Il caricamento lento delle pagine web è un problema molto comune e talvolta può essere difficile da affrontare. Fortunatamente però, ci sono strumenti come mod_pagespeed che possono essere d’aiuto per risolverlo.
Table of Contents
Cos’è mod_pagespeed
Mod_pagespeed è una componente aggiuntiva open source sviluppata da Google, per i web server Apache e Nginx, nata con lo scopo di ottimizzare le prestazioni siti web e la struttura delle sue risorse.
Tramite alcuni filtri presenti in questo modulo è possibile automatizzare alcune operazioni finalizzate a migliorare le risorse presenti sul tuo sito, riducendo la latenza.
Questi filtri, ognuno con una funzione ben precisa, ti permetteranno di ottimizzare le risorse HTML, JavaScript e CSS presenti sul tuo sito, velocizzando anche il caricamento delle immagini.
In che modo migliora le performance
Avere un sito veloce e ottimizzato porta diversi benefici, tra cui un maggior coinvolgimento dei suoi visitatori. Mod_pagespeed apporta diverse migliorie al tuo sito e, tra le sue tante funzionalità, ti permette di:
- Comprimere e convertire le immagini in formati più leggeri.
- Ridurre la dimensione di file HTML, scripts, fogli di stile.
- Ottimizzare il caricamento delle risorse, dando priorità alle risorse più importanti.
- Ottimizzare il codice e la struttura delle risorse presenti sul sito, seguendo le linee guida di Google.
Come abilitare mod_pagespeed da cPanel
Come impostazione predefinita non è attivo sui nostri sistemi, tuttavia è possibile abilitare mod_pagespeed modificando il file .htaccess presente sul tuo sito web.
Per modificare il file .htaccess, come prima cosa effettua il login a cPanel.
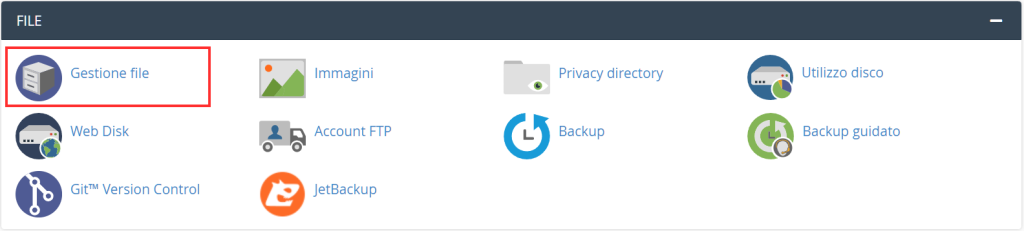
Dalla schermata principale di cPanel, scorri la pagina fino alla sezione “File” e seleziona “Gestione File”.

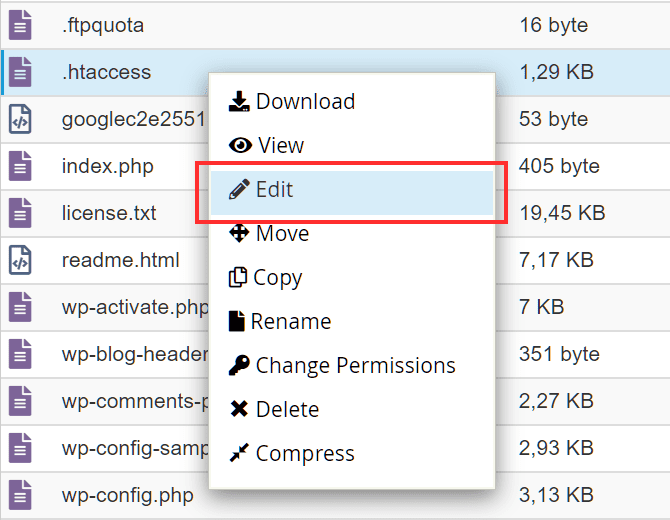
Individua il file .htaccess, clicca con il tasto destro del mouse sul file e seleziona “Edit” dal menu contestuale.

