Vuoi sapere se Gravity Forms è il plugin per creare moduli su WordPress che risponde alle tue esigenze? In questa panoramica dettagliata vedremo le funzionalità di questo plugin premium e impareremo a sfruttarle al meglio.
Partiamo con la creazione di un modulo di contatto di base per poi vedere come impostare conferme e notifiche, rivedere i moduli ricevuti, adeguare il modulo al GDPR e altro ancora.
Iniziamo!
Table of Contents
Cos’è Gravity Forms?
Gravity Forms è un plugin per creare moduli su WordPress.
A differenza di altri plugin per moduli di contatto che sono completamente gratuiti come Contact Form 7 o che hanno una versione freemium come Forminator, Gravity Forms è un plugin a pagamento.
Ci sono tre licenze:
- Basic a 59$ all’anno, valida per un sito web;
- Pro a 159$ all’anno, valida per tre siti web;
- Elite a 259$ all’anno, senza limiti di siti.
In base al piano che scegli sono inclusi anche degli add-on che ti permettono di sfruttare l’integrazione con servizi di terze parti come Mailchimp, Stripe, Trello, ecc. Gli add-on di base sono disponibili su tutti i piani.
Nota che i prezzi potrebbero cambiare, fai riferimento al sito per vedere quelli aggiornati.
Come installare Gravity Forms
Trattandosi di un plugin a pagamento, per poter installare Gravity Forms bisogna prima acquistare una licenza del plugin.
Dopo l’acquisto avrai accesso alla sezione Download da cui potrai scaricare il file zip contenente il plugin e gli addon.
Per installare Gravity Forms dovrai quindi caricare il file .zip su WordPress, in questo modo:
- Dalla dashboard di WordPress clicca su Plugin > Aggiungi un nuovo plugin.

2. Clicca sul pulsante “Carica plugin” in alto.

3. Trascina il file zip nell’area evidenziata e poi clicca su “Installa adesso“.
Dopo aver installato e attivato il plugin, possiamo inserire la chiave di licenza andando su Moduli > Impostazioni.
Come provare Gravity Forms gratuitamente
Prima dell’acquisto possiamo provare la versione demo di Gravity Forms direttamente dal sito. La demo permette di provare per 14 giorni il piano Elite e include quindi tutti gli add-on.
Per provare la demo ci basta registrarci e ci verranno inviati i dati di accesso a un’installazione di WordPress temporanea con Gravity Forms già installato e attivato. L’installazione verrà poi cancellata automaticamente quando saranno trascorsi i 14 giorni.
Creare un modulo con Gravity Forms
Per vedere quali funzionalità offre Gravity Forms, inizieremo dalla creazione di uno dei moduli più usati, un form di contatto.
Andando su Moduli > Nuovo modulo possiamo iniziare a creare un nuovo modulo a partire da un modello vuoto o da uno dei template preimpostati.
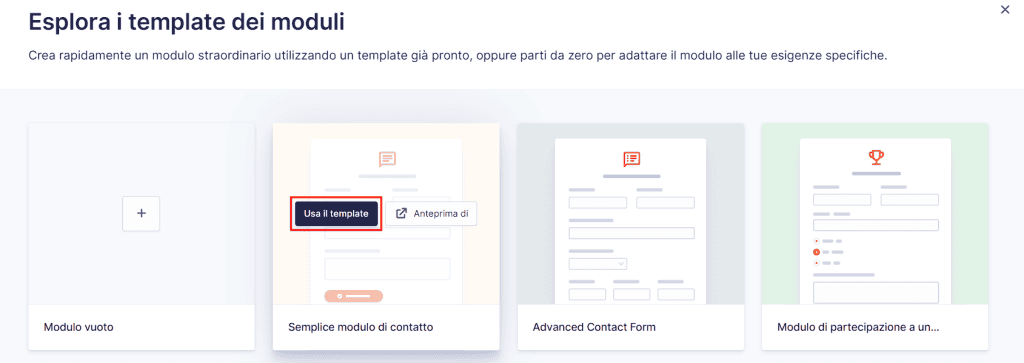
Per iniziare possiamo scegliere un template per modulo di contatto tra:
- semplice modulo di contatto;
- advanced.
Nel mio esempio sono partita dal modulo semplice per personalizzarlo.

Per procedere inseriamo il titolo del modulo (ci permette di distinguere un modulo dall’altro) e una descrizione (opzionale). 

Verremo rimandati all’editor del modulo di contatto, dove vedremo il nostro modulo di base con:
- nome e cognome;
- email e campo di conferma;
- commenti (il campo dove inserire il messaggio).
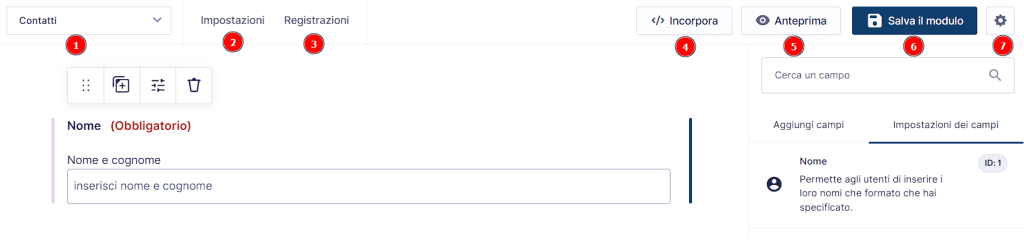
La barra superiore dell’editor ci permette di accedere a queste opzioni:

- Ci mostra il nome del modulo che stiamo modificando.
- “Impostazioni” ci permette di accedere alle impostazioni del modulo e agli add-on.
- “Registrazioni” cliccando qui passiamo alla lista degli invii/registrazioni ottenute tramite questo form.
- “Incorpora” ci permette di accedere alle impostazioni per incorporare il form.
- “Anteprima” apre in una nuova finestra l’anteprima.
- “Salva il modulo” salva le modifiche attuali.
- L’icona di ingranaggio ci permette di modificare l’aspetto dell’editor disattivando la vista compatta o attivando gli ID dei campi.
Per inserire un nuovo campo ci basta fare click sul campo scelto dalla sezione di destra “Aggiungi campi“. Possiamo anche ricercare i campi usando l’apposita barra di ricerca.
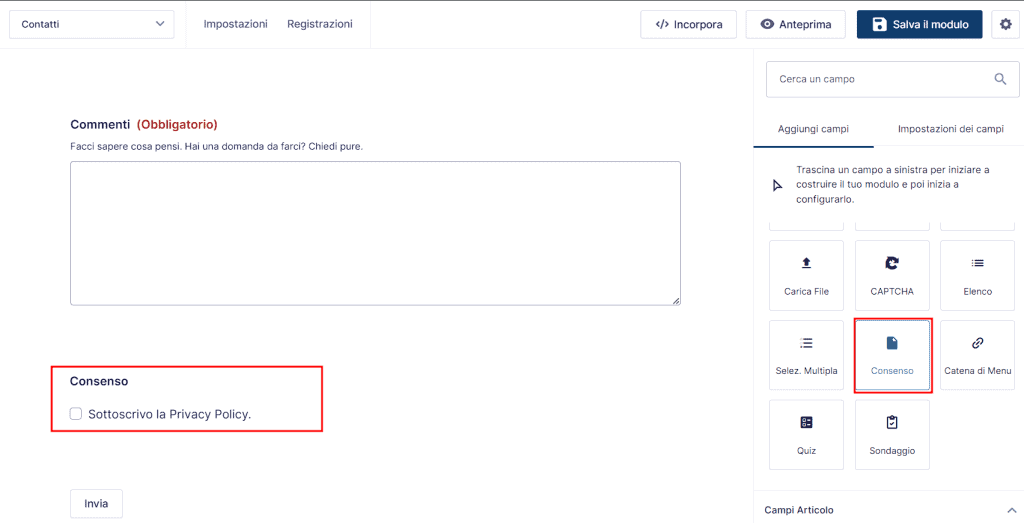
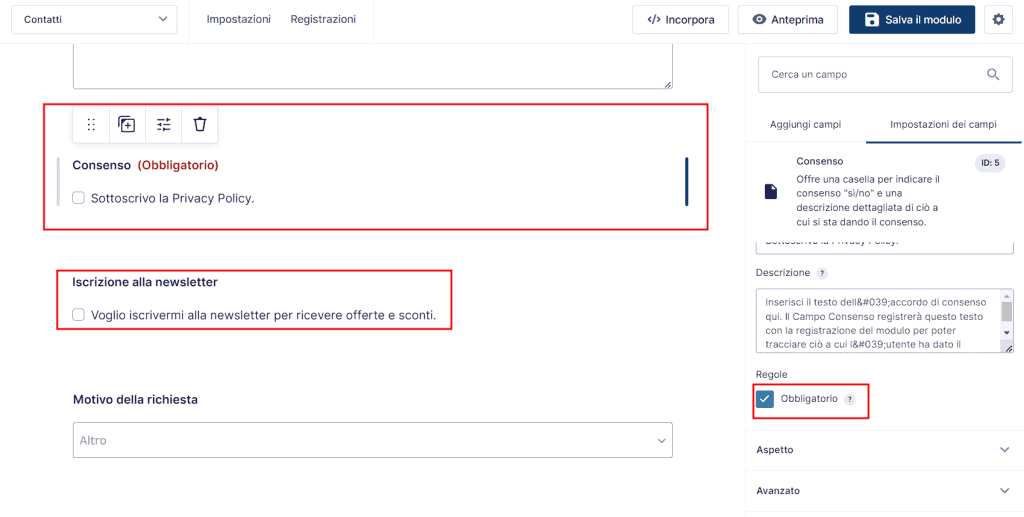
In questo esempio ho aggiunto il campo “Consenso”.

