I colori HTML utilizzano una codifica standard che associa un codice numerico o un nome standard a ogni colore. Quando creiamo o modifichiamo un sito web possiamo utilizzare uno dei diversi formati per colorare elementi del sito come lo sfondo, il testo, i pulsanti e così via.
In questa guida vedremo quali metodi possiamo utilizzare per specificare i colori HTML nelle pagine web e quali strumenti ci aiutano a identificare i colori o a convertirli da una notazione all’altra.
Table of Contents

Colori HTML: i diversi formati
Per prima cosa bisogna fare una premessa, quelli che vengono indicati come colori HTML sono per la precisione tutti i colori appartenenti allo spazio sRGB usati per modificare l’aspetto delle pagine web.
In questa guida ci riferiremo ad essi parlando di colori HTML, ma tieni presente che puoi usare la stessa notazione anche nei fogli CSS.
I colori HTML possono essere indicati in diversi modi:
- si possono usare i nomi predefiniti dei colori, per esempio “black”, “red” e così via;
- si può usare la notazione esadecimale, vale a dire un codice dei colori HTML a 6 cifre come #FF0000 per indicare il rosso;
- è possibile usare la codifica RGB come in questo esempio rgb(255,0,0) per il colore rosso.
Nomi dei colori HTML
Inizialmente sono stati definiti i primi 16 colori standard e sono stati associati a un nome. Attualmente ci sono 140 colori a cui corrisponde un nome standard che viene riconosciuto e supportato dai principali browser.
Questo significa che se il colore che vuoi utilizzare corrisponde a uno di questi 140 puoi specificarlo usando il suo nome predefinito.
Vediamo un esempio concreto.
<p style="color:red">Questo è un paragrafo con il testo colorato.</p>Per ogni notazione dei colori HTML/CSS faremo degli esempi con le regole CSS in linea. Ti consiglio di partire dalle guide su come imparare CSS e HTML se hai difficoltà a capire gli esempi.
Qui di seguito abbiamo inserito una tabella dei colori HTML con i 16 colori standard con le rispettive notazioni esadecimale, rgb e nome standard del colore.
Nome colore | Notazione esadecimale | Notazione RGB |
|---|---|---|
Black | #000000 | rgb(0, 0, 0) |
Gray | #808080 | rgb(128, 128, 128) |
Silver | #C0C0C0 | rgb(192, 192, 192) |
White | #FFFFFF | rgb(255, 255, 255) |
Yellow | #FFFF00 | rgb(255, 255, 0) |
Lime | #00FF00 | rgb(0, 255, 0) |
Aqua | #00FFFF | rgb(0, 255, 255) |
Fuchsia | #FF00FF | rgb(255, 0, 255) |
Red | #FF0000 | rgb(255, 0, 0) |
Green | #008000 | rgb(0, 128, 0) |
Blue | #0000FF | rgb(0, 0, 255) |
Purple | #800080 | rgb(128, 0, 128) |
Maroon | #800000 | rgb(128, 0, 0) |
Olive | #808000 | rgb(128, 128, 0) |
Navy | #000080 | rgb(0, 0, 128) |
Teal | #008080 | rgb(0, 128, 128) |
Colori HTML esadecimali
La notazione esadecimale consiste in un codice colore di questo tipo: #RRGGBB. Le prime due cifre, RR, rappresentano il rosso, le seconde due, GG, corrispondono al verde e per finire le ultime due al blu.
Ogni codice colore esadecimale è preceduto dal simbolo # ed è seguito da 6 cifre esadecimali. Il sistema esadecimale è un sistema di numerazione in base 16 che utilizza simboli da 0 a 9 per le prime 10 cifre e le lettere da A fino ad F per le restanti 6 cifre.
La corrispondenza con i numeri decimali è rappresentata in questa tabella:
Esadecimale | Decimale |
|---|---|
0 | 0 |
1 | 1 |
2 | 2 |
3 | 3 |
4 | 4 |
5 | 5 |
6 | 6 |
7 | 7 |
8 | 8 |
9 | 9 |
A | 10 |
B | 11 |
C | 12 |
D | 13 |
E | 14 |
F | 15 |
Le cifre esadecimali vanno a 00 a FF e indicano l’intensità dei tre colori: rosso, verde e blu. Per questo il colore rosso ad esempio avrà la prima cifra all’intensità massima, FF, mentre le altre impostate al valore minimo, 00. Di conseguenza il colore rosso corrisponde a #FF0000.
Quindi, come nell’esempio di prima, per colorare il testo di un paragrafo possiamo applicare il codice colore esadecimale in questo modo:
<p style="color:#FF0000">Questo è un paragrafo con il testo colorato.</p>Notazione RGB
Un altro sistema per specificare i colori è il codice colore RGB. Questa notazione segue questo schema:
rgb (red, green, blue)La parola rgb precede una combinazione di tre parametri all’interno delle parentesi. Ogni parametro è rappresentato da un numero intero compreso tra 0 e 255 e corrispondente al quantitativo del colore corrispondente.
Per esempio il colore rosso ha il massimo valore per la prima cifra, quella che corrisponde al rosso, mentre gli altri valori che corrispondono a verde e blu sono impostati a 0, e la stessa cosa vale per gli altri. Infatti avremo:
- Rosso: rgb(255,0,0)
- Verde: rgb(0,255,0)
- Blu: rgb(0,0,255).
Riprendiamo il nostro esempio di prima per impostare il colore del testo di un paragrafo, ma questa volta usando il codice colore RGB:
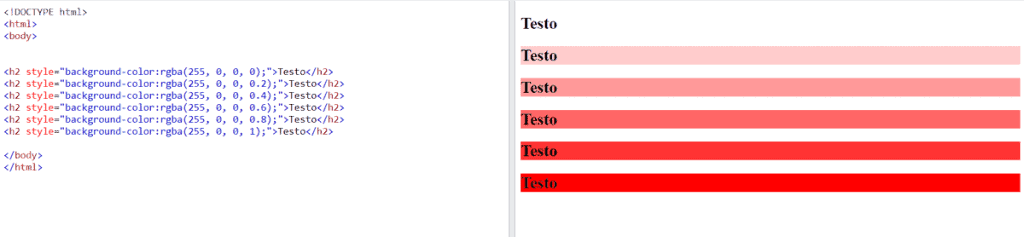
<p style="color:rgb(255,0,0);">Questo è un paragrafo con il testo colorato.</p>I colori RGB possono essere estesi con notazione RGBA che consente di aggiungere un ulteriore parametro, alpha, per definire la trasparenza dei colori. La notazione RGBA è identica a quella RGB, basta solo aggiungere il parametro a con un valore che va da 0 (trasparente) a 1 (opaco), ad esempio:
color: rgba(255,0,0,0.5);

