Il mondo di WordPress e gli shortcode sono strettamente collegati fra di loro, soprattutto perché entrambi condividono il medesimo obiettivo: quello di semplificare il processo di sviluppo di un sito. In questa guida vedremo cosa sono, a cosa servono e come si usano gli shortcode, in modo da fornirti un ulteriore strumento per facilitarti la progettazione delle tue pagine web.
Table of Contents
Che cosa sono gli shortcode?
Le prime tracce di shortcode risalgono al lontano 1998 e avevano lo scopo non solo di semplificare il codice, ma anche di renderlo più sicuro. In questa tabella riepilogativa puoi trovare i primi tag che oggi sono diventati di uso comune e che vanno sotto il nome di “BBCode” con riferimento a Ultimate Bulletin Board, il forum in cui comparvero per la prima volta.
La traduzione del nome “shortcode” dice già moltissimo su questo strumento che fu implementato con la versione 2.5 di WordPress, nel 2008. Questo “codice breve” – che non è altro che uno snippet di codice, cioè un frammento – è un piccolo testo compreso fra due parentesi quadre che ha un po’ la funzione di accorciare e semplificare dei comandi di codice HTML, PHP o JavaScript.
Un esempio di shortcode potrebbe essere questo:
[recent-posts posts="2"]e cioè un modo molto rapido e alla portata di tutti per inserire in una pagina web una sezione che mostri gli ultimi due articoli di blog. Alla pari di un testo qualunque, ti sarà sufficiente inserire questo comando nel punto esatto in cui vuoi che compaia l’elemento (in questo caso gli articoli più recenti) e, al momento della pubblicazione della pagina, al posto dello shortcode potrai visualizzare il contenuto dinamico desiderato.
Si tratta di uno strumento utile solo per le pagine? Certo che no: questa stringa può essere inserita in tantissime sezioni del tuo sito, come vedremo nel corso di questa guida dedicata agli shortcode.
Come funzionano gli shortcode?
Probabilmente ti starai domandando com’è possibile che un piccolo testo fra due parentesi quadre possa avere questi “poteri speciali”. Il merito in realtà non è delle parentesi quadre quanto, piuttosto, di una funzione PHP che indica a WordPress come comportarsi quando si trova davanti quello specifico snippet.
A seconda della configurazione della funzione di callback (di cui parleremo a breve) e dei dettagli che andiamo a inserire fra le parentesi quadre, saremo in grado non soltanto di far comparire un elemento nella nostra pagina ma anche di definirne formattazione, comportamento e altri dettagli.
Riprendiamo l’esempio precedente:
[recent-posts posts="2"]Qui non abbiamo solo indicato a WordPress di far comparire gli ultimi articoli di blog, ma anche quanti dovrà mostrarne, cioè due.
A cosa servono gli shortcode di WordPress?
Che servano a semplificarci la vita lo abbiamo già detto e, allo stesso modo, dall’esempio appena riportato avrai intuito quanto siano molto contenute le conoscenze di programmazione e di codice richieste.
Sarebbe tuttavia limitativo definire gli shortcode come qualcosa di utile solo per le persone poco esperte di programmazione. Uno dei loro vantaggi – molto comodo anche per i web developer! – è infatti anche quello di permettere di gestire in maniera centralizzata le modifiche a elementi che si ripetono in più punti del tuo sito.
Se per esempio vuoi modificare alcune caratteristiche o certi comportamenti di uno shortcode in tutto il sito web (un campo, gli articoli recenti, una photogallery) ti basterà lavorare sullo script PHP a monte, una sola volta. Quella singola configurazione del tuo shortcode darà a WordPress le coordinate necessarie per capire come gestirlo, riportando le modifiche effettuate in tutti i punti in cui avrai inserito il tuo snippet di codice.
Tipi di shortcode
Per iniziare a capire meglio come gestire l’inserimento dei tuoi shortcode su WordPress, partiamo con il dividerli in due grandi categorie che, al di là della definizione, ti illustrano un pochino il loro funzionamento:
- Self-closing Shortcode: sono i codici a se stanti, che non hanno bisogno di un tag di chiusura [/]. Servono di norma a inserire un elemento autonomo come una gallery, un form, una tipologia di contenuti.
- Enclosing Shortcode: questa tipologia richiede un tag di apertura e uno di chiusura e, generalmente, serve per attivare una funzione collegata al contenuto inserito fra l’apertura e la chiusura.