Modificare i campi del modulo
Tutti i campi inseriti del modulo sono modificabili. Ci basta cliccare sul campo e si aprirà in automatico la scheda “Impostazioni dei campi” con tutte le opzioni disponibili per quello specifico campo.
Vediamo come è possibile personalizzare il modulo attraverso queste opzioni.
Impostazioni generali dei campi
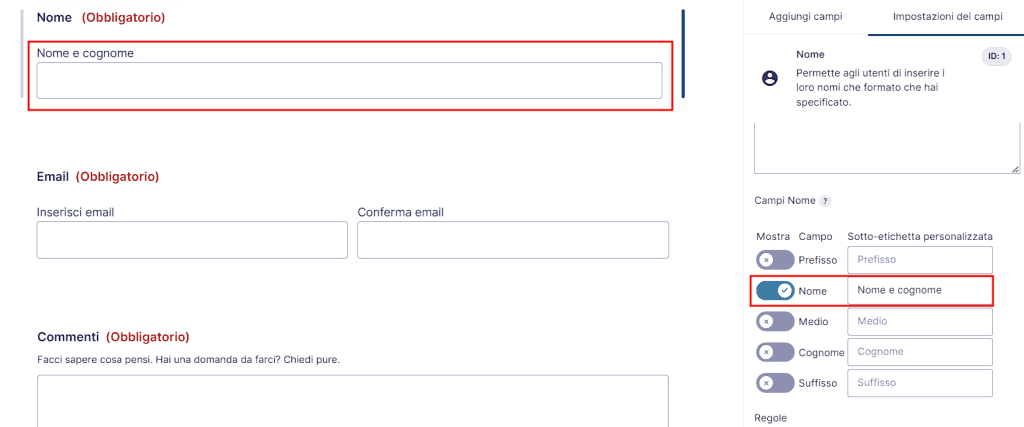
Se facciamo click sul campo “Nome” vedremo che nella sezione Generale possiamo cambiare etichetta e opzioni.
Etichetta campo: qui è possibile modificare l’etichetta che verrà mostrata sopra al campo.
Campi nome: possiamo scegliere i sotto-campi da attivare. Di default verranno mostrati “Nome” e “Cognome”, ma possiamo inserire o rimuovere i campi che vogliamo e modificare le relative etichette. Per esempio potrei lasciare attivo solo un campo e chiamarlo “Nome e Cognome”.

Regole: qui possiamo scegliere se rendere o meno il campo obbligatorio. I campi obbligatori dovranno essere compilati per poter inviare il modulo.
Cambiare l’aspetto dei campi
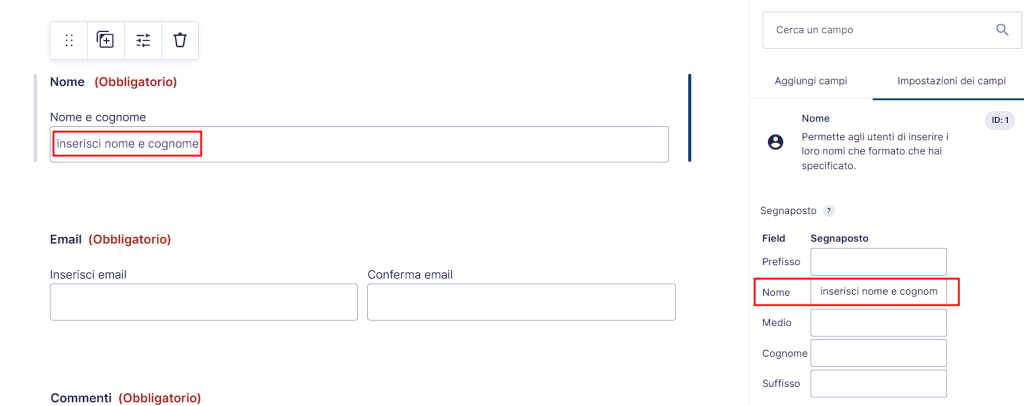
Cliccando sulla sezione Aspetto nelle impostazioni dei campi, possiamo modificare i segnaposti. Di default questo template non mostra segnaposti, se li aggiungiamo avranno un aspetto come questo:

Da questa stessa scheda possiamo anche modificare altre impostazioni.

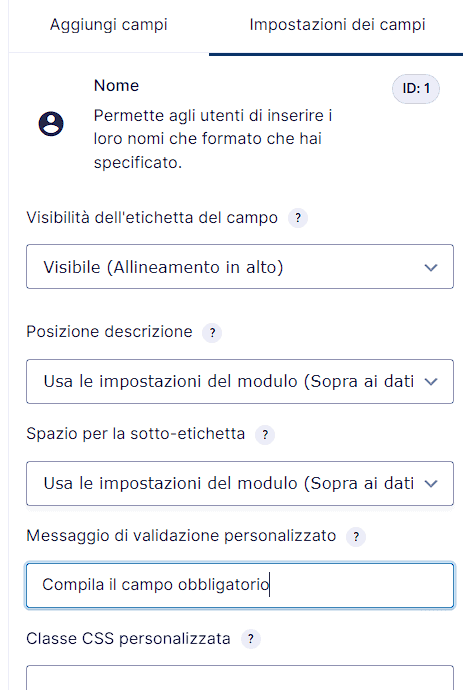
Visibilità dell’etichetta del campo: possiamo scegliere se mostrare o nascondere l’etichetta principale, in questo esempio “Nome”.
Spazio per la sotto-etichetta: da qui scegliamo se mostrarla sopra o sotto al campo o se nasconderla.
Messaggio di validazione personalizzato: qui possiamo personalizzare il messaggio di errore che verrà mostrato se il campo obbligatorio non è stato compilato.
Classe CSS personalizzata: possiamo usare questo campo per inserire una classe CSS personalizzata per modificare lo stile del campo.
Opzioni avanzate dei campi
Dalla sezione Avanzato delle impostazioni dei campi possiamo aggiungere altre opzioni.
Autocompletamento: possiamo scegliere se lasciare attivo o disattivare l’auto-completamento del browser e modificare l’attributo da prelevare.
Valori predefiniti: per alcuni campi può essere utile scegliere un valore predefinito per pre-compilare il campo.
Visibilità: possiamo modificare la visibilità del campo. Ad esempio impostando un campo come “Amministrativo” possiamo far sì che il campo sia visibile solo nella fase di revisione delle richieste ricevute.
Come impostare le condizioni nei campi
Dalla sezione Avanzato delle impostazioni dei campi possiamo attivare la Logica condizionale.
Questa ci permette di mostrare o nascondere i campi in base ad altri campi che sono stati precedentemente selezionati.
Quest’opzione è molto utile quando vogliamo far comparire domande specifiche in base alle richieste precedenti.
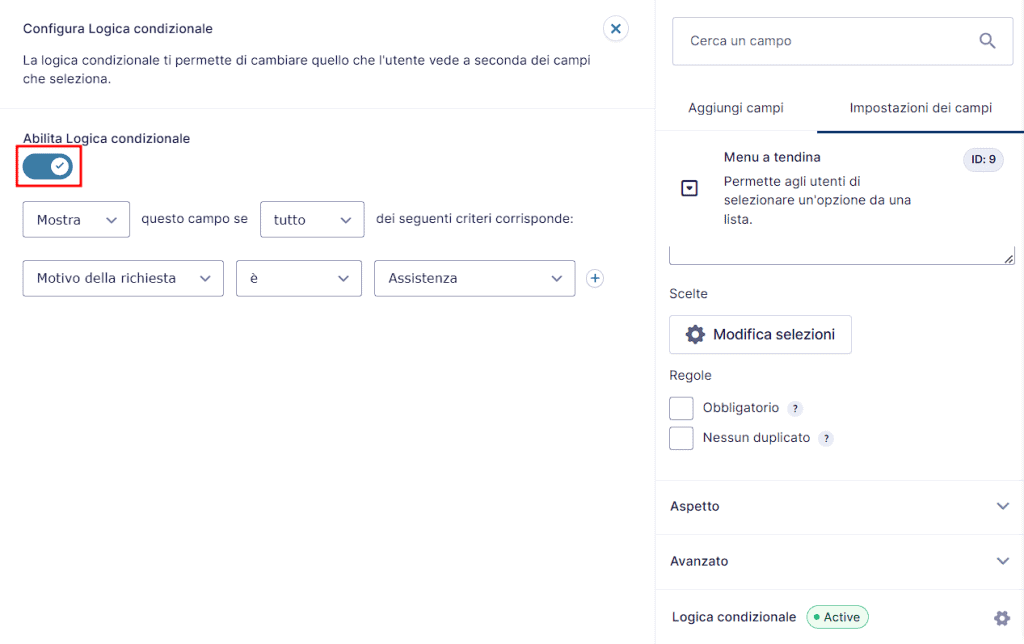
Ad esempio nel modulo ho aggiunto un campo Menu a tendina per smistare il motivo delle richieste:
- Assistenza;
- Prevendita.
Dopodiché posso creare un altro campo che viene mostrato solo se è stato precedentemente selezionato “Assistenza” come motivo della richiesta.
Per farlo basta cliccare sull’interruttore Abilita logica condizionale per attivarlo e poi impostare la configurazione come “Mostra questo campo se tutto dei seguenti criteri corrisponde”. Non ci resta che definire la regola come nell’esempio.

