Inserire Google Maps su WordPress è utile ai blogger per arricchire i propri contenuti, ai proprietari di attività locali per migliorare la SEO locale e a chiunque abbia un sito per offrire una migliore esperienza utente.
Ci sono vari modi per aggiungere una mappa di Google Maps a un sito WordPress; quale sia il migliore dipende dalle tue esigenze: preferisci la soluzione più rapida, o quella che offre più vantaggi SEO? Di che livello di personalizzazione hai bisogno e quanto spesso hai intenzione di incorporare mappe nelle tue pagine?
In questa guida vedremo come inserire Google Maps su WordPress con tutti i metodi disponibili: senza plugin, con le versioni pro dei più famosi plugin per la SEO e con plugin per Google Maps dedicati.
Scegli quello che ti sembra più adatto a te e al tuo progetto e inizia: incorporare mappe nei contenuti non è difficile e può dare molta soddisfazione.
Table of Contents
Perché inserire Google Maps su WordPress
Ci sono tanti motivi per incorporare una mappa sul tuo sito WordPress.
Se hai un’attività, inserendo Google Maps con la tua posizione in WordPress farai in modo che i tuoi visitatori riescano a localizzarti subito. Se nella tua sede ricevi potenziali clienti, vedere subito il percorso per raggiungerti aumenta le probabilità che ti facciano visita. E anche nel caso in cui lavori solo online, per gli utenti del tuo sito può essere in qualche modo rassicurante sapere dove ti trovi, soprattutto se non è lontano da dove stanno loro.
Considera pure i vantaggi di una migliore esperienza utente, come poter vedere le tue recensioni di Google My Business o pianificare il tragitto dal sito, senza dover aprire altre app.
Non solo: una mappa incorporata nei contenuti web contribuisce alla SEO locale, sempre più indispensabile per chiunque abbia un’attività aperta al pubblico. Tra l’altro l’utilità dell’ottimizzazione per le ricerche locali – a differenza del resto della SEO – resiste bene all’evoluzione delle SERP.
Inserire Google Maps su WordPress porta vantaggi anche ai blogger poiché permette ai lettori di individuare più facilmente i luoghi citati insieme al percorso per raggiungerli.
Le mappe possono rendere i contenuti informativi più credibili e utili. Su un blog dedicato al fitness o al trekking, ad esempio, le mappe potrebbero contenere i percorsi suggeriti; su un blog per famiglie, luoghi dove i bambini possono giocare.

Scopriamo insieme come incorporarle nel tuo sito WordPress.
Come aggiungere Google Maps in WordPress senza un plugin
Se vuoi incorporare una mappa semplice, così come la vedi su Google Maps, puoi aggiungerla in WordPress senza plugin usando iFrame.
Se invece vuoi inserire una mappa personalizzata senza usare un plugin, dovrai comunque usare iFrame, però a partire da Google My Maps.
In generale modificare direttamente l’html è il modo più veloce ma meno efficace lato SEO per integrare sul sito le mappe di Google, perché non aggiunge dati strutturati ‘locali’, a differenza dei metodi che esamineremo dopo.
Integrare Google Maps tramite iFrame
Cos’è iFrame? Un elemento html associato alla mappa che serve a incorporarla sul sito.
Integrare Google Maps tramite iFrame è l’opzione più adatta a chi vuole aiutare gli utenti a localizzare punti di interesse che non corrispondono alla propria azienda: ad esempio a un blogger che fa una panoramica di luoghi ‘da vedere assolutamente’.
Se hai fretta, niente ti impedisce di usare lo stesso metodo anche per mostrare dove si trova la tua attività.
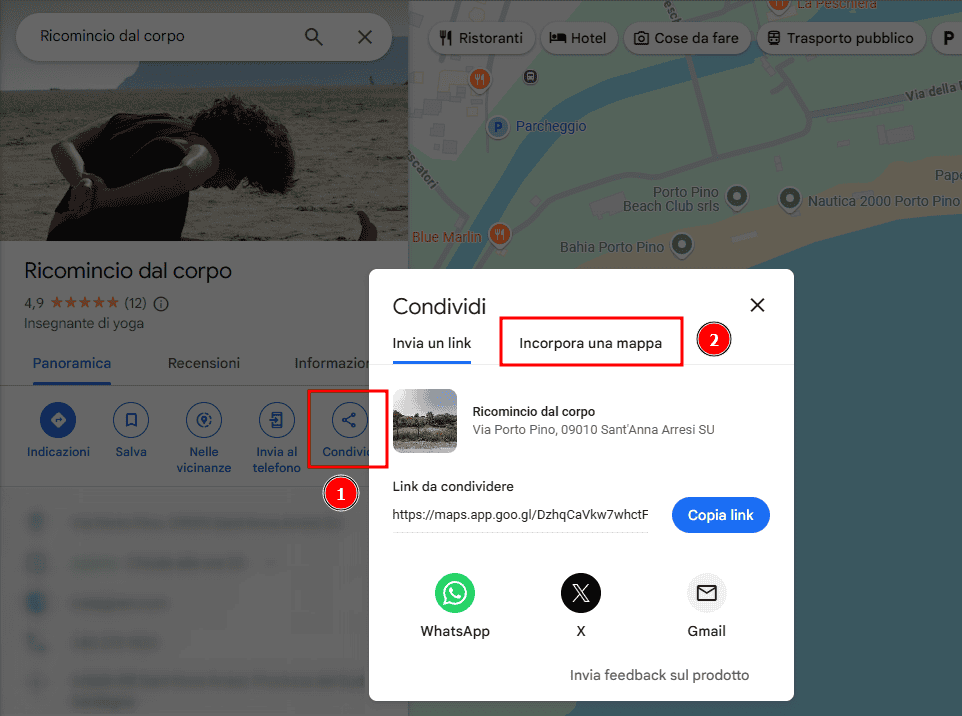
Per incorporare la mappa col codice, vai sul sito di Google Maps e cerca l’indirizzo, il luogo o l’attività.
Clicca su Condividi > Incorpora una mappa.

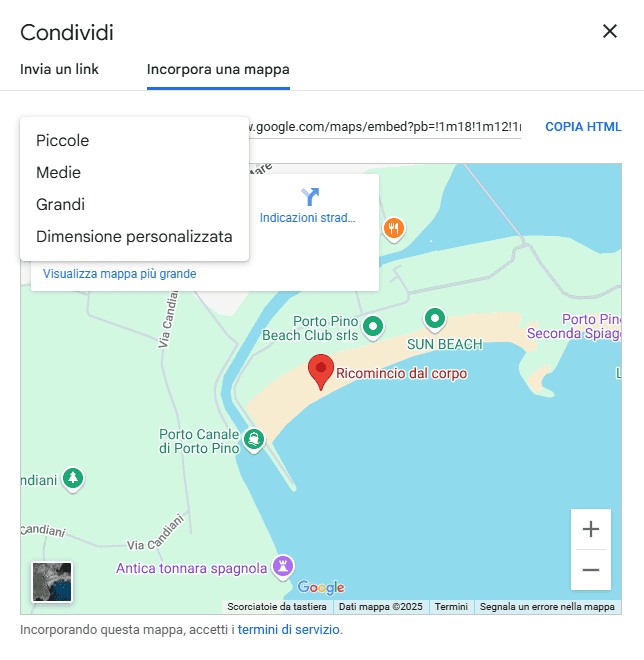
Scegli la dimensione che dovrà avere la mappa su WordPress e poi copia l’html.

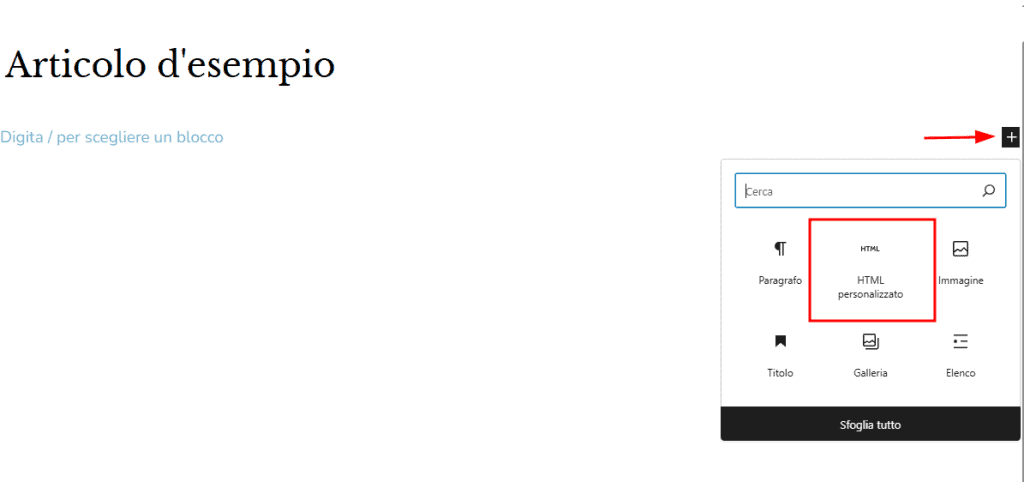
Entra nell’editor della pagina in cui vuoi inserire la mappa e aggiungi un blocco html.

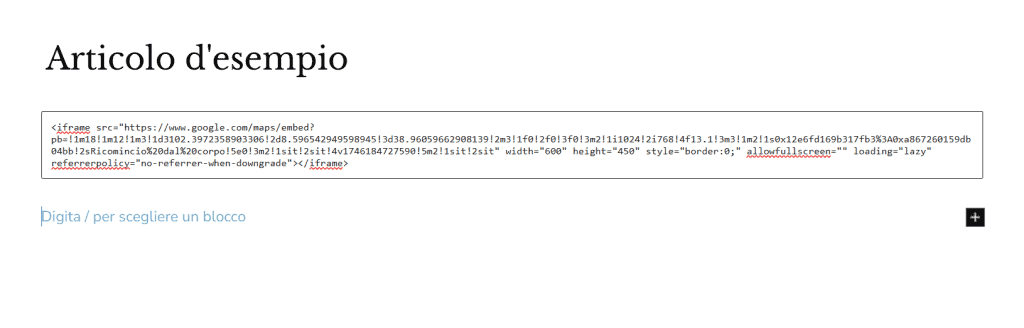
Incolla al suo interno la porzione di codice.

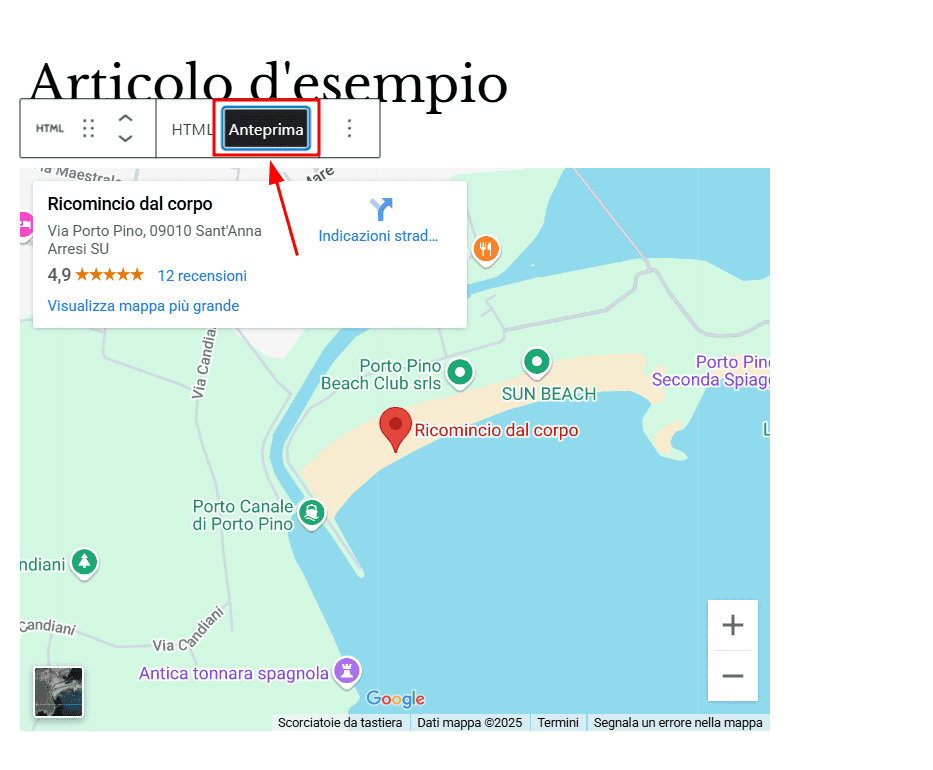
Fatto! Dall’anteprima puoi già vedere la mappa di Google Maps incorporata.

