Devi aggiornare o creare il tuo sito e vuoi sapere come mettere il sito in manutenzione o in costruzione?
In questa guida scoprirai passo passo i diversi metodi per attivare la modalità manutenzione su WordPress. Inoltre vedremo qual è il metodo migliorare da usare per non creare disagi ai visitatori del sito e, al tempo stesso, non creare problemi ai bot dei motori di ricerca.
Iniziamo.
Table of Contents
Cos’è la modalità di manutenzione di WordPress
Possiamo usare la modalità di manutenzione di WordPress per comunicare alle persone che visitano il nostro sito che ci sono delle modifiche in corso.
Questa modalità è molto utile quando vogliamo apportare modifiche corpose al sito, fare aggiornamenti o anche trasferire il sito da un server a un altro. Oltre a mettere in manutenzione un sito già pubblicato, si può anche mostrare una pagina di sito in costruzione, prima ancora della sua pubblicazione.
Come vedremo, però, c’è un alternativa che ci permette di lavorare agli aggiornamenti continuando comunque a tenere il sito online: lo staging attivabile con un click con l’hosting WordPress.
Ci sono comunque casi in cui è necessario nascondere il sito pubblicato, per esempio per risolvere un errore. In questi casi è meglio usare la modalità di manutenzione.
Quando mettere in manutenzione un sito WordPress
Quando si parla di manutenzione di WordPress ci si riferisce sia alla modalità di manutenzione che alle operazioni di gestione del sito come gli aggiornamenti e la risoluzione degli errori. Viene da sé che ci sono, quindi, diversi casi in cui può servirci mostrare una pagina di avviso ai nostri visitatori e bloccare il resto del sito.
Vediamo degli scenari in cui questa modalità ci può tornare utile.
Aggiornare il core e i plugin
Gli aggiornamenti importanti che riguardano il core di WordPress oppure plugin cruciali per il funzionamento del sito, sono quelli a cui bisogna fare più attenzione.
Per questo prima di aggiornare WordPress è sempre raccomandato fare un backup completo.
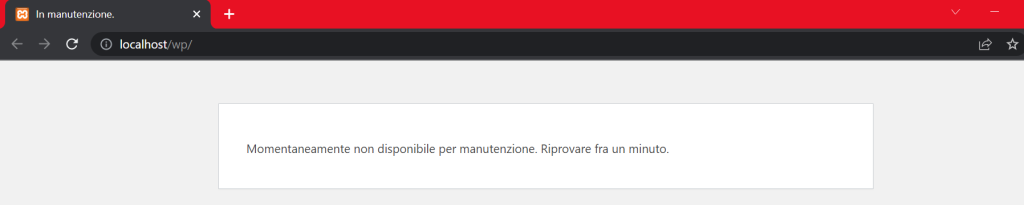
Nella versione 3.0 di WordPress è stata introdotta la modalità di manutenzione integrata. Grazie a questa funzionalità, durante l’aggiornamento di WordPress o di un componente (plugin o tema), viene attivata in automatico la modalità di manutenzione. Se visitiamo il sito durante questi aggiornamenti, vedremo una pagina come questa con il seguente testo:
“Momentaneamente non disponibile per manutenzione. Riprovare fra un minuto”.