Impostazioni del modulo
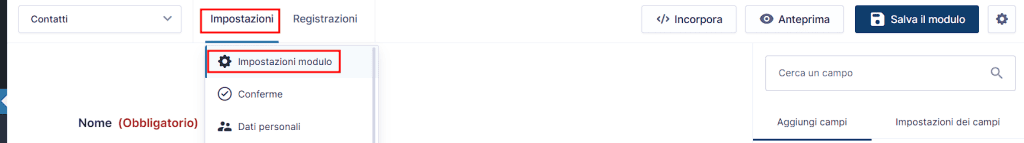
Da “Impostazioni > Impostazioni modulo” possiamo passare alle impostazioni generali del modulo.

Qui possiamo modificare alcune delle impostazioni di base per l’aspetto del modulo:
- posizione etichetta;
- posizione descrizione;
- posizione messaggio convalida;
- spazio per la sotto-etichetta;
- riepilogo della convalida.
Possiamo anche scegliere se mostrare i campi obbligatori con testo “Obbligatorio“, con un asterisco o con un simbolo o testo personalizzato.
Da qui possiamo anche definire lo stile del modulo inserendo il nome di una classe CSS personalizzata.
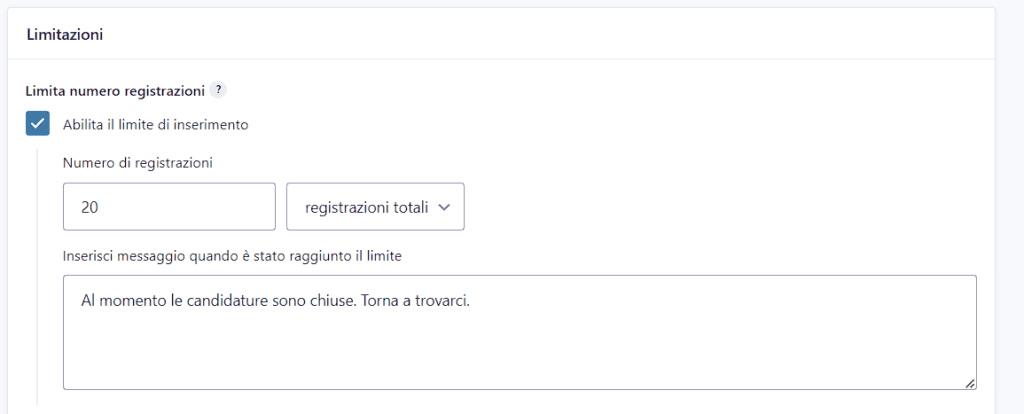
Dalla sezione Limitazioni possiamo impostare un numero massimo di invii / registrazioni tramite il modulo. Questo può essere utile nel caso in cui vogliamo limitare il numero di invii una volta raggiunta una determinata soglia. Possiamo anche mostrare un messaggio per avvisare che il modulo non riceve più registrazioni perché è stata raggiunta la soglia.

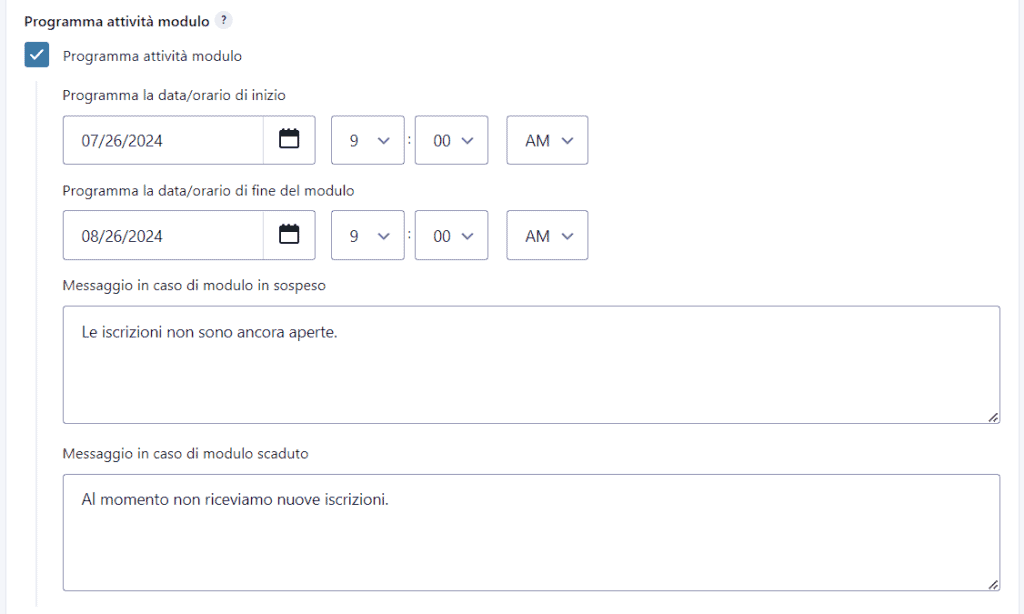
L’opzione Programma attività modulo ci permette di scegliere un intervallo di date entro cui sarà accessibile il modulo e di configurare i messaggi da mostrare quando il modulo non è ancora attivo e dopo la sua scadenza.

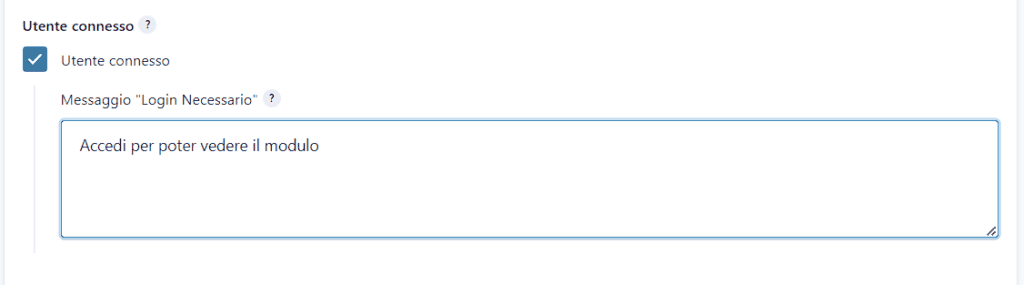
Se vogliamo che il modulo sia visibile solo agli utenti loggati, possiamo attivare l’opzione Utente connesso e personalizzare il messaggio da mostrare.

Infine, dalle opzioni del modulo possiamo configurare la protezione honeypot per lo spam, attivare le transizioni a scorrimento per i campi che vengono mostrati tramite logica condizionale e attivare il markup che veniva usato prima della versione 2.5 di Gravity Forms.
Impostare le conferme
Quando un utente compila e invia un modulo, possiamo mostrare dei messaggi di conferma o reindirizzare l’utente verso un’altra pagina.
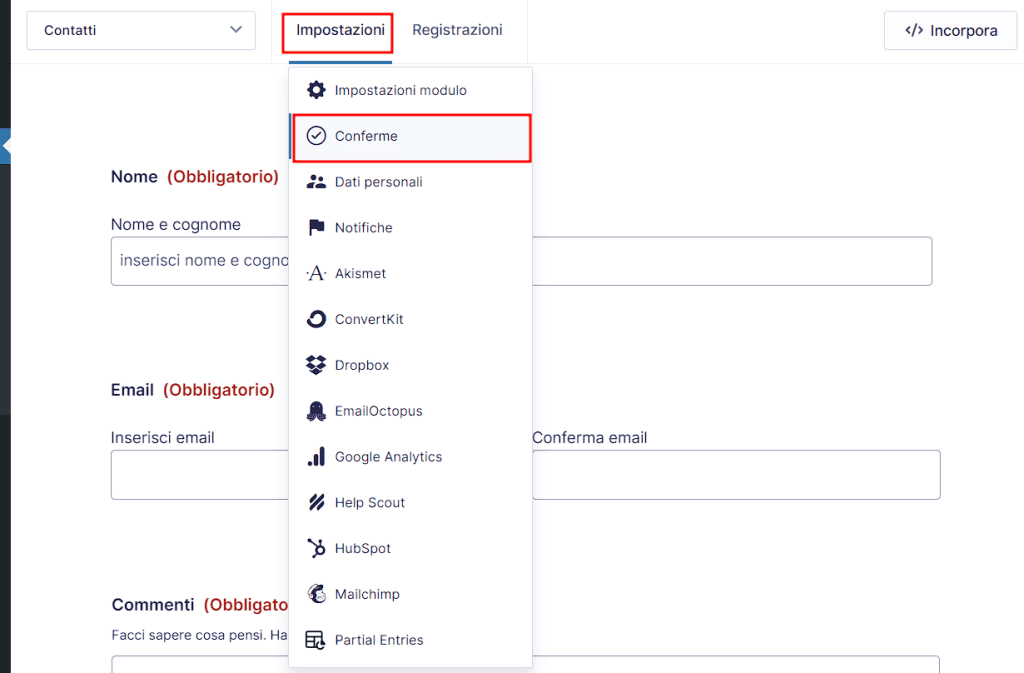
Per farlo dobbiamo agire dall’editor del modulo cliccando su Impostazioni > Conferme.

