Ti stai chiedendo quali font utilizzare il tuo sito e ti sei imbattuto nel termine font web safe? In questo approfondimento scoprirai tutto quello che c’è da sapere.
Iniziamo col chiarire che i font web safe sono quei caratteri già installati e disponibili sulla maggior parte dei dispositivi. Scegliere questi font sul nostro sito, quindi, ci dà maggiore sicurezza sul fatto che i font vengano visualizzati correttamente e secondo la progettazione iniziale.
Andiamo a vedere cosa sono esattamente i font web safe, qual è la loro importanza e cosa sono i font di fallback.
Table of Contents

Cosa sono i font web safe?
Il font è il modo in cui il testo viene rappresentato, ogni font ha caratteristiche differenti che possono variare la dimensione delle lettere, il peso e lo stile. In particolare, come avremo modo di vedere meglio più avanti, lo stile è anche uno dei sistemi utilizzati per raggruppare i font in famiglie.
Quando si parla di font web safe o caratteri sicuri per il web ci si riferisce a quei font che sono diffusi su quasi tutti i computer e dispositivi. La scelta di utilizzare i font web safe garantisce la compatibilità con tutti i sistemi, in questo modo, infatti, si può essere sicuri che il font verrà visualizzato correttamente da tutti i browser e dispositivi.
È importante, infatti, assicurarsi che i font vengano visualizzati correttamente anche nel caso in cui non siano presenti sul dispositivo di chi visita la pagina.
Oltre all’utilizzo dei font web safe, si può anche specificare un font sostitutivo chiamato font di fallback che permette di specificare un’alternativa da utilizzare qualora il font specificato non fosse disponibile.
Bisogna, infatti, considerare che c’è sempre la possibilità che i font non siano utilizzabili, per esempio se non sono stati installati correttamente. Per fortuna, però, specificando uno o più font di fallback ci si può assicurare che l’aspetto finale del font sia il più possibile simile a quello originale.
Tipi di font
I font si possono categorizzare in diversi tipi, principalmente troviamo:
- font con grazie;
- senza grazie;
- decorativi;
- monospazio;
- handwriting (che imitano la scrittura a mano).
Ci sono poi anche font gotici e font utilizzati solo per raccogliere simboli anziché caratteri di testo.
Suggerimento: i cataloghi come Google Fonts ti permettono di ricercare i font in base allo stile.
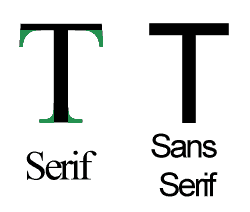
Font con grazie
I caratteri con le grazie, chiamati in inglese font serif, sono quelli caratterizzati dalle presenza delle grazie vale a dire degli allungamenti alle estremità.