Conversione da esadecimale a RGB
Per convertire un numero esadecimale in RGB si deve suddividere il numero esadecimale nelle tre coppie.
Prendiamo come esempio il numero #7FFFD4.
Per prima cosa lo dividiamo nelle tre coppie: 7F FF D4.
Ogni coppia deve essere convertita in decimale, quindi dobbiamo moltiplicare le due cifre per le potenze di base 16 (161 e 160), la seconda cifra andrà sempre moltiplicata per 1 perché 160=1.
Partiamo dalla prima coppia: 7F = 7 * 161 + F * 1 = 7*16 + 15 = 127.
La seconda coppia: FF = F * 161 + F * 1 = 15*16 + 15 = 255.
La terza: D4 = D * 161 + 4 * 1 = 13*16 + 4 = 212.
Il nostro codice colore in RGB diventa quindi rgb (127,255,212).
Conversione da RGB a esadecimale
Per la conversione da RGB a esadecimale dobbiamo prendere le tre cifre una alla volta. Vediamo lo stesso esempio di prima: rgb (127,255,212).
La prima cifra è 127, dividendola per 16 otteniamo 7 (dobbiamo considerare la divisione intera senza il resto) e 15 di resto. Il 7 corrisponde alla prima cifra esadecimale, mentre il resto alla seconda. Quindi 127 equivale a 7F.
La seconda cifra è 255, dividendola per 16 otteniamo 15 e 15 di resto, quindi in esadecimale abbiamo FF.
La terza cifra è 212, dividendola per 16 otteniamo 13 e 4 di resto, quindi in esadecimale abbiamo D4.
Ora possiamo mettere insieme tutte le cifre e ottenere il valore esadecimale: #7FFFD4.
Strumenti utili per trovare colori HTML
Spesso capita di voler identificare un colore specifico in una pagina web o di convertire un codice colore da una notazione all’altra. Per farlo ci vengono incontro diversi strumenti tra cui i cosiddetti color picker HTML. Vediamo alcuni degli strumenti più utili.
Selettore di colori HTML
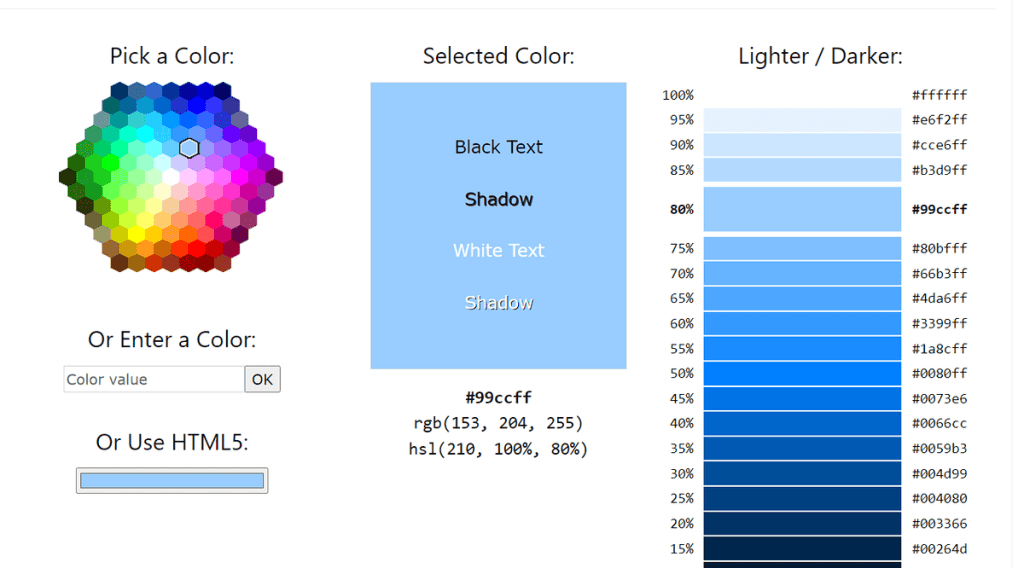
Se vuoi trovare il codice di un colore specifico, puoi utilizzare l’HTML Color Picker di W3Schools. Questo strumento ci permette di ottenere codice esadecimale e notazione rgb di qualsiasi colore ed è quindi utile per convertire il colore da una notazione all’altra.

