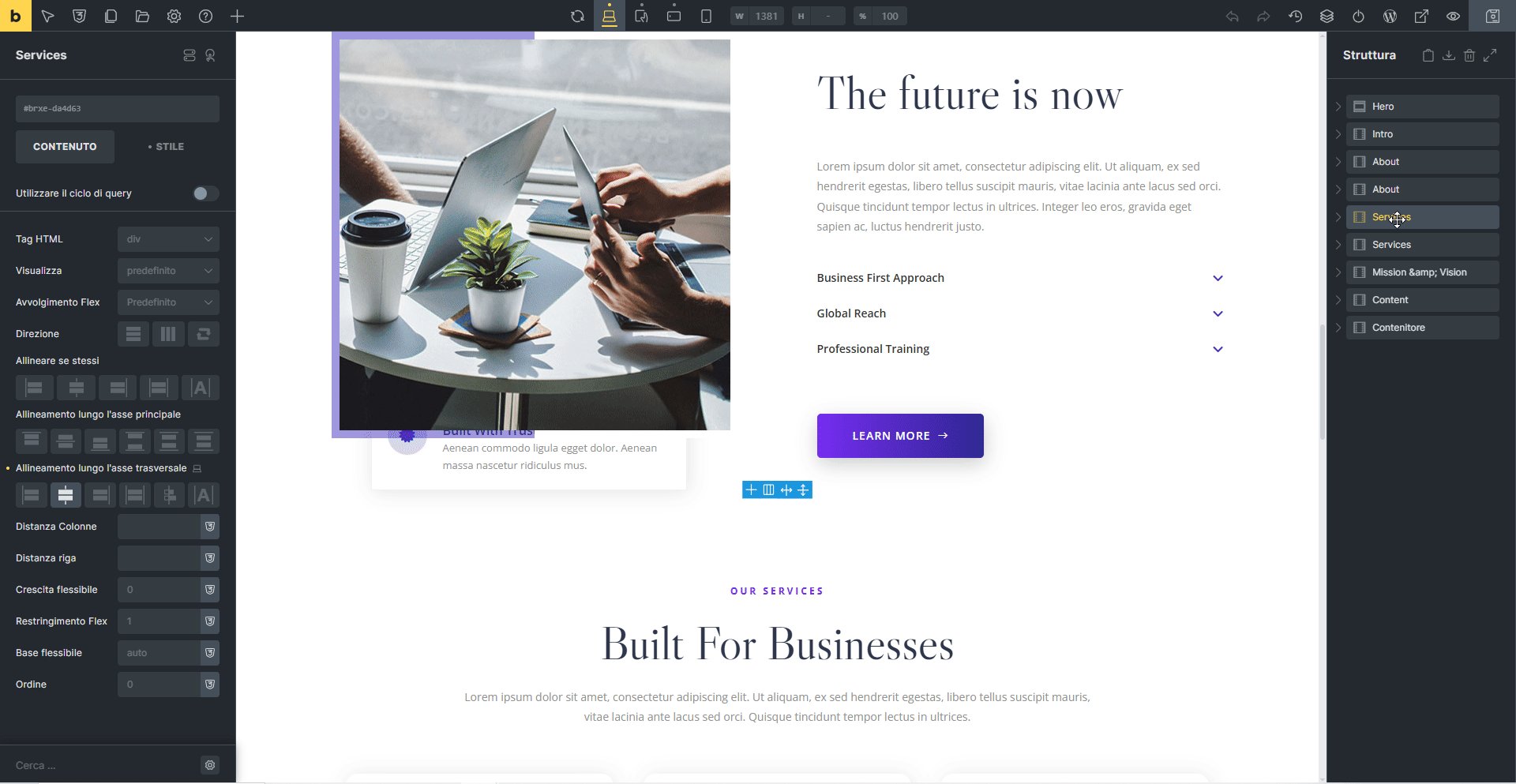
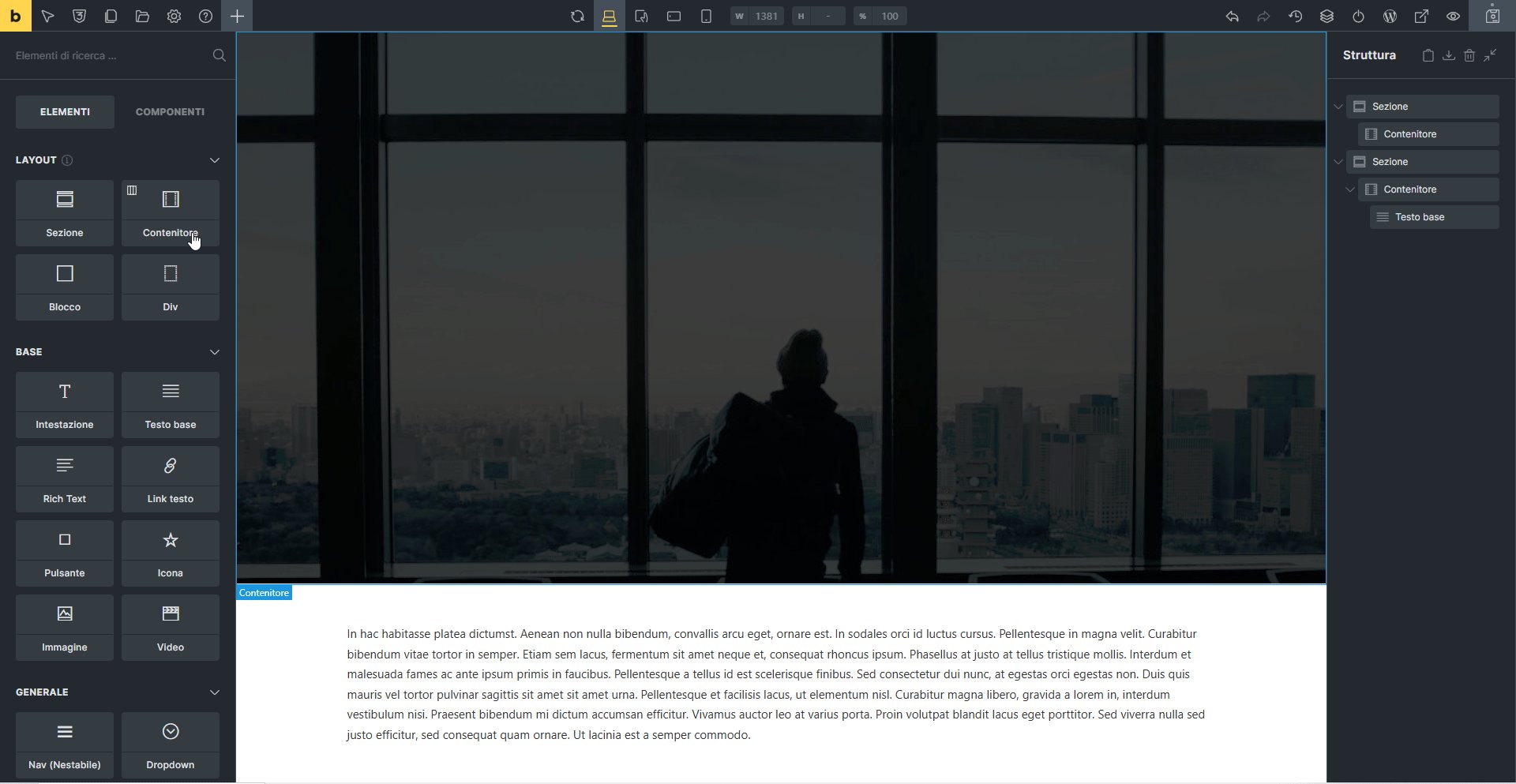
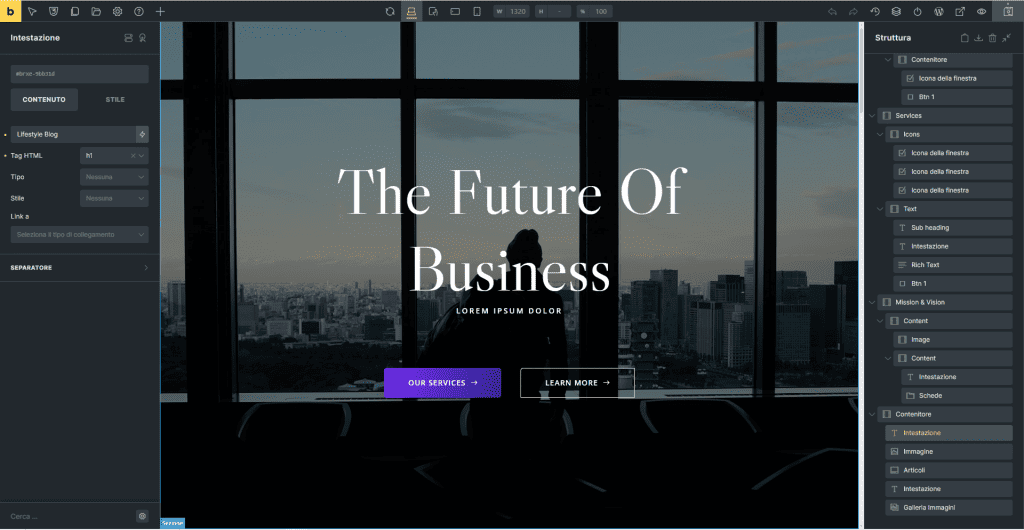
Ecco come ho creato degli elementi di layout Sezione e Contenitore e impostato una foto di sfondo per il primo contenitore. Nel secondo invece ho inserito un blocco di testo.