Cambiare l’aspetto del sito
Se vogliamo modificare l’aspetto del sito, per esempio cambiare tema o apportare altri cambiamenti, dobbiamo considerare quanto tempo ci richiederanno queste modifiche.
La soluzione migliore, se il tempo richiesto è elevato, può essere lasciare il sito online e creare una copia del sito con uno staging. A questo punto si può lavorare alle modifiche nella versione di staging del sito e pubblicare le modifiche una volta completate.
Infatti, per evitare che i visitatori del sito vedano cambiamenti improvvisi, pagine incomplete o irraggiungibili mentre attuiamo le modifiche, è sempre sconsigliato fare modifiche direttamente sul sito in produzione.
Fare modifiche di altro genere al sito
Un discorso analogo si può applicare se vogliamo fare modifiche che vanno oltre il design. Per esempio nel caso dell’aggiunta di nuove funzioni o del passaggio da un plugin ad un altro.
Pensiamo per esempio di avere un plugin per un form di contatto in uso e di volerlo sostituire. In questo caso mentre sostituiamo il plugin, il form di contatto smette di funzionare e compromette il funzionamento del sito.
Per evitare che questo accada sul sito online abbiamo due alternative:
- creare uno staging e sostituire il plugin nello staging, testarlo e poi pushare le modifiche;
- mettere il sito in manutenzione mentre sostituiamo il plugin.
Risolvere errori sul sito
Se ci sono problemi che impediscono al sito di funzionare correttamente, ad esempio l’errore critico o un errore del database, potremmo non riuscire a mettere il sito in manutenzione.
Ma nel caso di altri errori che ci permettono di accedere al backend, può essere utile attivare la modalità di manutenzione per non creare disagi alle persone che visitano il sito.
Come mettere un sito WordPress in manutenzione
Ci sono diversi modi per attivare la modalità di manutenzione di un sito WordPress.
I principali sono:
- usare un plugin;
- modificare il file htaccess;
- modificare il file functions.php.
Usare un plugin per mettere in manutenzione WordPress
Ci sono diversi plugin che ci permettono di attivare la modalità di manutenzione di WordPress e creare una pagina personalizzata che le persone vedranno quando visitano il nostro sito.
Ti riporto qui alcune alternative di plugin che puoi usare per la manutenzione di WordPress, dopodiché vediamo nel dettaglio come usare uno di questi plugin, LightStart.
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder: il plugin permette di creare pagine di manutenzione e costruzione del sito. Ha dei template già pronti che possiamo personalizzare con l’editor a blocchi aggiungendo moduli di contatto o iscrizione a mailing list, contatori per conto alla rovescia e altri elementi.
Maintenance: anche questo permette di creare pagine di manutenzione e avvisi di sito in costruzione. In aggiunta il plugin ci permette di controllare il codice di stato 503 attivandolo o disattivandolo sulla pagina mostrata.
Simple maintenance mode: un plugin molto semplice che permette di attivare e disattivare la modalità di manutenzione senza doverlo fare manualmente via codice. Lo svantaggio è che crea una pagina di manutenzione standard che non si può personalizzare.

Come usare LightStart – Maintenance Mode
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder è un plugin in precedenza conosciuto come WP Maintenance Mode.
Questo plugin gratuito ci permette di creare una pagina da usare mentre il sito è in manutenzione o in costruzione.

Dopo aver installato e attivato il plugin, verremo rimandati alla configurazione guidata.
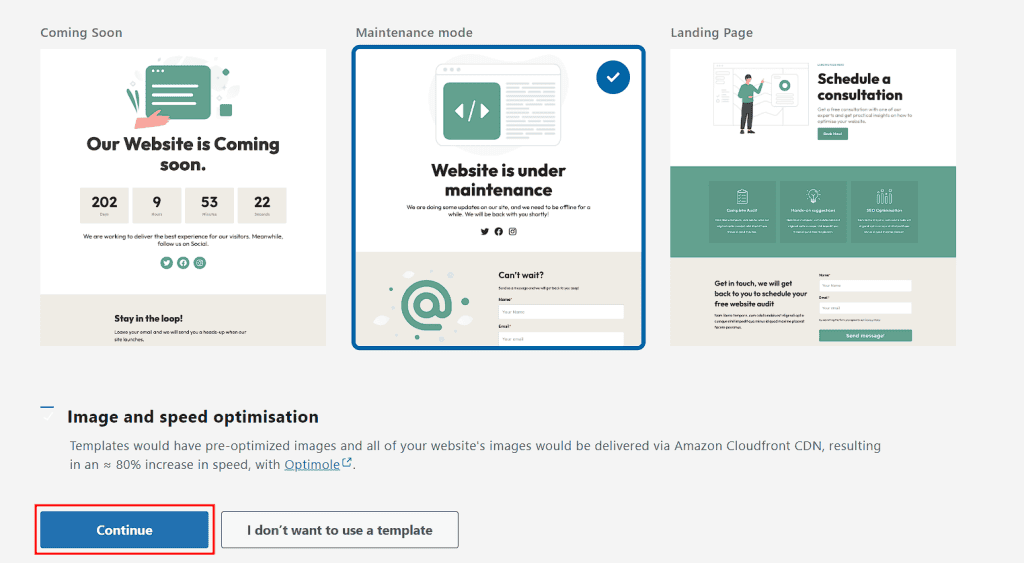
Per prima cosa ci viene chiesto di scegliere che tipo di pagina vogliamo creare e ci vengono proposti tre template:
- pagina coming soon per un sito in costruzione;
- modalità manutenzione;
- landing page.
Se, invece, non vogliamo usare un template già pronto, ci basta cliccare sul pulsante in basso “I don’t want to use a template“.
Nel mio caso ai fini di questa guida ho selezionato il template “Maintenance mode”.