Strumento per sviluppatori del browser e contagocce colore
Chrome ha un contagocce colore integrato negli strumenti per sviluppatori (DevTools) che ci permette di ottenere rapidamente il codice colore di elementi delle pagine web.
La prima cosa da fare è aprire lo strumento per sviluppatori, per farlo è sufficiente cliccare con il tasto destro su una pagina web e poi cliccare su Ispeziona. Lo strumento di sviluppo si aprirà in una nuova scheda del browser.
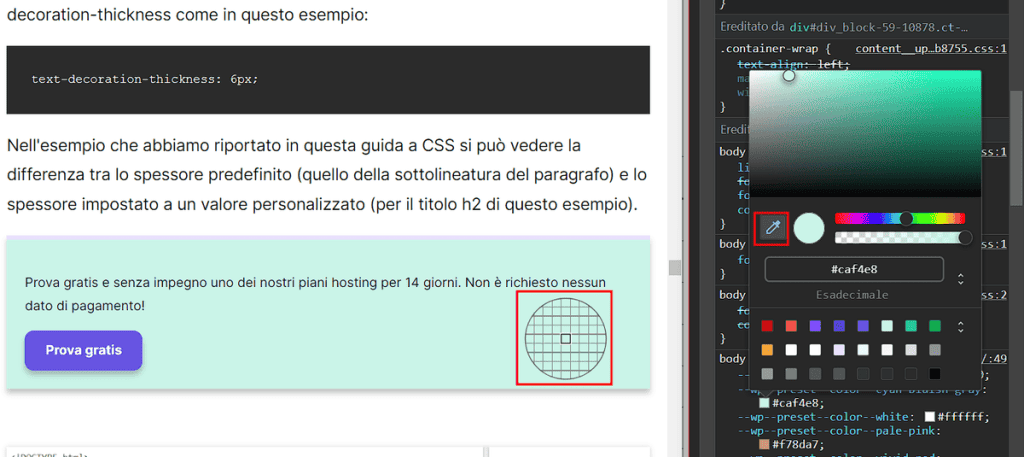
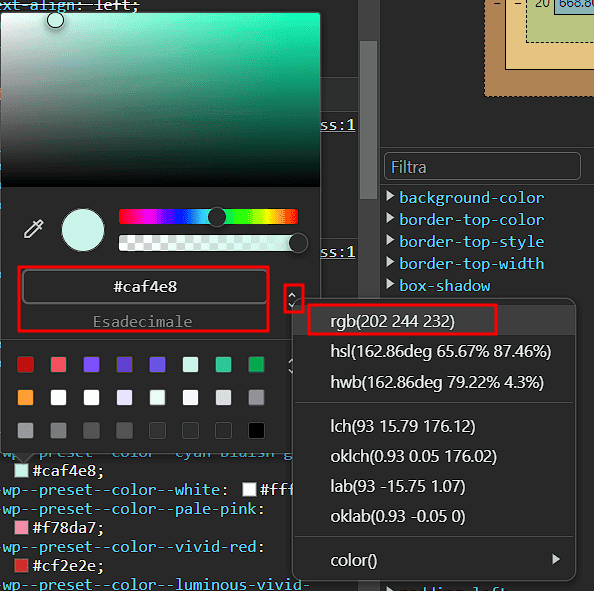
Nella scheda “Stili” dobbiamo trovare un elemento “color” e cliccare sul box colorato accanto ad esso. In questo modo si aprirà il box dei colori e potremo cliccare sull’icona del contagocce per utilizzarlo.