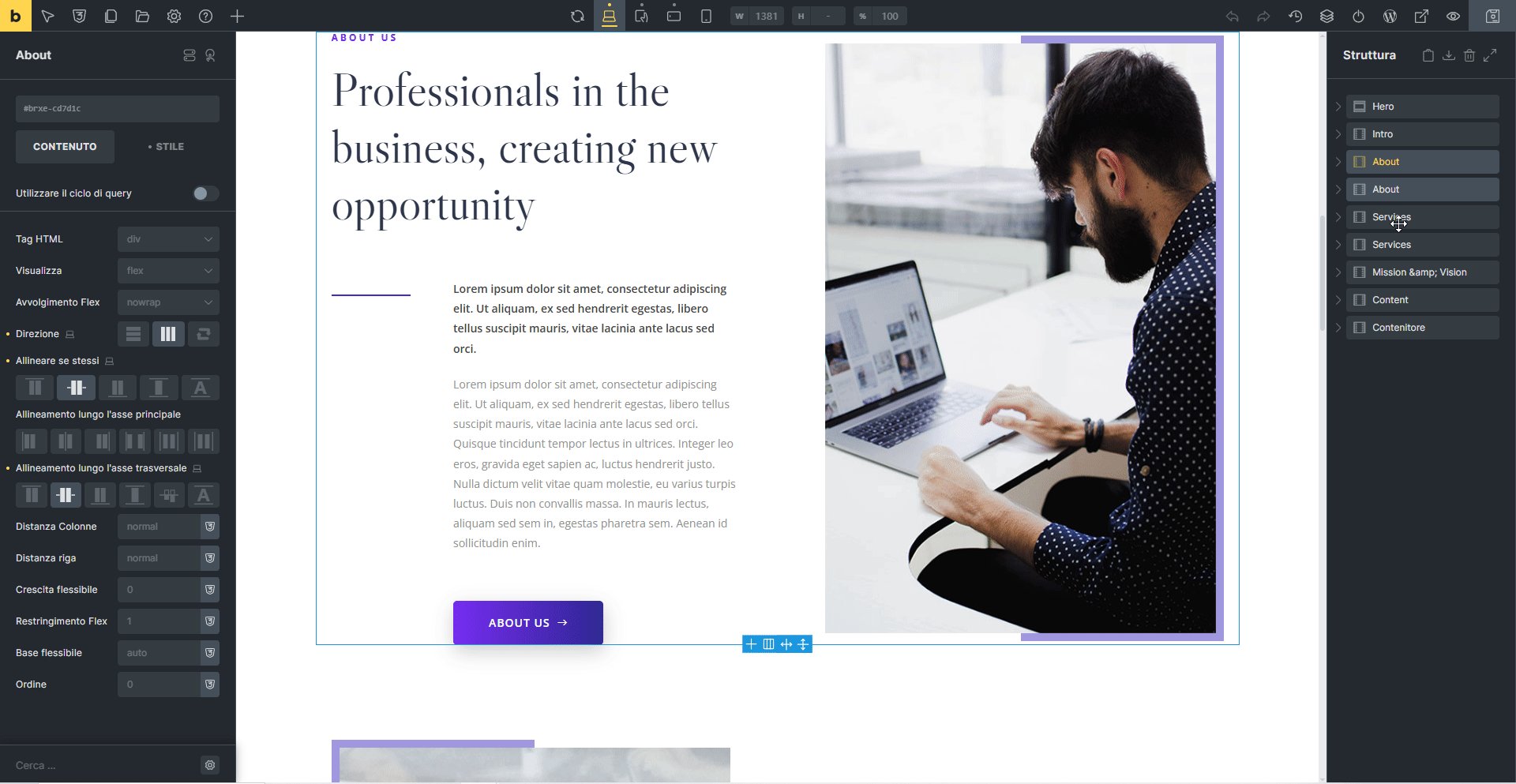
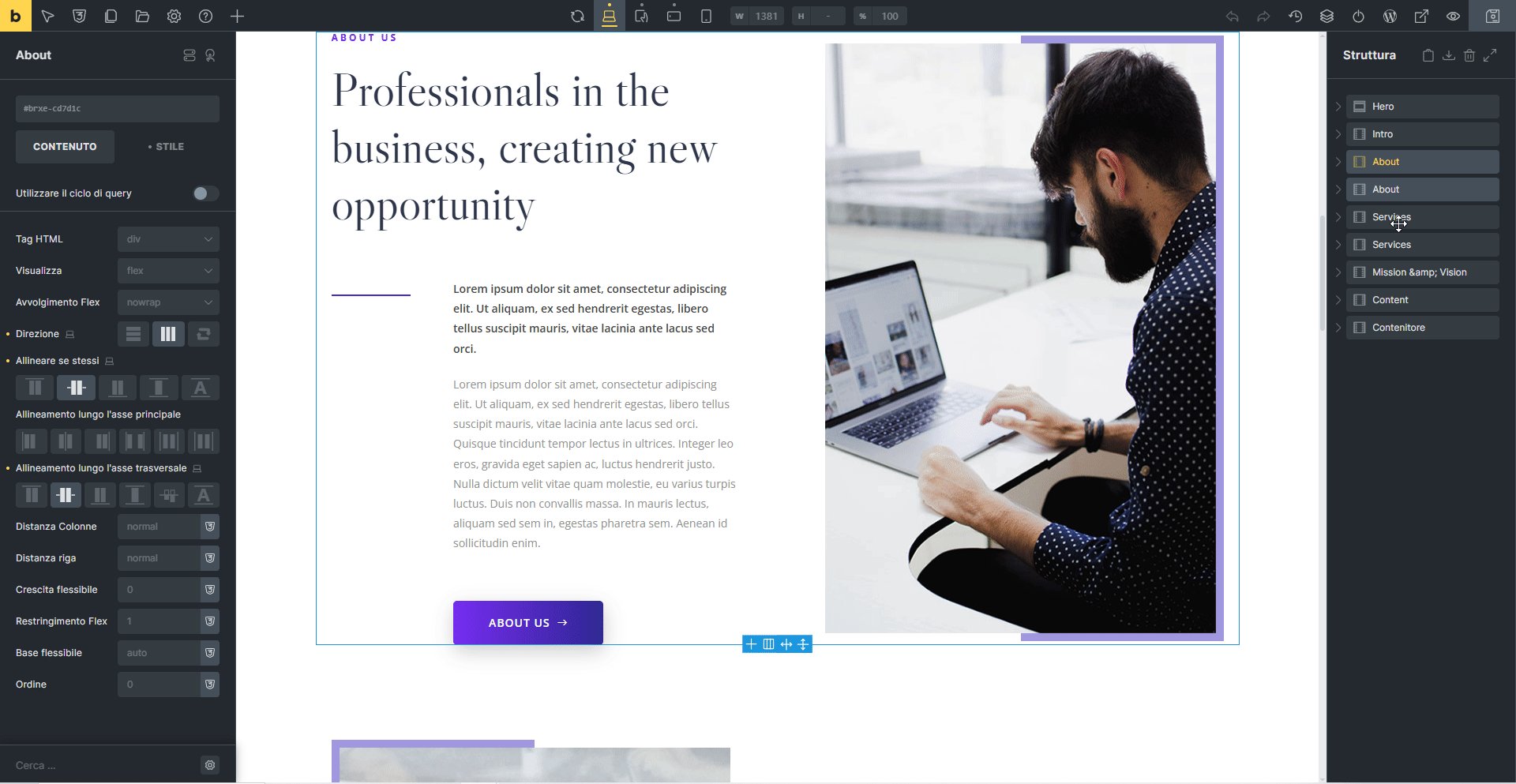
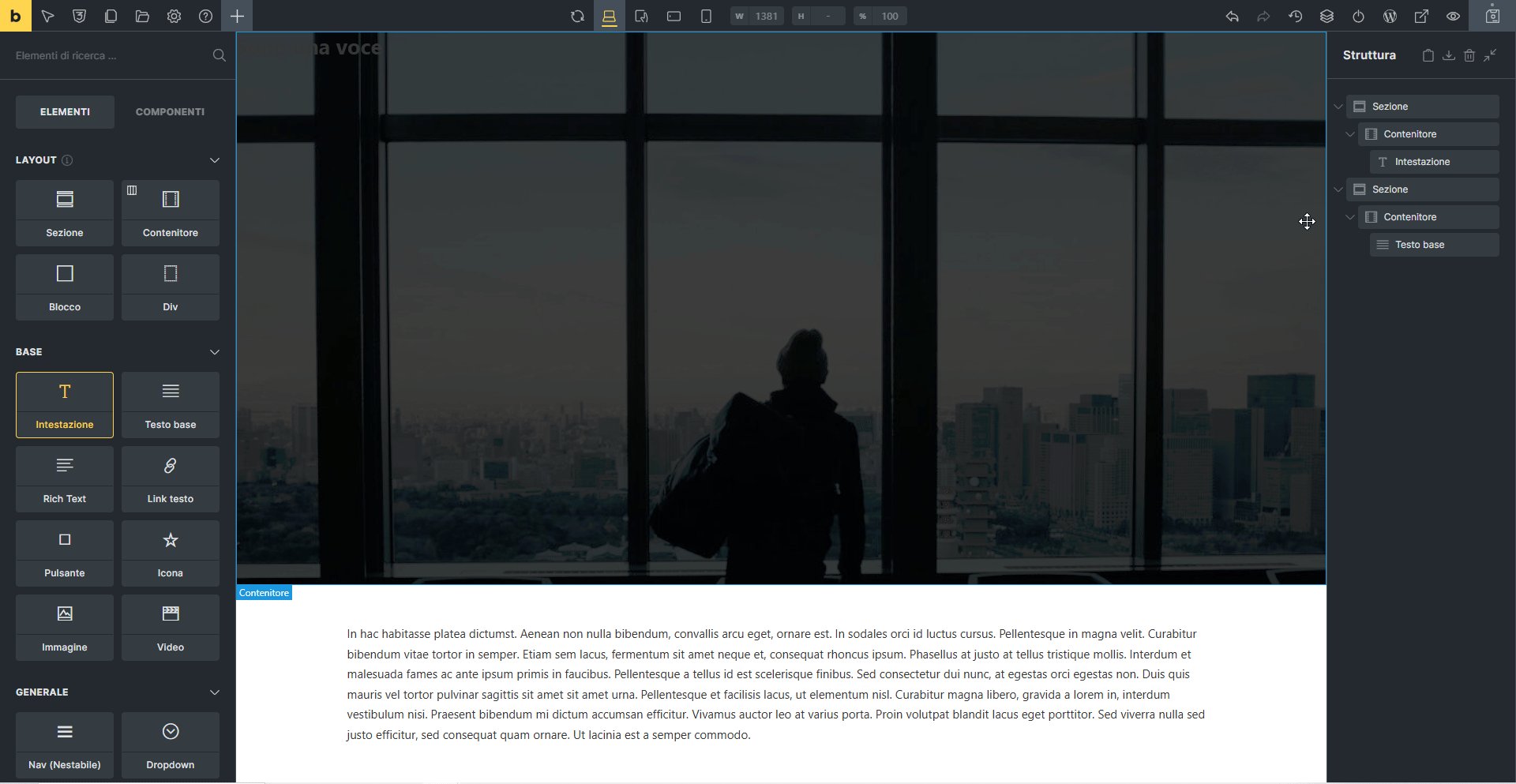
Qui invece ho inserito un titolo e un testo base dentro un elemento contenitore per creare un header, semplicemente trascinando gli elementi dentro il canvas.

Aggiungere dati dinamici ai modelli
Con Bricks possiamo realizzare siti dinamici aggiungendo ai modelli elementi dinamici come titoli, date di pubblicazione e nomi degli autori dei post, categorie, tag e campi personalizzati. Così possiamo creare template per articoli, pagine, categorie, pagine prodotto ecc.
Supponiamo di voler costruire un template per gli articoli, cioè un modello di post singolo.
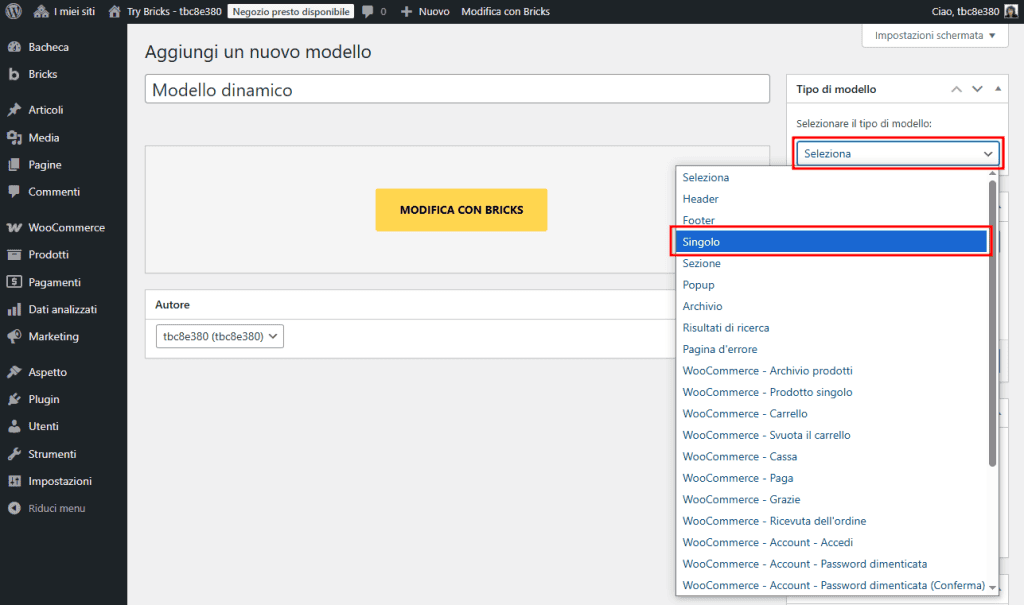
Per iniziare andiamo su Bricks > Modelli; poi clicchiamo su Aggiungi un nuovo modello oppure su un modello esistente che vogliamo modificare.
In entrambi i casi sceglieremo come tipo Singolo.

Come sempre pubblichiamo o salviamo la bozza e apriamo l’editor.