Questi caratteri vengono suddivisi in sottocategorie e troviamo quindi:
- caratteri vecchio stile, sono quelli che somigliano ai caratteri delle prime macchine a caratteri mobili, ne è un esempio il font Garamond;
- transizionali o barocchi, tra cui ricordiamo il Times New Roman;
- didone, sono anche detti caratteri moderni, un esempio è dato dal carattere Didot;
- caratteri a grazie squadrate: sono caratterizzati da grazie più spesse come ad esempio Rockwell o Archer.
Font senza grazie
Rientrano in questa categoria tutti i caratteri che non hanno le grazie, in inglese sono chiamati sans serif.
Vengono a loro volta classificati in più gruppi:
- grottesco e neo-grottesco, sono i primi esempi di caratteri senza grazie e includono Grotesque e Helvetica;
- geometrico, sono così chiamati perché si basano su forme geometriche, ad esempio la “O” maiuscola è quasi perfettamente circolare. Un esempio di questo font è Futura;
- umanista, si ispirano alla calligrafia e ai caratteri con le grazie, un esempio è dato da Verdana.
Font decorativi
Rientrano in questa categoria tutti quei font unici e caratteristici che sono utilizzati soprattutto per creare loghi, intestazioni o pubblicità.
In genere si tratta di caratteri particolari che mirano ad avere un grande impatto ed essere facilmente riconoscibili e quindi associabili a un marchio.
Font monospazio
I caratteri monospazio (monospace) sono caratterizzati da una larghezza fissa per tutti i glifi. Questo tipo di carattere è quello che si ritrova spesso nei terminali dei computer.
In genere la leggibilità di questi caratteri è inferiore rispetto ai cosiddetti caratteri proporzionali in cui la larghezza dei glifi è variabile.
Courier è uno degli esempi più conosciuti di questo tipi di carattere.
Lista di font web safe
Adesso passiamo a vedere una lista di font web safe che si possono utilizzare sui siti web. Per ogni font vedremo degli esempi di utilizzo e quali font alternativi utilizzare come fallback.
Per specificare i font fallback useremo la proprietà CSS font-family, facciamo perciò prima una premessa per capire come si usa. Se vuoi approfondire le altre proprietà CSS dei font, leggi come imparare CSS.
Proprietà font-family
La proprietà font-family nel CSS ci permette di scegliere un font specifico da utilizzare per un elemento, per esempio i paragrafi o i titoli h2 delle nostre pagine web.
La proprietà si usa in questo modo: font-family: value-1, value2;
Ecco un esempio semplice:
p {
font-family: "Times New Roman",serif;
}Una nota importante sulla sintassi: se il nome del font contiene degli spazi, come nell’esempio qui sopra, bisogna inserire il nome tra virgolette.
Con le regole definite qui sopra stiamo dicendo che vogliamo che il font utilizzato per i paragrafi sia Times New Roman e stiamo specificando serif come opzione di fallback nel caso in cui il font da noi specificato non sia disponibile sul dispositivo.
In pratica la proprietà font-family ci permette di inserire più valori che verranno considerati in maniera prioritaria a partire dal primo.
Il primo font specificato sarà quello che verrà utilizzato con priorità, dopodiché se il primo font non fosse disponibile, il browser andrà a cercare il secondo della lista e così via. In genere si può specificare una lista di font e inserire per ultimo il font generico ad esempio serif, sans-serif, monospace e così via. Questa lista di font è chiamata font stack.
Non c’è un vero e proprio limite ai font che si possono specificare in questa lista, anche se in genere si tende a usarne un massimo di 3 o 4. La raccomandazione generale è sempre di inserire un font generico alla fine per specificare la famiglia di font di appartenenza.
In questa gif puoi vedere come cambia l’aspetto del testo quando viene modificato il font. I font che abbiamo usato in successione sono: Tahoma, Verdana, Segoe UI, sans-serif.

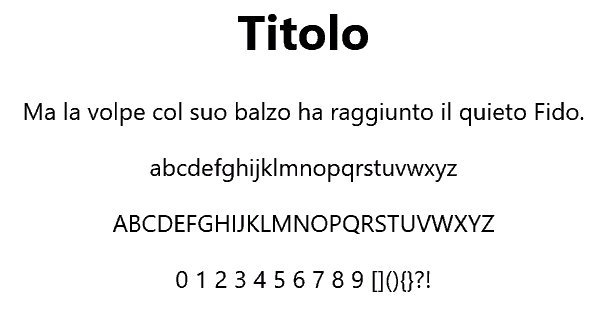
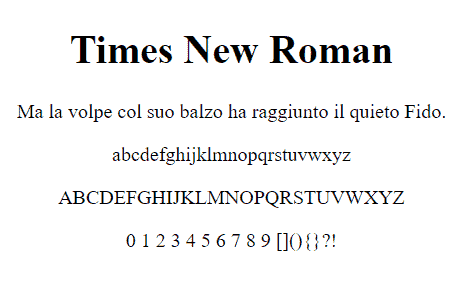
Times New Roman
Times New Roman è uno dei font più utilizzati e conosciuti al mondo. Si tratta di un font serif (con le grazie) che è stato ideato per il quotidiano The Times. Dalla sua prima apparizione, che risale al 1932, questo carattere è stato poi sempre più utilizzato per libri e riviste.