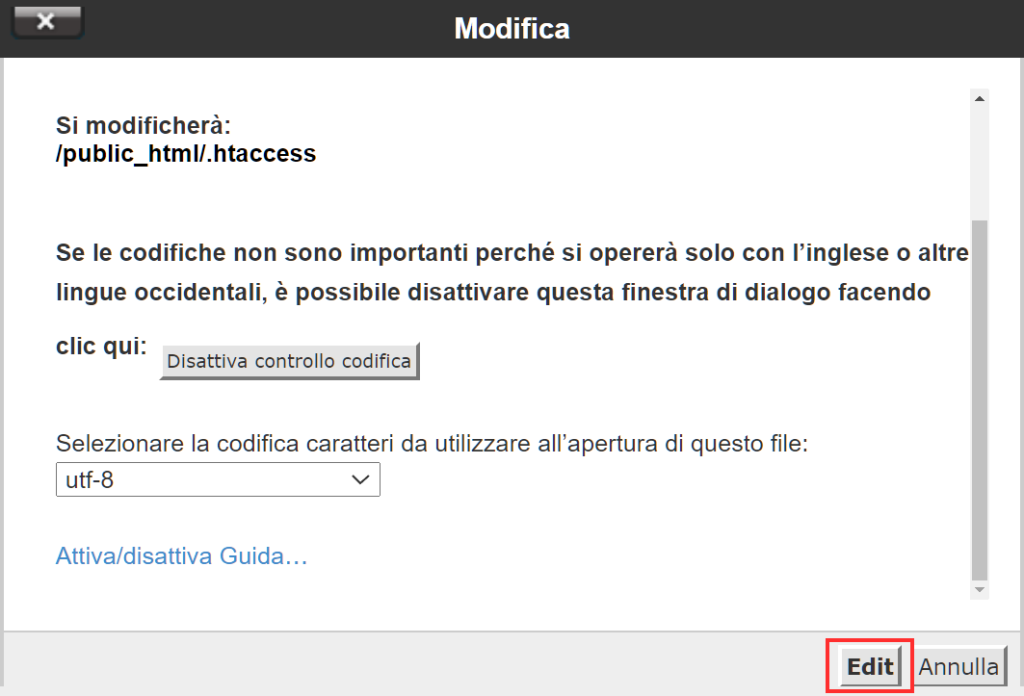
Apparirà un messaggio di conferma, premi ancora su “Edit” per iniziare a modificare il file.

Inserisci il seguente codice all’interno del file .htaccess e salva le modifiche appena effettuate.
<IfModule pagespeed_module>
ModPagespeed on
</IfModule>
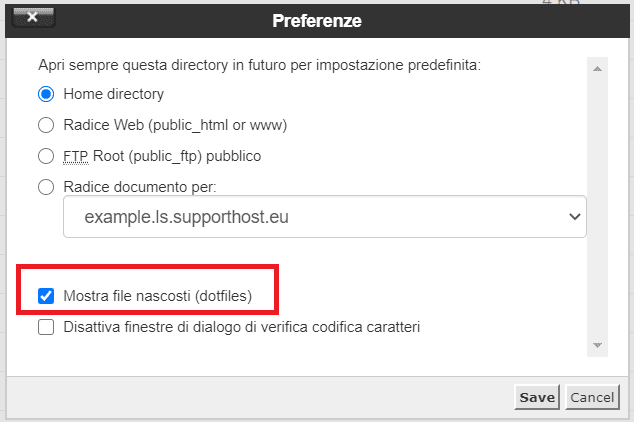
Se nel pannello Gestione File non visualizzi il file .htaccess, assicurati che l’opzione “Mostra file nascosti” sia abilitata tra le impostazioni.

Disabilitare mod_pagespeed
Se desideri disabilitare completamente mod_pagespeed dal tuo sito, inserisci il seguente codice.
<IfModule pagespeed_module>
ModPagespeed off
</IfModule>
Configurare mod_pagespeed
Configurare correttamente mod_pagespeed può migliorare notevolmente le prestazioni del tuo sito web. Il file .htaccess può essere configurato attivando o disattivando nuove opzioni al suo interno.
Abilitare un filtro mod_pagespeed
È possibile aggiungere nuove istruzioni modificando il file .htaccess, seguendo questa sintassi:
ModPagespeedEnableFilters filtro1,filtro2,filtro3
Per visualizzare l’elenco completo dei filtri, puoi consultare la documentazione ufficiale sui filtri di configurazione.
Disabilitare un filtro mod_pagespeed
Se desideri invece disabilitare uno più filtri, la sintassi da seguire è:
ModPagespeedDisableFilters filtro1,filtro2,filtro3