In questo genere di modello, titolo dell’articolo, immagine in evidenza, data, nome dell’autore e contenuto vanno costruiti con elementi dinamici.
In pratica ci sono due strade: usare elementi statici e renderli dinamici, oppure sfruttare elementi dinamici già pronti.
Per rendere dinamici degli elementi statici, possiamo usare le parentesi graffe oppure dei pulsanti appositi.
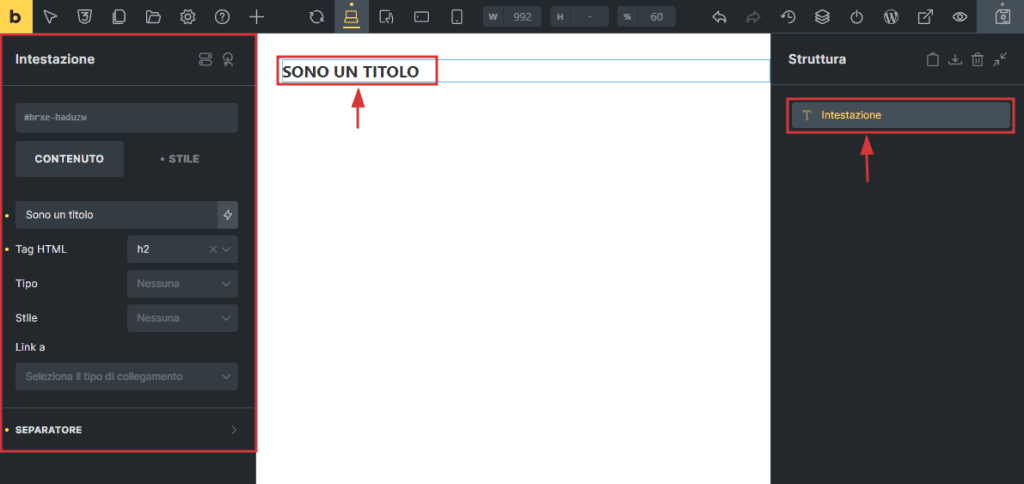
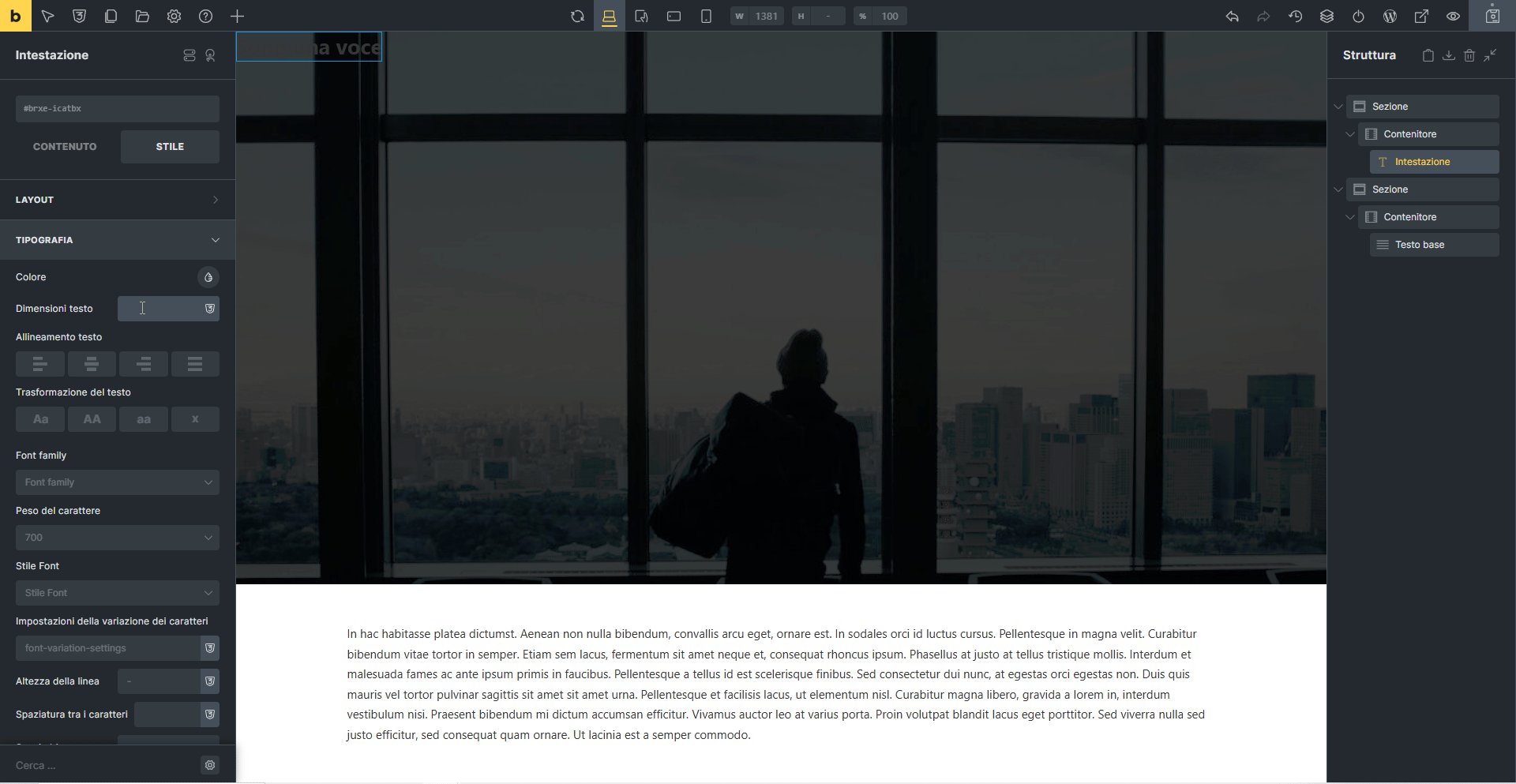
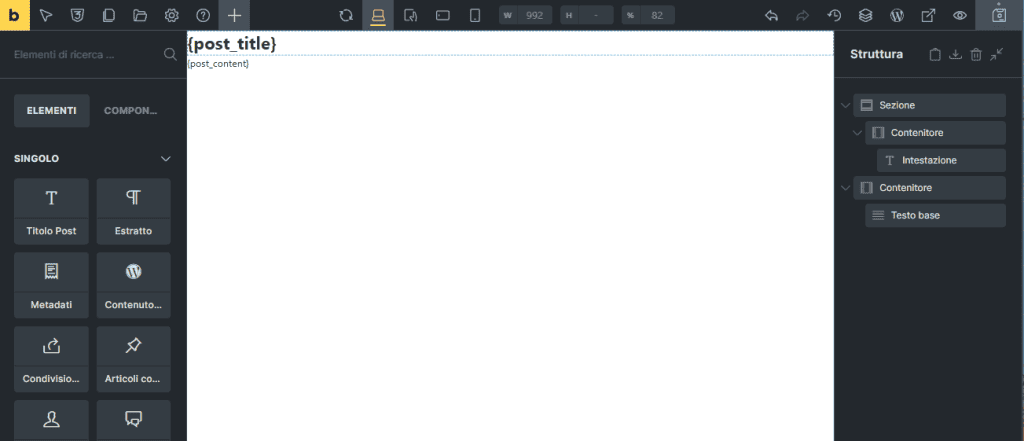
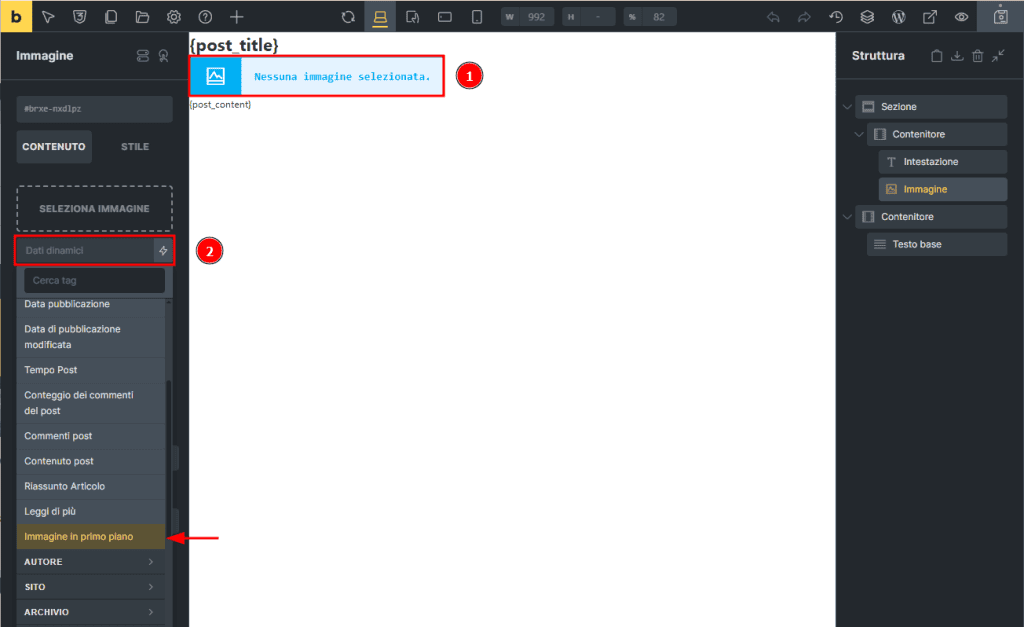
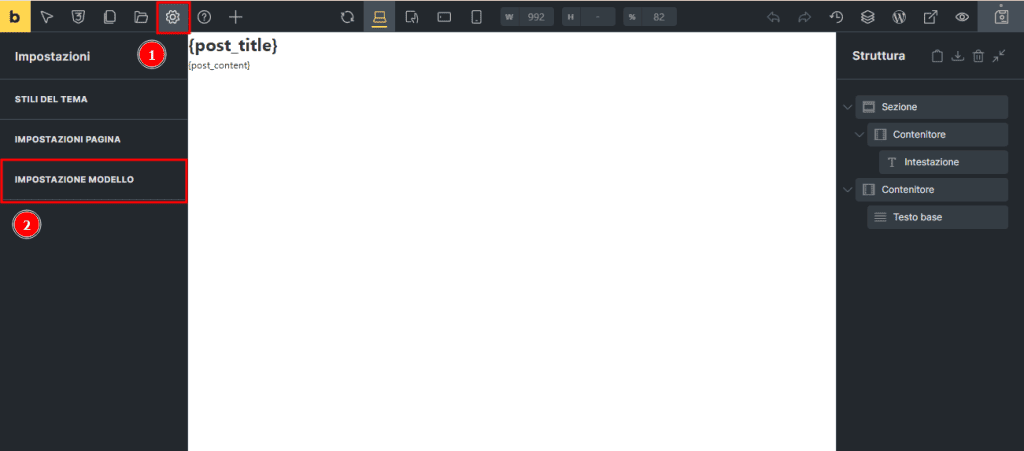
Ad esempio per creare un titolo dinamico, possiamo inserire nella pagina un blocco Intestazione e poi modificarne il contenuto in {post_title}, a mano oppure cliccando sull’icona a forma di fulmine nel pannello a sinistra.
Per rendere dinamico un testo generico invece, possiamo inserire {post_content} in un elemento Testo base.

In entrambi i casi possiamo sfruttare elementi dinamici già pronti come Titolo Post e Contenuto Post, che si trovano nella sezione SINGOLO del pannello degli elementi, insieme a tanti altri utili per questo genere di template.

Per video e immagini i dati dinamici sono disponibili nel pannello a sinistra una volta selezionato l’elemento. Ad esempio puoi scegliere che venga visualizzata dinamicamente l’immagine in evidenza del post.

Se vuoi approfondire l’argomento, nella documentazione ufficiale trovi una sezione sull’uso dei dati dinamici e i campi personalizzati avanzati (ACF).
Applicare i modelli
Con Bricks puoi applicare a qualsiasi pagina un modello già esistente, creato da te o dalla community, e modificarlo come preferisci. È semplice.
Dalla sidebar di WordPress vai su Pagine e poi su Aggiungi nuova pagina.

Apri l’editor di Bricks usando il pulsante giallo.

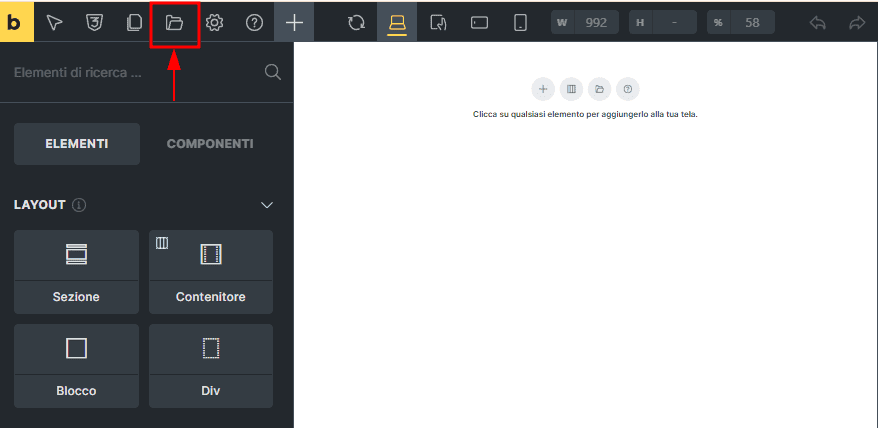
Ora che sei nel builder, vai sull’icona Modelli, quella a forma di cartella.

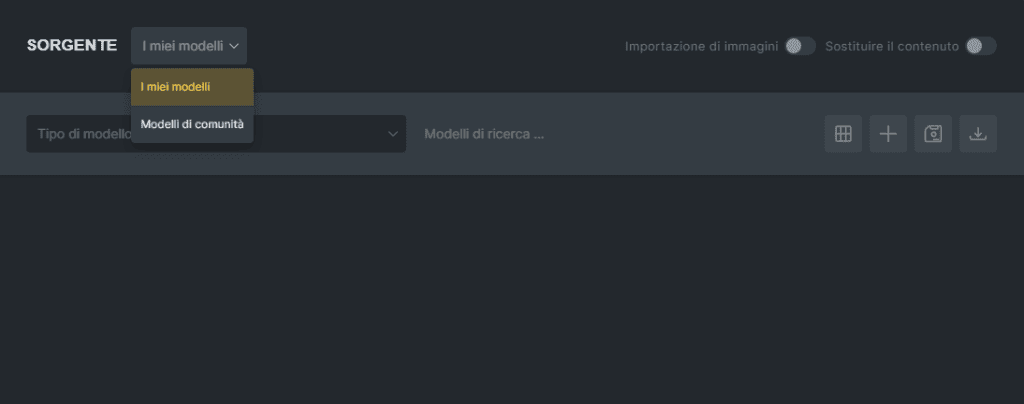
Qui trovi un piccolo menù a tendina per scegliere tra i tuoi modelli, quelli della community e i tuoi template remoti se ne hai configurato qualcuno.

Vediamo come importare un modello della community, con un procedimento che potrai applicare anche ai tuoi modelli o ai modelli remoti.
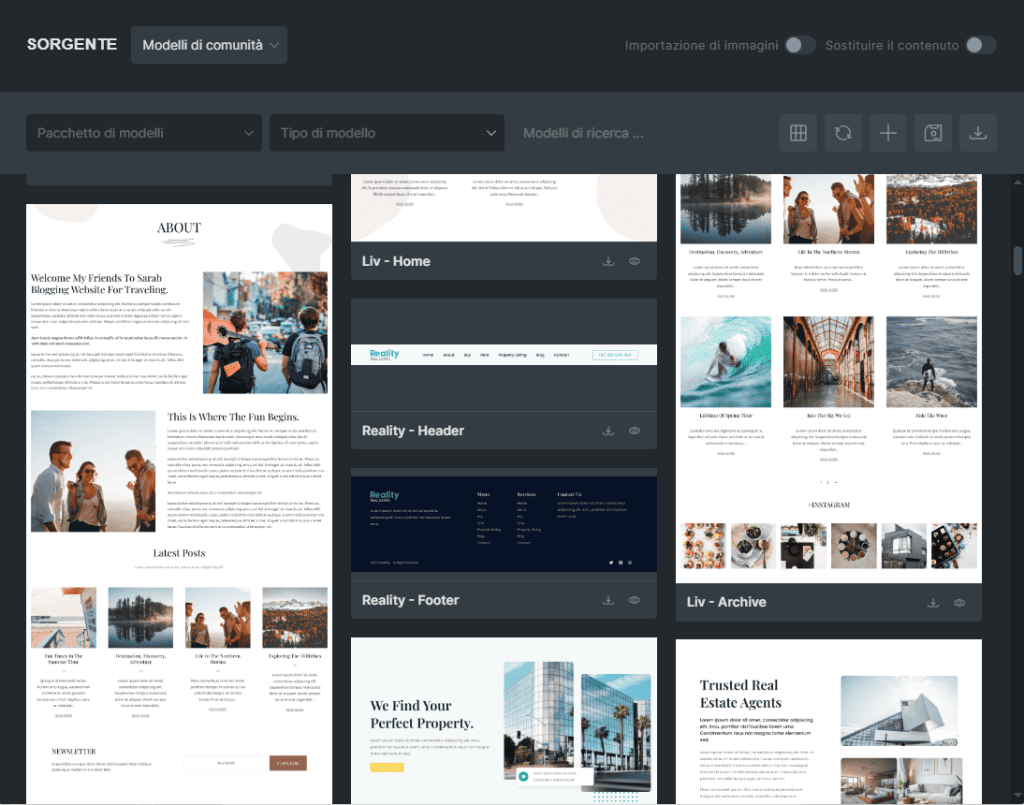
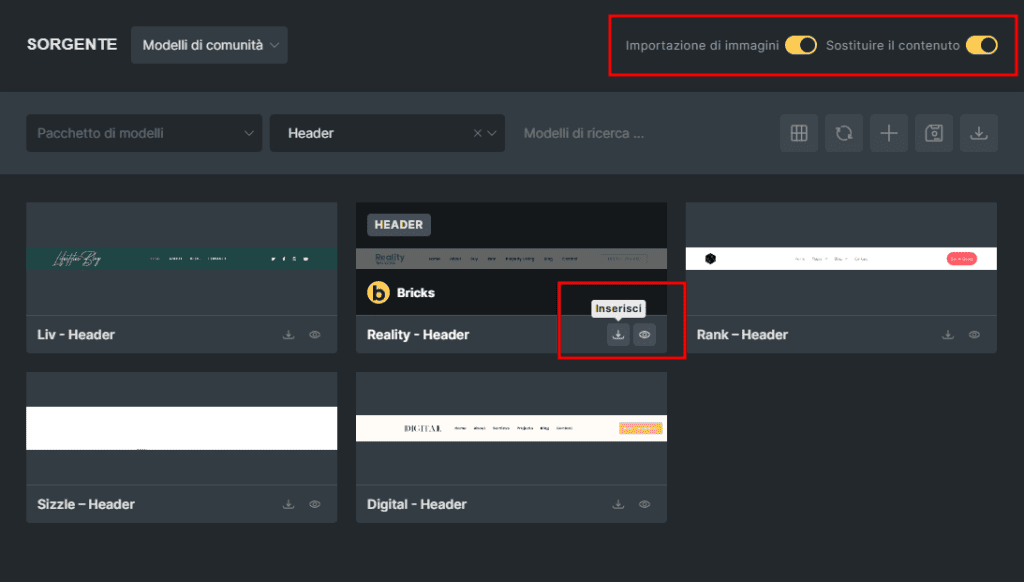
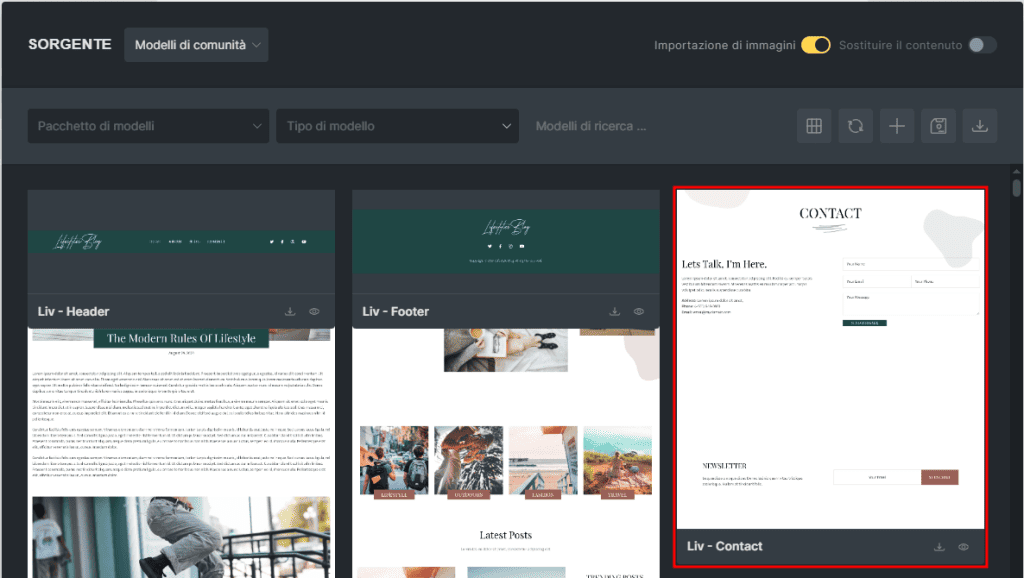
La schermata Modelli dalla community mostra le anteprime dei template condivisi da altre persone, già pronti e utilizzabili anche sul tuo sito.