Questo un esempio di Self-closing Shortcode:
[gallery id="123" size="medium"]E questo, invece, un Enclosing Shortcode:
[shortcode_box titolo="Titolo" bgcolor="#000000"]Titolo sezione[/shortcode_box]In linea generale potremmo fare anche una sorta di distinzione per livello di difficoltà:
- Se sei alle prime armi con la creazione di siti web, ti consigliamo di iniziare con gli shortcode nativi di WordPress, e cioè quelli messi a disposizione dal CMS stesso e già pronti all’uso, di cui parleremo più avanti.
- Se invece hai già una certa dimestichezza con questo mondo, i tempi potrebbero essere maturi per imparare anche a crearne di tuoi, aggiungendo ulteriori funzionalità e contenuti dinamici al tuo sito con pochi comandi.
In un certo senso gli shortcode sono una sorta di “versione compatta” di un codice, e nei prossimi paragrafi, andremo più a fondo per capirne funzionamento e potenzialità.
WordPress shortcode nativi
WordPress prevede già una serie di shortcode base che non necessitano di configurazione e che sono disponibili a prescindere da quale tema o builder utilizzerai per il tuo sito web, e sono questi:
- [audio] aggiunge dei file audio.
- [caption] inserisce una didascalia in corrispondenza di un’immagine specifica, o anche di un altro elemento.
- [embed] incorpora elementi vari presenti su siti e piattaforme di terze parti, ad esempio un video caricato su un’altra piattaforma come YouTube, o ancora Facebook, Vimeo e tanti altri.
- [gallery] permette di aggiungere una galleria fotografica.
- [playlist] consente di inserire una lista di contenuti audio e video da poter ascoltare e vedere direttamente nella pagina stessa.
- [video] posiziona fra i contenuti un video.
Come approfondimento ulteriore puoi leggere anche la documentazione ufficiale di WordPress sugli shortcode.
Come creare shortcode su WordPress
In questa guida non andremo troppo in profondità negli aspetti più tecnici della programmazione PHP, ma ci limiteremo a fornirti le indicazioni base per muovere i primi passi nella configurazione degli shortcode su WordPress.
I passaggi base per la creazione di questi snippet di codice sono questi:
- creare una funzione di callback
- collegare questa funzione al codice tra parentesi quadre
- se necessario, personalizzare uno shortcode
Vediamo i dettagli fondamentali di questi passaggi.
Ci sono diverse alternative per creare uno shortcode.
- Inserire il codice usando un plugin come Code Snippets.
- Aggiungere il codice al file functions.php del tema, creando prima un tema child.
- Creare un plugin custom in cui inserire il codice.
Creare uno shortcode usando Code Snippets
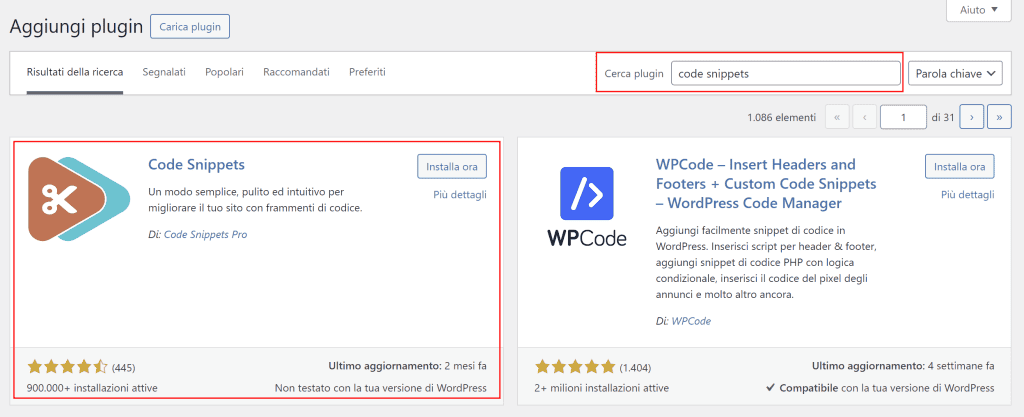
Per rendere la procedura estremamente semplice ti consigliamo di installare il plugin “Code Snippets”, raggiungibile direttamente dal backend di WordPress.

