Se c’è un elemento che accomuna tutti i siti web è proprio la presenza di un menu di navigazione in ognuno di esso. Che sia un ecommerce, un blog, un portale o altro, ogni sito ha infatti bisogno di un menu che permetta ai suoi visitatori di muoversi con facilità da una pagina web all’altra.
Scopriamo insieme come impostare al meglio un menu di navigazione, quali sono i benefici di una corretta configurazione e i rischi che si corrono nel caso di menu poco efficaci.
Table of Contents
Che cos’è un menu: definizione e obiettivi
In generale nel linguaggio informatico la parola menu sta a indicare un elenco di comandi (contenuti, funzionalità, filtri, etc) messi a disposizione di un utente per soddisfare le sue esigenze, un po’ come accade con i menu nelle attività ristorative.
Scendendo nel dettaglio di un sito, il menu è quella sezione che raccoglie i link ai contenuti di principale rilevanza per i visitatori così da permettergli – come una cartina di orientamento – di esplorare un sito senza perdersi.
Per comprendere al meglio come impostare un menu di navigazione di un sito è importante non trattarlo come se fosse un indice.
Un indice ha il compito di elencare tutti i contenuti (di un libro, di un magazzino o di un sito), e di farlo secondo una sequenza che può essere cronologica, alfabetica o altro. Il menu, invece, deve offrire agli utenti uno strumento semplice ed efficiente per navigare al meglio in un sito: non deve quindi per forza contenere tutte le sue pagine ma, piuttosto, selezionare quelle più cruciali per una corretta fruizione dei vari contenuti.
Il fatto che il menu sia collocato in modo da essere sempre raggiungibile a prescindere dalla pagina che l’utente sta visitando conferma quanto sia uno strumento prezioso per i visitatori di un sito. E, di conseguenza, anche per il successo del sito stesso.
Dove posizionare la barra di navigazione
Scegliere dove collocare un menu è una decisione tanto semplice quanto cruciale che di solito compete ai web designer e a chi si occupa dell’interfaccia visiva. Non esiste infatti una soluzione perfetta per tutti, perché ogni sito web ha esigenze e obiettivi specifici da rispettare. In generale esistono quattro posizionamenti che di solito vengono utilizzati per inserire i menu: vediamoli da vicino.
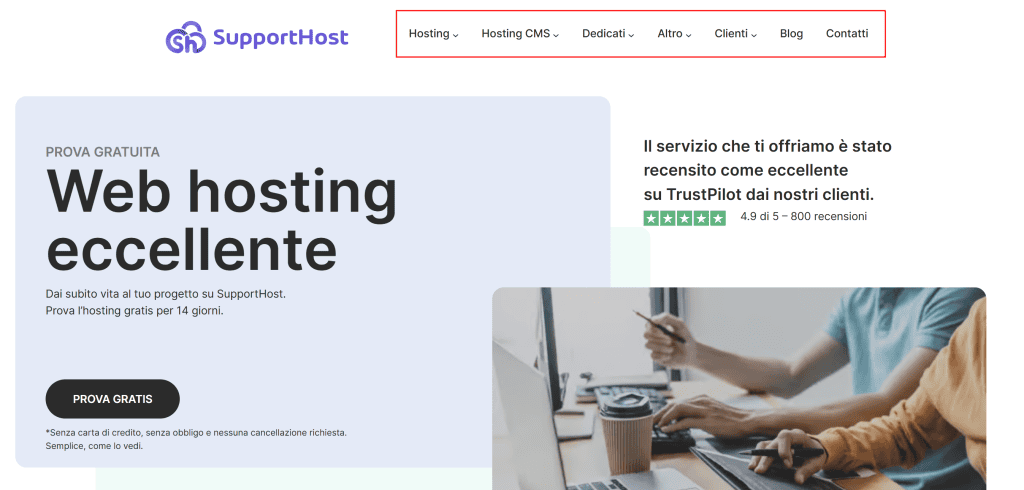
Menu nella parte superiore di un sito
La posizione standard di un menu di navigazione è una striscia orizzontale collocata nella parte superiore di un sito web.