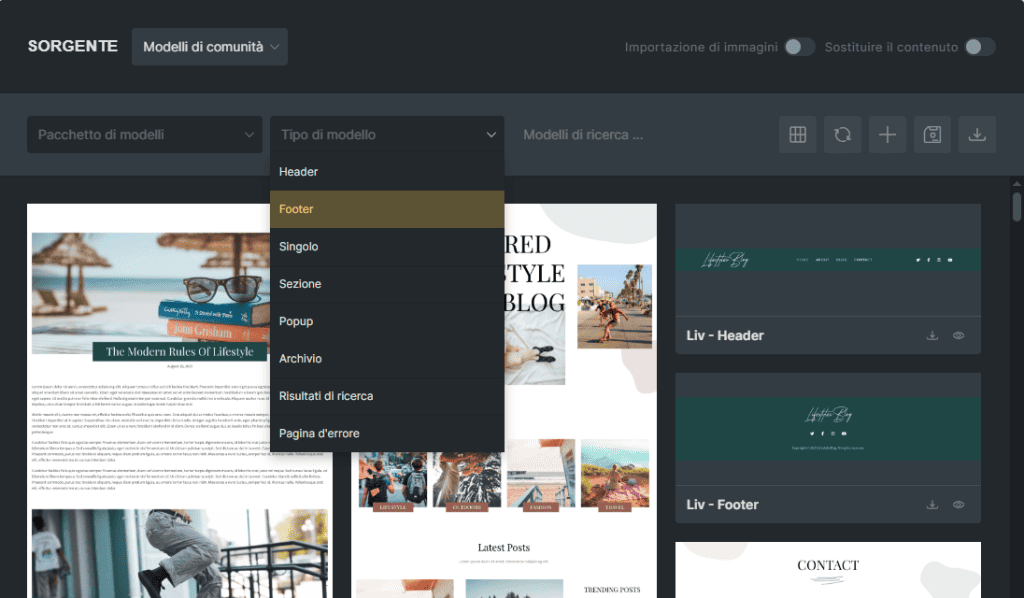
Puoi usare la barra di ricerca e i menù per filtrare i risultati, ad esempio in base al tipo (header, footer, popup, ecc.).

Per ogni modello trovi il pulsante che porta all’anteprima e quello per inserirlo sul tuo sito. Hai a disposizione delle opzioni:
- importare anche le immagini, che nel caso finiranno nella tua libreria;
- sostituire il contenuto della tua pagina con quello del template – in caso contrario il modello verrà inserito dopo l’ultima sezione esistente.

Chi vuol dare un contributo alla community, trova dei pulsanti per caricare modelli propri dal pc (come file JSON o ZIP per più modelli insieme) o crearne uno qui.

Dopo aver importato il modello scelto, lo vedrai nell’area di lavoro visuale del builder e potrai modificarlo.

Per applicare le modifiche pubblica la pagina oppure salva.
Impostare un modello predefinito
Vediamo come impostare un modello predefinito per i post – un procedimento che potrai sfruttare per applicare modelli anche agli altri tipi di contenuto.
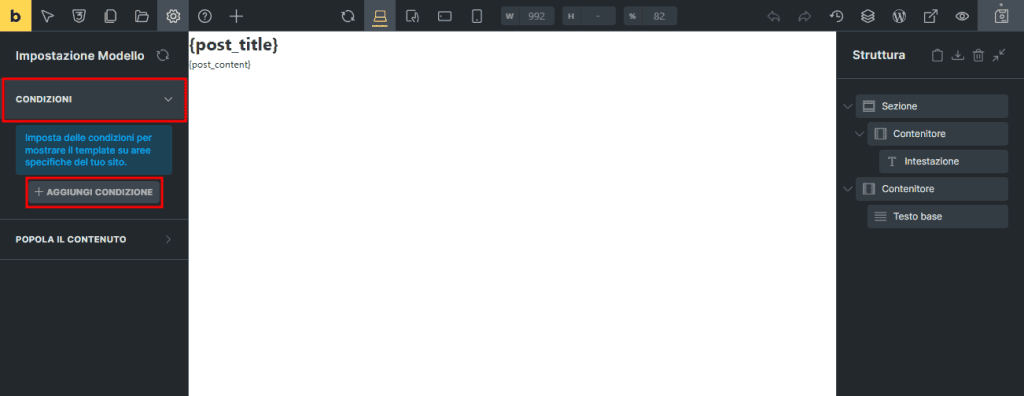
Fai clic sull’icona delle impostazioni nella barra degli strumenti e seleziona Impostazione Modello.

Ora vai su Condizioni e poi sul pulsante Aggiungi condizione.

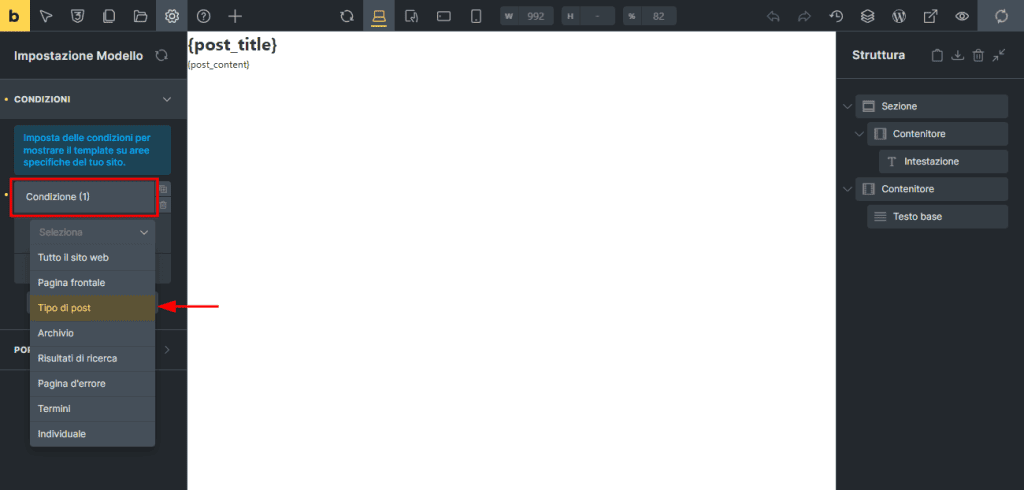
Nel menù a tendina seleziona Tipo di post.

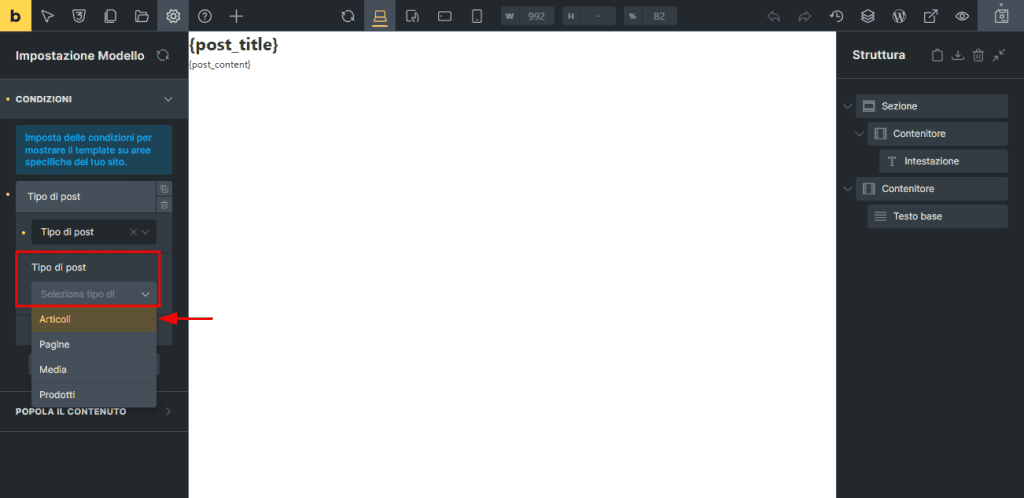
Come tipo di post scegli Articoli.

Dopo che avrai salvato le modifiche, tutti i tuoi post saranno formattati secondo il modello impostato.
Se preferisci puoi fare in modo che nel modello venga visualizzato un articolo predefinito. Se scegli questa opzione, ogni volta che crei un nuovo blog post ti comparirà il contenuto dell’articolo di riferimento, che poi modificherai.
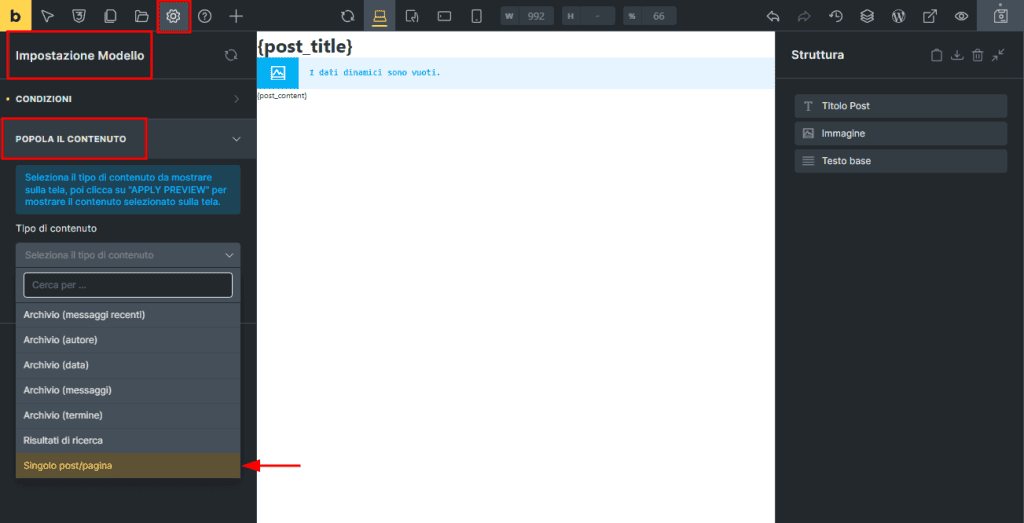
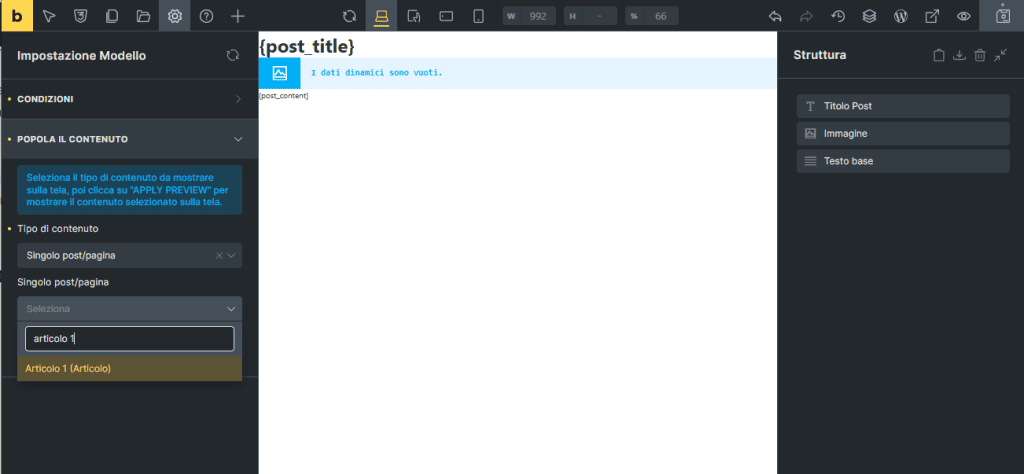
Nella barra degli strumenti clicca sull’icona delle impostazioni e poi su Impostazioni Modello > Popola il contenuto. Dal menù scegli come tipo di contenuto Singolo post/pagina.

Imposta come Singolo post/pagina l’articolo che vuoi usare – dopo averlo trovato nel menù o con la barra di ricerca.

