Scegliere il giusto formato per le immagini da caricare su un sito web è una decisione che nasconde più inside di quel che può sembrare, e il confronto fra formati AVIF VS WebP ne è la prova. Con l’evoluzione della tecnologia web e le crescenti esigenze di prestazioni, il formato di un’immagine influisce significativamente sulla velocità di caricamento di un sito, sull’esperienza utente e persino sul posizionamento sui motori di ricerca.
In particolare, i formati AVIF e WebP stanno guadagnando popolarità come soluzioni moderne per la gestione delle immagini sul web. Ma perché è così importante scegliere il giusto formato, e quali sono le principali differenze tra i due? In questo articolo esploreremo a fondo questi due formati, analizzando le loro caratteristiche, i vantaggi e gli svantaggi, e aiutandoti a fare un confronto pratico tra i due.
Table of Contents
L’importanza del formato delle immagini
La velocità di caricamento è un fattore cruciale per l’esperienza dell’utente di un sito. Le immagini, essendo tra gli elementi più pesanti di una pagina, influiscono notevolmente sui tempi di caricamento. Un’immagine mal compressa o in un formato non ottimizzato può rallentare un sito, aumentando il bounce rate (l’abbandono della pagina) e danneggiando l’esperienza dell’utente.
Inoltre, i motori di ricerca come Google premiano i siti ottimizzati per caricarsi velocemente, quindi un formato immagine più efficiente potrebbe anche contribuire a un miglior posizionamento SEO. La scelta del formato giusto dipende da vari fattori: dimensioni del file, qualità visiva, supporto da parte dei browser e delle piattaforme e compatibilità con i dispositivi mobili. Certo, esistono diversi strumenti per ottimizzare le immagini, ma la buona notizia è che il mondo dei formati ha fatto passi avanti negli ultimi anni per rispondere meglio alle esigenze del mondo digitale moderno, e i formati AVIF e WebP ne sono l’esempio concreto.
Cosa sono i formati moderni di immagine
I formati moderni di immagine, come AVIF e WebP, sono stati sviluppati per trovare una soluzione ai limiti dei tradizionali formati JPEG/JPG, PNG, SVG e GIF. Questi formati si sono evoluti per rispondere a due delle principali sfide nel contesto delle immagini digitali.
- Una sempre crescente domanda di qualità visiva: con il passare del tempo, i contenuti visivi online sono diventati da una parte sempre più importanti, e dall’altra sempre più sofisticati, con l’aumento delle risoluzioni (come 4K e oltre) e il supporto per l’HDR (High Dynamic Range). Rispetto a questo sviluppo più recente i tradizionali formati come JPEG e PNG non sono riusciti a soddisfare le esigenze di compressione efficiente e qualità visiva per queste nuove tecnologie.
- La prorità assoluta di ridurre la dimensione dei file: dato il sempre crescente volume di contenuti visivi online, le immagini di alta qualità rischiavano di rallentare il caricamento delle pagine, con conseguenti impatti negativi sull’esperienza utente e sul posizionamento SEO. Per risolvere questo problema serviva un formato che potesse mantenere alta la qualità visiva riducendo significativamente le dimensioni dei file.
Mentre JPEG è stato il formato dominante per anni grazie alla sua capacità di comprimere le immagini con una qualità accettabile, i formati più recenti come AVIF e WebP si spingono ancora oltre, offrendoti una compressione più efficiente e supportando funzionalità avanzate come la trasparenza e la compressione, senza andare a discapito della qualità.

AVIF: il formato di immagine del futuro
Questo formato è nato come parte di un’iniziativa più ampia per migliorare l’efficienza della compressione delle immagini e supportare contenuti di qualità superiore nel web moderno.
La sua nascita è legata all’evoluzione – applicata al mondo delle immagini – del codec video AV1, sviluppato da un consorzio di aziende leader nel settore della tecnologia, tra cui Google, Netflix, Mozilla, Intel, Microsoft, e altri membri della AOMedia (Alliance for Open Media): si tratta di un formato open source la cui prima pubblicazione risale all’anno 2019.