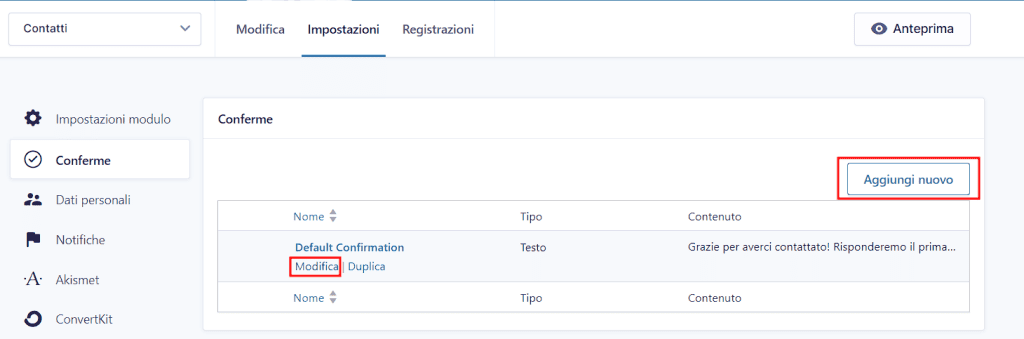
Qui possiamo modificare la conferma predefinita cliccando sul link “Modifica” o crearne una nuova facendo click su “Aggiungi nuovo“.

Ci sono diverse alternative.
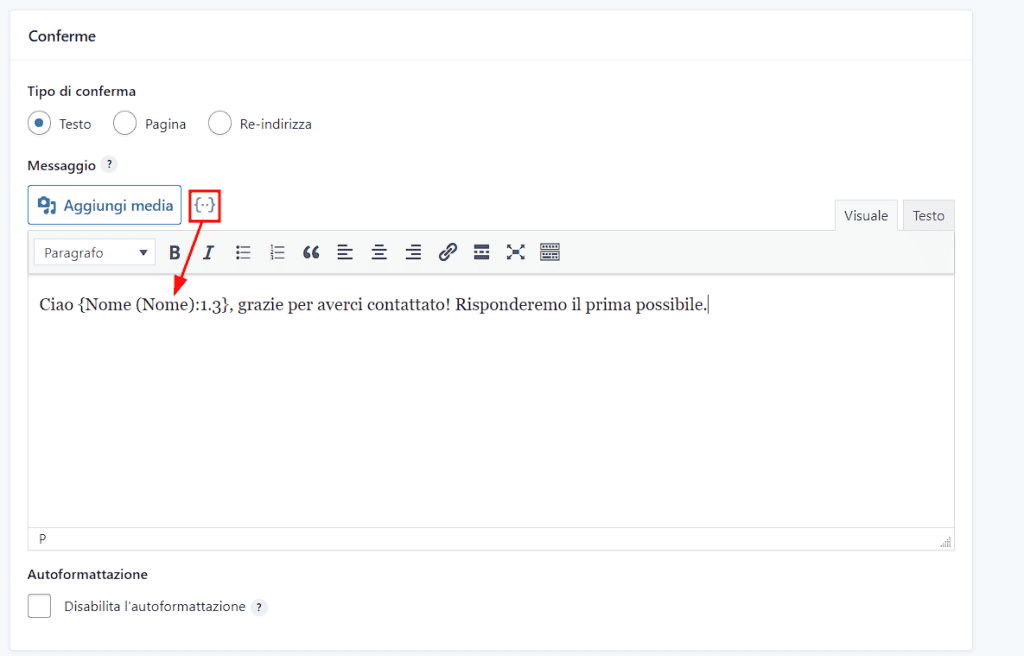
- Testo: possiamo personalizzare il testo da mostrare e formattarlo attraverso l’editor della pagina. Possiamo anche aggiungere i merge tag per mostrare un messaggio personalizzato.

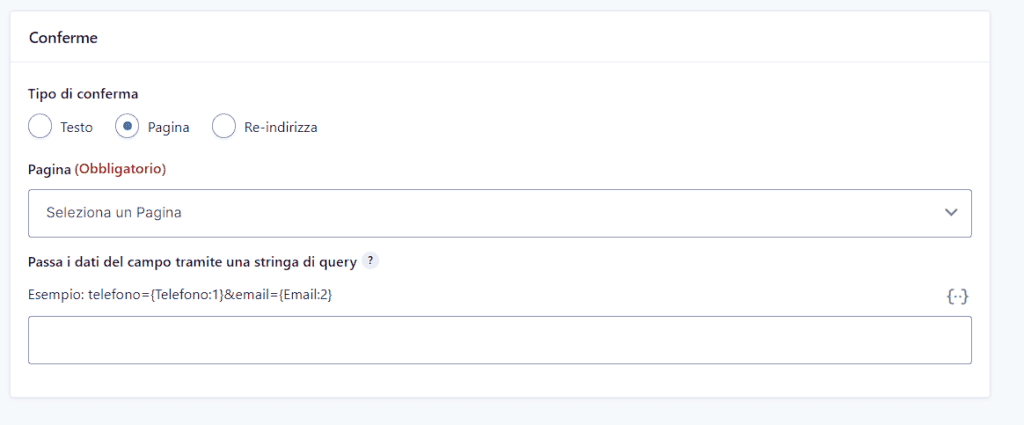
- Pagina: possiamo selezionare una pagina del nostro sito verso cui reindirizzare gli utenti dopo l’invio del modulo.

- Re-indirizza: in questo caso possiamo inserire un URL verso cui reindirizzare le persone dopo la compilazione.
Sia nel caso della pagina che del reindirizzamento vedremo il campo “Passa i dati tramite una stringa di query“, questa opzione è utile se utilizziamo un sistema esterno a cui vogliamo passare direttamente i parametri inseriti nel modulo.
Gestire le notifiche
Dall’editor del form possiamo andare su Impostazioni > Notifiche per scegliere che tipo di notifiche verranno inviate quando il modulo viene compilato.
Di default il modulo di contatto predefinito crea due notifiche:
- user notification è quella che viene inviata alla persona che compila il modulo;
- admin notification viene inviata all’email che hai impostato come amministratore.
Per modificarle ci basta cliccare sul link “Modifica” che compare quando passiamo con il mouse sopra “User notification” e “Admin notification”.
Per tutti i tipi di notifiche potremo scegliere il servizio email da usare. Di default viene impostato il servizio email di WordPress vale a dire al funzione php sendmail. Tuttavia questa funzione potrebbe dare problemi di invio e potrebbe convenire inviare le email via SMTP.
Puoi farlo usando una funzione custom o un plugin, nella guida linkata qui sopra trovi entrambi i metodi.
In alternativa puoi anche usare servizi di terze parti per cui ci sono gli add-on di Gravity Forms, come Mailgun, Postmark e SendGrid.
Modificare la notifica inviata all’utente
Possiamo modificare il nome della notifica, questo nome viene usato solo internamente.
Dalle impostazioni “Invia a” possiamo scegliere se inserire l’email o selezionare un campo. Per l’email da inviare all’utente l’opzione migliore è selezionare un campo e impostare il campo “email” come destinatario.
Qui possiamo anche modificare:
- Nome mittente: il nome del mittente che verrà usato per inviare l’email all’utente. Ad esempio il nostro nome o il nome del nostro sito.
- Email mittente: possiamo lasciare l’email amministratore del sito o inserire un altro indirizzo email.
- Rispondi a: qui possiamo inserire un indirizzo email diverso per il “rispondi a”.
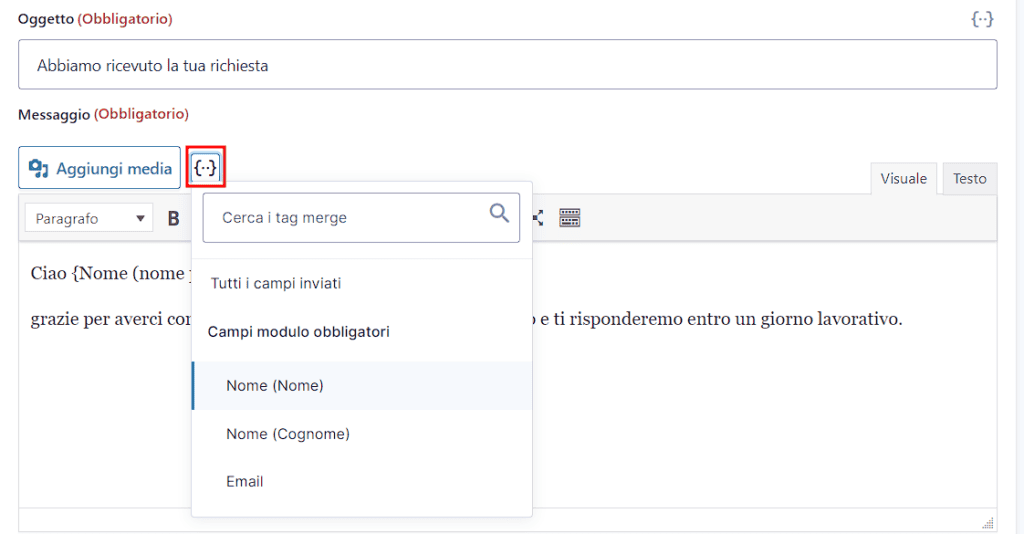
Dopodiché possiamo personalizzare l’email inviata all’utente, se vogliamo inserire dei tag prelevati dalla compilazione ci basta cliccare sull’icona “{..}” e selezionare i tag da inserire.