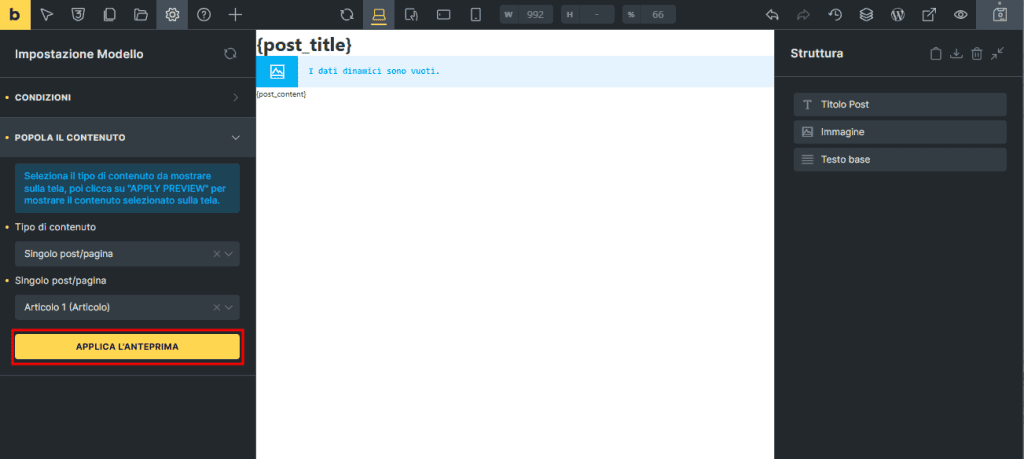
Non ti resta che cliccare sul pulsante Applica l’anteprima.

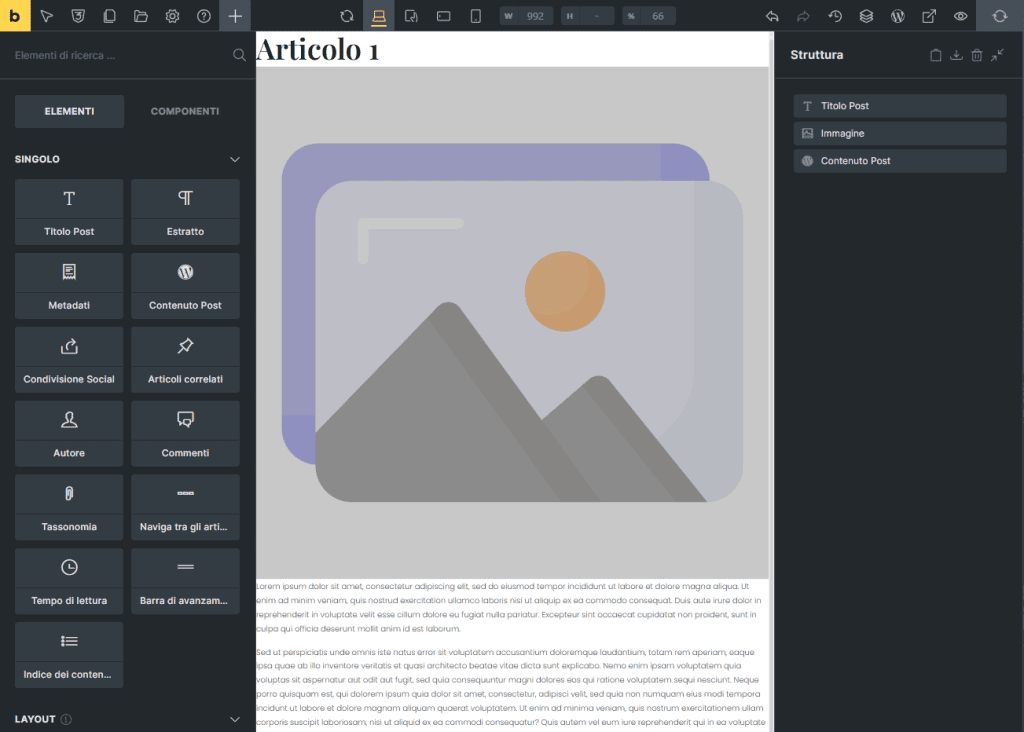
Ora all’interno del template vedrai i contenuti del post scelto.

Modelli remoti
La funzionalità Modelli remoti permette di condividere i modelli tra un sito e l’altro in modo molto efficiente.
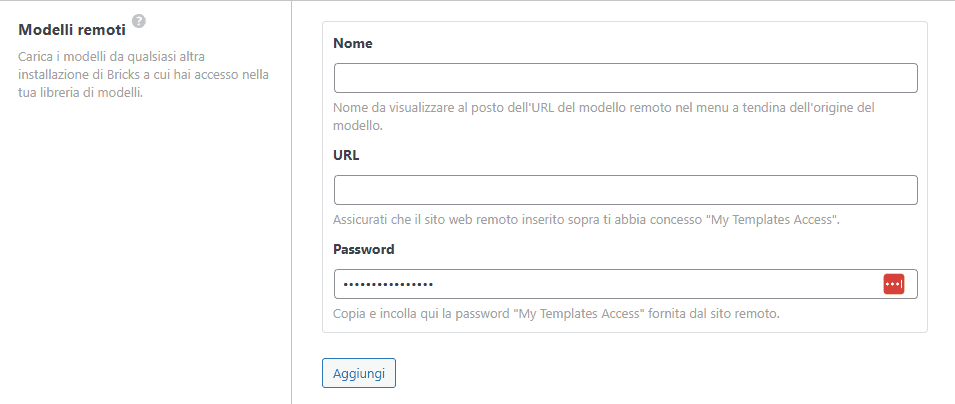
Per accedere ai modelli del tuo sito da altre installazioni Bricks, vai su Bricks > Impostazioni > Modelli, scorri fino alla sezione Modelli remoti e incolla l’URL del sito Bricks da cui vuoi recuperare i template, insieme alla password che è stata configurata sull’altro sito.

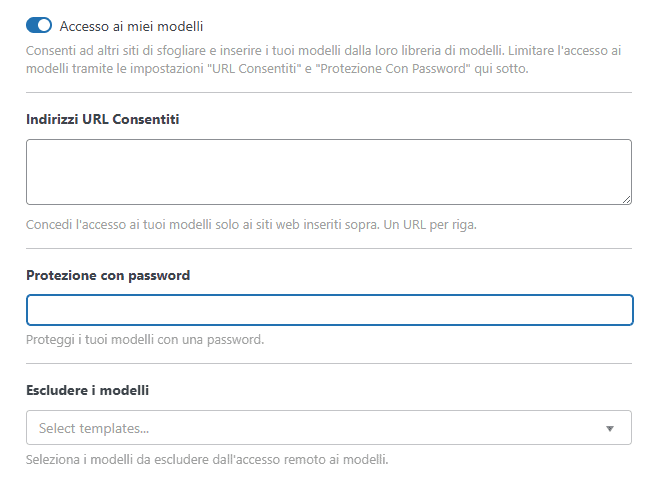
Se invece vuoi permettere ad altri siti di usare i template presenti sul tuo sito, vai su Bricks > Impostazioni > Modelli e attiva Accesso ai miei modelli. Volendo puoi escludere alcuni modelli dalla condivisione. Per limitare l’accesso a persone selezionate, inserisci gli URL dei loro siti nella lista bianca o imposta una password.

Una volta salvate le modifiche, quando nell’editor di Bricks cercherai i modelli, troverai anche i template remoti.
Configurare una sidebar con Bricks
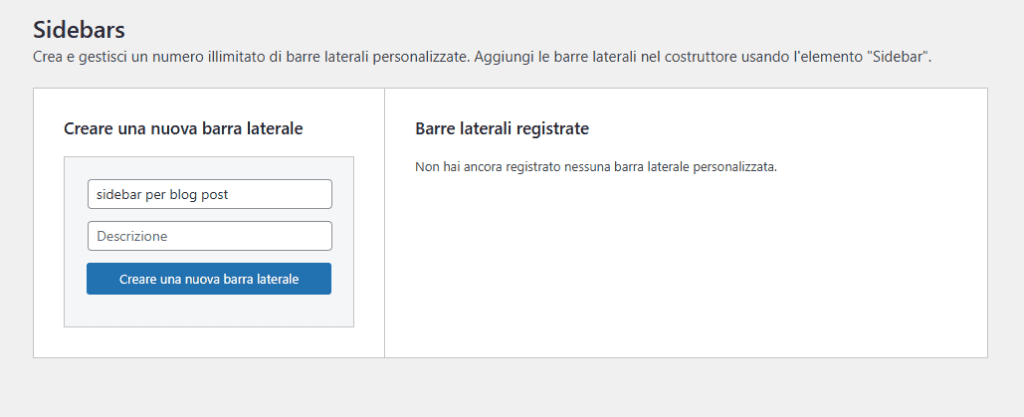
Bricks ti permette di configurare un numero illimitato di barre laterali per ogni sito. Puoi accedere a questa funzionalità da Impostazioni > Sidebar.
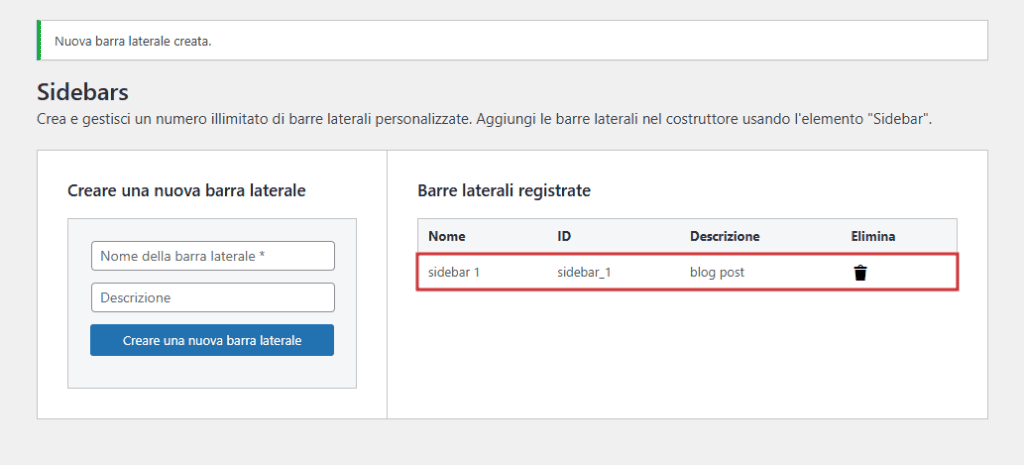
Scegli un nome significativo e, se vuoi, una descrizione e crea la tua prima barra laterale cliccando sul pulsante.

La vedrai comparire a destra.

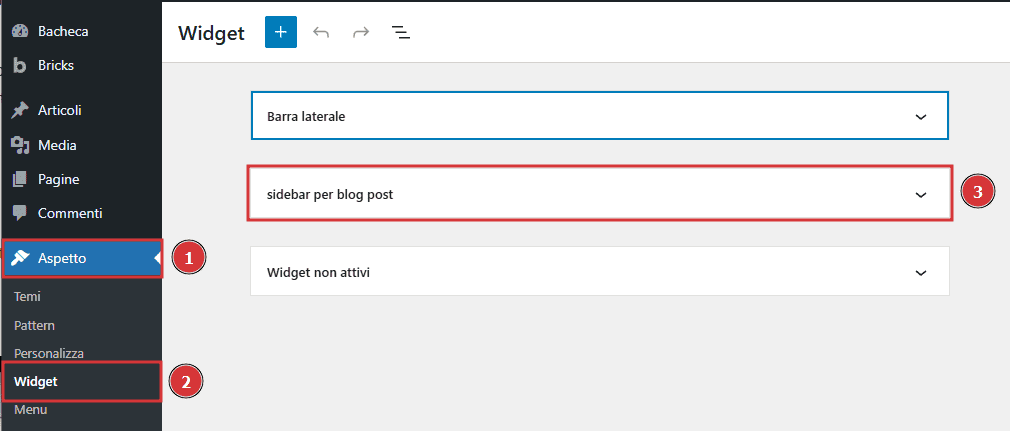
Ora se vai su Aspetto > Widget trovi la sidebar per blog post.

Creare font personalizzati in Bricks
Andando su Impostazioni > Font personalizzati e cliccando sull’apposito pulsante, puoi configurare un nuovo carattere personalizzato caricando un file in formato:
- WOFF – raccomandato perché funziona con tutti i browser;
- WOFF2 – migliore compressione, non funziona con IE;
- TTF – dati del font non compressi, parziale suporto per IE9.

Dovrai dargli un nome e sceglierne peso, stile (normale, corsivo, obliquo). Puoi aggiungere delle varianti cliccando sul tasto blu in basso.
Dopo aver cliccato su Pubblica, troverai il carattere configurato nella pagina Font Personalizzati.

Gestire i moduli con Bricks
Con Bricks possiamo gestire i moduli WordPress senza installare ulteriori plugin, salvare su WordPress le informazioni inserite dagli utenti e sfruttare i modelli già pronti condivisi dalla community.
Creare o modificare i form
Possiamo partire da dei template, come questo modello di modulo di contatto.