Nota: tieni presente che procedendo con la configurazione guidata e scegliendo questo template, il plugin attiverà automaticamente la modalità di manutenzione senza chiederci conferma.
Dopo qualche istante, il plugin ci avvisa che la nostra pagina di manutenzione è pronta, dandoci la possibilità di visualizzare la pagina (cliccando “View page”) o andare alle impostazioni (cliccando “Go to settings”).
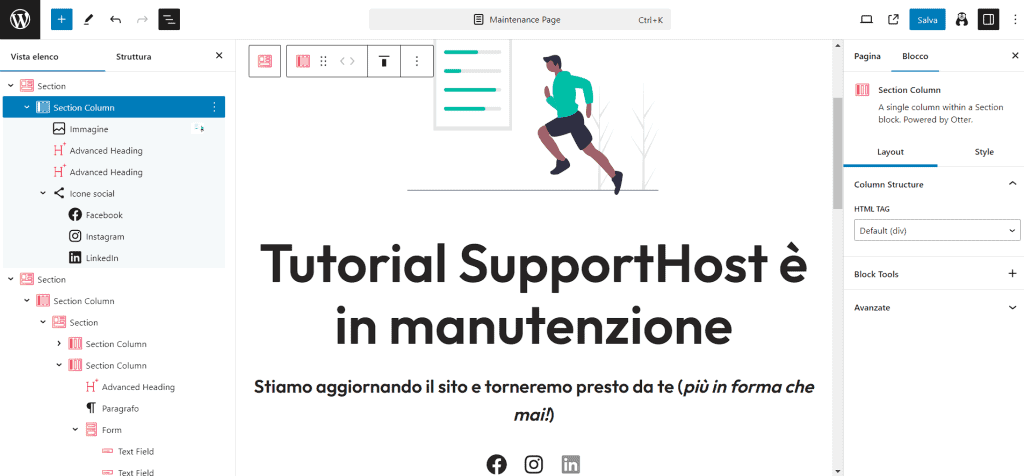
Scegliendo di visualizzare la pagina veniamo rimandati all’editor di WordPress e possiamo modificare la pagina preimpostata.
Il template utilizza i blocchi del plugin Otter, quindi se usiamo i template già pronti non dobbiamo disinstallare questo plugin o la pagina non verrà mostrata correttamente.
A questo punto possiamo personalizzare la pagina in base alle nostre esigenze, cambiando i testi e le immagini oppure aggiungendo altri blocchi.

Modificare le impostazioni del plugin
Dopo aver attivato LightStart, vedremo una nuova voce nel menu della dashboard. Cliccando su LightStart > LightStart possiamo configurare il plugin.

Qui troviamo quattro schede:
- Generale
- Design
- Moduli
- Manage Bot.
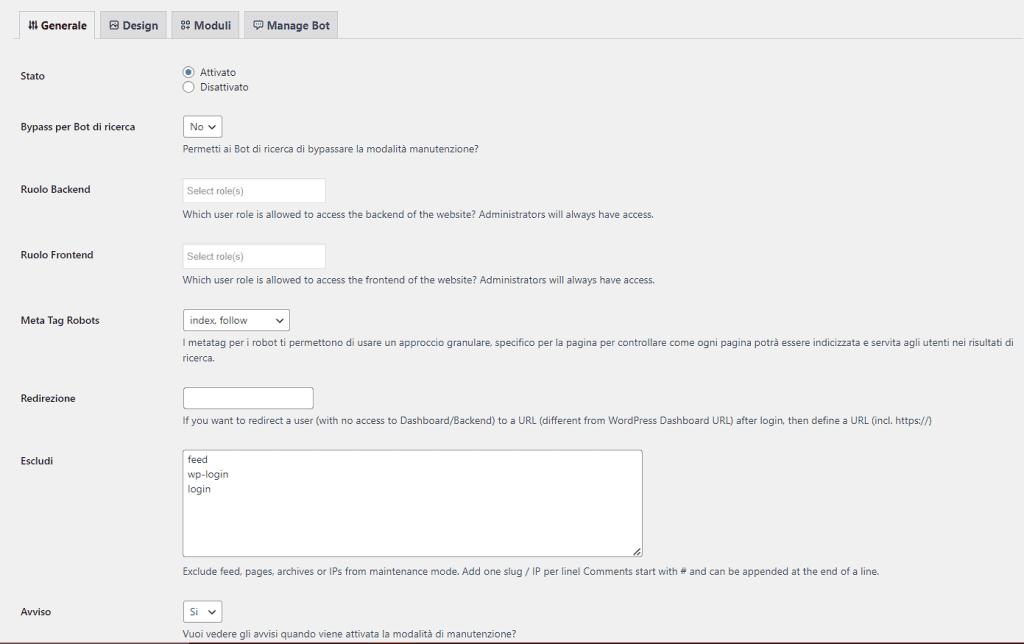
Generale
Nella scheda “Generale” possiamo cambiare le impostazioni predefinite che ci permettono di scegliere quali utenti o bot avranno accesso al sito mentre è attiva la modalità di manutenzione.