Incorporare mappe complesse con Google My Maps
Se invece vuoi aggiungere a WordPress, senza usare un plugin, mappe complesse che contengono, ad esempio, molteplici segnaposto e informazioni personalizzate, dovrai applicare lo stesso metodo a una mappa di Google My Maps.

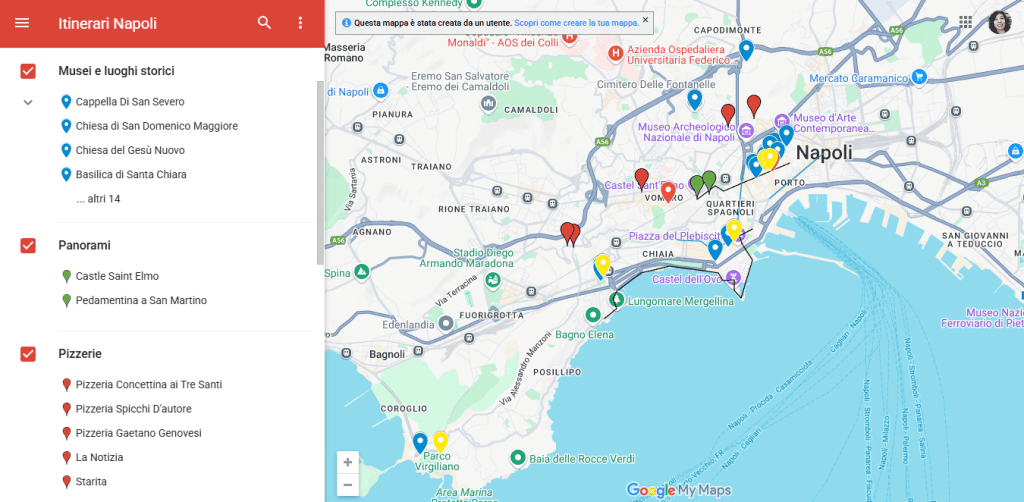
Dentro My Maps hai la possibilità di trovare mappe personalizzate di altri utenti, come questa:

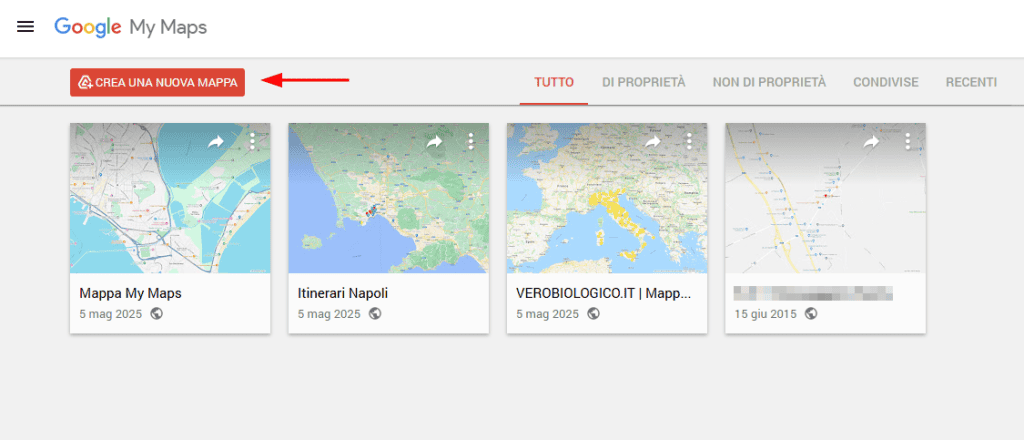
E puoi anche creare le tue, col pulsante Crea una nuova mappa.

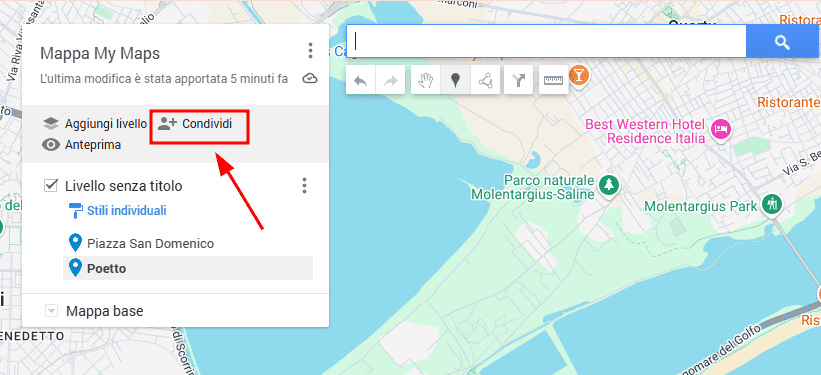
Quando è pronta, rendi pubblica la mappa selezionando Condividi.

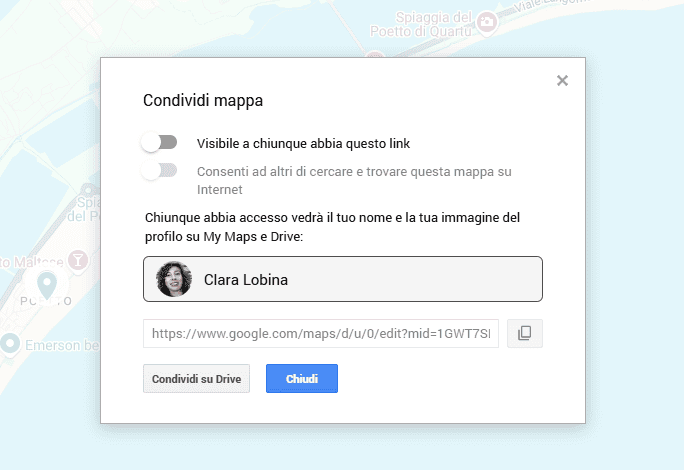
Scegli le impostazioni di condivisione: se la mappa sarà visibile solo a chi ha il link o a chiunque sul web.

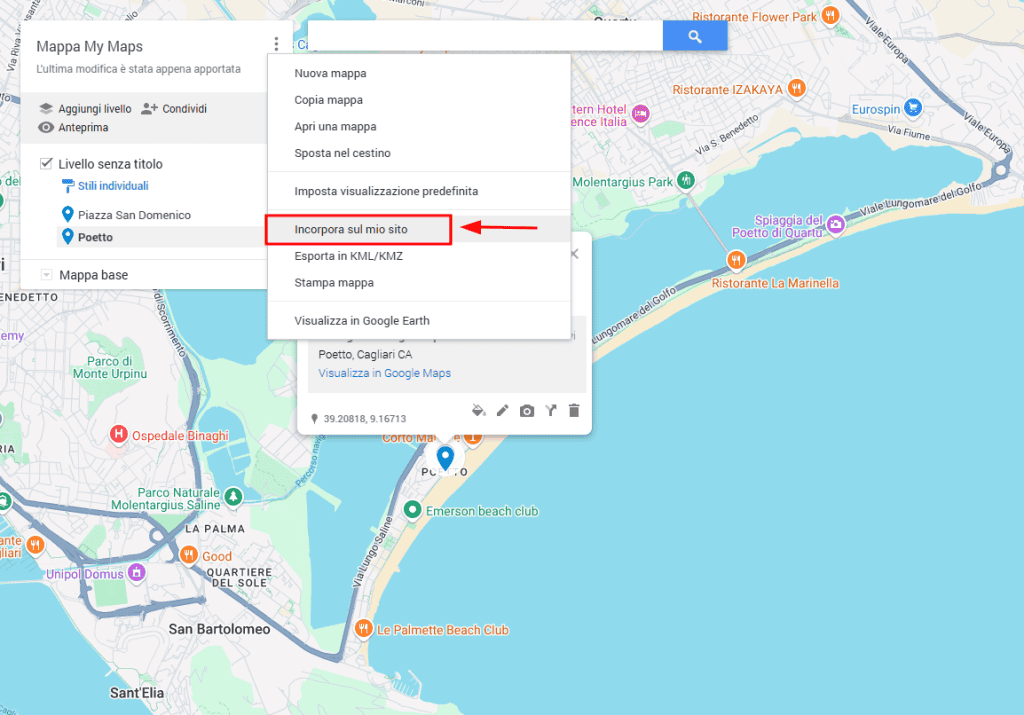
Ora vai sul menù con i tre punti (⁝) e scegli Incorpora sul mio sito.

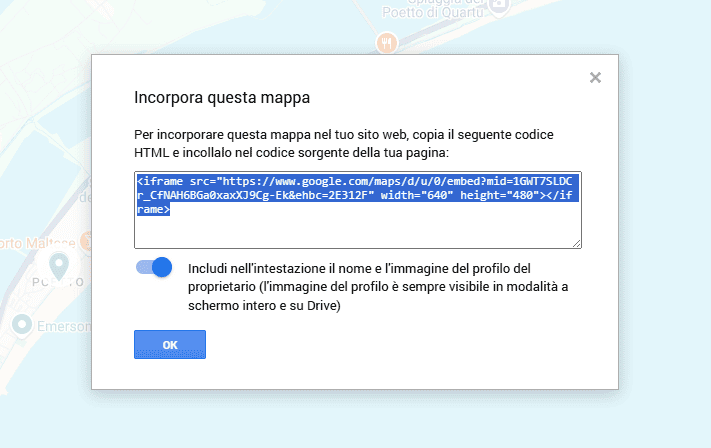
Decidi se nome e immagine profilo dell’autore della mappa devono essere inclusi nell’intestazione.
Dopodiché potrai copiare l’iFrame e incollarlo dentro a un blocco html nella pagina di destinazione, come abbiamo già visto in Integrare Google Maps tramite iFrame.

Come aggiungere Google Maps in WordPress con un plugin
Per aggiungere Google Maps in WordPress con un plugin, le possibilità sono due:
- usare un plugin SEO, che offrirà il vantaggio di integrare con la mappa anche i dati strutturati utili per comparire nelle ricerche locali;
- scegliere un plugin specifico per Google Maps – opzione che permette maggiori personalizzazioni della mappa ma non integra lo Schema markup.
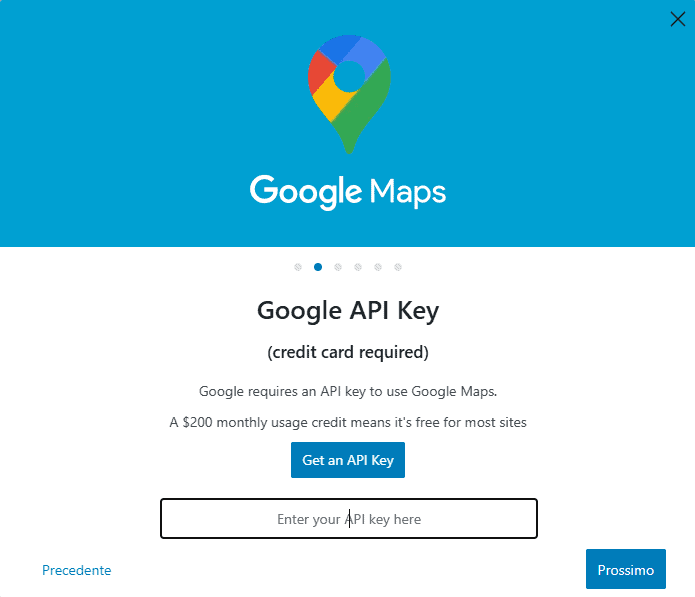
In entrambi i casi, per inserire le mappe con un plugin è necessario inserire una chiave API di Google Maps.
In teoria le API di Google hanno un costo, ma di fatto sono gratuite a meno di non generare migliaia di chiamate – richieste automatiche che il sito invia ai server di Google per visualizzare la mappa.