Si tende a optare per questa soluzione in primis perché le persone sono abituate da decenni a cercare i menu nella parte superiore di uno schermo (impostazione comune anche a molti software), ma non solo. Dal momento che la lettura si sviluppa sempre dall’alto verso il basso, un menu posizionato nell’area superiore di un sito assicura all’utente di poterlo individuare con più rapidità.
Collocare in alto il menu di navigazione offre anche un ulteriore vantaggio: quello di comunicare a colpo d’occhio ai visitatori quali sono i contenuti più importanti a loro disposizione. Questo dettaglio, oltre a guidarli nella fruizione del sito, fornisce anche qualche prima informazione sull’identità del brand, un elemento molto importante per far sentire l’utente di un sito “in un luogo sicuro”, che contiene contenuti di suo interesse.
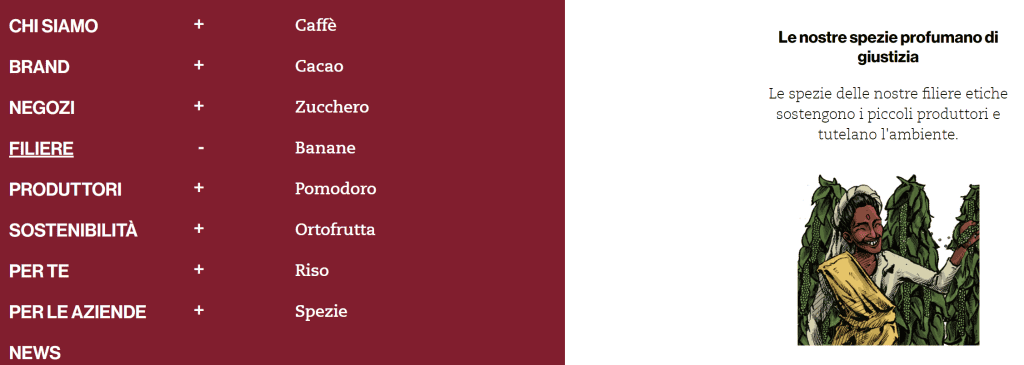
Menu di navigazione laterale
Un menu può anche trovarsi in posizione laterale, sia a destra che a sinistra. Questa soluzione è solitamente preferita nel caso di siti molto complessi che necessitano di menu articolati. Questo perché, se fossero posizionati in alto, coprirebbero troppo il resto della pagina a causa dell’ingombro eccessivo.
Per tali circostanze esistono soluzioni molto funzionali come i mega menu di WordPress, pensati proprio per offrire grande usabilità e qualità estetica nel caso di menu ricchi di contenuti.

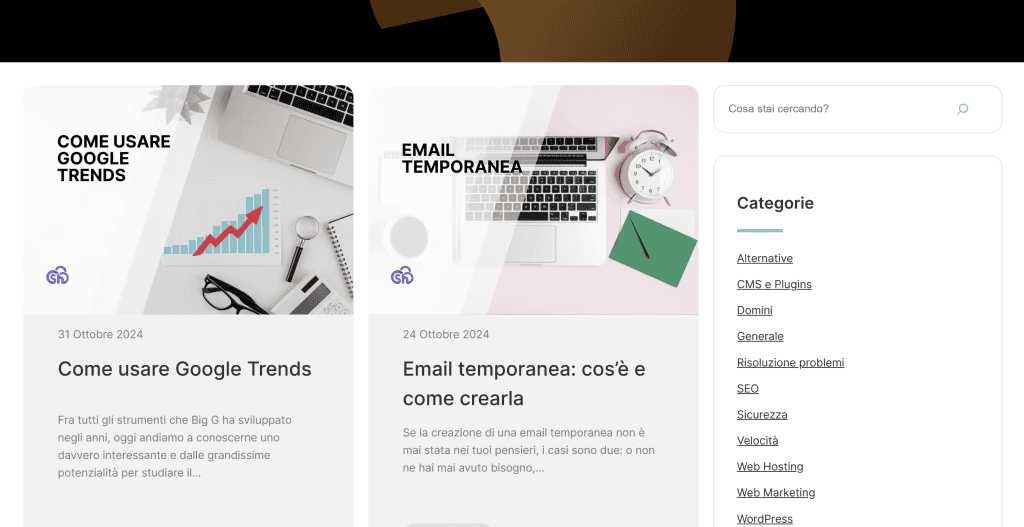
Menu nella sidebar
Un altro spazio in cui può essere inserito il menu è la barra laterale. Si tratta solitamente di una colonna, posizionata a destra o a sinistra di una pagina web, in cui inserire contenuti rilevanti. Fra questi spesso viene incluso anche il menu.