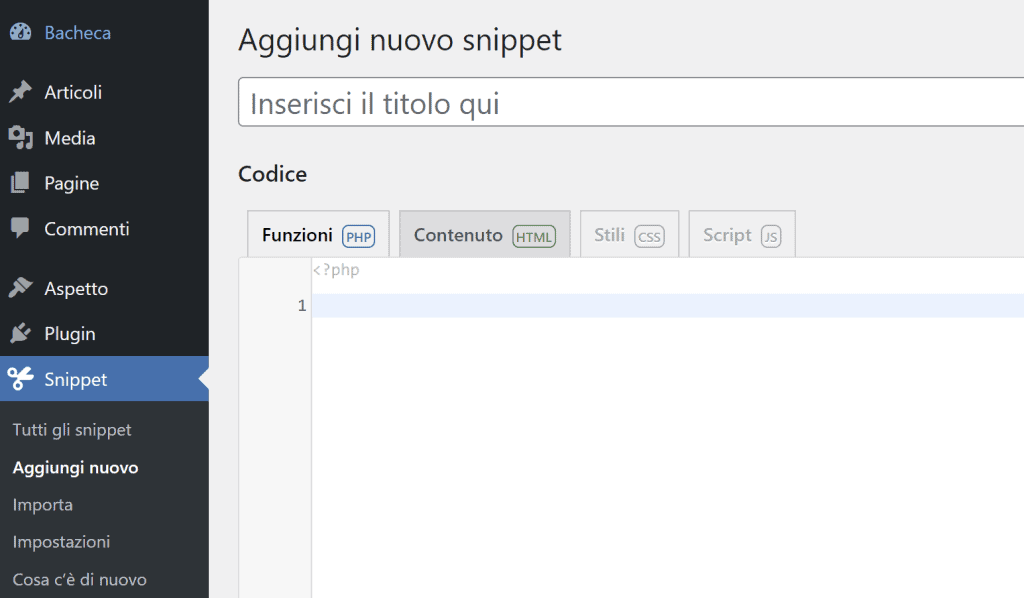
Una volta installato e attivato ti comparirà nel pannello di controllo di sinistra sotto la voce “Snippets“, e da qui potrai configurare comodamente i tuoi shortcode cliccando su “Aggiungi nuovo” e procedendo come vedremo a seguire.

Funzione di callback: cos’è e come funziona
Con funzione di callback si intende quel “richiamo” che permette a WordPress di eseguire alcuni comandi prestabiliti in presenza di un determinato shortcode.
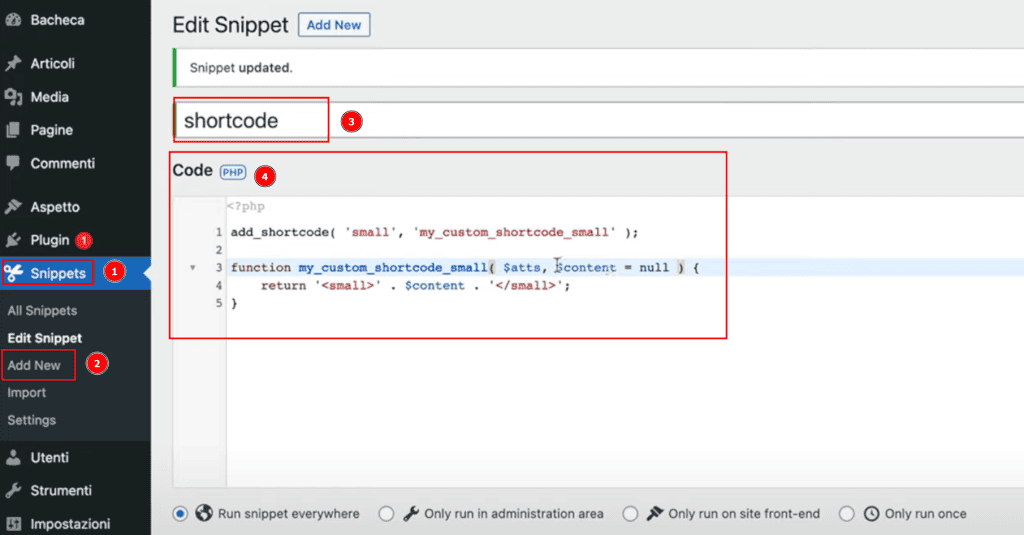
Dalla sezione “Snippets” clicca su “Add New” per inserire il tuo nuovo shortcode. Qui dovrai definire un nome per riconoscerlo nel tuo archivio, e nello spazio sottostante procedere con la scrittura della funzione.