Possiamo anche modificare la notazione da esadecimale a RGB cliccando sul simbolo con le due frecce come ho evidenziato in questa schermata.

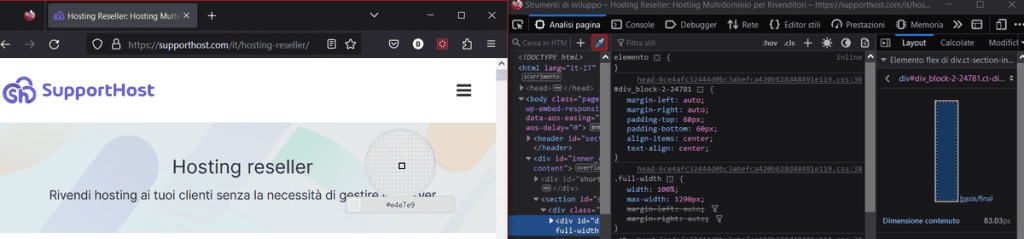
La stessa cosa può essere fatta con Firefox, in questo caso basta cliccare con il tasto destro sulla pagina e poi fare click su Analizza per aprire gli strumenti di sviluppo e poi cliccare sull’icona del contagocce in alto.

Suggerimento: questi stessi strumenti ci danno anche indicazioni di massima sul rapporto di contrasto tra testo e sfondo, ma è bene anche confrontarli con altri strumenti se si vuole assicurare l’accessibilità del proprio sito web.
Altri strumenti per prelevare il colore da pagine web
Ci sono anche altri strumenti che ci possono aiutare a prelevare i colori dalle pagine web.
Ad esempio ci sono diverse estensioni per i browser tra cui ColorZilla e Geco Color Picker, si tratta di due estensioni che funzionano in maniera simile ai contagocce che abbiamo appena visto.
Conclusioni
I colori HTML possono essere indicati usando il formato esadecimale, RGB o il nome standard. Conoscendo le basi di questi formati è facile capire come convertire i colori da una notazione all’altra. Ad ogni modo ad aiutarci ci sono diversi strumenti sia per prelevare i colori che per convertirli.
Questa guida ti ha aiutato a comprendere le basi dei colori HTML? C’è una notazione che preferisci utilizzare? Facci sapere con un commento.





Lascia un commento