Il caso più tipico è quello dei blog molto articolati, che possono utilizzare le sidebar per elencare le categorie tematiche o i tag, in modo da tenerli sempre a disposizione dell’utente durante la lettura di un articolo.

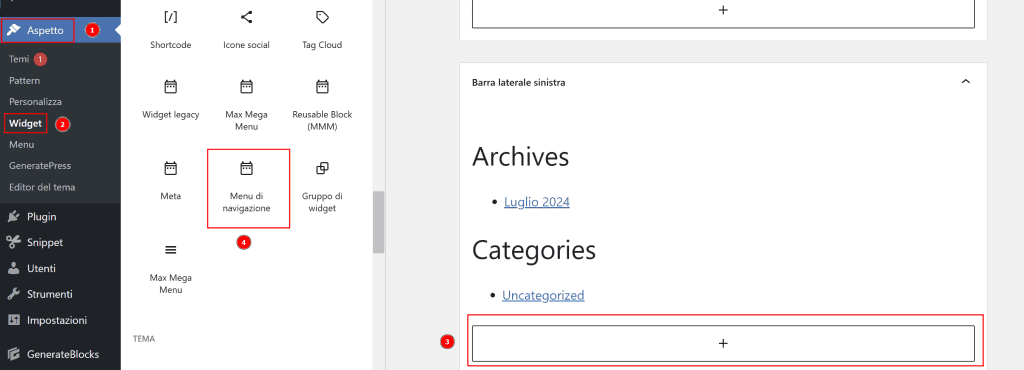
L’inserimento di un menu nella sidebar dipende dalle caratteristiche specifiche di ogni tema WordPress rispetto alla barra laterale. Solitamente è possibile configurarla anche attraverso i widget dalla sezione “Aspetto”. Nel widget della sidebar cliccando sul simbolo + si aprirà il pannello con tutti i blocchi, incluso quello dei menu.

Menu di navigazione nel footer
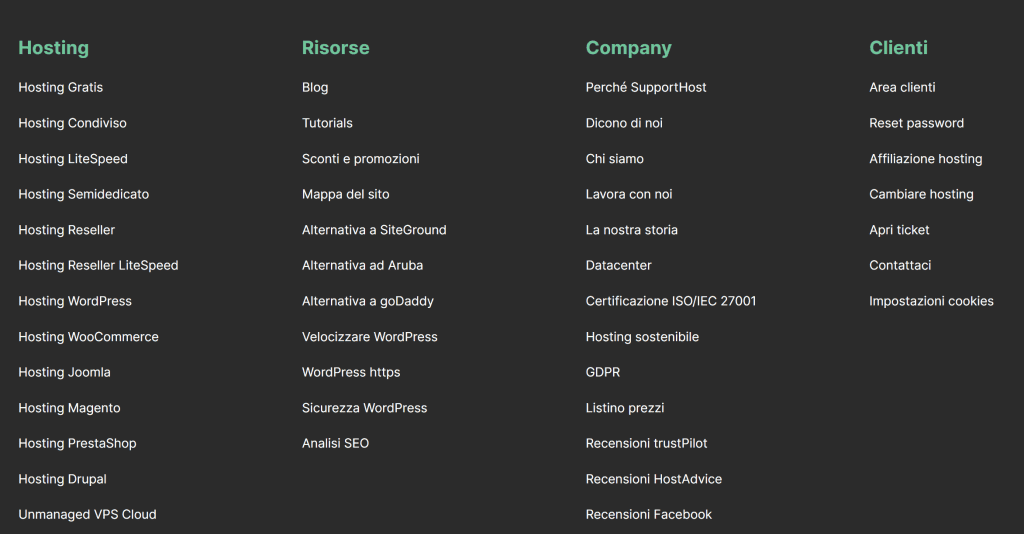
Ultima ma non meno importante è l’area footer, cioè lo spazio al fondo di un sito web che rimane fisso in tutte le pagine. Quest’ultima caratteristica lo rende un luogo ideale per ospitare un menu. In questa sezione si tende a inserire, per esempio:
- un menu secondario, a volte più sintetico di quello principale, altre volte più completo a seconda delle esigenze e degli obiettivi;
- un clone del menu collocato in posizioni più visibili (in alto o a lato);
- un menu arricchito anche di link esterni, che consigliamo di inserire in luoghi meno visibili, così da mantenere i visitatori sul proprio sito il più a lungo possibile.