Il codec video AV1 era stato sviluppato per offrire una compressione molto più efficiente rispetto ai precedenti codec video (come H.264 o VP9), con una qualità visiva superiore a parità di dimensione del file. Con il successo di AV1 nel campo video, è stato naturale applicare la stessa tecnologia alle immagini statiche, creando così AVIF.
Il codec AV1 utilizzato da AVIF impiega infatti una tecnica chiamata compressione predittiva (simile a quella usata in altre tecnologie video) per ridurre la dimensione dei file. Questo processo si basa sull’analisi dei dati visivi e sulla previsione di come dovrebbe apparire ogni pixel, riducendo la quantità di informazioni necessarie per rappresentare l’immagine.
Il risultato è una compressione di immagini estremamente efficiente, che può essere applicata sia in modalità lossy (con perdita di qualità) che lossless (senza perdita di qualità). Se non conosci la differenza ti invitiamo a leggere la nostra guida sulla compressione lossy e lossless.
Un altro vantaggio del formato AVIF è che supporta una maggiore profondità di colore (fino a 12 bit per canale), permettendo di rappresentare una gamma di colori molto più ampia rispetto a formati come JPEG, che utilizzano una profondità di colore a 8 bit per canale.
Pro e vantaggi di AVIF
AVIF sta per AV1 Image File Format, un formato di immagine sviluppato per essere un’alternativa più efficiente rispetto ai classici JPEG e PNG, capace di garantire alcune caratteristiche cruciali come:
- compressione: AVIF utilizza la compressione sia lossy che lossless, riducendo significativamente le dimensioni dei file rispetto ai formati tradizionali;
- qualità: offre una qualità delle immagini superiore a JPEG e WebP, soprattutto nelle immagini con dettagli complessi, grazie a una migliore gestione dei colori e una maggiore profondità di bit (fino a 12 bit per canale);
- HDR: supporta immagini con un’ampia gamma dinamica (HDR), il che lo rende ideale per contenuti multimediali moderni;
- trasparenza: supporta la trasparenza come il PNG, ma con una compressione più efficiente.
Possiamo quindi dire che fra i principali vantaggi di AVIF troviamo sicuramente una compressione molto più efficiente, capace di ottimizzare il peso di un’immagine senza però comprometterne la qualità, oltre alla possibilità di supportare immagini HDR.
Contro e svantaggi di AVIF
Esistono d’altra parte ancora dei limiti per questo formato. Vediamo insieme i principali.
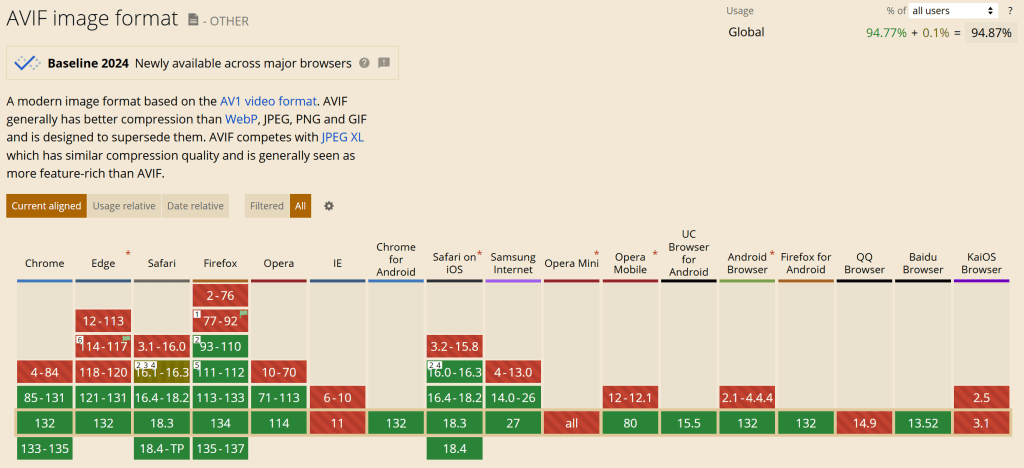
- Compatibilità limitata con i browser. Uno degli svantaggi principali di AVIF è che non è ancora supportato da tutti i browser e dispositivi. Sebbene i principali browser come Google Chrome, Mozilla Firefox e Microsoft Edge abbiano iniziato a supportarlo, ne mancano ancora alcuni, come indica la tabella a seguire. Questo significa che, se il tuo sito web punta a una vasta audience, potresti dover implementare un sistema di fallback per i browser che non supportano AVIF.