In questo esempio stiamo dicendo a WordPress che, in presenza dello shortcode “small”, dovrà prendere il contenuto e inserirlo fra due tag “small” e “/small”, che ne ridurranno automaticamente la dimensione. La specifica “null” indica che, in assenza di contenuto, non ci sarà nulla da fare.
Se vuoi vedere più nel dettaglio come puoi intervenire nella funzione di callback, il nostro Ivan ha realizzato questo tutorial molto specifico che ti illustrerà proprio come creare uno shortcode su WordPress.

Collegare lo shortcode alla sua funzione
Nella funzione di callback che abbiamo visto poco fa, questa azione è in realtà già inserita grazie alla stringa di codice “add_shortcode” senza la quale la funzione, anche se corretta al 100%, non si attiverebbe.
add_shortcode ( 'small', 'my_custom_shortcode_small' );Infatti, grazie alla stringa qui sopra, quando viene trovato lo shortcode “small” viene eseguita automaticamente la funzione “my_custom_shortcode_small”.
Creare uno shortcode usando un plugin custom
Oltre a poter utilizzare Code Snippet, per shortcode con funzioni più complesse può essere utile creare un plugin custom che potremo poi attivare dal backend di WordPress come un normale plugin.
Per creare un plugin custom ci basta:
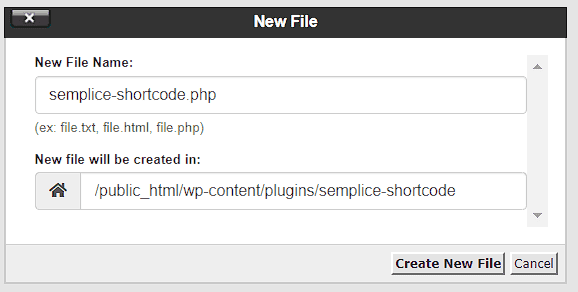
- creare una cartella all’interno della cartella plugins (wp-content/plugins) con il nome del plugin custom, per esempio “semplice-shortcode”;
- creare un file php all’interno di questa cartella, usando lo stesso nome. Es. “semplice-shortcode.php”.

A questo punto possiamo modificare il file php creato inserendo al suo interno il codice dello shortcode.
Ecco un esempio molto semplice riprendendo il codice di prima.
<?php
/**
* Plugin Name: Semplice Shortcode
*/
function my_custom_shortcode_small( $atts, $content = null) {
return '<small>' . $content . '</small>';
}
function register_shortcode(){
add_shortcode ( 'small', 'my_custom_shortcode_small' );
}
add_action( 'init', 'register_shortcode' );
?>Nota: in questo esempio abbiamo utilizzato solo il campo indispensabile nell’header del plugin, vale a dire quello per specificare il nome. Puoi anche inserire gli altri campi che trovi nella documentazione, tra cui URI, descrizione, autore, ecc.
Usando un plugin custom possiamo far sì che lo shortcode venga eseguito dopo il caricamento di WordPress.
In questo esempio abbiamo inserito la stringa “add_shortcode” in una funzione, chiamata “register_shortcode” e poi usato l‘hook init aggiungendo la stringa: add_action( 'init', 'register_shortcode' );
Questa ci permette eseguire la funzione “register_shortcode“, e quindi di eseguire il nostro shortcode, solo dopo che WordPress ha concluso il caricamento.
Come e dove si inseriscono gli shortcode
Come abbiamo detto all’inizio di questa guida dedicata agli shortcode, questi snippet possono essere aggiunti in qualsiasi sezione del tuo sito. Scopriamo insieme le principali modalità di inserimento.