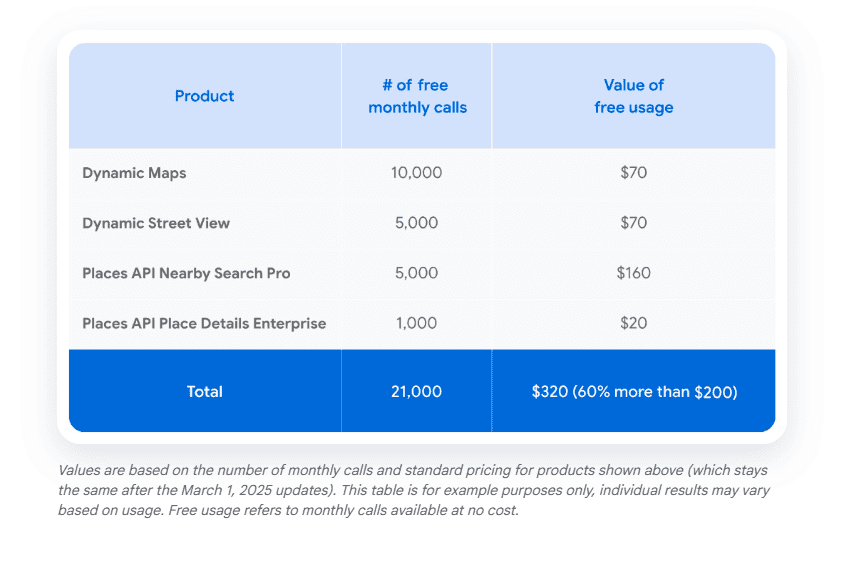
È obbligatorio impostare un metodo di pagamento per accedere al sito che contiene le API che ci servono: Google Maps Platform. Ma non preoccuparti perché con l’iscrizione ottieni 3 mesi di prova gratuita con un credito per le chiamate equivalente a circa 260€, per cui non pagherai nulla.
Al termine della prova non ci saranno addebiti automatici ma ti verrà chiesto di attivare un account completo, con pagamento a consumo o anticipato. L’eventuale credito gratuito residuo rimarrà a tua disposizione.
Ottenere la chiave API di Google Maps
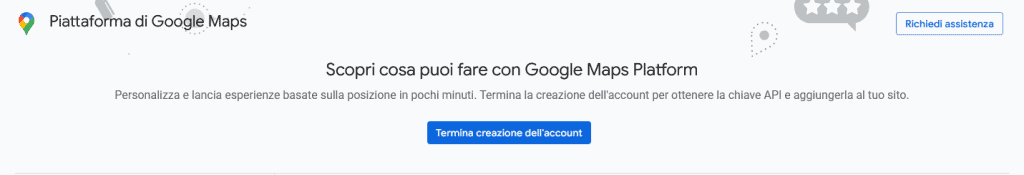
Per ottenere la chiave API di Google Maps, dopo il login con il tuo account Google, entra in Google Maps Platform, fai clic sul pulsante e avvia la configurazione.
Se non l’hai fatto in precedenza, a un certo punto ti verrà chiesto di attivare la fatturazione.

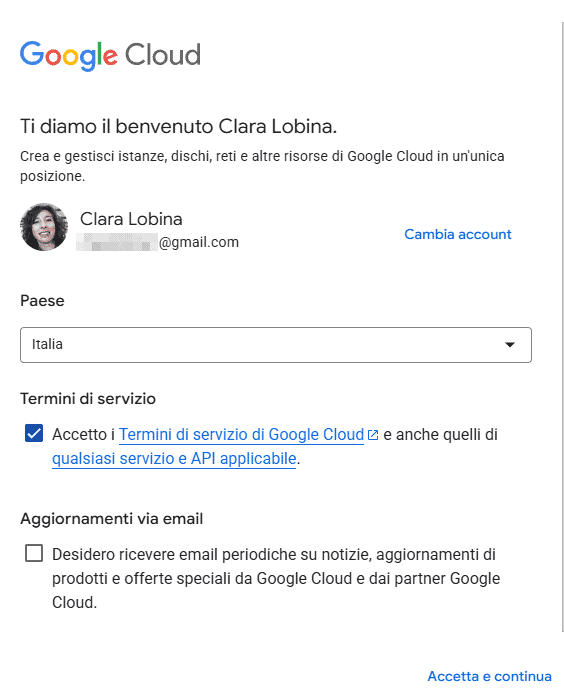
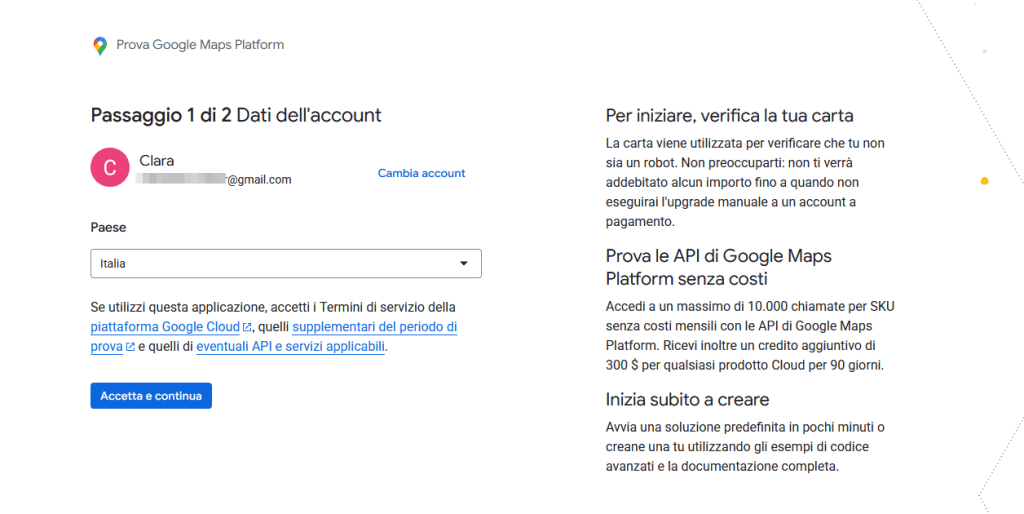
Conferma o modifica il paese di residenza e accetta i termini e le condizioni per poter procedere.

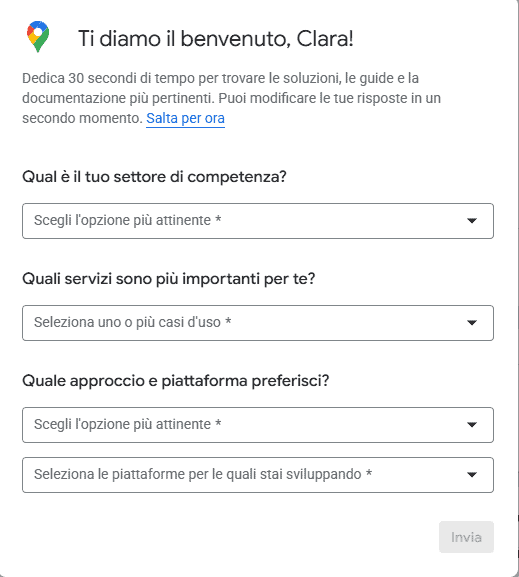
Seleziona le info relative alla tua attività, o salta per ora.

Prosegui col pulsante Termina creazione account.

Inserisci il paese di residenza per i pagamenti.

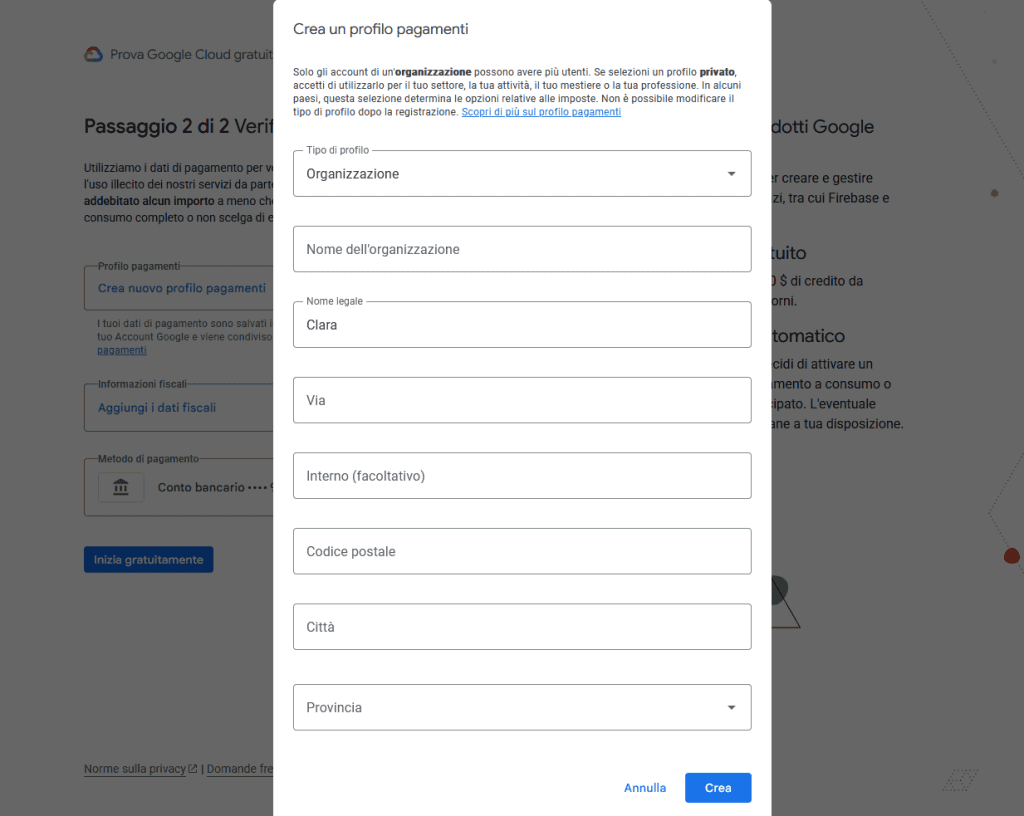
Se non hai già un profilo di pagamento configurato, devi crearne uno adesso, scegliendo tra privato o organizzazione.

Per i privati inserire i dati fiscali è facoltativo, mentre per le organizzazioni è obbligatorio.

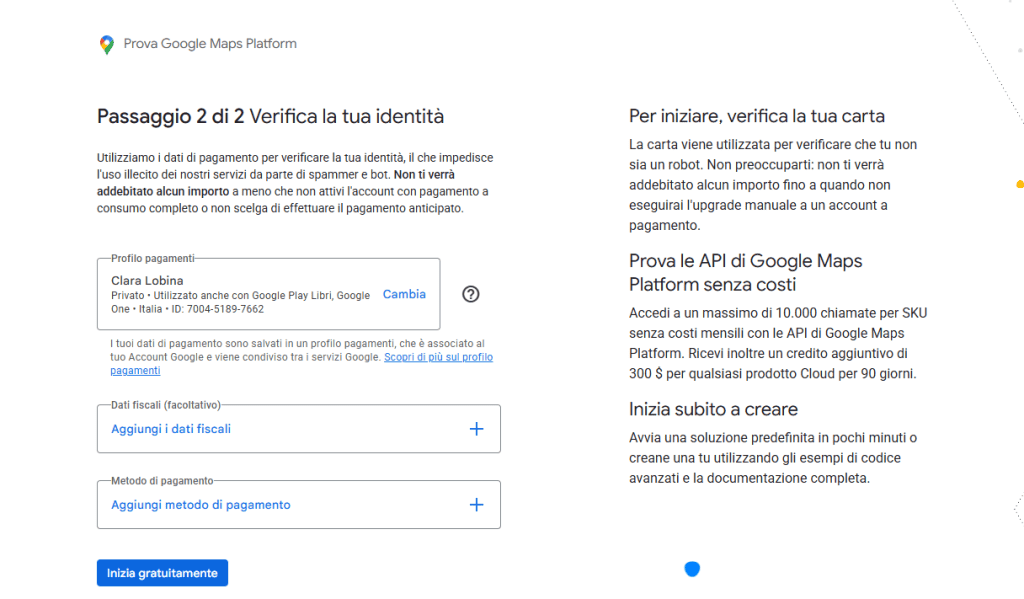
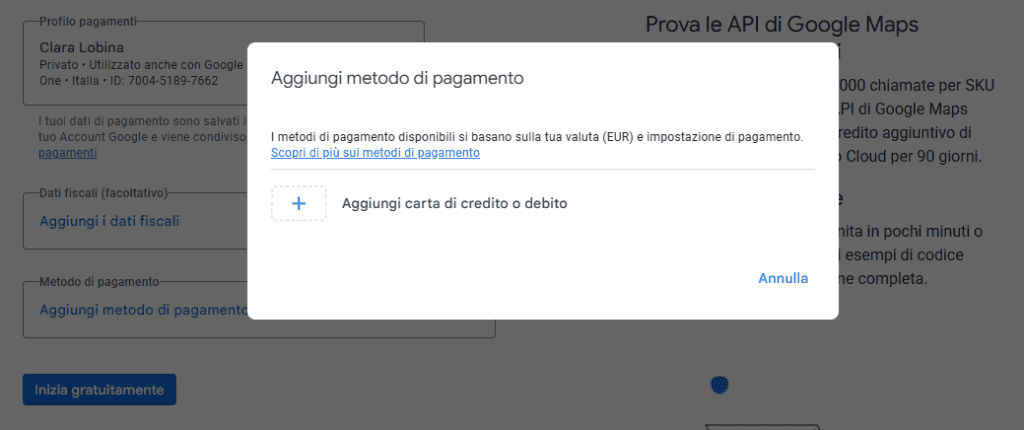
Invece configurare un metodo di pagamento è sempre necessario per completare l’iscrizione.