- Carico di elaborazione. La decodifica delle immagini AVIF richiede più risorse rispetto a formati più vecchi come JPEG, a causa della complessità del codec AV1 utilizzato per la compressione. Di conseguenza, i dispositivi meno potenti o quelli con hardware meno recente potrebbero sperimentare un rallentamento durante il caricamento o la visualizzazione delle immagini in AVIF, in particolare sui dispositivi mobili con risorse limitate.
- Tempo di codifica più lungo. Sebbene AVIF offra una compressione altamente efficiente, la codifica delle immagini (cioè il processo di creazione di un file AVIF a partire da un’immagine non compressa) è generalmente più lenta rispetto a formati come JPEG o WebP. Questo potrebbe essere un problema se si devono gestire grandi volumi di immagini in tempo reale, come in un’applicazione web che carica immagini frequentemente.
- Parziale compatibilità con sofware. Si tratta di una criticità in miglioramento costante, ma riteniamo corretto segnalre che non tutti i software di editing supportano ancora il formato AVIF nativamente. La buona notizia è che WordPress, dalla versione 6.5 ha iniziato ad accettare questo formato, che anche su software di grafica come Canva risultano ammissibili. Programmi come LinkedIn e Facebook, invece, ancora non prevedono il caricamento di immagini AVIF.

Tuttavia, questi svantaggi stanno lentamente diminuendo con il passare del tempo e con l’evoluzione del supporto di AVIF, quindi è probabile che diventi sempre più comune nel futuro del web.
WebP: l’alternativa di Google
WebP è un formato di immagine sviluppato da Google per offrire una migliore compressione rispetto ai formati tradizionali come JPEG, PNG e GIF, supportando sia la compressione lossy che lossless. Il suo scopo è ridurre il peso delle immagini senza sacrificare la qualità, con un occhio di riguardo per le performance web.
Nel 2007, Google ha acquisito On2 Technologies, una società specializzata in tecnologie di compressione video. On2 aveva sviluppato codec avanzati per la compressione video, in particolare il codec VP8, che era noto per la sua capacità di comprimere video ad alta qualità con dimensioni contenute.
Google vide un’opportunità per adattare queste tecnologie anche al campo delle immagini statiche. E così, nel 2010, fu annunciato ufficialmente il formato WebP come una nuova soluzione per la compressione delle immagini sul web. Abbiamo anche realizzato una guida dedicata al formato WebP e a come utilizzarlo al meglio su WordPress.
Pro e vantaggi di WebP
L’obiettivo principale alla base di WebP era quello di ridurre la dimensione dei file immagine senza sacrificare la qualità visiva. In particolare, WebP ha permesso di raggiungere tutta una serie di benefici, fra cui elenchiamo quelli più rilevanti.
- Compressione. La compressione di WebP è basata sulla compressione predittiva, una tecnica che prevede i valori dei pixel adiacenti e li utilizza per ridurre la quantità di informazioni necessarie per rappresentare l’immagine. Questo approccio riduce la dimensione dei file rispetto ai formati tradizionali, come JPEG e PNG, senza compromettere la qualità.