Modificare la notifica inviata all’amministratore
Possiamo seguire gli stessi passaggi per personalizzare l’email che verrà inviata all’indirizzo da noi scelto ogni volta che qualcuno compila il modulo sul nostro sito.
In questo caso possiamo inserire la nostra email nel campo “Invia a un’email” e personalizzare il messaggio. Di default l’oggetto è impostato come “Un nuovo invio da {form_title}” e come messaggio “{all_fields}”.
Questo significa che riceveremo tutti i campi compilati nel testo dell’email e potremo capire dall’oggetto quale modulo è stato compilato.
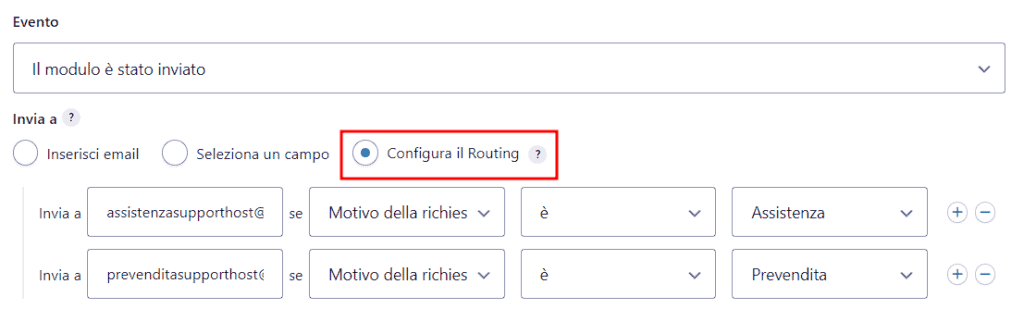
Gravity Forms ci permette anche di attivare l’opzione “Configura il routing“, in questo modo possiamo inviare l’email di notifica a indirizzi diversi in base alle scelte che sono state effettuate dalla persona che ha compilato il modulo.
Per esempio nel modulo d’esempio abbiamo inserito un menu a tendina per la scelta del tipo di richiesta “Assistenza/Prevendita“, adesso possiamo smistare le richieste in modo che vengano inviate a due indirizzi email diversi in questo modo:
- invia a: “assistenza@mail.com” Se “Motivo della richiesta” è “Assistenza”
- invia a: “prevendita@mail.com” Se “Motivo della richiesta” è “Prevendita”
Per impostare una regola simile dovrai selezionare i campi in base a come li hai chiamati nel form.

Mostrare il modulo sul sito
Ci sono diversi modi per inserire in una pagina del nostro sito un form creato con Gravity Forms.
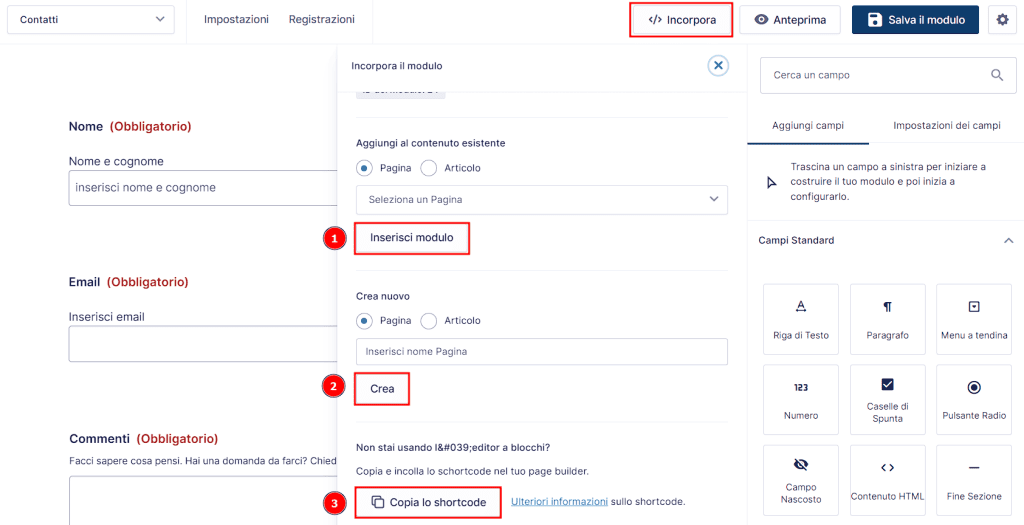
Dall’editor di modifica del modulo clicchiamo su “Incorpora” per accedere alle diverse opzioni:

- Aggiungi al contenuto esistente: da qui possiamo selezionare una pagina o un articolo già presenti sul nostro sito in cui vogliamo inserire il modulo.
- Crea nuovo: possiamo iniziare a creare una nuova pagina o un nuovo articolo direttamente da questa sezione cliccando su “Crea”.
- Copia lo shortcode: questa opzione è particolarmente utile quando vogliamo incorporare il nostro modulo in un page builder come ad esempio Elementor. Possiamo anche incollare lo shortcode direttamente nella pagina se stiamo usando l’editor classico.
Aggiungere il form con l’editor a blocchi
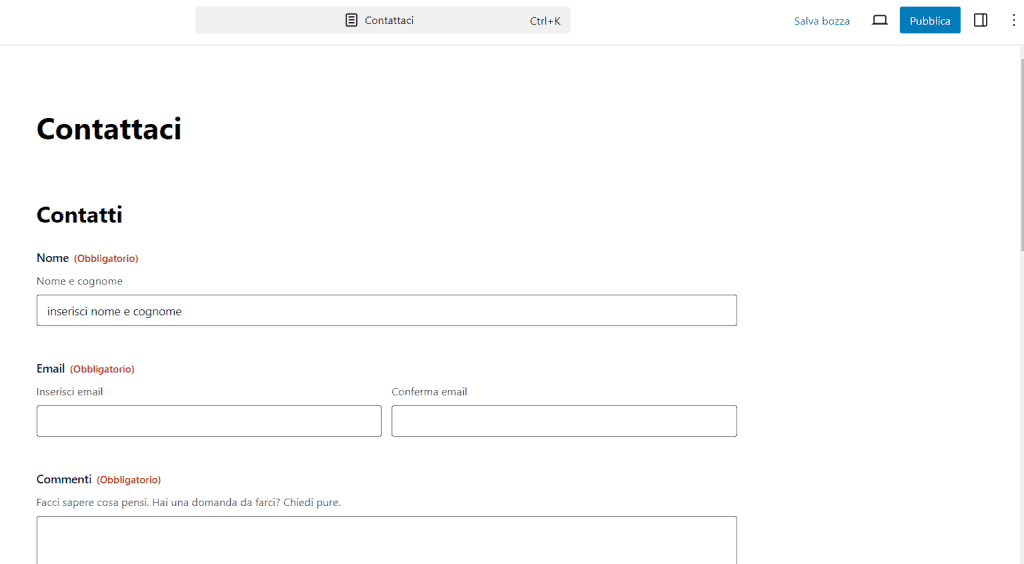
Con le prime due opzioni aggiungendo il form a una pagina o creandone una nuova, verremo rimandati all’editor della pagina come in questo esempio: 

A questo punto potremo modificare ulteriormente la pagina e poi pubblicarla.
Aggiungere il form con Elementor
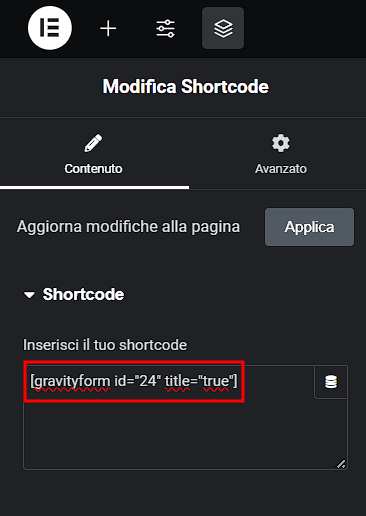
Per incorporare il form con Elementor ci basta copiare lo shortcode e poi inserirlo in un elemento “shortcode” nella pagina desiderata, come vedi qui.