Inserire gli shortcode con Gutenberg
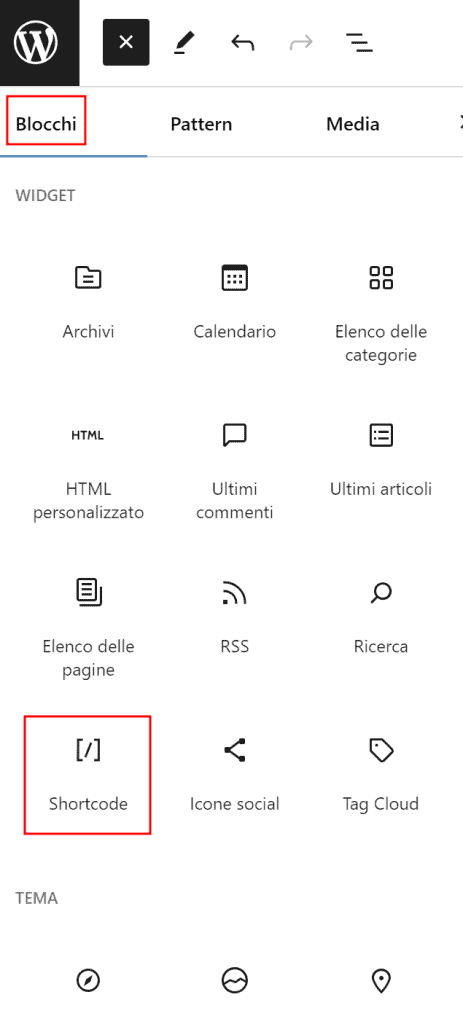
Dall’elenco dei blocchi di Gutenberg è possibile selezionare il blocco “Shortcode”, all’interno del quale inserire il tuo snippet.

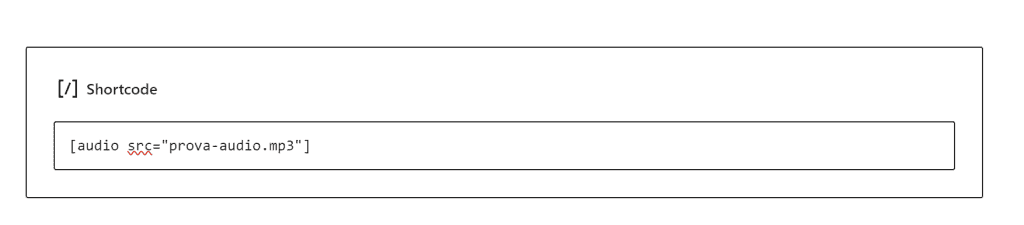
Una volta aggiunto il blocco sarà sufficiente digitare lo shortcode all’interno del campo specifico. Se non hai dimestichezza con l’editor a blocchi, puoi comprenderlo a fondo con la nostra guida completa dedicata a Gutenberg.

Aggiungere gli shortcode nei widget
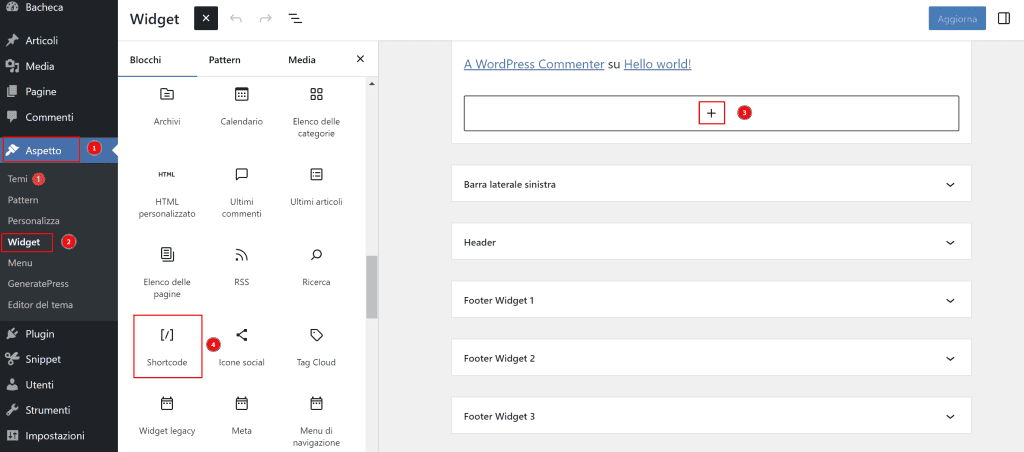
Anche per inserire uno shortcode nei tuoi widget ti consigliamo di utilizzare i blocchi di Gutenberg. Dalla sezione “Aspetto” passa a “Widget” e qui, dopo aver cliccato sul simbolo “+”, potrai inserire il blocco Shortcode dall’elenco.