- Funzionalità moderne. WebP è stato progettato per supportare caratteristiche che i formati di immagine più vecchi non gestivano in modo ottimale:
- come PNG, WebP supporta le immagini trasparenti, ma con un peso decisamente inferiore;
- WebP è in grado di gestire le immagini animate (come le GIF) garantendo sempre una qualità visiva superiore e file più leggeri;
- WebP supporta sia la compressione con perdita di qualità (lossy) che senza perdita di qualità (lossless), offrendo una grande flessibilità a seconda delle necessità.
- Alta qualità a bassa dimensione. Una delle caratteristiche distintive di WebP è la sua capacità di ottenere immagini di alta qualità con dimensioni di file molto ridotte. Le immagini WebP, a parità di qualità, risultano essere significativamente più leggere rispetto ai formati tradizionali come JPEG, che consente di ridurre i tempi di caricamento delle pagine web, un fattore fondamentale per l’esperienza utente.
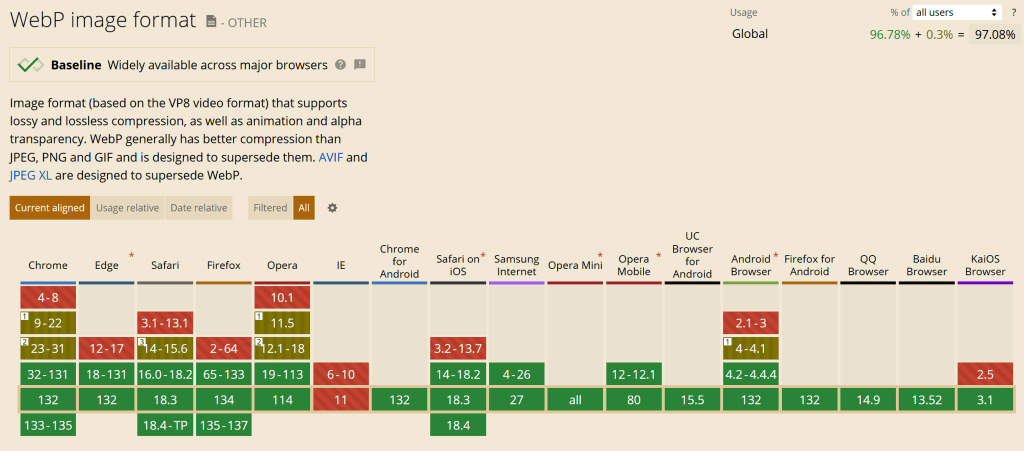
- Elevato livello di integrazione. Il supporto per WebP è stato introdotto nel browser Google Chrome, su YouTube e nella Google Search, il che ha dato una spinta significativa alla diffusione del formato. Con il tempo anche Mozilla Firefox, Microsoft Edge e Safari (quest’ultimo dal 2020) hanno aggiunto il supporto per WebP, e anche altri browser come Opera e Brave lo supportano nativamente.

WebP ha portato numerosi vantaggi nel contesto del web, in particolare per quanto riguarda la velocità di caricamento delle pagine, con conseguente miglioramento dlele prestazioni aumento dell’efficienza in ottica SEO.
Contro e svantaggi di WebP
- Compatibilità limitata con alcuni software e piattaforme. Programmi come Adobe Photoshop e GIMP necessitano di plugin o estensioni per lavorare con le immagini in formato WebP. Anche molte piattaforme di social media e servizi di hosting non supportano ancora pienamente WebP per il caricamento e la visualizzazione delle immagini, come nel caso di Facebook e Instagram.
- Precisione cromatica limitata. Il formato WebP arriva fino al canale alfa a 8 bit, utile per le immagini grafiche. Il canale alfa può essere utilizzato insieme all’RGB con perdita di dati.
- WebP è un formato molto versatile, che supporta sia compressione lossy che lossless, trasparenza (come PNG) e animazione (come GIF). Tuttavia, nel caso di immagini molto complesse e ricche di sottili sfumature cromatiche, la resa finale può risultare in alcuni casi non efficiente al 100%.