Stato: (attivato / disattivato). Da qui possiamo attivare e disattivare manualmente la modalità manutenzione.
Bypass per Bot di ricerca: (di default: no). Scegliamo se consentire ai bot di visualizzare il sito bypassando la modalità manutenzione. Visto che quando attiviamo la modalità di manutenzione con questo plugin non viene impostato un codice di stato 503, è consigliabile attivare questa opzione, in questo modo i bot continueranno a visualizzare il sito normalmente bypassando la pagina di manutenzione.
Ruolo backend: (di default hanno accesso gli amministratori). Scegliamo da un menu a tendina quali ruoli possono accedere al backend mentre è attiva la manutenzione.
Ruolo frontend: (di default hanno accesso solo gli amministratori). Stessa cosa di prima, ma in questo caso per la visualizzazione del frontend.
Meta Tag Robots: (di default: index, follow) possiamo decidere se impostare in index o noindex la pagina di manutenzione.
Redirezione: possiamo inserire un link verso cui reindirizzare gli utenti finché è attiva la manutenzione.
Escludi: qui possiamo inserire i percorsi delle pagine che vogliamo escludere dalla modalità di manutenzione. Le pagine inserite in questo campo saranno visibili. Di default sono inseriti feed, wp-login e login.
Avviso: (di default: sì). Possiamo disattivare l’avviso che ci ricorda che è attiva la manutenzione.
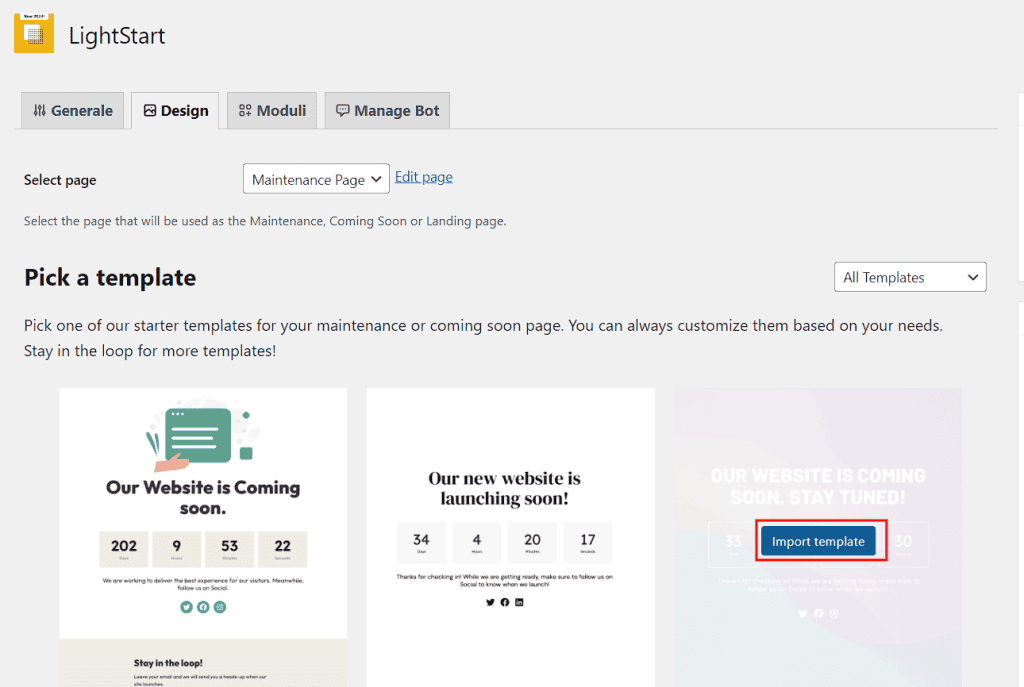
Design
Tramite la scheda “Design” possiamo iniziare a creare la nostra pagina di manutenzione a partire da un template di quelli che ci vengono proposti.
Per farlo ci basta importare il template e poi modificare la pagina come abbiamo visto prima. Ricordati che importando un nuovo template, la pagina che abbiamo creato sarà sostituita e quindi perderemo le modifiche.