A questo punto Google ti chiede delle informazioni aggiuntive e puoi passare oltre cliccando su Salta per ora.
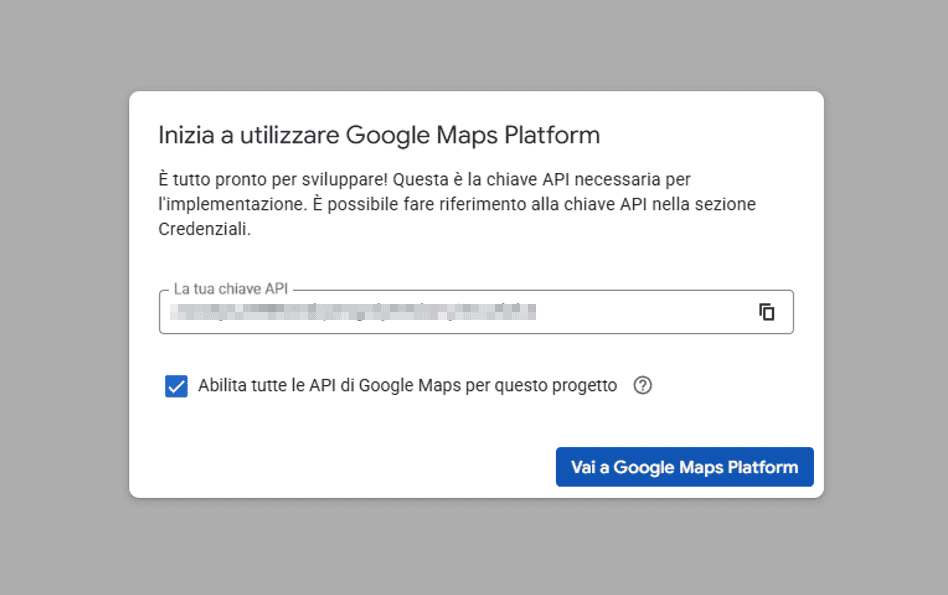
La tua chiave API è pronta.

Seleziona la casella in basso in modo da poter usare questa chiave con qualsiasi API di Google e avere la massima flessibilità.
Configurare la chiave API
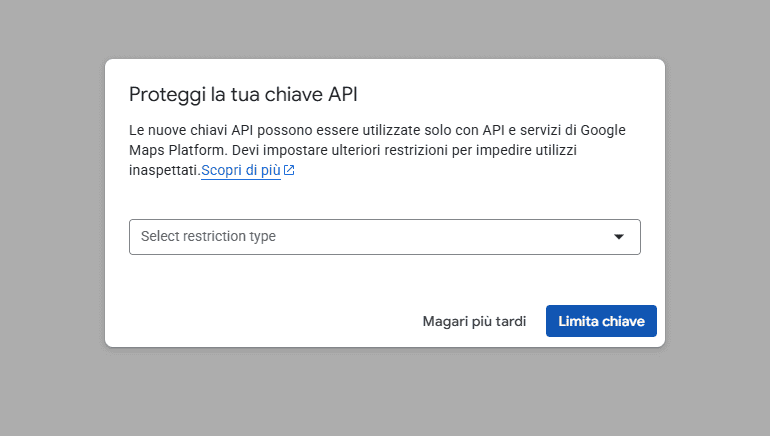
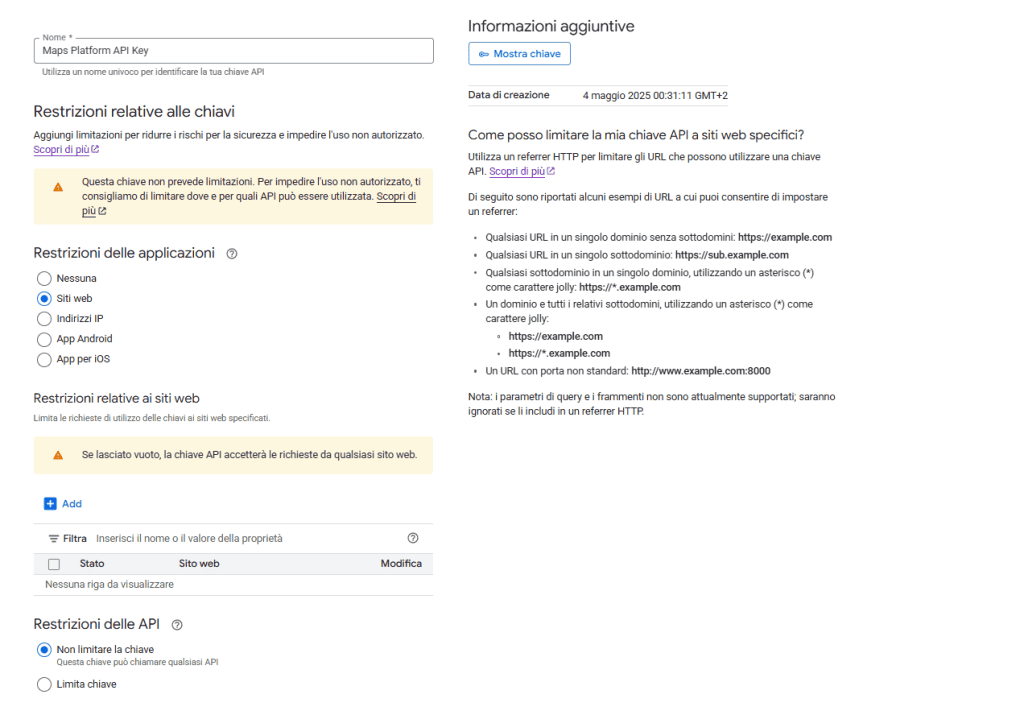
Ora dovresti vedere un avviso che ti chiede di proteggere la chiave API:

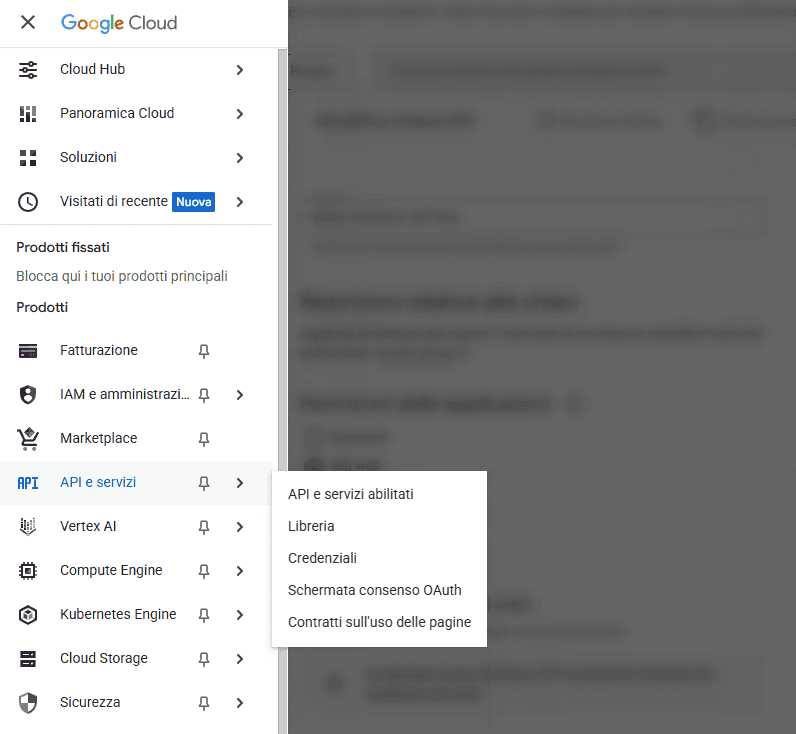
In caso contrario, accedi alla stessa funzionalità dal menù di navigazione ad hamburger in alto a sinistra, scegliendo API e servizi > Credenziali.

Poi fai clic sulla chiave API per aprire le impostazioni.
Qui impostiamo le Restrizioni relative alle chiavi che servono a impedire ad altre persone di inserire la nostra chiave nel loro sito e attribuirci le loro chiamate.

Ad esempio aggiungendo un referrer http come *.tuodominio.com* puoi far sì che l’API funzioni solo sul tuo sito WordPress.
Senza gli asterischi invece, la chiave sarà autorizzata solo sulla pagina che corrisponde all’indirizzo.
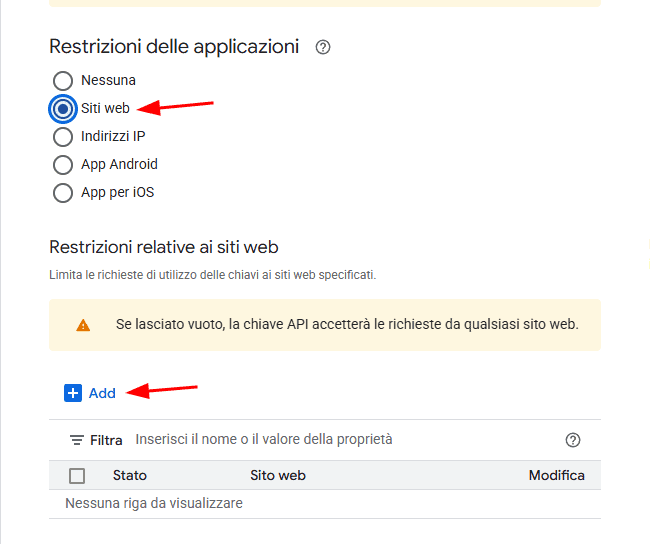
Per inserire il referrer, seleziona Siti web in Restrizioni delle applicazioni e poi clicca sul tasto ‘+’.

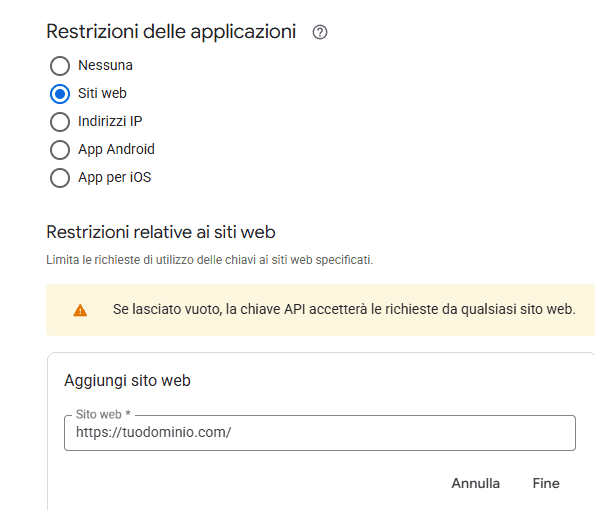
Apparirà il campo in cui inserire il dominio, con eventuali sottodomini, oppure uno specifico URL.

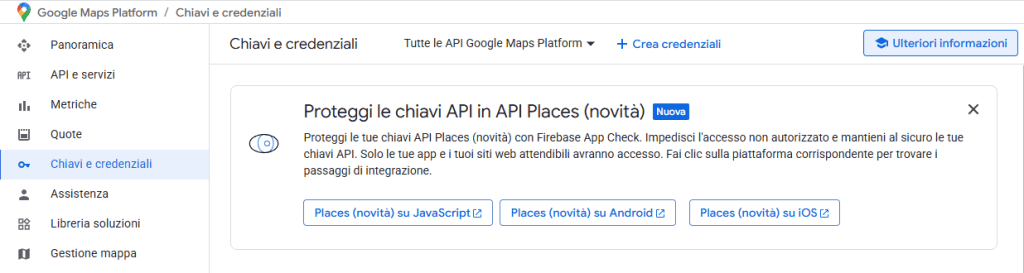
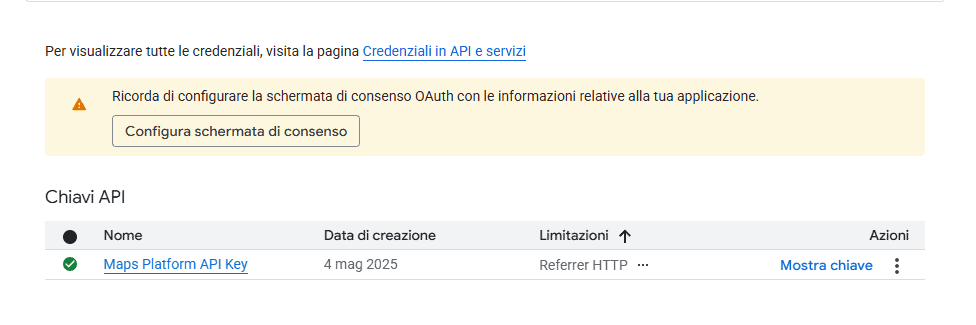
Nella schermata Google Maps Platform > Chiavi e credenziali è ora disponibile una nuova funzionalità per la sicurezza che potrebbe esserti utile: Proteggi le chiavi API in API Places.