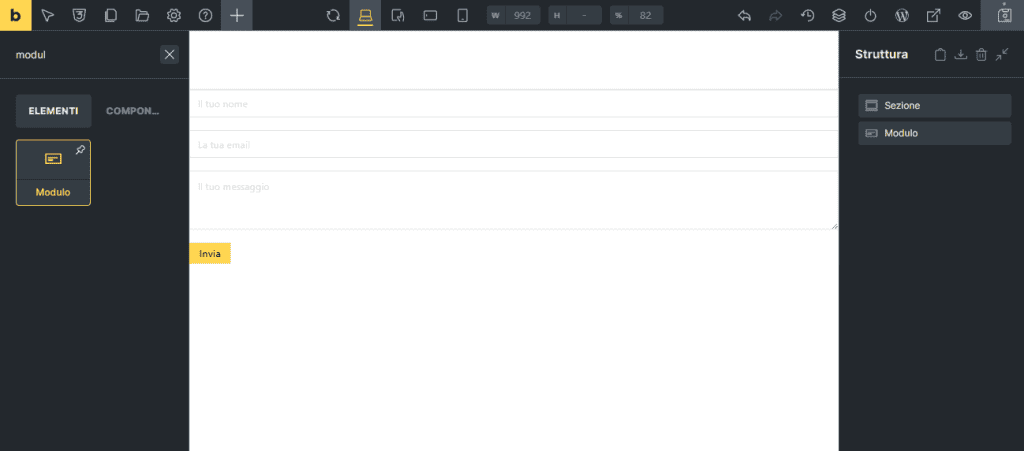
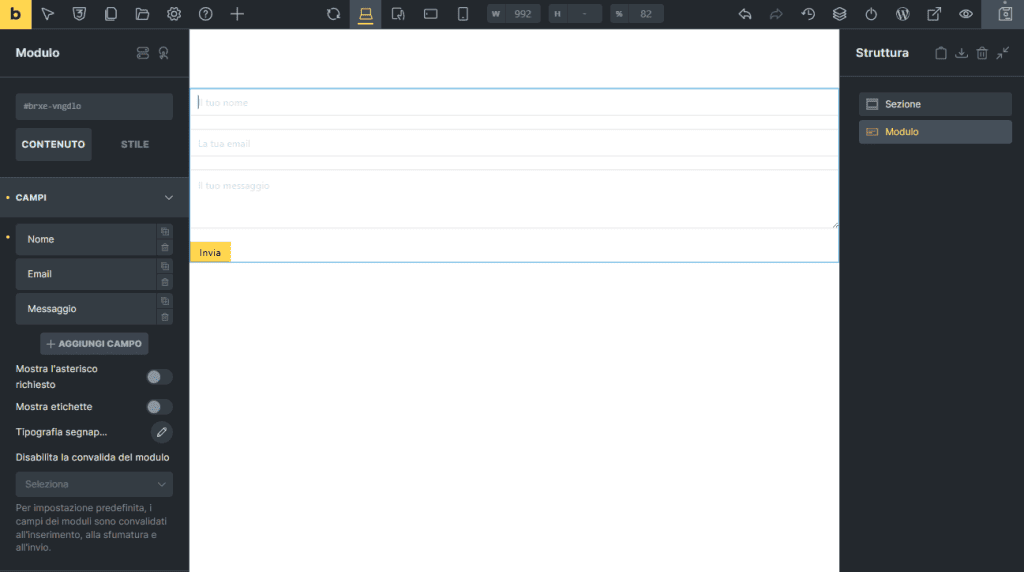
Oppure possiamo configurare tutto da zero, inserendo nella pagina un Modulo dal pannello degli elementi.

Quando lo selezioni, nel pannello a sinistra compaiono le sue impostazioni.

Puoi personalizzare il modulo al cento per cento sfruttando la possibilità di definire campi, pulsanti, azioni che devono essere eseguite dopo l’invio del form (ad esempio l’invio di una mail all’utente), tutti i dettagli della mail, e altre opzioni; oltre alle solite impostazioni di stile.
Salvare le informazioni contenute nei moduli
Di recente Bricks ha introdotto un sistema per salvare i moduli inviati nel database di WordPress in automatico. In questo modo le informazioni contenute nei vari form – di contatto, di iscrizione alla newsletter, richieste di preventivi e sondaggi – non vanno perse e sono accessibili anche dal pannello di amministrazione.
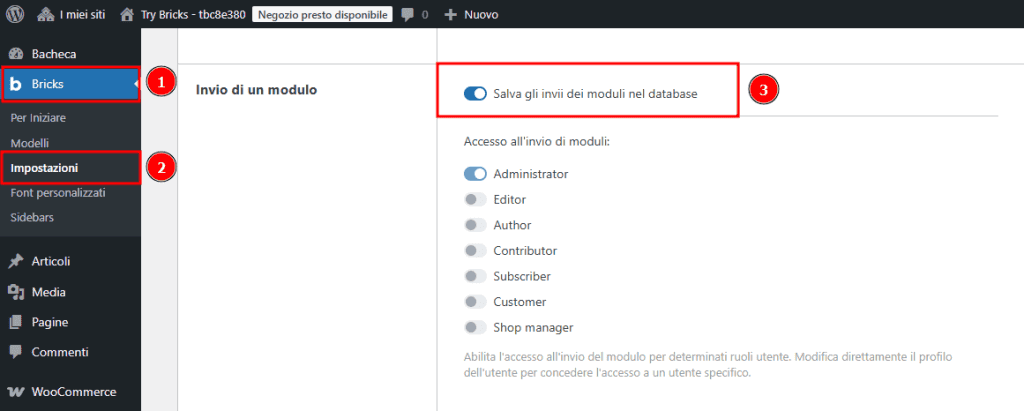
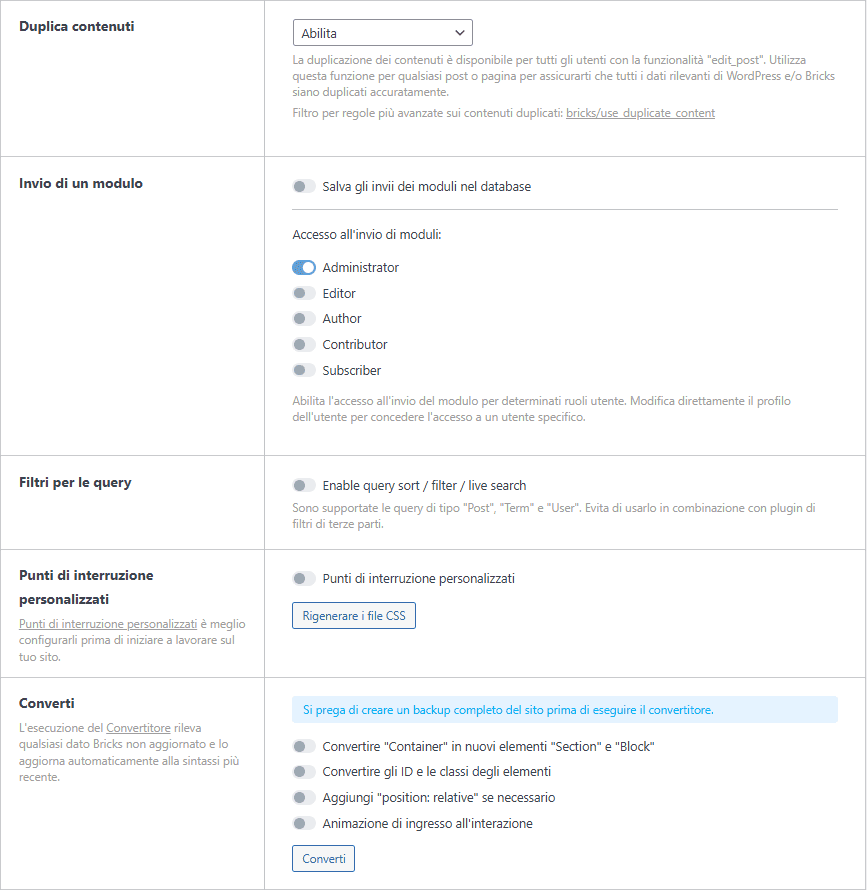
Puoi attivare la funzione andando su Bricks > Impostazioni > Generale > Invio di un modulo e attivare Salva gli invii dei moduli nel database. Di default l’accesso a questi dati è permessa solo all’aministratori ma da qui puoi aggiungere ruoli.

Dopo aver salvato le modifiche, appariranno due pulsanti con cui puoi eliminare o resettare il contenuto della tabella.
Ora che l’impostazione generale è attiva, dobbiamo fare una piccola modifica anche sul modello di form che stiamo usando perché le informazioni del modulo vengano salvate anche su WordPress, nella tabella personalizzata Bricks_form_submissions.
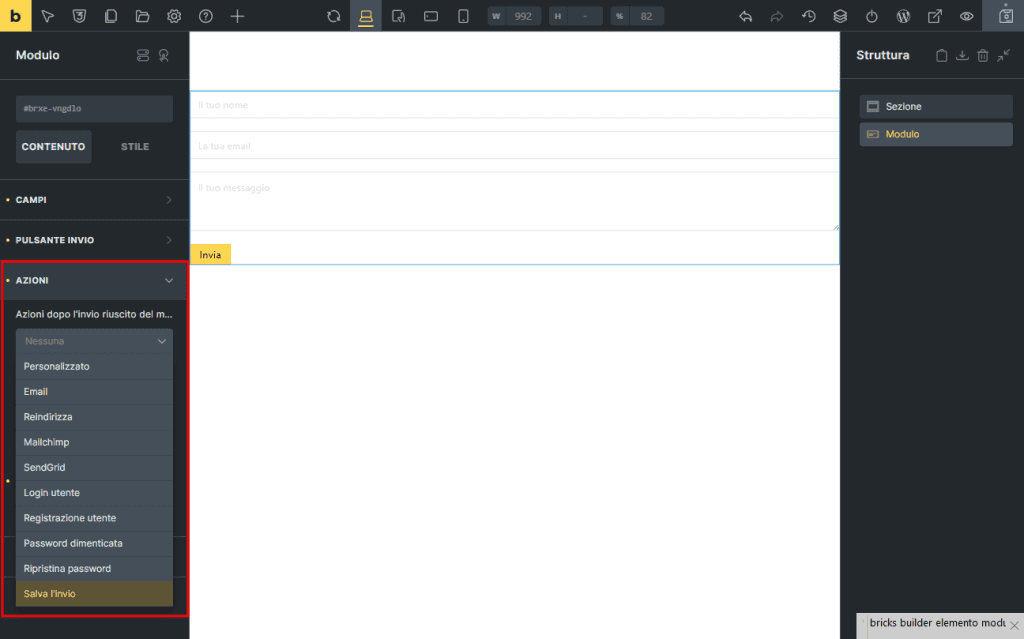
Nel tuo modello di modulo, vai su AZIONI e dal menù seleziona Salva l’invio.

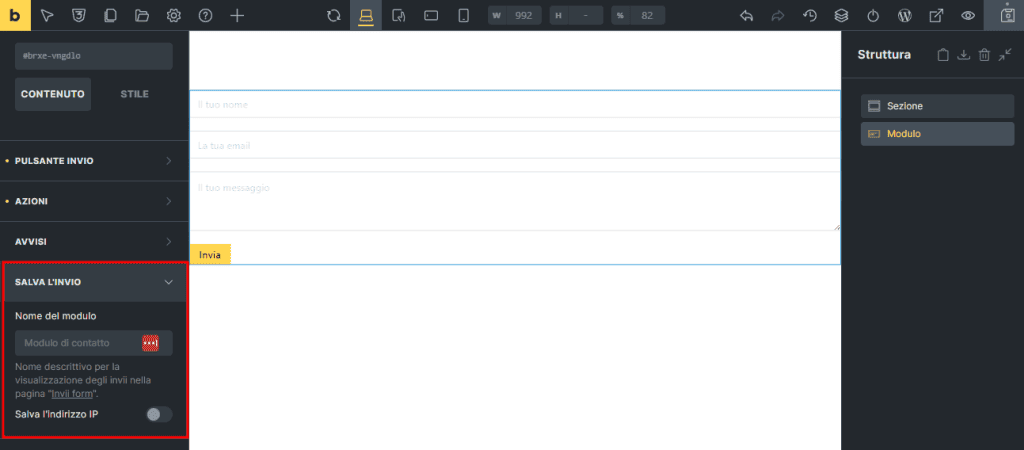
Ora fai clic su SALVA L’INVIO e dai un nome al modulo.

Troverai tutti i moduli di invio salvati nella schermata Bricks > Invii form, da cui puoi anche scaricare un CSV con tutti i dati.
Query Loop in Bricks
Tra le funzionalità avanzate di Bricks c’è Query Loop, uno strumento per creare liste dinamiche di contenuti senza ricorrere al codice, usando solo l’editor visivo.
Se ad esempio vuoi inserire in una pagina l’elenco degli autori del blog, puoi fare una query per autori – cioè interrogare il database per ottenere i nomi degli autori – e visualizzare i risultati della query all’interno del ciclo – cioè ripetere un certo layout per ogni elemento (autore) trovato.
Allo stesso modo puoi creare elenchi dinamici di contenuti basati sui tipi di post, su categorie e tag, sugli utenti, ecc.
Vediamo un esempio. Il comando Query Loop va inserito all’interno di elementi di layout come i contenitori, gli slider o gli accordion, quindi inseriamo un elemento Contenitore all’editor visivo di Bricks e le selezioniamo per accedere alle impostazioni.
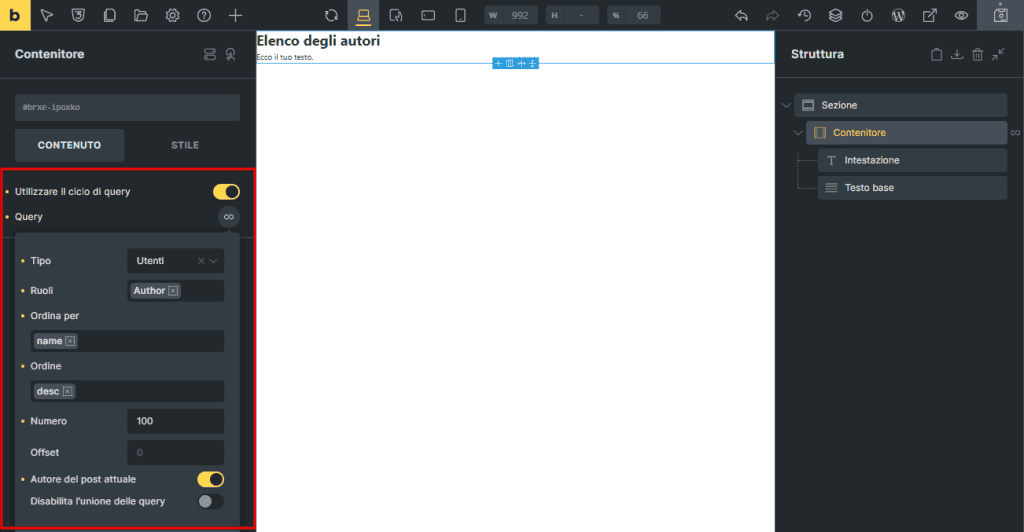
A questo punto attiviamo Utilizzare il ciclo di query e poi clicchiamo sul simbolo dell’infinito che compare sotto.
Ora possiamo definire i parametri della query sfruttando una serie di menù a tendina; inoltre abbiamo opzioni per cambiare il modo in cui saranno mostrati i risultati. Qui ho scelto come tipo Utenti e come ruolo Author, da mostrare in base al nome in ordine discendente.