Moduli
Nella scheda “Moduli” troviamo le integrazioni con altri plugin.
Iscriviti > Statistiche: se abbiamo usato un template che permette di iscriversi a una lista d’attesa, qui vedremo il numero di persone che si sono iscritte e potremo esportare la lista come CSV o eliminarla.
Google Analytics: da questa sezione possiamo attivare Analytics inserendo il nostro codice di tracciamento nel campo apposito.
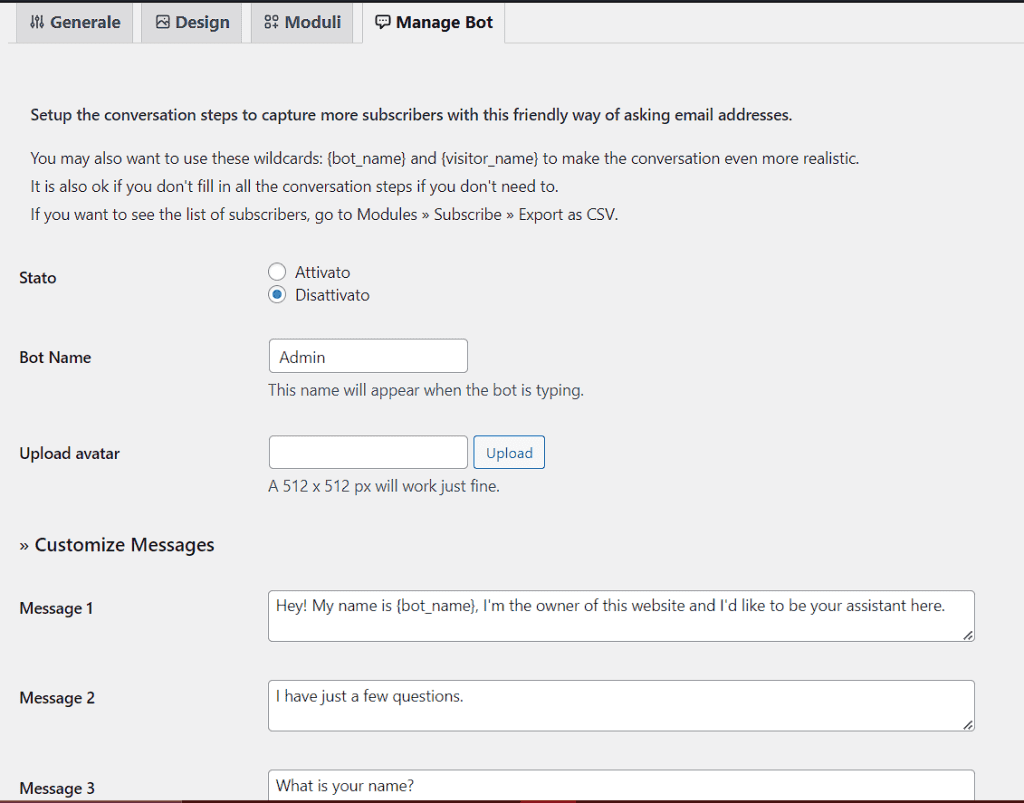
Manage Bot
Nella scheda “Manage Bot” possiamo impostare un chat bot e simulare una chat pre-configurata con gli utenti ad esempio per richiedere un’email e contattarli quando il sito sarà online.