Se visualizzi l’avviso Ricorda di configurare la schermata di consenso OAuth, invece, ignoralo pure perché non è utile per integrare le mappe in WordPress.

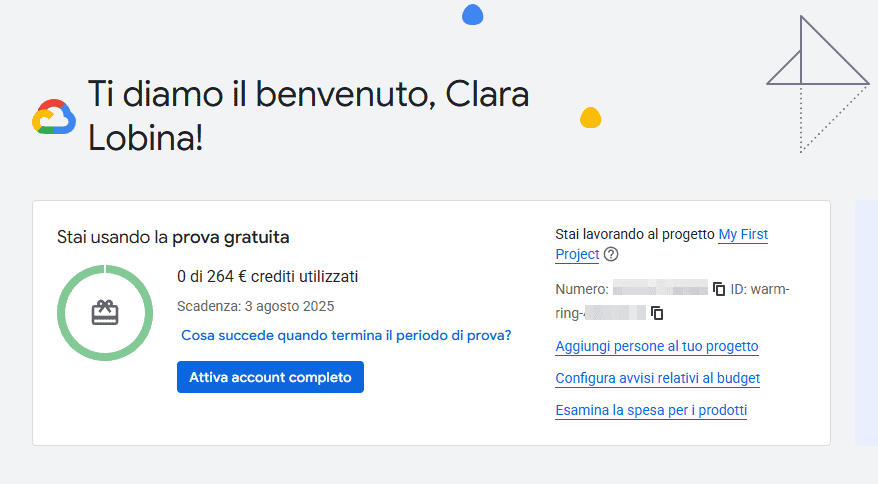
Se fai clic su Google Cloud puoi vedere i dati relativi alla tua prova gratuita.

Trovi più info su come gestire le chiavi API nella documentazione ufficiale di Google Cloud.
Abilitare le API necessarie
Su Google Maps Platform trovi molti tipi di API e devi accertarti di abilitare quelle che ti servono, a seconda di come hai intenzione di inserire la mappa sul tuo sito WordPress.
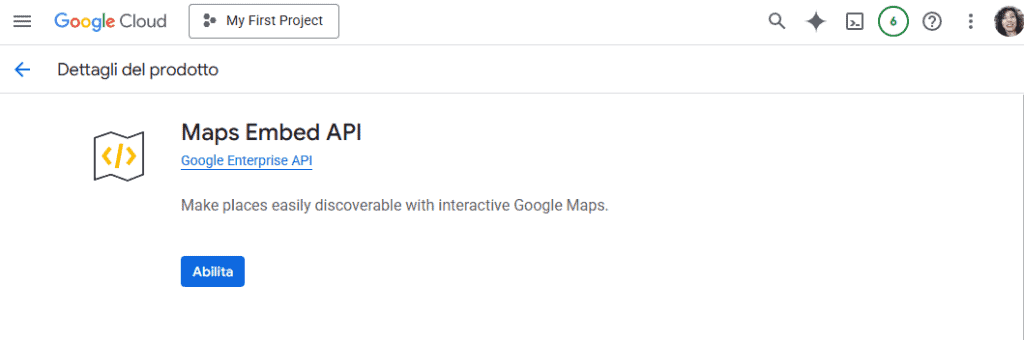
Per incorporare una mappa su WordPress con iFrame avrai bisogno di Google Maps Embed API.

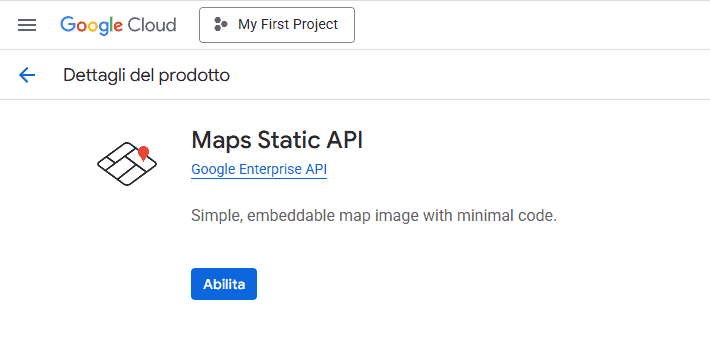
Nel caso usi dei plugin come Maps Widget e Maps Block for Google Maps invece, dovrai abilitare Maps Static API.

MapPress Maps invece richiede Maps JavaScript API e Places API; e a seconda degli elementi che vuoi visualizzare, potrebbe aver bisogno anche di Geocoding API e Routes API.

In teoria i plugin dovrebbero indicare nella documentazione ufficiale le API che usano; in pratica non sempre è facile avere questa informazione. Però se scegli uno di quelli che vedremo in questa guida, la troverai qui.
In tutti i casi, se hai problemi a visualizzare le mappe incorporate con qualunque plugin per Google Maps, c’è un trucco per scoprire quale API manca: cliccare col tasto destro sulla pagina e andare su Esplora > Console.
Inserire Google Maps su WordPress con un plugin SEO (Pro)
Se usi un plugin SEO per WordPress come Rank Math, Yoast o AIOSEO nella versione Pro, puoi sfruttarlo per inserire una mappa di Google Maps relativa alla tua attività e collegarla alle informazioni aziendali attraverso il markup Schema.
Come incorporare la mappa con Rank Math

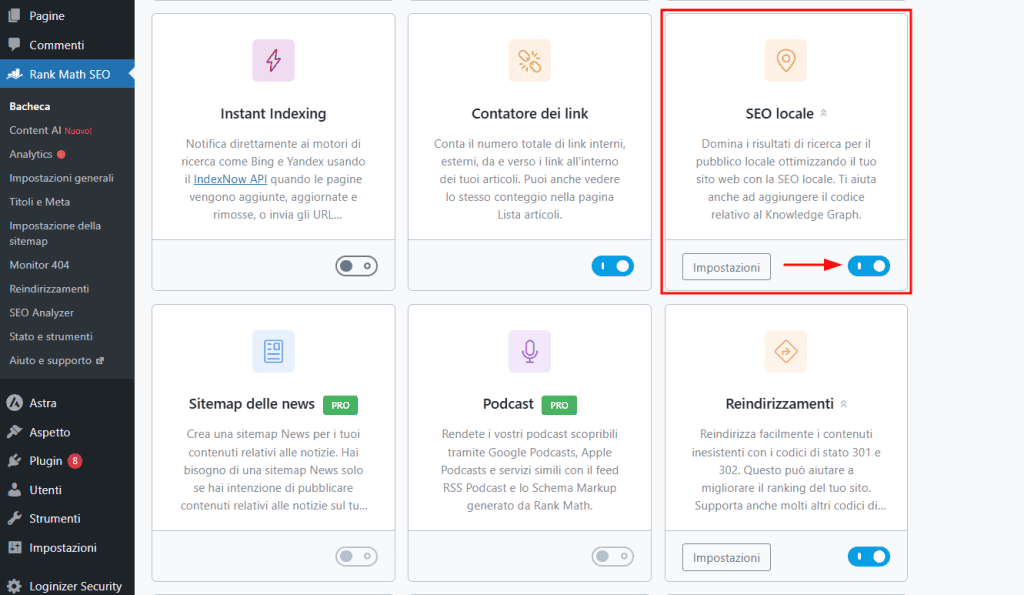
Per incorporare una mappa di Google Maps con Rank Math, prima di tutto vai sulla Bacheca del plugin e assicurati che siano attive le funzionalità per la SEO locale.

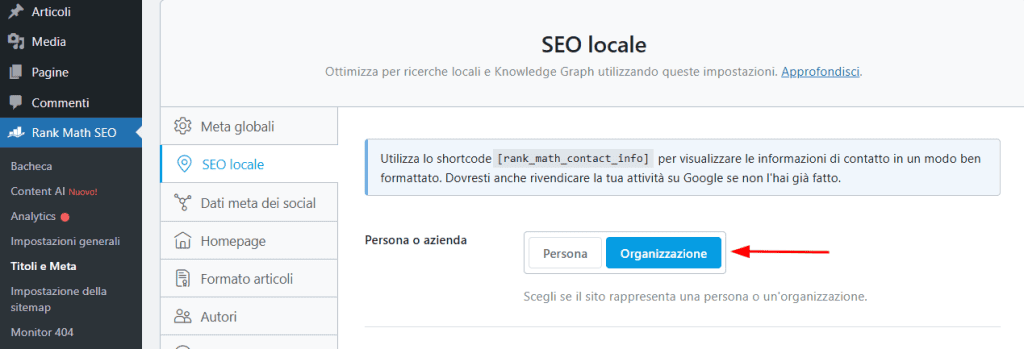
Poi vai su Titoli e Meta > SEO locale e scegli Organizzazione; solo così potrai inserire qui la posizione della tua attività.

Per il miglior risultato in termini di SEO locale dovresti compilare tutti i campi in questa pagina, come abbiamo visto nella guida completa a Rank Math.
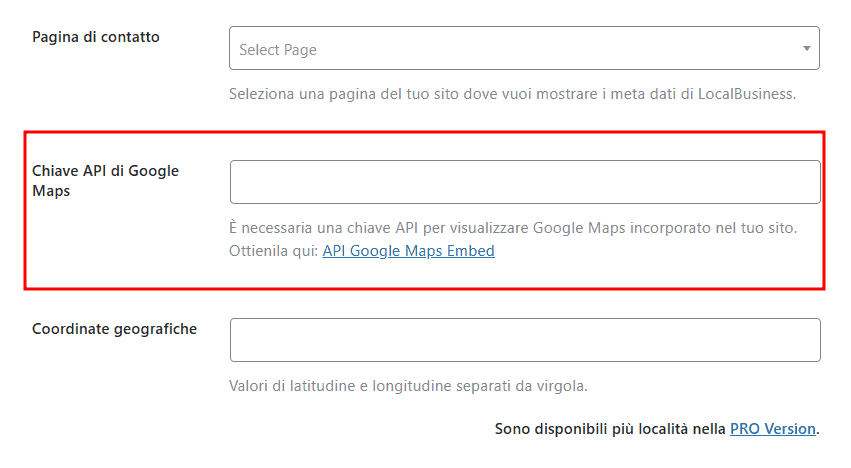
In ogni caso, se scorri fino alla fine della pagina, troverai il campo dove inserire la Chiave API di Google Maps e il pulsante per salvare le modifiche.

Dopo aver configurato la chiave e le informazioni, potrai usare il blocco Gutenberg Local business by Rank Math per applicare in automatico lo schema Markup per il tipo local business.
Come aggiungere Google Maps in WordPress con AIOSEO

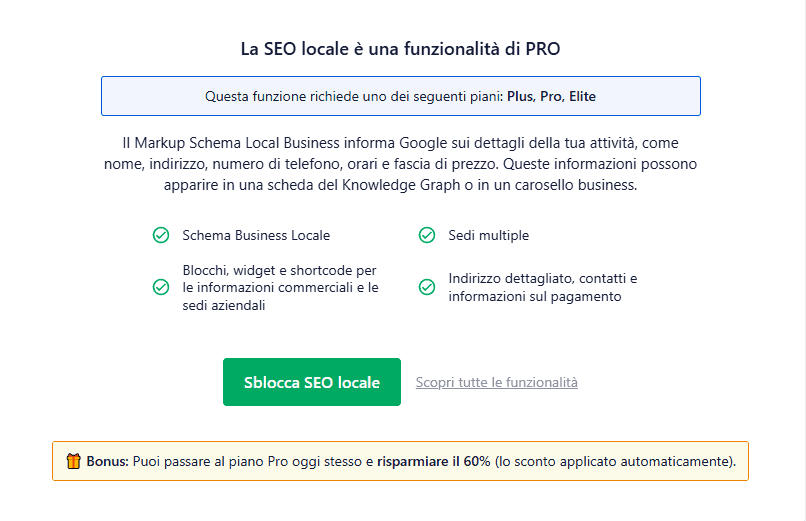
Come abbiamo già visto, in All in One SEO la SEO locale è una funzionalità della versione a pagamento che permette di configurare più sedi per la stessa attività.