Può essere utilizzato in questo modo specificando i font fallback:
font-family: "Times New Roman", Times, serif;Georgia
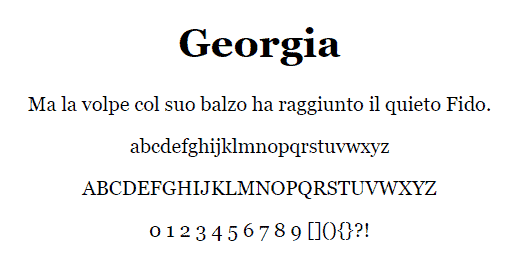
Il carattere serif Georgia nasce per rispondere all’esigenza di garantire un’elevata leggibilità su schermi piccoli. Questo font è stato progettato per Microsoft ed è apparso per la prima volta nel 1993. Si tratta di una delle alternative più utilizzate al font Times New Roman.

Ecco un esempio di utilizzo con font fallback:
font-family: Georgia, "Times New Roman", Times, serif;Garamond
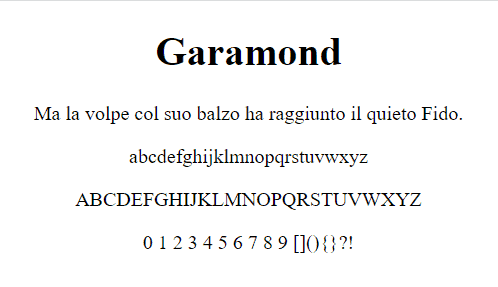
Garamond in realtà non è un solo font ma include un gruppo di caratteri serif attribuibili a un incisore del XVI secolo, Claude Garamond. Si tratta di un font classico utilizzato soprattutto nei libri per la sua alta leggibilità.

Il font ha avuto molte versioni tra cui il carattere Simoncini Garamond che è stato utilizzato come carattere predefinito per l’editoria in Italia, tra gli editori che lo hanno utilizzato ricordiamo Rizzoli e Feltrinelli, oltre a Einaudi con una versione leggermente diversa che è stata chiamata Einaudi Garamond.
Un esempio di font stack di Garamond:
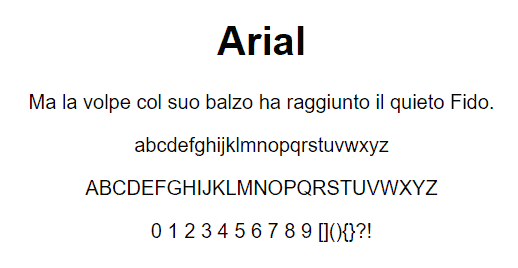
font-family: Garamond, Baskerville, serif;Arial
Arial è uno dei font sans-serif tra i più diffusi, è molto simile a Helvetica, un altro font senza grazie e, infatti, spesso i due caratteri vengono confusi. Arial è un font contemporaneo molto utilizzato per i siti web.

Le versioni precedenti di Office 2007 utilizzava Arial come font di default per diverse applicazioni tra cui Excel e Power Point, mentre successivamente il font standard è diventato Calibri. Attualmente Arial è il font usato come predefinito per Google Docs.
Un esempio di utilizzo di Arial come font:
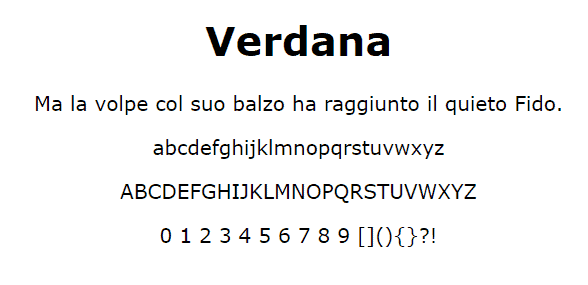
font-family: Arial, Helvetica, sans-serif;Verdana
Verdana è un font sans-serif disegnato per Microsoft ed è stato creato appositamente per essere leggibile anche su schermi a basse risoluzioni. Per garantire una maggiore leggibilità, Verdana ha diverse caratteristiche che lo contraddistinguono, ad esempio è facile riconoscere la cifra 1 dalla l (elle) minuscola dalla i maiuscola.