Menu di navigazione sito web: le principali best practice
Ora che abbiamo analizzato le potenzialità e gli obiettivi principali di un buon menu di navigazione, scopriamo insieme i principali elementi da tenere a mente in fase di progettazione. Non occorre infatti tenere in considerazione solo dove posizionare un menu, ma anche altre caratteristiche cruciali per massimizzare la user experience.
Menu fisso (o sticky menu)
Un’ulteriore dimostrazione di quanto i menu siano sempre più preziosi per gli utenti risiede proprio nell’utilizzo sempre più massiccio degli sticky menu. Con questo termine si indicano i menu di navigazione che rimangono fissi (in alto oppure di lato) anche mentre le persone scrollano la pagina che stanno visitando.
Questa funzione è molto apprezzata perché permette di consultare un sito in totale libertà senza mai perdere di vista il menu, che rappresenta una vera e propria bussola con la quale ritrovare sempre la strada.
Ormai quasi tutti i temi WordPress prevedono la possibilità di impostare un menu fisso, che in casi estremi è possibile comunque configurare attraverso plugin dedicati.
Responsive Design
L’utilizzo sempre più massivo di dispositivi mobili come smartphone e tablet ha ovviamente avuto un grande impatto anche sui menu e sull’ottimizzazione del loro comportamento responsivo.
Nel caso di schermi più piccoli del monitor di un pc, infatti, il rischio di trovarsi davanti a menu visivamente ingombranti e difficili da esplorare può portare a un crollo davvero significativo del traffico e dei tempi di permanenza media. Per questo motivo, soprattutto per i siti molto articolati, si tende a sviluppare menu mobile creati ad hoc, di solito più sintetici, facilmente consultabili e dall’interfaccia visiva poco ingombrante.
Barra di ricerca
Un componente che può dare grande supporto ai visitatori del tuo sito è la barra di ricerca, che può essere posizionata sia all’interno del menu che in altre sezioni del sito supportate da widget. La barra di ricerca, infatti, fornisce al tuo pubblico un modo per trovare con semplicità ciò che sta cercando. Inoltre, monitorando le parole chiave inserite, può rivelarsi molto utile anche per te per comprendere meglio le esigenze del tuo pubblico.
Breadcrumb
Questo simpatico termine che possiamo tradurre come “briciole di pane” si ispira alla favola di Hansel e Gretel in cui i due bambini lasciava dei pezzetti di pane sulla strada per non smarrire la via del ritorno.
I breadcrumb hanno proprio la medesima funzione per gli utenti di un sito web, e cioè quella di indicare in maniera trasparente non solo in quale pagina ci troviamo, ma anche eventuali sottosezioni e categorie di riferimento.
Sebbene non possano essere considerate come elementi di menu, sono preziose alleate alla navigazione di un sito: per questo motivo è sempre consigliabile integrarle, solitamente subito in prossimità del titolo della pagina, prima dell’inizio del corpo del testo. Sono inoltre uno strumento molto utile anche ai fini della SEO, in quanto permettono ai motori di ricerca di comprendere al meglio la gerarchia dei contenuti e l’intera alberatura di un sito.
Quanti menu di navigazione creare in un sito web?