Se hai AIOSEO Pro, accedendo a SEO locale trovi la tab Sedi, dove puoi aggiungere una o più posizioni; e la tab Maps, dove puoi inserire la chiave API.
Dopodiché potrai usare il plugin per inserire la mappa e associarla alle tue informazioni con il blocco AIOSEO Local – Map.
Come integrare la mappa con Yoast

Brutte notizie anche per chi usa Yoast nella versione gratuita, perché per collegare le API di Google Maps serve un plugin aggiuntivo a pagamento: Yoast Local SEO.

Se hai Yoast Local SEO, puoi accedere alle impostazioni del plugin dalla barra laterale dell’admin e inserire il codice nella schermata API key.
Dopodiché potrai aggiungere la mappa e associarla alle tue informazioni con il blocco Yoast SEO: Local Map.
Incorporare una mappa con un plugin per Google Maps
Un altro modo per incorporare una mappa è installare un plugin per Google Maps.
A differenza dei metodi manuali, i plugin dedicati permettono di:
- creare mappe più complesse e personalizzate da un’interfaccia semplice;
- fare tutto senza uscire dal sito;
- evitare che la mappa rallenti la pagina;
- in alcuni casi, anche di collegare i segnaposto ad articoli del blog WordPress.
Vediamo come aggiungere le mappe con alcuni dei plugin dedicati più popolari.
Inserire una mappa con Maps Widget
Come puoi intuire, Maps Widget for Google Maps serve a configurare degli widget con mappa che contribuiranno a costruire il layout del sito.
Questo plugin ha il vantaggio di non appesantire troppo la pagina perché incorpora un’immagine statica che diventa una mappa interattiva solo al clic dell’utente, visibile dentro una finestra popup (lightbox).
Maps Widget for Google Maps non è più compatibile con l’editor degli widget basato su Gutenberg, per cui usalo solo se non hai problemi a installare anche il plugin ufficiale Classic Widgets.
Ricordati che per usarlo devi aver attivato Google Maps Static API, come abbiamo visto in Abilitare le API necessarie.
Puoi installare Maps Widget for Google Maps come tutti i plugin di WordPress andando su Plugin > Aggiungi nuovo > Installa ora; e poi su Attiva.

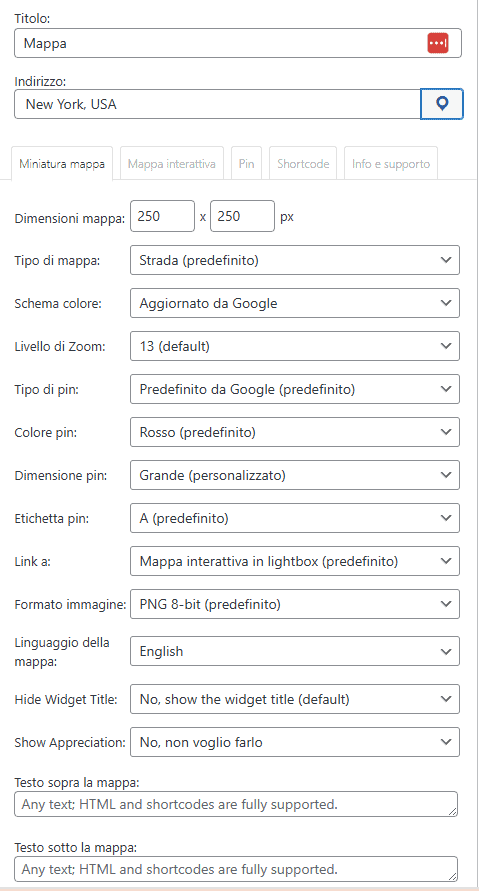
Trovi le impostazioni selezionando Aspetto > Widget dalla barra laterale dell’admin di WordPress.
Prima di tutto devi scegliere la posizione, cioè la sezione di destinazione, ad esempio header, footer o sidebar.

Qui puoi configurare anche:
- tipo di mappa (strada, satellite, ibrida oppure con rilievi e vegetazione)
- dimensione
- formato del segnaposto, anche personalizzato
- lingua
- formato dell’immagine
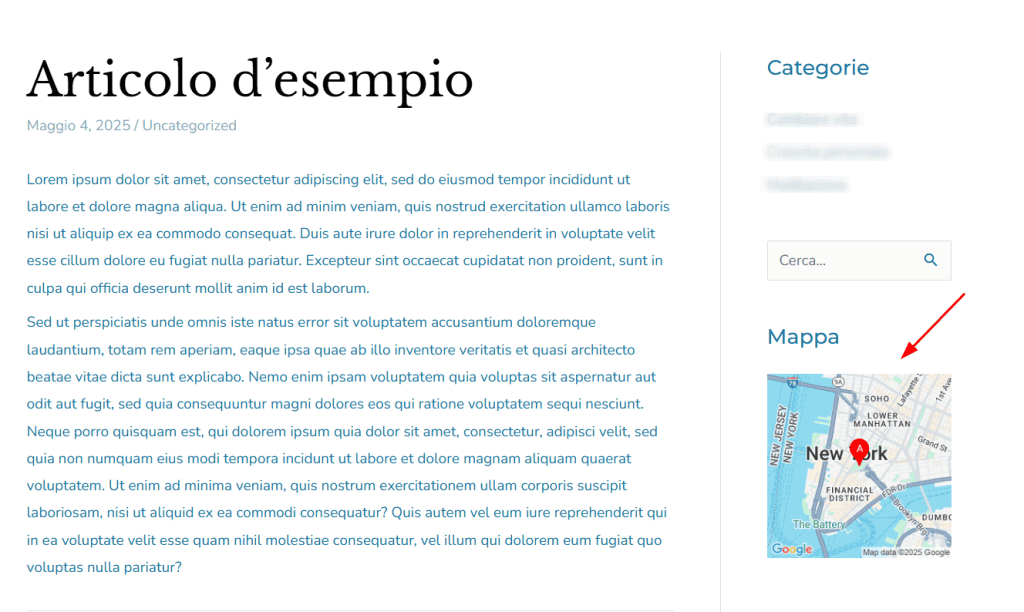
Ecco un esempio di cosa otteniamo con la versione gratuita se manteniamo le impostazioni predefinite e inseriamo il widget nella sidebar:

Una delle funzionalità pro permette di scegliere un punto sulla mappa con drag and drop del segnaposto (pin); mentre nella versione gratuita è possibile inserire un indirizzo solo digitandolo.
Inoltre nella versione a pagamento è possibile decidere di mostrare la mappa interattiva al posto dell’anteprima statica predefinita; personalizzare gli schemi di colore, e anche i segnaposto attingendo a una libreria del plugin.

Integrare una mappa con Map Block
Map Block for Google Maps permette di integrare la mappa come blocco direttamente nella pagina, dall’editor di WordPress, in modo davvero veloce.
Per installarlo, come sempre vai su Plugin > Aggiungi nuovo > Installa ora; e poi su Attiva.

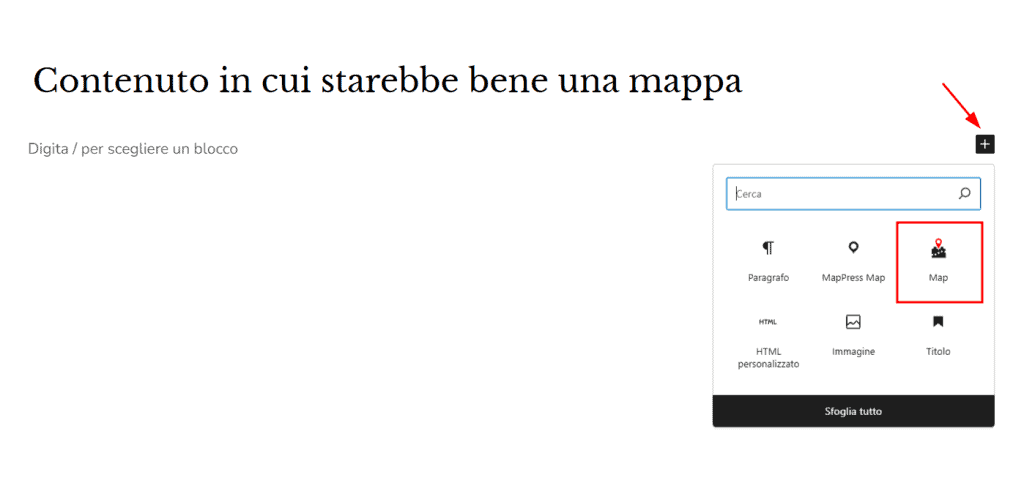
In questo caso inserirai la mappa con il blocco Map, che dopo la configurazione del plugin è disponibile in Gutenberg.

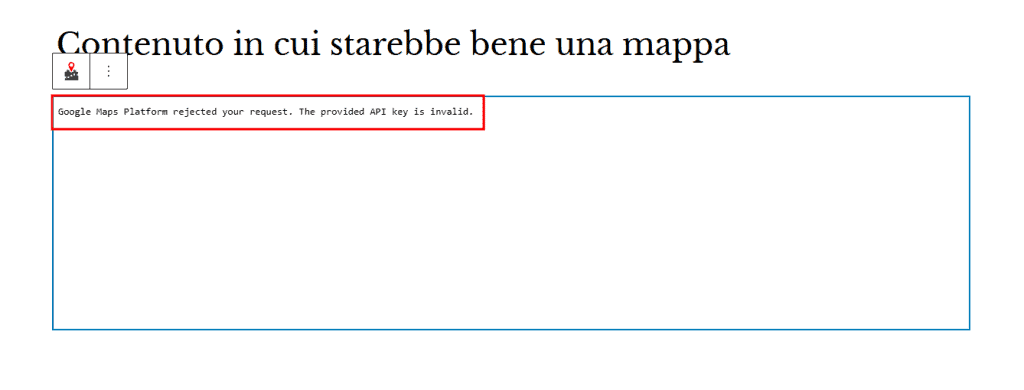
All’inizio potresti vedere qualcosa del genere:

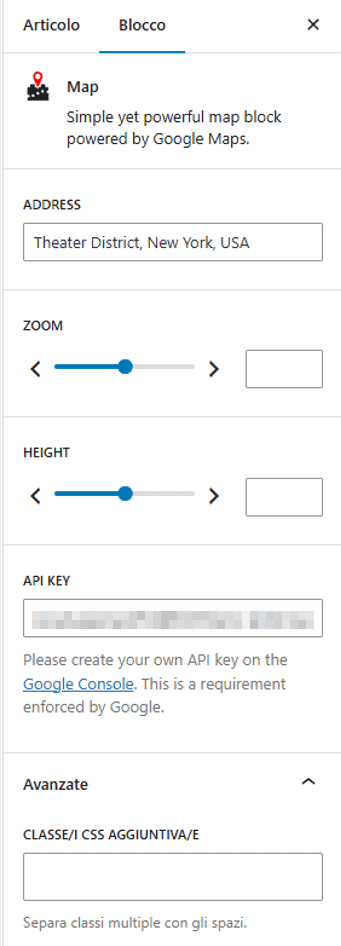
Ma se clicchi sul blocco puoi inserire la chiave API nel menù delle impostazioni che comparirà nella barra a destra.