Confronto AVIF vs WebP
Per aiutarti ad analizzare meglio le differenze fra i due formati, abbiamo predisposto una tabella comparativa che ti aiuterà a scegliere meglio fra pro e contro di AVIF vs WebP.
Caratteristiche | AVIF | WebP |
|---|---|---|
Compressione con fotografie | Molto efficiente | Efficiente |
Compressione con immagini non fotografiche | Molto buona | Molto buona |
Qualità | Alta qualità | Alta qualità (tranne che per immagini complesse) |
HDR | Sì | No |
Trasparenza | Sì | Sì |
Animazioni | Sì | Sì |
Uso di Risorse | Maggiore potenza di elaborazione per la decodifica | Più leggero nella decodifica |
Abbiamo provato a comprimere un’immagine JPEG con un peso di 4,78 Mb tramite Shortpixel, e a trasformarla in AVIF e WebP. Analizziamo l’output negli altri due formati:
- AVIF: 1,78 Mb
- WebP: 728 kb
A seguire una prova visiva: a sinistra il formato AVIF, a destra il WebP. Come puoi notare le differenze, anche su un’immagine così complessa, sono praticamente impercettibili per un uso su web come in questo caso.

Per avere un controllo puntuale della qualità restituita ti consigliamo di usare il software online gratuito Squoosh: qui potrai caricare la tua immagine originale, convertirla in WebP o AVIF, impostare il livello di compressione e di qualità, e visualizzare il risultato in diretta.
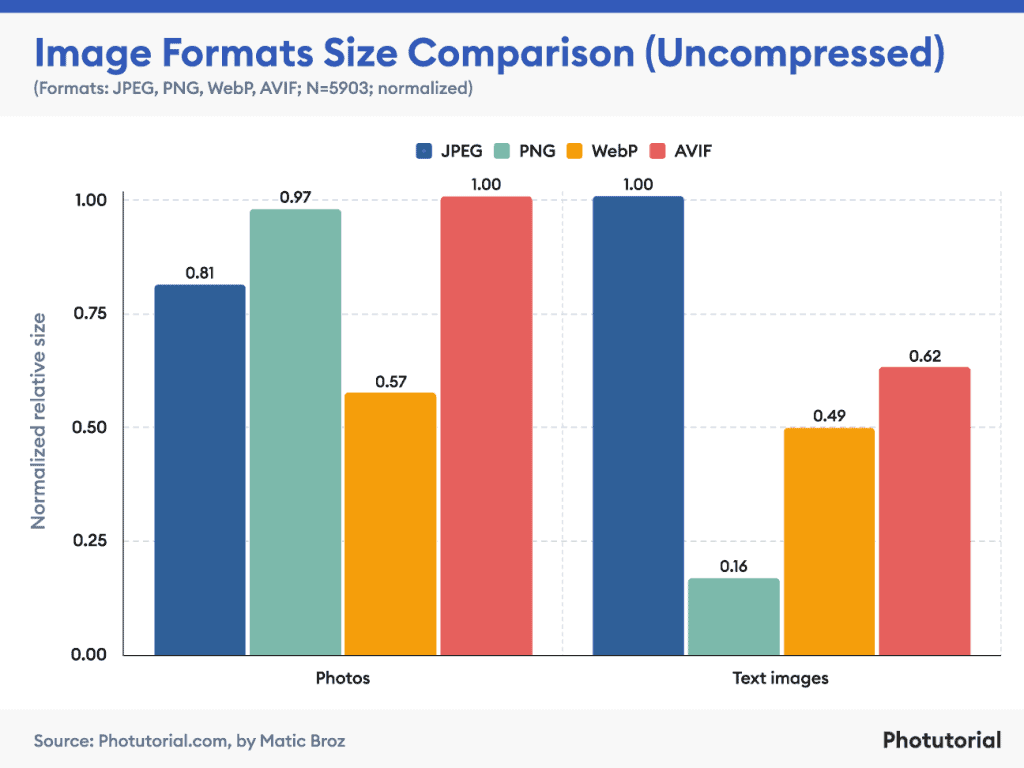
Uno schema comparativo molto interessante è quello sviluppato da Photutorial, che mette a confronto vari formati nel loro stato non compresso: JPEG, PNG, WebP e AVIF. Escludendo le valutazioni sulla qualità finale e concentrandoci solo sulla dimensione, dal grafico emerge chiaramente quanto il formato WebP sia il migliore per ridurre il peso di un’immagine fotografica, che arriva praticamente a dimezzarsi. Dall’altra parte, invece, quando si tratta di immagini che includono testi, il formato PNG rimane la soluzione ottimale, seguito dal WebP e dall’AVIF.