Per impostazione predefinita, il chat bot è disattivato. Dopo aver personalizzato i messaggi, possiamo attivarlo cambiando lo stato in “Attivato”.
Attivare la modalità manutenzione manualmente
Oltre a poter utilizzare un plugin, ci sono anche altri metodi per mettere WordPress in manutenzione.
Attenzione, si tratta di metodi manuali che includono la modifica di file importanti per il funzionamento del sito, ricorda di fare sempre un backup prima di modificarli.
Come attivare la manutenzione modificando il file .htaccess
Modificando il file .htaccess possiamo attivare manualmente la modalità di manutenzione sul nostro sito WordPress.
Questa operazione prevede due passaggi:
- creare una pagina da mostrare ai visitatori del sito per avvisarli della manutenzione in corso;
- modificare il file htaccess in modo da reindirizzare i visitatori verso la pagina creata.
Creare la pagina di manutenzione
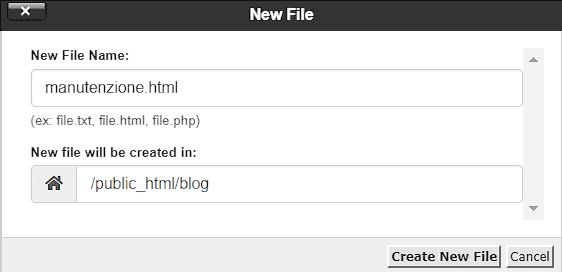
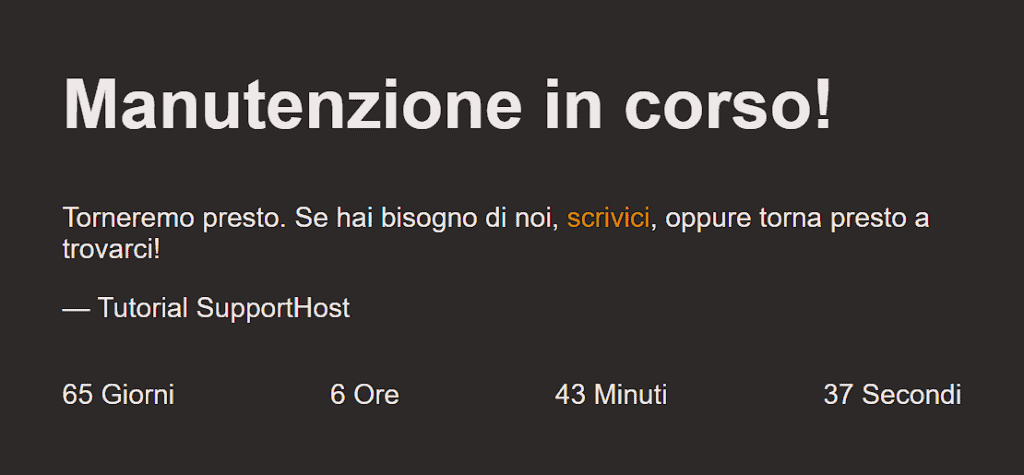
Possiamo creare un semplice file html con un avviso che invita i visitatori ad aspettare mentre stiamo concludendo le operazioni di manutenzione.

Prepariamo il file html da usare. Nel mio caso ho modificato un template di pagina disponibile su Github a queste coordinate, per mostrare anche un conto alla rovescia.