Ricordati che in questo caso, per visualizzare la mappa, devi abilitare anche Maps Static API come visto in Abilitare le API necessarie.
Ed ecco come appare la mappa con le impostazioni predefinite:

Le caratteristiche della mappa che puoi controllare con Map Block for Google Maps sono:
- indirizzo
- zoom
- altezza
Aggiungere una mappa con MapPress Maps
Anche MapPress Maps for Google Maps offre la possibilità di inserire Google Maps all’interno di singoli contenuti come blocco – e funziona sia con Gutenberg che con l’editor classico di WordPress.
In questo caso ricordati di attivare Maps JavaScript API e Places API, come abbiamo visto in Abilitare le API necessarie.
Si distingue dagli altri plugin per Google Maps gratuiti che ho provato per l’attenzione all’esperienza utente.
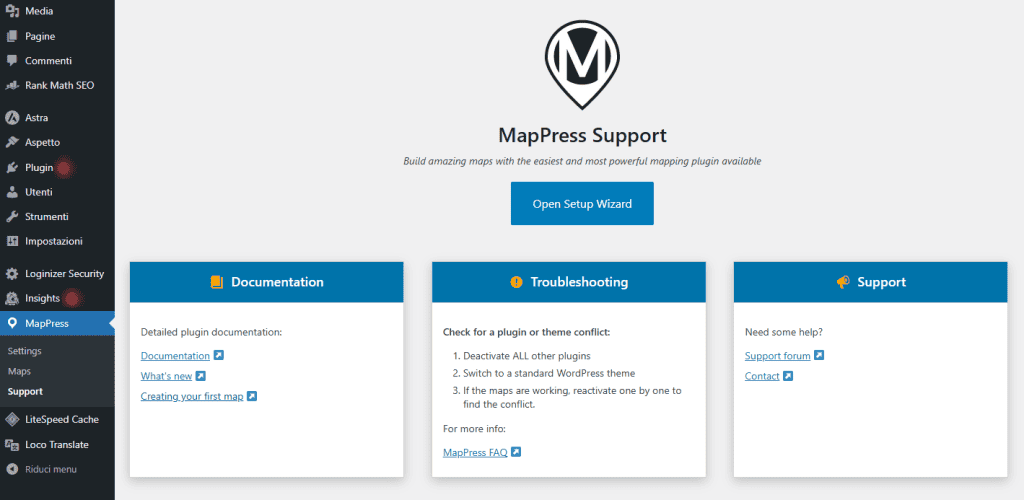
All’attivazione si apre un wizard per la configurazione guidata che mostra chiaramente come funziona il plugin, con delle gif. Al termine della procedura ci si trova nella pagina Support, che contiene tanti link utili per iniziare, compreso quello alla documentazione ufficiale del plugin.

Anche l’interfaccia è più curata rispetto allo standard dei plugin WordPress; l’unica pecca è che non è tradotto in italiano.
Per installare MapPress Maps for WordPress vai su Plugin > Aggiungi nuovo > Installa ora e, appena compare, clicca sul pulsante Attiva.

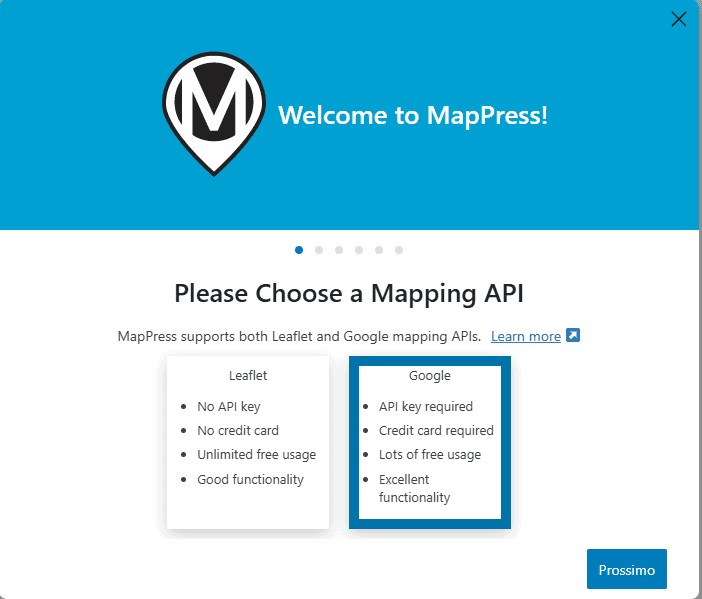
Come origine delle mappe scegli Google – il plugin infatti supporta anche Leaflet, uno strumento analogo a Maps completamente gratuito e open-source.

Inserisci la chiave API.

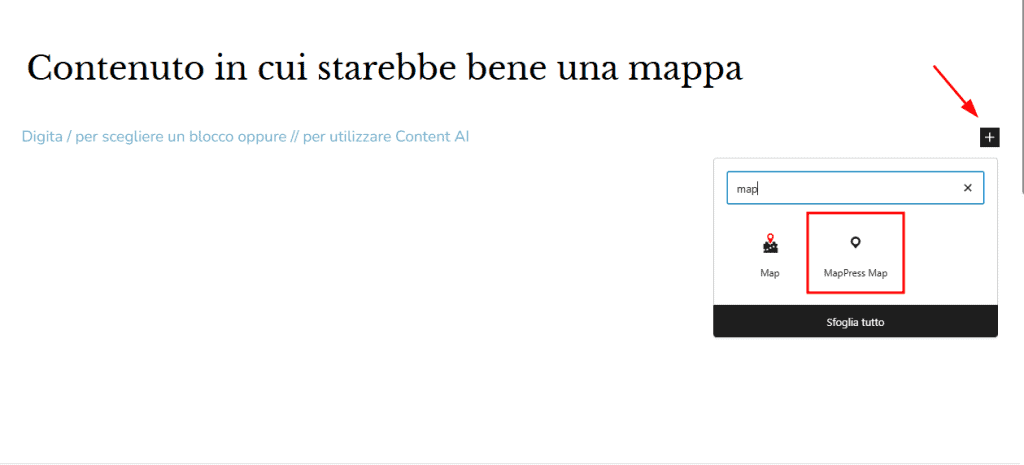
Per inserire la mappa nel tuo sito WordPress, apri l’editor degli articoli e aggiungi il blocco MapPress Maps.

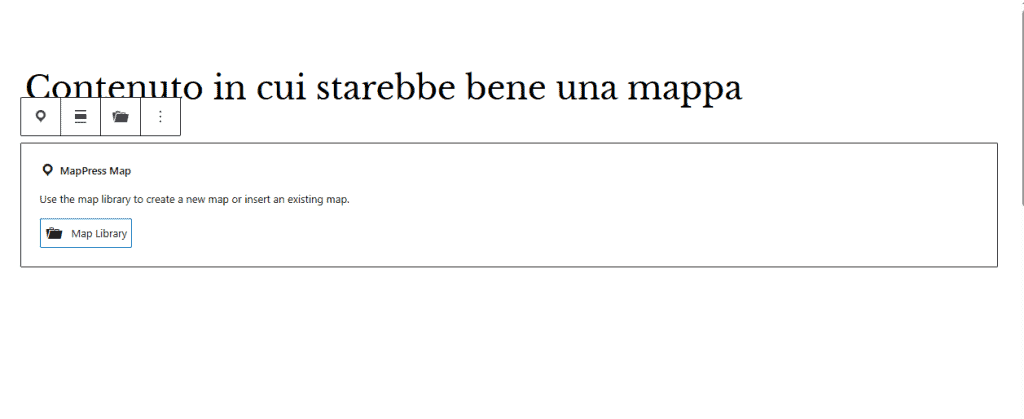
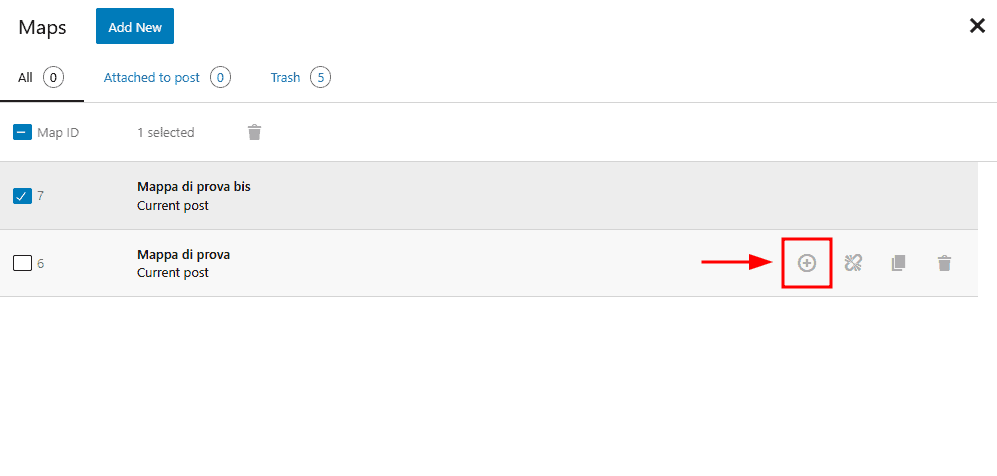
Ora apri la libreria Map Library.

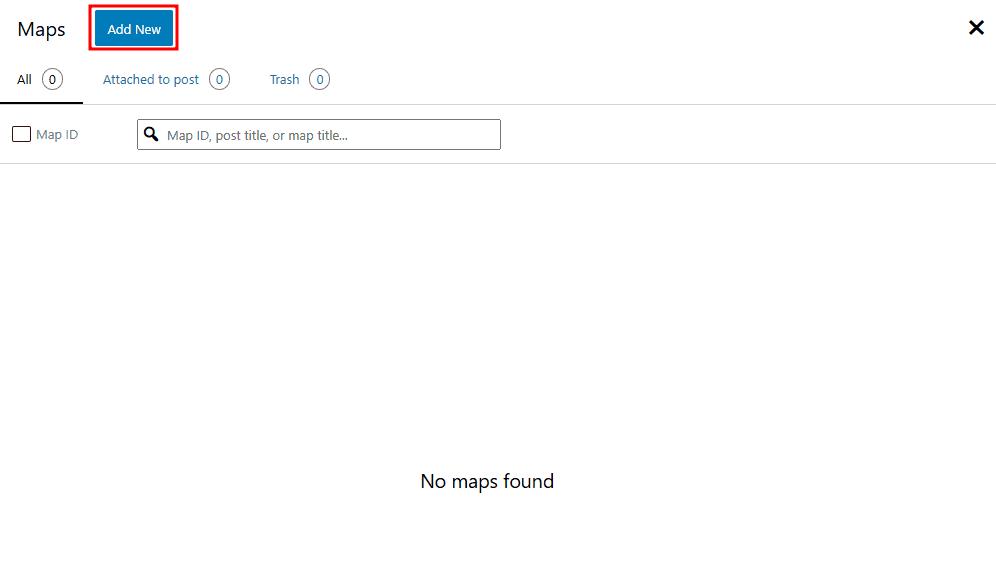
Usa la funzionalità per aggiungere una nuova mappa.

Quando avrai configurato delle mappe, le troverai qui e potrai riutilizzarle in altri contenuti. Infatti questa schermata serve a inserire nella pagina – o disinserire – qualunque mappa salvata nella libreria.

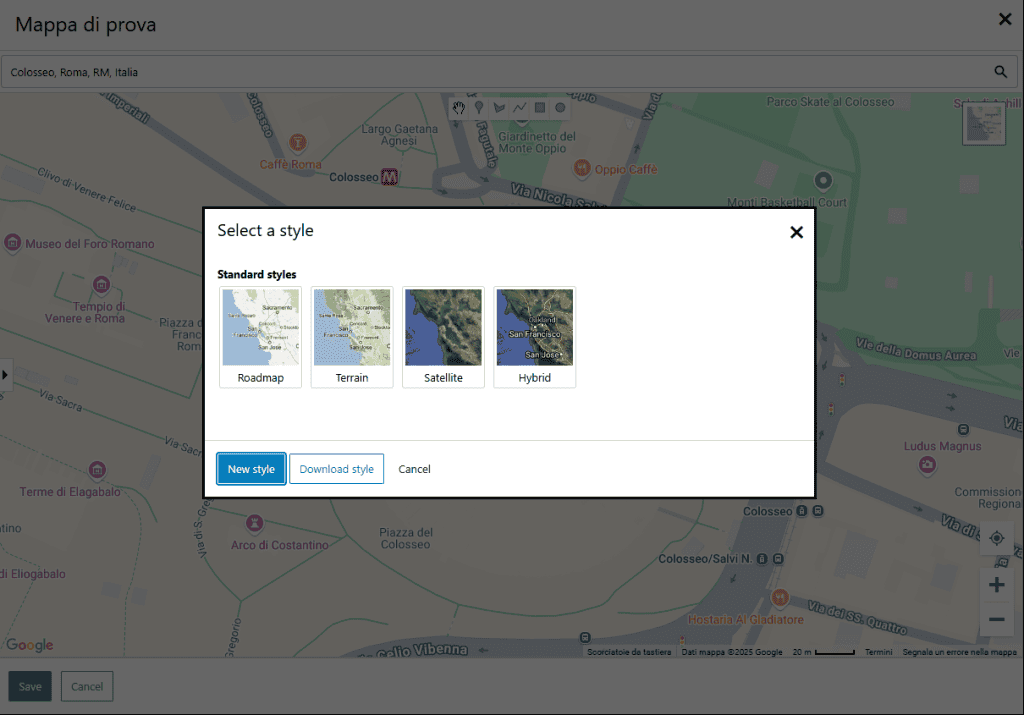
Ora scegli uno stile tra:
- Roadmap – strade
- Terrain – rilievi ed elementi naturali
- Satellite – in 3D
- Hybrid – unisce vista satellitare e strade