Lo standard prevede che esista un menu di navigazione generale per ogni sito web. O perlomeno questo era lo standard prima che i siti diventassero articolati e ricchi di contenuti come lo sono oggi. La complessità dei moderni siti web (come nel caso di e-commerce, portali o blog ben approfonditi), se da una parte offre un notevole valore aggiunto ai visitatori in termini di ampiezza dei contenuti, dall’altra può portare anche grandi difficoltà di navigazione.
Per aiutare gli utenti a non perdersi in un marasma di pagine web, categorie e articoli correlati, una soluzione può essere quella di creare menu specifici per ciascuna area di interesse. Pensiamo ad esempio a un sito che contiene un e-commerce, una sezione istituzionale, un’area news e un blog di approfondimenti tematici: in casi del genere si potrebbe creare un menu dedicato allo shop online, completo di categorie d’acquisto e pagine dedicate alle condizioni di vendita, contenuti che non avrebbe molto senso mostrare nel menu dedicato al blog o alle news.
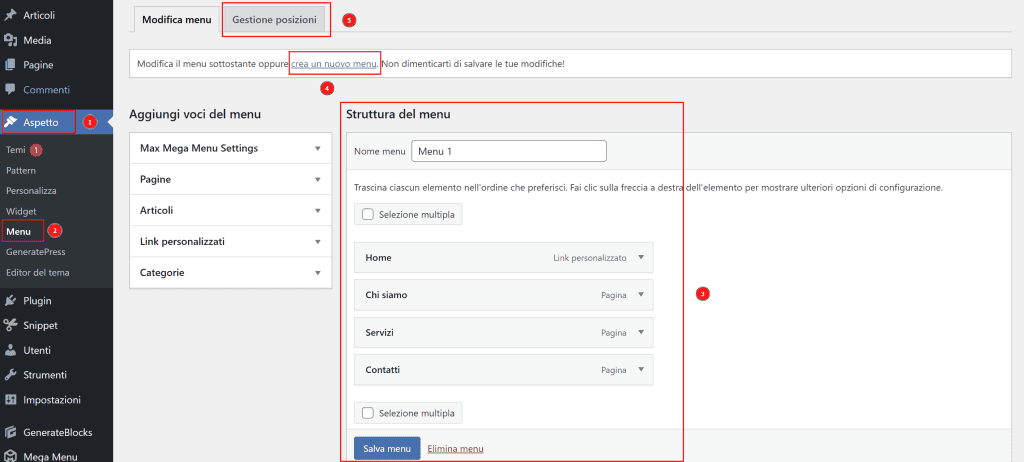
Su WordPress è infatti possibile creare tanti menu differenti, configurando in maniera puntuale posizione, aspetto estetico e funzionamento di ciascuno di essi. Dalla sezione “Aspetto” è sufficiente accedere all’area “Menu”, dove è possibile configurare il proprio menu e inserire tutte le voci desiderate. Dopo aver fatto click su “Salva menu” è possibile infatti cliccare su “Crea un nuovo menu” e realizzarne uno nuovo.
Una volta creati tutti i menu, cliccando su “Gestione posizioni” si potrà impostare come utilizzare ogni singolo menu.

Conclusioni
Con questa guida dedicata ai menu di navigazione di un sito abbiamo voluto mandare un messaggio molto chiaro: un buon menu non è dato solo dal suo aspetto estetico, ma anche e soprattutto dalla sua configurazione. L’efficacia di un menu è infatti assicurata solo se quest’ultimo è costruito su misura rispetto alle priorità e ai bisogni dei visitatori di un sito.
Il menu di navigazione può impattare in maniera determinante il traffico su pagine specifiche, la durata media di permanenza, il tasso di rimbalzo, così come le vendite e l’acquisizione di contatti. Può inoltre avere conseguenze significative anche a livello di brand awareness, nel modo in cui un’azienda dimostra di saper organizzare bene i propri contenuti, di rispondere alle esigenze del suo pubblico e di offrire un sito comodo e funzionale.
Hai avuto difficoltà nella configurazione di un menu? Raccontaci la tua esperienza nei commenti.






Lascia un commento