In alternativa possiamo usare un add-on attraverso un plugin come PowerPack for Elementor che aggiunge decine widget tra cui il widget per integrare direttamente Gravity Forms.
La differenza sostanziale tra l’utilizzo dello shortcode e di un widget per Elementor è che usando lo shortcode per modificare lo stile del form dovremo aggiungere una classe CSS personalizzata. Se, invece, utilizziamo un widget potremo modificare lo stile del modulo direttamente dall’editor di Elementor.
Come gestire i moduli ricevuti (Registrazioni)
Prima abbiamo visto come fare a impostare le notifiche in modo da inviare una conferma a chi ha compilato il modulo e da ricevere un riepilogo della compilazione via email.
Oltre a queste notifiche, possiamo anche controllare tutti gli invii del modulo direttamente da WordPress.
Clicchiamo su Moduli >Moduli per accedere alla lista di tutti i moduli creati sul sito. Qui vedremo un riepilogo:
- il numero di “Registrazioni” che equivale al numero di volte che il modulo è stato compilato;
- le visualizzazioni;
- il tasso di conversione.
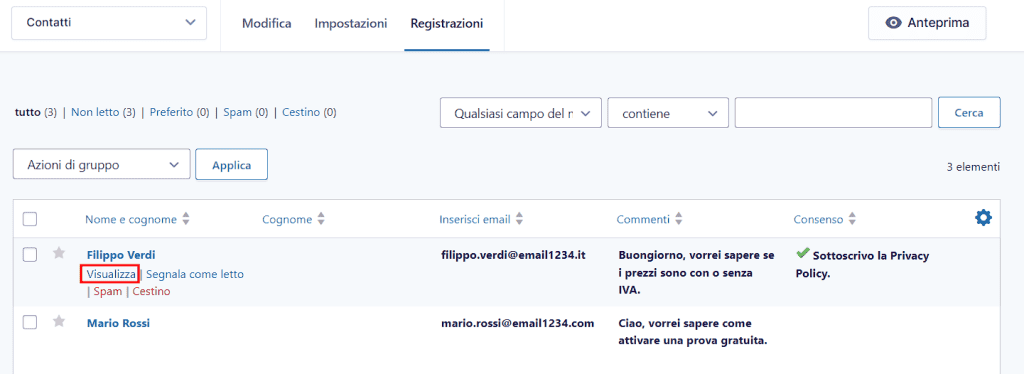
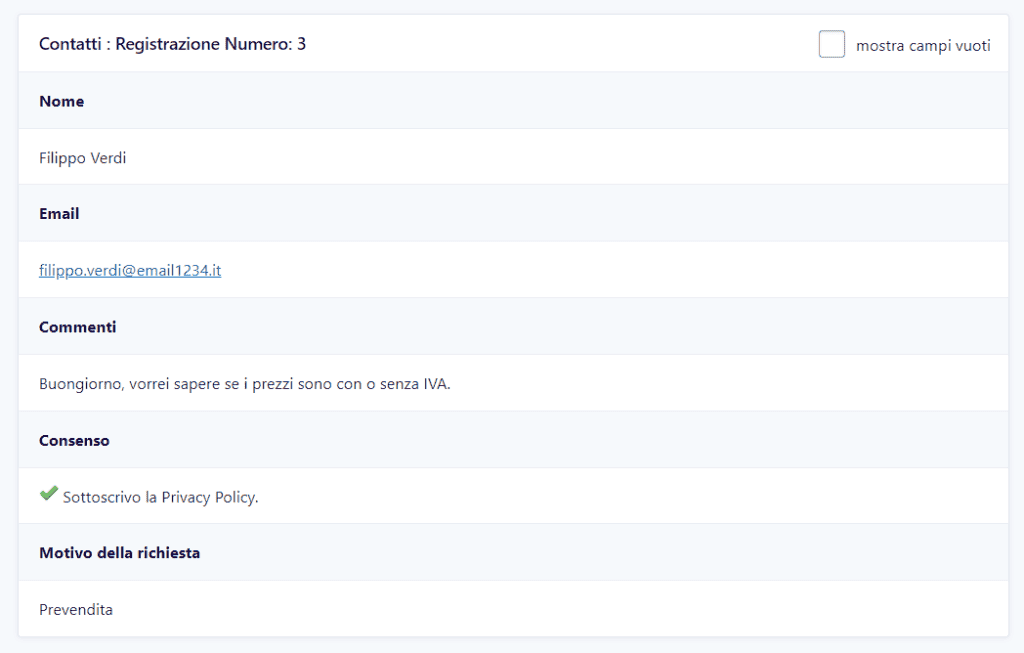
Da qui cliccando su “Registrazioni” possiamo vedere l’elenco di tutte gli invii effettuati.

Cliccando su “Visualizza” in corrispondenza di una voce dell’elenco possiamo vedere i dettagli di ognuna con tutti i campi compilati.

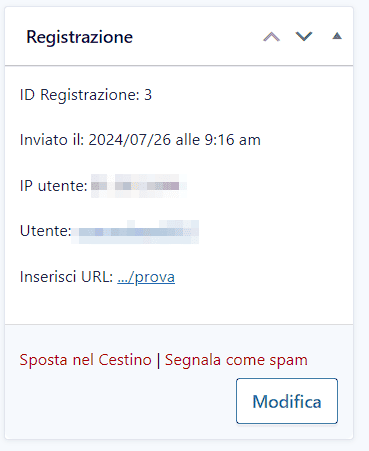
Inoltre quando rivediamo una singola registrazione al modulo, possiamo:
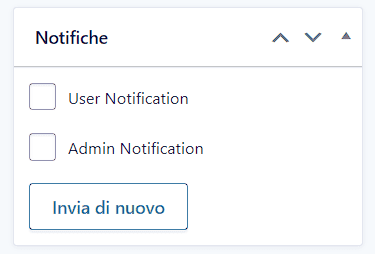
- Inviare nuovamente le notifiche usando il box “Notifiche”

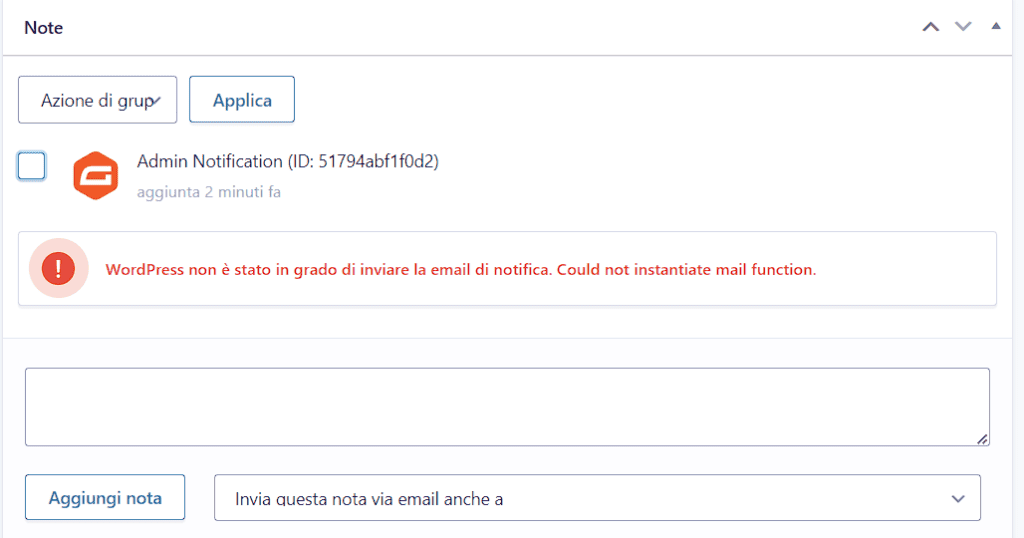
- Verificare problemi di invio delle email e aggiungere eventuali note in riferimento a quella specifica registrazione.

- Spostare nel cestino o nella cartella spam la registrazione.

Opzioni avanzate
Ora che abbiamo visto una panoramica dell’utilizzo di Gravity Forms, passiamo a delle operazioni secondarie e vediamo come adeguare il modulo al regolamento della privacy, come attivare la protezione anti-spam e quali opzioni di esportazione ci mette a disposizione il plugin.
Adeguare il modulo al GDPR
Gravity Forms ci permette di aggiungere un campo per confermare l’accettazione della privacy e dei termini di servizio. Un’opzione essenziale se vogliamo poter anche inviare email di marketing o newsletter per le quali serve il consenso esplicito.
Ci basta utilizzare il campo “Consenso” quando modifichiamo il form.
In questo esempio ho creato un campo “Consenso” per l’accettazione della privacy e uno, facoltativo, per l’iscrizione alla newsletter.

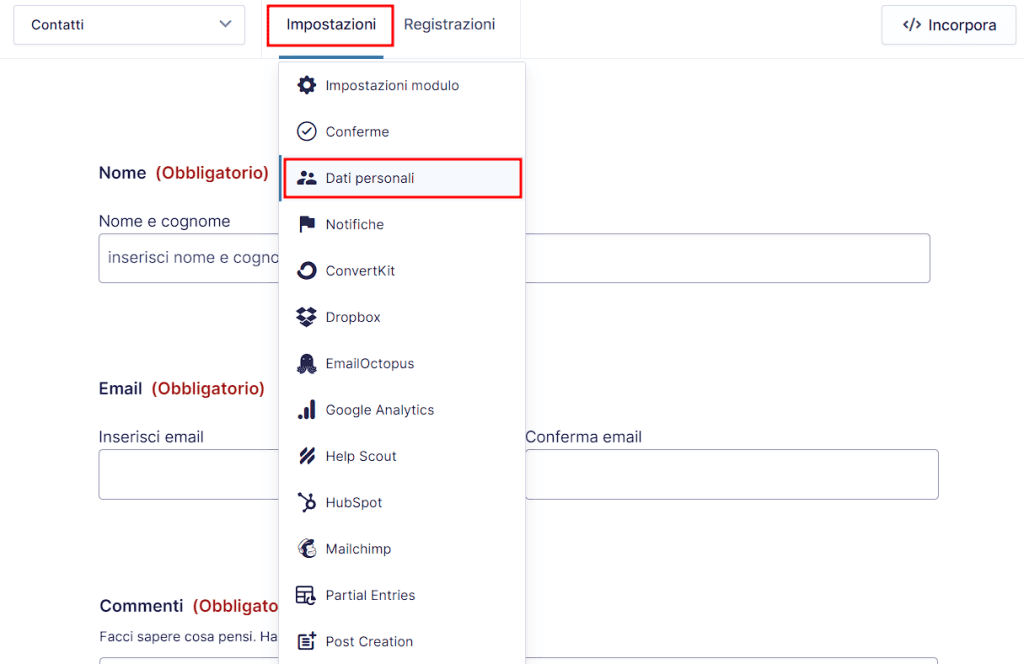
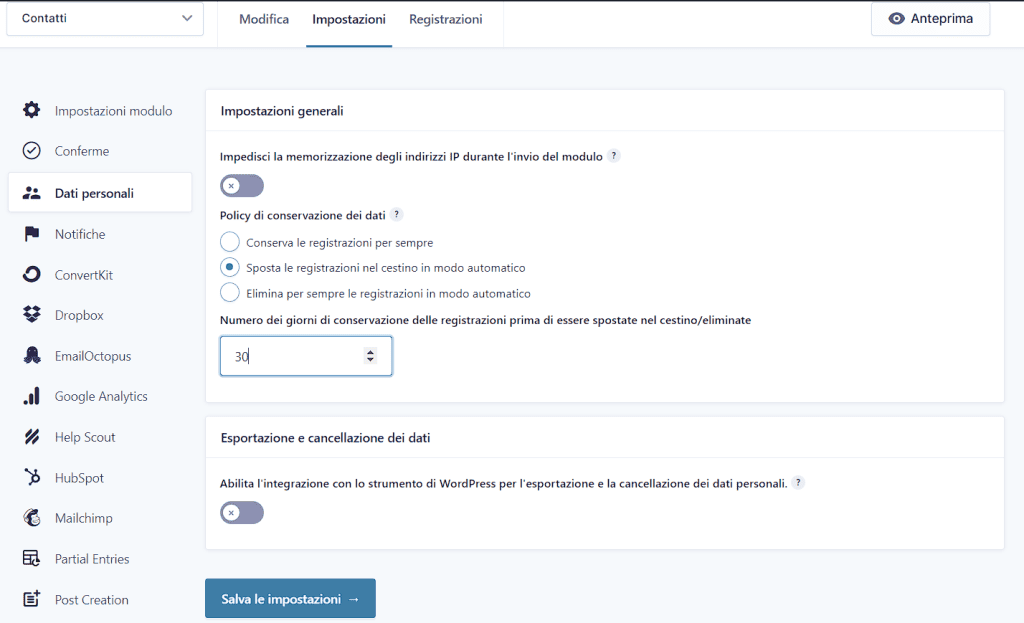
Possiamo anche modificare le impostazioni del modulo in modo da scegliere per quanto tempo verranno memorizzati i dati. Clicchiamo su Impostazioni > Dati personali. 