Dopodiché carichiamo il file nella root del sito.
A questo punto possiamo modificare il file .htaccess come ti spiego nella prossima sezione.
Modificare il file htaccess
Dopo aver creato la pagina di manutenzione, possiamo modificare il file .htaccess per reindirizzare tutti i visitatori verso questa pagina e per restituire ai motori di ricerca un codice di risposta 503.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^123.123.123.123
RewriteCond %{REQUEST_URI} !/manutenzione.html$
RewriteRule .* /manutenzione.html [R=503,L]
ErrorDocument 503 /manutenzione.html
</IfModule>Possiamo incollare il codice qui sopra nel file .htaccess e modificarlo in base alle nostre esigenze. Vediamo a cosa servono le istruzioni inserite.
RewriteCond %{REMOTE_ADDR} !^123.123.123.123Questa riga ci permette di inserire indirizzi IP a cui sarà consentito bypassare la modalità di manutenzione e quindi visitare il sito. In questo modo possiamo inserire il nostro indirizzo IP e accedere al sito durante la manutenzione. Per trovare il tuo IP puoi usare il nostro tool.
RewriteCond %{REQUEST_URI} !/manutenzione.html$Dobbiamo creare il file manutenzione.html e caricarlo sul sito affinché venga mostrato. Tieni presente che, se salvi il file con un altro nome, devi inserire il nome corretto in questa riga.
RewriteRule .* /manutenzione.html [R=503,L]
ErrorDocument 503 /manutenzione.htmlQueste due righe ci permettono di usare il codice di stato HTTP 503 e di mostrare la pagina html che abbiamo creato, invece della pagina di default del server.
Come attivare la manutenzione modificando il file functions.php
Un altro metodo per attivare la modalità manutenzione di WordPress, è utilizzare un codice nel file functions.php del tema.
Ci sono due sistemi:
- modificare direttamente il file functions.php;
- usare un plugin come code snippet per aggiungere il codice.
Per il primo metodo puoi incollare il codice alla fine del file functions.php del tuo tema modificando il file da file manager o andando su Aspetto > Editor del tema e modificando il file functions). Se usi questo metodo, conviene usare un tema child, altrimenti perderai le modifiche se il tema si aggiorna.
Altrimenti puoi creare uno snippet con Code Snippet e attivarlo e disattivarlo ogni volta che ti serve.
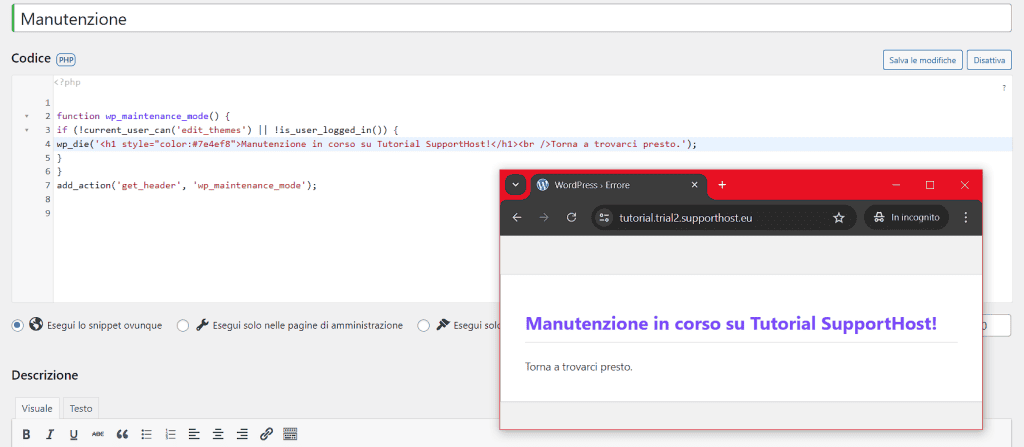
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('<h1 style="color:#7e4ef8">Manutenzione in corso sul sito!</h1><br />Torna a trovarci presto.');
}
}
add_action('get_header', 'wp_maintenance_mode');Puoi personalizzare questo codice per adattarlo alle tue esigenze.
Per modificare o eliminare il colore, ti basta cambiare questa riga:
style="color:#7e4ef8"E naturalmente, puoi personalizzare anche il testo. In questo esempio ho usato Code Snippet e nella schermata puoi vedere l’anteprima della pagina di manutenzione.

Per disattivare la modalità di manutenzione ti basta eliminare il codice dal file functions o disattivare lo snippet se hai usato Code Snippet.
Modalità manutenzione: qual è il codice di stato corretto?
Se devi mantenere il sito in manutenzione per lungo tempo, dovresti ragionare sul codice di stato più corretto da utilizzare durante il tempo di inattività.
Di norma durante l’inattività del server viene mostrato un codice di stato 503 che indica che il servizio non è disponibile. Lo stesso succede quando aggiorniamo WordPress o un plugin e si attiva in automatico la modalità manutenzione di WordPress. Il codice di stato restituito dalla pagina è sempre un 503.
Questo codice di stato, infatti, serve come indicazione per i crawler dei motori di ricerca per comunicare che c’è uno stato di inattività temporanea. I crawler, leggendo il codice 503, sono invitati a visitare la pagina successivamente per tentare di eseguirne la scansione. Se vuoi saperne di più, leggi il nostro articolo su cosa sono i crawler e come funzionano.
Per questo motivo, Google stesso raccomanda di usare il codice di stato 503 in caso di manutenzione programmata invece di un codice di stato 200 OK o un errore 404 che indica un contenuto non trovato.
Considera che se la manutenzione programmata richiede molto tempo i crawler potrebbero interpretare l’inattività come permanente e quindi rimuovere la pagina dall’indice.
In questi casi è meglio, laddove possibile, lasciare il sito online e lavorare su una copia del sito in staging.
In alternativa, come abbiamo visto, ci sono plugin come LightStart che hanno un’opzione specifica per permettere ai bot di bypassare la modalità manutenzione e accedere al sito.
Per quanto riguarda i metodi manuali, se impostiamo la manutenzione manualmente con la modifica del file htaccess possiamo impostare il codice 503 come abbiamo visto prima. Invece, modificando il file functions.php verrà restituito un codice di stato 500.
Cosa fare quando WordPress resta bloccato in modalità manutenzione
Alcune volte può capitare che WordPress resti bloccato in modalità manutenzione. I passi per risolvere dipendono da cosa è stato fatto prima.
Quando aggiorni un tema, un plugin o fai un aggiornamento del core, WordPress attiva in automatico la modalità di manutenzione e poi la disattiva. Alcune volte però la disattivazione non avviene perché l’aggiornamento si interrompe per un errore.
In questi casi visitando il sito vedrai un errore come questo:

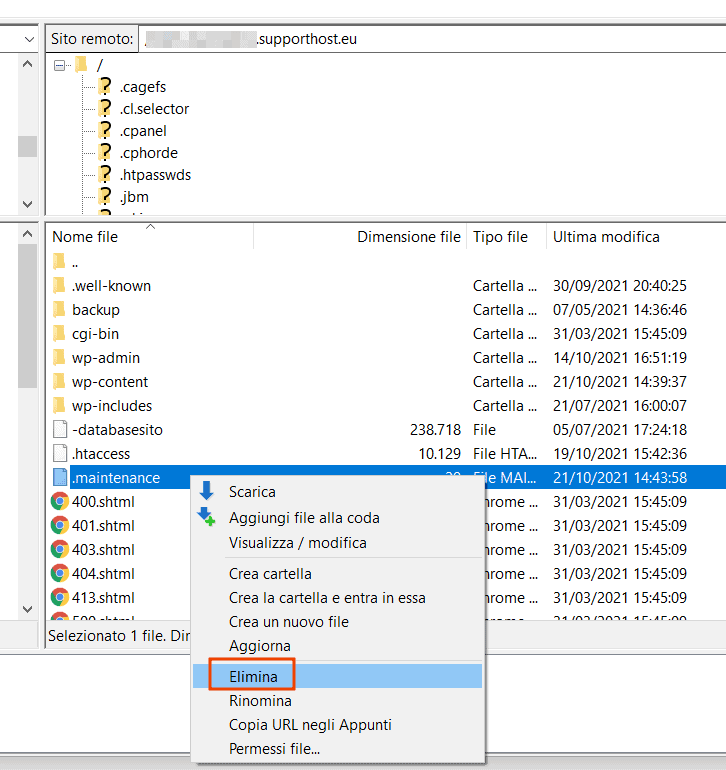
Se stai vedendo questo errore, è probabile che sia rimasto un file durante l’aggiornamento e puoi verificarlo andando a controllare la cartella in cui hai installato WordPress. Se al suo interno vedi un file .maintenance, ti basta eliminarlo e ricaricare la pagina del sito per risolvere.

Se, invece, hai usato uno dei metodi che abbiamo visto per mettere WordPress in manutenzione, ti basta seguire i passi che abbiamo visto per disattivarla.
Plugin: disattiva l’opzione che attiva la modalità manutenzione.
File .htaccess: elimina o commenta le righe che hai aggiunto per uscire dalla modalità manutenzione. Se avevi inserito altre direttive, ripristina un backup del file htaccess precedente.
File functions.php: elimina il codice che hai aggiunto per attivare la manutenzione.
Conclusioni
Come hai visto ci sono diversi sistemi per attivare la modalità di manutenzione su WordPress: usare un plugin o aggiungere manualmente del codice. Ci sono anche casi in cui si possono svolgere le operazioni di gestione sul sito in staging ed evitare di tenere il sito irraggiungibile.
Ora che sai i diversi metodi, non ti resta che scegliere quello migliore in base alla situazione del tuo sito. Hai mai usato la modalità di manutenzione? Quale sistema preferisci usare?






Lascia un commento