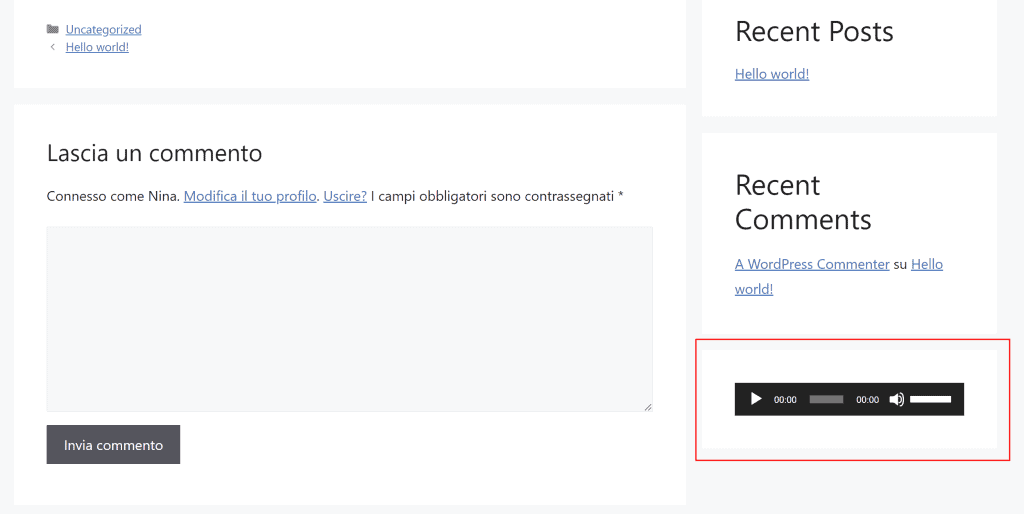
In questo modo ti assicurerai il corretto funzionamento dello snippet, che potrai verificare una volta cliccato su Aggiorna.

Inserire gli shortcode nell’header o nel footer
Questa è forse una delle poche sezioni in cui, per aggiungere uno shortcode, occorre prestare un pochino di attenzione. Occorre infatti accedere direttamente all’editor del tema, nelle sezioni header.php o footer.php e inserire qui la funzione, ad esempio:
<?php echo do_shortcode('[shortcode]'); ?>sostituendo il testo tra parentesi quadre con lo shortcode che ti interessa.
Come testare il tuo shortcode
Per assicurarti il corretto funzionamento dello shortcode pubblica la tua pagina e accertati che i parametri che hai impostato funzionino correttamente. Visualizzando la pagina online dovresti riuscire a colpo d’occhio a intuire che tutto sia stato configurato in maniera corretta.
Plugin WP per inserire shortcode
Esistono diversi plugin che permettono di gestire gli shortcode con estrema facilità. Uno dei più completi è senza dubbio Shortcodes Ultimate, con più di 50 snippet già pronti all’uso e una live preview che rendono la configurazione estremamente semplice, disponibile sia in versione gratuita che a pagamento.
Come buone alternative puoi valutare:
- Meks Shortcodes, che offre gratuitamente 12 shortcode già configurati che coprono a grandi linee le funzionalità più richieste;
- Shortcoder, molto comodo per poter editare i tuoi snippet con una modalità visiva estremamente chiara e funzionale. Anche qui, con la funzione Pro, è possibile accedere a strumenti aggiuntivi interessanti.
Conclusioni
Gli shortcode sono diventati ormai da tempo una delle pietre miliari di WordPress, migliorando tantissimo la configurazione di numerose funzioni utili per i siti web. Con l’arrivo dei builder a blocchi e di Gutenberg tanti dei benefici forniti dagli shortcode sono stati sostituiti e implementati da questi nuovi strumenti, portando ai massimi livelli la loro accessibilità per chi non ha dimestichezza con il codice.
Un ultimo aspetto da tenere presente è che l’utilizzo di shortcode abbinati a temi WP o builder particolari smetteranno di funzionare nel caso si decidesse di cambiare. Nonostante questo possiamo sicuramente confermare la loro importanza ancora oggi nella riduzione di tempi e rischi per molte funzionalità di un sito web.
Quali sono gli shortcode che hai già utilizzato? Lasciaci un commento e racconta la tua esperienza e se hai riscontrato qualche difficoltà in particolare.






Lascia un commento