Da qui possiamo scegliere:
- se disattivare la memorizzazione degli indirizzi IP nell’invio del modulo;
- per quanto tempo conservare i dati (per sempre, spostare nel cestino dopo tot giorni, o eliminare definitivamente dopo tot giorni).

Possiamo anche attivare l’integrazione con lo strumento di WordPress per gestire l’esportazione e l’eliminazione dei dati personali. Lo strumento è accessibile dalla dashboard andando su Strumenti > Esporta/Elimina dati personali. Nella nostra guida a WordPress trovi i dettagli su come usarlo.
Proteggere i moduli dallo spam con Akismet
Possiamo sfruttare l’integrazione tra Gravity Forms e Akismet grazie a Akismet Add-on, in questo modo possiamo filtrare in automatico lo spam ed evitare di ricevere richieste indesiderate.
Per far funzionare la protezione anti-spam dobbiamo attivare:
- il plugin Akismet;
- l’add-on Akismet Add-on.
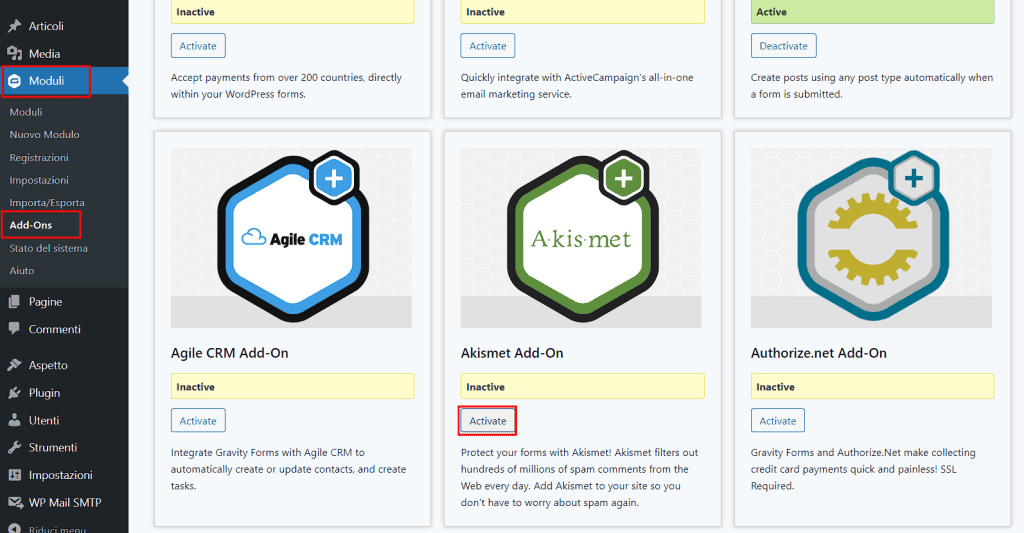
Andando su Moduli> Add-ons possiamo vedere la lista di tutti gli add-on disponibili e attivare Akismet Add-on.

Dobbiamo anche assicurarci che Akismet sia attivo, o attivarlo. Se hai un piano come l’hosting WordPress di SupportHost, troverai Akismet già installato e ti basterà attivarlo dalla lista dei plugin cliccando su “Attiva”.
Puoi seguire la nostra guida ad Akismet se hai dubbi su come attivarlo e ottenere la chiave API.

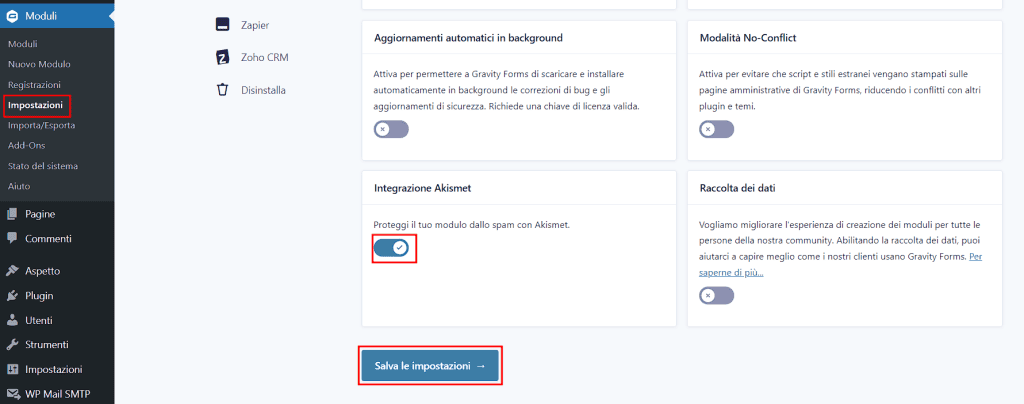
A questo punto dobbiamo controllare che l’integrazione con Akismet sia attiva andando su Moduli > Impostazioni e verificando che l’interruttore “Integrazione Akismet” sia attivo.

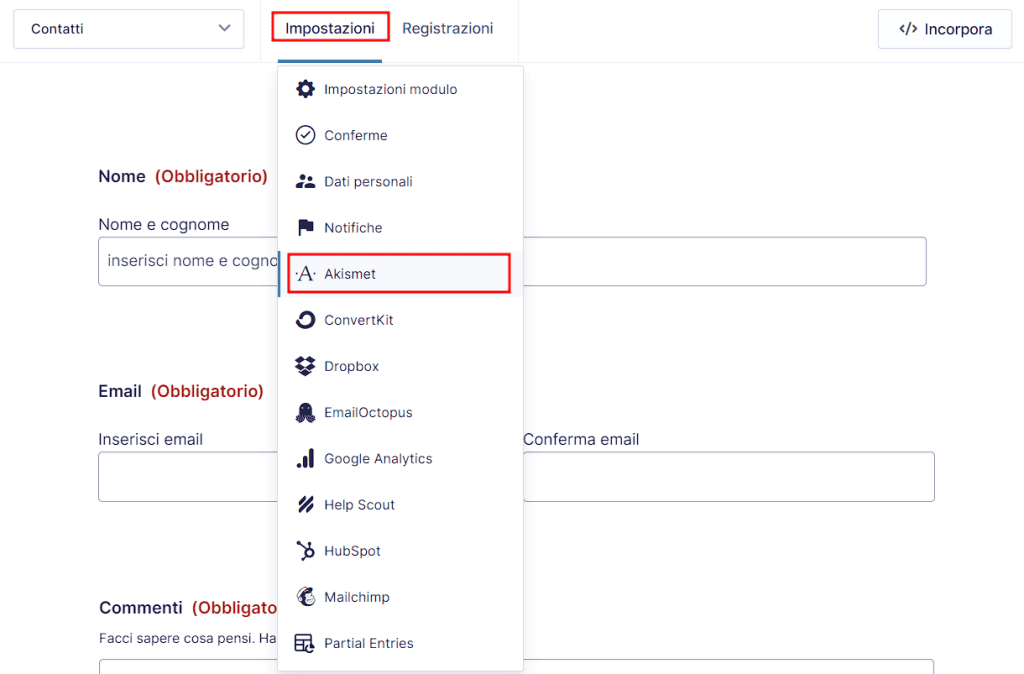
Una volta controllato che l’integrazione sia attiva, possiamo modificare le impostazioni di Akismet per ogni singolo modulo andando su Impostazioni > Akismet dall’editor del modulo.