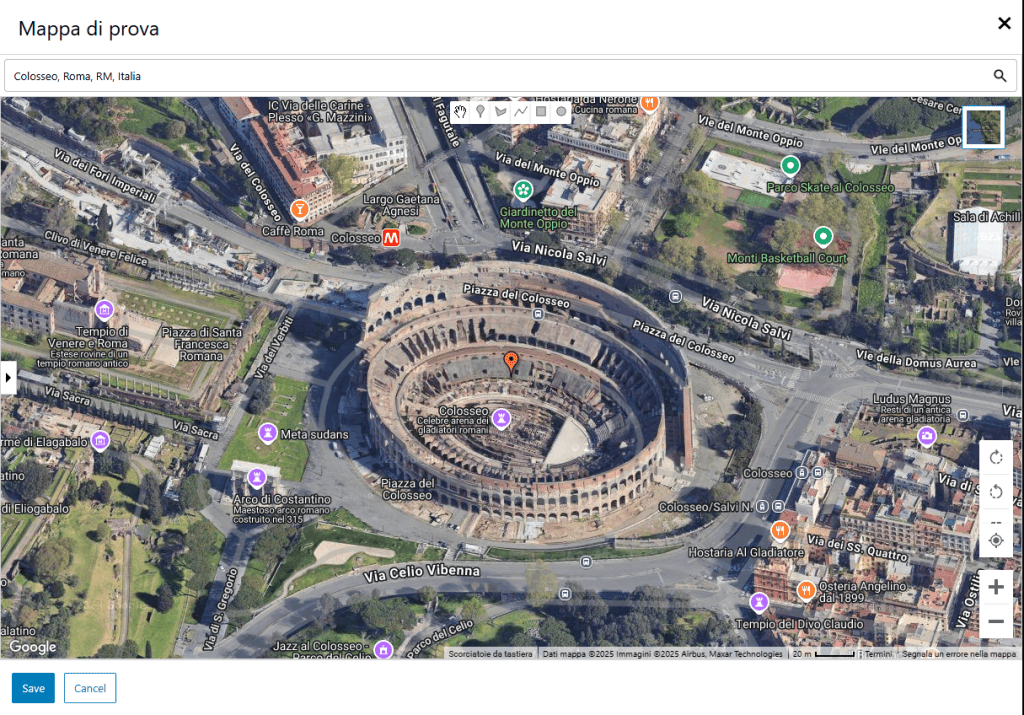
Ecco un esempio di mappa ibrida:

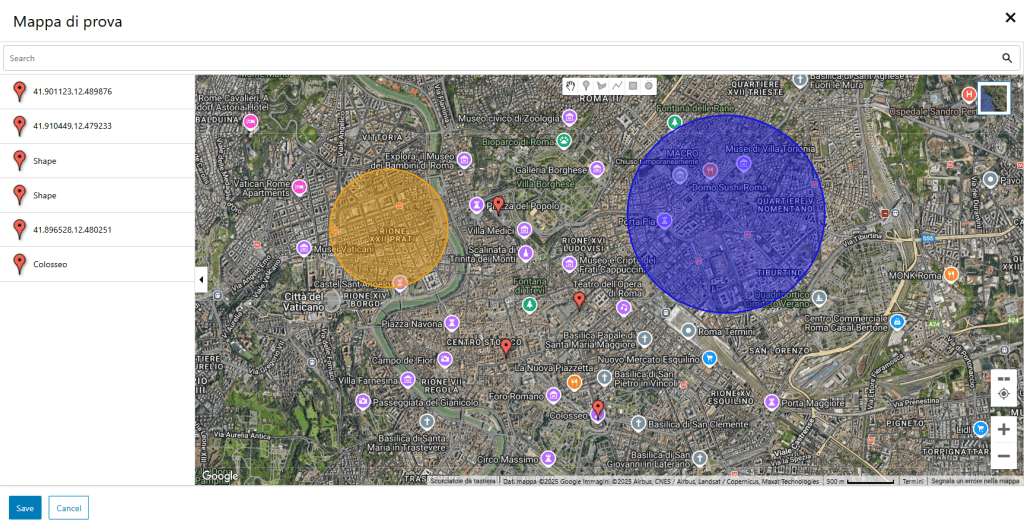
Con la barra degli strumenti di MapPress Maps si possono creare punti di interesse sulla mappa (POI) – trascinando e rilasciando il puntatore nella posizione voluta –, applicare campiture di colore semitrasparenti e aggiungere testi e altri elementi.

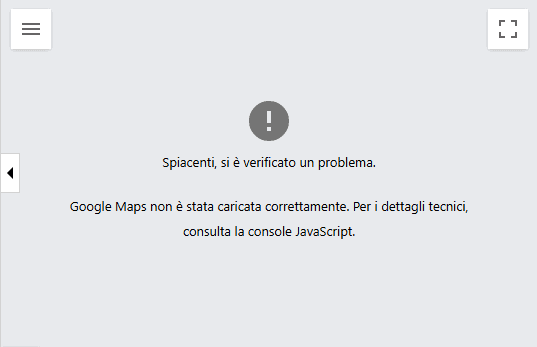
In caso di errore JavaScript che impedisce la visualizzazione della mappa, usa il tasto destro del mouse per accedere a Esplora > Console e troverai la causa e come eliminarla in un paio di clic.
Potrebbe esserci errori nella configurazione della chiave API, API necessarie non abilitate o conflitti tra plugin WordPress.
Nella documentazione ufficiale di MapPress Maps trovi altre informazioni su come risolvere i problemi più comuni.

Impostazioni generali delle mappe
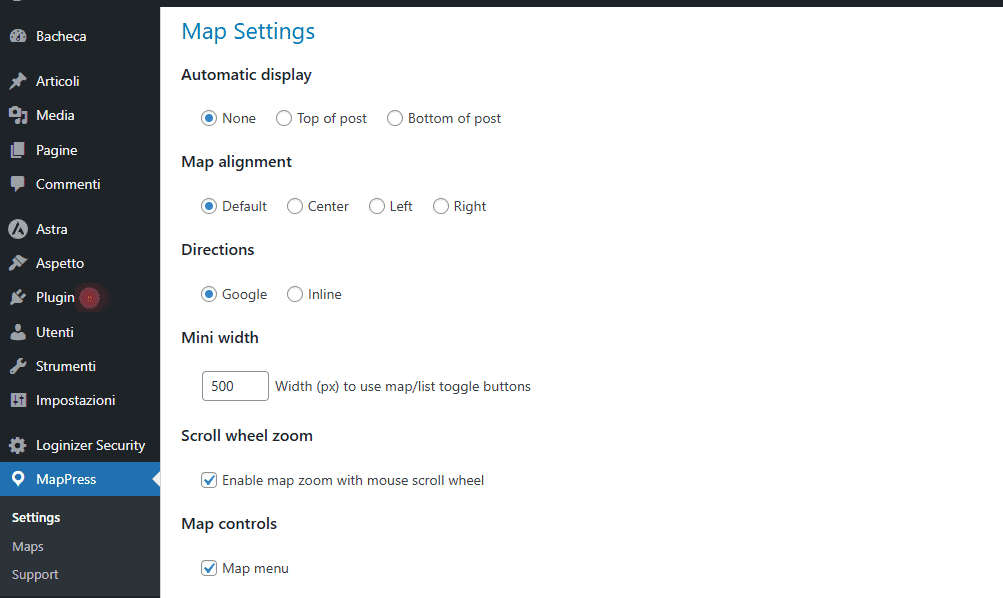
Per chi inserisce mappe in modo regolare, MapPress Maps for WordPress ha un vantaggio: offre la possibilità di impostare le caratteristiche ricorrenti delle mappe a livello di sito, grazie al menù accessibile dalla barra laterale.
Ad esempio si possono impostare di default:
- posizione automatica (in cima o in fondo al post)
- allineamento (destra, sinistra o centro)
- dimensioni
- zoom con lo scroll del mouse
- visualizzazione dei menù di navigazione

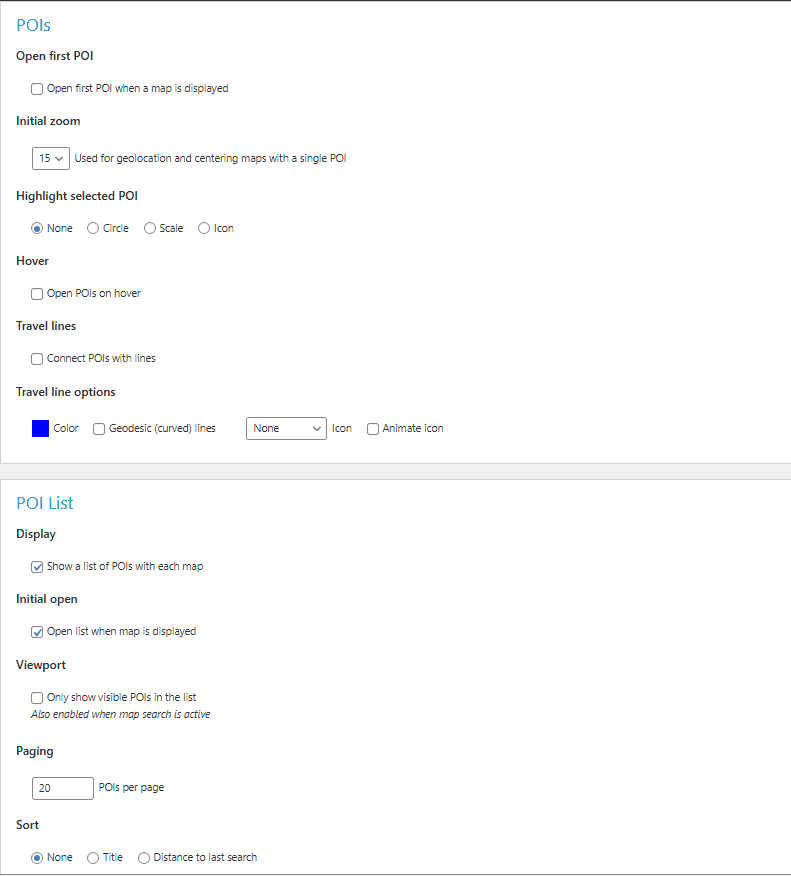
Inoltre si può gestire la visualizzazione dei punti di interesse attraverso molte opzioni.

Evitare che Google Maps rallenti il sito
Le mappe interattive richiedono il caricamento di molti script, e bisogna evitare che questo riduca troppo le prestazioni della pagina.
Il modo più semplice è fare in modo che la pagina mostri una versione statica della mappa, caricando la versione interattiva solo al clic dell’utente.
A mano si potrebbe inserire la mappa come screenshot collegato alla mappa sul sito di Google Maps, oppure a un popup con la mappa interattiva.
Ovviamente è più comodo lasciarlo fare a un plugin apposito. Ad esempio AWEOS Google Maps iframe load per click sostituisce in automatico le mappe Google Maps incorporate con iFrame con un’immagine segnaposto.
Abbiamo visto che anche Maps Widget for WordPress offre una funzionalità simile ed è anche capace di mostrare l’immagine statica della mappa, anziché sempre la stessa immagine predefinita.
Se ti preoccupano le prestazioni del tuo sito anche al di là dell’inserimento delle mappe, dai un’occhiata a tutto quello che puoi fare per velocizzare WordPress.
Conclusioni
In questa guida su come inserire Google Maps su WordPress abbiamo esaminato i diversi metodi per farlo: dai più veloci – per chi non ha esigenze particolari riguardo all’aspetto della mappa incorporata –, a quelli che richiedono un pizzico di configurazione in più ma consentono di ottenere un risultato personalizzato.
Abbiamo visto come si esegue il copia-incolla di iFrame nel codice della pagina, così come l’installazione e configurazione di plugin per Google Maps o di plugin per la SEO di WordPress più o meno complessi, che consentono di inserire la mappa come blocco Gutenberg o widget.
E tu hai già provato a incorporare una mappa di Google Maps in WordPress? Hai un metodo preferito? Se ti va, parliamone nei commenti.






Lascia un commento