Se vuoi saperne di più su questa funzione, trovi quel cerchi nella documentazione ufficiale del tema.
Bricks per WooCommerce
Bricks si integra perfettamente con WooCommerce, il plugin gratuito per aggiungere funzionalità di e-commerce ai siti WordPress e creare un negozio online.
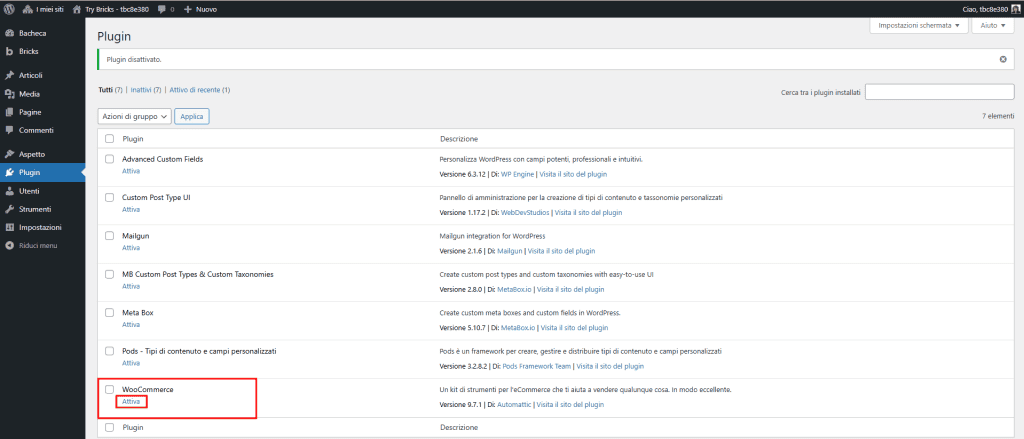
Nella versione di prova del tema puoi testare anche il builder per WooCommerce: trovi il plugin già installato e ti basta attivarlo.

Con l’editor di Bricks puoi costruire tutto il negozio online – home, pagine prodotto, archivi dei prodotti, carrelli e checkout, pagine degli account – sfruttando elementi e template specifici per WooCommerce. Esattamente come se dovessi creare una classica pagina di WordPress.
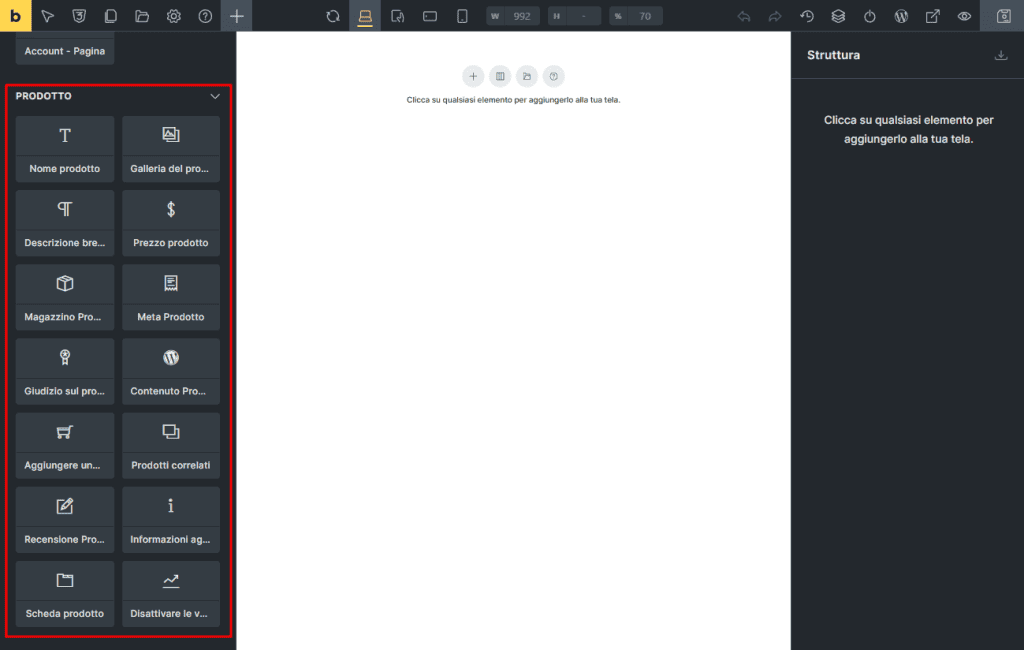
Se dalla sidebar di WordPress vai su Pagine, ne trovi alcune relative al negozio online, oppure puoi crearne altre, e personalizzarle tutte con il builder, dove ti saranno molto utili gli elementi della sezione PRODOTTO.

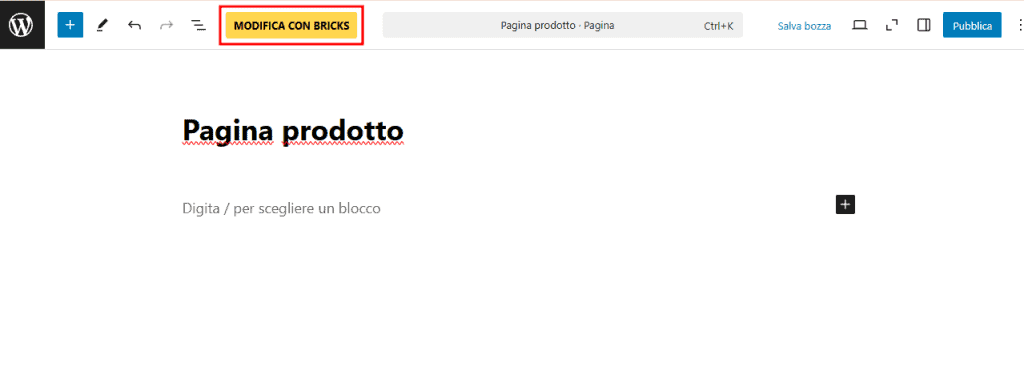
Per costruire una pagina del negozio, vai su Pagine, scegli o crea una pagina e clicca su Modifica con Bricks.

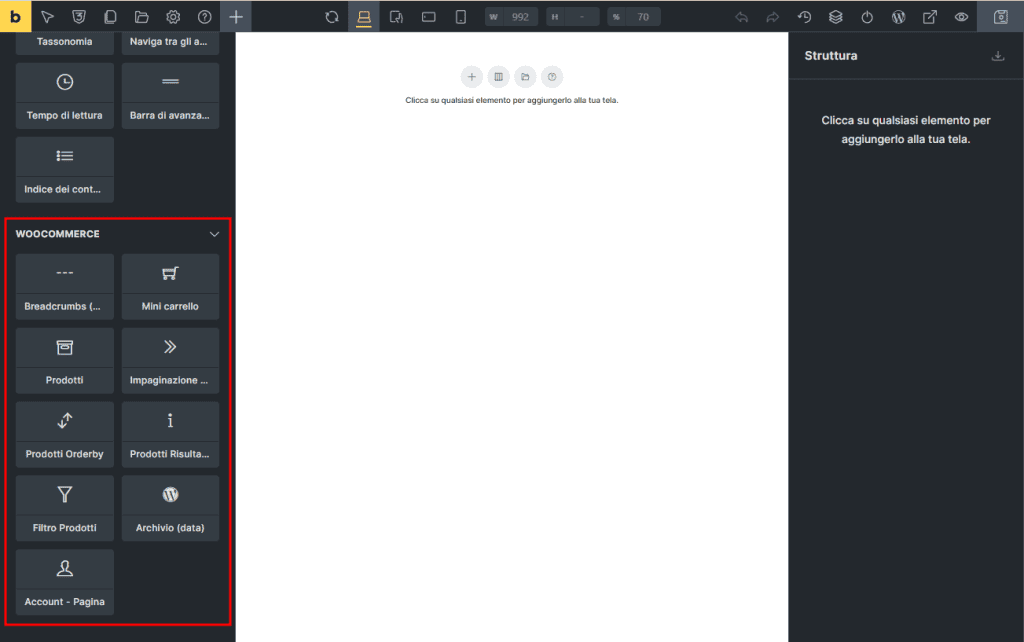
Nel pannello Elementi, sezione WOOCOMMERCE, ne trovi tanti che permettono di visualizzare titoli, prodotti, descrizioni, prezzi e altro ancora, e ti aiutano a costruire template dinamici.

Anche nel caso dei prodotti, la cosa più efficiente è definire un modello di prodotto singolo e aggiungere una condizione perché venga applicato a tutti i prodotti.
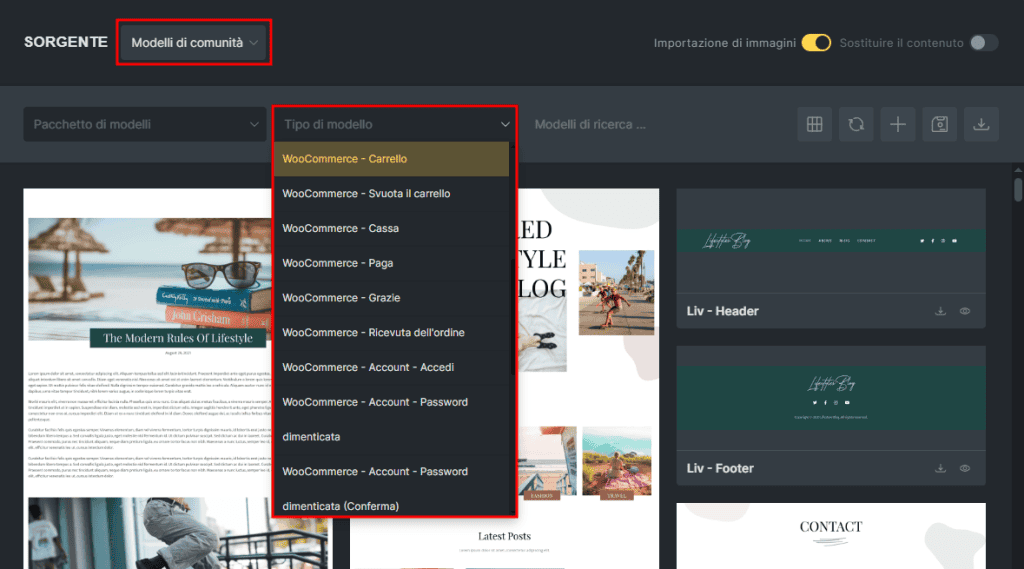
Puoi configurare i tuoi modelli per WooCommerce anche a partire dai template specifici condivisi dalla community di Bricks: Prodotto singolo, Archivio Prodotti, Carrello, Cassa, Grazie, Password dimenticata e altri (li visualizzerai solo se hai il plugin installato).

Altre impostazioni di Bricks
Dal menù del tema disponibile sulla barra laterale sinistra, si accede a funzionalità che abbiamo visto – configurazione di modelli, font personalizzati, form, sidebar – e alla sezione Impostazioni.
Impostazioni
Ci sono davvero tante opzioni per personalizzare il funzionamento e l’interfaccia del tema, distribuite su diverse tab.
Tab Generale
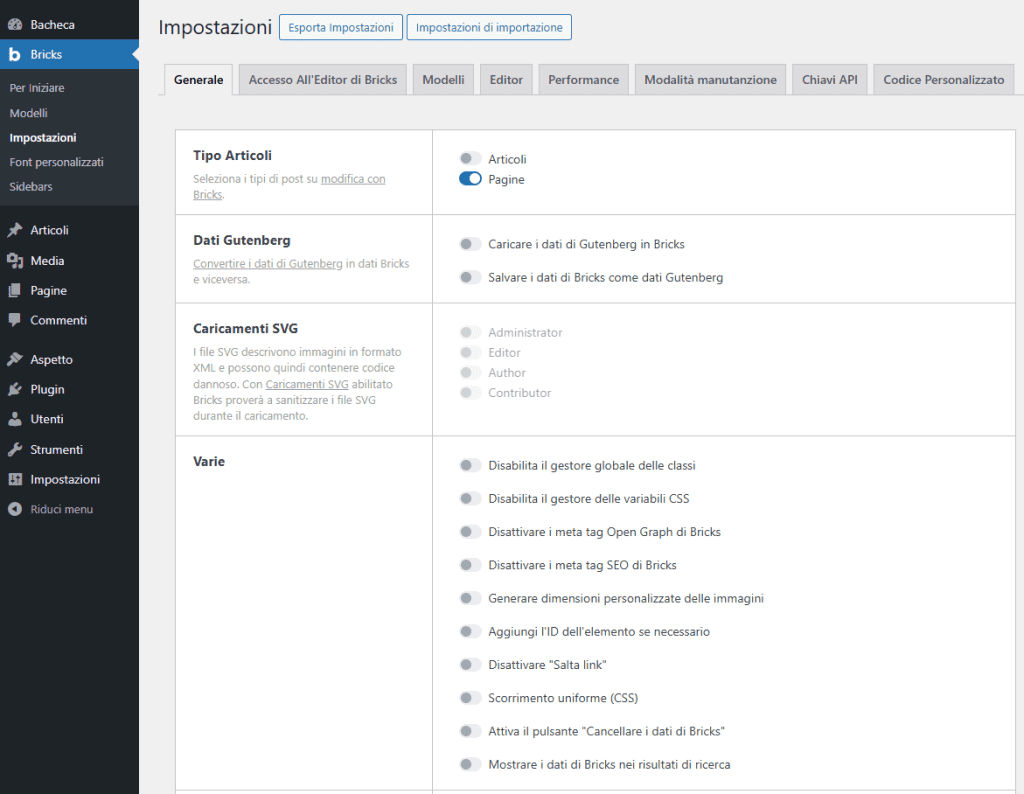
Andando su Impostazioni ti troverai sulla schermata Generale, da cui puoi definire prima di tutto se il builder sarà attivo su articoli e pagine, e prodotti in caso di ecommerce.
Puoi scegliere di caricare i dati di Gutenberg in Bricks in modo da poter continuare a editare col nuovo builder le pagine che hai creato con Gutenberg, e anche salvare i dati di Bricks come dati di Gutenberg, in modo che il tuo contenuto venga salvato anche come contenuto WordPress.
Hai la possibilità di abilitare il caricamento di file SVG o no a seconda dei ruoli di WordPress. Durante l’upload Bricks cercherà di correggere eventuale codice dannoso; se sei un utente esperto puoi chiedergli di non farlo con un apposito snippet di codice.
C’è poi una serie di impostazioni facoltative avanzate (Varie), tra cui la possibilità di disattivare il gestore globale delle classi, il gestore delle variabili CSS, i meta tag di Open Graph e i meta tag SEO in Bricks; di applicare dimensioni personalizzate alle immagini.