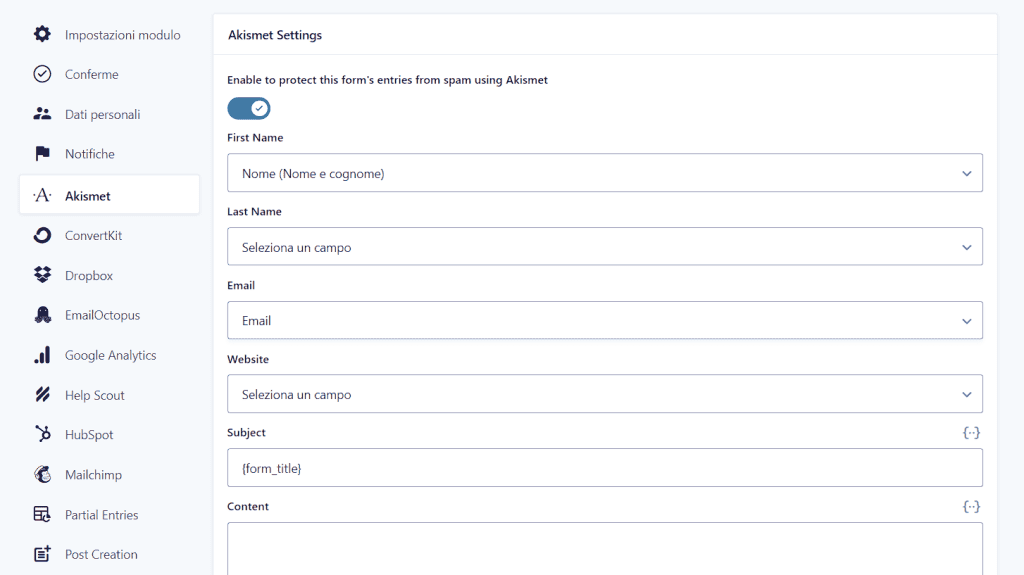
Da queste impostazioni possiamo attivare o disattivare Akismet per il modulo in questione. Inoltre se attiviamo la protezione anti-spam dobbiamo assicurarci che i campi selezionati siano corretti o altrimenti modificarli, in questo modo Akismet potrà controllare in maniera efficace i valori inseriti nei campi.

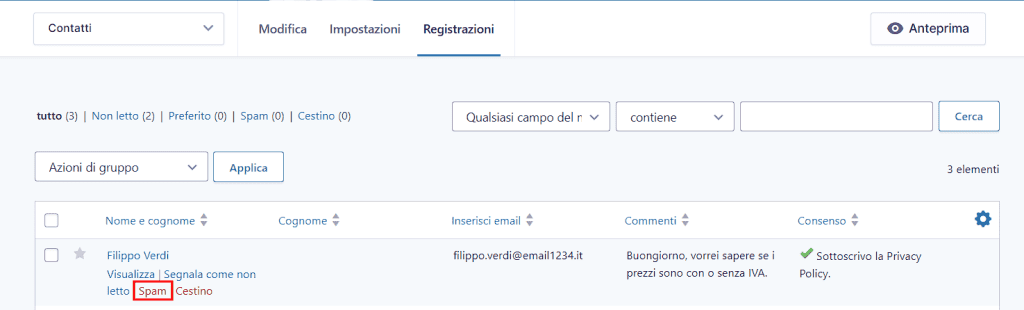
Possiamo anche rivedere manualmente gli invii ricevuti e contrassegnarli come spam dalla lista delle Registrazioni.

Esportare e importare i moduli e i dati
Gravity Forms ha diverse opzioni che ci permettono di trasferire i moduli creati da un sito all’altro, ma anche di esportare i dati raccolti attraverso i moduli che abbiamo creato.
Andiamo su Moduli > Importa/Esporta per vedere le opzioni disponibili.
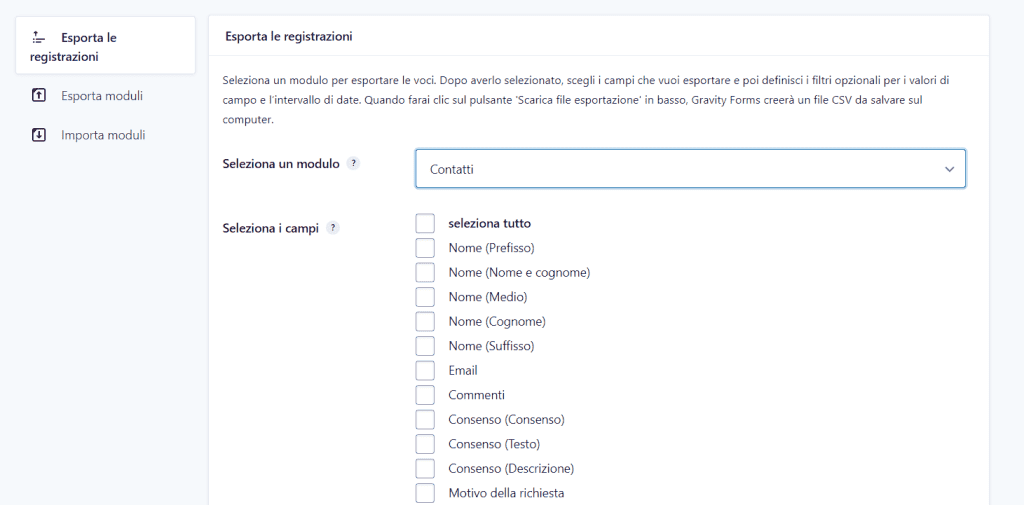
- Esporta le registrazioni: ci permette di scegliere il modulo, selezionare i campi che vogliamo esportare e l’intervallo di date desiderate. In questo modo possiamo ottenere un file CSV con tutti i dati che vogliamo conservare.

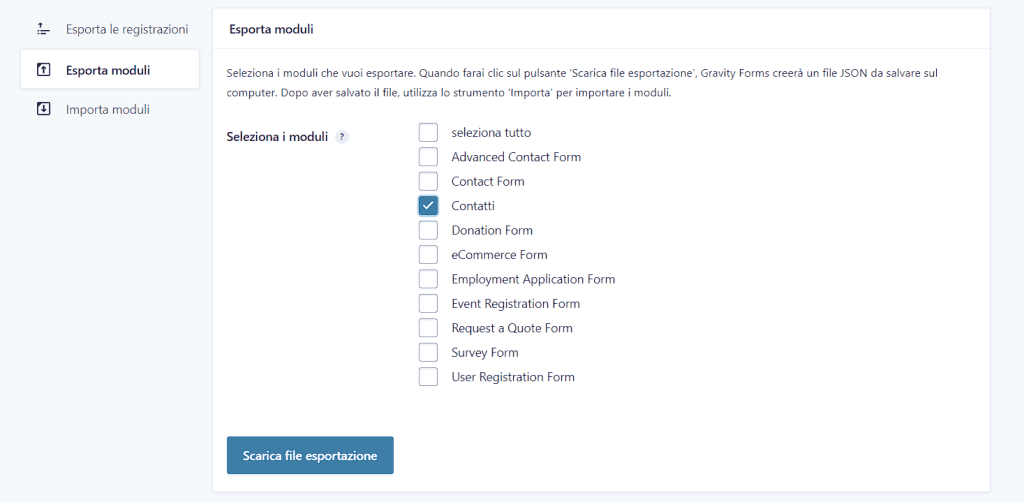
- Esporta moduli: da qui possiamo esportare uno o più moduli per importarli in un altro sito.

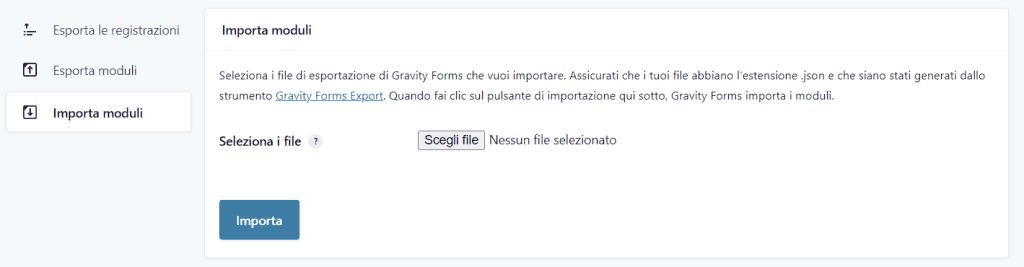
- Importa moduli: ci permette di caricare il file .json esportato da un altro sito con lo strumento di esportazione del plugin stesso.

Conclusioni
Gravity Forms è un plugin premium per la creazione di form davvero completo. Tra i suoi punti di forza troviamo numerosi add-on e le integrazioni con servizi di terze parti compresi i principali servizi di email marketing. Inoltre un altro punto a favore è la disponibilità di una demo da provare gratuitamente prima dell’acquisto.
In questa guida per mostrarti le funzionalità principali ho usato come esempio un modulo di contatto, ma in realtà puoi creare anche sondaggi, form per la registrazione degli utenti o per la prenotazione di un evento. In quest’ultimo caso, tra l’altro, potresti anche pensare di affidarti direttamente a un plugin dedicato alle prenotazioni.
E tu hai già provato a usare Gravity Forms per creare moduli sul tuo sito WordPress o stai usando un altro plugin? Facci sapere nei commenti.






Lascia un commento