Cosa succede, invece, quando le immagini vengono anche compresse? Secondo Photutorial entrambi i formati moderni AVIF e WebP siano in grado di generare file immagine con la dimensione più compatta quando si tratta di compressione lossless applicata a fotografie. Anche nel caso di compressione lossy i formati moderni performano entrambi molto bene, con una maggior efficacia del 10% del formato AVIF rispetto al WebP, sempre e solo nel caso di fotografie. Per immagini con testo, invece, PNG rimane sempre il formato migliore.
Nel caso di immagini compresse, quindi, la chiave risiede soprattutto nella tipologia di compressione applicata:
- compressione lossless: adottando questa modalità la compressione raggiunge il livello massimo possibile di riduzione del peso di un’immagine senza compromettere la qualità in maniera visibile. Qui il formato WebP dà il meglio di sé, restituendo immagini fotografiche più piccole di 1,42x rispetto al JPEG e 1,70x rispetto al PNG.
- compressione lossy: in questo caso la priorità massima è ottenere la dimensione più piccola possibile, anche a costo di sacrificare la qualità. In questo caso, come abbiamo visto poco fa, è il formato AVIF a dare i migliori risultati.
Se vuoi approfondire ulteriormente, ti invitiamo a leggere la nostra guida dedicata all’ottimizzazione delle immagini, dove potrai trovare anche l’esempio di un caso studio attraverso l’uso di ShortPixel, di cui parleremo meglio a breve.
Perché impostare un fallback per le immagini
Il fallback è una tecnica utilizzata nei siti web per garantire che le immagini vengano correttamente visualizzate anche quando il formato o la tecnologia che le supporta non è compatibile con il browser o dispositivo dell’utente. Si tratta, in parole povere, di un’alternativa che permette di caricare un’immagine in un formato diverso quando e se quello principale non viene riconosciuto o supportato.
Questa pratica è particolarmente importante quando si utilizzano formati di immagine moderni, come WebP o AVIF, che potrebbero non essere sempre supportati.
Il fallback può essere implementato attraverso il codice HTML, oppure attraverso il plugin ShortPixel.

Con questo plugin puoi scegliere di far creare in automatico la versione WebP e/o AVIF delle immagini caricate attivando le rispettive opzioni nella sezione “Avanzate“. Potrai poi attivare anche l’impostazione per utilizzare il tag <picture>, come da esempio a seguire.

Attraverso questa configurazione sul tuo sito web, qualora il browser dovesse riscontrare problemi con i formati AVIF e WebP, mostrerà direttamente l’immagine nel suo formato originale.
Conclusioni
Il dilemma nella scelta AVIF vs WebP dipende dalle necessità specifiche e dall’uso che dovrai fare di queste immagini. Se il sito necessita di immagini ad alta qualità (soprattutto se fotografiche o molto complesse) con una riduzione massima delle dimensioni dei file, AVIF potrebbe essere la scelta migliore. Tuttavia, se è richiesta una maggiore compatibilità tra i browser e si desidera un buon compromesso tra qualità e prestazioni, WebP rimane un’opzione molto valida.
Se hai già avuto modo di utilizzare uno di questi due formati, raccontaci nei commenti la tua esperienza e se hai riscontrato benefici particolari o problematiche tecniche.






Lascia un commento