Esempio dell’utilizzo di Verdana con font fallback:
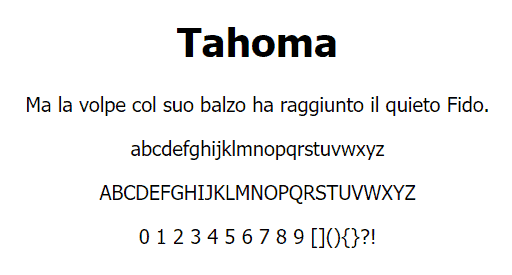
font-family: Verdana, Geneva, sans-serif;Tahoma
Tahoma è un carattere sans-serif sviluppato per Micosoft. A differenza di altri caratteri senza grazie, Tahoma ha la particolarità di avere lettere simili facilmente distinguibili come la I maiuscola dalla elle minuscola. È stato il font di default per Windows 2000 e XP.

Esempio di utilizzo di Tahoma:
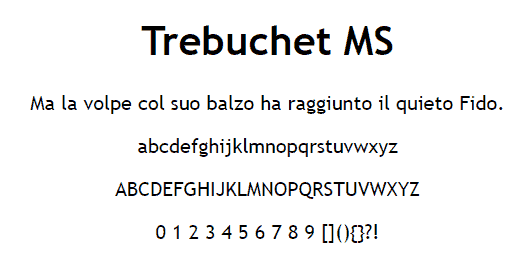
font-family: Tahoma, Verdana, sans-serif;Trebuchet MS
Trebuchet MS è un font sviluppato per Microsoft nel 1996. Dopo essere stato incluso nella lista dei “Core fonts for the Web” di Microsoft, è stato largamente utilizzato come font principale delle pagine web.

Questo font è caratterizzato da una leggibilità alta ed ha caratteristiche distintive come la “l” curvata che la rende facilmente distinguibile dalla “i” maiuscola.
Esempio dell’uso del font:
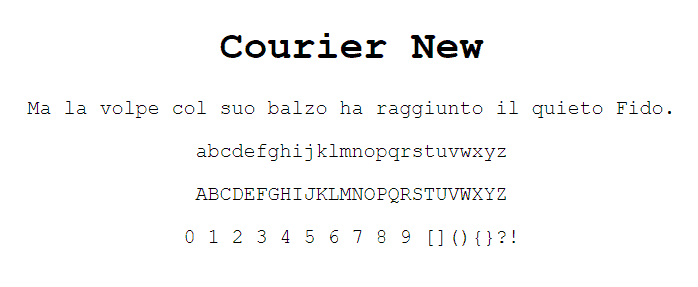
font-family: "Trebuchet MS", Helvetica, sans-serif;Courier New
Courier New è un carattere monospazio creato per IBM. Viene spesso utilizzato come font predefinito per documentazione tecnica, sceneggiature e per i programmi di posta elettronica.

Esempio di utilizzo:
font-family: "Courier New", Courier, monospace;Brush Script MT
Brush Script MT è un font corsivo che imita la scrittura a mano. Trattandosi di un font particolare viene spesso utilizzato in titoli o slogan, ma raramente per testi lunghi vista la sua scarsa leggibilità.

Esempio di utilizzo del font:
font-family: "Brush Script MT", cursive;Conclusioni
Abbiamo visto cosa sono i font web safe e perché sono importanti.
Adesso sai che quando si tratta di scegliere quale font usare per un sito web, non bisogna solo fare attenzione allo stile e alla leggibilità, ma anche assicurarsi che il font sia disponibile su tutti i dispositivi in modo che venga visualizzato correttamente. Ed è proprio qui che entrano in gioco i font sicuri per il web e i font di fallback.
Conoscevi già l’importanza dei font web safe? Quali font utilizzi sul tuo sito? Facci sapere con un commento.






Lascia un commento