Più sotto puoi disattivare la duplicazione dei contenuti, attiva di default, configurare chi può accedere all’invio dei moduli, attivare i filtri per le query.
Se decidi di sfruttare i Punti di interruzione personalizzati per rendere il sito responsive, creali prima di iniziare a lavorare sul sito.
C’è anche una funzione Convertitore, che aggiorna qualsiasi dato Bricks alla sintassi più recente, ed è consigliato fare un backup prima di avviarla.
Infine ci sono alcune funzionalità per la sicurezza: si possono creare Pagine di autenticazione personalizzate per il login e attivare la Protezione con password.

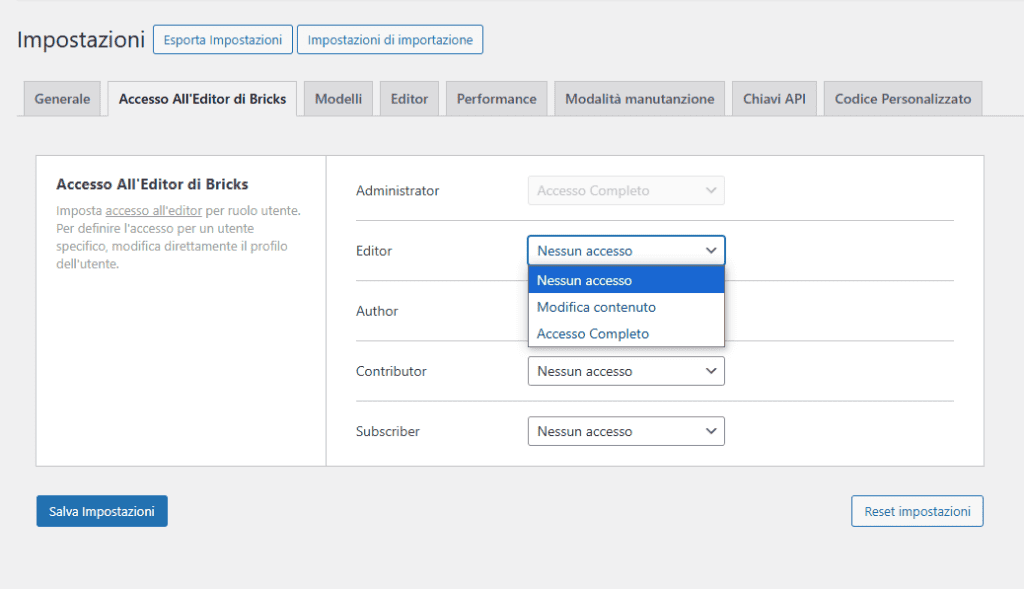
Tab Accesso all’Editor di Bricks
Qui puoi decidere quali ruoli WordPress possono usare l’editor di Bricks e fino a che punto, scegliendo tra:
- nessun accesso;
- accesso completo (di default solo per gli admin);
- modifica contenuto – permette di editare solo testi e immagini ma non lo stile e il layout.

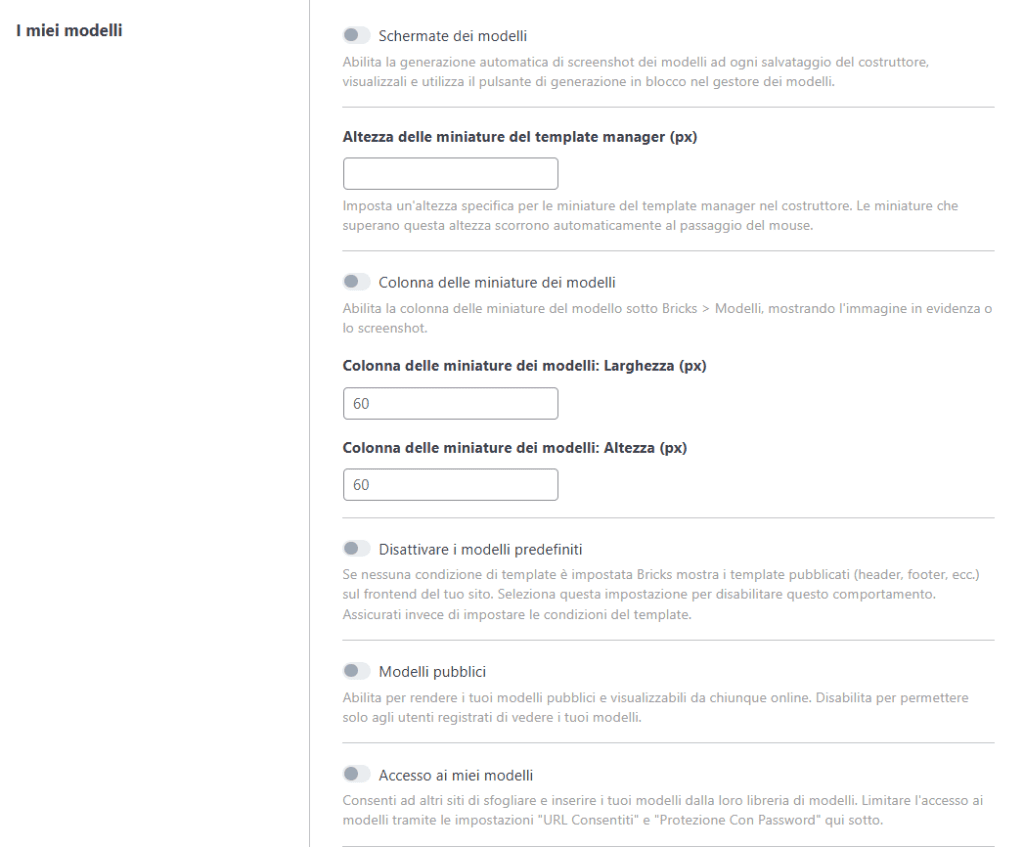
Tab Modelli
Questa sezione offre diverse opzioni relative ai template; vediamo le più importanti.
Disattivare i modelli predefiniti: di default, finché non imposti delle condizioni diverse, Bricks usa per il layout del sito i template pubblicati, ma puoi dirgli di non farlo.
Rendere i modelli pubblici: se la abiliti i tuoi template saranno visualizzabili da chiunque online.
Qui troviamo anche le funzionalità già viste Accesso ai tuoi modelli e Modelli remoti, che servono a gestire la condivisione e l’accesso ai propri template da altre installazioni Bricks.
Infine c’è il Convertitore, per trasformare gli elementi di layout dei modelli importati.

Tab Editor
La tab Editor permette di cambiare una lunga serie di impostazioni che riguardano l’interfaccia utente e non le funzionalità del builder, comprese quelle relative ai salvataggi automatici, alla lingua, alla visualizzazione di elementi e pannelli.
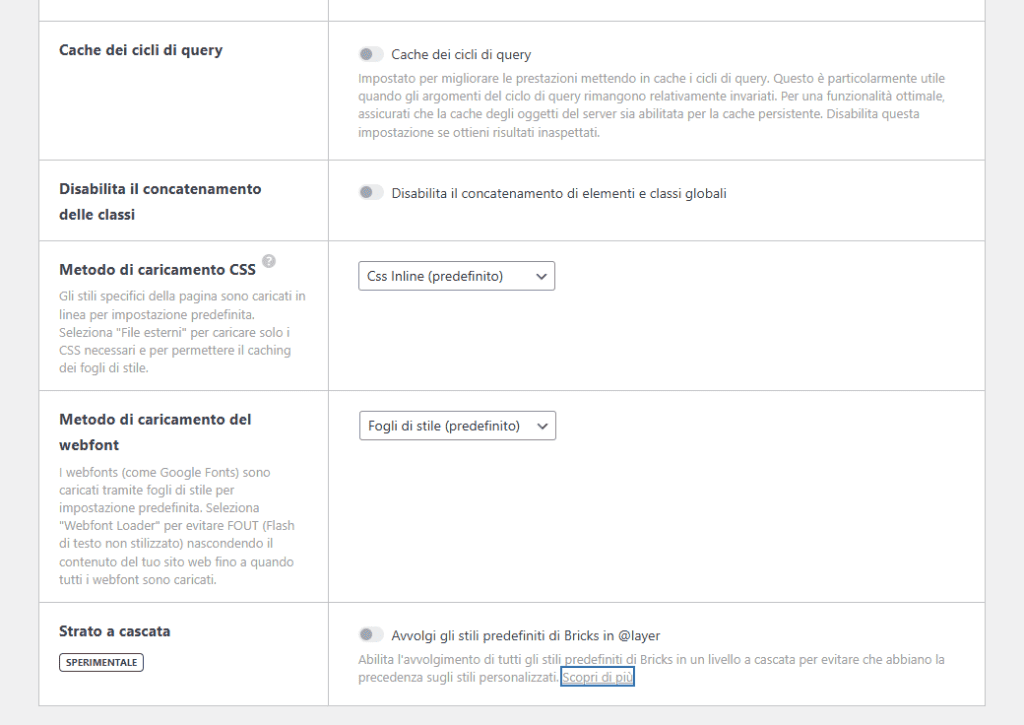
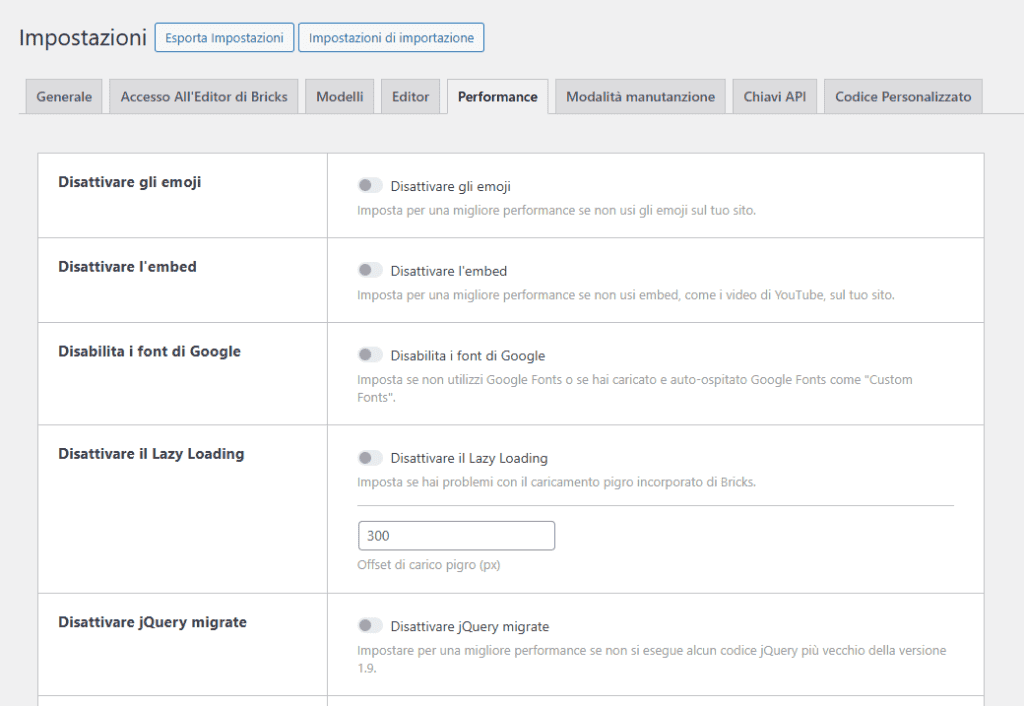
Tab Performance
Puoi sfruttare la sezione Performance per velocizzare il sito disattivando funzioni automatiche di WordPress che non ti servono: tra queste ci sono gli emoji, l’embed dei video, i font di Google.

Gli utenti esperti possono scegliere:
- se disattivare il lazy loading di Bricks o jQuery migrate (se non ci sono versioni di questo codice più vecchie della 1.9) e il concatenamento della classi;
- quali metodi usare per il caricamento dei CSS e webfont;
- se attivare la cache dei cicli di query e la funzione sperimentale Strato a cascata (traduzione maldestra di Cascade layer).

Altre tab
Abbiamo anche una tab per configurare la modalità di manutenzione, una per aggiungere eventuali chiavi API, una per inserire codice personalizzato, e una sezione WooCommerce per chi usa il plugin.
A proposito di API, si possono usare per configurare l’importazione diretta di immagini, gratuite e non, da Unsplash a Bricks.
Infine il menù di Bricks offre anche una pagina di Informazioni di sistema che può essere utile per risolvere problemi di incompatibilità, ma non è presente nella versione di prova.
Bricks vs Elementor
Bricks è un site builder che permette di costruire ogni parte del sito, header, footer, pagine, articoli, pagine di categoria, pagine prodotto ecc… e persino i form.
Elementor invece è nato come page builder, quindi per personalizzare le pagine, però la versione a pagamento permette di editare anche il tema.
I principianti lo amano perché ha un’interfaccia piacevole e super intuitiva che fa sembra la costruzione delle pagine davvero facile, ma basta fare un giro veloce sui forum frequentati da utenti esperti per scoprire che la loro opinione è molto diversa. L’accusa è di generare molto codice superfluo rallentando il sito, cosa che Bricks non fa.
Inoltre Elementor è un plugin WordPress che va aggiunto al sito, mentre Bricks è un tema e non richiede l’installazione di ulteriori componenti. A favore di Elementor Pro va detto che rende possibile una personalizzazione del sito molto elevata anche a chi non sa nulla di HTML e CSS, ed è probabile che, in alcuni casi, per ottenere risultati simili con Bricks servano più competenze.
Conclusioni
Bricks Builder sembra essere un buon compromesso tra velocità con prestazioni SEO elevate e facilità d’uso.
Grazie al drag and drop degli elementi preconfigurati, alla vista struttura che rende intuitivo il layout della pagina e alla possibilità di partire da modelli già pronti e adattarli alle proprie esigenze, anche i principianti possono costruire il proprio sito in modo autonomo e senza rischiare di appesantirlo. Anche sfruttare i dati dinamici e i cicli di query per dar vita a template dinamici è alla loro portata con Bricks.
D’altra parte per chi usa abitualmente il codice non ci sono limiti alla personalizzazione del sito ottenibile con questo builder, con tutta la comodità di vedere le modifiche in tempo reale nell’editor visivo.
Tu hai già provato Bricks o altri site o page builder? Raccontaci la tua esperienza nei commenti.






Lascia un commento